웹사이트 방문자는 원하는 정보를 얻기 위해서 보다 신속하고 정확하게 웹사이트를 탐색하고 싶어 한다.
그렇기 때문에 웹사이트 운영자는 웹사이트 방문자의 체류 시간을 늘리고 이탈률을 줄이기 위해서 웹사이트 방문자의 편의를 위한 웹사이트 이용 환경을 구축해야 한다.
탑(top) 버튼 또는 화면 상단 고정 메뉴 등이 이에 해당한다고 할 수 있는데, 같은 맥락에서 아래 Mobile 환경에서의 '슬라이딩 사이드바'를 PC 환경에서도 구현하면 좋겠다고 생각했다.

이 '슬라이딩 사이드바'는 결과적으로 2개의 '사이드바'를 운영하는 것이기 때문에 화면의 한계를 극복할 수 있는 하나의 방편이 될 수 있다.
본 글은 버튼을 클릭하면 슬라이딩 효과로 나타나는 사이드바를 생성하는 방법에 대한 내용이다.
1] 미리 보기
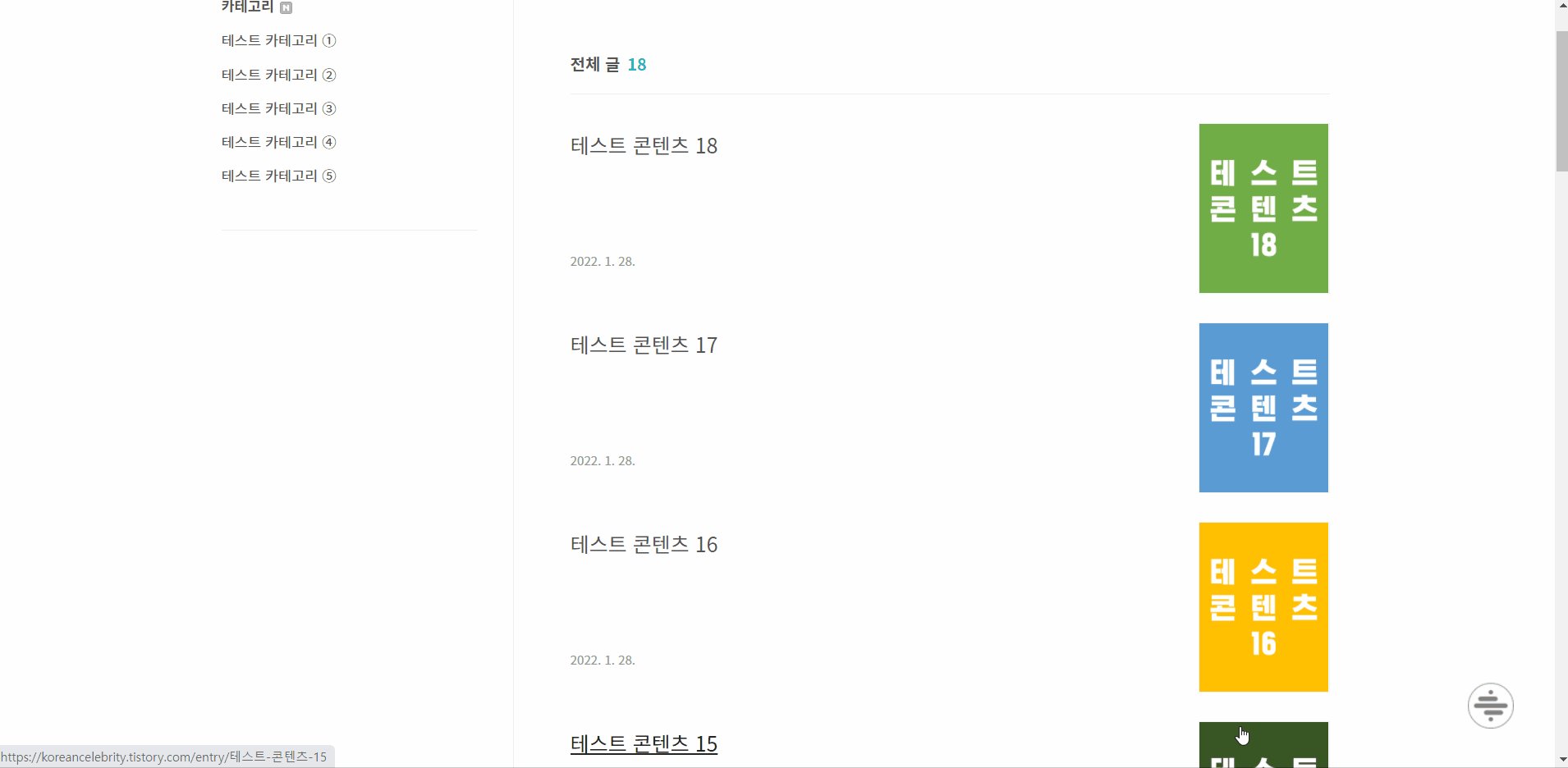
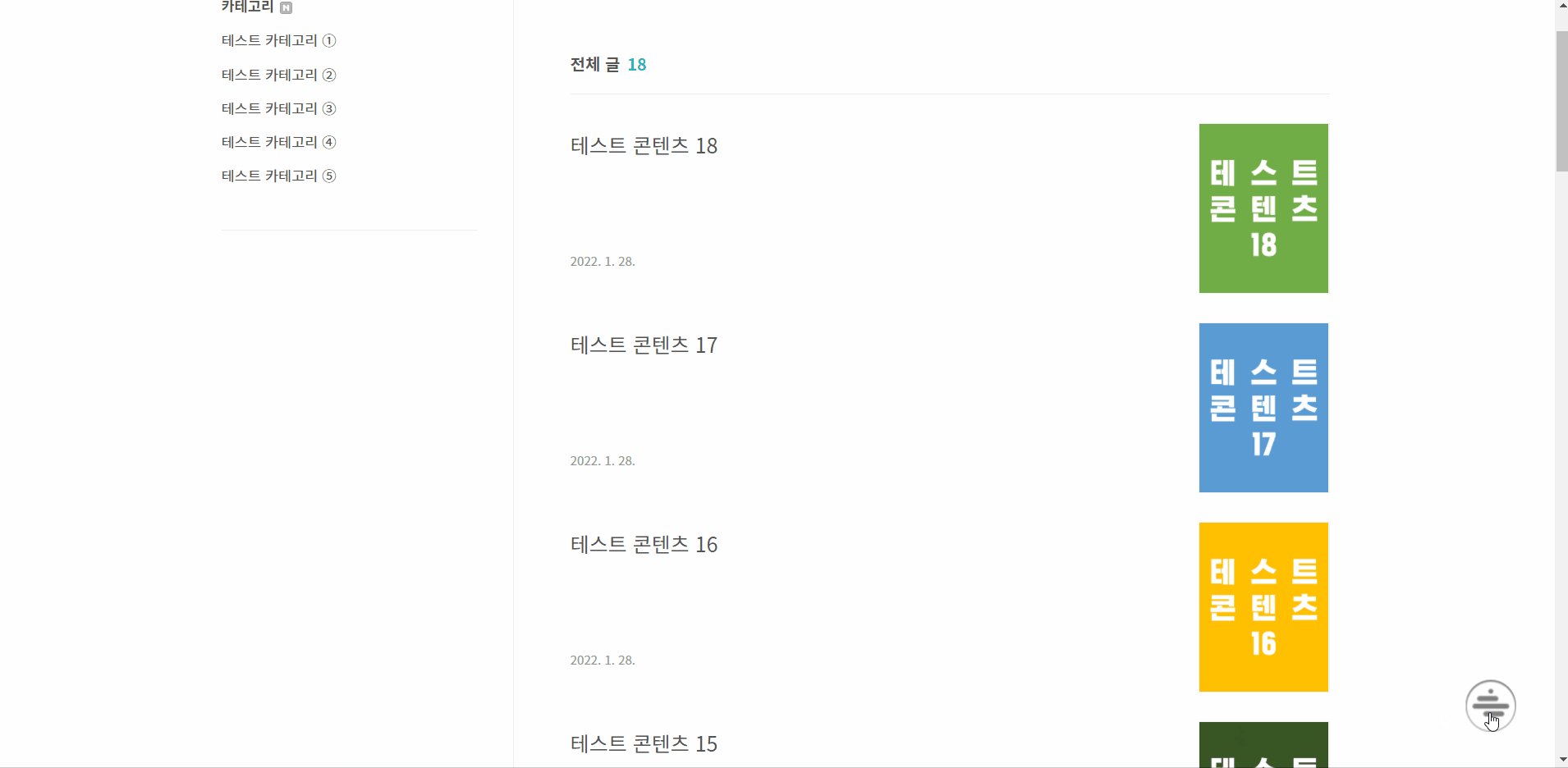
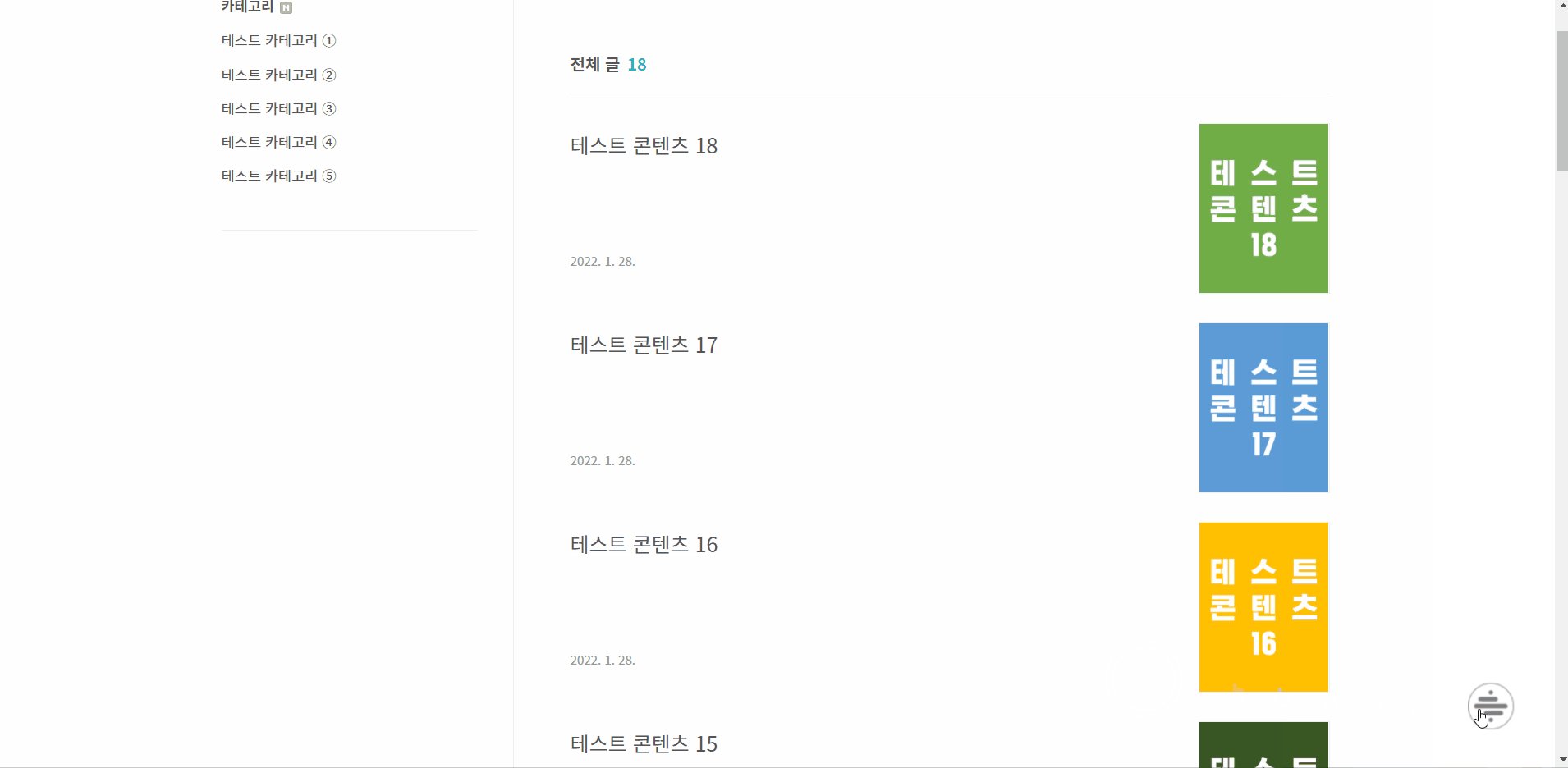
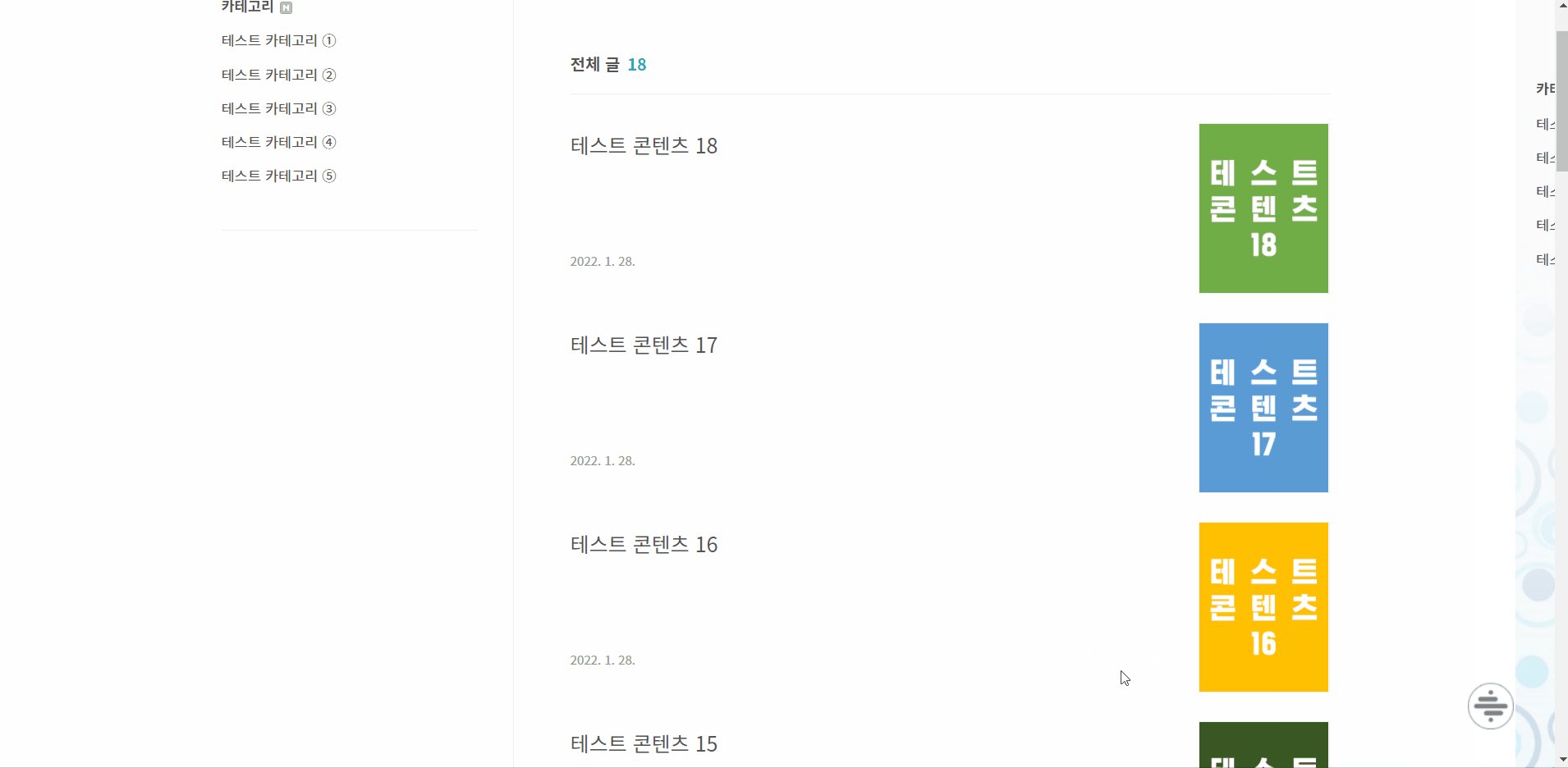
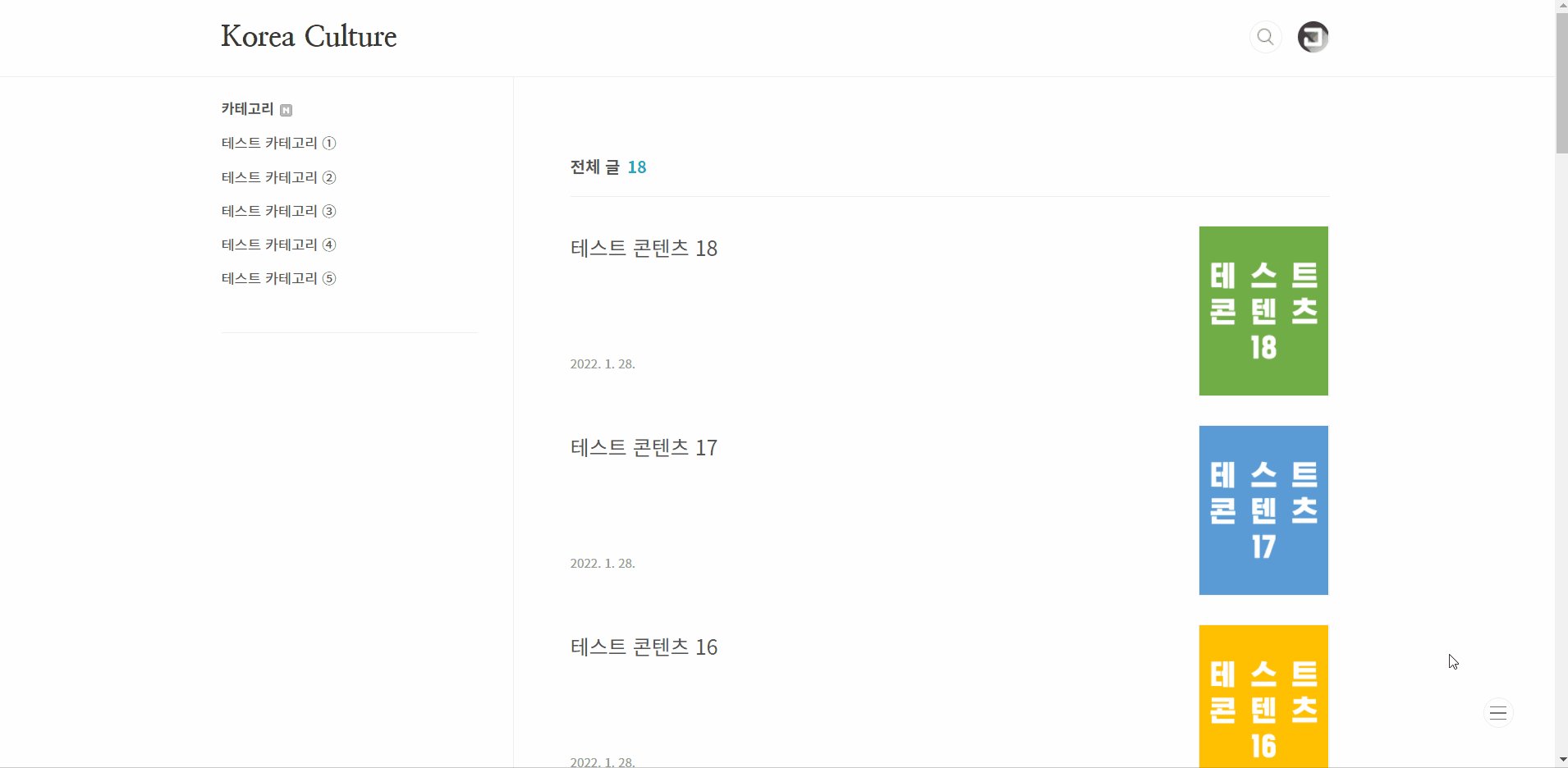
먼저 본 글의 결과다.
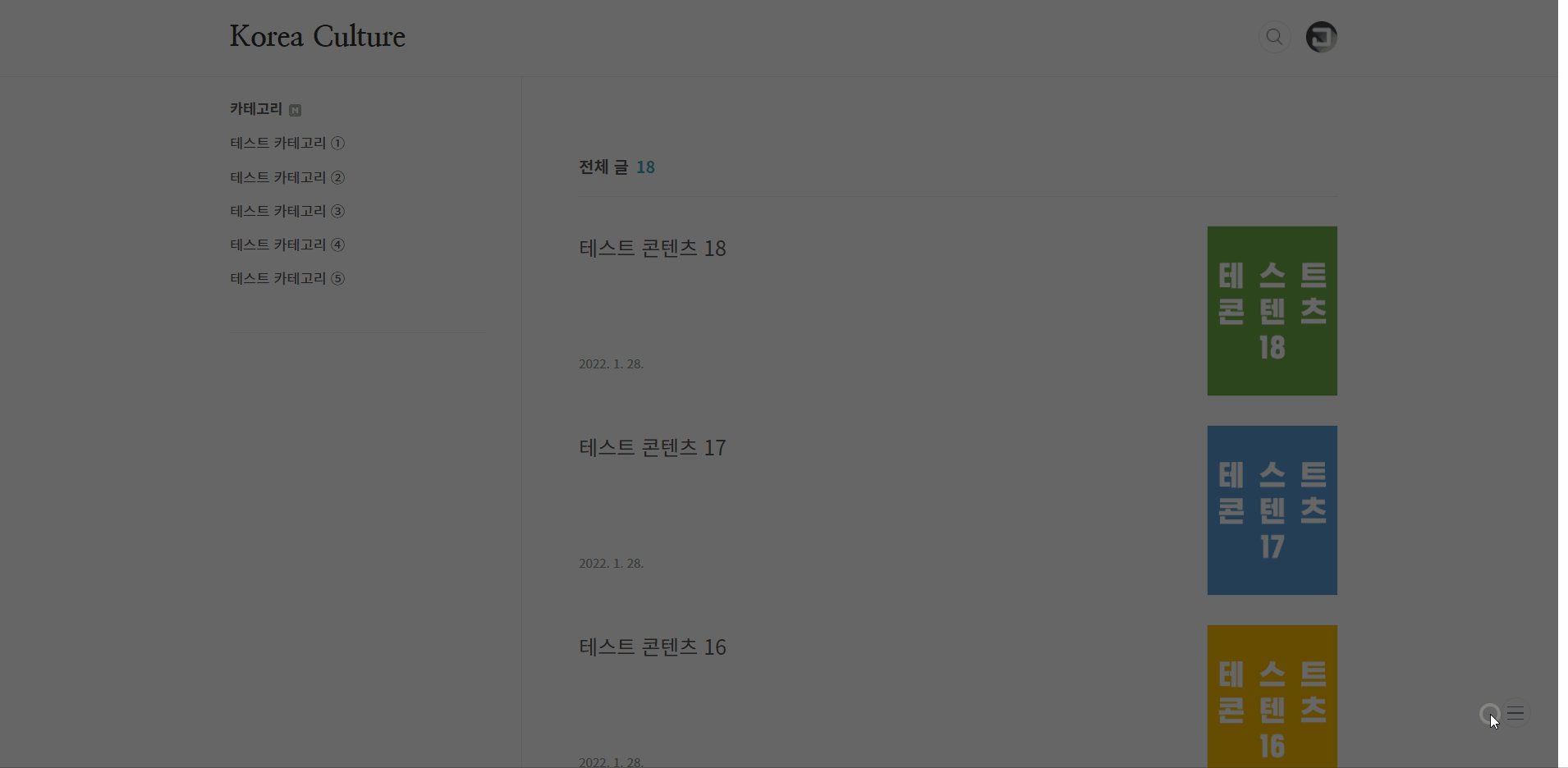
① PC 화면 하단 우측에 '사이드바 버튼' 생성
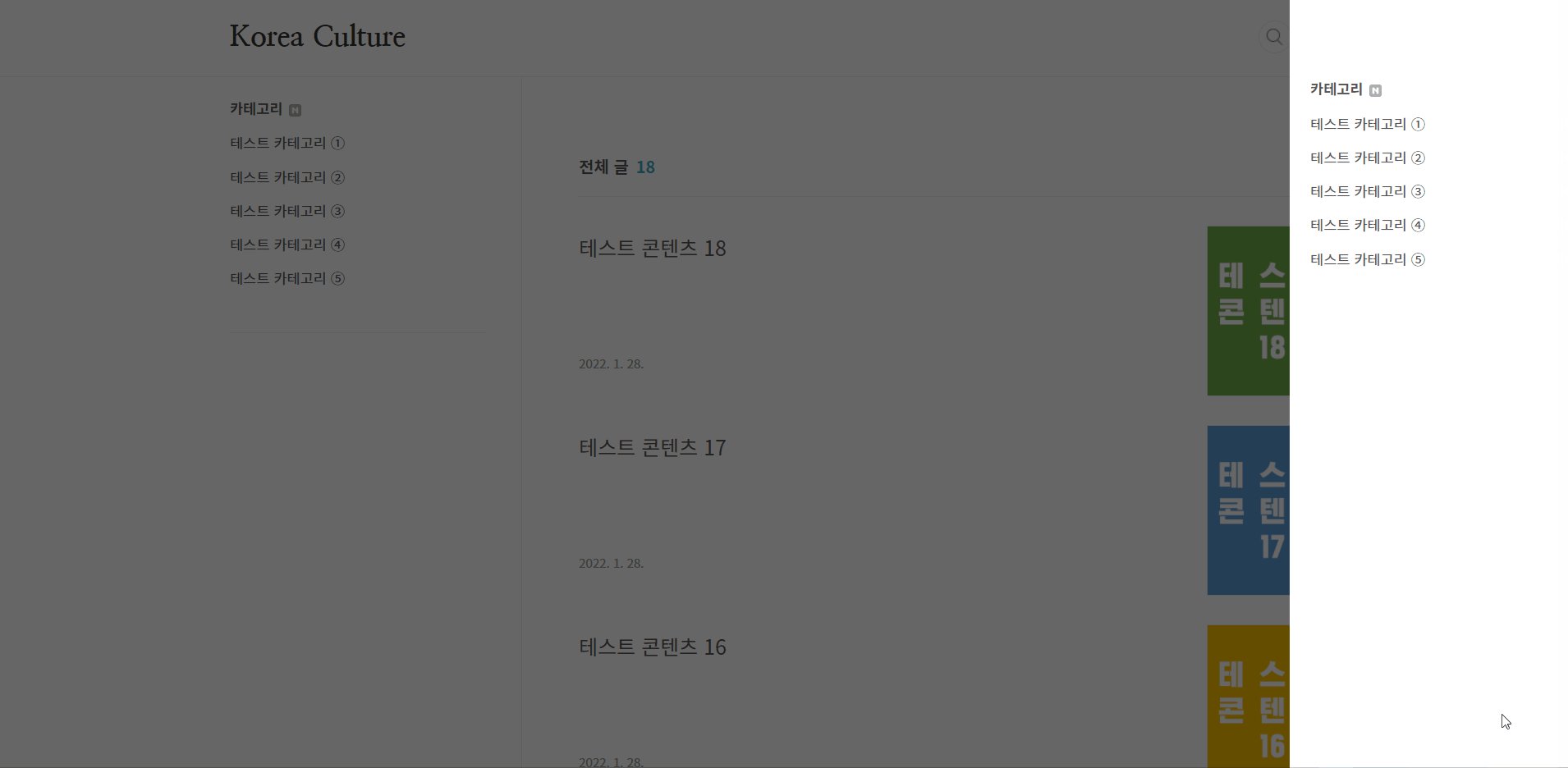
② 버튼 클릭 시 '사이드바'가 화면 우측에서 슬라이딩 효과로 출력

2] 코드 이해
'슬라이딩 사이드바' 구현을 위해 먼저 코드가 어떻게 구성되어 있는지 알아야 한다. (북클럽 스킨 기준)
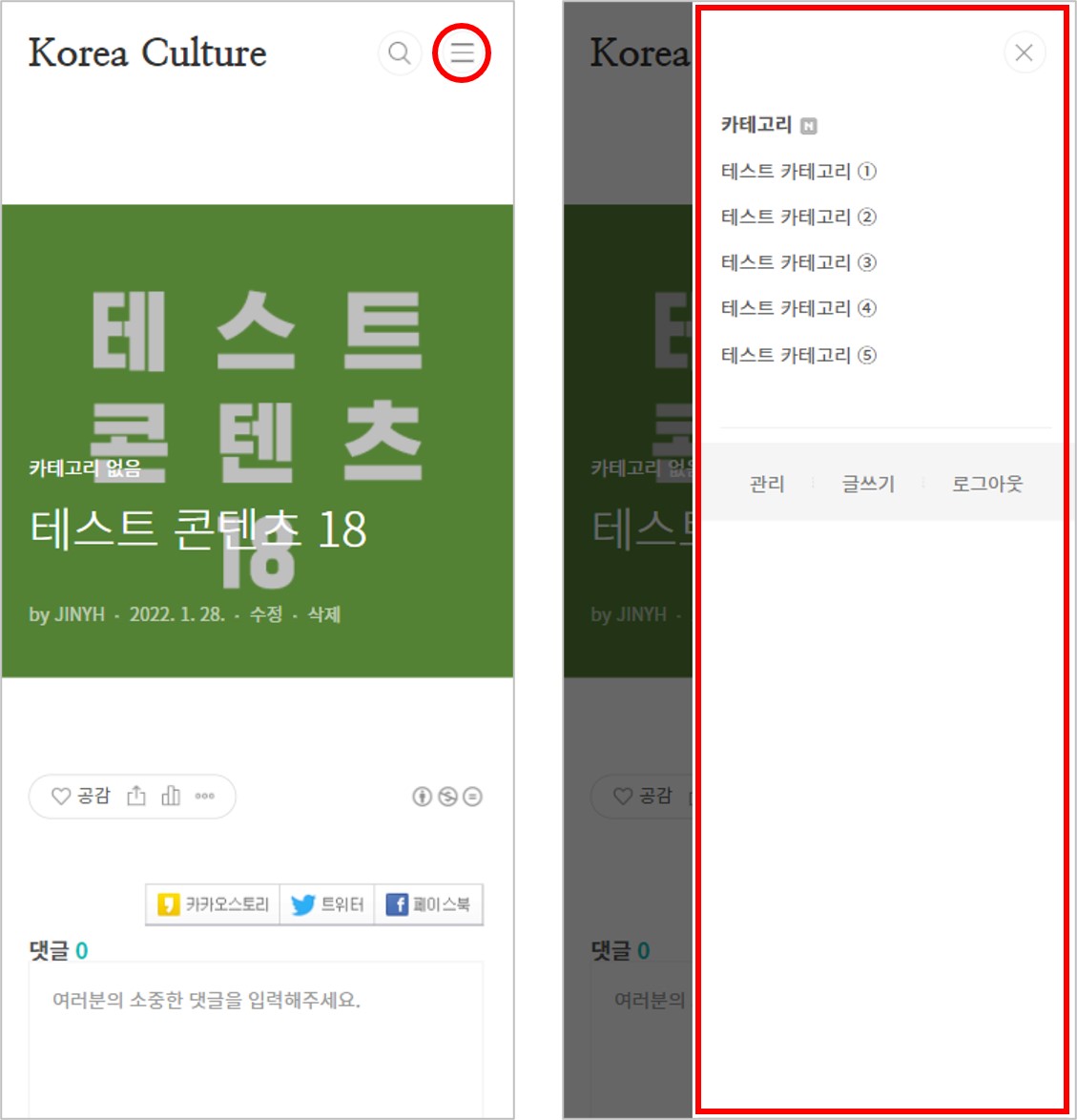
아래와 같이 Mobile 화면에서는 '사이드바 버튼'이 화면 상단 우측에 있고, 이 버튼을 클릭하면 '사이드바'가 화면 우측에서 나타난다.

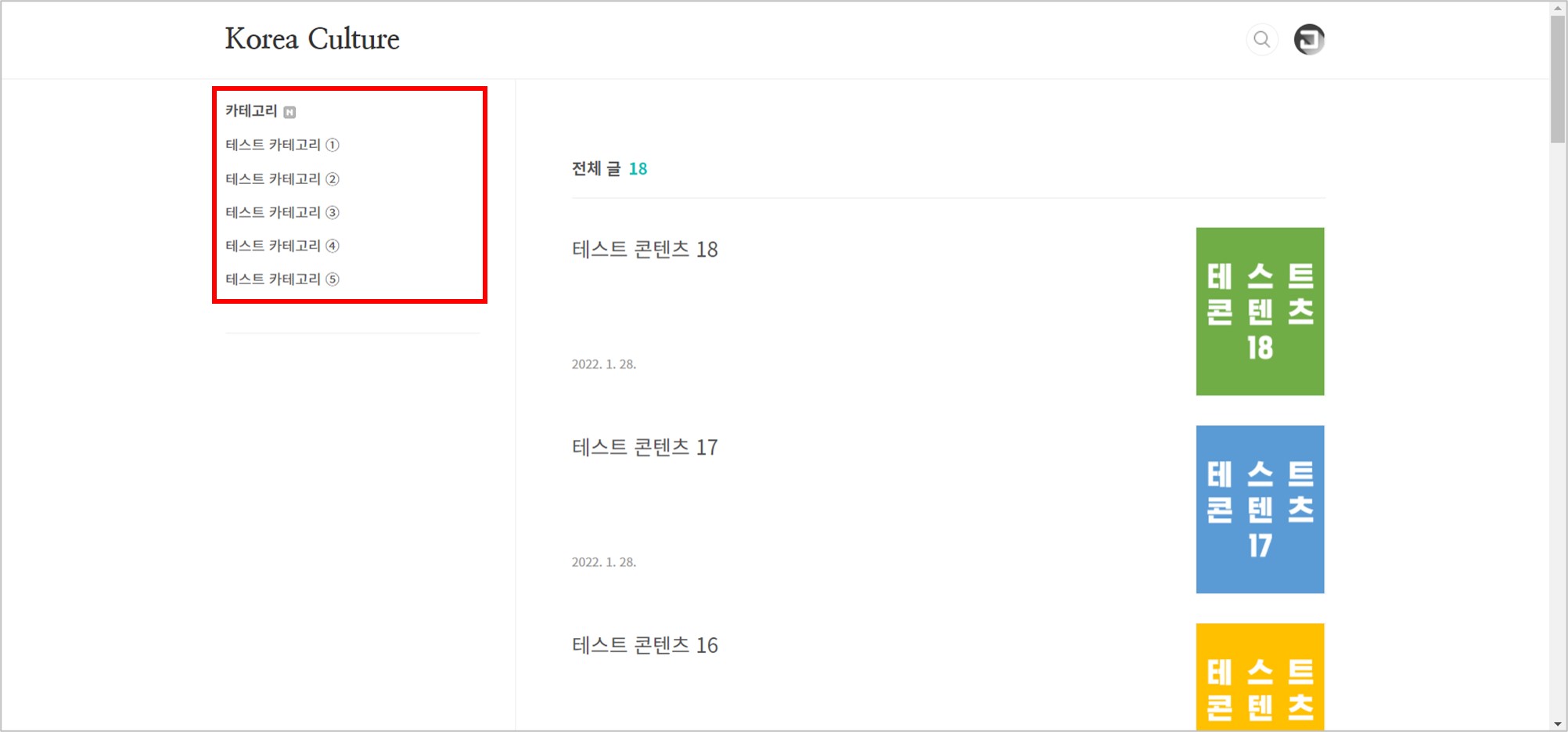
그런데 PC 화면에서는 '사이드바 버튼'이 없고, '사이드바'는 기본적으로 화면 좌측 또는 우측에 나타나 있다.

2-1] '사이드바 버튼' 코드
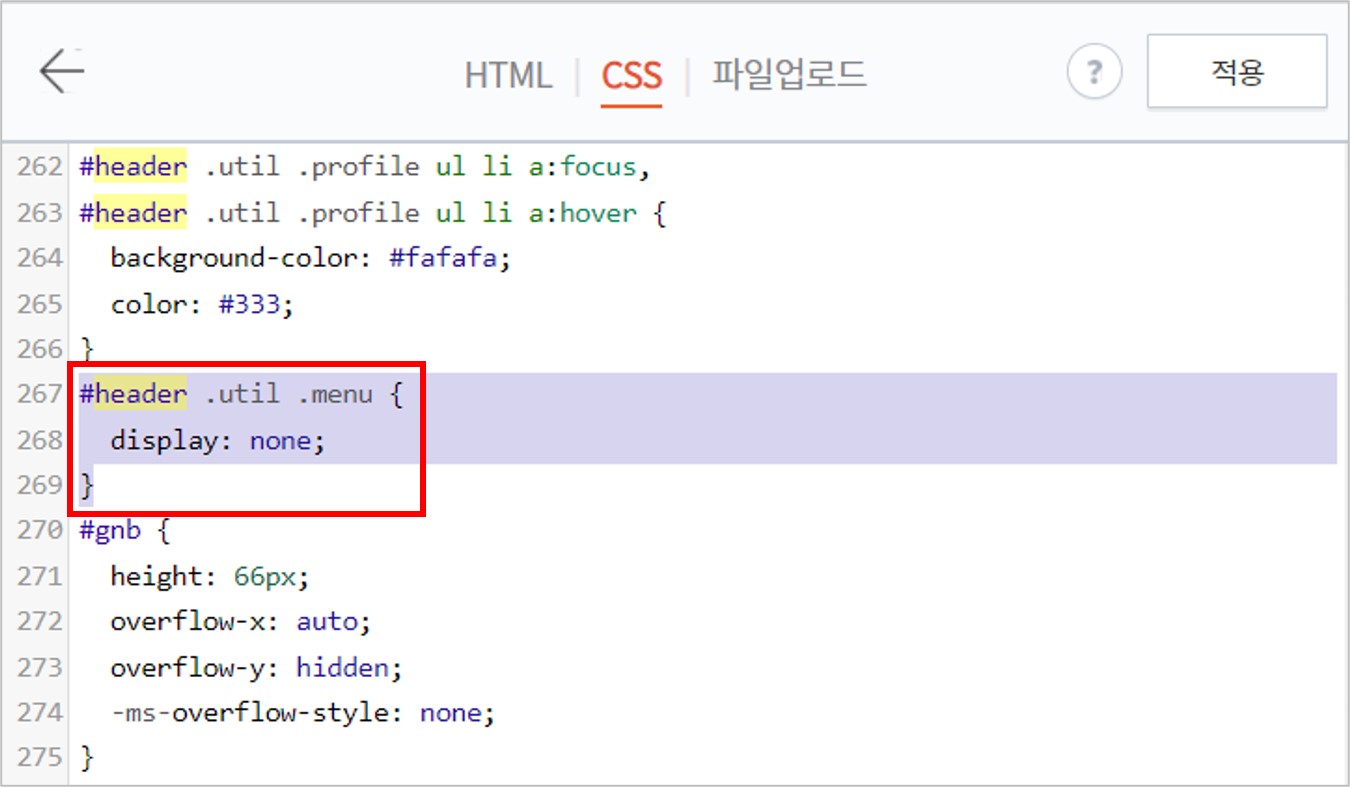
우선 이 '사이드바 버튼'이 PC 화면에 없는 이유는, CSS에 '사이드바 버튼'에 해당하는 #header .util .menu 코드가 display: none;으로 되어 있기 때문이다.

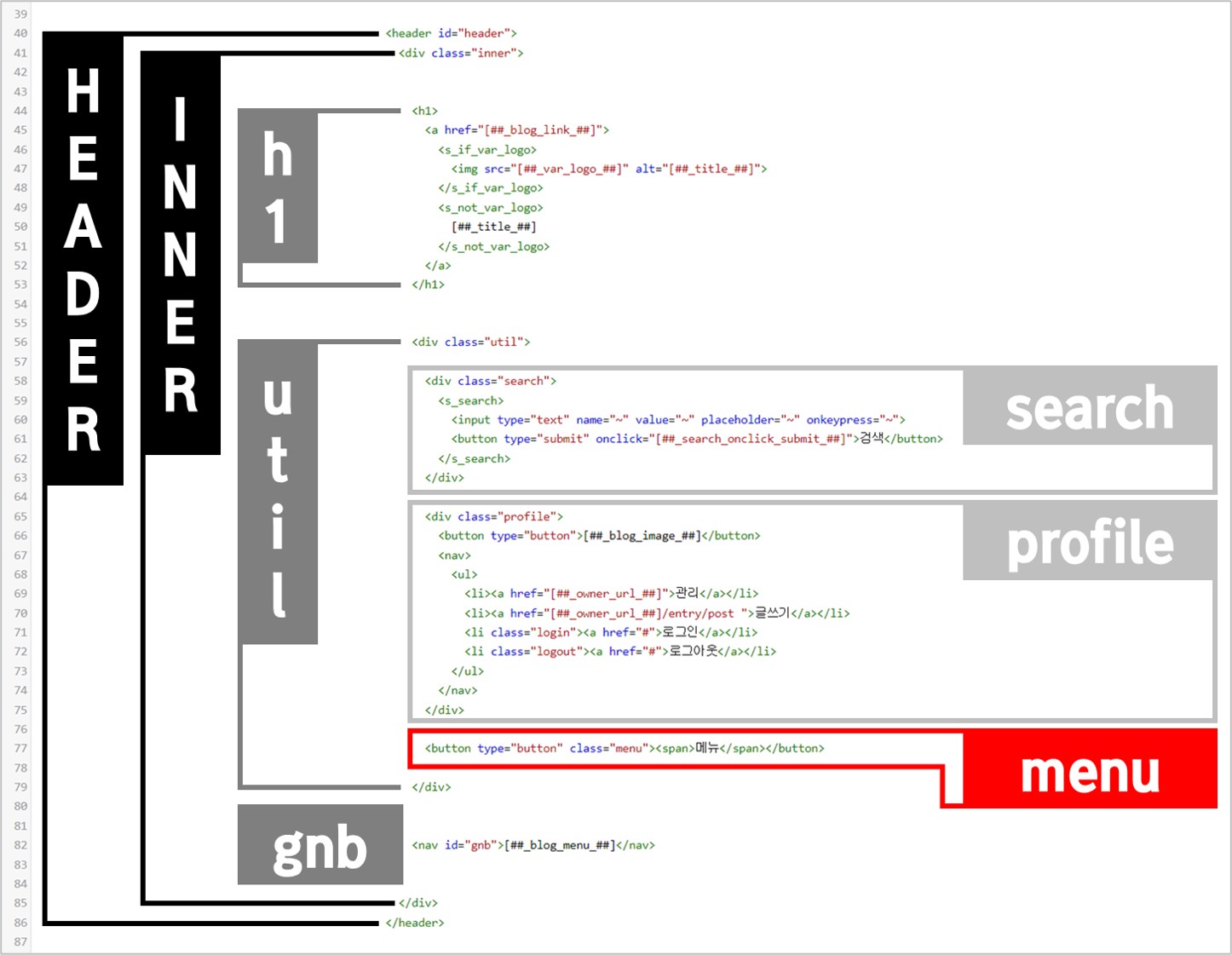
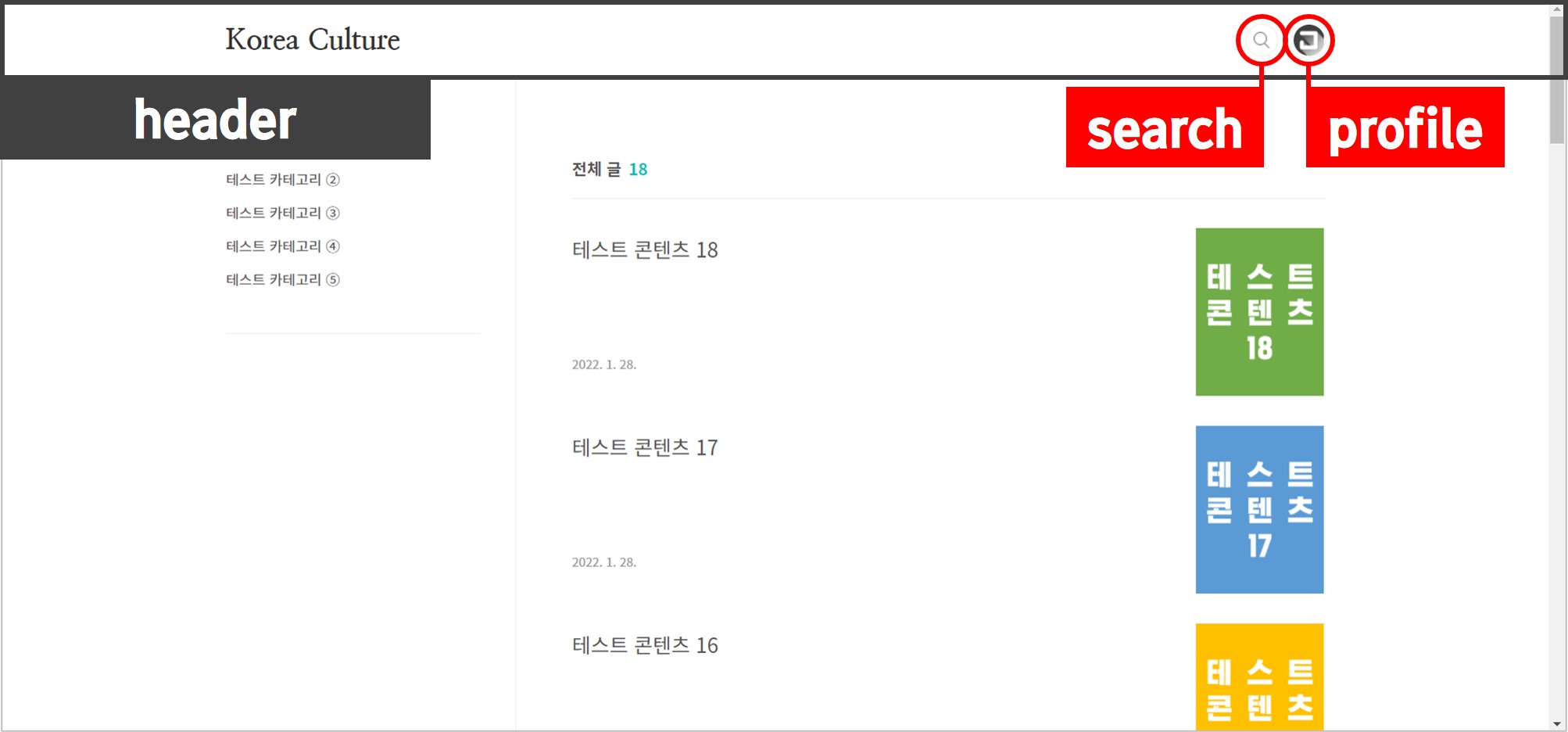
'사이드바 버튼'의 코드는 아래와 같이 <header> 코드로 구성되어 있고, <util> 내에 search, profile, menu로 구성되어 있는데,

#header .util .menu {display: none;} 에 따라 아래와 같이 search와 profile만 나타나는 것이다.

2-2] '사이드바' 코드
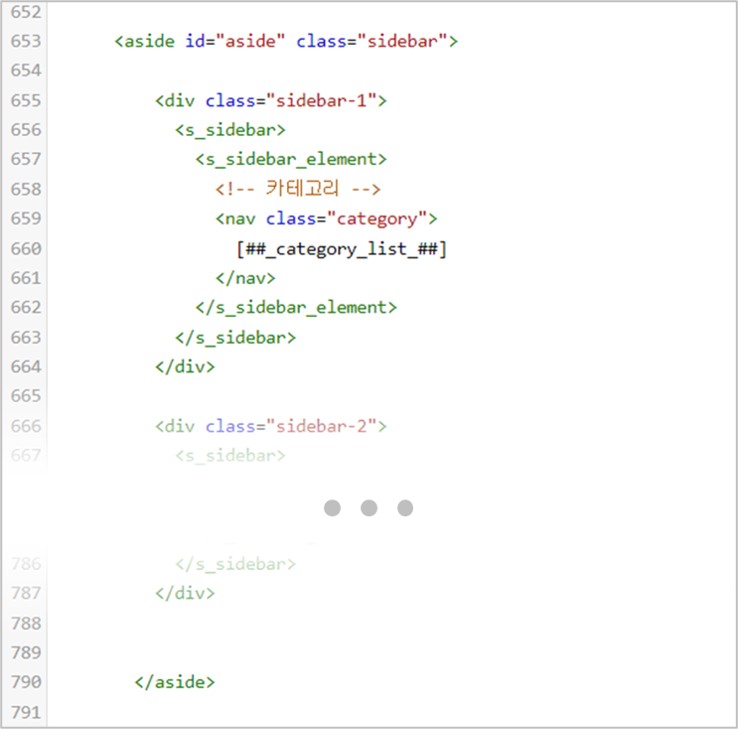
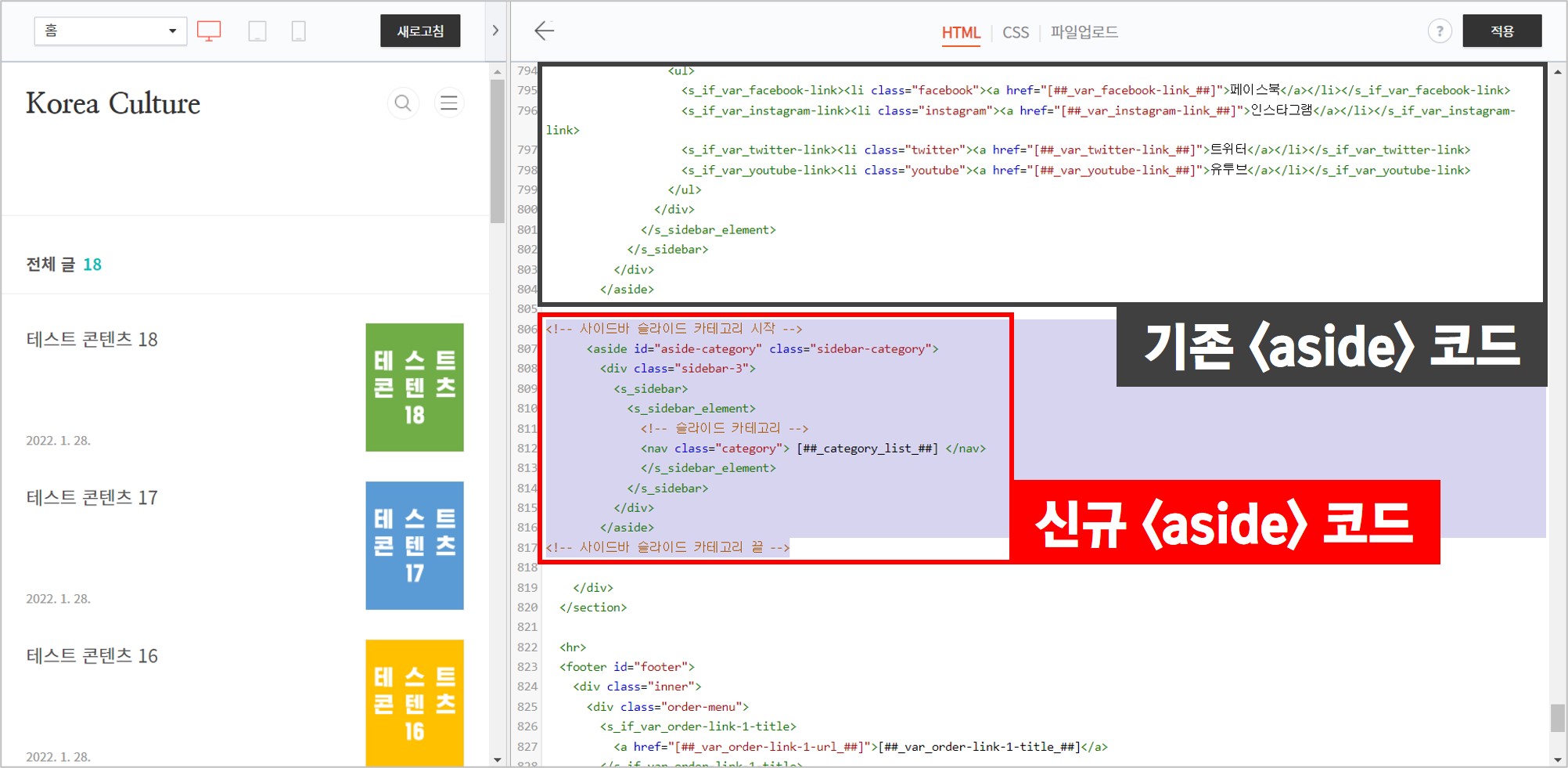
그리고 '사이드바'의 코드는 아래와 같이 <aside> 코드로 구성되어 있는데, 자세한 내용은 일전 발행한 글의 내용과 중복되는 관계로 생략한다.

3] '사이드바 버튼' 생성
그럼 '사이드바 버튼'을 생성해 보겠다.
3-1] CSS 작업
우선 아래와 같이 CSS에서 '기존 코드'를 삭제하고, '신규 코드'를 삽입한다. '신규 코드'는 기 삽입되어 있는 Mobile 코드 부분에서 @media screen 부분만 제외한 코드로, Mobile 화면에서의 기능과 같은 기능을 구현하는 것이기 때문에 동일하게 삽입하면 된다.
/* 기존 코드 삭제 */
#header .util .menu {
display: none;
}
/* 신규 코드 삽입 */
#header .util .menu {
position: absolute;
top: 24px;
right: 24px;
z-index: 300;
display: inline-block;
width: 30px;
height: 30px;
border: 1px solid #eee;
border-radius: 50%;
text-indent: -999em;
outline: none;
}
#header .util .menu span, /* 중간에 있는 선 */
#header .util .menu:before, /* 위에 있는 선 */
#header .util .menu:after { /* 아래에 있는 선 */
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 16px;
height: 1px;
margin: 0 0 0 -8px;
background-color: #7f7f7f;
transition: transform .5s;
-webkit-transition: transform .5s;
}
#header .util .menu:before {
margin-top: -6px;
}
#header .util .menu:after {
margin-top: 6px;
}
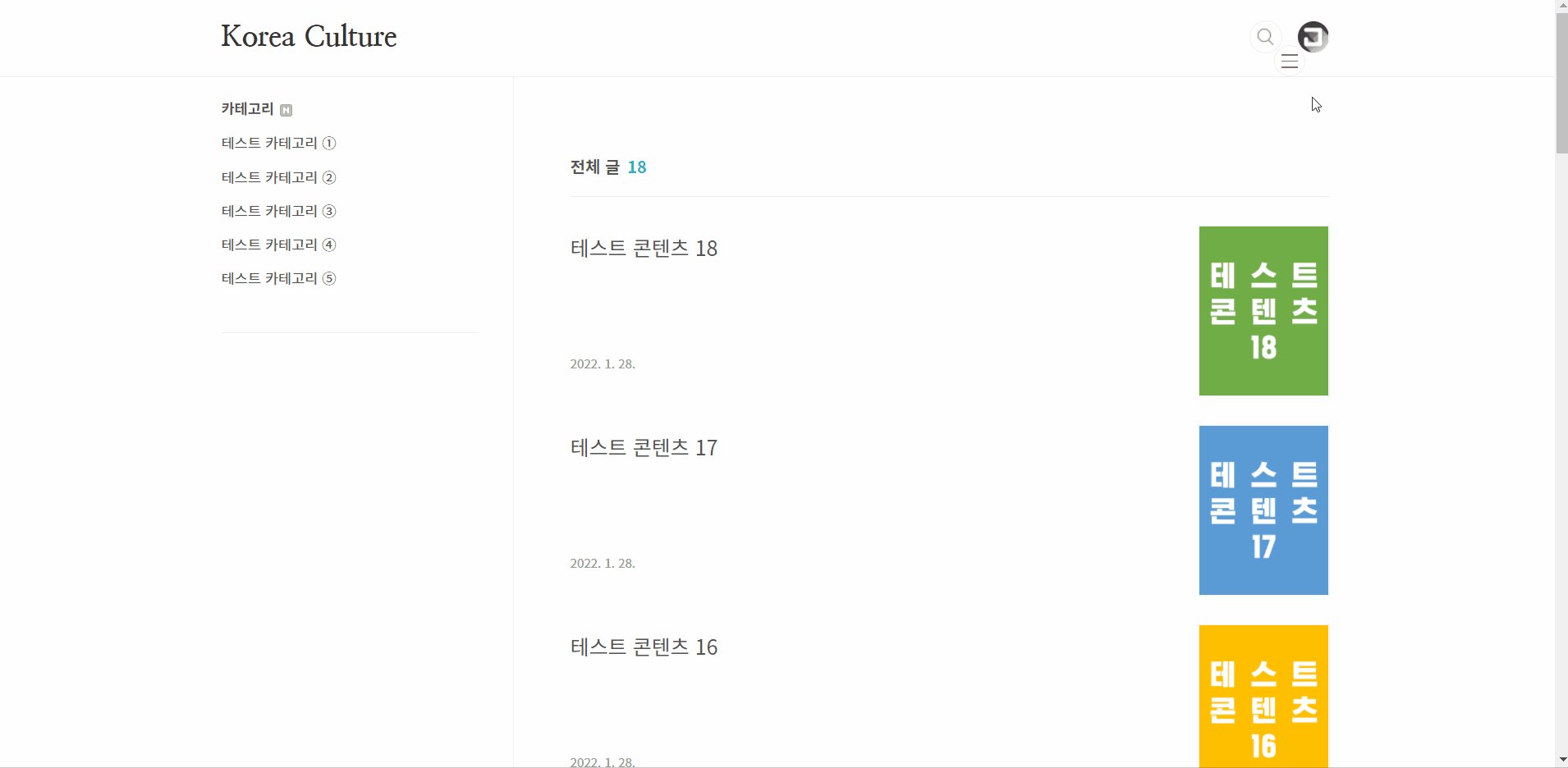
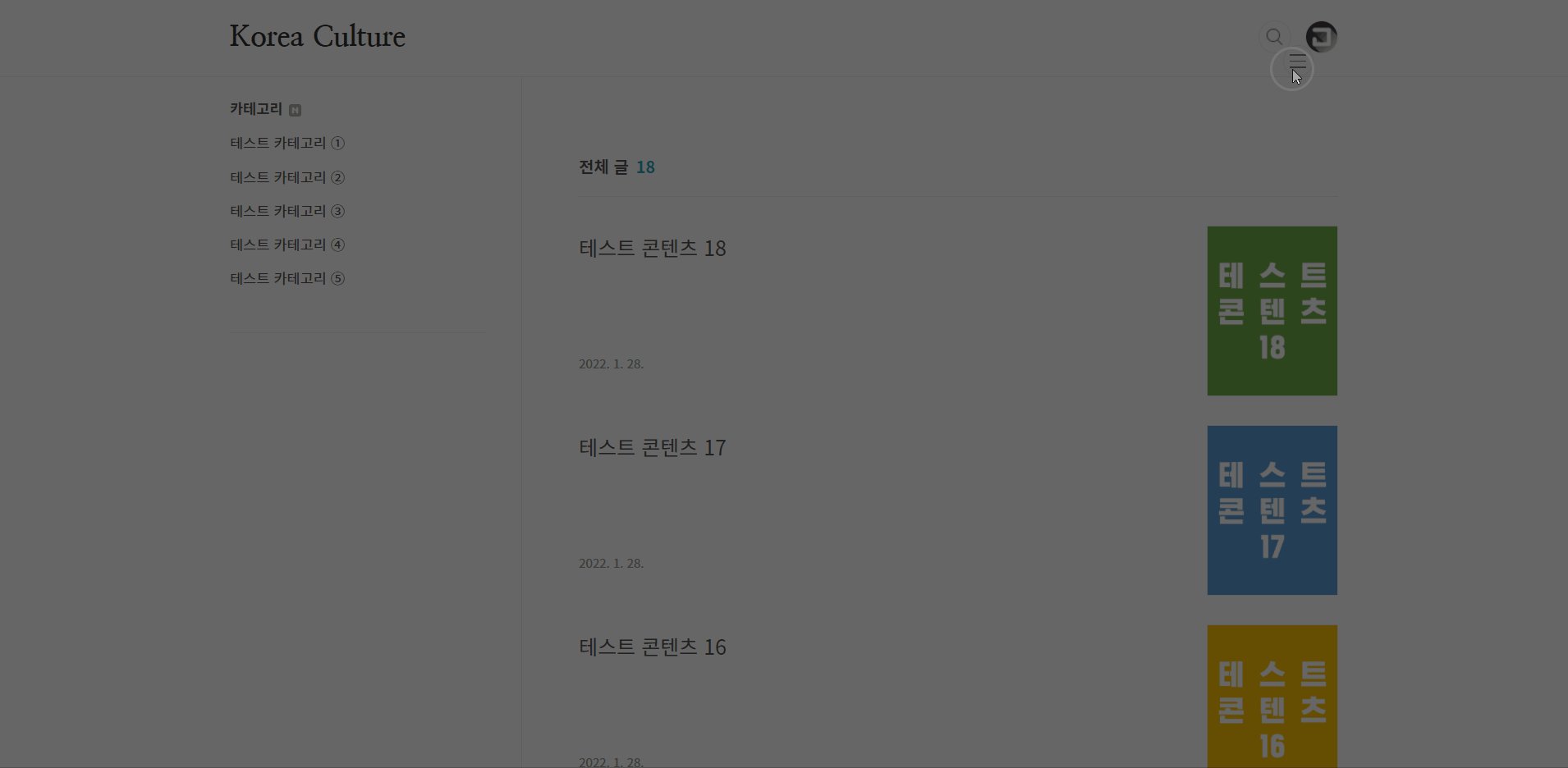
상기 작업을 완료하면 아래와 같이 Mobile 화면에만 있던 '사이드바 버튼'이 PC 화면에서도 나타난다.

3-2] CSS 추가 작업
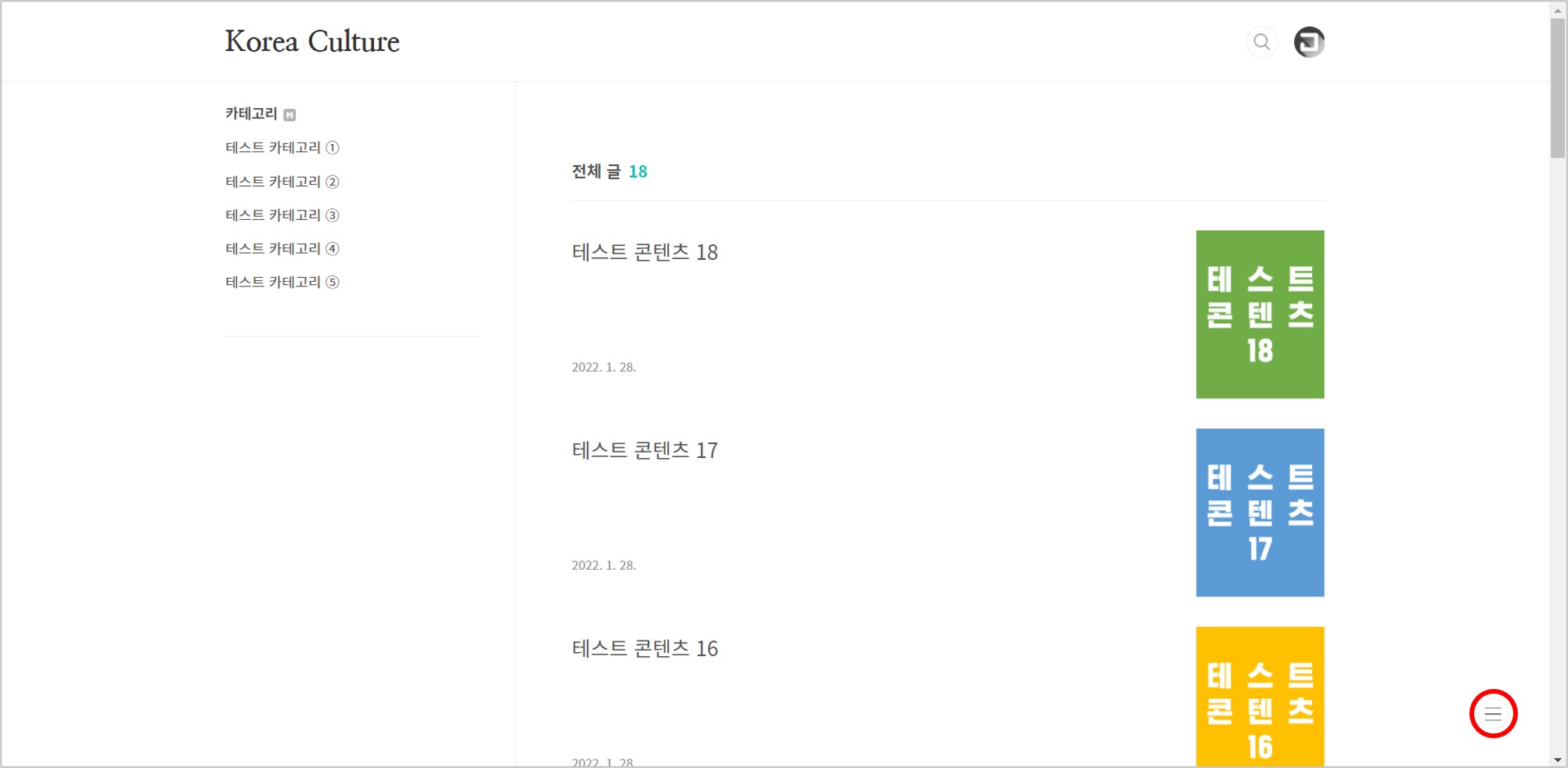
상기 코드에서 아래와 같이 변경하면 '사이드바 버튼'이 화면 하단 우측으로 이동한다.
#header .util .menu {
position: fixed;
bottom: 40px;
right: 40px;
4] '사이드바' 생성
다음은 '사이드바'를 생성해 보겠다. 이 부분은 앞서 설명한 것과 같이 일전 발행한 콘텐츠에서 다룬 내용이니 자세한 설명은 생략한다. 이해가 안 될 수 있으나 상관없으면 그냥 복사해서 붙여 넣기 하기 바란다.
4-1] HTML 작업
아래 코드를 HTML의 기존 <aside> 코드 아래에 삽입한다. id인 aside를 aside-category로 하고 class인 sidebar를 sidebar-category로 변경한 것이다.
<!-- 사이드바 슬라이드 카테고리 시작 -->
<aside id="aside-category" class="sidebar-category">
<div class="sidebar-3">
<s_sidebar>
<s_sidebar_element>
<!-- 슬라이드 카테고리 -->
<nav class="category">
</nav>
</s_sidebar_element>
</s_sidebar>
</div>
</aside>
<!-- 사이드바 슬라이드 카테고리 끝 -->
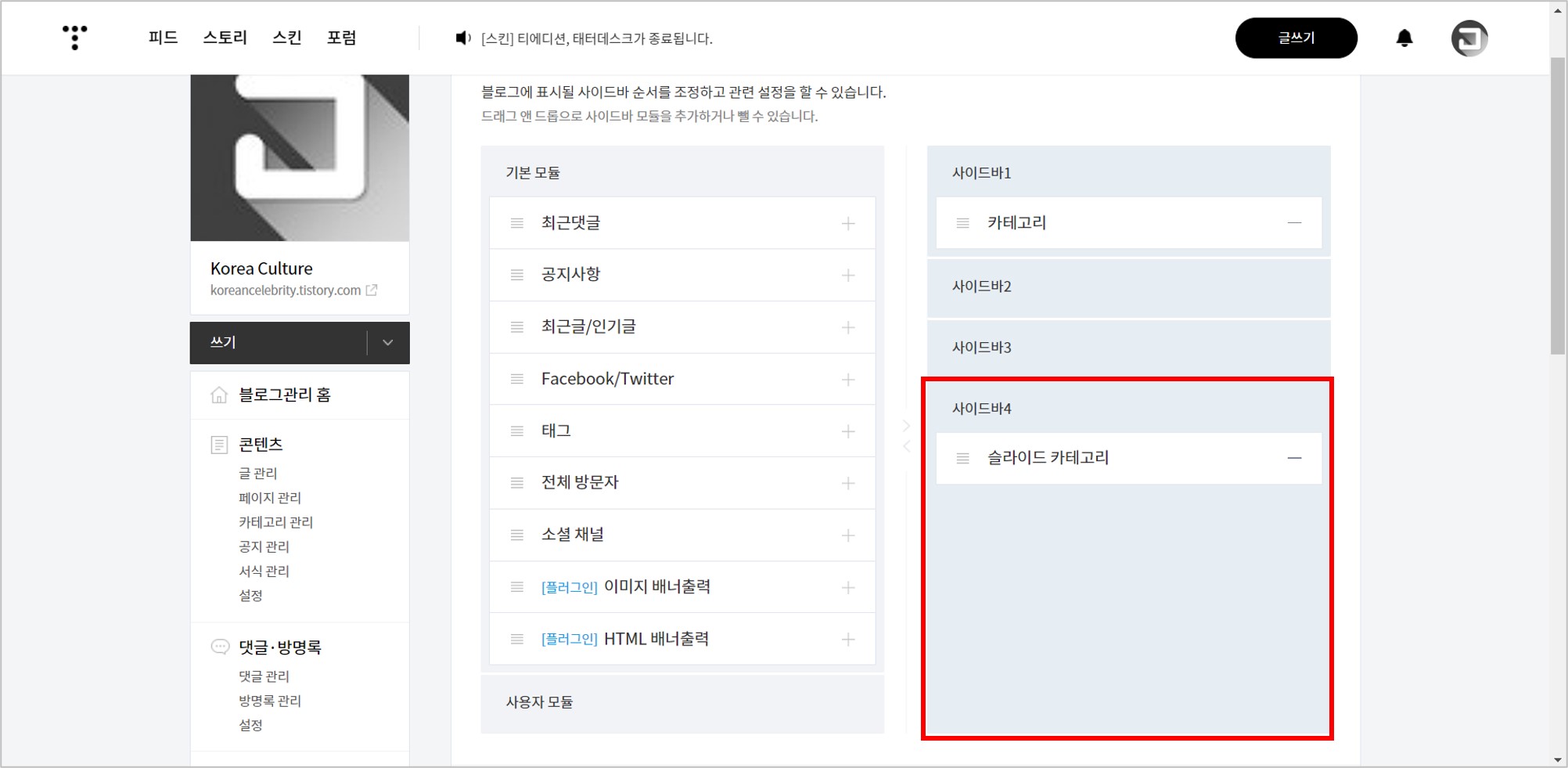
상기 코드를 HTML에 삽입하면 아래와 같이 '사이드바4' 섹션과 '슬라이드 카테고리' 모듈이 생성된다.
'사이드바1'의 카테고리가 PC 화면 좌측에 있는 카테고리가 되는 것이고, '사이드바4'의 '슬라이드 카테고리'가 PC 화면 우측에서 나타나는 카테고리가 되는 것이다.

4-2] CSS 작업
아래 코드를 CSS에 삽입한다. 이 역시 #aside를 #aside-category로 하고 .sidebar를 .sidebar-category로 변경한 것이다. 세부 숫자 값들은 기호에 맞게 수정하기 바란다.
#aside-category {
position: fixed;
top: 0;
right: -278px;
z-index: 300;
float: none;
overflow: auto;
width: 278px;
height: 100%;
padding: 94px 24px 40px;
background-color: #fff;
box-sizing: border-box;
transition: left .5s;
-webkit-transition: right .5s;
}
.layout-aside-left #aside-category {
padding: 80px 20px 40px;
}
.mobile-menu #aside-category {
right: 0;
}
.sidebar-category h2 {
margin-bottom: 7px;
font-weight: 500;
font-size: 0.875em;
color: #555;
}
.sidebar-category ul li {
padding: 4px 0 5px;
font-size: 0.8125em;
line-height: 1.25rem;
color: #777;
}
.sidebar-category ul li a {
color: #777;
}
.sidebar-category ul li a:hover {
font-weight: bold;
color: blue;
}
.sidebar .sidebar-3 {
display: none;
}
.sidebar-category .category {
margin-bottom: 36px;
}
.sidebar-category .category ul li {
padding: 0;
font-size: 0.875em;
font-weight: 600;
}
.sidebar-category .category ul li a {
color: #555;
}
.sidebar-category .category ul li a:hover {
color: #333;
}
.sidebar-category .category ul li ul {
padding-top: 8px;
}
.sidebar-category .category ul li ul li {
padding: 6px 0 7px;
font-weight: 400;
font-size: 1em;
}
.sidebar-category .category ul li ul li ul {
overflow: hidden;
margin-bottom: -4px;
padding-top: 6px;
}
.sidebar-category .category ul li ul li ul li {
position: relative;
padding: 3px 0 3px 9px;
/* border-left: 2px solid #eee; */
font-size: 0.8125rem;
}
.sidebar-category .category ul li ul li ul li:before {
content: "";
position: absolute;
bottom: 7px;
left: 0;
width: 2px;
height: 100%;
background-color: #eee;
}
.sidebar-category .category ul li ul li ul li:first-child:before {
top: 7px;
bottom: auto;
}
.sidebar-category .category ul li ul li ul li a {
color: #999;
}
@media screen and (max-width: 767px){
#aside-category {
display: none;
}
}
상기 작업을 완료하면 아래와 같이 '사이드바 버튼'과 '사이드바'가 정상적으로 작동한다.

5] 디자인 활용
마지막으로 '미리 보기'에서와 같이 '사이드바 버튼'과 '사이드바' 디자인을 해보겠다.
5-1] 파일 업로드
먼저 사용할 이미지 파일을 티스토리에 업로드한다. (예시 파일 다운로드)
5-2] HTML 작업
HTML에서 아래 '기존 코드'를 '신규 코드'로 변경한다.
* 기존 코드
<button type="button" class="menu"><span>메뉴</span></button>
* 신규 코드
<button type="button" class="menu"><span></span><img src='./images/btn_category.png' alt='menu' /></button>
5-3] CSS 작업
수정, 추가, 삭제에 유의해서 CSS 코드를 변경한다.
* '사이드바' 코드
#aside-category {
background: url(./images/bn-aside-category.jpg); /* 수정 */
}
* '사이드바 버튼' 코드
#header .util .menu {
display: inline-block; /* 삭제 */
width: 45px; /* 수정 */
height: 45px; /* 수정 */
border: 1px solid #eee; /* 삭제 */
opacity: 0.5; /* 추가 */
text-indent: -999em; /* 삭제 */
outline: none; /* 삭제 */
}
/* 추가 */
#header .util .menu:hover {
background-color: black;
transition: 0.3s;
transform: scale(1.1);
cursor: pointer;
}
/* 삭제 */
#header .util .menu span,
#header .util .menu:before,
#header .util .menu:after {
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 16px;
height: 1px;
margin: 0 0 0 -8px;
background-color: #7f7f7f;
transition: transform .5s;
-webkit-transition: transform .5s;
}
#header .util .menu:before {
margin-top: -6px;
}
#header .util .menu:after {
margin-top: 6px;
}
지금까지 '슬라이딩 사이드바'를 생성하는 방법에 대해 설명했다. '카테고리'로 예를 들었지만 카테고리뿐만 아니라 광고 배너를 포함한 '사이드바'의 모든 모듈도 동일한 방법으로 생성 가능하다.



