직접 검색해서 들어온 웹사이트 방문자에게 가장 중요한 것은 원하는 정보를 얻는 것이다.
원하는 정보를 충분히 얻은 웹사이트 방문자는 해당 웹사이트에서 가장 따끈따끈한 '최근글' 또는 가장 핫한 '인기글'도 찾기 마련이다.
감사하게도 티스토리는 기본적으로 '사이드바'에 '최근글'과 '인기글'을 적용할 수 있다. 그런데 아쉬운 점은 스크롤을 내리면 '최근글'과 인기글'이 화면에서 사라지기 때문에 웹사이트 방문자가 바로 찾기 어렵다는 것이다.
본 글은 '최근글' 및 '인기글'을 생성하는 기본적인 방법과 함께 '최근글' 및 '인기글'을 화면 상에 고정시키고 바둑판 형식으로 디자인하는 방법에 대한 내용이다.
1] 최근글 / 인기글 생성 및 관리
먼저 '사이드바'에 '최근글'과 '인기글'을 생성하는 방법이다.
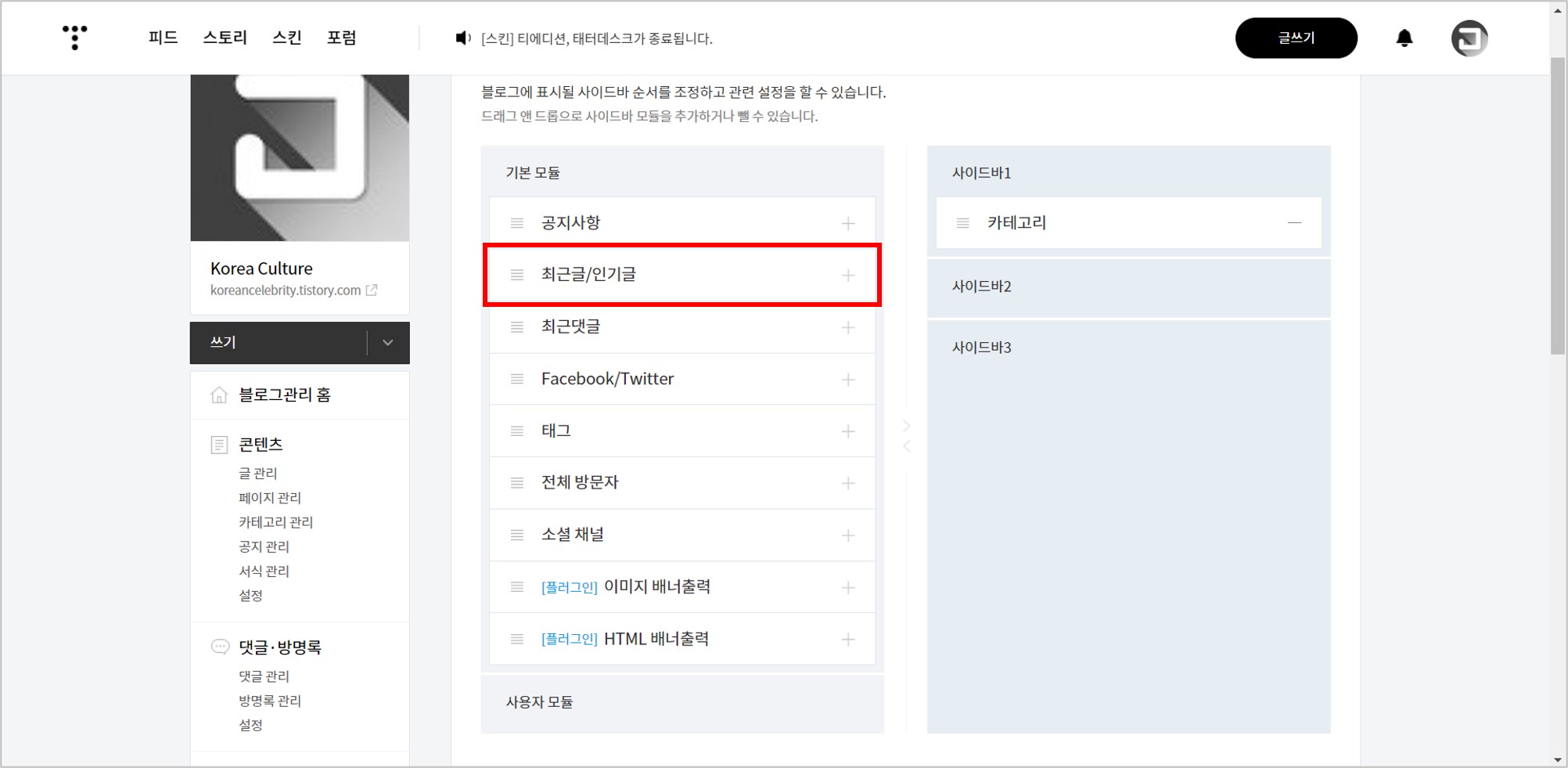
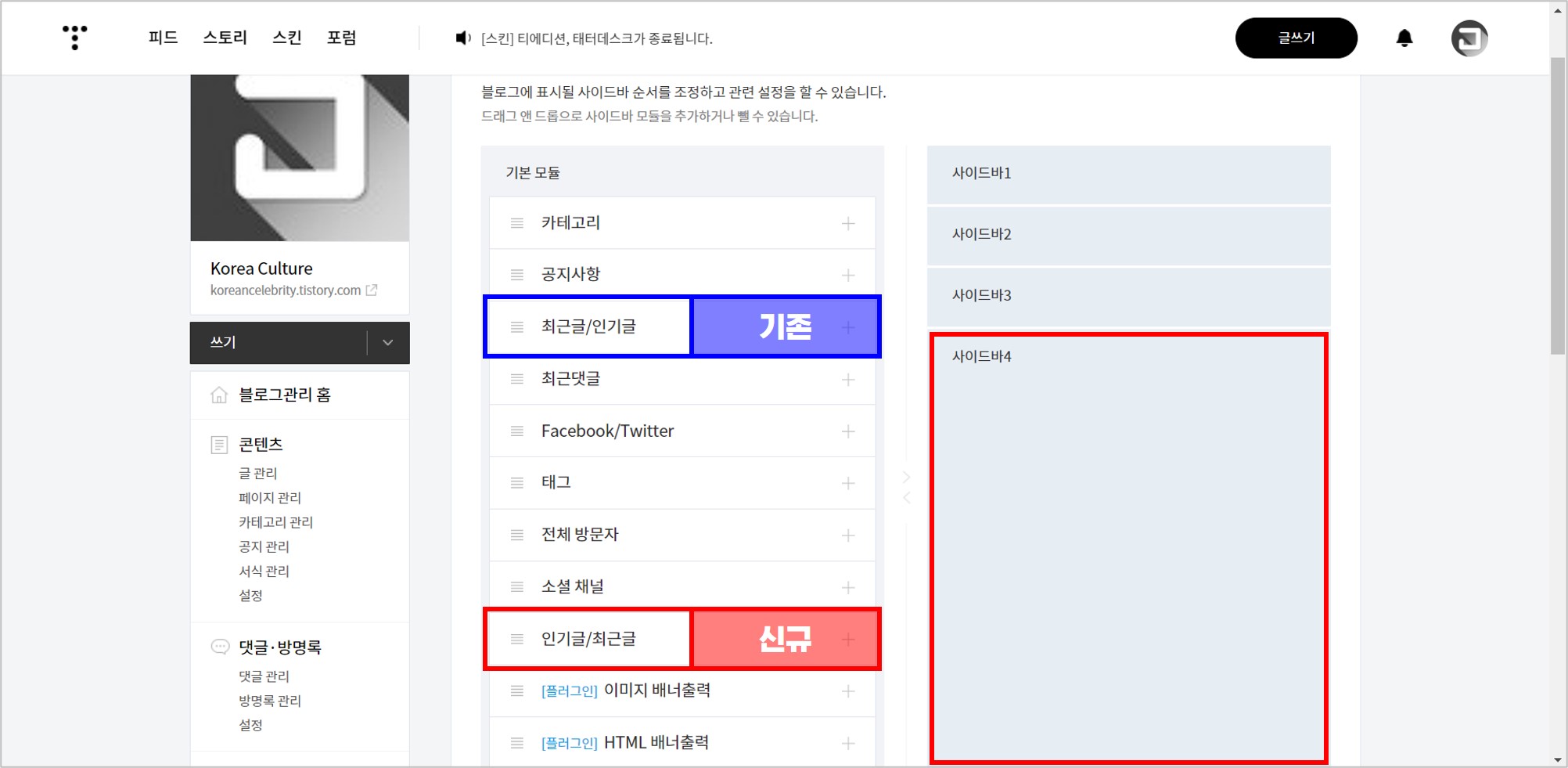
'사이드바' 설정에 들어가면 좌측 '기본 모듈' 섹션에 '최근글/인기글' 모듈이 있다.

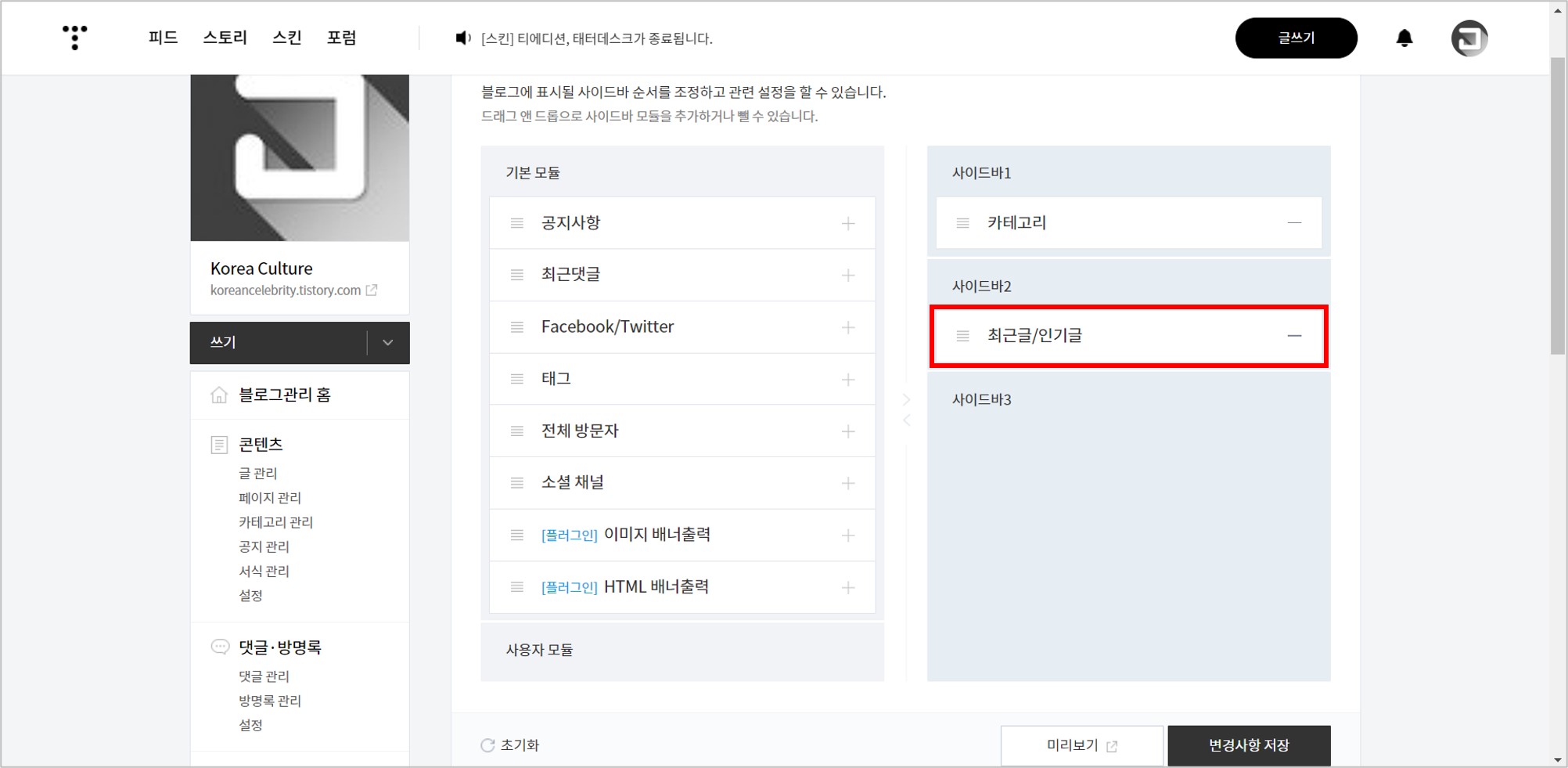
'최근글/인기글' 모듈을 우측 '사이드바' 섹션으로 이동시킨다.

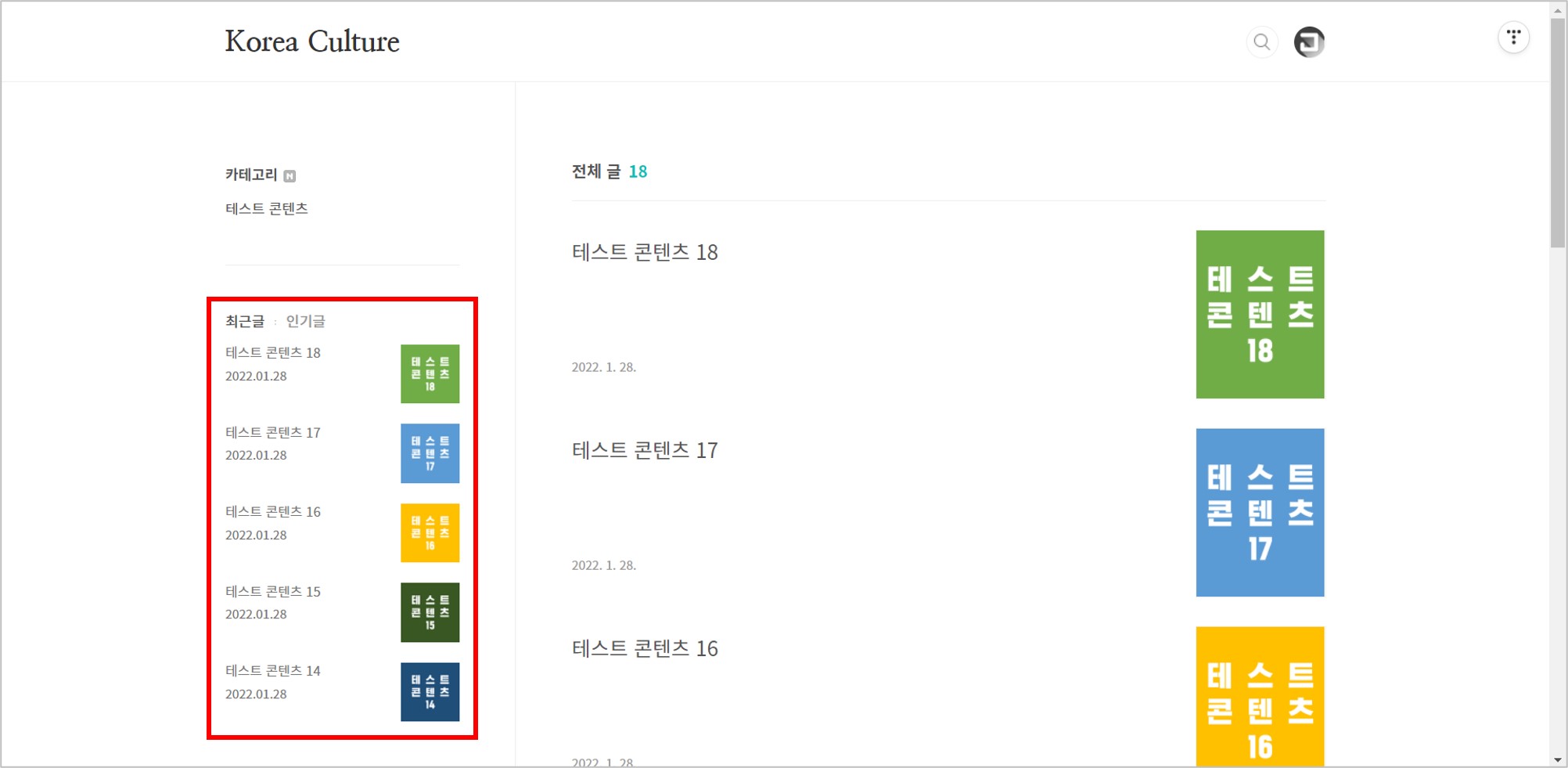
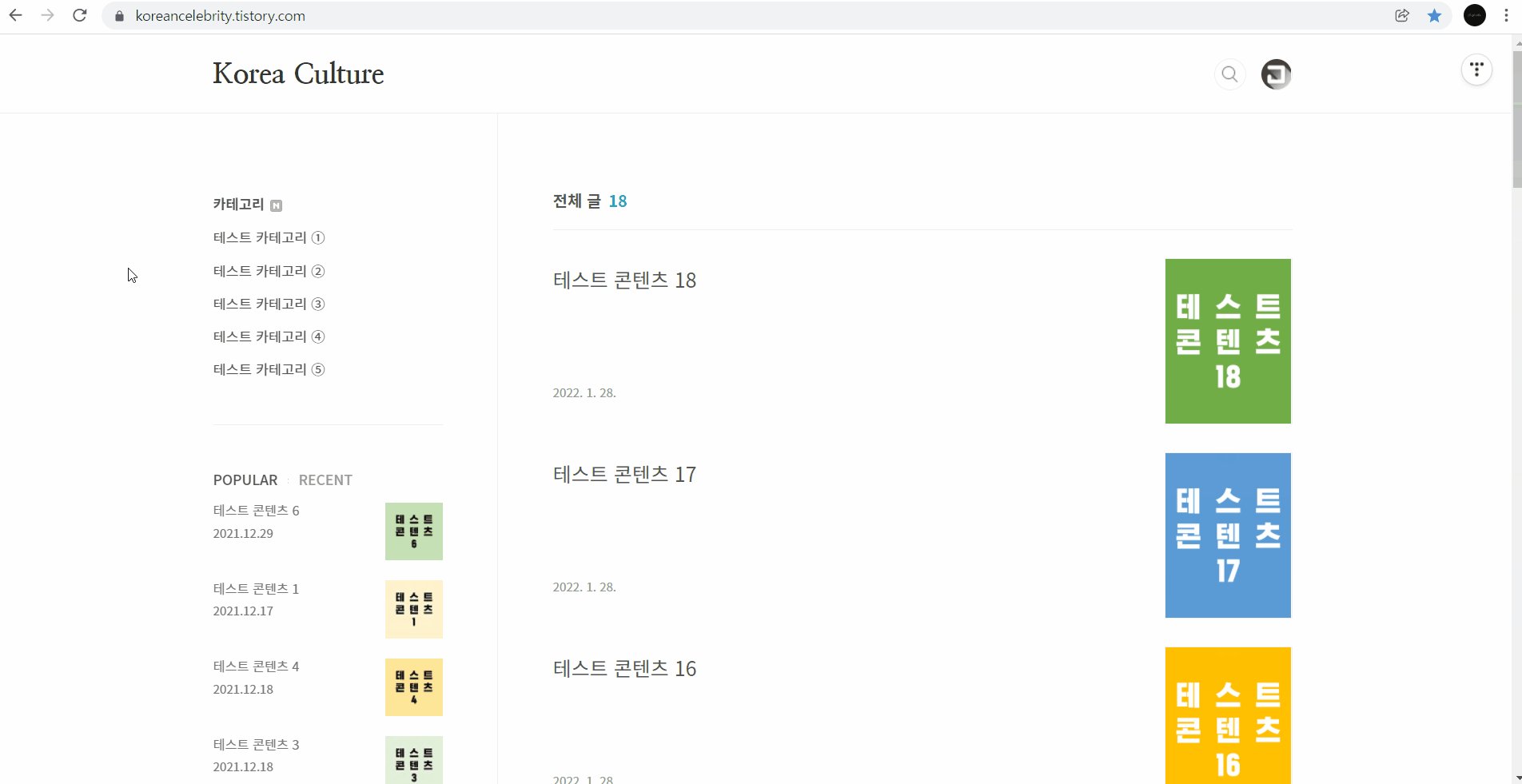
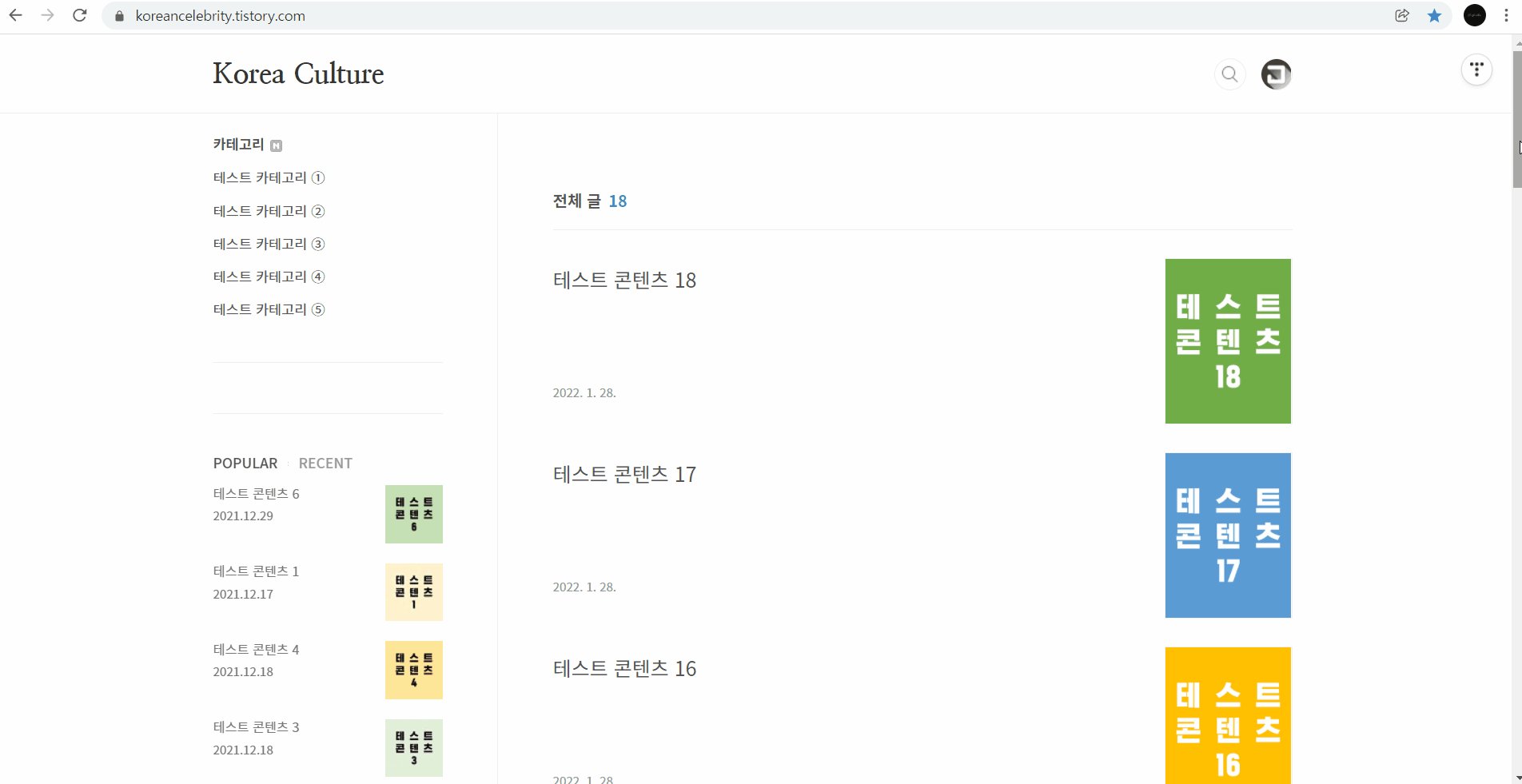
아래와 같이 '사이드바'에 '최근글'과 '인기글'이 생성되었다. 기본적으로 좌측에 '최근글', 우측에 '인기글'이 적용된다. 또한 좌측에 타이틀 및 데이트, 우측에 썸네일이 적용된다.

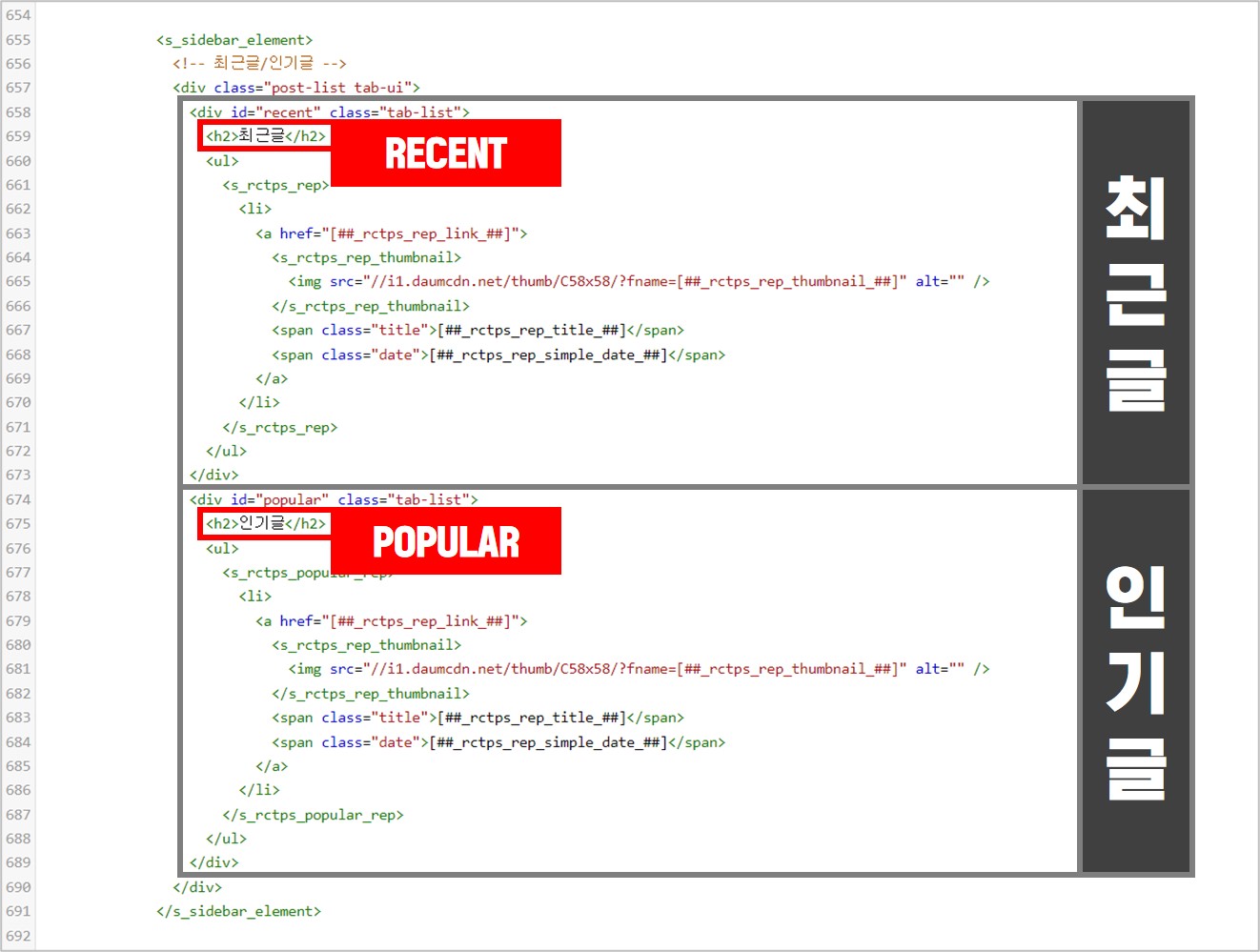
만약 '최근글'과 '인기글'이라는 텍스트 자체가 마음에 들지 않는다면, 아래와 같이 'HTML 편집'에서 <h2> ~ </h2> 사이에 있는 텍스트를 수정하면 변경 가능하다.

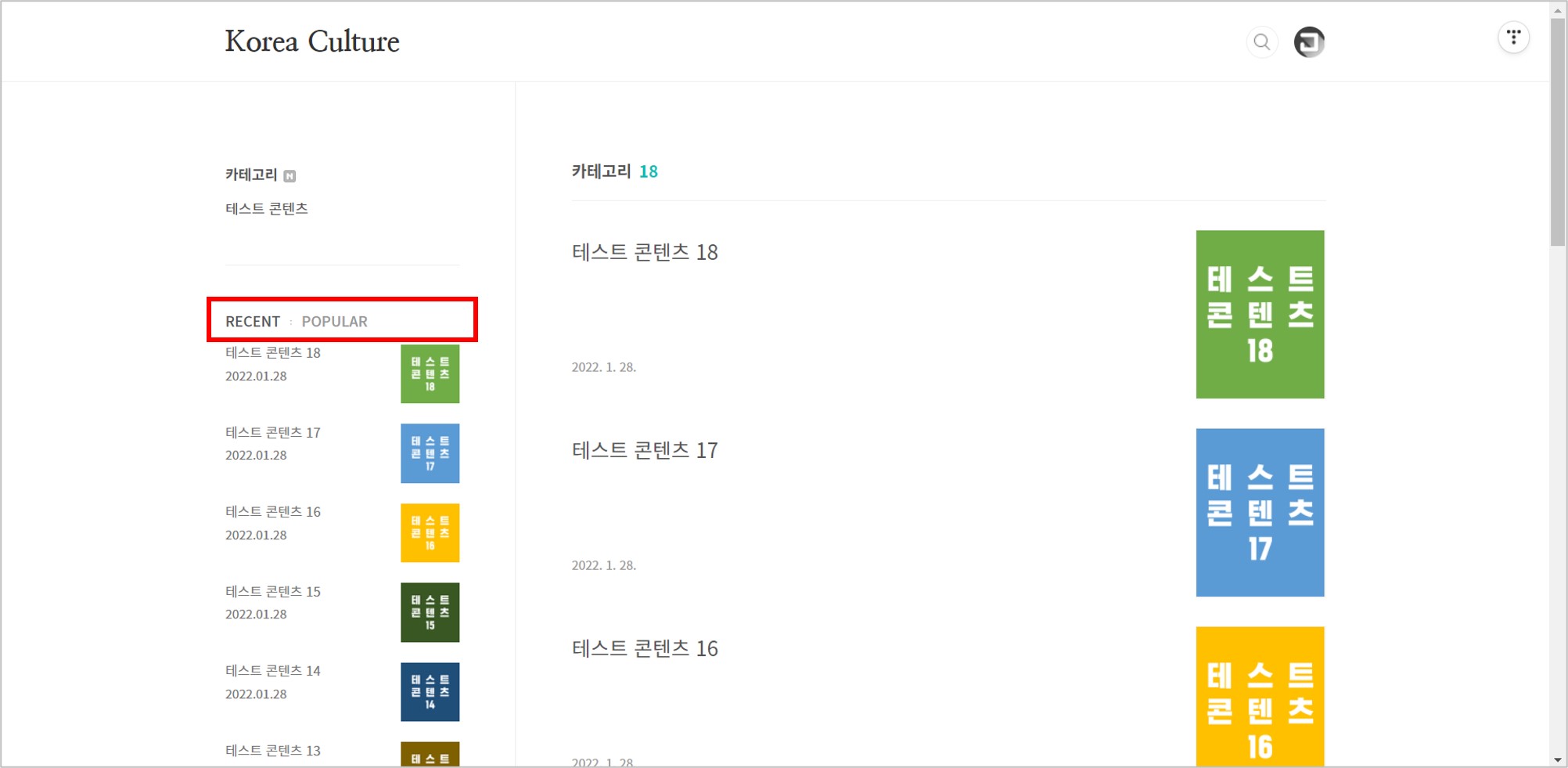
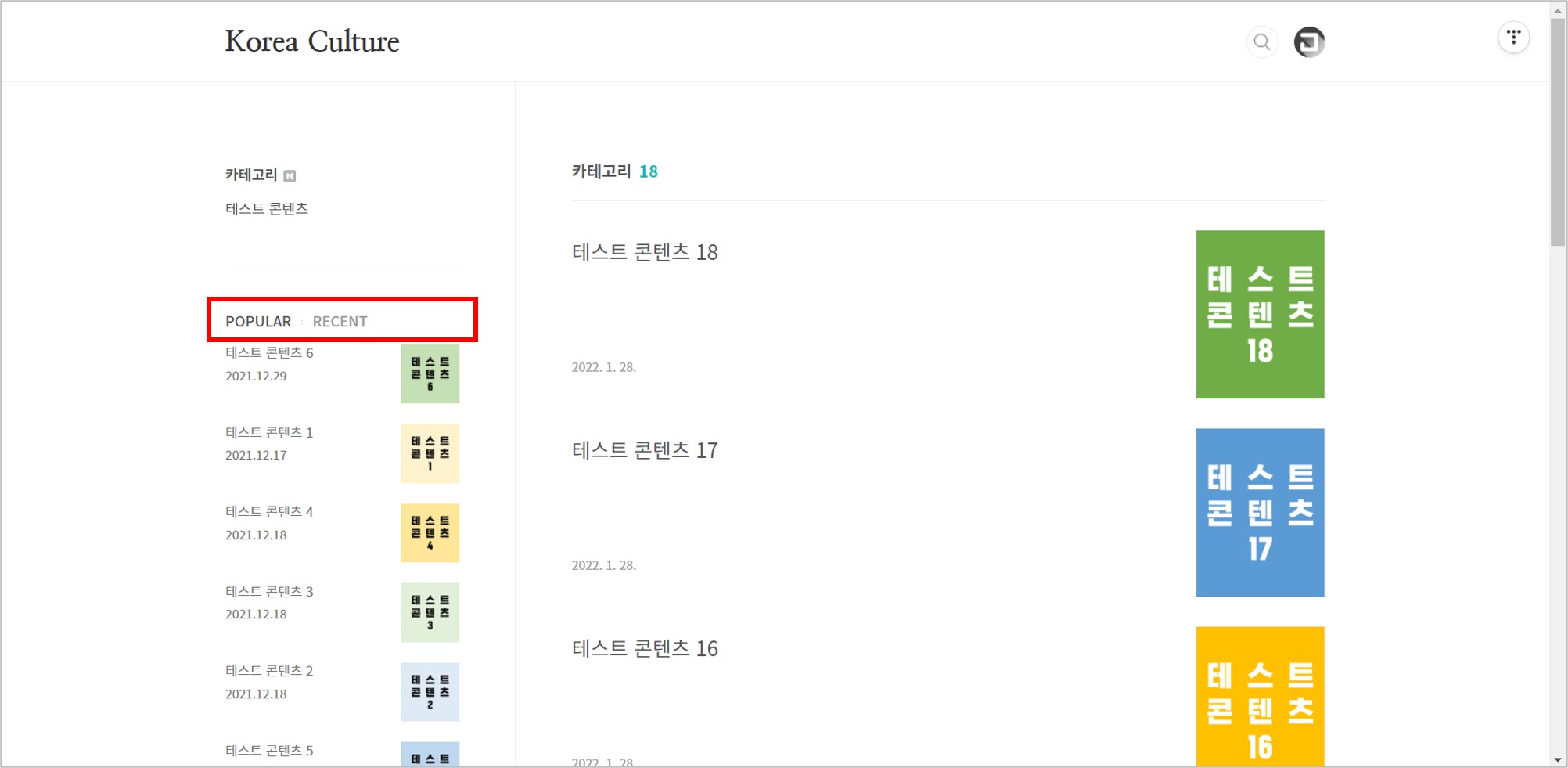
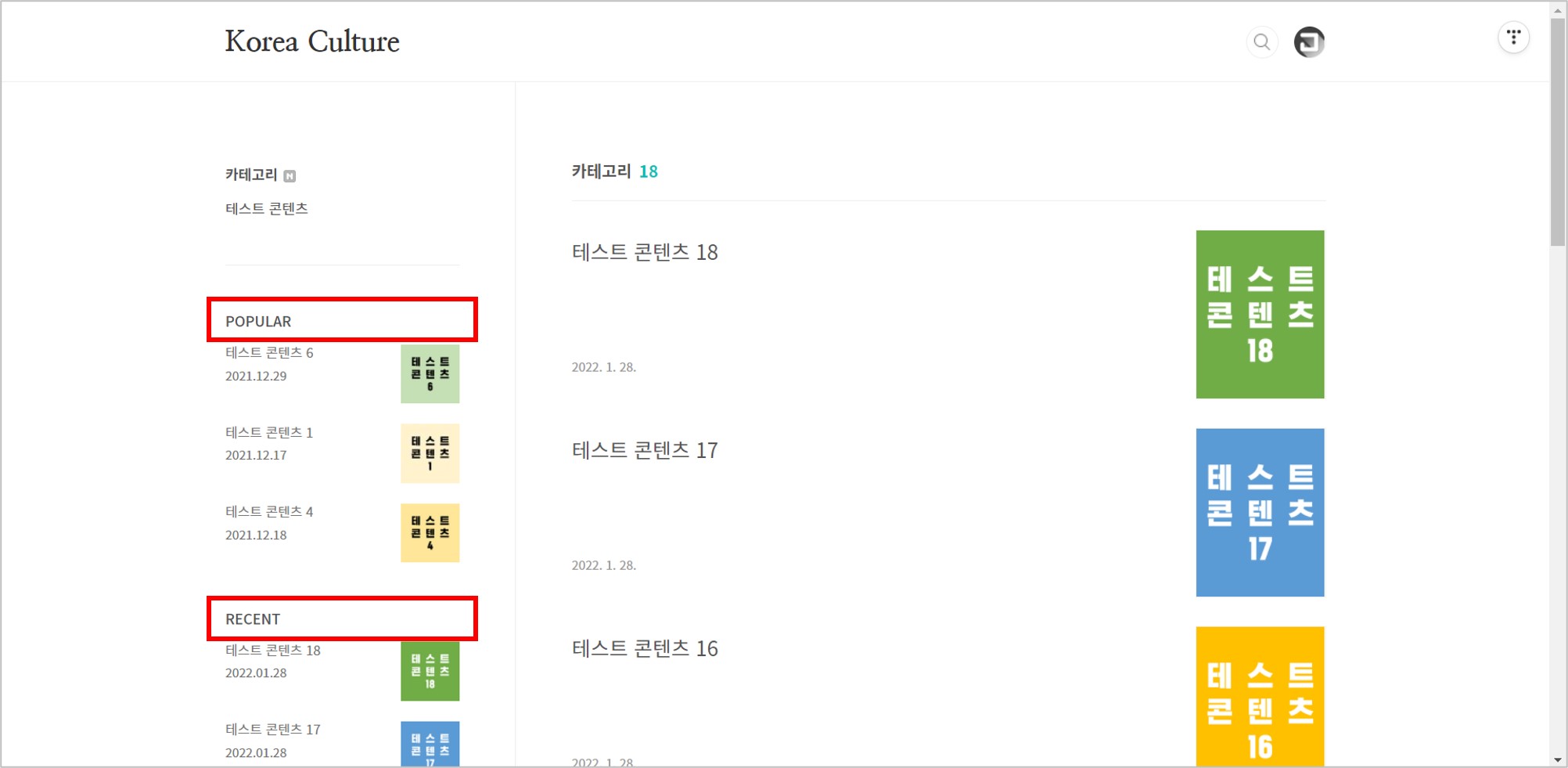
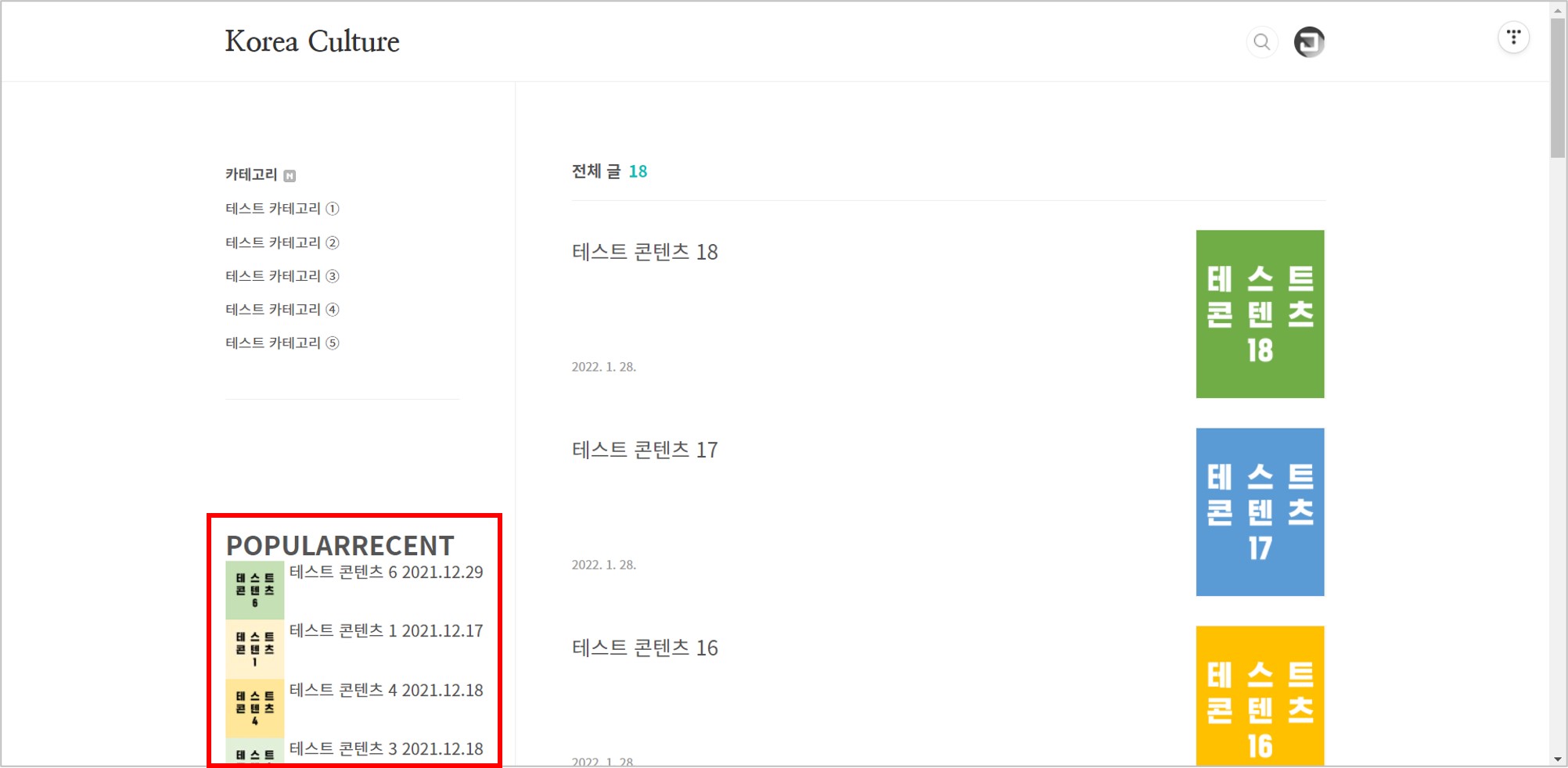
기존 '최근글'과 '인기글'이라는 텍스트가 각각 'RECENT'와 'POPULAR'로 변경되었다.

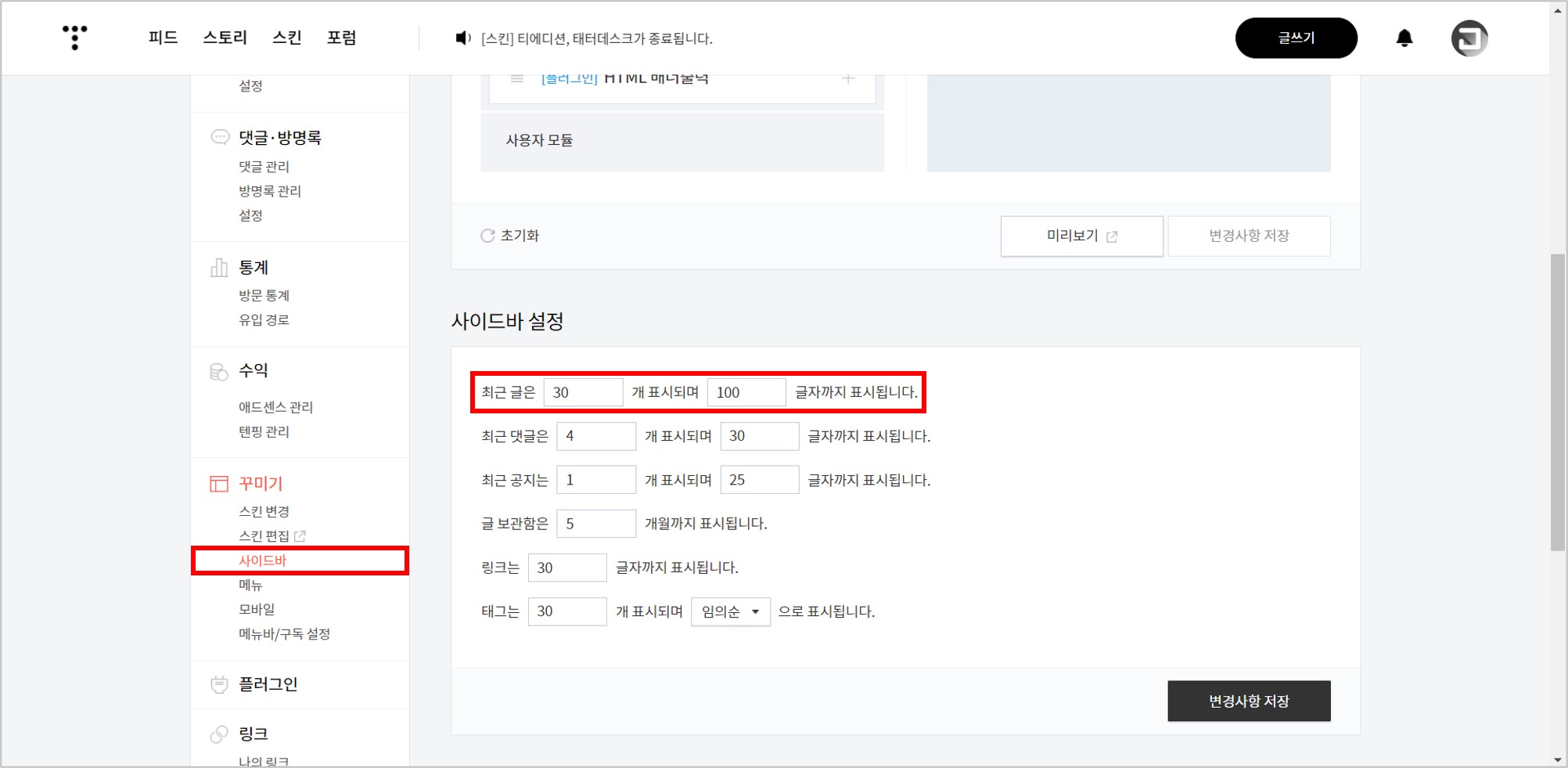
표시 가능한 '최근글' 및 '인기글'의 개수는 최대 30개이며, '사이드바 설정'에서 변경할 수 있다.

2] 최근글 / 인기글 순서 및 분리
다음은 '최근글'과 '인기글'의 순서를 변경하고 모듈을 분리하는 방법이다.
2-1] 사이드바 전체 코드 구성
이를 위해 먼저 '사이드바'의 전체 코드가 어떻게 구성되어 있는지 알아야 한다.
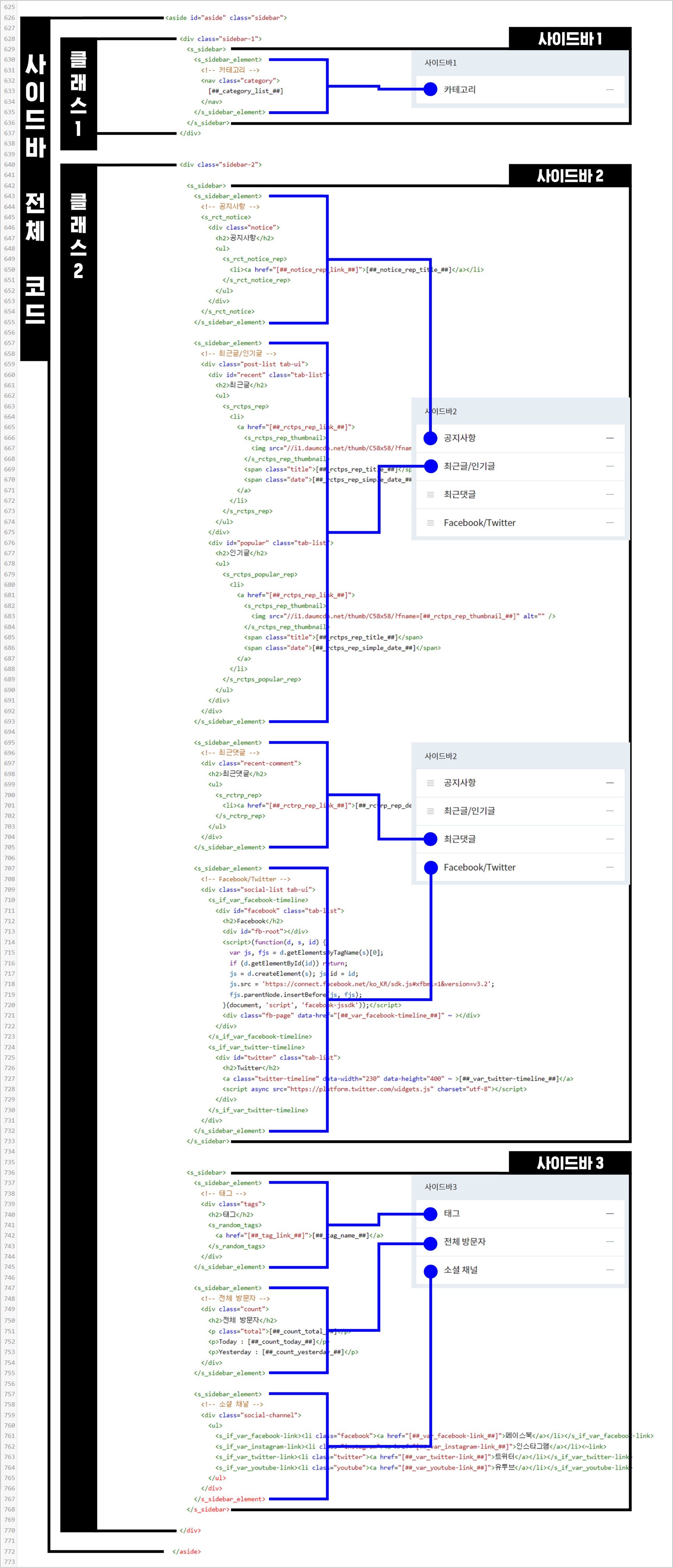
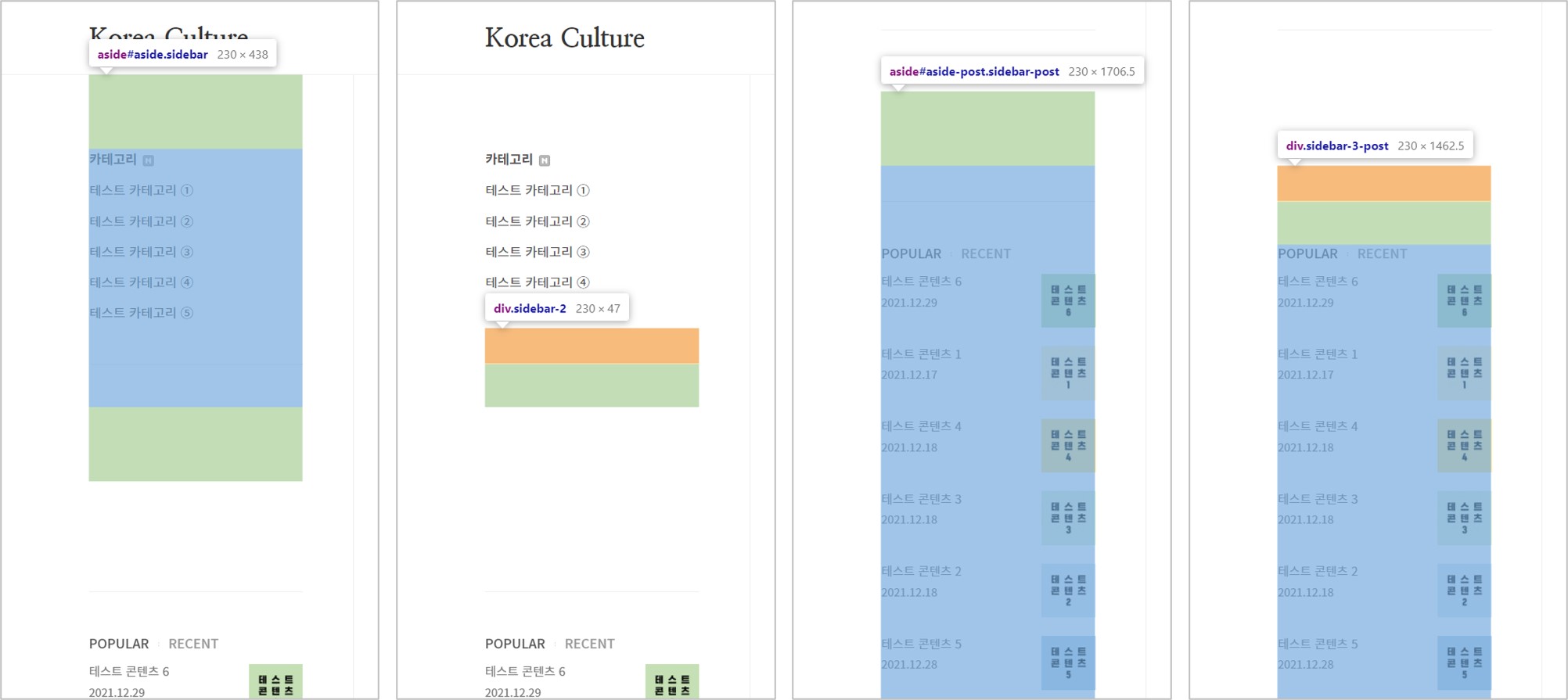
'사이드바'는 <aside> ~ </aside> 코드로 구성되어 있으며, id는 aside고 class는 sidebar다. (CSS에서 'id'인 'aside'는 '#aside'로 쓰이고, 'class'인 'sidebar'는 '.sidebar'로 쓰인다.)
class인 sidebar는 다시 sidebar-1과 sidebar-2 코드로 나누어 진다.
<s_sidebar> ~ </s_sidebar> 코드는 총 3개가 있는데, 이 코드가 '사이드바' 설정에서 우측 '사이드바' 섹션에 있는 '사이드바 1~3'에 해당한다.
<s_sidebar_element> ~ </s_sidebar_element> 코드는 총 8개가 있는데, 이 코드가 '사이드바' 설정에서 좌측 '기본 모듈' 섹션에 있는 모듈들에 해당한다.

2-2] 순서 변경
그럼 '최근글'과 '인기글'의 순서를 변경해 보겠다. (개인적으로 '최근글'의 기능은 '리스트 페이지'의 기능과 유사하기 때문에 '인기글'이 먼저 보이도록 순서를 변경할 것을 추천한다.)
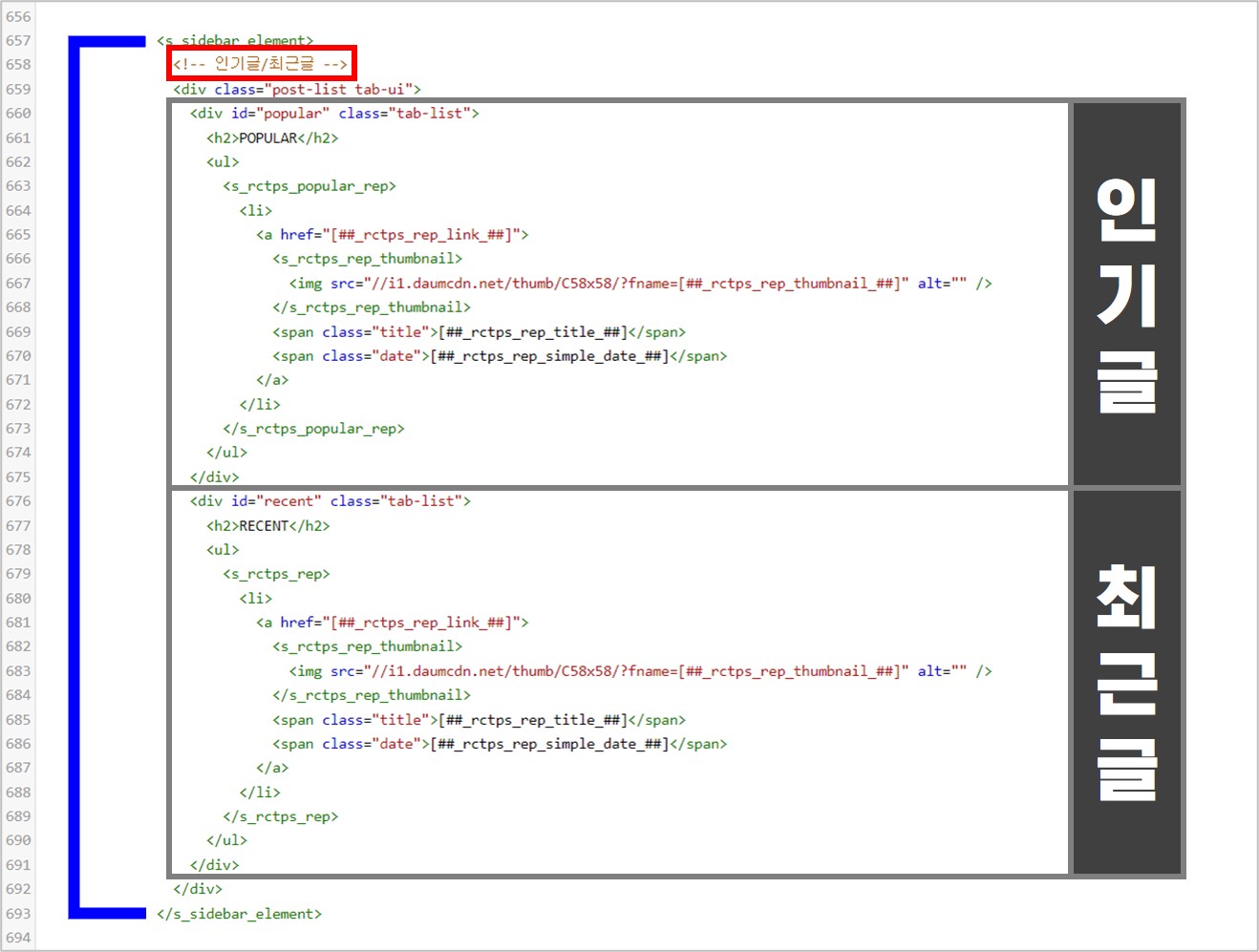
아래와 같이 'HTML 편집'에서 '최근글' 코드와 '인기글' 코드의 순서를 변경한다. 추가로 <!-- 최근글/인기글 -->도 <!-- 인기글/최근글 -->로 변경한다.

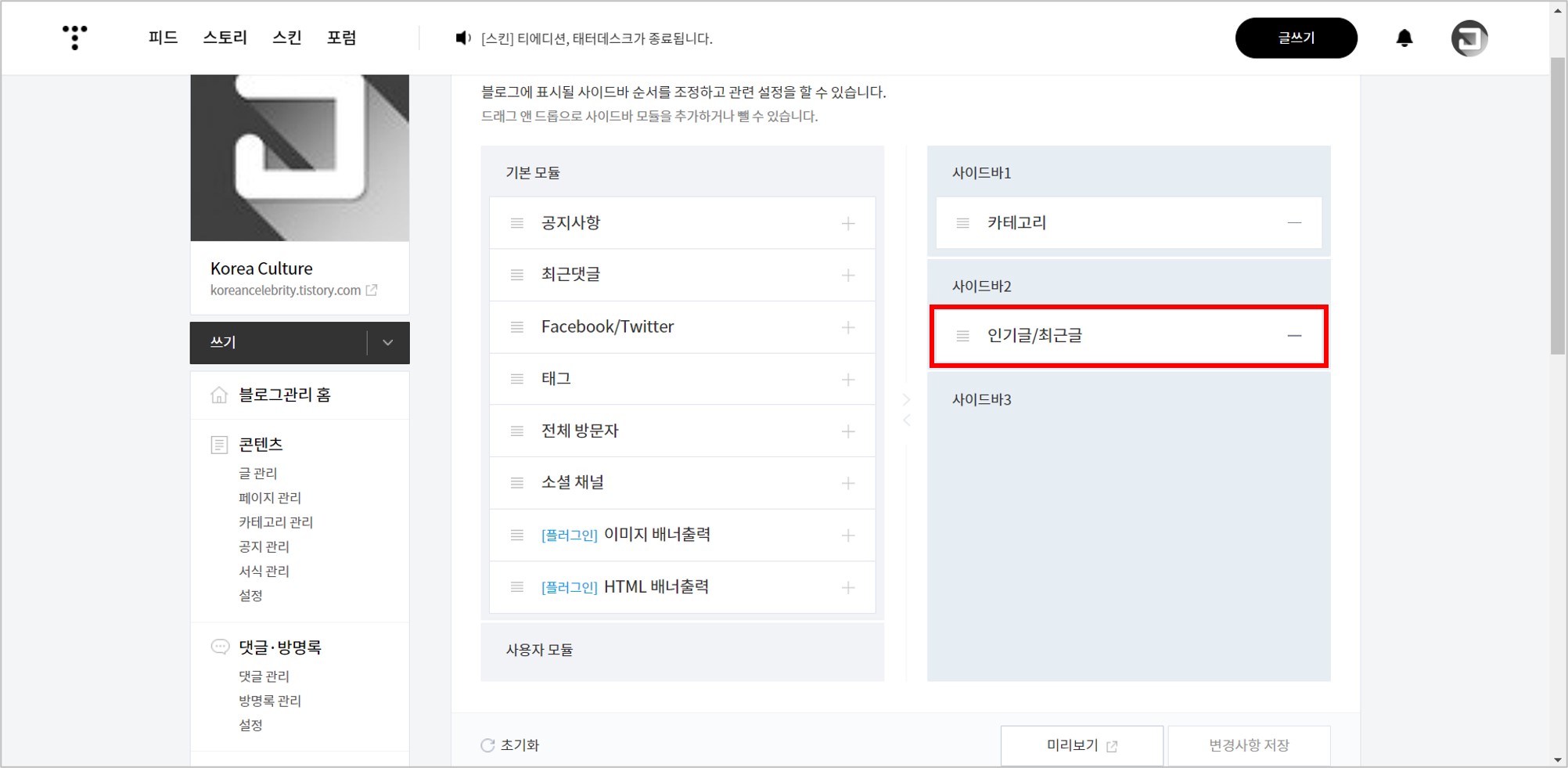
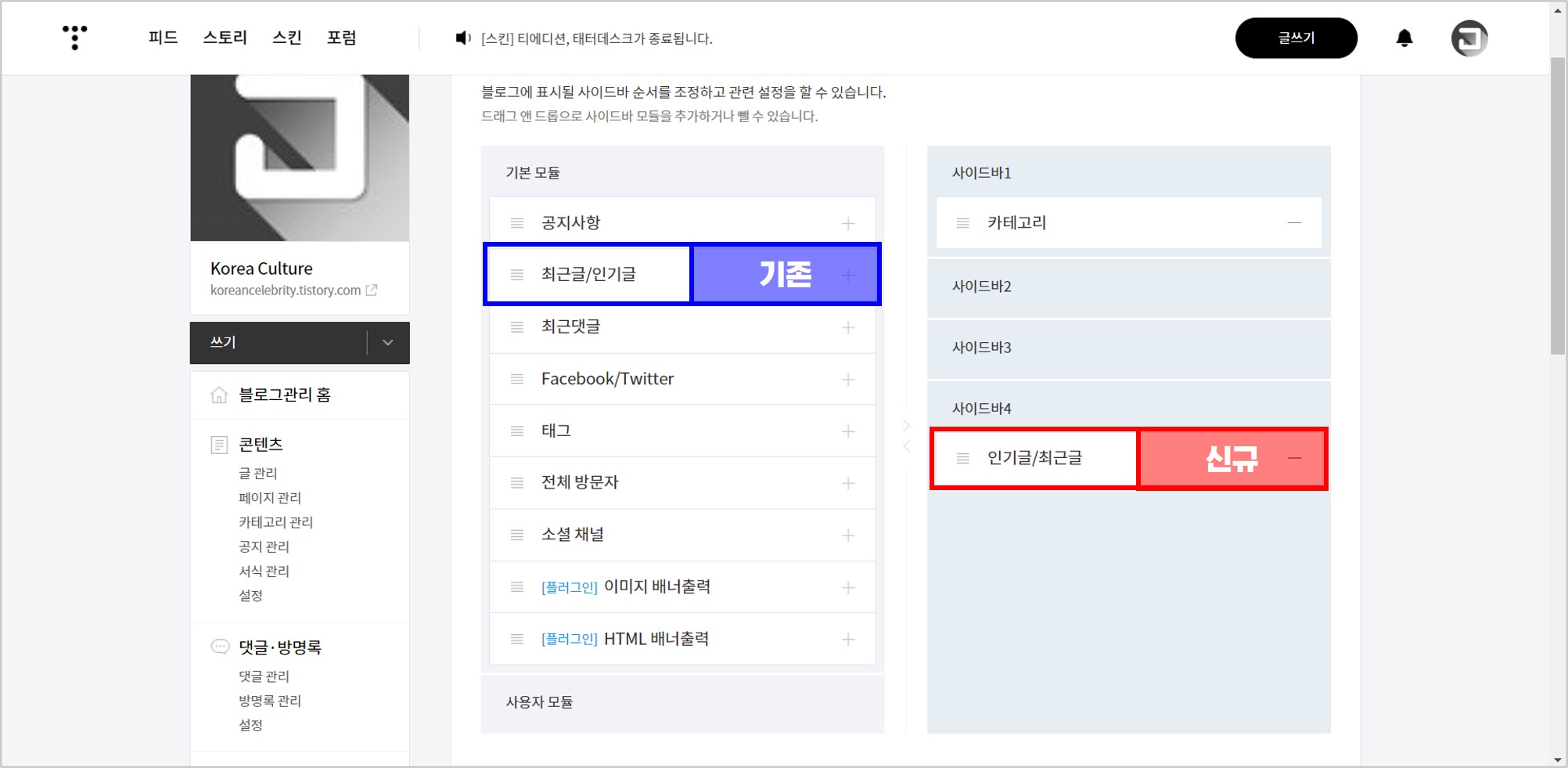
'사이드바' 설정에 들어가면 아래와 같이 '인기글/최근글' 모듈이 생성되어 있다.

실제 화면에서도 아래와 같이 순서가 변경되었다.

2-3] 모듈 분리
다음은 '인기글'과 최근글'의 모듈을 분리해 보겠다. (개인적으로 모듈을 분리하면 '인기글'과 '최근글'이 차지하는 공간이 두 배로 늘어나기 때문에 모듈을 분리하지 않을 것을 추천한다.)
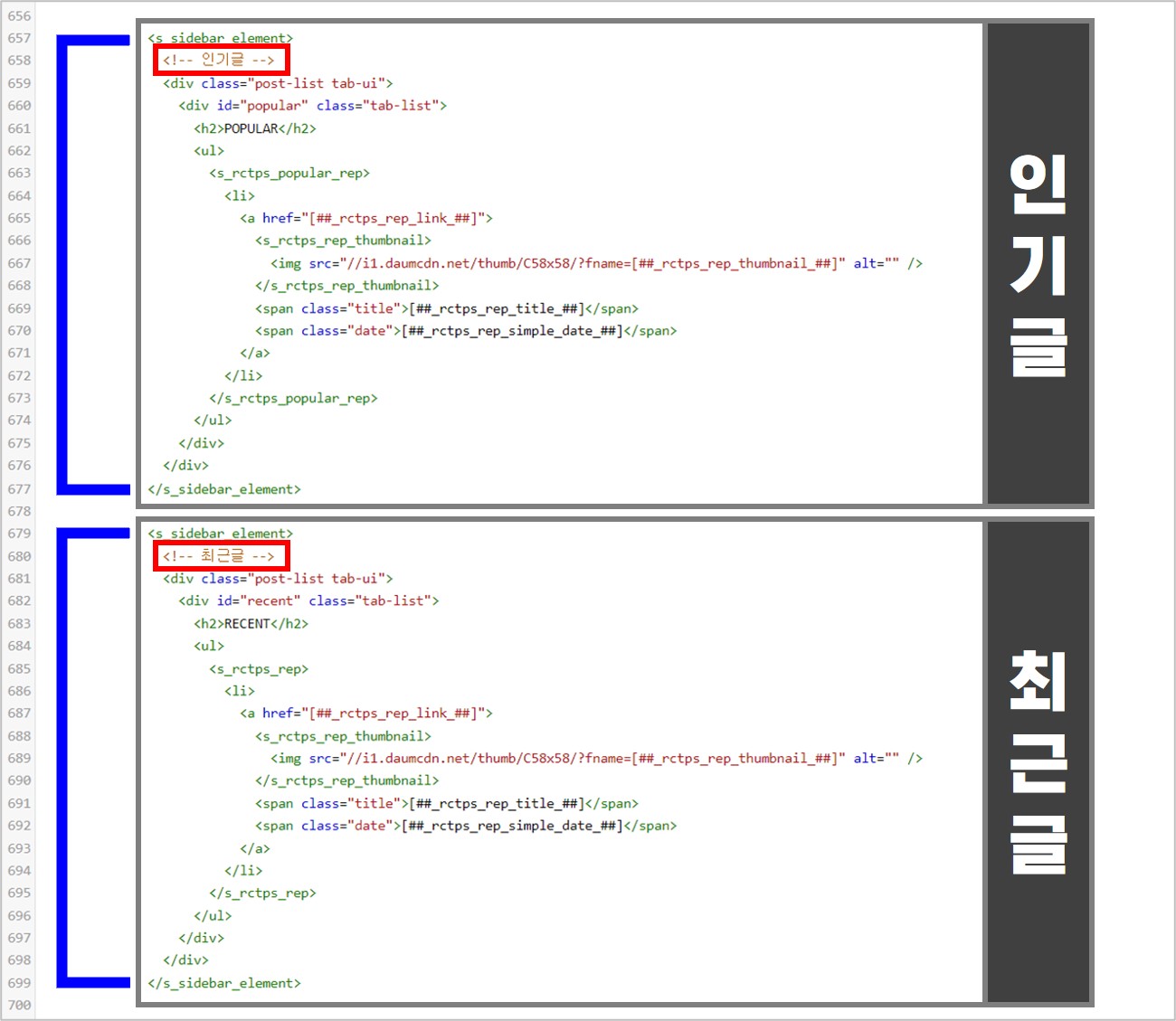
'인기글'과 '최근글' 코드는 하나의 <s_sidebar_element> 코드 안에 함께 구성되어 있는데 아래와 같이 'HTML 편집'에서 두 개의 <s_sidebar_element> 코드로 각각 구성되도록 변경한다.

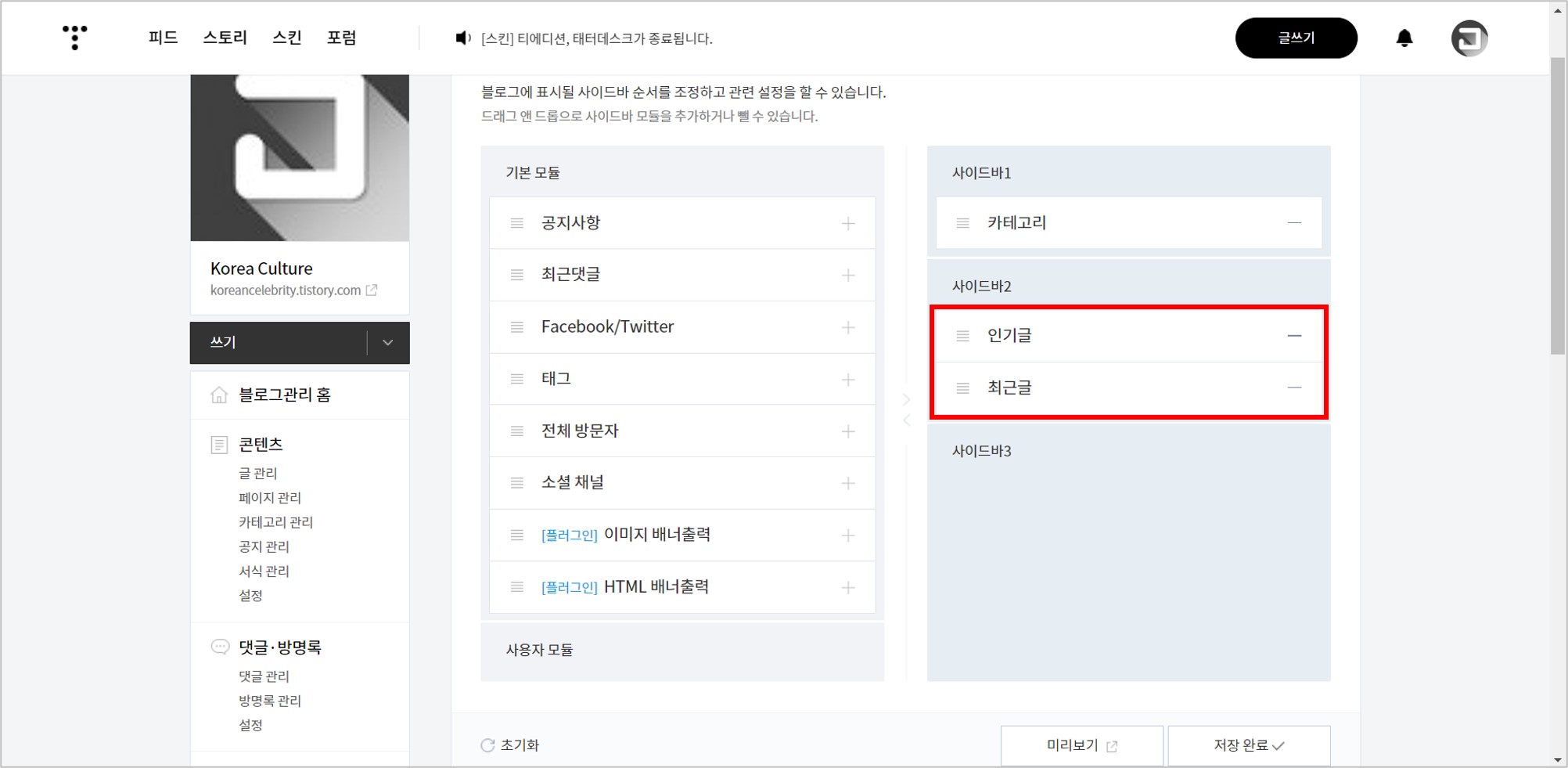
'사이드바' 설정에 들어가면 아래와 같이 '인기글' 모듈과 '최근글' 모듈이 각각 생성되어 있다.

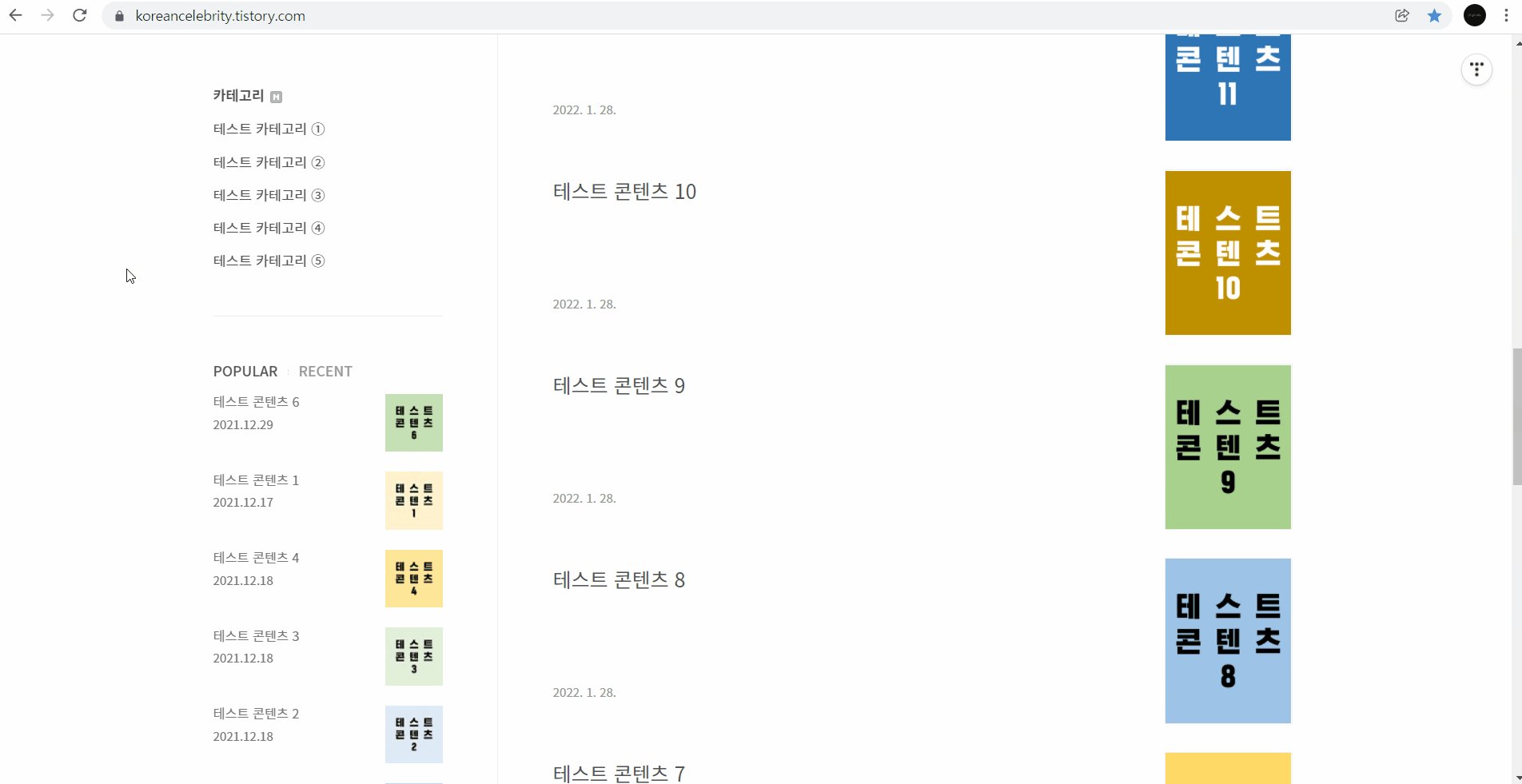
실제 화면에서도 아래와 같이 '인기글'과 '최근글'이 분리되었다.

3] 인기글 / 최근글 고정
다음은 sticky 코드를 삽입해서 '인기글'과 '최근글'을 화면 상에 고정하는 방법이다.
3-1] id - aside 고정
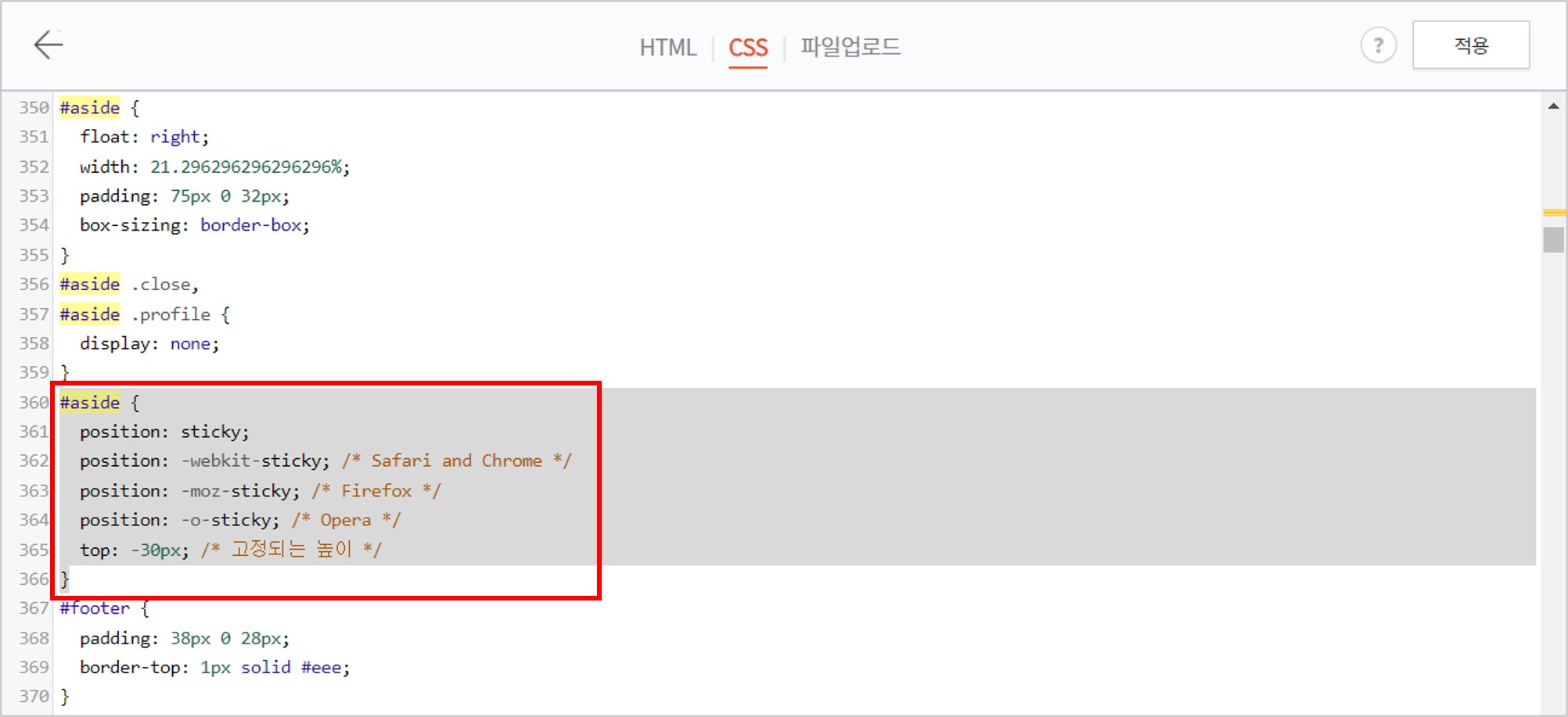
먼저 '사이드바'의 id인 #aside 코드에 sticky 코드를 삽입해서 '사이드바 자체'를 화면 상에 고정한다. 아래 코드를 CSS에 삽입한다.
#aside {
position: sticky;
position: -webkit-sticky; /* Safari and Chrome */
position: -moz-sticky; /* Firefox */
position: -o-sticky; /* Opera */
top: -30px; /* 고정되는 높이 */
}
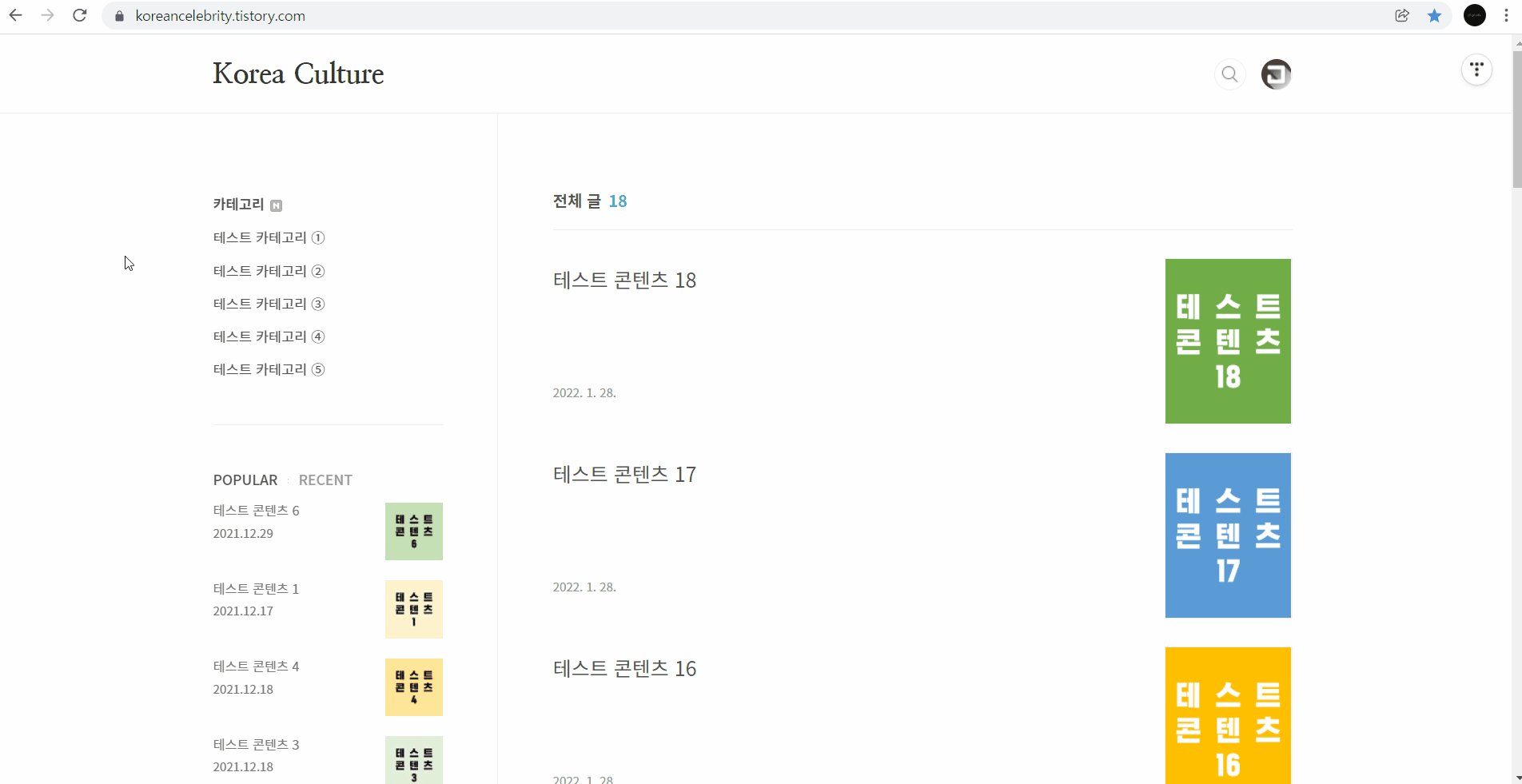
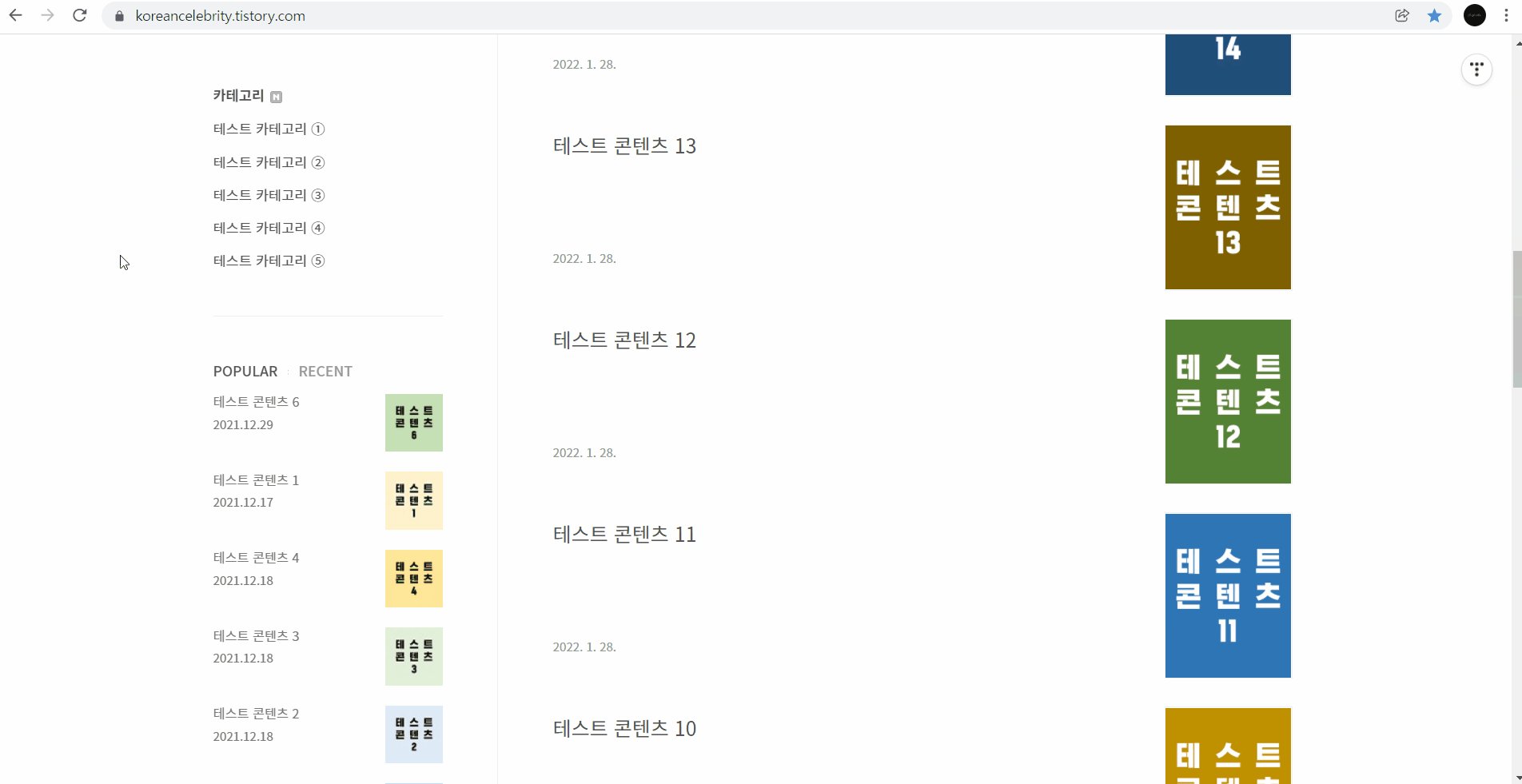
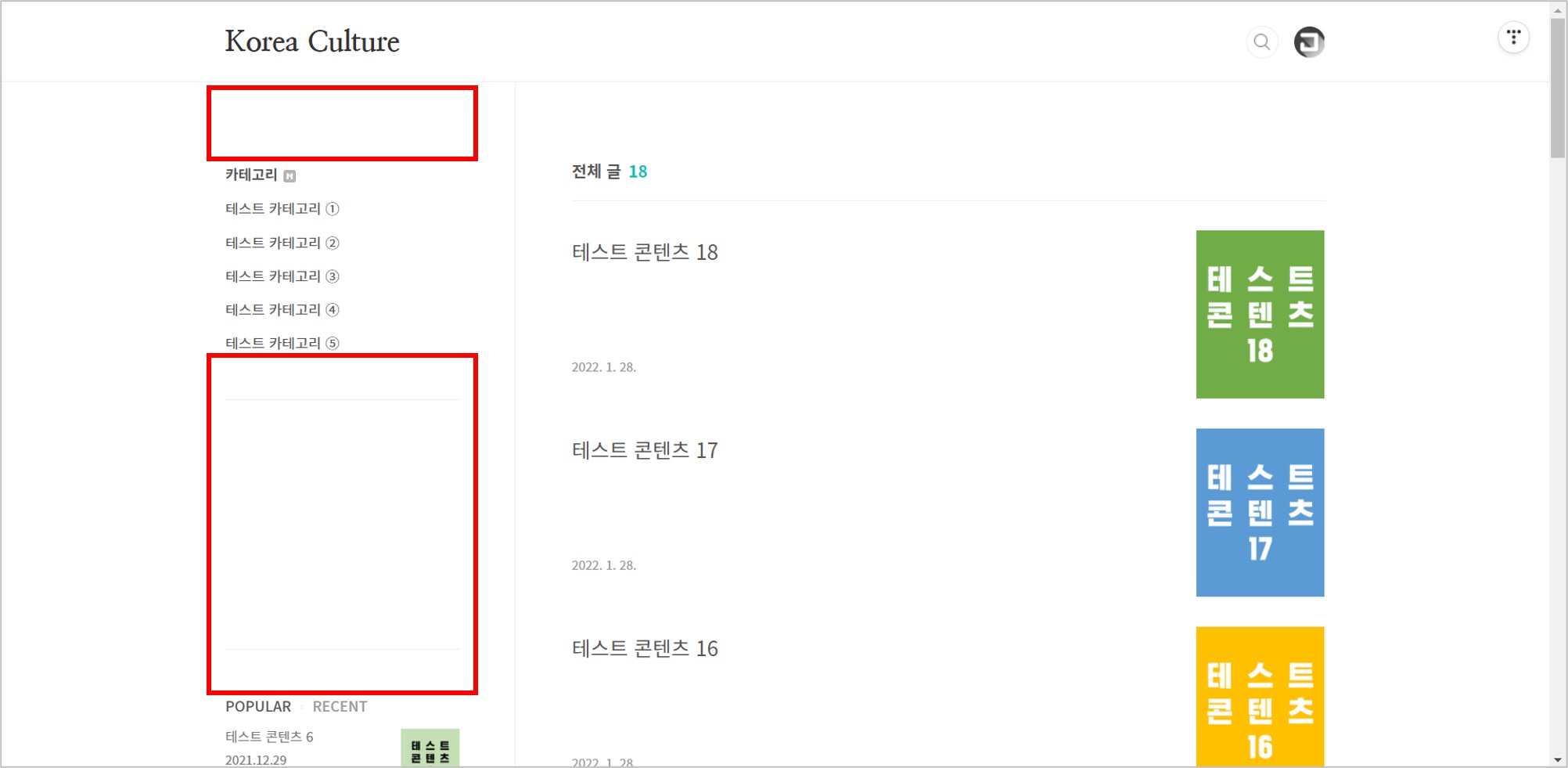
스크롤을 내려 보면 아래와 같이 '사이드바 자체'가 화면 상에 고정된다.

3-2] class - sidebar 고정
일반적으로 '사이드바'의 제일 상단은 '카테고리'를 배치하기 때문에 '사이드바 자체'를 고정하는 것이 아닌 '인기글'과 '최근글' 부분만 별도로 고정하는 방법이 필요하다.
그런데 결론적으로 sticky 코드는 자녀(하위) 코드에는 작동하지 않고 부모(상위) 코드에서만 작동하기 때문에, 현재 '사이드바'의 코드 상태로는 '인기글'과 '최근글' 부분만 별도로 고정하는 것은 불가능하다.
직접 해보면 알겠지만 .sidebar, .sidebar-1, .sideabar-2, .post-list tab ui 등에 sticky 코드를 삽입해도 작동하지 않는다.
3-3] 새로운 <aside> 코드 생성
새로운 <aside> 코드를 생성하면 '인기글'과 '최근글' 부분만 별도로 고정할 수 있다.
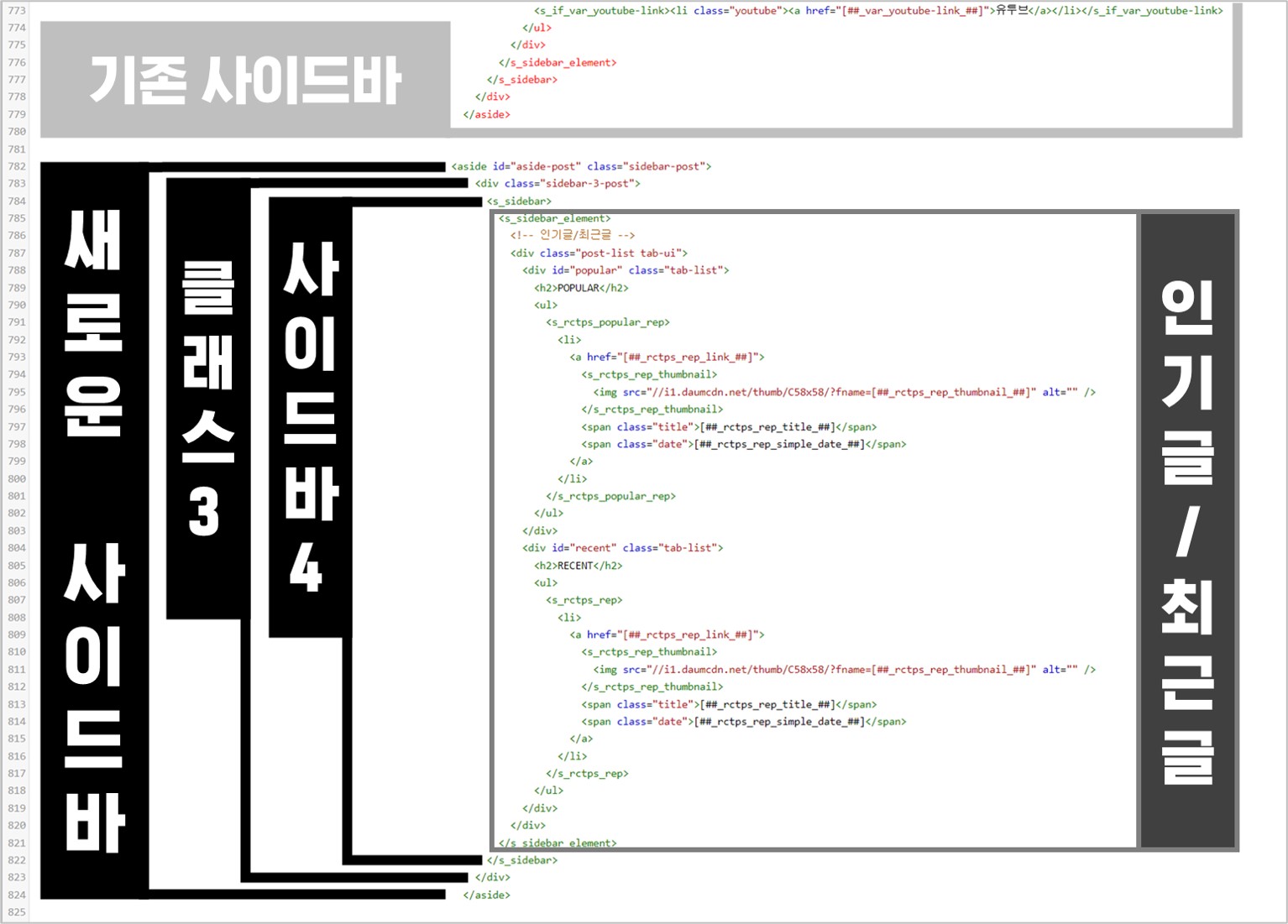
아래와 같이 'HTML 편집'에서 기존 <aside> ~ </aside> 코드 아래에 새로운 <aside> ~ </aside> 코드를 삽입한다.
id와 class가 중복되지 않도록 id는 aside-post, class는 sidebar-post로 변경하고, sidebar-2는 sidebar-3으로 변경해서 삽입한다.
<aside id="aside-post" class="sidebar-post">
<div class="sidebar-3">
<s_sidebar>
<s_sidebar_element>
<!-- 인기글/최근글 -->
<div class="post-list tab-ui">
<div id="popular" class="tab-list">
<h2>POPULAR</h2>
<ul>
<s_rctps_popular_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C58x58/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_popular_rep>
</ul>
</div>
<div id="recent" class="tab-list">
<h2>RECENT</h2>
<ul>
<s_rctps_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C58x58/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_rep>
</ul>
</div>
</div>
</s_sidebar_element>
</s_sidebar>
</div>
</aside>
'사이드바' 설정에 들어가면 아래와 같이 좌측 '기본 모듈' 섹션에 '인기글/최근글' 모듈이 생성되어 있고, 우측 '사이드바' 섹션에 '사이드바4'가 생성되어 있다.

새로운 '인기글/최근글' 모듈을 '사이드바 4'로 이동시킨다.

실제 화면에서도 아래와 같이 '인기글'과 '최근글'이 생성되었다.

3-4] 새로운 <aside> 스타일 변경
HTML에 새로운 <aside> 코드를 삽입했듯이, CSS에도 새로운 코드를 삽입한다.
기존 '사이드바' 관련 코드 중에서 '인기글'과 '최근글'에 해당하는 코드만 삽입하면 되는데, 앞서 HTML 작업과 같이 #aside는 #aside-post, .sidebar는 .sidebar-post, .sidebar-2는 .sidebar-3으로 변경해서 삽입한다.
이 작업은 복잡하기 때문에, 잘 모르면 아래 코드를 그대로 사용하기 바란다.
/* aside-post */
#aside-post {
position: sticky;
position: -webkit-sticky; /* Safari and Chrome */
position: -moz-sticky; /* Firefox */
position: -o-sticky; /* Opera */
top: -30px; /* 고정되는 높이 */
}
#aside-post {
float: right;
width: 21.296296296296296%;
padding: 75px 0 32px;
box-sizing: border-box;
}
#aside-post .close,
#aside-post .profile {
display: none;
}
.layout-aside-left #aside-post {
float: left;
margin-left: 0;
padding: 80px 0;
}
.sidebar-post .sidebar-3 {
margin-top: 38px;
padding-top: 46px;
border-top: 1px solid #eee;
}
.sidebar-post h2 {
margin-bottom: 7px;
font-weight: 500;
font-size: 0.875em;
color: #555;
}
.sidebar-post ul li {
padding: 4px 0 5px;
font-size: 0.8125em;
line-height: 1.25rem;
color: #777;
}
.sidebar-post ul li a {
color: #777;
}
.sidebar-post ul li a:hover {
color: #333;
}
.sidebar-post .post-list {
margin-bottom: 46px;
}
.sidebar-post .post-list h2 {
margin-bottom: 12px;
}
.sidebar-post .post-list ul li {
overflow: hidden;
margin-bottom: 18px;
padding: 0;
}
.sidebar-post .post-list ul li img {
float: right;
width: 58px;
height: 58px;
margin: 2px 0 0 20px;
}
.sidebar-post .post-list ul li a {
display: block;
overflow: hidden;
text-decoration: none;
}
.sidebar-post .post-list ul li a:hover .title {
text-decoration: underline;
}
.sidebar-post .post-list ul li .title {
display: block;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.sidebar-post .post-list ul li .date {
display: block;
margin-top: 6px;
font-size: 0.75rem;
line-height: 1;
}
.sidebar-post .tab-ui h2 a {
color: #999;
}
.sidebar-post .tab-ui h2 a.current {
color: #555;
}
.sidebar-post .tab-ui h2 a:before {
content: "";
display: inline-block;
width: 1px;
height: 5px;
margin: 0 10px;
vertical-align: middle;
background: url(./images/ico_package.png) no-repeat -100px -50px;
}
.sidebar-post .tab-ui h2 a:first-child:before {
content: none;
}
@media screen and (max-width: 800px) {
#aside-post {
display: none;
}
}
CSS에 상기 코드를 삽입하면 아래와 같이 나타나는데, padding과 margin 수정이 필요하다.


아래 코드를 참고해서 padding과 margin 값을 수정한다.
/* 수정 전 */
.layout-aside-left #aside {
float: left;
margin-left: 0;
padding: 80px 0;
}
.sidebar .sidebar-2 {
margin-top: 38px;
padding-top: 46px;
border-top: 1px solid #eee;
}
.layout-aside-left #aside-post {
float: left;
margin-left: 0;
padding: 80px 0;
}
.sidebar-post .sidebar-3 {
margin-top: 38px;
padding-top: 46px;
border-top: 1px solid #eee;
}
/* 수정 후 */
.layout-aside-left #aside {
float: left;
margin-left: 0;
padding: 20px 0px;
}
.sidebar .sidebar-2 {
margin-top: 10px;
padding-top: 10px;
border-top: 1px solid #eee;
}
.layout-aside-left #aside-post {
float: left;
margin-left: 0;
padding: 0px 0px 30px 0px
}
.sidebar-post .sidebar-3 {
margin-top: 0px;
padding-top: 0px;
border-top: 0px solid #eee;
}
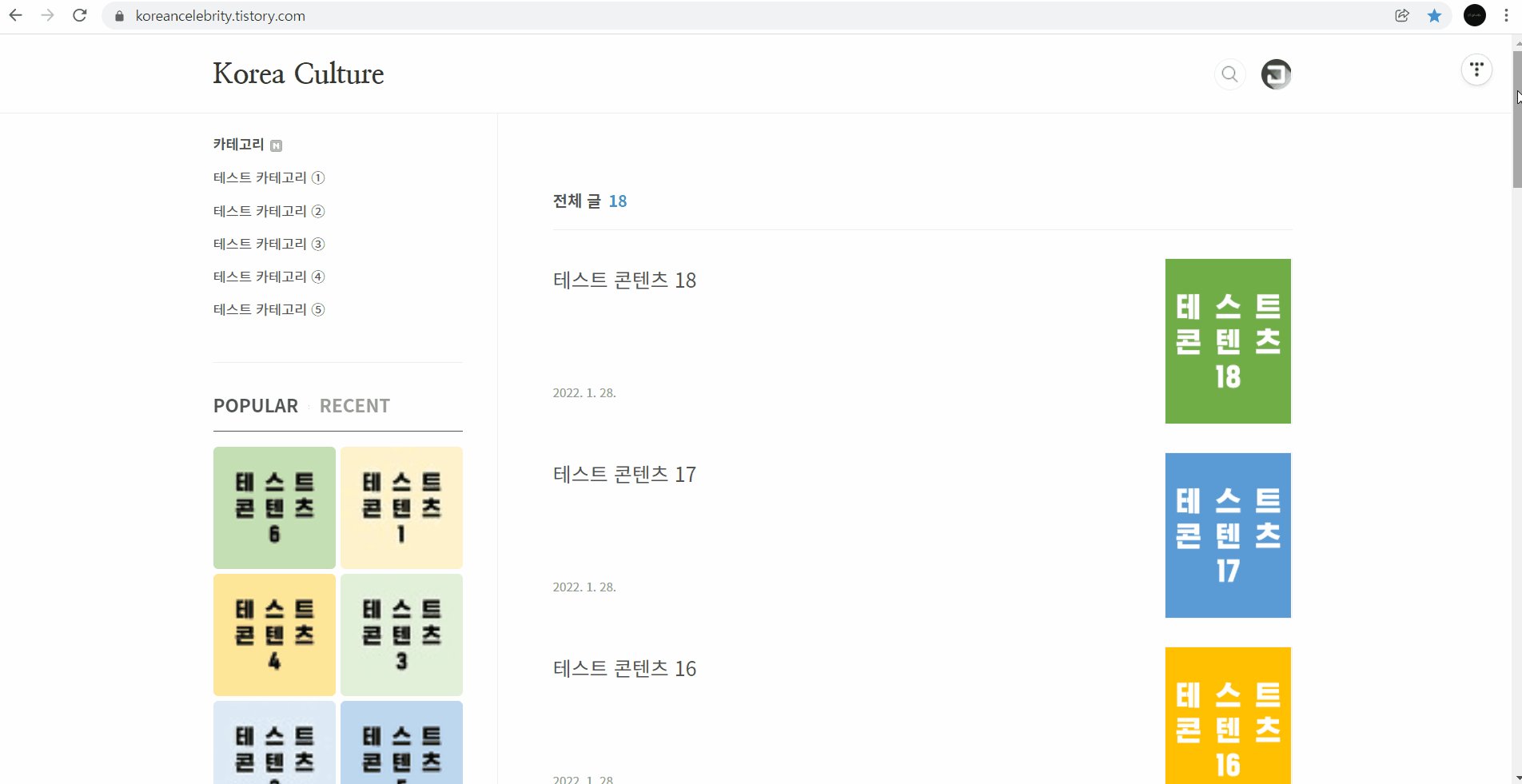
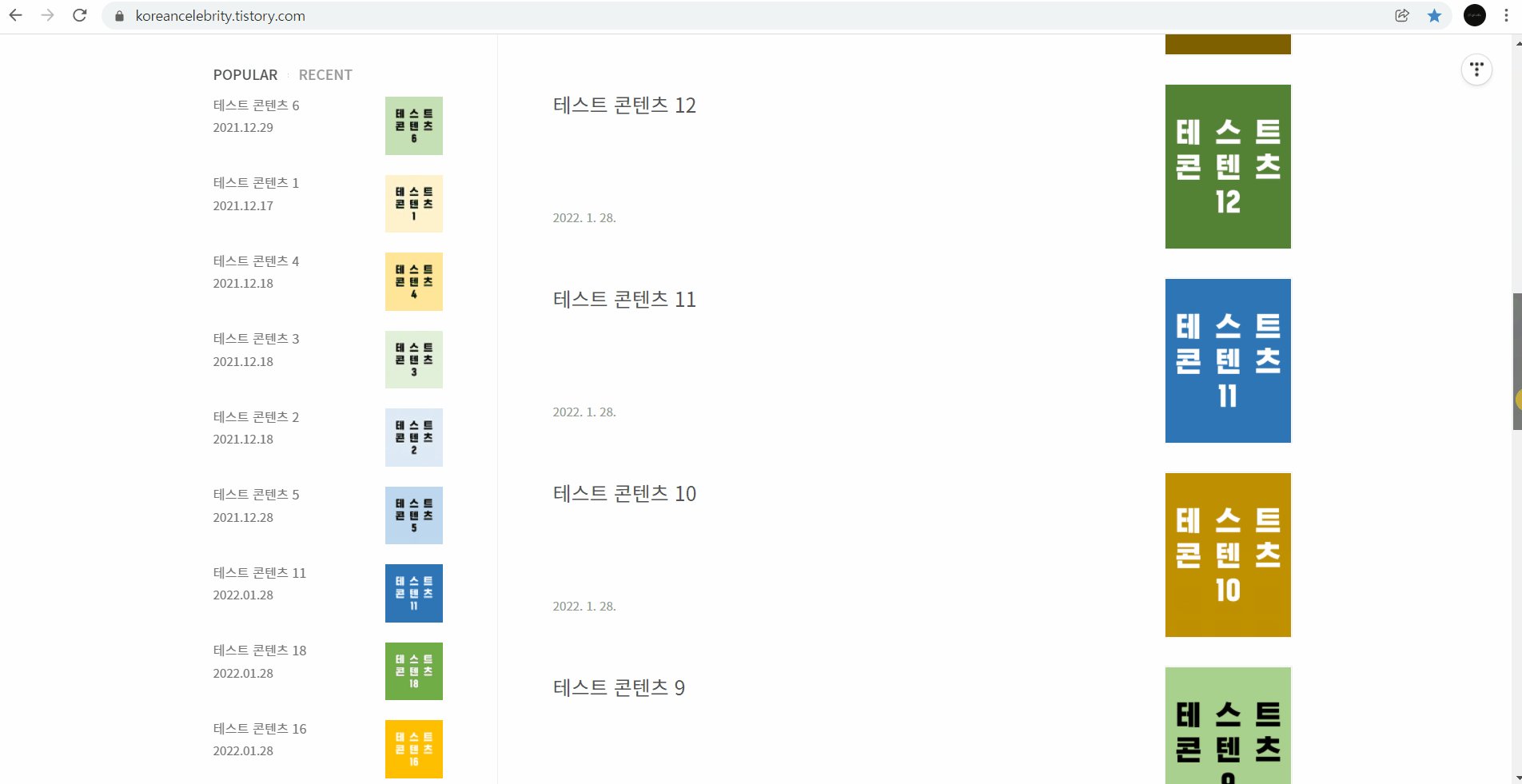
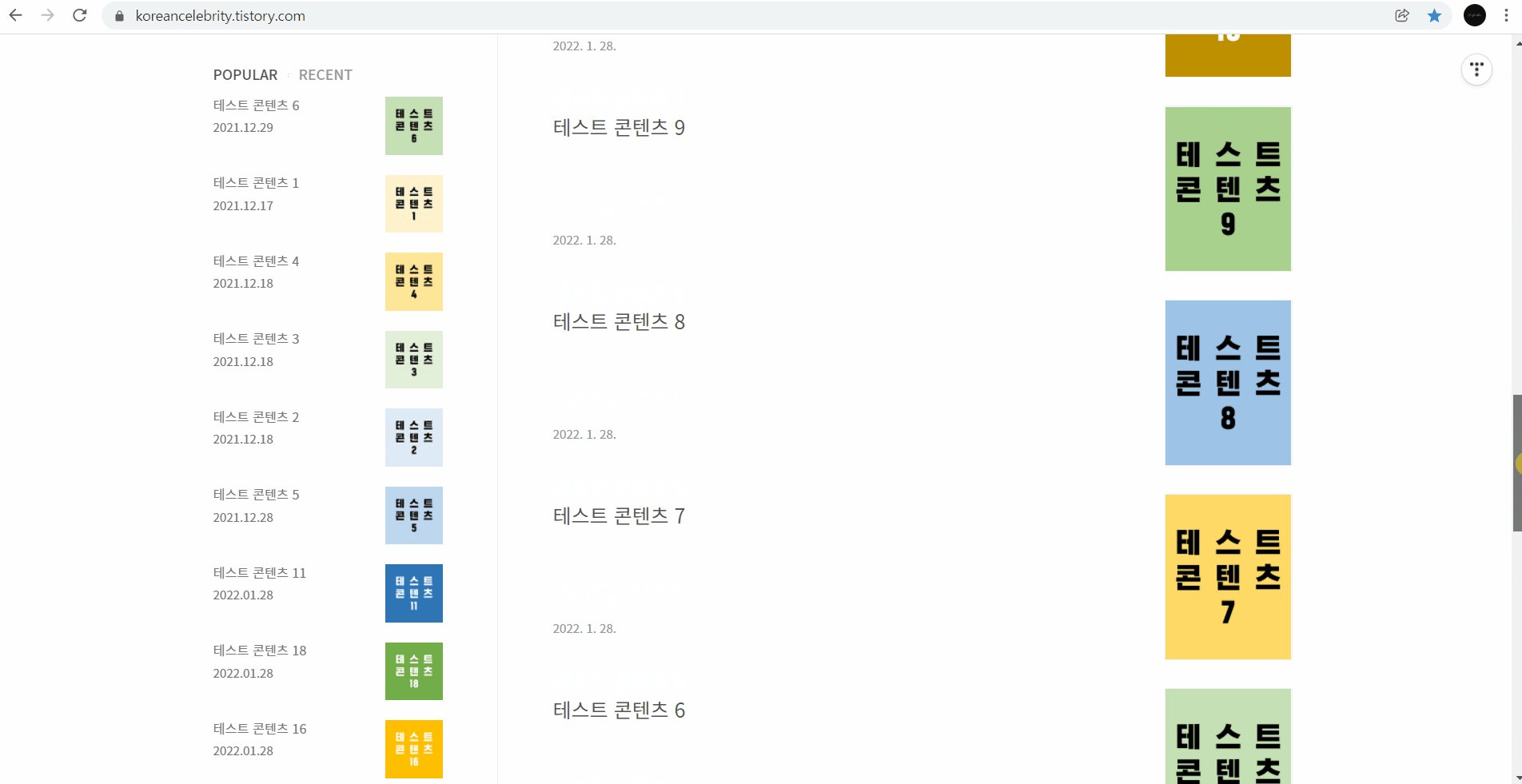
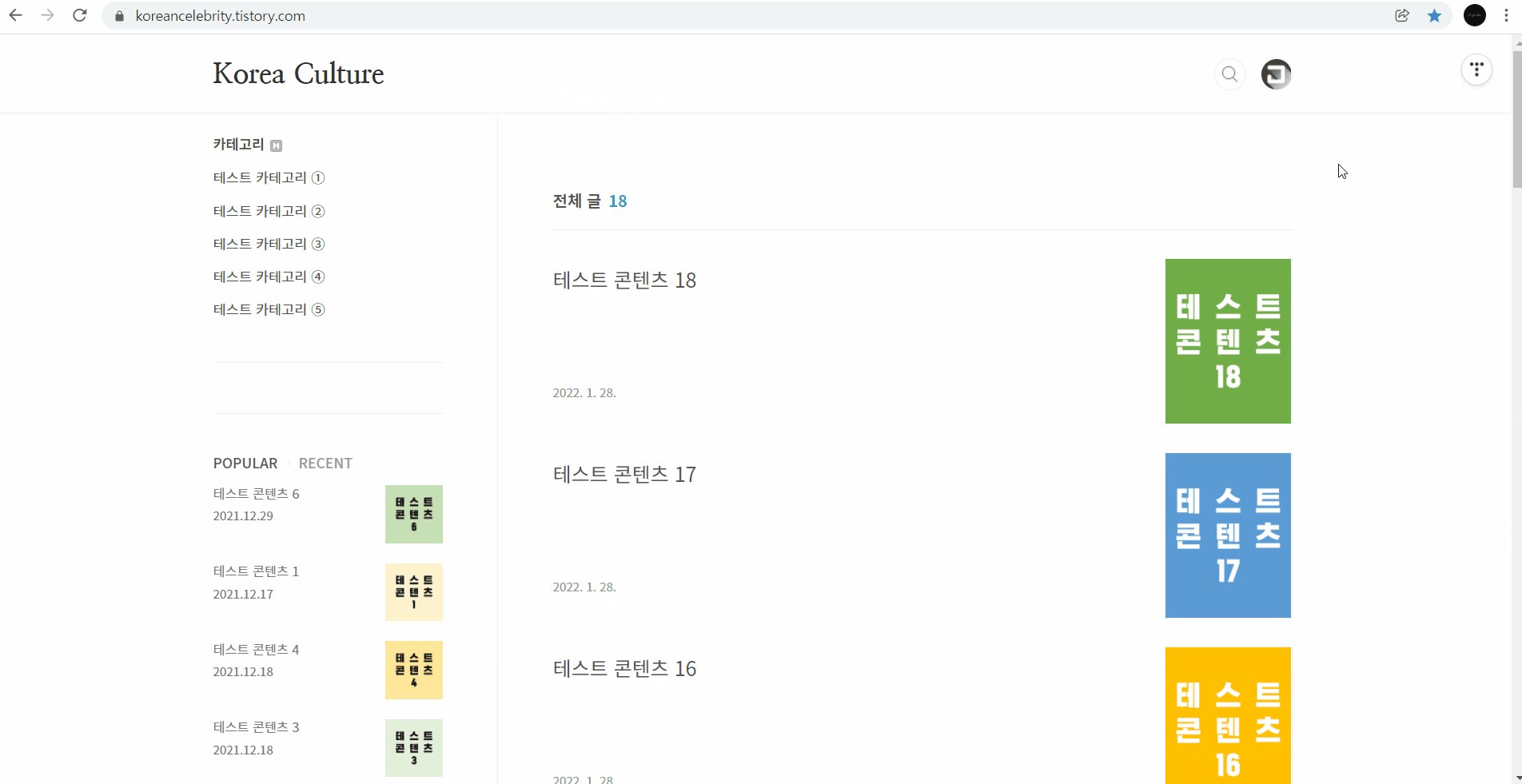
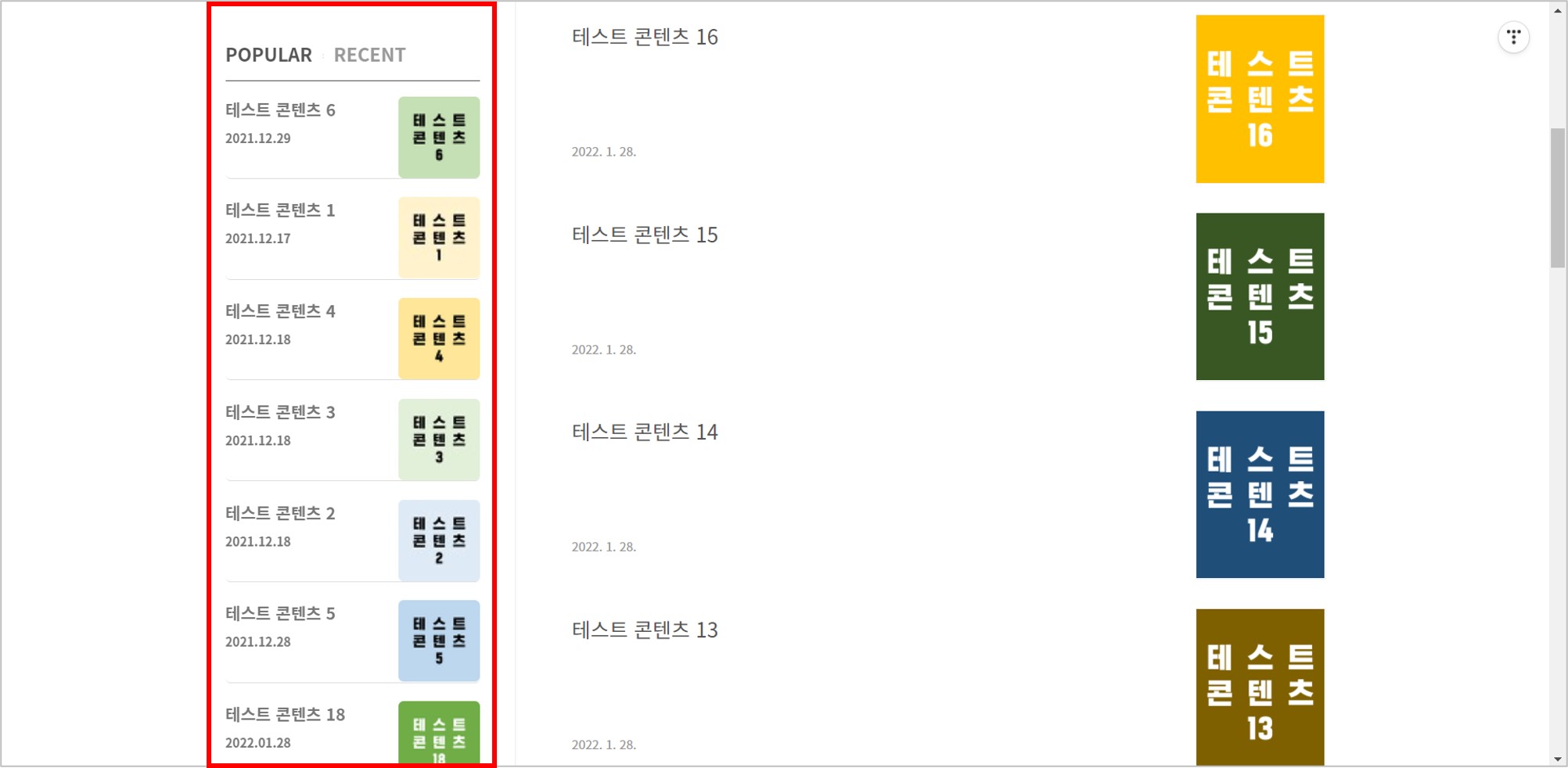
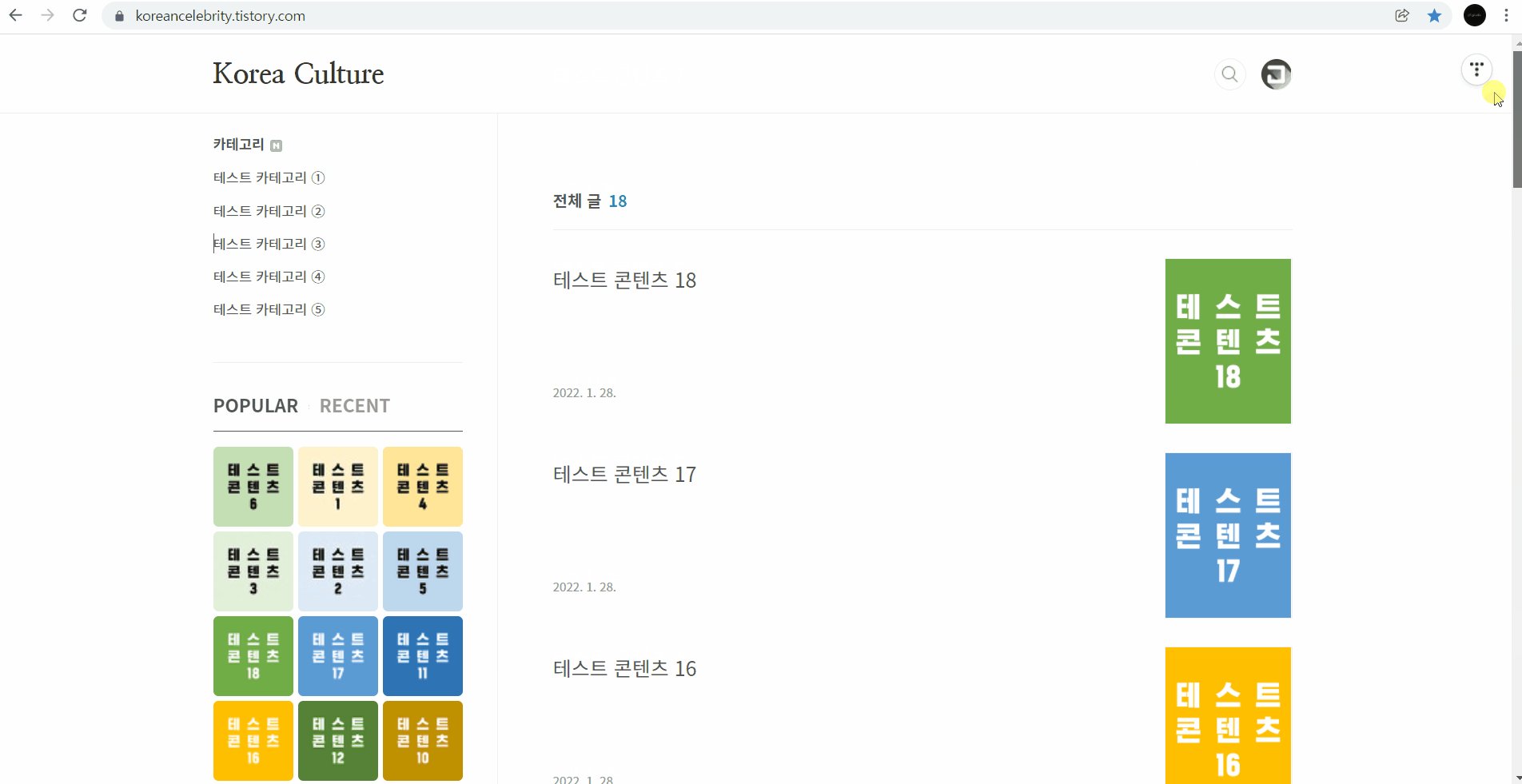
상기 모든 작업을 완료하면 아래와 같이 '인기글'과 '최근글' 부분만 별도로 고정된다.

4] 인기글 / 최근글 디자인
'인기글'과 '최근글'을 고정하는 것만으로도 웹사이트 방문자에게 충분히 어필할 수 있지만 웹사이트 방문자가 실제로 클릭하게 할 수 있는 보다 매력적인 디자인도 중요하다.
4-1] 가독성 높인 리스트형
기본적으로 눈에 잘 들어오고 강조될 수 있도록 개체들의 크기를 키우고 마우스 오버 효과를 적용했다. 또한 구글 애드센스(Adsense) 광고의 사이즈를 고려해서 width를 250px으로 변경했다.
#aside {
float: left; /* 수정 */
width: 250px; /* 수정 */
padding: 75px 0 32px;
box-sizing: border-box;
}
/* aside-post */
#aside-post {
position: sticky;
position: -webkit-sticky;
position: -moz-sticky;
position: -o-sticky;
top: 40px; /* 수정 */
}
#aside-post {
float: left; /* 수정 */
width: 250px; /* 수정 */
padding: 0px 0px 30px 0px; /* 수정 */
box-sizing: border-box;
}
#aside-post .close,
#aside-post .profile {
display: none;
}
.layout-aside-left #aside-post {
float: left;
margin-left: 0;
padding: 0px 0px 30px 0px
}
.sidebar-post .sidebar-3 {
margin-top: 0px;
padding-top: 0px;
border-top: 0px solid #eee;
}
.sidebar-post h2 {
padding: 0px 0px 10px 0px; /* 추가 */
font-weight: 500;
font-size: 18px; /* 수정 */
font-weight: 700; /* 수정 */
color: #555;
}
.sidebar-post ul li {
padding: 4px 0 5px;
font-size: 0.8125em;
line-height: 1.25rem;
color: #777;
}
.sidebar-post ul li a {
color: #777;
font-size: 1.25em; /* 추가 */
font-weight: bold; /* 추가 */
}
.sidebar-post ul li a:hover {
color: #333;
}
.sidebar-post .post-list {
margin-bottom: 50px; /* 수정 */
}
.sidebar-post .post-list h2 {
margin-bottom: 15px; /* 수정 */
padding-bottom: 15px; /* 추가 */
border-bottom: 1px solid #555; /* 추가 */
}
.sidebar-post .post-list ul li {
overflow: hidden;
margin-bottom: 18px;
padding: 0;
border-bottom: 1px solid #DDDDDD; /* 추가 */
border-radius: 5px; /* 추가 */
}
.sidebar-post .post-list ul li img {
float: right;
width: 80px; /* 수정 */
height: 80px; /* 수정 */
margin: 0px 0px 0px 20px; /* 수정 */
border-radius: 5px; /* 추가 */
}
.sidebar-post .post-list ul li img:hover { /* 추가 */
opacity: 0.5;
}
.sidebar-post .post-list ul li a {
display: block;
overflow: hidden;
text-decoration: none;
}
.sidebar-post .post-list ul li a:hover .title {
text-decoration: underline;
color: blue; /* 추가 */
font-weight: bold; /* 추가 */
}
.sidebar-post .post-list ul li .title {
display: block;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal; /* 추가 */
line-height: 1.5; /* 추가 */
}
.sidebar-post .post-list ul li .date {
display: block;
margin-top: 10px; /* 수정 */
font-size: 0.75rem;
line-height: 1;
}
.sidebar-post .tab-ui h2 a {
color: #999;
}
.sidebar-post .tab-ui h2 a.current {
color: #555;
}
.sidebar-post .tab-ui h2 a:hover,
.sidebar-post .tab-ui h2 a.current:hover { /* 추가 */
color: blue;
}
.sidebar-post .tab-ui h2 a:before {
content: "";
display: inline-block;
width: 1px;
height: 5px;
margin: 0 10px;
vertical-align: middle;
background: url(./images/ico_package.png) no-repeat -100px -50px;
}
.sidebar-post .tab-ui h2 a:first-child:before {
content: none;
}
@media screen and (max-width: 800px) {
#aside-post {
display: none;
}
}
CSS 코드를 상기 코드로 변경하면 아래와 같이 나타난다.

4-2] 바둑판 형식의 썸네일형
만약 내 티스토리와 같이 타이틀과 데이트 없이 썸네일만으로도 콘텐츠 설명이 가능하고 심미성도 확보할 수 있다면, 바둑판 형식의 썸네일형도 괜찮을 것 같다.
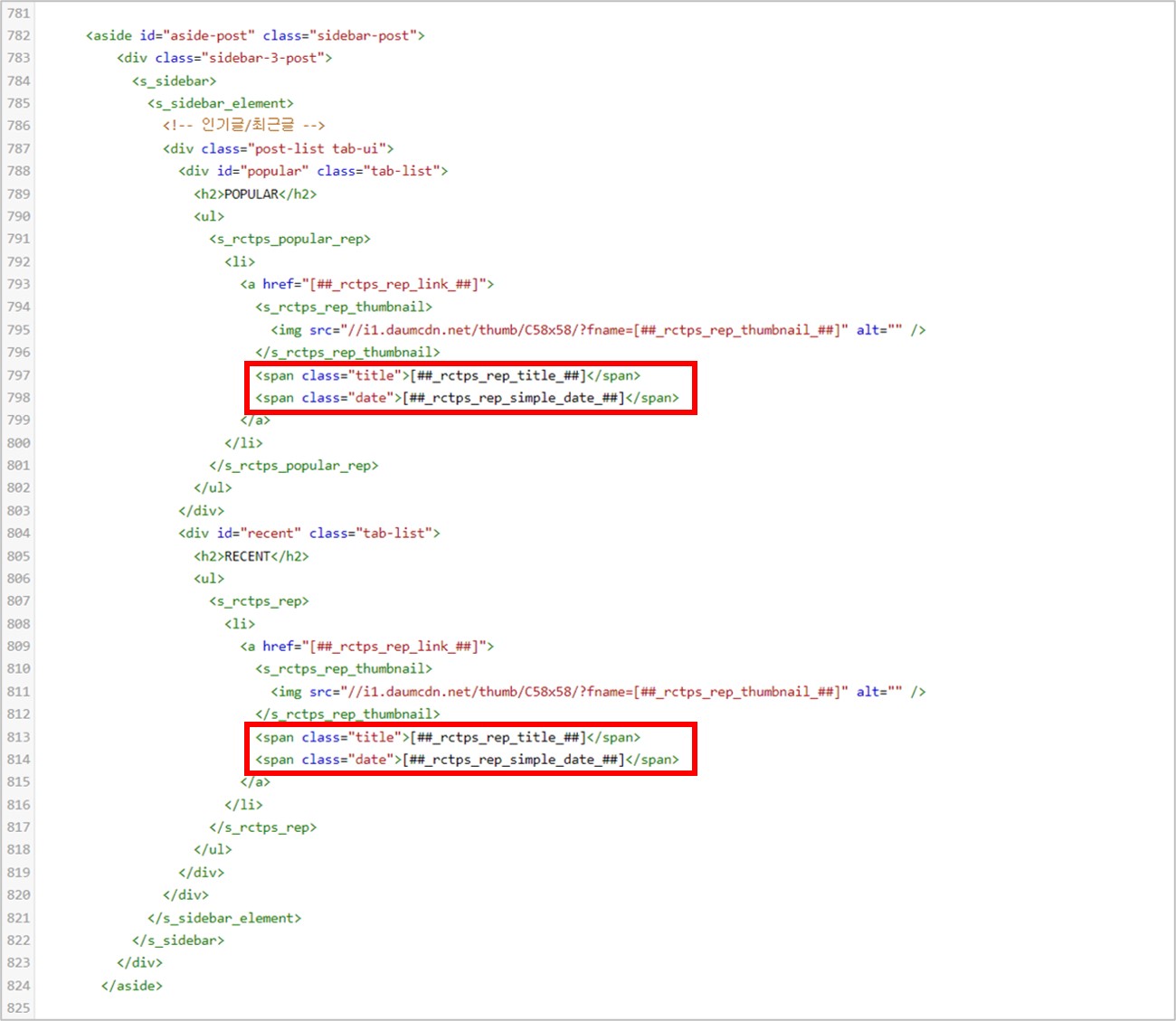
먼저 HTML에서 타이틀과 데이트에 해당하는 아래 코드를 삭제한다. (또는 CSS에서 타이틀과 데이트에 해당하는 코드에 'display: none;'를 삽입해도 된다.)
<span class="title"></span>
<span class="date"></span>
상기 코드를 삭제하면 아래와 같이 썸네일만 남게 된다.

다음은 CSS 코드를 수정해야 하는데, .sidebar-post ul과 .sidebar-post ul li가 중요하다. 이 작업 또한 이해가 어려울 수 있기 때문에 아래 코드를 그대로 사용하기 바란다.
#aside-post {
position: sticky;
position: -webkit-sticky;
position: -moz-sticky;
position: -o-sticky;
top: 40px;
}
#aside-post {
float: left;
width: 250px;
padding: 0px 0px 30px 0px;
box-sizing: border-box;
}
#aside-post .close,
#aside-post .profile {
display: none;
}
.layout-aside-left #aside-post {
float: left;
margin-left: 0;
padding: 0px 0px 30px 0px
}
.sidebar-post .sidebar-3 {
margin-top: 0px;
padding-top: 0px;
border-top: 0px solid #eee;
}
.sidebar-post h2 {
padding: 0px 0px 10px 0px;
font-weight: 500;
font-size: 18px;
font-weight: 700;
color: #555;
}
.sidebar-post ul { /* 추가 */
display: inline-block;
width: 102%;
margin-left: -2%;
vertical-align: top;
}
.sidebar-post ul li { /* 수정 */
float: left;
width: 33.3333333333%;
padding-left: 2%;
margin-bottom: 2%;
box-sizing: border-box;
}
.sidebar-post ul li a { /* 삭제 */
}
.sidebar-post ul li a:hover { /* 삭제 */
}
.sidebar-post .post-list {
margin-bottom: 50px;
}
.sidebar-post .post-list h2 {
margin-bottom: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #555;
}
.sidebar-post .post-list ul li { /* 삭제 */
}
.sidebar-post .post-list ul li img { /* 수정 */
float: left;
width: 100%;
border-radius: 5px;
}
.sidebar-post .post-list ul li img:hover {
opacity: 0.5;
}
.sidebar-post .post-list ul li a { /* 삭제 */
}
.sidebar-post .post-list ul li a:hover .title { /* 삭제 */
}
.sidebar-post .post-list ul li .title { /* 삭제 */
}
.sidebar-post .post-list ul li .date { /* 삭제 */
}
.sidebar-post .tab-ui h2 a {
color: #999;
}
.sidebar-post .tab-ui h2 a.current {
color: #555;
}
.sidebar-post .tab-ui h2 a:hover,
.sidebar-post .tab-ui h2 a.current:hover {
color: blue;
}
.sidebar-post .tab-ui h2 a:before {
content: "";
display: inline-block;
width: 1px;
height: 5px;
margin: 0 10px;
vertical-align: middle;
background: url(./images/ico_package.png) no-repeat -100px -50px;
}
.sidebar-post .tab-ui h2 a:first-child:before {
content: none;
}
@media screen and (max-width: 800px) {
#aside-post {
display: none;
}
}
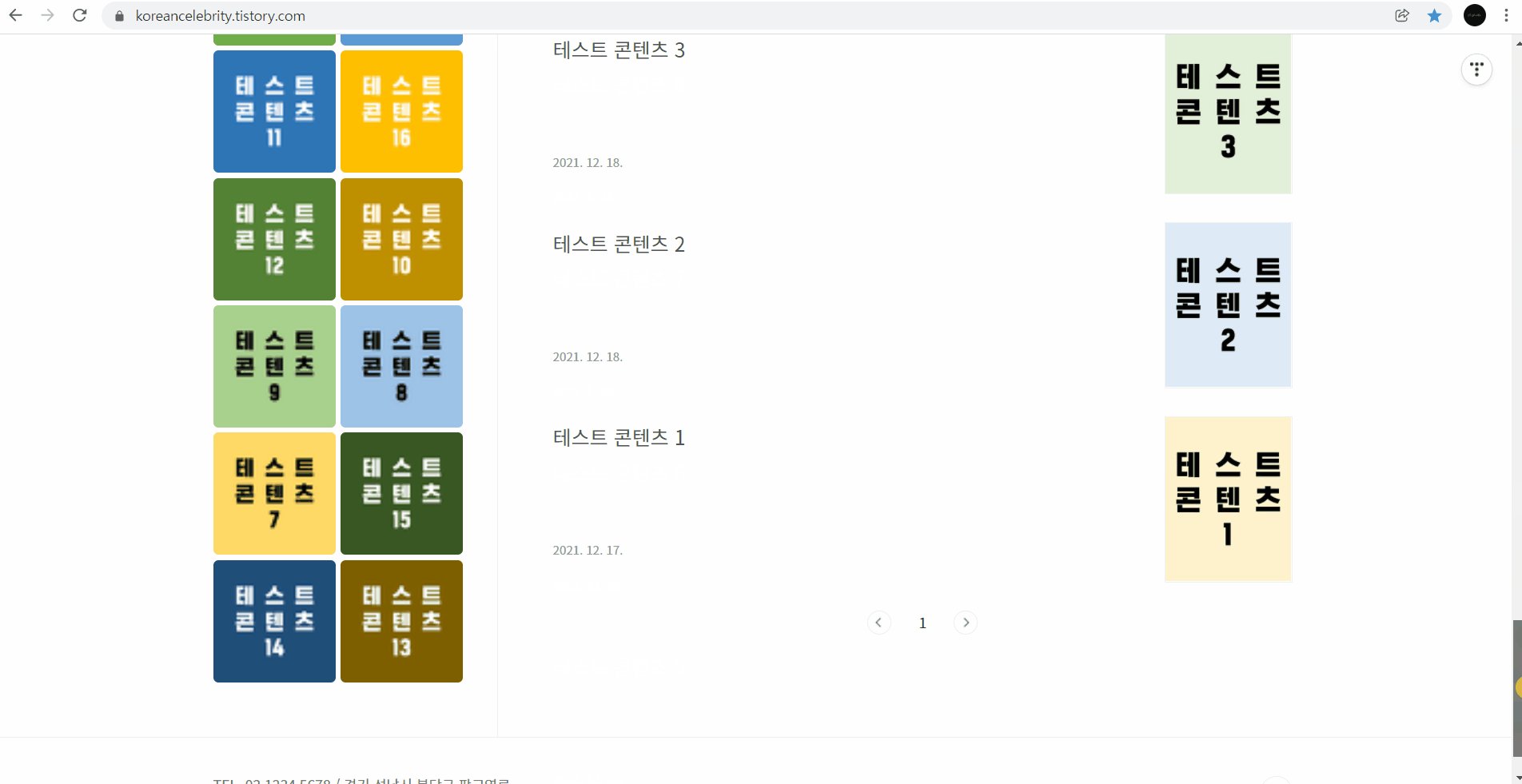
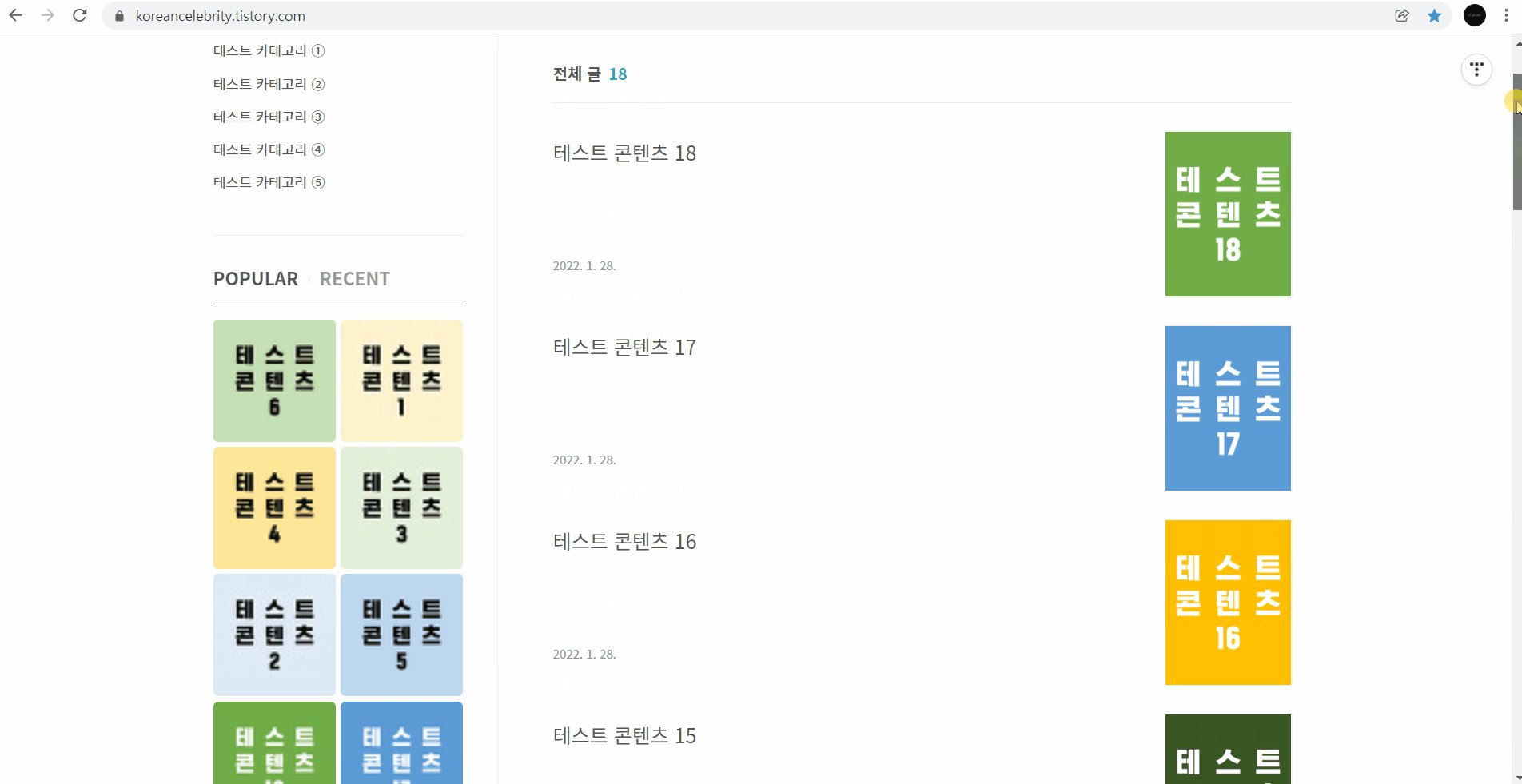
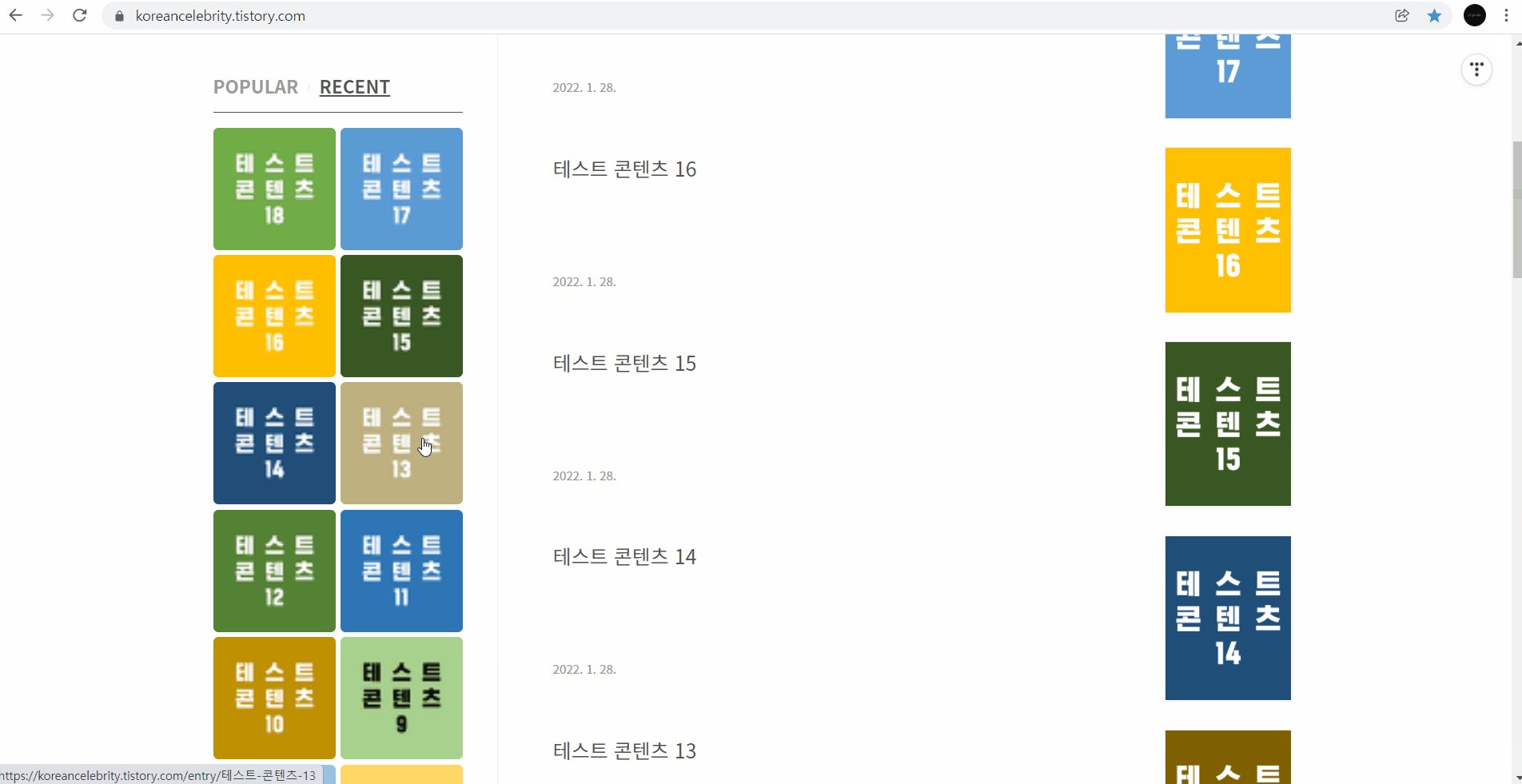
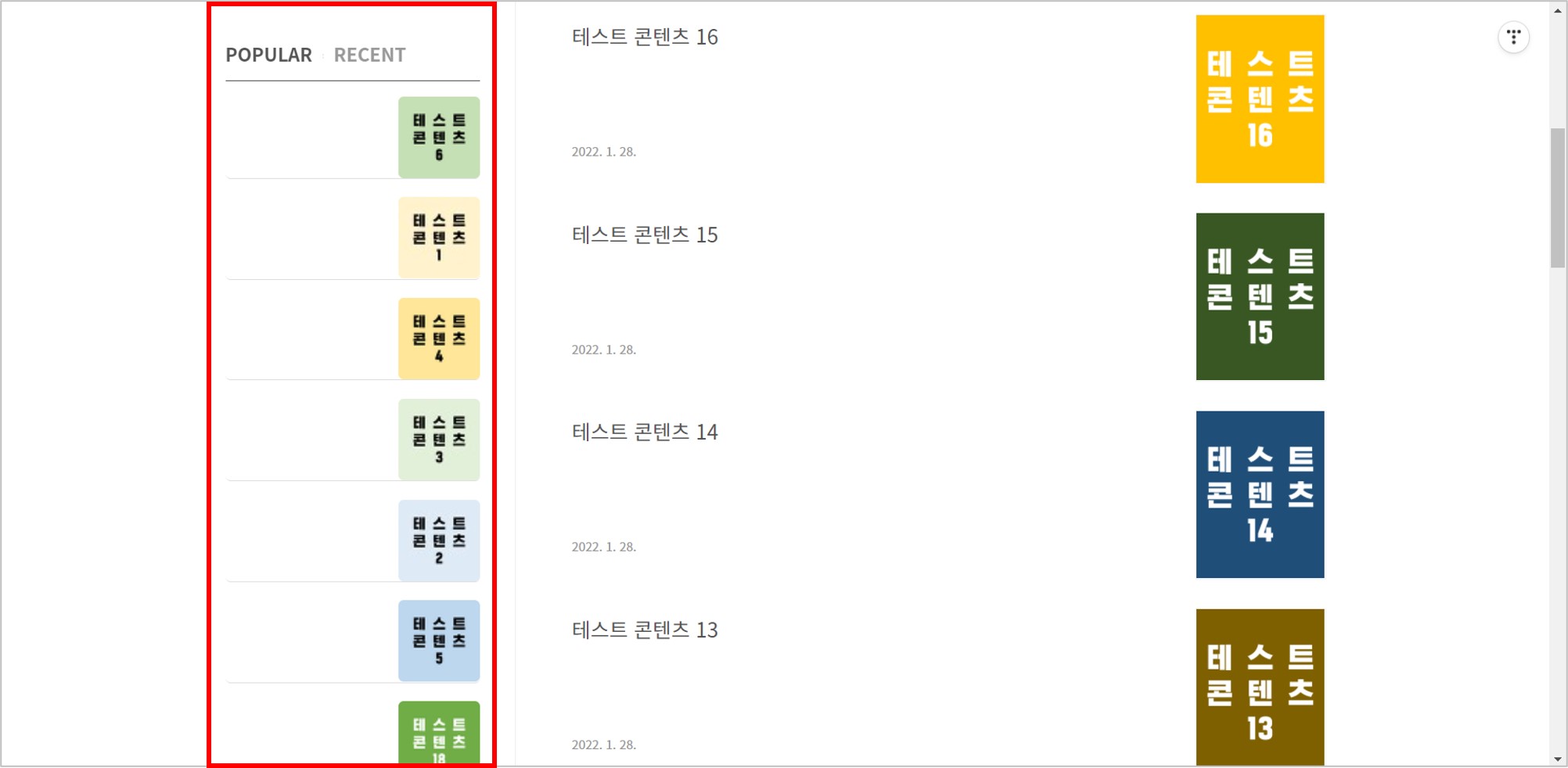
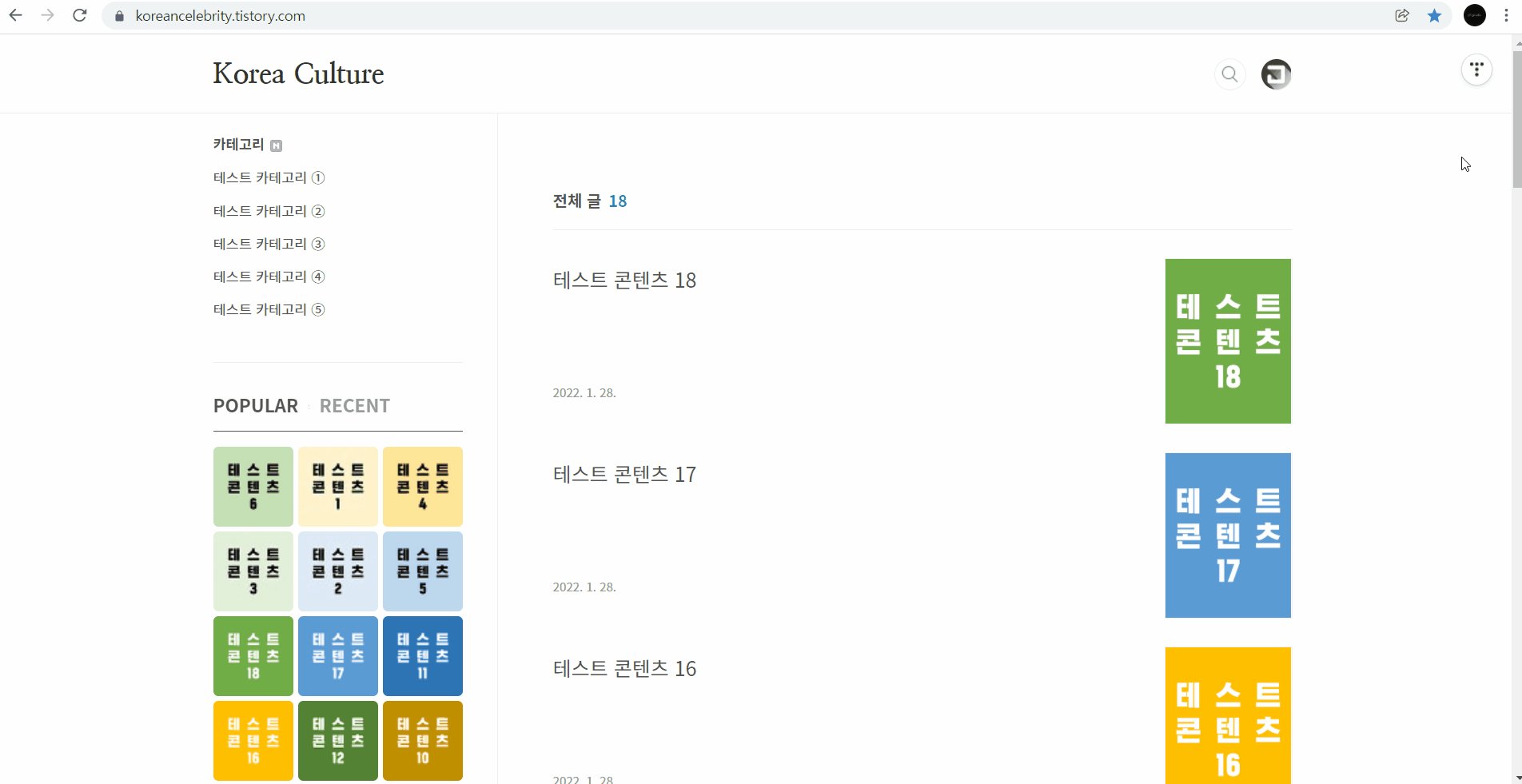
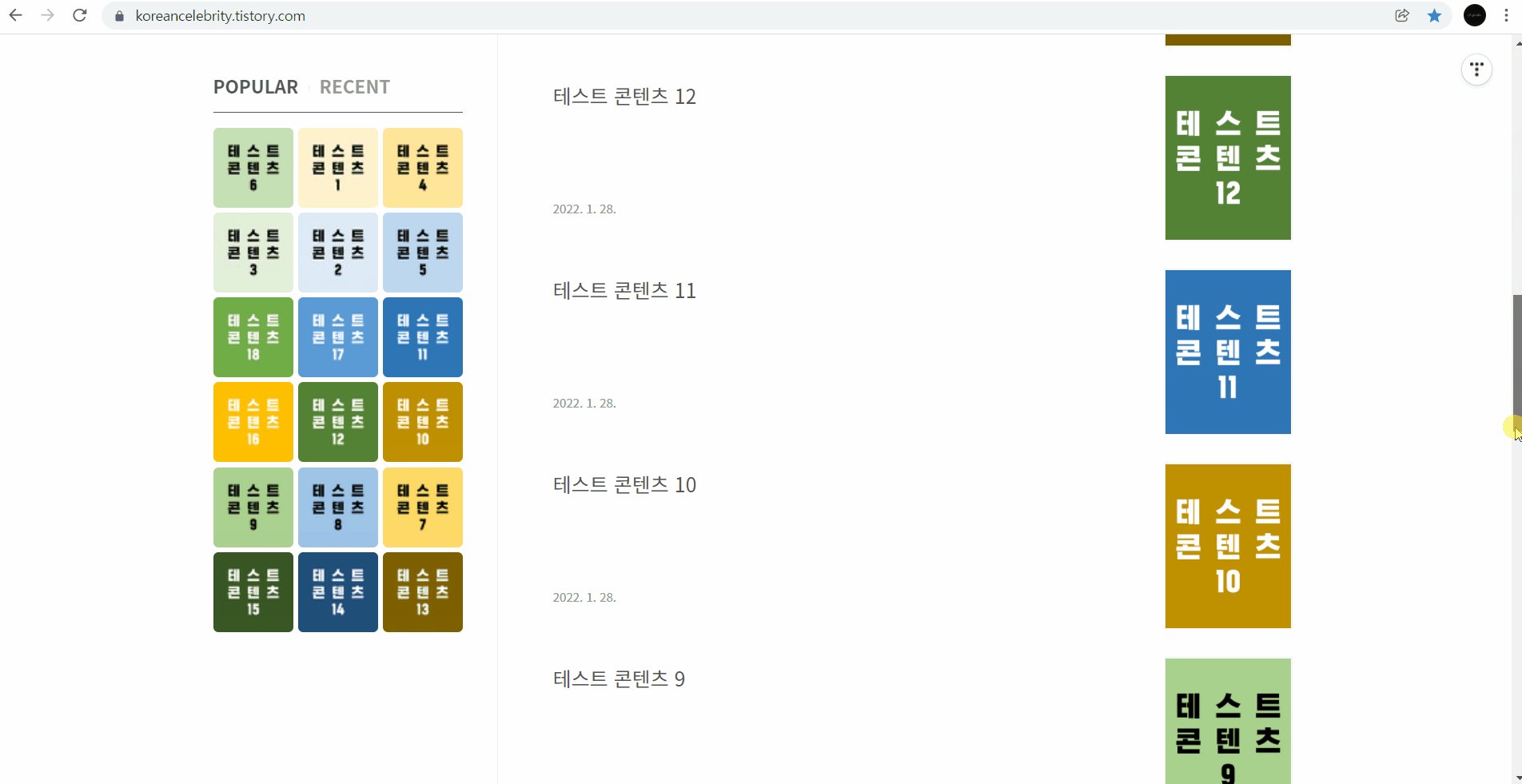
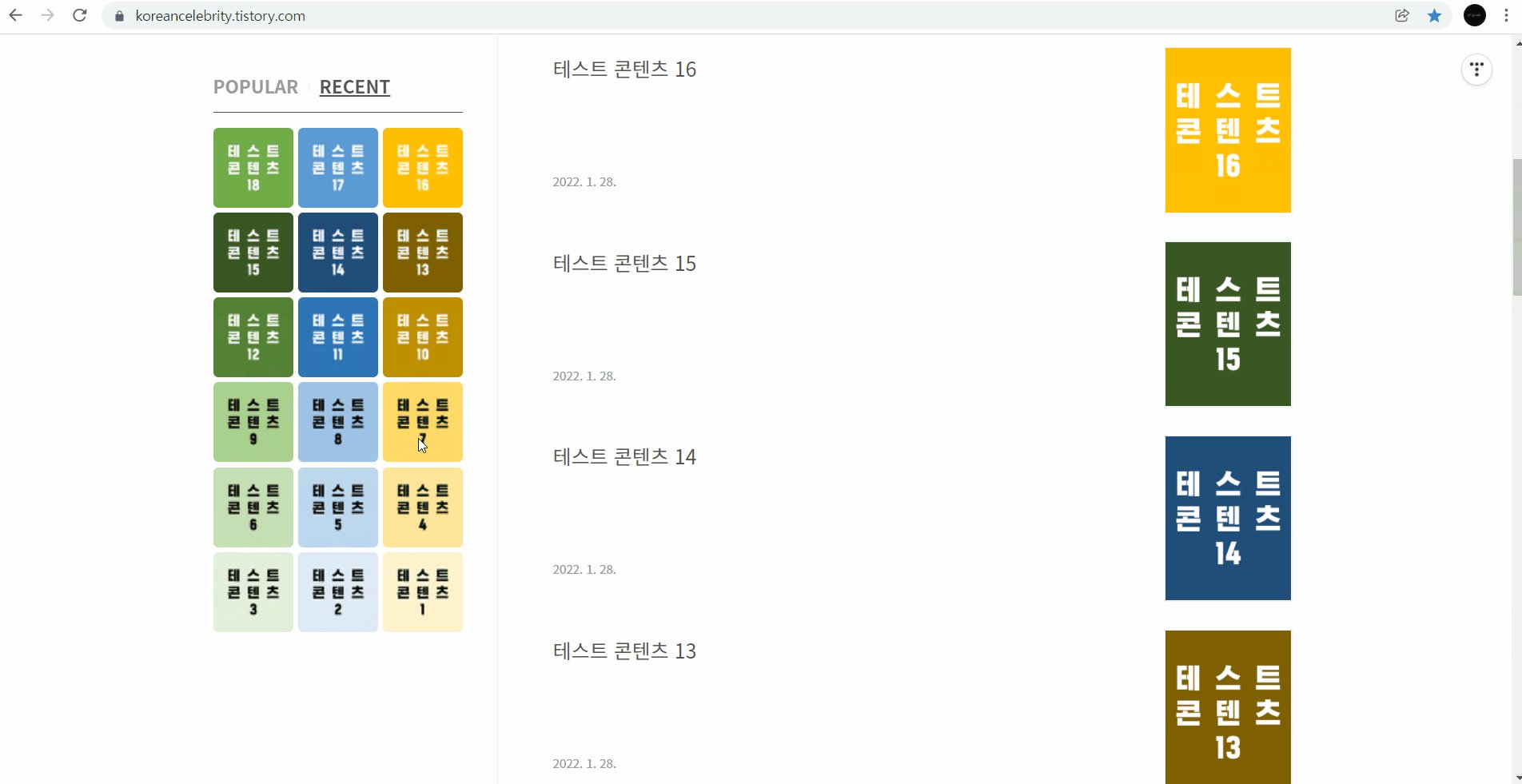
CSS 코드를 상기 코드로 변경하면 아래와 같이 '인기글'과 '최근글'의 썸네일이 3열 바둑판 형식으로 나타난다.

만약 3열이 아닌 2열로 하고 싶다면 아래 코드로 변경한다.
/* 수정 전*/
.sidebar-post ul li {
float: left;
width: 33.3333333333%;
padding-left: 2%;
margin-bottom: 2%;
box-sizing: border-box;
}
/* 수정 후*/
.sidebar-post ul li {
float: left;
width: 50%;
padding-left: 2%;
margin-bottom: 2%;
box-sizing: border-box;
}
상기 코드로 변경하면 아래와 같이 썸네일이 2열 바둑판 형식으로 나타난다.