개인의 일상 또는 사회적 이슈 등의 콘텐츠를 발행한다면 괜찮은데, 만약 전문적 및 교육적 등의 특정 목적으로 웹사이트를 운영하는 중에 콘텐츠의 양까지 방대해진다면, 웹사이트 방문자는 웹사이트가 어떤 목적으로 운영되는지, 어떤 콘텐츠를 발행하는지, 어떤 콘텐츠를 먼저 봐야 하는지 등을 잘 모를 수 있다.
이는 콘텐츠의 가치 및 품질과 관계없이 웹사이트 이탈로 이어질 수 있기 때문에, 웹사이트 방문자가 콘텐츠를 보다 효율적으로 이용 (웹사이트 체류 시간을 높이고 재방문을 유도) 할 수 있도록 공지사항을 통해 콘텐츠 이용 방법에 대한 안내를 해주는 것이 좋다.
본 콘텐츠는 공지사항 생성 등의 기본적 방법들과 함께 스크롤을 따라 움직이며 상단에 고정된 플로팅 배너 형태의 공지사항을 생성하는 방법에 대한 내용이다.
1] 공지사항 생성
먼저 '공지사항'을 생성하는 방법이다.
1-1] 기본 생성
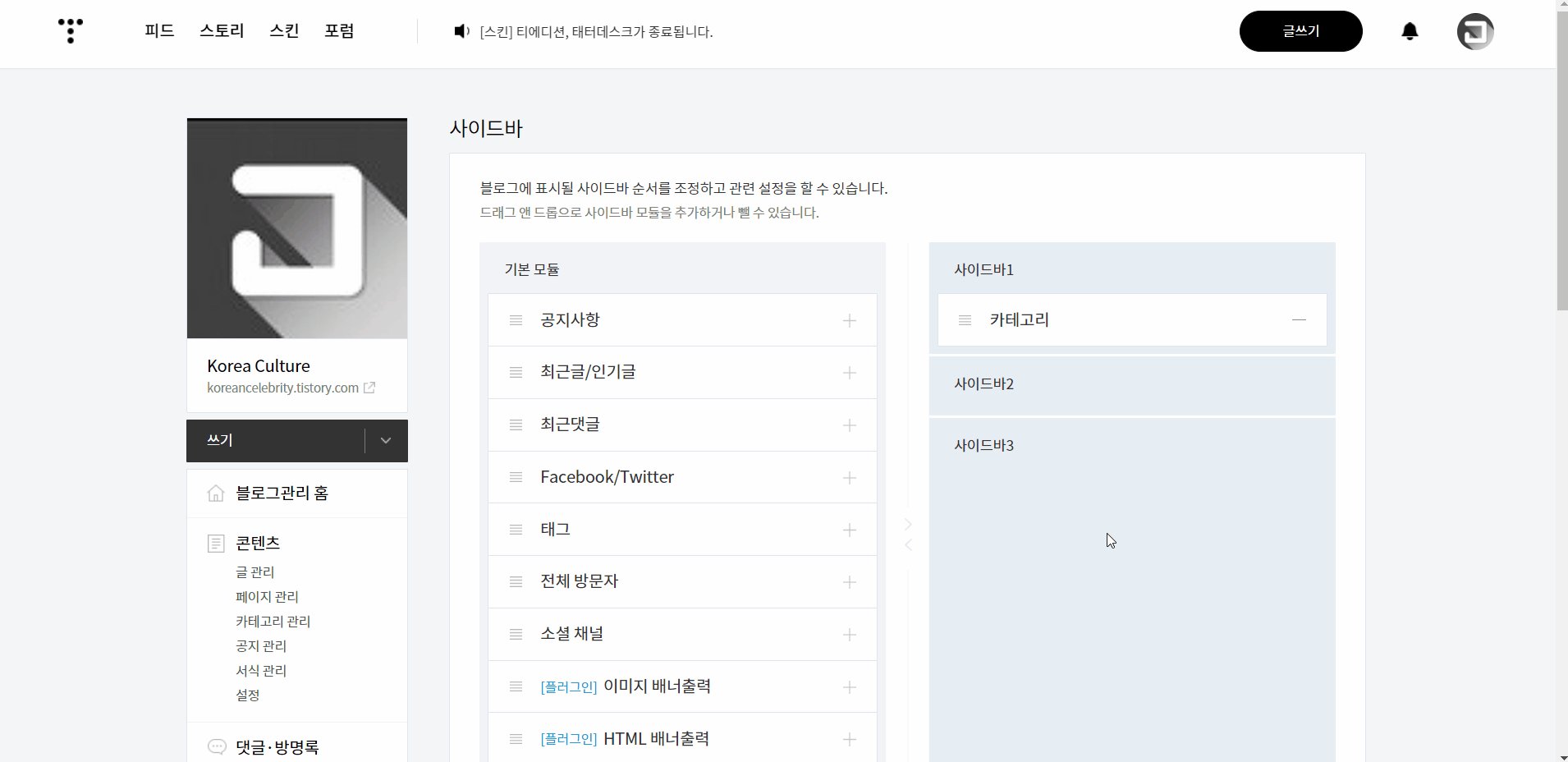
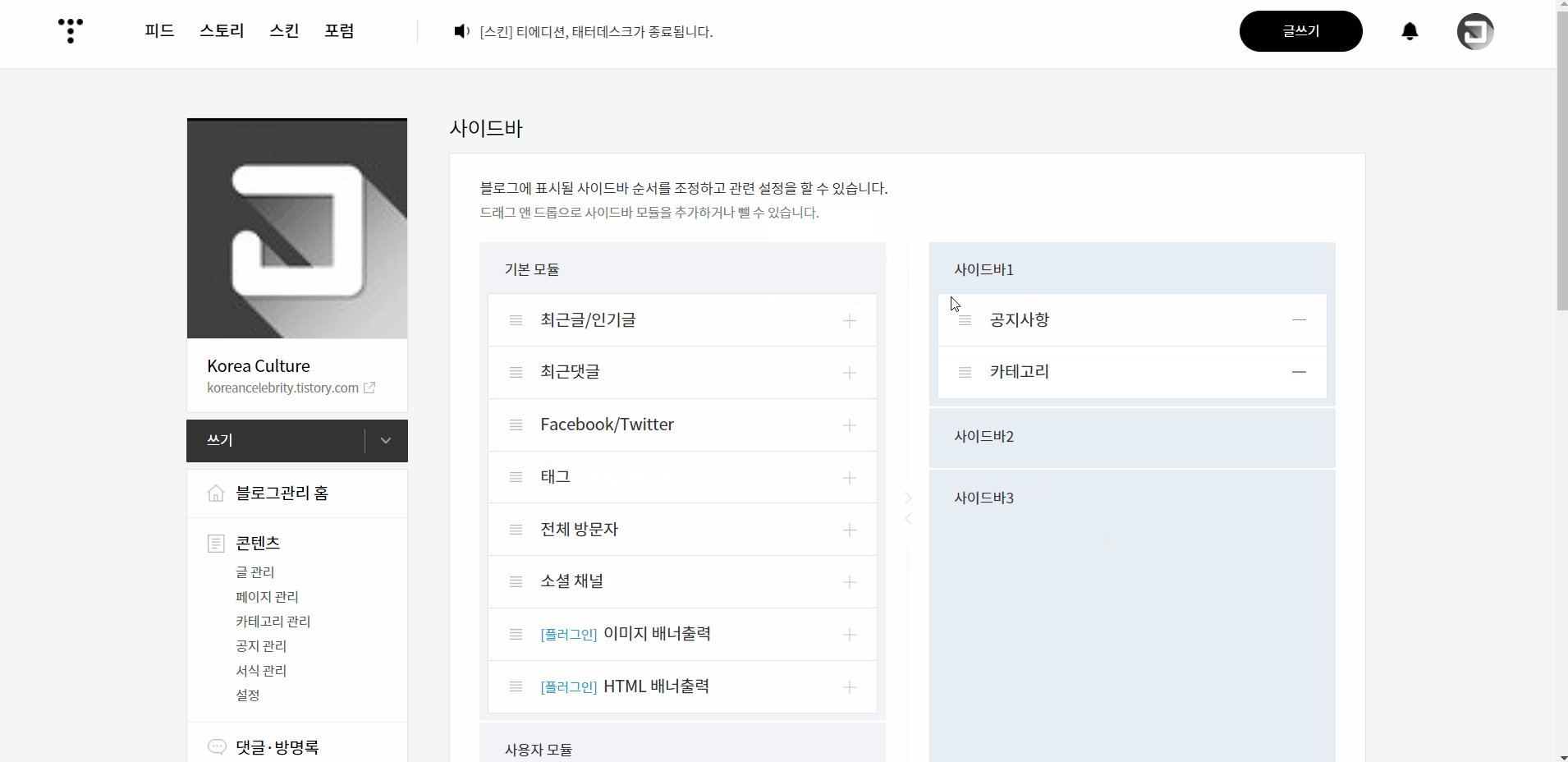
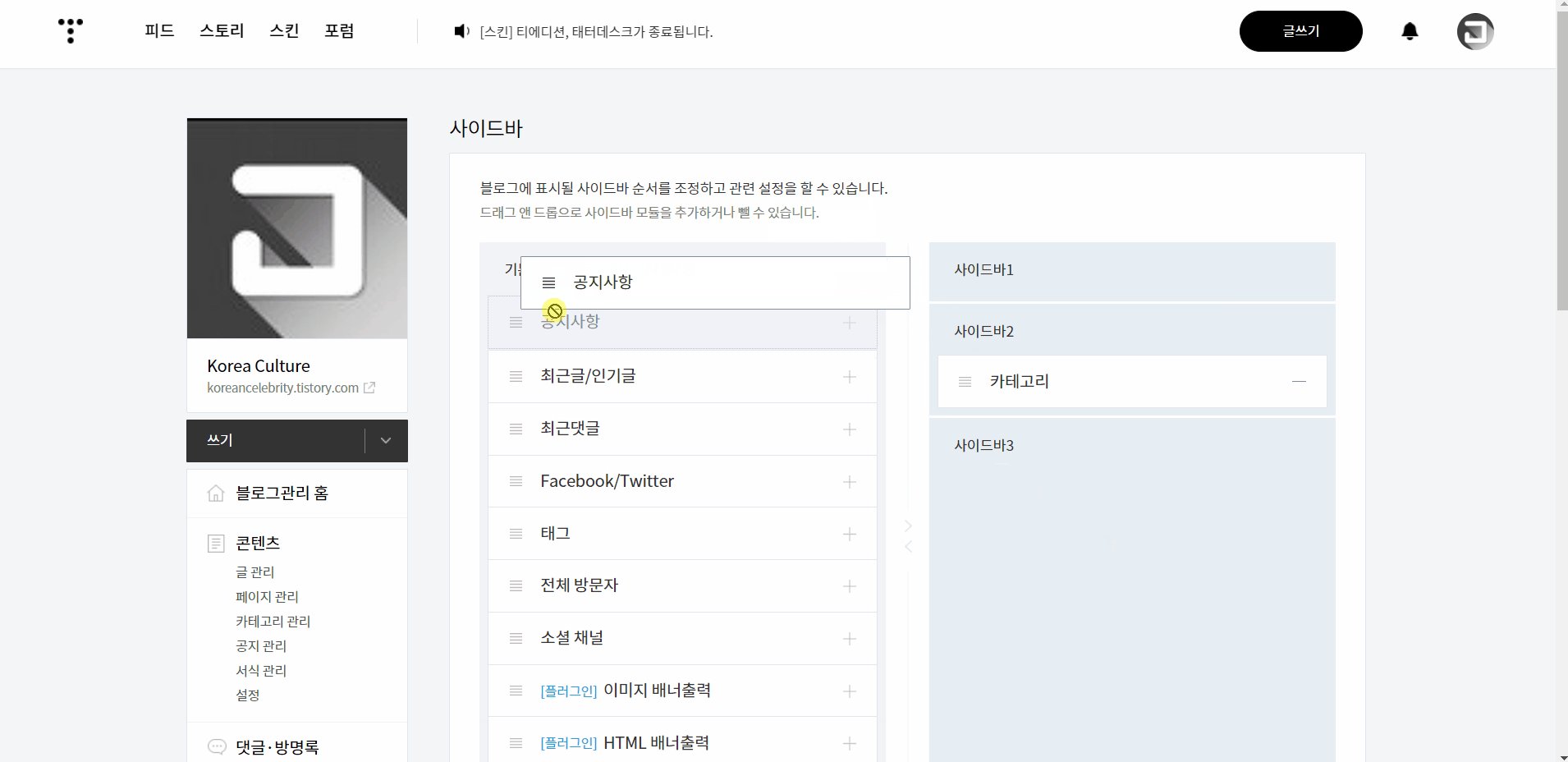
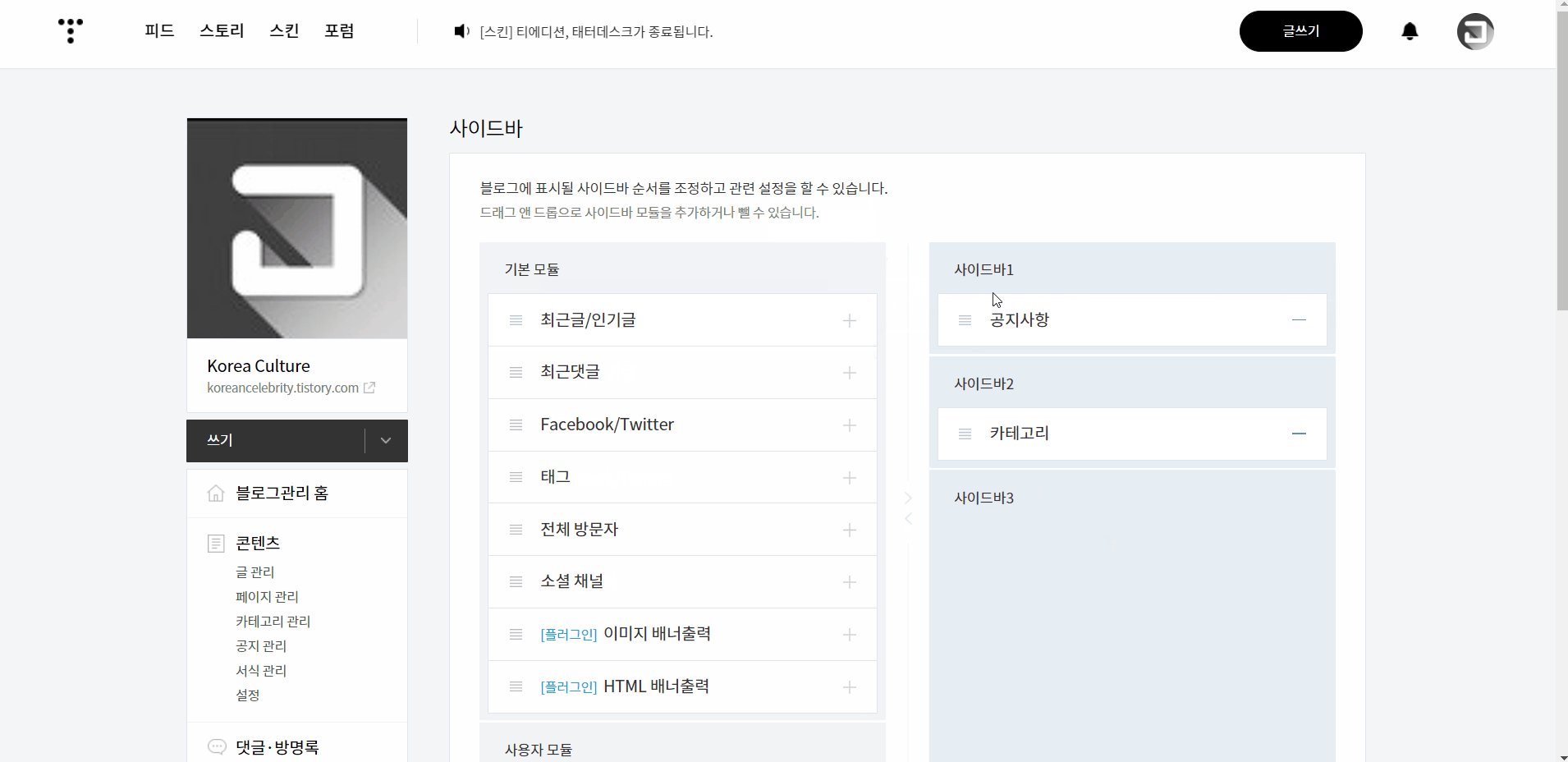
아래와 같이 '사이드바' 설정에서 좌측 '기본 모듈' 섹션의 '공지사항' 모듈을 우측 '사이드바' 섹션으로 이동시킨다.
웹사이트 방문자가 쉽게 발견할 수 있도록 화면 최상단에 해당하는 '사이드바 1'을 추천한다.

아래와 같이 화면 최상단에 '공지사항'이 생성된다.

1-2] 텍스트 변경
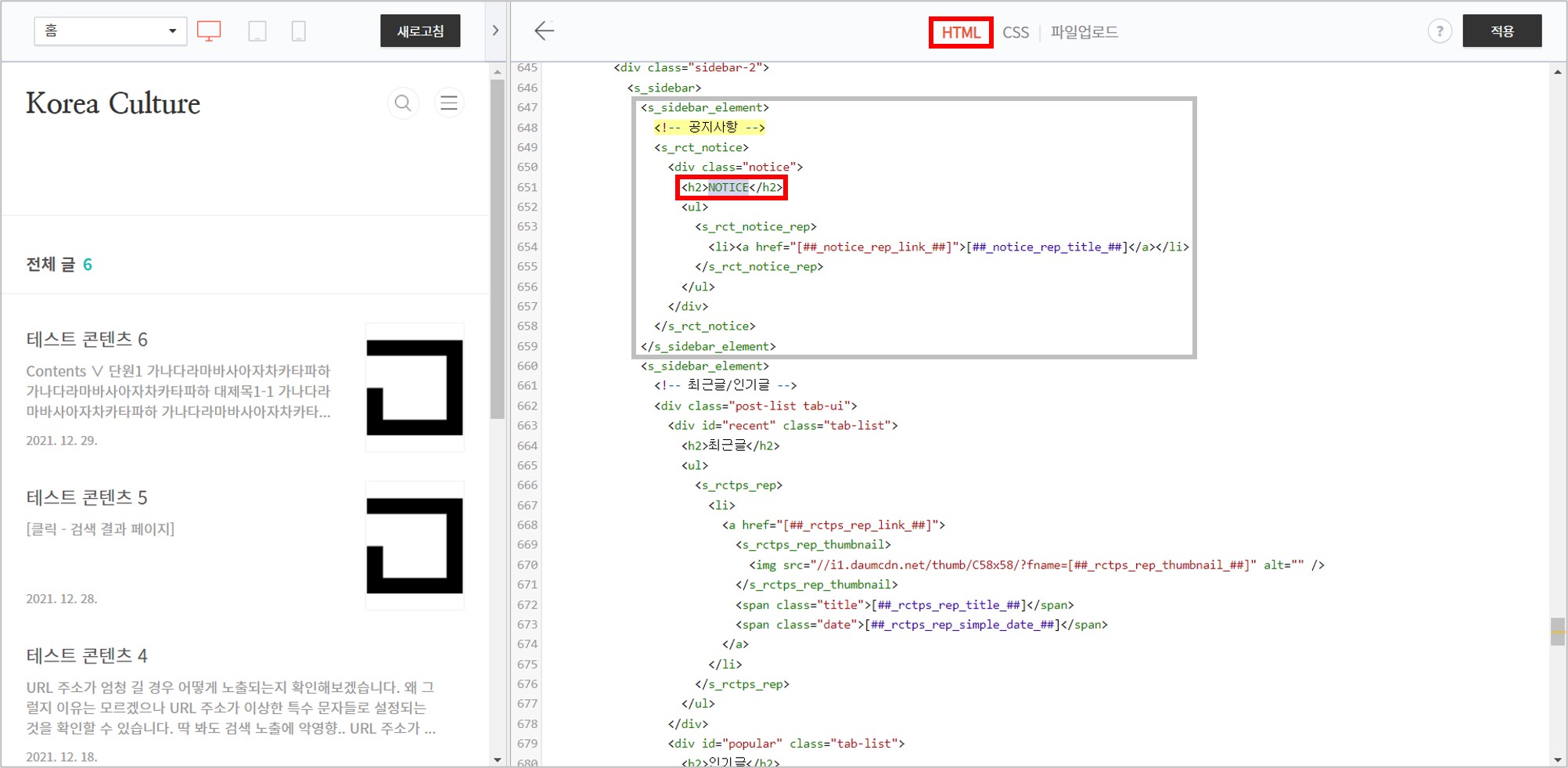
만약 '공지사항'이라는 텍스트 자체가 마음에 들지 않는다면, 아래와 같이 HTML의 <s_rct_notice> 섹션에 있는 <h2> ~ </h2> 사이의 텍스트를 희망하는 텍스트로 수정한다.

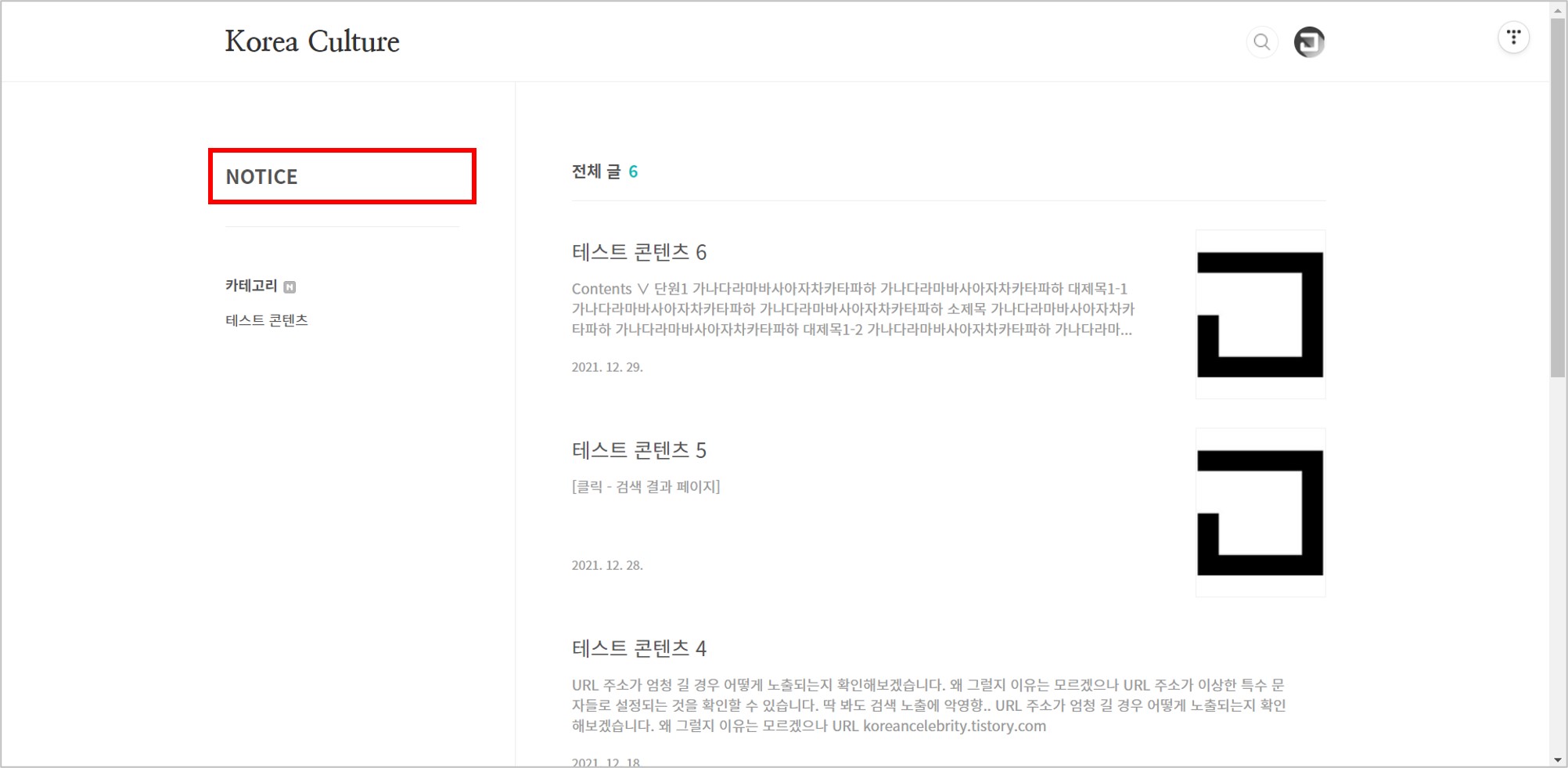
아래와 같이 '공지사항'에서 'NOTICE'로 텍스트가 변경된다.

1-3] 스타일 변경
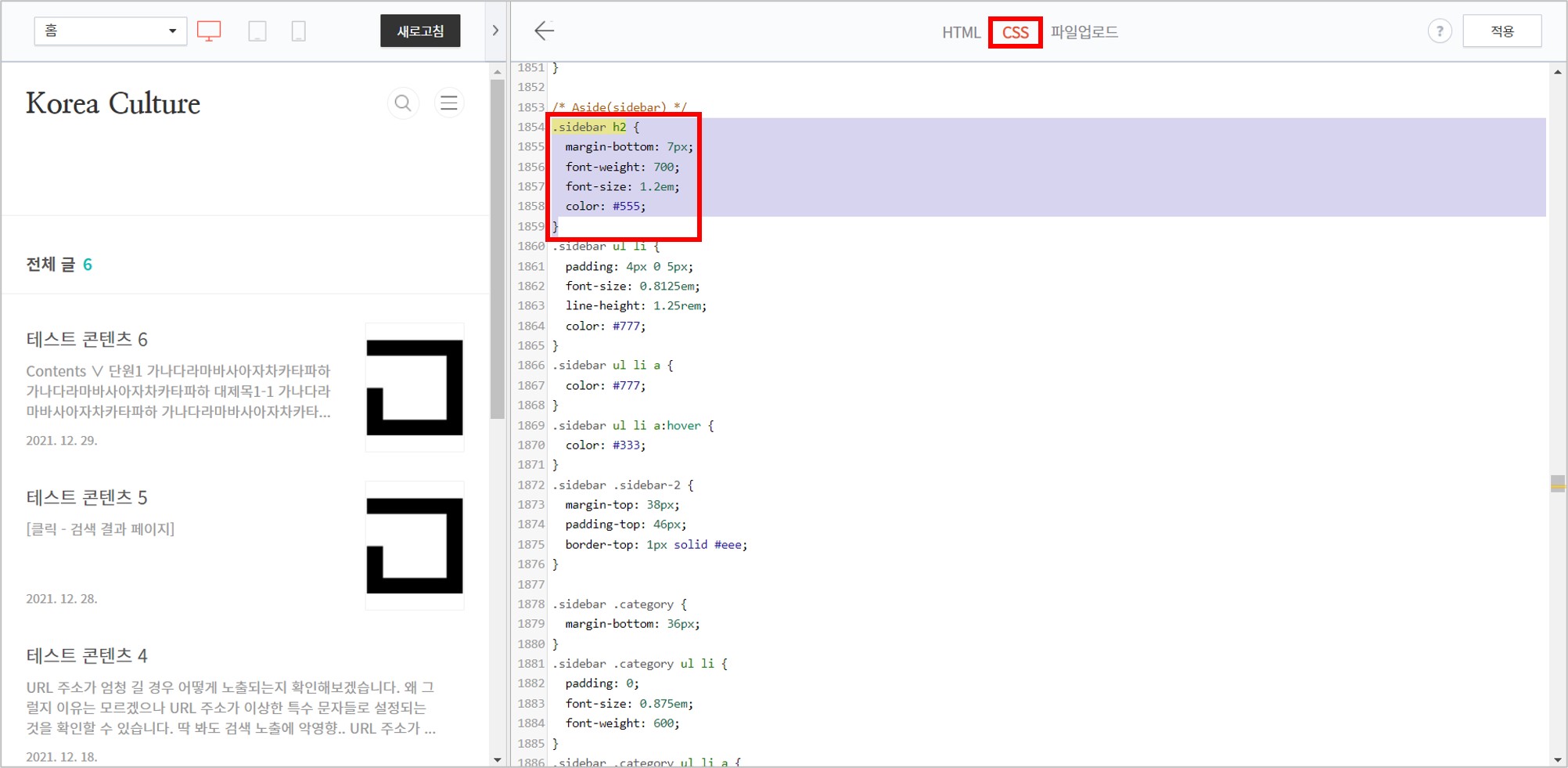
만약 텍스트를 눈에 보다 잘 띄게 하고 싶다면, 아래와 같이 CSS의 sidebar h2에서 스타일을 변경한다.

아래와 같이 텍스트의 크기가 커지고 두께가 굵어져서 눈에 보다 잘 띈다.

2] 공지사항 관리
다음은 '공지사항' 관리 방법이다.
2-1] 글쓰기
'공지사항'의 글쓰기는 콘텐츠를 발행하는 방법과 동일하다.
다만 아래와 같이 URL 주소를 설정할 수 없으며, URL 주소는 'ID.tistory.com/notice/숫자' 형식으로 자동 설정된다.

2-2] 검색 노출
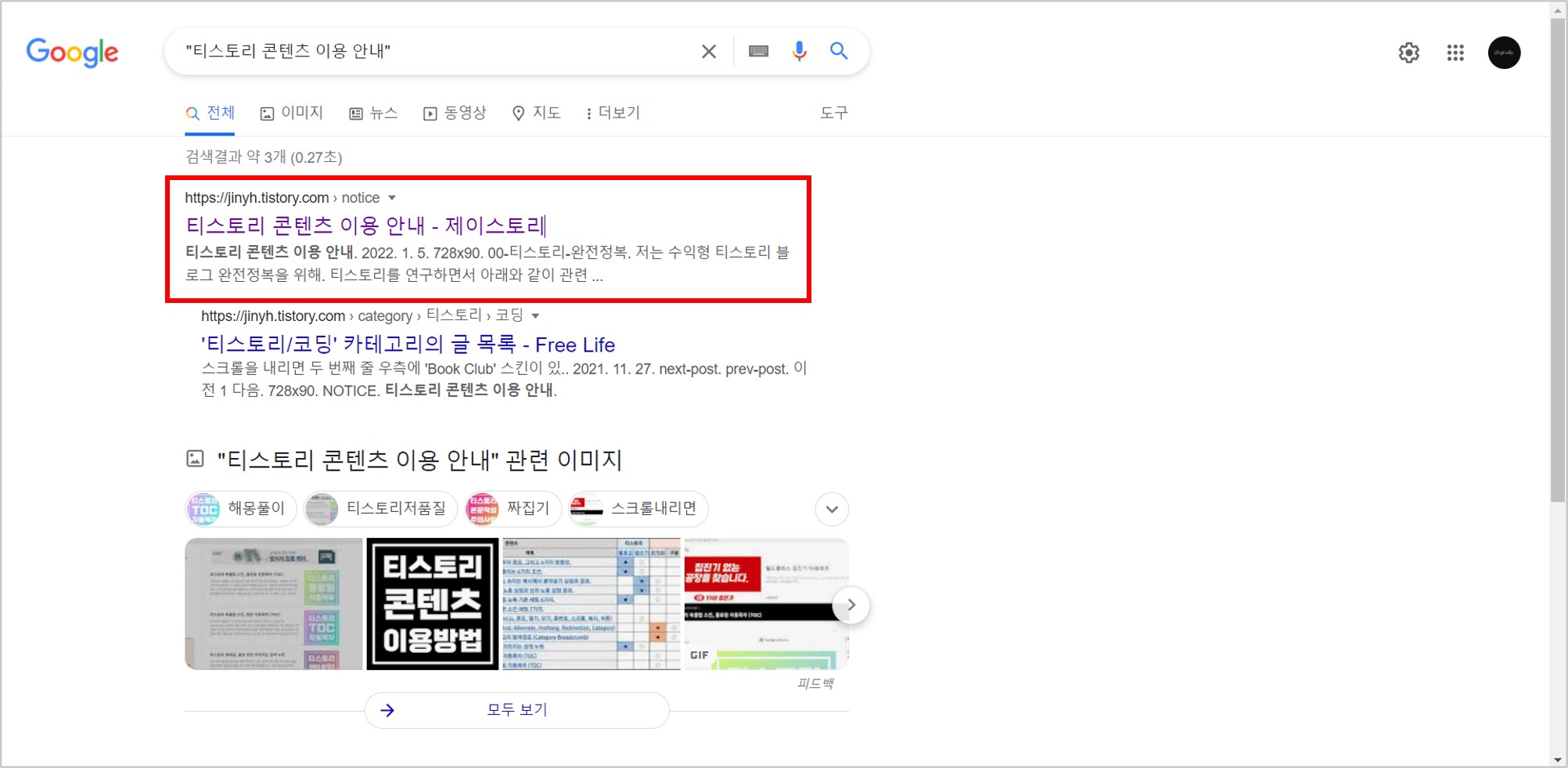
'공지사항'의 글도 콘텐츠처럼 검색엔진의 크롤링 및 색인 생성이 가능하고, 아래와 같이 검색 결과 페이지(SERP)에도 노출된다.

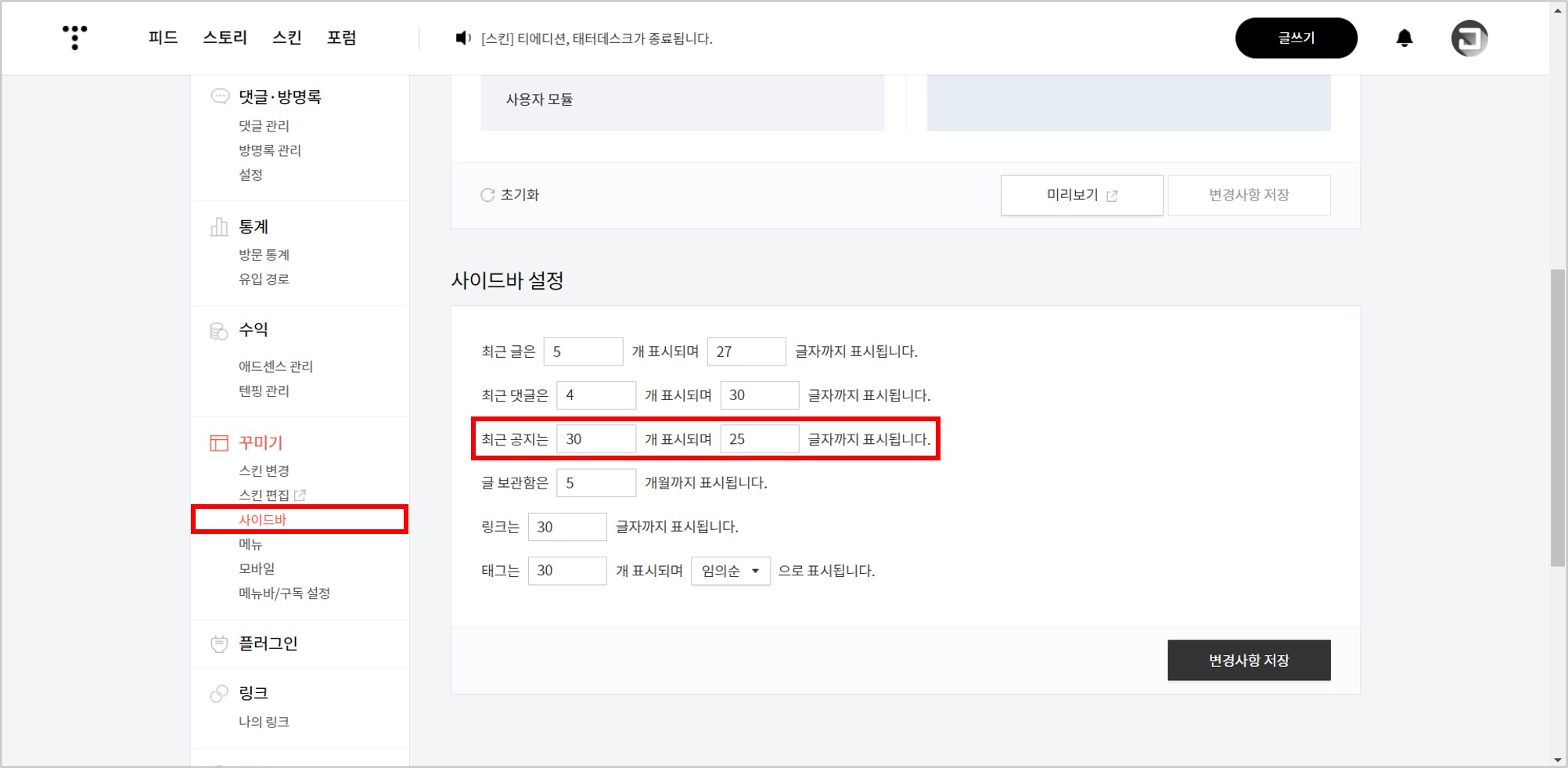
2-3] 표시 개수 및 순서
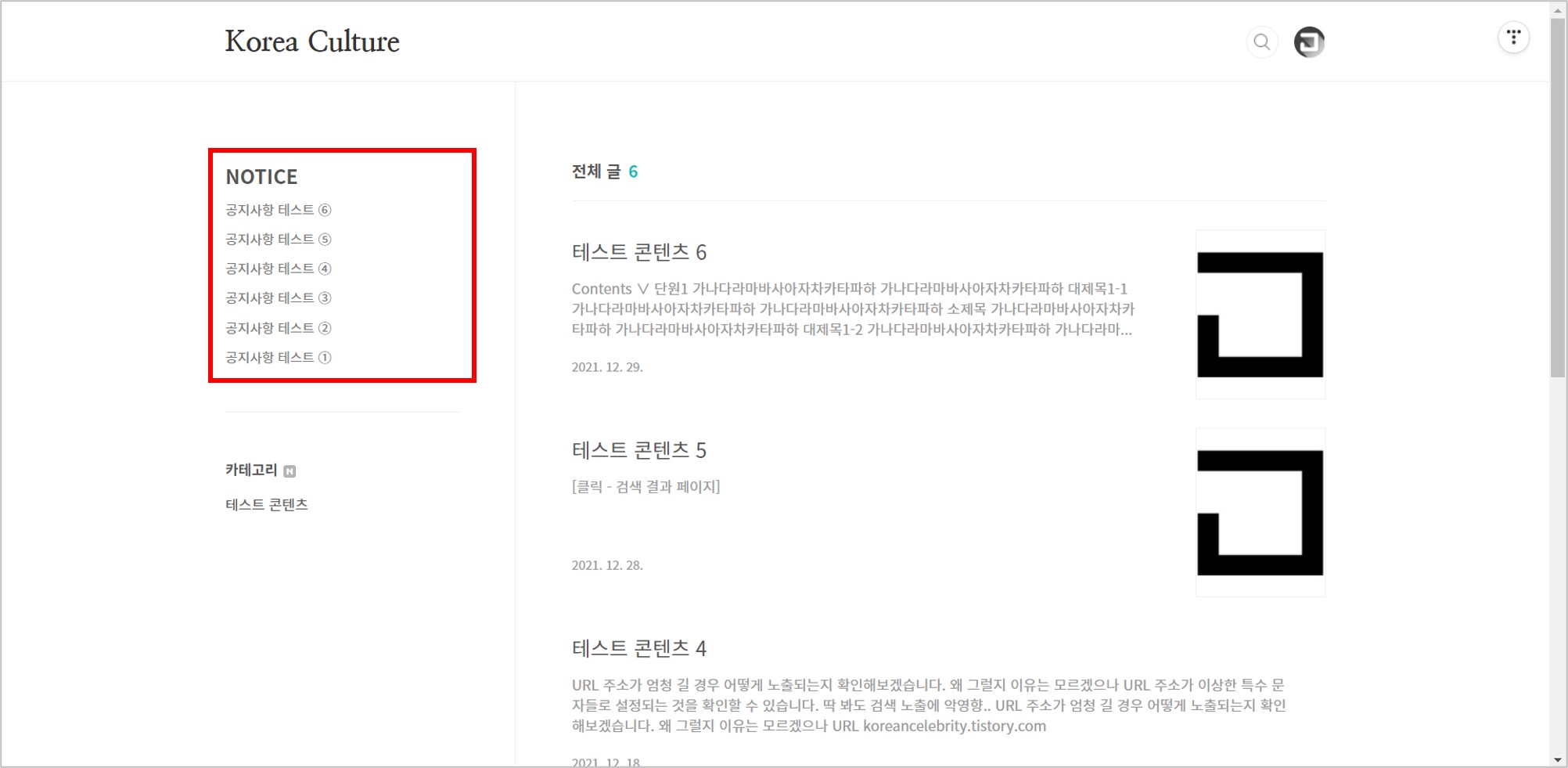
'공지사항'의 글들은 아래와 같이 표시된다. 최근 글이 최상단에 위치하며 글의 순서는 변경 불가하다.

표시 가능한 '공지사항'의 글 개수는 30개이며 '사이드바 설정'에서 변경할 수 있다.

2-4] 더 보기
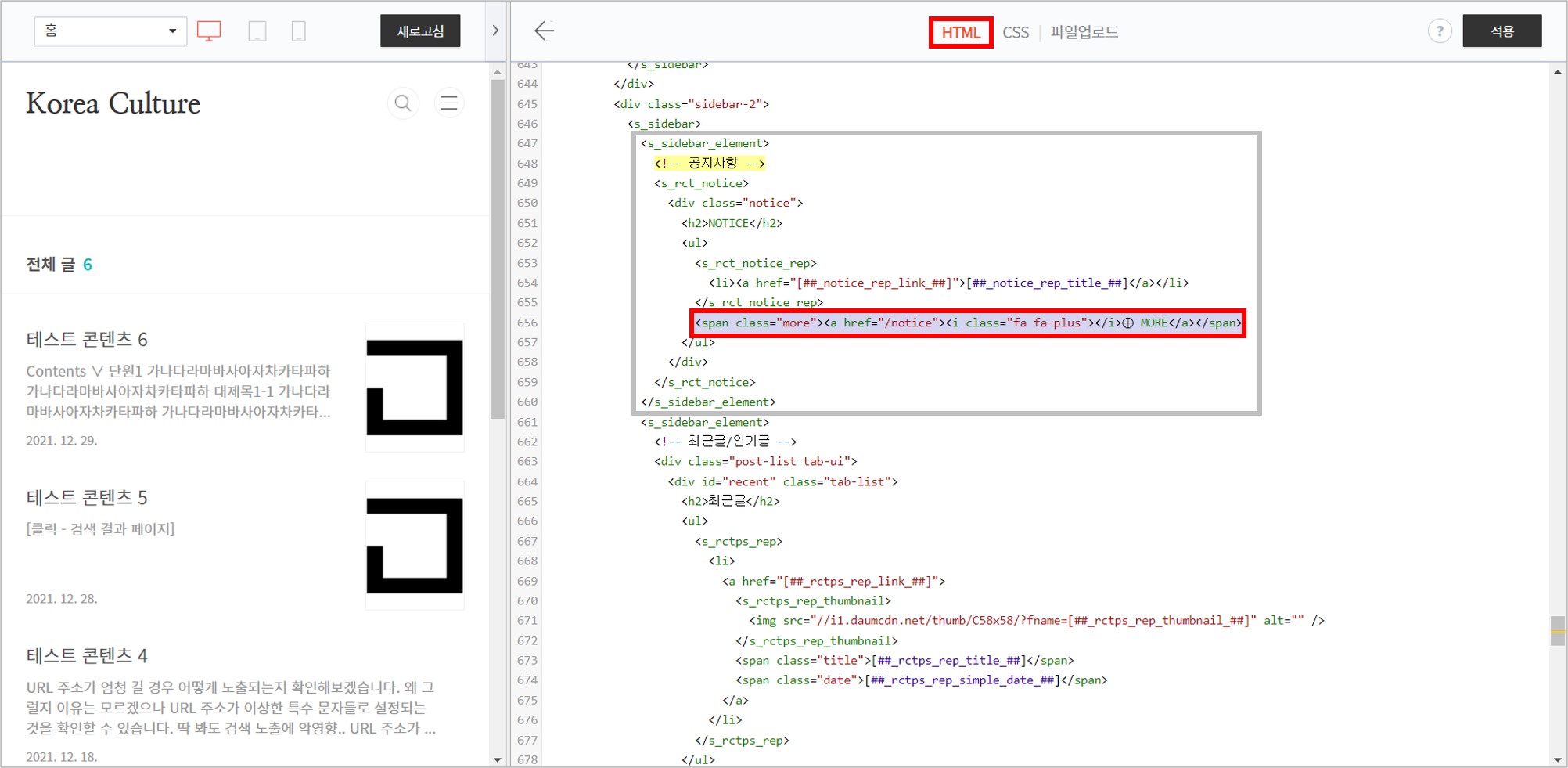
간단한 코드를 추가해서 '공지사항'의 '더 보기'를 생성할 수 있다. 아래 코드를 HTML의 <s_rct_notice> 섹션에 삽입한다. '⊕ MORE' 부분은 기호에 맞게 변경 가능하다.
<span class="more"><a href="/notice"><i class="fa fa-plus"></i>⊕ MORE</a></span>
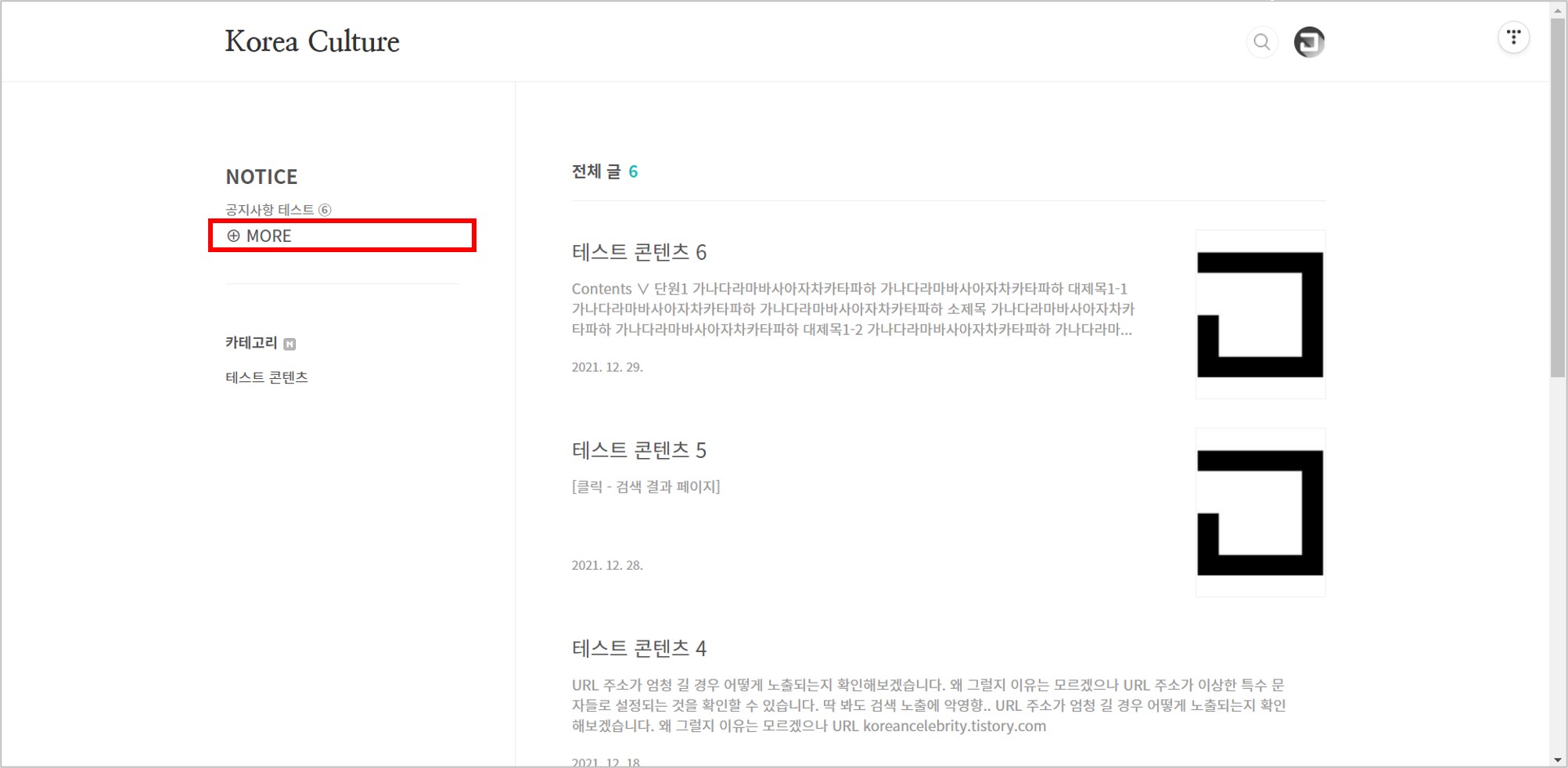
아래와 같이 '공지사항'의 '더 보기'가 생성된다.

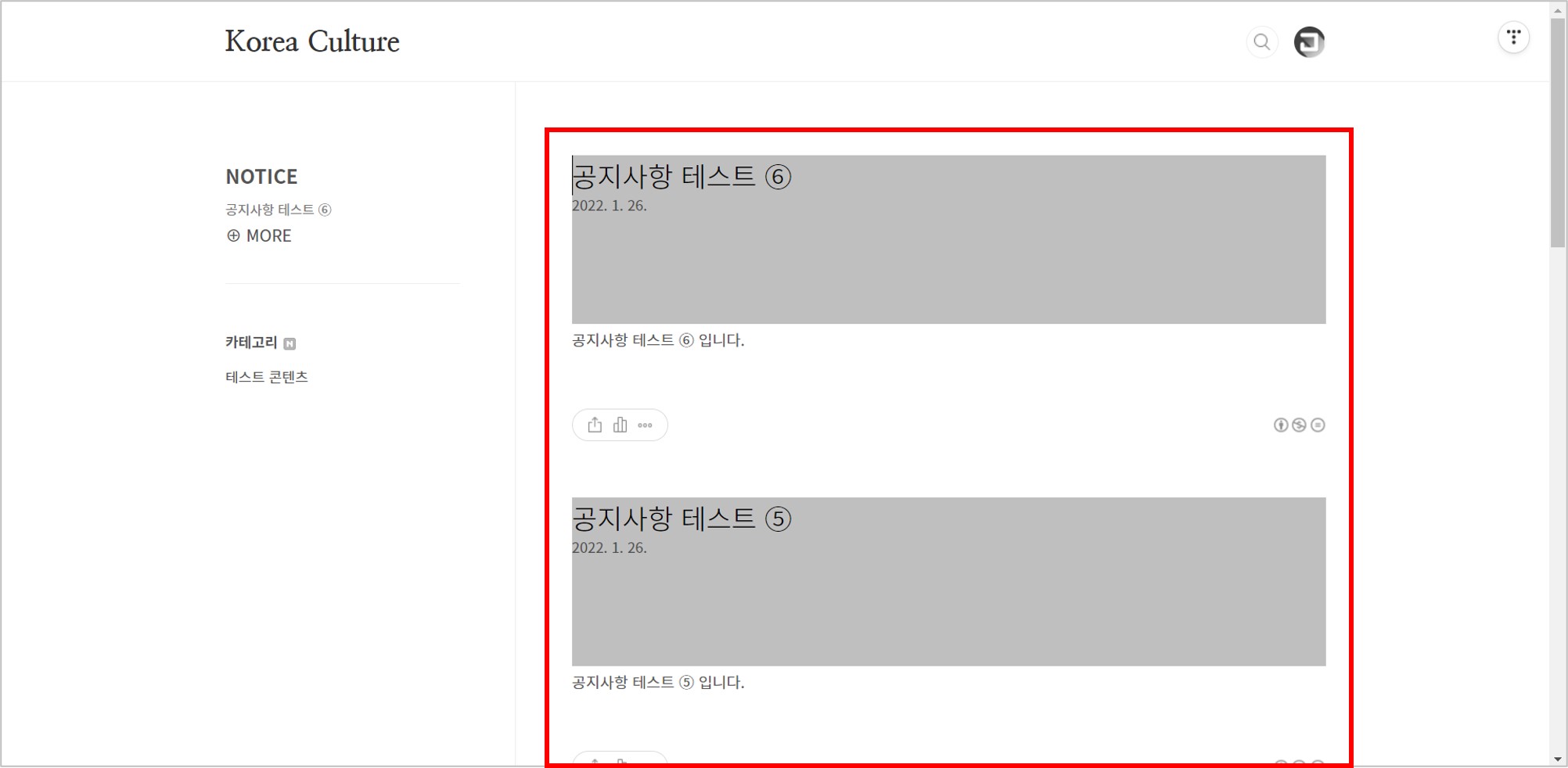
'더 보기'를 누르면 아래와 같이 '공지사항'들이 나타난다.

참고로 '더 보기' 페이지는 아래와 같이 전체 '공지사항'이 한 페이지로 이어져 있다. (댓글처럼)

2-5] 썸네일
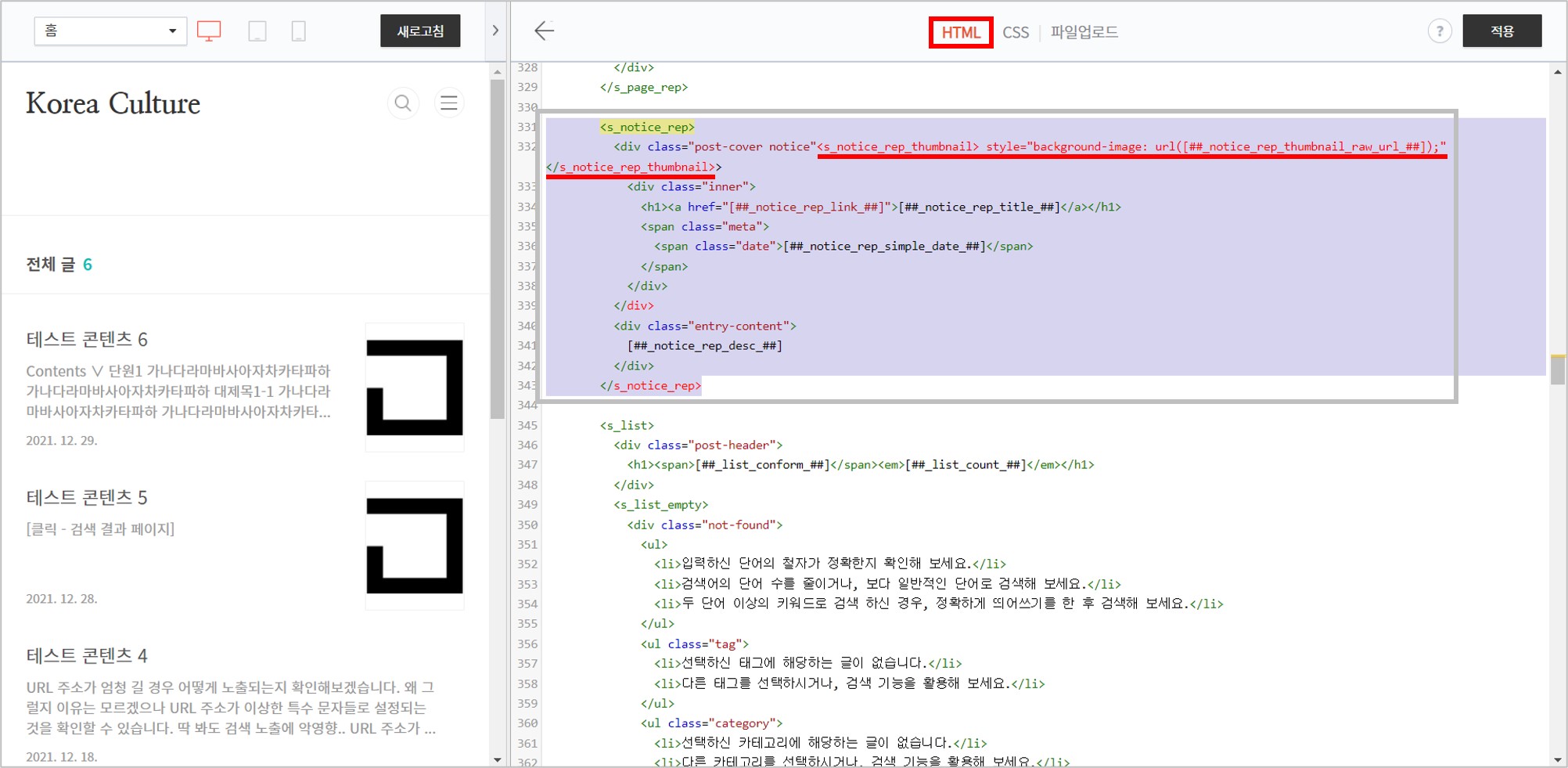
상기와 같이 '공지사항'에도 썸네일을 삽입하고 싶다면, HTML의 <s_notice_rep> 섹션을 수정하면 되는데 이유는 모르겠으나 '초기 코드'에 이상이 있으니 '초기 코드' 전체를 아래 코드로 변경한다.
<s_notice_rep>
<div class="post-cover notice">
<s_notice_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C200x200/?fname=" alt="notice">
</s_notice_rep_thumbnail>
<div class="inner">
<h1><a href=""></a></h1>
<span class="meta">
<span class="date"></span>
</span>
</div>
</div>
<div class="entry-content">
</div>
</s_notice_rep>
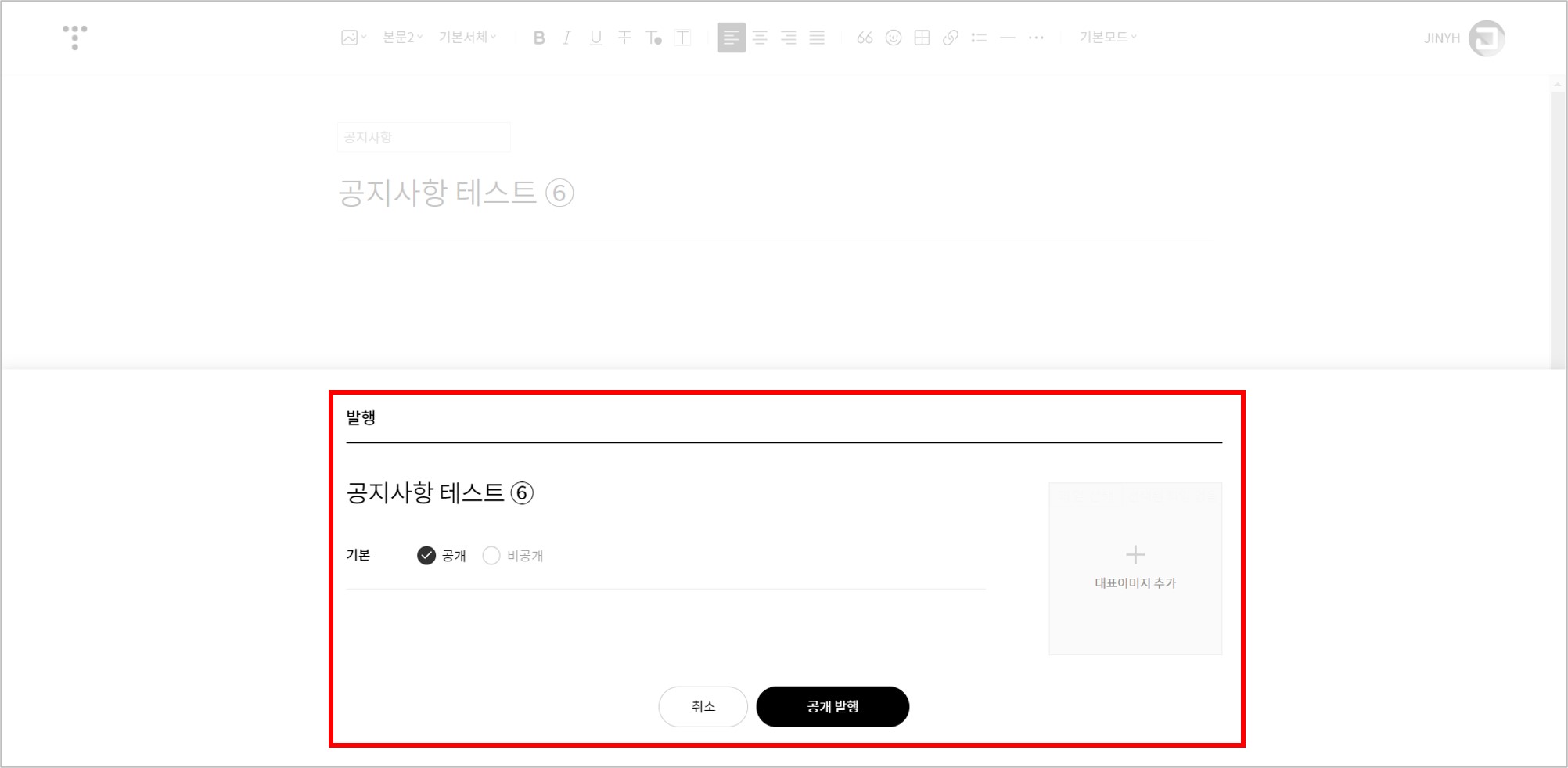
콘텐츠 발행 시와 동일하게 '공지사항' 글 발행 시 썸네일을 추가한다.

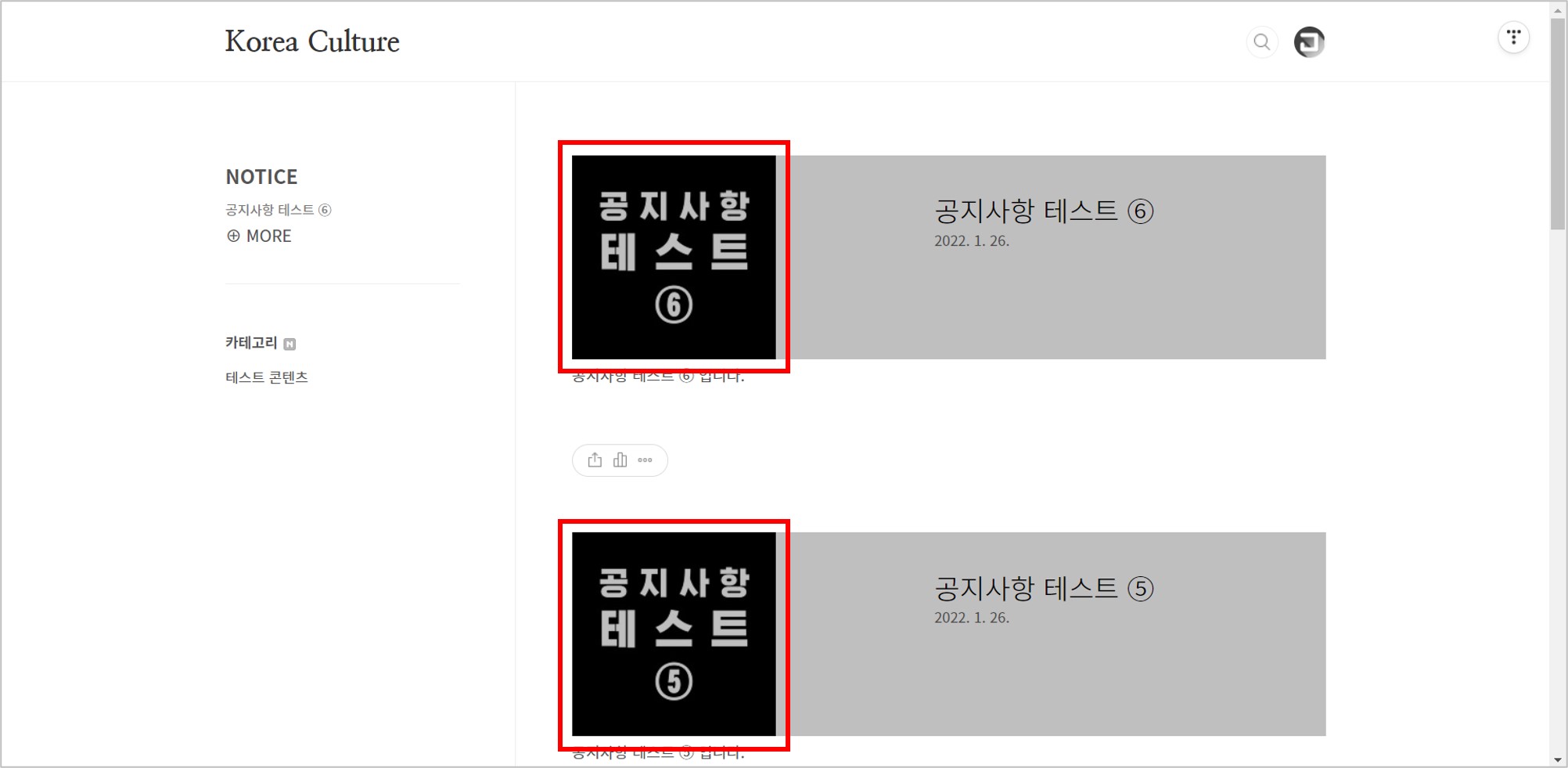
아래와 같이 썸네일이 나타난다. ('더 보기' 페이지는 많은 디자인 보완이 필요해 보이나 자세한 설명은 생략한다.)

3] 사이드바 배너형 공지사항
'공지사항'을 사이드바 배너형으로 생성하는 방법이다.
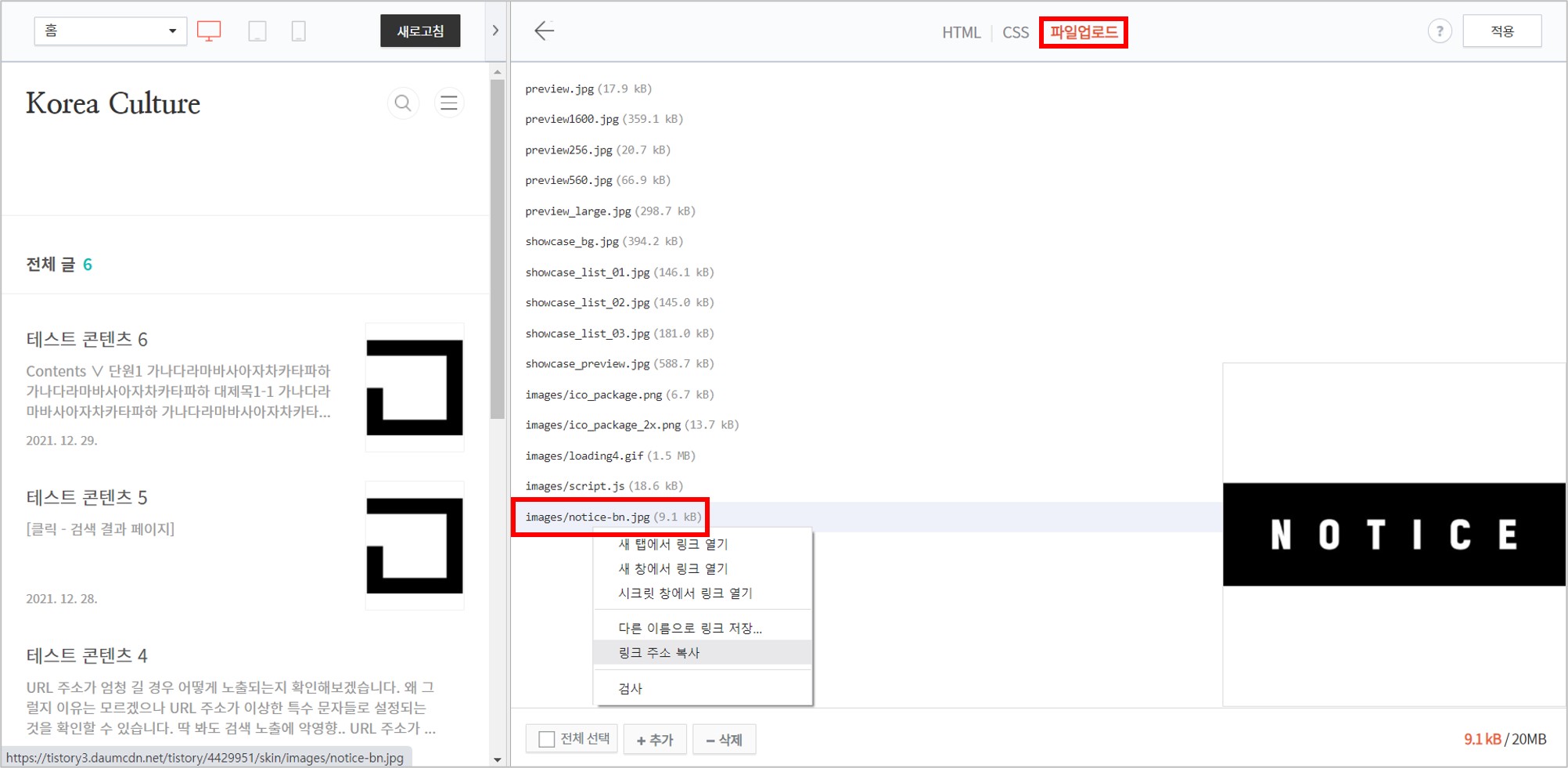
먼저 아래와 같이 사용할 '배너 이미지' 파일을 업로드한다.

3-1] 방법 ① - 이미지 배너 출력 모듈
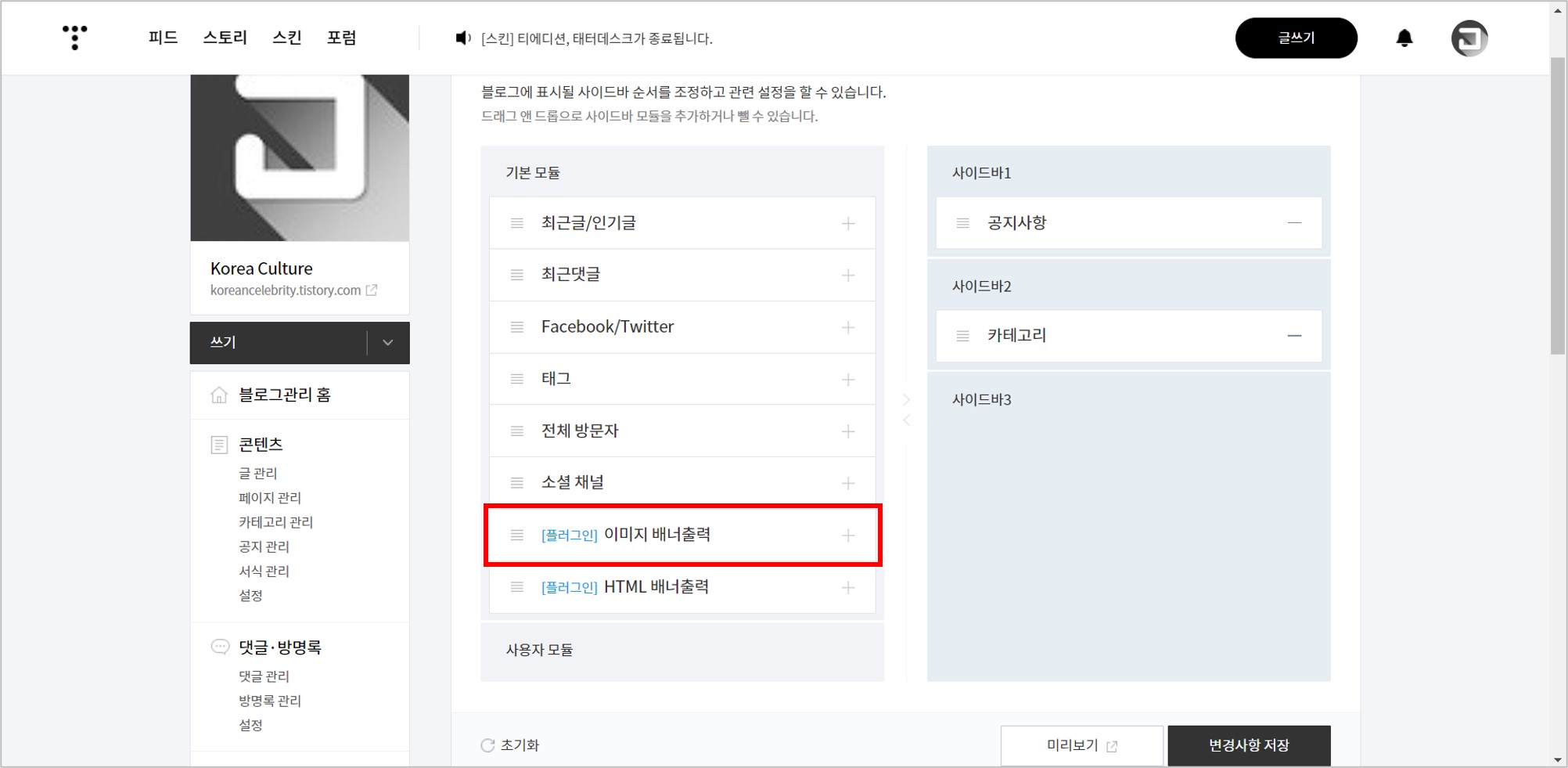
아래와 같이 '사이드바' 설정에서 좌측 '기본 모듈' 섹션의 '이미지 배너 출력' 모듈을 우측 '사이드바' 섹션의 '사이드바 1'로 이동시킨다.

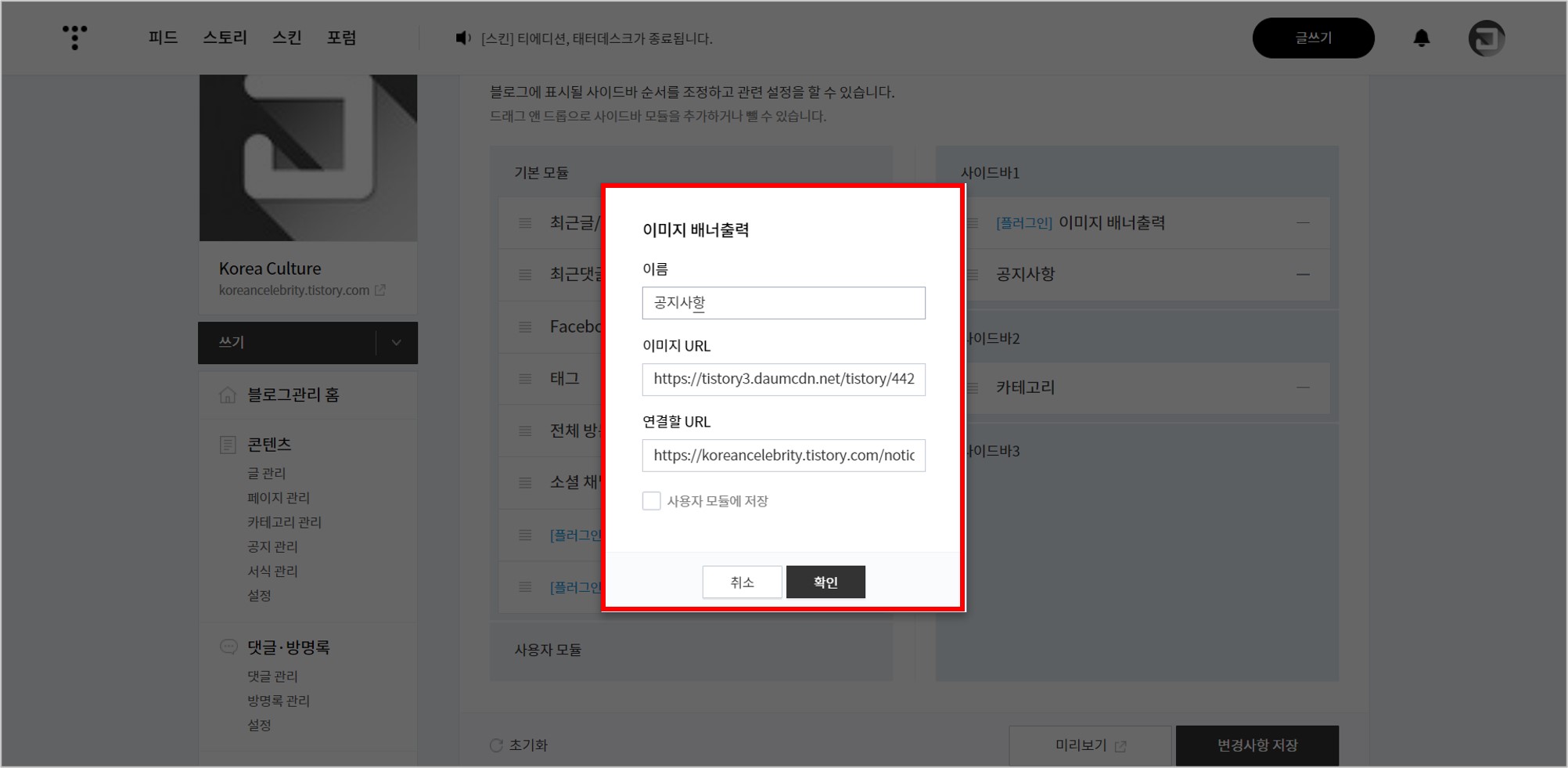
'이미지 URL'란에는 업로드한 '배너 이미지' 파일의 링크 주소를 삽입하고, '연결할 URL'란에는 '공지사항'의 URL 주소를 삽입한다.

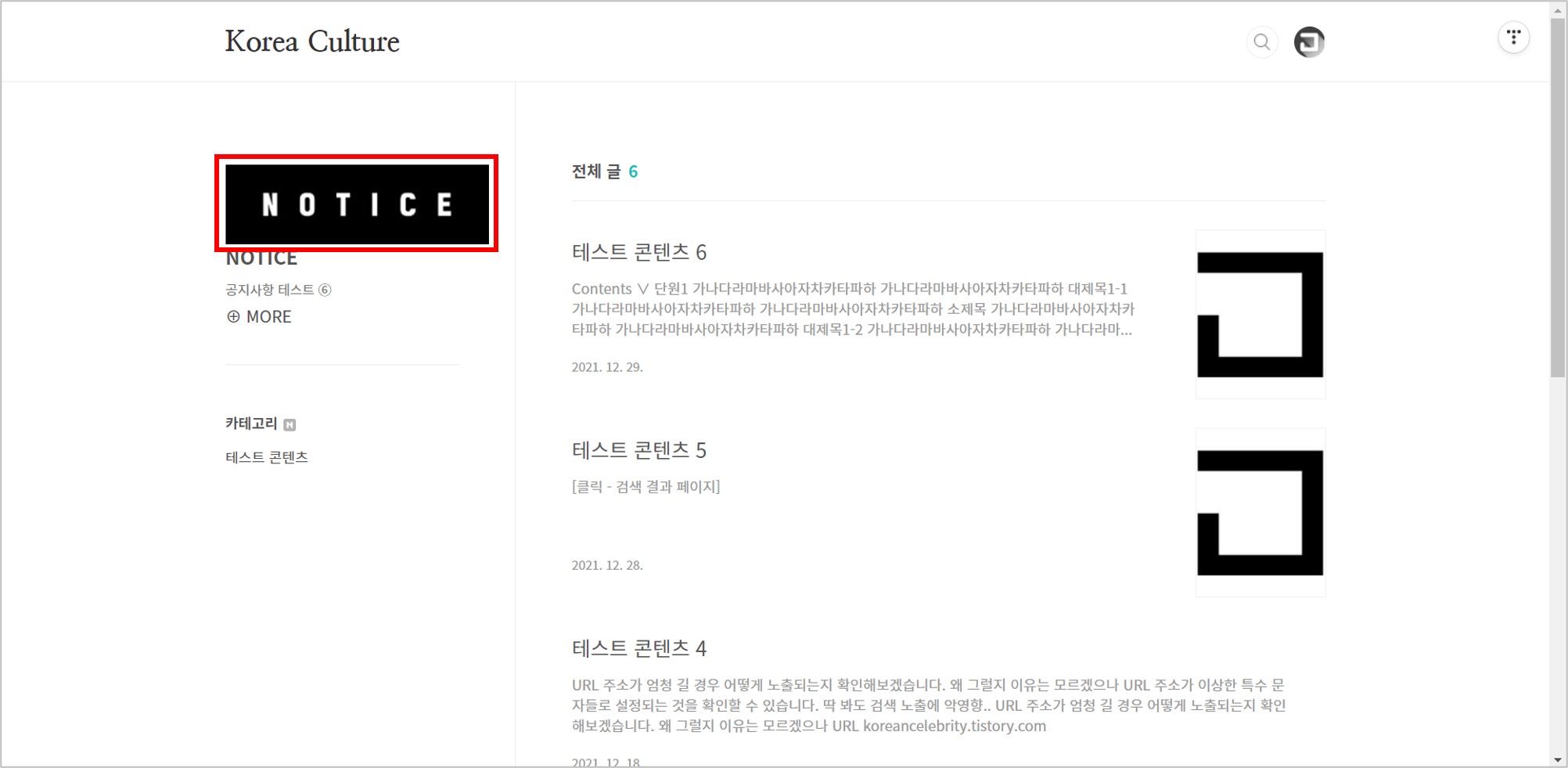
아래와 같이 '공지사항 배너'가 생성된다.

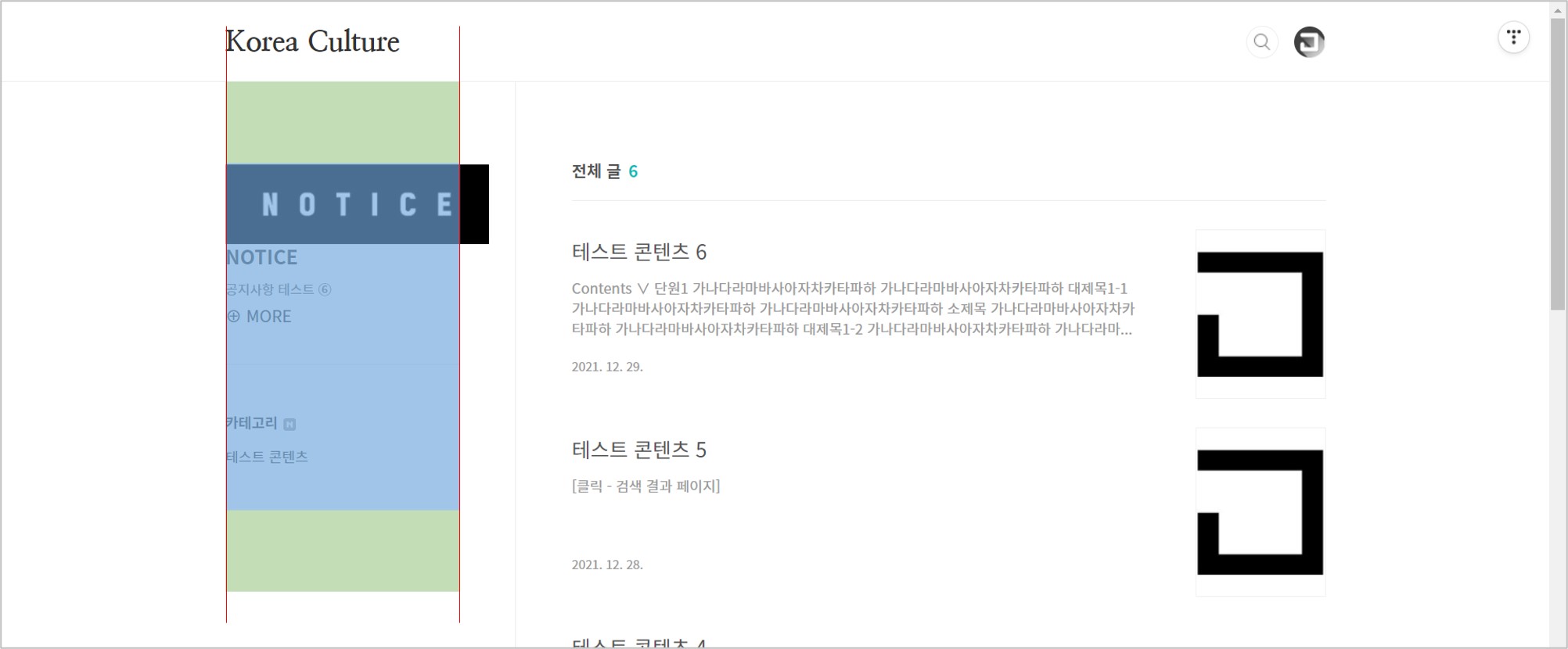
그런데 아래와 같이 '사이드바'의 사이즈와 '공지사항 배너'의 사이즈가 맞지 않는다.
이는 HTML 및 CSS에서 조절 불가하니, '배너 이미지' 파일 자체 사이즈 (가로 X 세로)를 수정해야 한다.

3-2] 방법 ② - HTML 배너 출력 모듈
'HTML 배너 출력' 모듈을 사용하면 사이즈 조정이 가능하다.
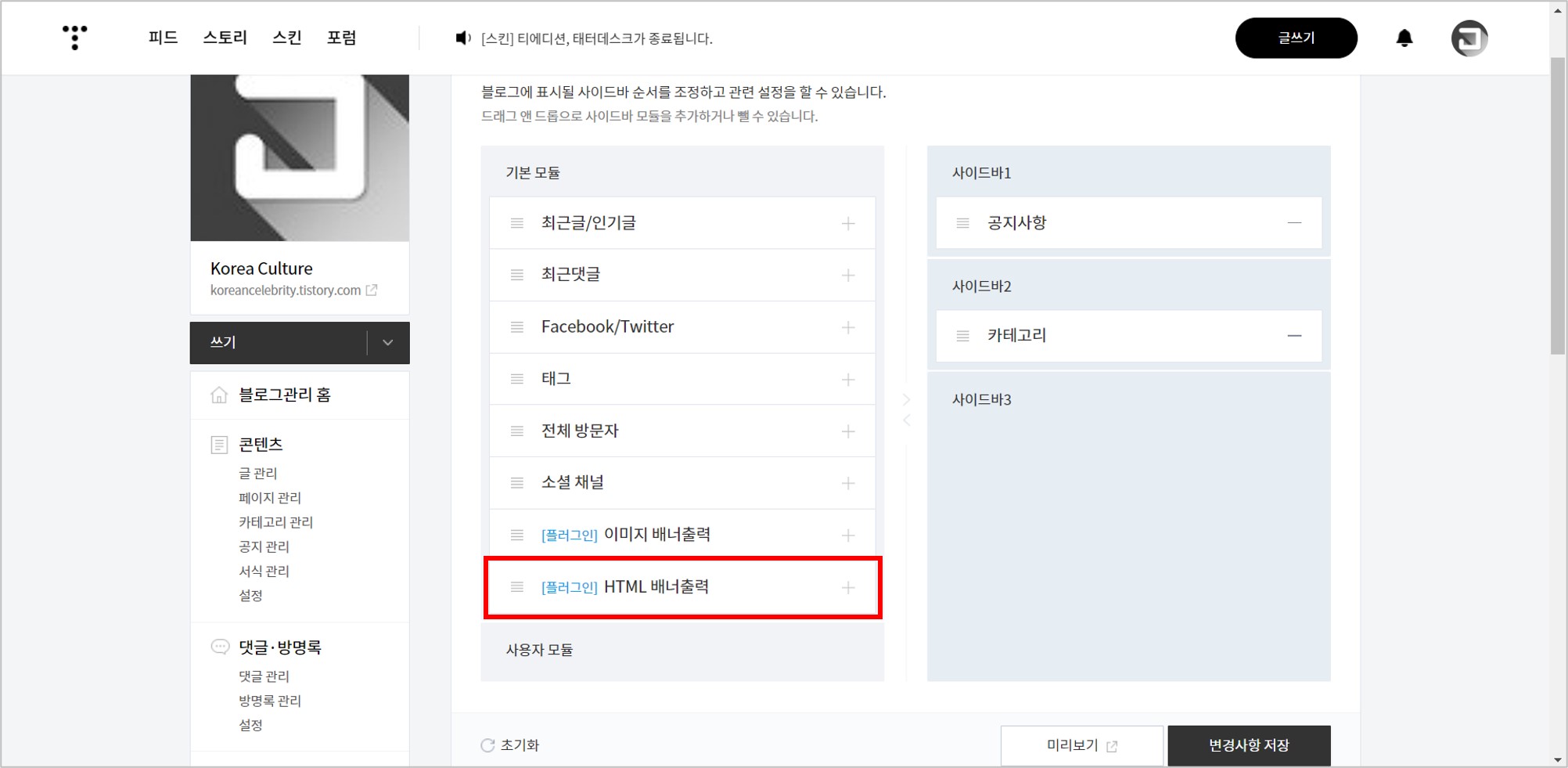
아래와 같이 '사이드바' 설정에서 좌측 '기본 모듈' 섹션의 'HTML 배너 출력' 모듈을 우측 '사이드바' 섹션의 '사이드바 1'로 이동시킨다.

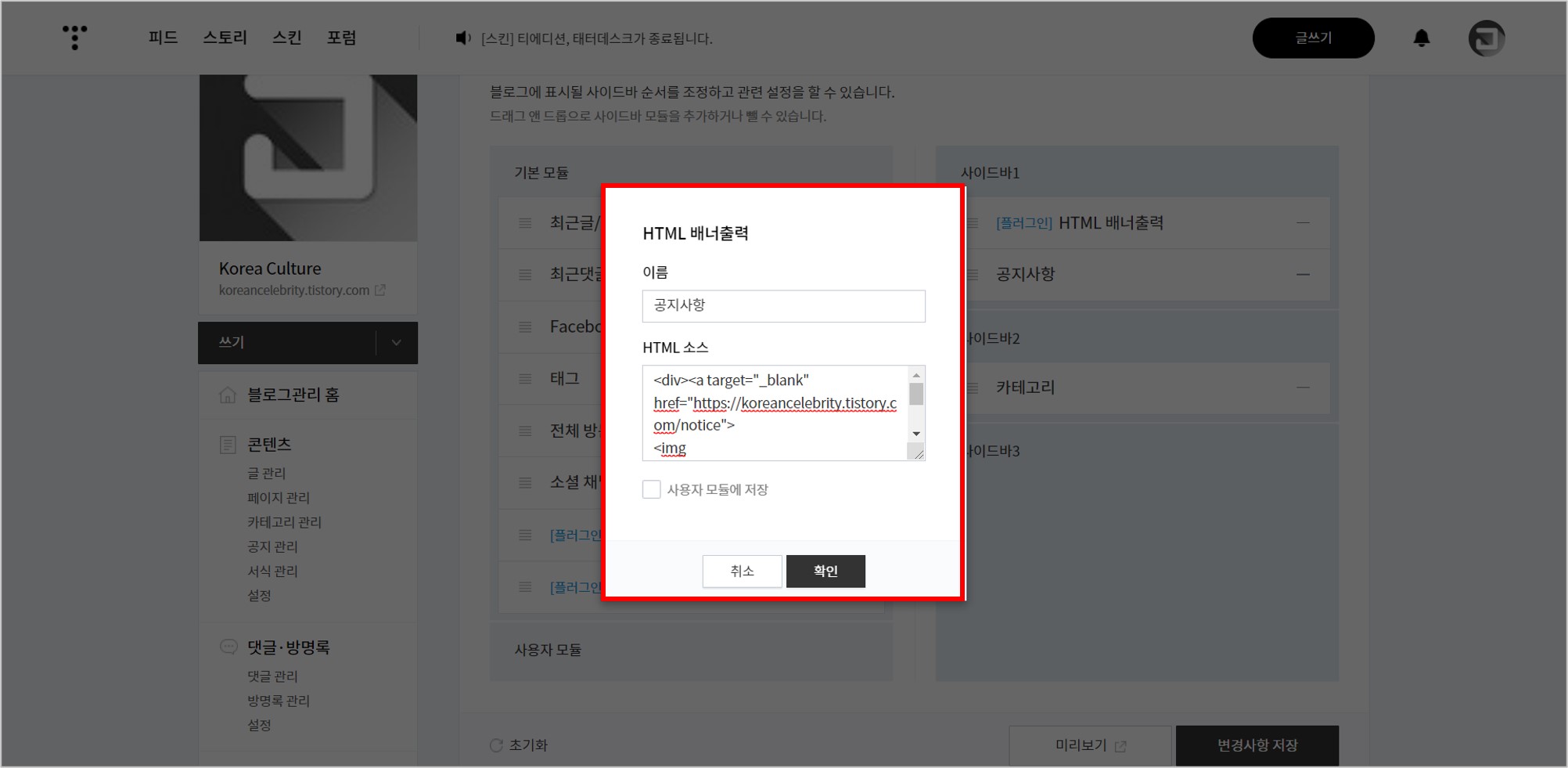
'HTML 소스'란에 아래 코드를 삽입한다.
<div><a target="_blank" href="URL 주소">
<img src="이미지 링크 주소" style="width:230px; margin-bottom:30px;" alt="notice"></a><div>
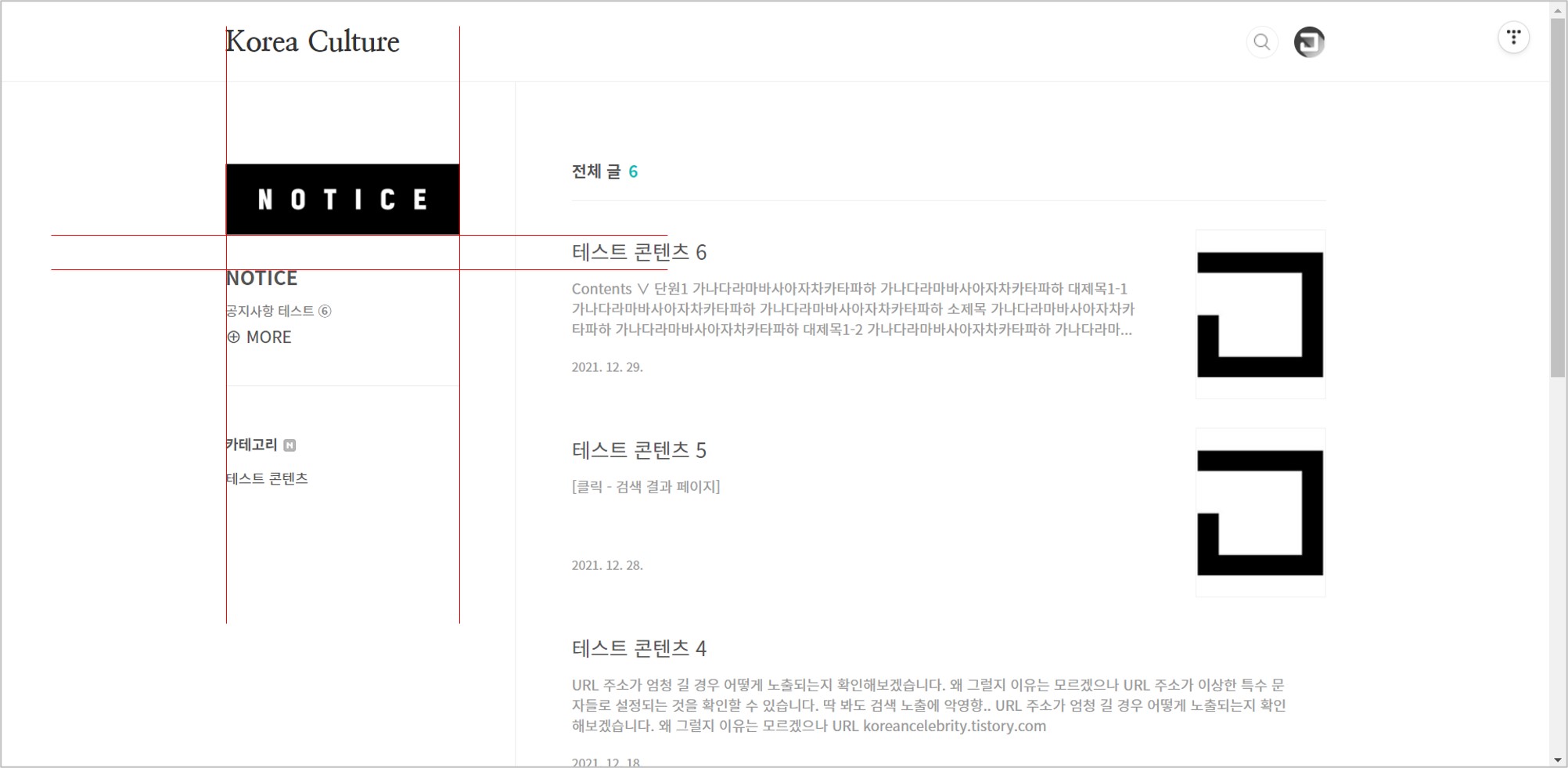
'사이드바'의 사이즈와 '공지사항 배너'의 사이즈가 정확히 들어맞는다.

3-3] 방법 ③ - 신규 배너 모듈 제작
코드를 잘 안다면 배너 모듈을 직접 제작하는 방법도 있다.
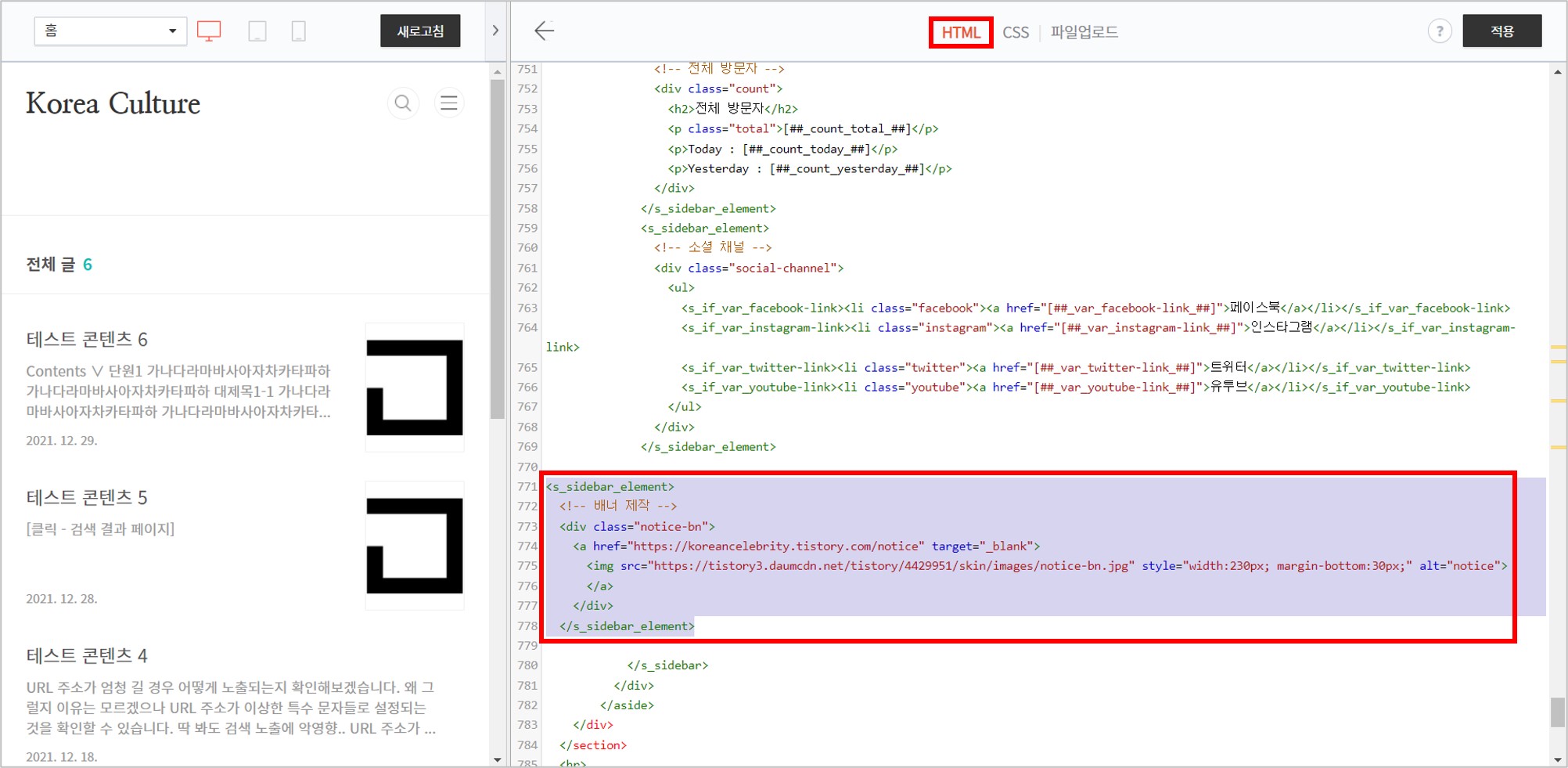
HTML의 <aside> 섹션에 아래 코드를 삽입한다. 아래 코드는 width가 230px인데, 구글 애드센스(Adsense) 광고 사이즈에 맞춰서 250px로 할 것을 추천한다. 참고로 target="_blank"를 삽입하면 새창으로 열린다.
<s_sidebar_element>
<!-- 배너 제작 -->
<div class="notice-bn">
<a href="URL 주소" target="_blank">
<img src="이미지 링크 주소" style="width:230px; margin-bottom:30px;" alt="notice">
</a>
</div>
</s_sidebar_element>
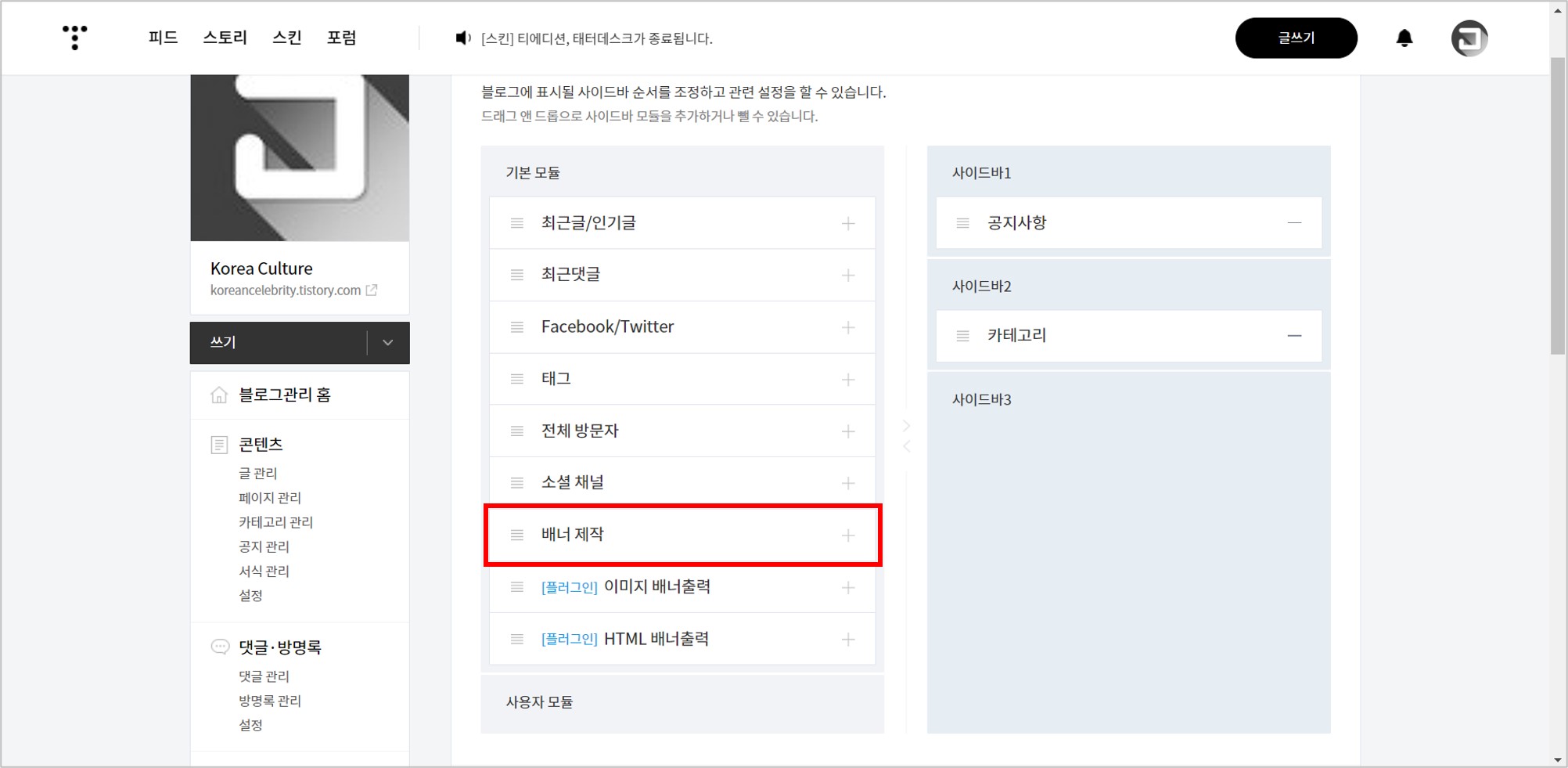
상기 HTML 코드를 삽입하면 아래와 같이 '기본 모듈' 섹션에 '배너 제작' 모듈이 생성된다. <!-- 배너 제작 -->을 수정해서 모듈명을 변경할 수 있다.

'사이드바'의 사이즈와 '공지사항 배너'의 사이즈가 정확히 들어맞는다.

4] 플로팅 배너형 공지사항
'공지사항'은 웹사이트 방문자가 쉽게 발견할 수 있어야 하는데, 스크롤을 내리면 사라지기 때문에 화면 상단 좌측 또는 우측에 고정시킬 필요가 있다.
마지막으로 스크롤을 따라 움직이면서 화면 상단 우측에 고정된 플로팅 배너 형태의 공지사항을 생성하는 방법이다.
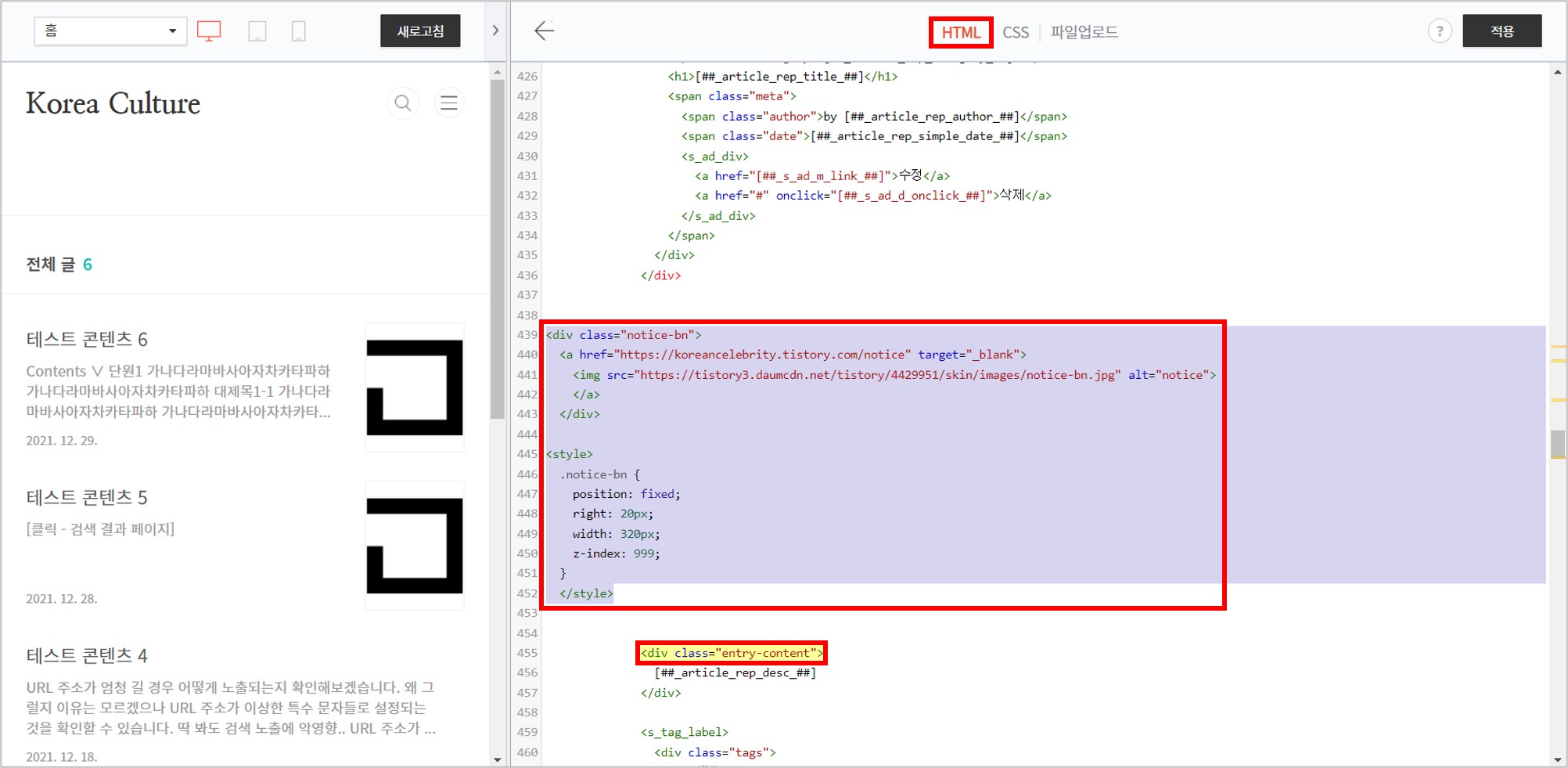
아래 코드를 HTML의 <div class="entry-content"> 위에 삽입한다.
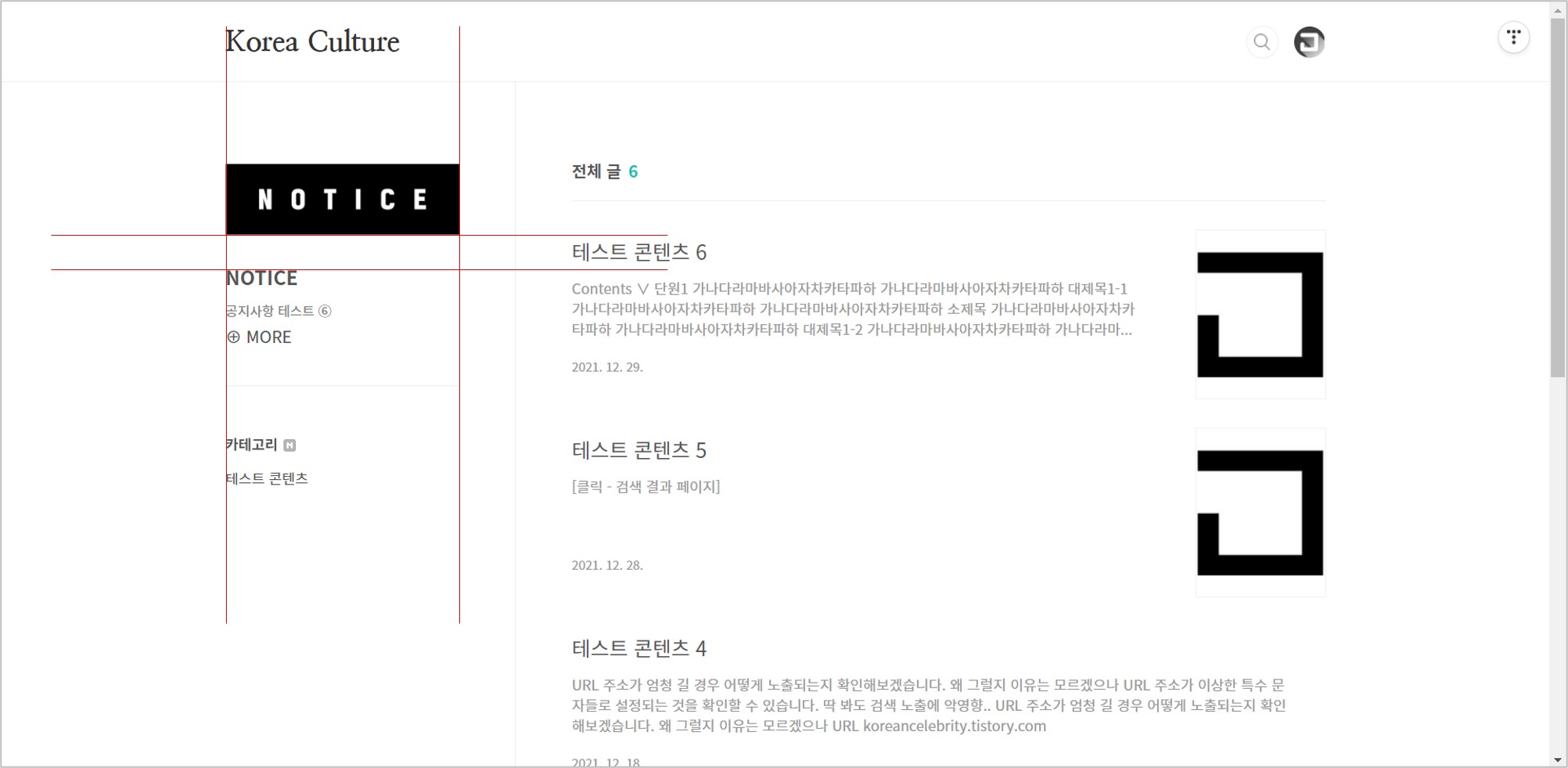
북클럽 스킨을 사용하는 저의 경우 네 번째이자 마지막에 있는 <div ~ content"> 코드인데, 이 부분에 삽입하면 '공지사항 배너'가 콘텐츠 페이지에서만 나타난다.
<div class="notice-bn">
<a href="URL 주소" target="_blank">
<img src="이미지 링크 주소" alt="notice">
</a>
</div>
<style>
.notice-bn {
position: fixed;
right: 20px;
width: 320px;
z-index: 999;
}
</style>
스크롤 이동에 따라 '공지사항 배너'를 고정시킬 수 있도록 아래 코드를 추가한다. 10, 14, 23번째 줄에 있는 숫자 값을 수정해서 고정 위치를 변경할 수 있다.
<style>
.notice-bn {
position: fixed;
right: 20px;
width: 320px;
z-index: 999;
}
.notice-bn-absolute {
position: absolute;
top: 400px;
}
.notice-bn-fixed {
position: fixed;
top: 100px;
}
</style>
<script>
$(document).ready(function () {
$(".notice-bn").addClass("notice-bn-absolute");
$(window).scroll(function () {
if ($(this).scrollTop() > 500) {
$(".notice-bn").addClass("notice-bn-fixed");
$(".notice-bn").removeClass("notice-bn-absolute");
}
else {
$(".notice-bn").addClass("notice-bn-absolute");
$(".notice-bn").removeClass("notice-bn-fixed");
}
});
});
</script>
아래와 같이 초기에 페이지의 상단 기준 '400' 높이에 고정되어 있으며, 스크롤 탑이 '500'보다 커지면 화면의 상단 기준 '100' 높이에 고정된다. 다시 스크롤 탑이 '500'보다 작아지면 페이지의 상단 기준 '400' 높이에 고정된다.