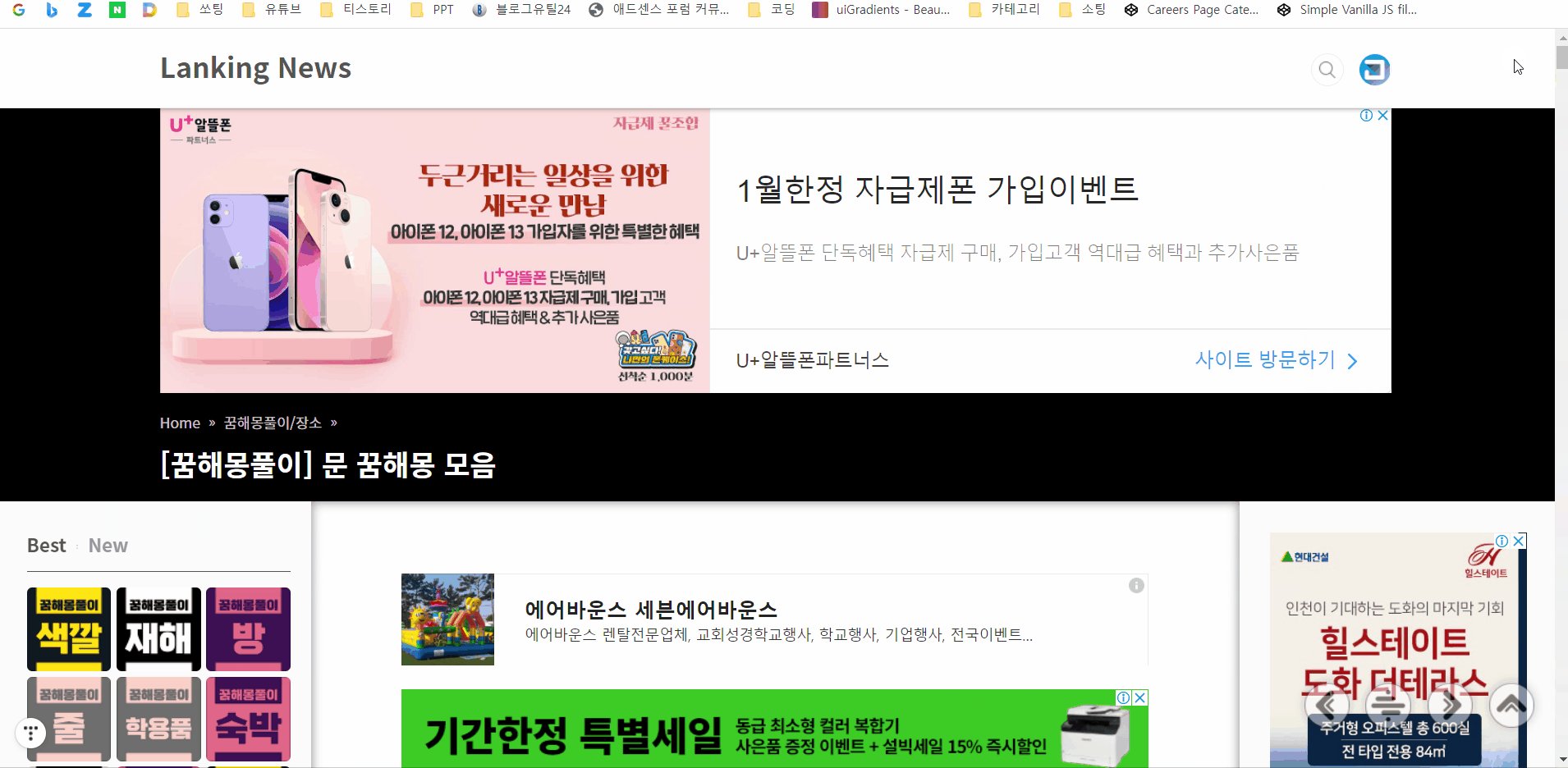
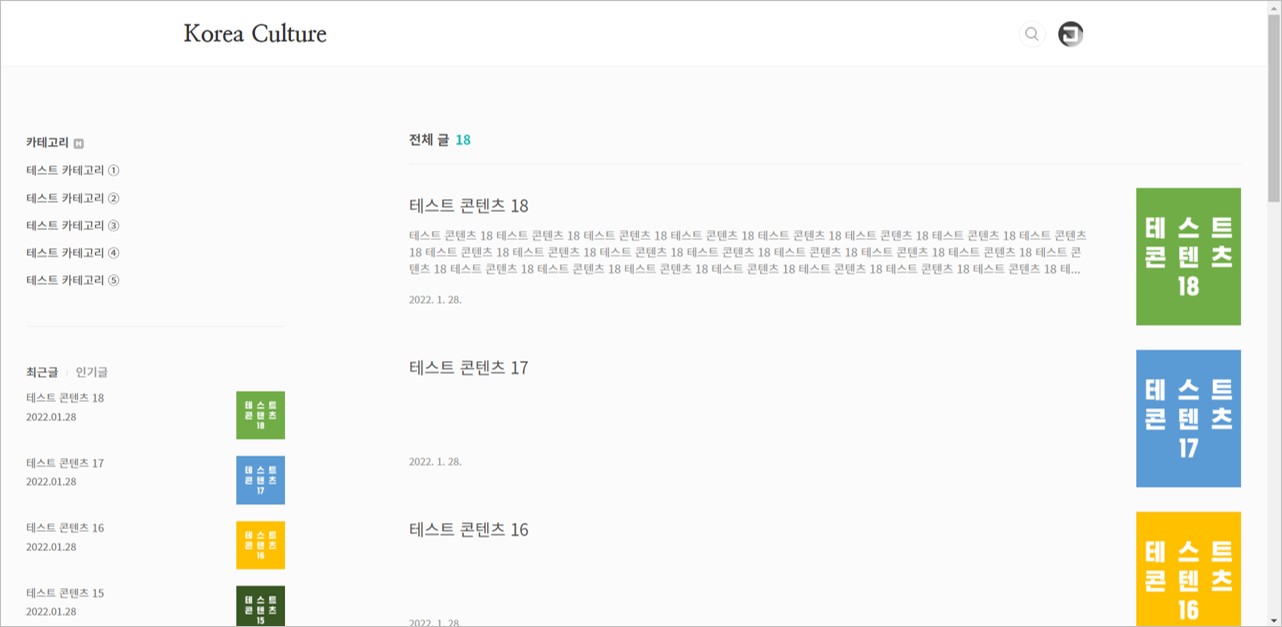
아래는 북클럽 스킨 뉴북 기준 티스토리의 첫 화면인데, 티스토리를 운영하다 보면 '데드 스페이스'(좌우 빈 공간)가 눈에 거슬린다.
'여백의 미'라고 하기에는 '데드 스페이스'가 너무 큰 것 같고, 화면의 공간 활용도 자체가 낮은 것 같다.

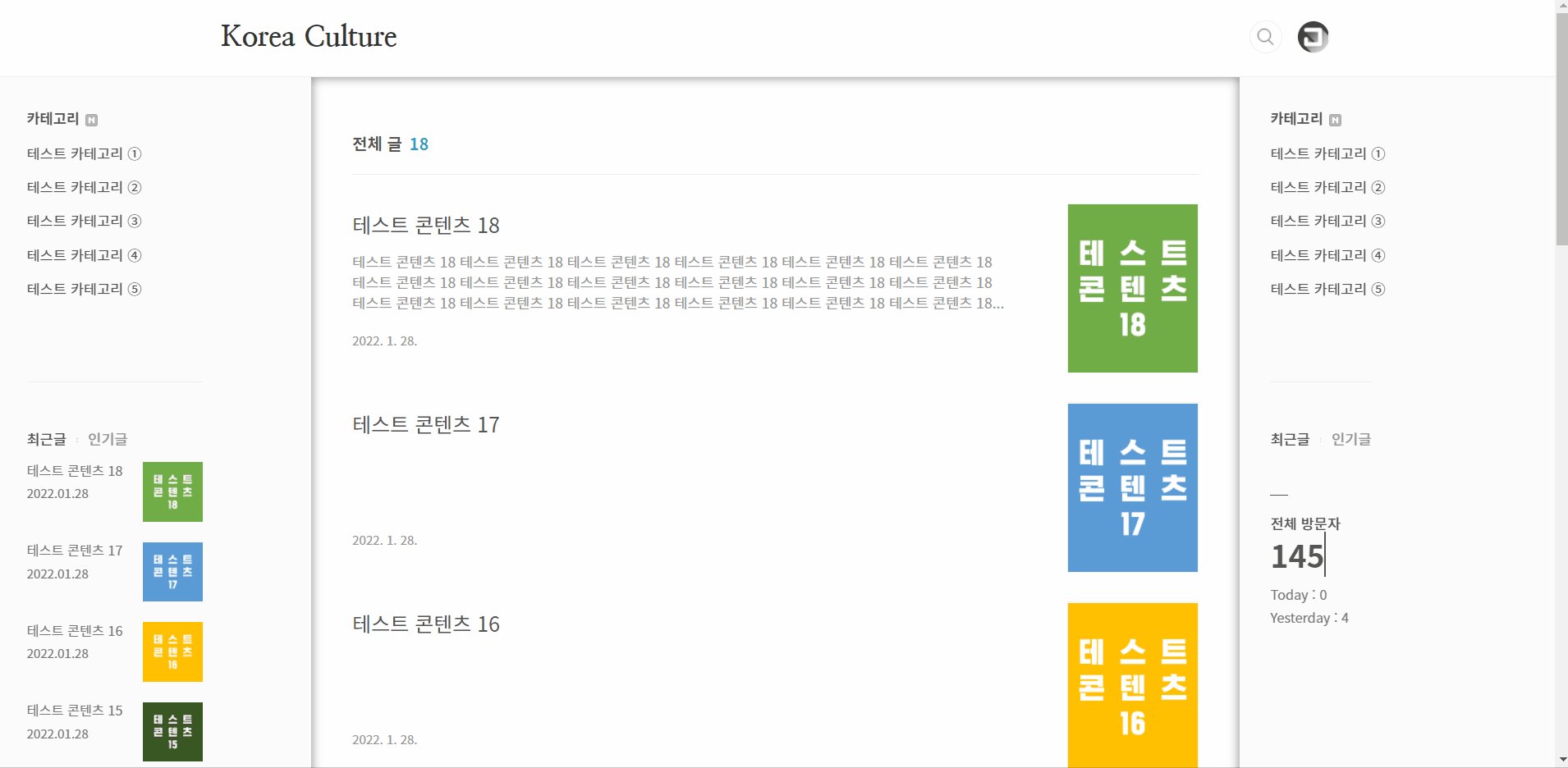
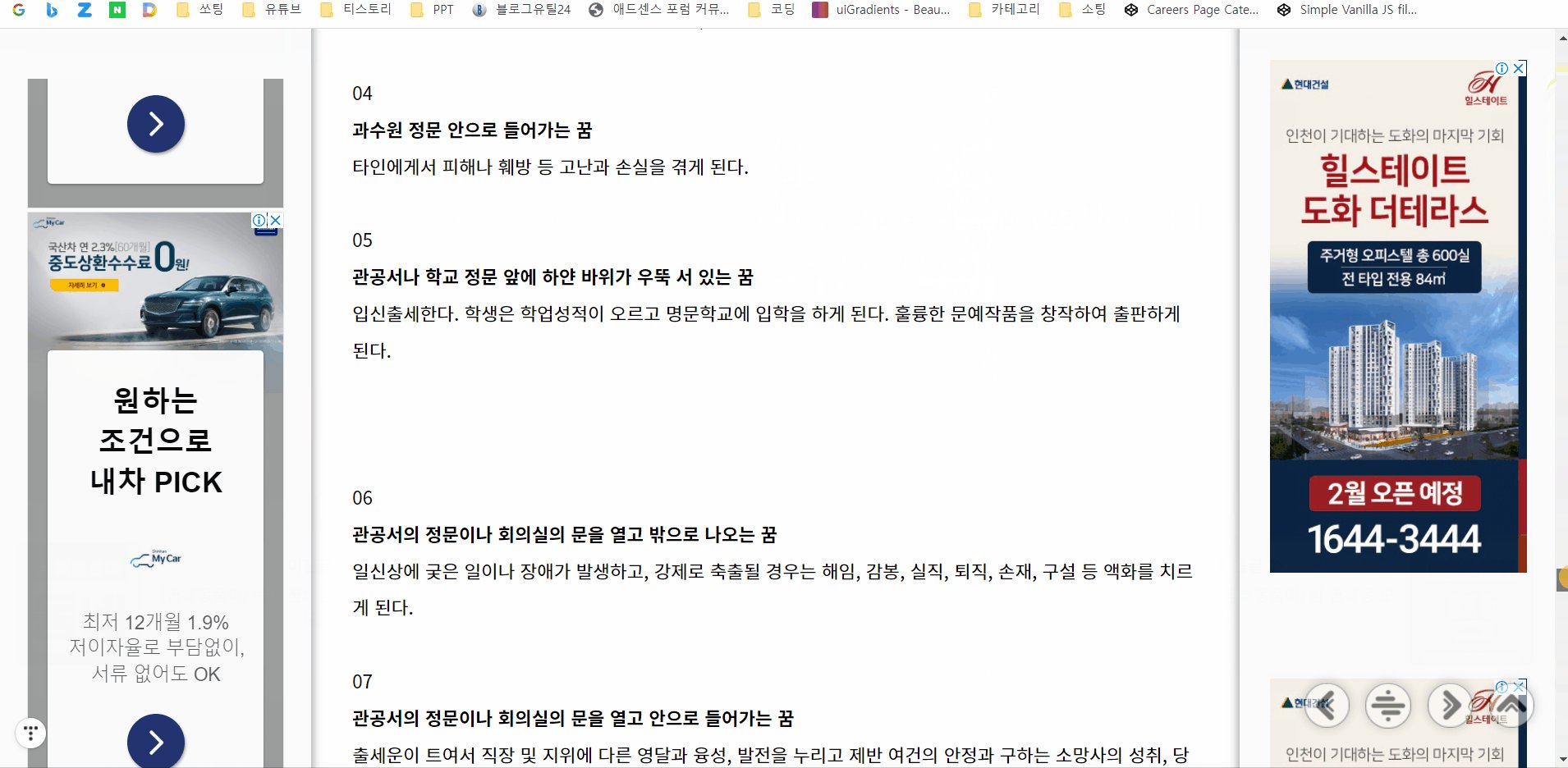
나는 화면의 공간 활용도를 높여서 광고 배너라도 하나 더 띄우고 싶었고, 바로 아래와 같이 화면 좌우에 '사이드바'를 배치해서 '사이드바'를 2개 운영하는 것을 생각했다. 한쪽은 카테고리와 최근글 및 인기글 등을, 다른 한쪽은 고정 광고를 운영하는 것이다.
이는 본문 영역을 해치지 않으면서도 본문이 화면 중앙에 위치하기 때문에 시각적으로 보다 안정감 있는 레이아웃이 되어 본문 집중도를 높여 준다.

본 글은 화면의 공간 활용도를 높여서 화면 좌우에 '사이드바'를 2개 생성하는 방법에 대한 내용이다.
아래 글을 먼저 보면 보다 이해하기 쉬울 것이다.
1] HTML 구성 이해
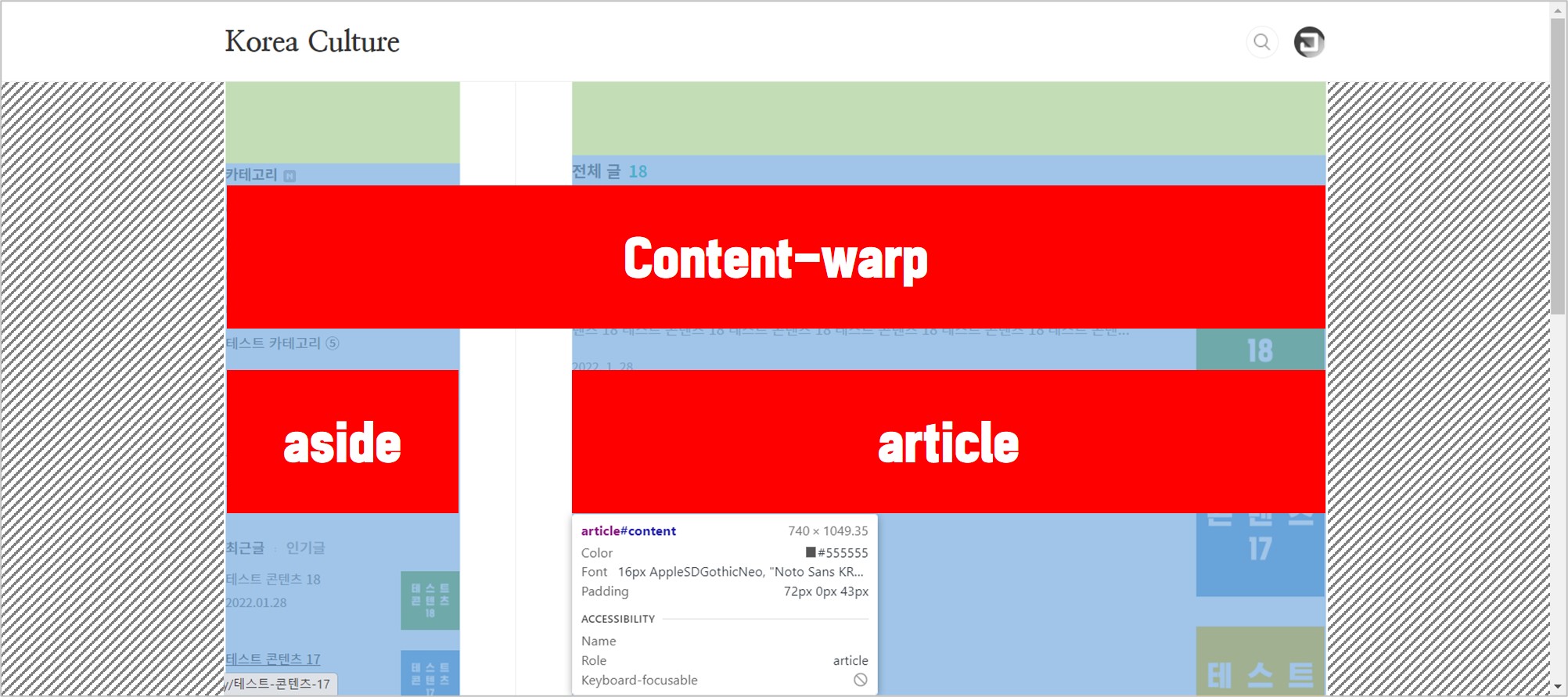
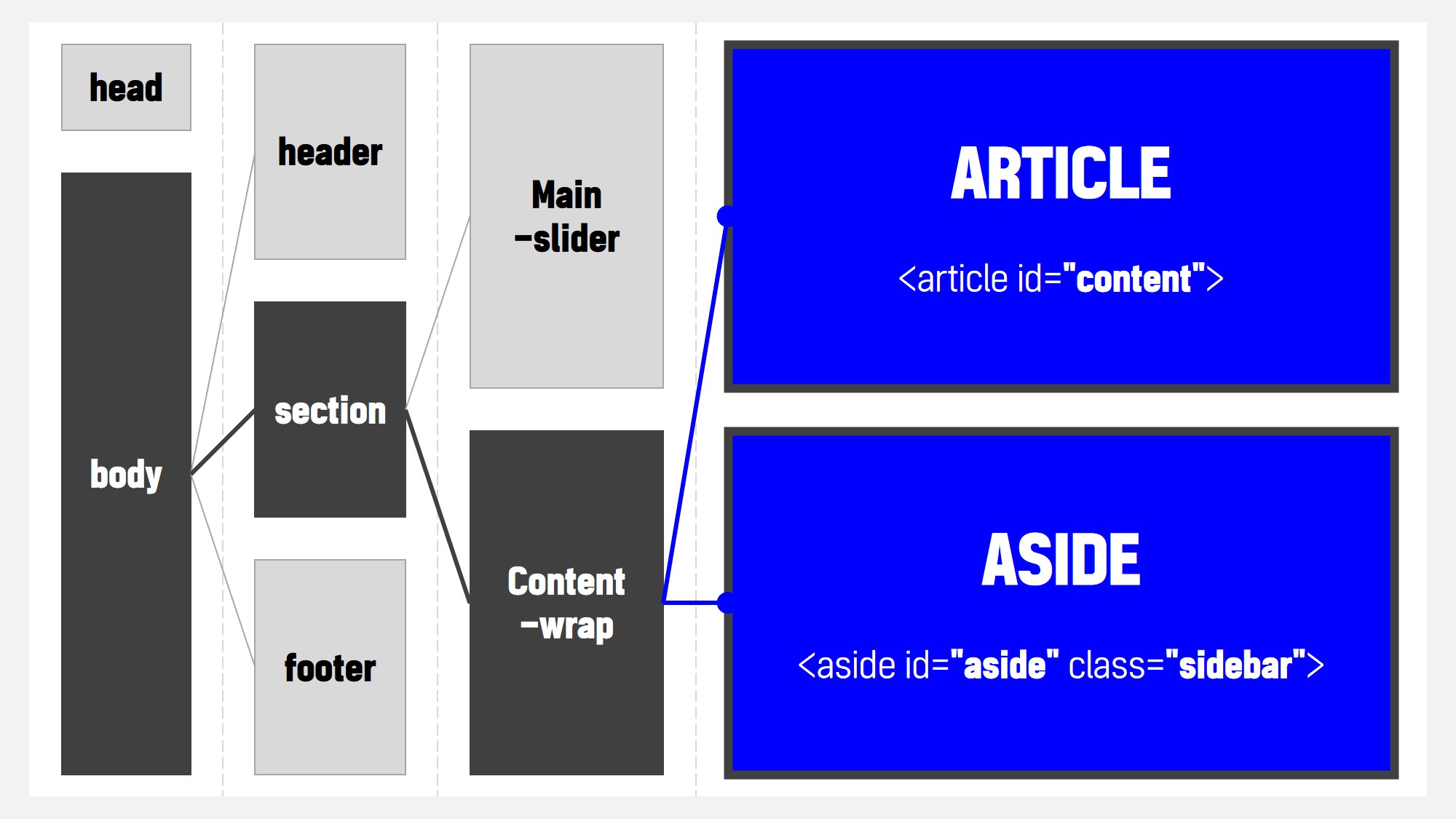
본 작업을 진행하려면 먼저 HTML이 어떻게 구성되어 있는지 알아야 한다.
HTML은 아래와 같이 body - section - content-wrap 안에 article과 aside로 구성되어 있다.

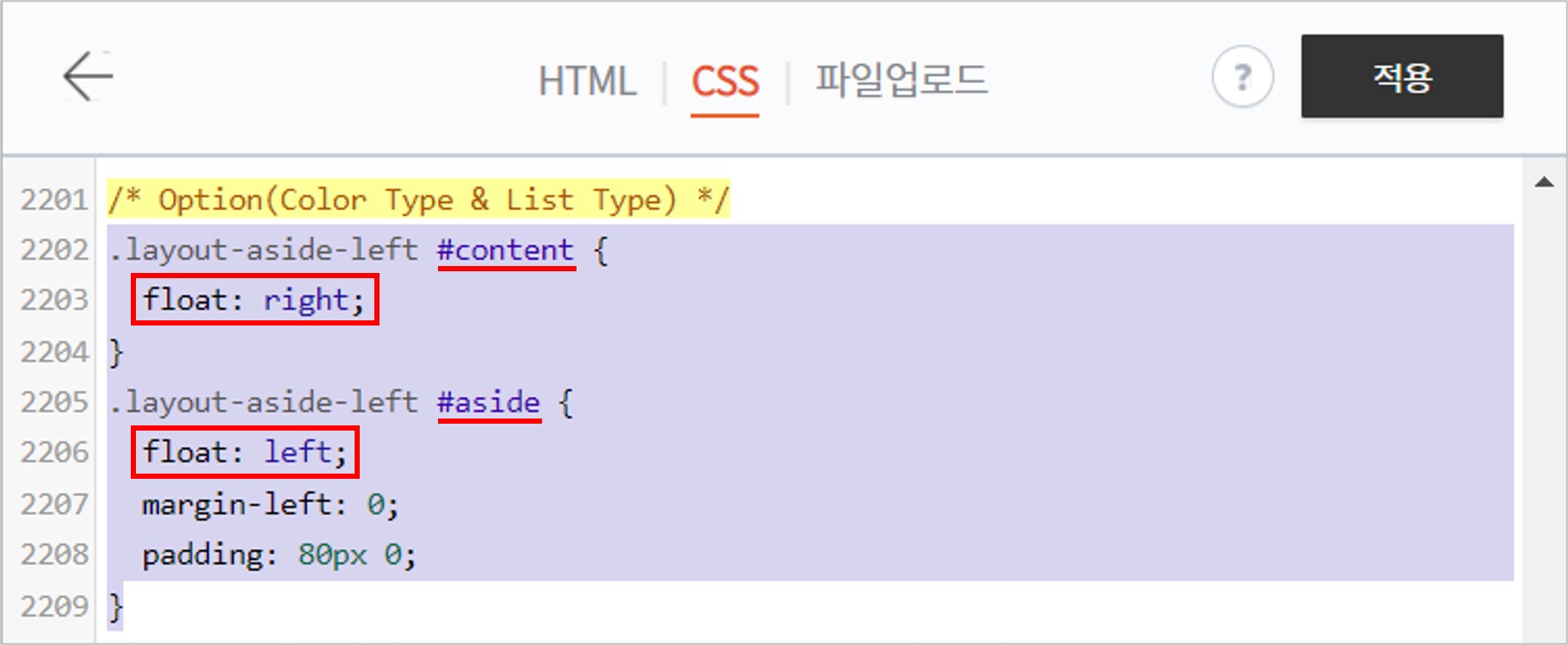
이 article의 id인 content가 float: right;로 되어 있기 때문에 화면 우측에 위치하고, aside의 id인 aside가 float: left;로 되어 있기 때문에 화면 좌측에 위치하는 것이다.

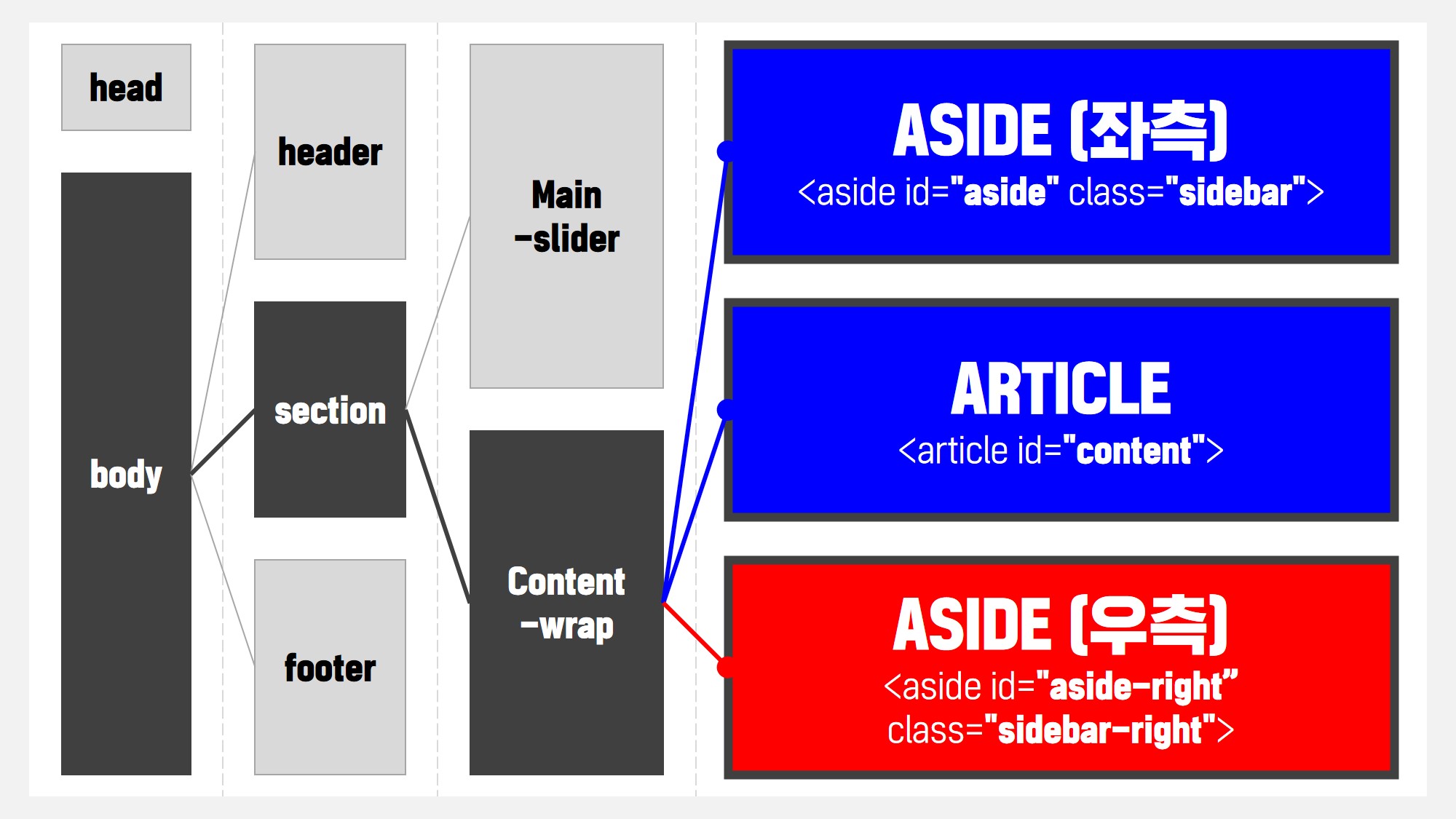
화면 좌우에 '사이드바'를 2개 운영하기 위해서 아래와 같이 artice의 위와 아래에 aside가 있어야 한다다.

2] 사이드바 작업
HTML을 잘 모르면 아래 순서에 따라 진행하기 바란다.
2-1] 좌측 사이드바 생성 / HTML 작업
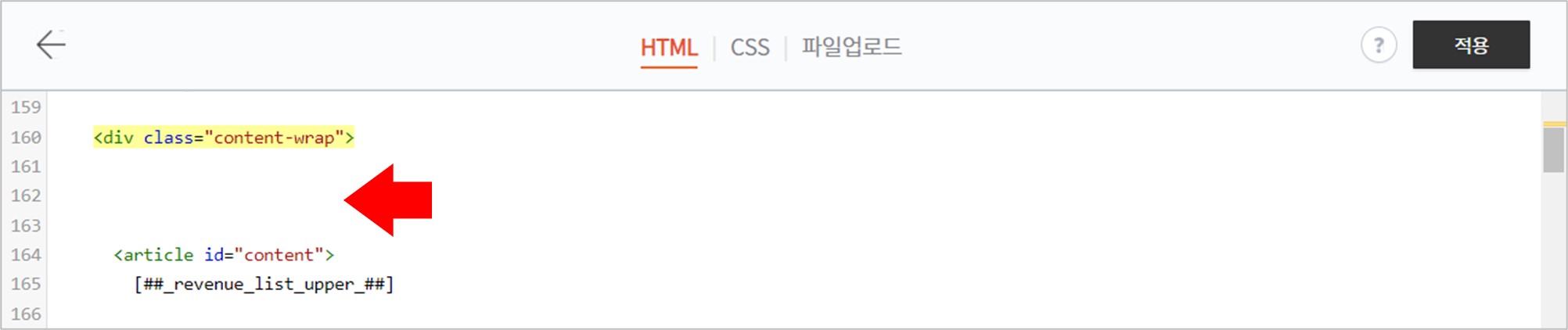
article 코드 위에 aside 코드가 있어야 한다.

'우측 사이드바'와의 구분을 위해 모듈명을 변경한다. (ex: '<!-- 카테고리 -->' → '<!-- L 카테고리 -->')
<div class="content-wrap">
<!-- 좌측 사이드바 시작 -->
<aside id="aside" class="sidebar">
<div class="sidebar-1">
<s_sidebar>
<s_sidebar_element>
<!-- L 카테고리 -->
<nav class="category">
</nav>
</s_sidebar_element>
</s_sidebar>
</div>
<div class="sidebar-2">
<s_sidebar>
<s_sidebar_element>
<!-- L 공지사항 -->
<s_rct_notice>
<div class="notice">
<h2>공지사항</h2>
<ul>
<s_rct_notice_rep>
<li><a href=""></a></li>
</s_rct_notice_rep>
</ul>
</div>
</s_rct_notice>
</s_sidebar_element>
<s_sidebar_element>
<!-- L 최근글/인기글 -->
<div class="post-list tab-ui">
<div id="recent" class="tab-list">
<h2>최근글</h2>
<ul>
<s_rctps_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C58x58/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_rep>
</ul>
</div>
<div id="popular" class="tab-list">
<h2>인기글</h2>
<ul>
<s_rctps_popular_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C58x58/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_popular_rep>
</ul>
</div>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- L 최근댓글 -->
<div class="recent-comment">
<h2>최근댓글</h2>
<ul>
<s_rctrp_rep>
<li><a href=""></a></li>
</s_rctrp_rep>
</ul>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- L Facebook/Twitter -->
<div class="social-list tab-ui">
<s_if_var_facebook-timeline>
<div id="facebook" class="tab-list">
<h2>Facebook</h2>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ko_KR/sdk.js#xfbml=1&version=v3.2';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="" data-tabs="timeline" data-width="230" data-height="400" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false"></div>
</div>
</s_if_var_facebook-timeline>
<s_if_var_twitter-timeline>
<div id="twitter" class="tab-list">
<h2>Twitter</h2>
<a class="twitter-timeline" data-width="230" data-height="400" href="?ref_src=twsrc%5Etfw"></a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</s_if_var_twitter-timeline>
</div>
</s_sidebar_element>
</s_sidebar>
<s_sidebar>
<s_sidebar_element>
<!-- L 태그 -->
<div class="tags">
<h2>태그</h2>
<s_random_tags>
<a href=""></a>
</s_random_tags>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- L 전체 방문자 -->
<div class="count">
<h2>전체 방문자</h2>
<p class="total"></p>
<p>Today : </p>
<p>Yesterday : </p>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- L 소셜 채널 -->
<div class="social-channel">
<ul>
<s_if_var_facebook-link><li class="facebook"><a href="">페이스북</a></li></s_if_var_facebook-link>
<s_if_var_instagram-link><li class="instagram"><a href="">인스타그램</a></li></s_if_var_instagram-link>
<s_if_var_twitter-link><li class="twitter"><a href="">트위터</a></li></s_if_var_twitter-link>
<s_if_var_youtube-link><li class="youtube"><a href="">유투브</a></li></s_if_var_youtube-link>
</ul>
</div>
</s_sidebar_element>
</s_sidebar>
</div>
</aside>
<!-- 좌측 사이드바 끝 -->
<article id="content">
2-2] 우측 사이드바 생성 / HTML 작업
article 코드 아래에도 aside 코드가 있어야 한다. '좌측 사이드바'와의 구분을 위해 모듈명을 변경한다. (ex: '<!-- 카테고리 -->' → '<!-- R 카테고리 -->')
또한 CSS 코드가 중복되니 aside의 id인 aside를 aside-right로 변경하고, class인 sidebar를 sidebar-right로 변경하고, sidebar-1과 sidebar-2를 각각 sidebar-3, sidebar-4로 변경한다.
<!-- 우측 사이드바 시작 -->
<aside id="aside-right" class="sidebar-right">
<div class="sidebar-3">
<s_sidebar>
<s_sidebar_element>
<!-- R 카테고리 -->
<nav class="category">
</nav>
</s_sidebar_element>
</s_sidebar>
</div>
<div class="sidebar-4">
<s_sidebar>
<s_sidebar_element>
<!-- R 공지사항 -->
<s_rct_notice>
<div class="notice">
<h2>공지사항</h2>
<ul>
<s_rct_notice_rep>
<li><a href=""></a></li>
</s_rct_notice_rep>
</ul>
</div>
</s_rct_notice>
</s_sidebar_element>
<s_sidebar_element>
<!-- R 최근글/인기글 -->
<div class="post-list tab-ui">
<div id="recent" class="tab-list">
<h2>최근글</h2>
<ul>
<s_rctps_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C58x58/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_rep>
</ul>
</div>
<div id="popular" class="tab-list">
<h2>인기글</h2>
<ul>
<s_rctps_popular_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C58x58/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_popular_rep>
</ul>
</div>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- R 최근댓글 -->
<div class="recent-comment">
<h2>최근댓글</h2>
<ul>
<s_rctrp_rep>
<li><a href=""></a></li>
</s_rctrp_rep>
</ul>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- R Facebook/Twitter -->
<div class="social-list tab-ui">
<s_if_var_facebook-timeline>
<div id="facebook" class="tab-list">
<h2>Facebook</h2>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ko_KR/sdk.js#xfbml=1&version=v3.2';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="" data-tabs="timeline" data-width="230" data-height="400" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="false"></div>
</div>
</s_if_var_facebook-timeline>
<s_if_var_twitter-timeline>
<div id="twitter" class="tab-list">
<h2>Twitter</h2>
<a class="twitter-timeline" data-width="230" data-height="400" href="?ref_src=twsrc%5Etfw"></a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</s_if_var_twitter-timeline>
</div>
</s_sidebar_element>
</s_sidebar>
<s_sidebar>
<s_sidebar_element>
<!-- R 태그 -->
<div class="tags">
<h2>태그</h2>
<s_random_tags>
<a href=""></a>
</s_random_tags>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- R 전체 방문자 -->
<div class="count">
<h2>전체 방문자</h2>
<p class="total"></p>
<p>Today : </p>
<p>Yesterday : </p>
</div>
</s_sidebar_element>
<s_sidebar_element>
<!-- R 소셜 채널 -->
<div class="social-channel">
<ul>
<s_if_var_facebook-link><li class="facebook"><a href="">페이스북</a></li></s_if_var_facebook-link>
<s_if_var_instagram-link><li class="instagram"><a href="">인스타그램</a></li></s_if_var_instagram-link>
<s_if_var_twitter-link><li class="twitter"><a href="">트위터</a></li></s_if_var_twitter-link>
<s_if_var_youtube-link><li class="youtube"><a href="">유투브</a></li></s_if_var_youtube-link>
</ul>
</div>
</s_sidebar_element>
</s_sidebar>
</div>
</aside>
<!-- 우측 사이드바 끝 -->
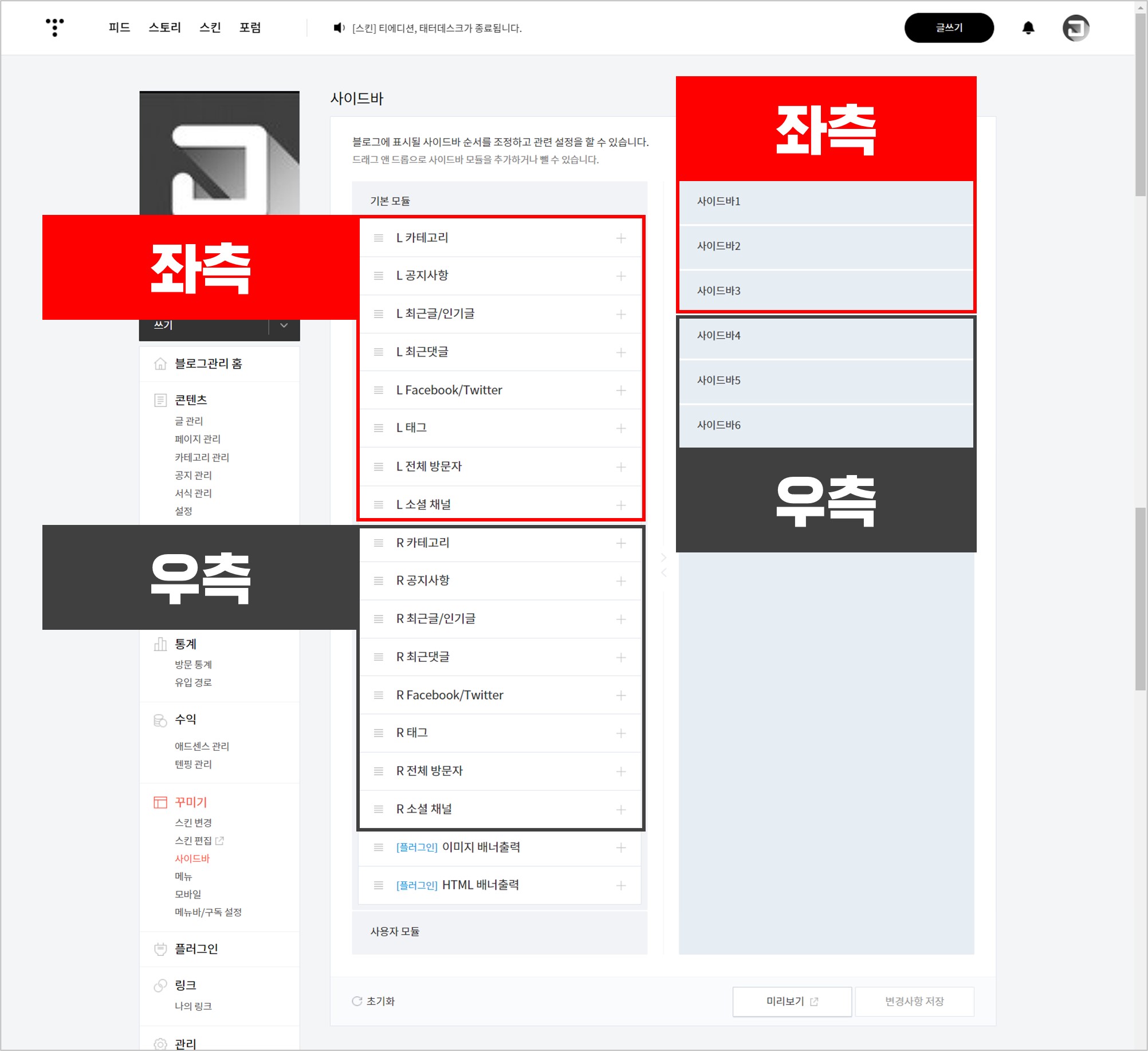
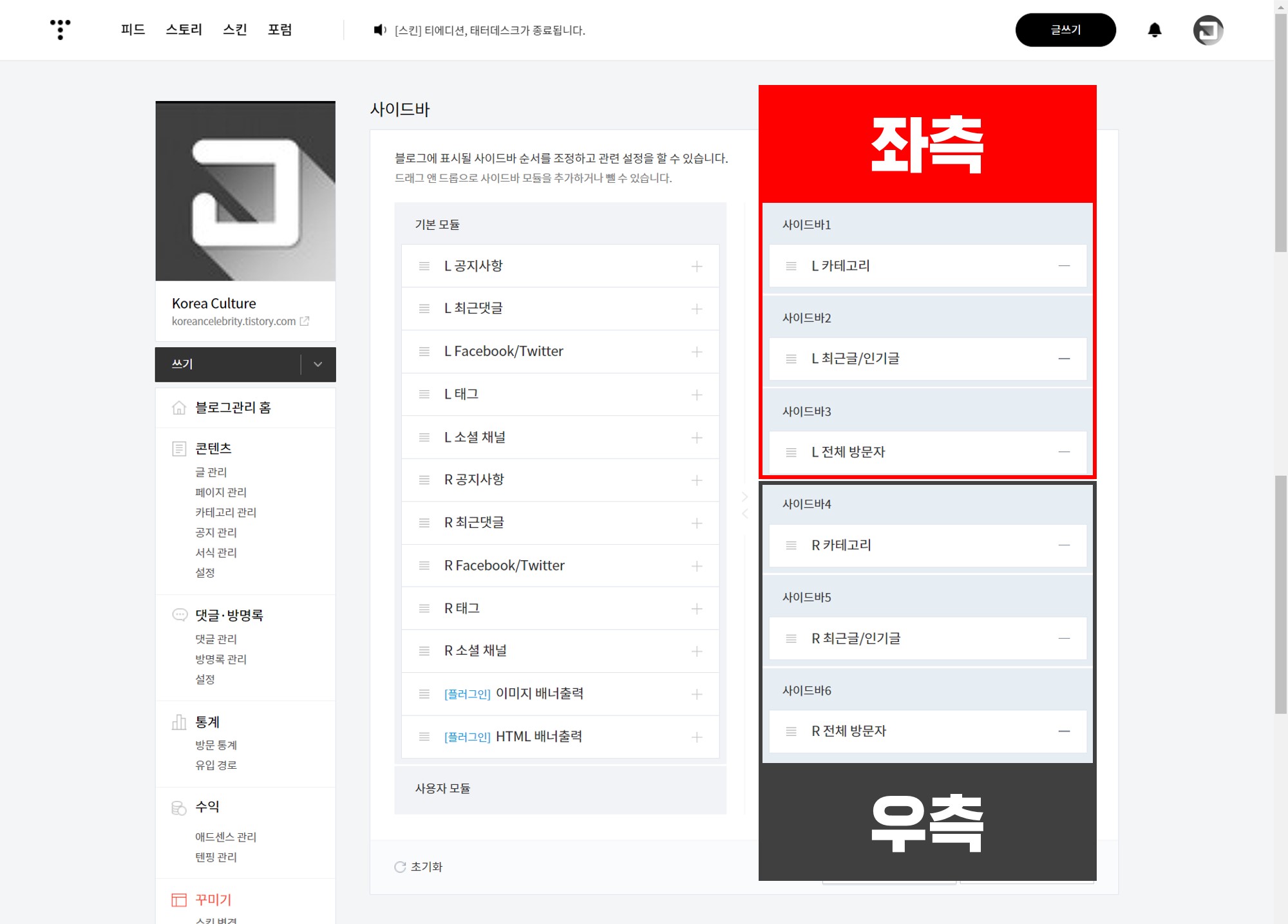
상기 작업을 완료한 후 '사이드바' 설정에 들어가면 아래와 같이 모듈이 생성되어 있다.

모듈을 아래와 같이 이동시킨다.

2-3] 우측 사이드바 스타일 / CSS 작업
다음은 '우측 사이드바'의 스타일을 적용한다. CSS에 삽입되어 있던 기존 #aside 코드와 .sidebar 코드를 복사해서 붙여 넣기 하되, 앞서 HTML에서 작업한 것처럼 -right를 추가한다.
CSS에서 #aside 코드와 .sidebar 코드를 찾기 어려우면 아래 코드를 사용하기 바란다.
/* Aside-right(sidebar-right) */
.sidebar-right h2 {
margin-bottom: 7px;
font-weight: 500;
font-size: 0.875em;
color: #555;
}
.sidebar-right ul li {
padding: 4px 0 5px;
font-size: 0.8125em;
line-height: 1.25rem;
color: #777;
}
.sidebar-right ul li a {
color: #777;
}
.sidebar-right ul li a:hover {
color: #333;
}
.sidebar-right .sidebar-4 {
margin-top: 38px;
padding-top: 46px;
border-top: 1px solid #eee;
}
.sidebar-right .category {
margin-bottom: 36px;
}
.sidebar-right .category ul li {
padding: 0;
font-size: 0.875em;
font-weight: 600;
}
.sidebar-right .category ul li a {
color: #555;
}
.sidebar-right .category ul li a:hover {
color: #333;
}
.sidebar-right .category ul li ul {
padding-top: 8px;
}
.sidebar-right .category ul li ul li {
padding: 6px 0 7px;
font-weight: 400;
font-size: 1em;
}
.sidebar-right .category ul li ul li ul {
overflow: hidden;
margin-bottom: -4px;
padding-top: 6px;
}
.sidebar-right .category ul li ul li ul li {
position: relative;
padding: 3px 0 3px 9px;
/* border-left: 2px solid #eee; */
font-size: 0.8125rem;
}
.sidebar-right .category ul li ul li ul li:before {
content: "";
position: absolute;
bottom: 7px;
left: 0;
width: 2px;
height: 100%;
background-color: #eee;
}
.sidebar-right .category ul li ul li ul li:first-child:before {
top: 7px;
bottom: auto;
}
.sidebar-right .category ul li ul li ul li a {
color: #999;
}
.sidebar-right .notice {
margin-bottom: 37px;
}
.sidebar-right .recent-comment {
margin-bottom: 36px;
}
.sidebar-right .recent-comment ul li a {
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.sidebar-right .post-list {
margin-bottom: 46px;
}
.sidebar-right .post-list h2 {
margin-bottom: 12px;
}
.sidebar-right .post-list ul li {
overflow: hidden;
margin-bottom: 18px;
padding: 0;
}
.sidebar-right .post-list ul li img {
float: right;
width: 58px;
height: 58px;
margin: 2px 0 0 20px;
}
.sidebar-right .post-list ul li a {
display: block;
overflow: hidden;
text-decoration: none;
}
.sidebar-right .post-list ul li a:hover .title {
text-decoration: underline;
}
.sidebar-right .post-list ul li .title {
display: block;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.sidebar-right .post-list ul li .date {
display: block;
margin-top: 6px;
font-size: 0.75rem;
line-height: 1;
}
.sidebar-right .social-list {
margin-bottom: 46px;
}
.sidebar-right .social-list h2 {
margin-bottom: 18px;
}
.sidebar-right .social-list .tab-list {
overflow: hidden;
width: 100%;
}
.sidebar-right .social-list ul li {
margin-bottom: 15px;
padding: 0 0 0 48px;
}
.sidebar-right .social-list ul li a {
display: block;
text-decoration: none;
}
.sidebar-right .social-list ul li a:hover .text {
text-decoration: underline;
}
.sidebar-right .social-list ul li .avatar {
float: left;
overflow: hidden;
width: 40px;
height: 40px;
margin-left: -48px;
border-radius: 50%;
}
.sidebar-right .social-list ul li .title {
display: block;
}
.sidebar-right .social-list ul li .date {
display: block;
margin-top: 6px;
font-size: 0.75rem;
color: #777;
}
#aside-right .tags {
margin: 0 0 41px;
padding: 0;
font-size: 1em;
}
#aside-right .tags h2 {
margin-bottom: 8px;
font-size: 0.875em;
}
#aside-right .tags a {
float: none;
margin: 0 4px 0 0;
padding: 0;
border: 0;
font-size: 0.8125em;
line-height: 2;
color: #555;
}
#aside-right .tags a:after {
content: ", ";
}
#aside-right .tags a:last-child:after {
content: none;
}
#aside-right .tags a:hover,
#aside-right .tags a:focus {
color: #333;
}
.sidebar-right .count {
margin-bottom: 46px;
}
.sidebar-right .count h2 {
margin-bottom: 3px;
}
.sidebar-right .count h2:before {
content: "";
display: block;
width: 17px;
height: 1px;
margin-bottom: 18px;
background-color: #555;
}
.sidebar-right .count p {
margin-bottom: 6px;
font-size: 0.8125em;
color: #777;
}
.sidebar-right .count .total {
margin-bottom: 12px;
font-weight: 700;
font-size: 1.875em;
color: #555;
}
.sidebar-right .social-channel {
margin-bottom: 48px;
}
.sidebar-right .social-channel ul {
overflow: hidden;
width: 100%;
}
.sidebar-right .social-channel ul li {
float: left;
margin-left: 10px;
padding: 0;
}
.sidebar-right .social-channel ul li:first-child {
margin-left: 0;
}
.sidebar-right .social-channel ul li a {
display: block;
width: 34px;
height: 34px;
border: 1px solid #eee;
border-radius: 50%;
text-indent: -999em;
background: url(./images/ico_package.png) no-repeat 0 -100px;
}
.sidebar-right .social-channel ul li.youtube a {
background-position-x: -50px;
}
.sidebar-right .social-channel ul li.instagram a {
background-position-x: -100px;
}
.sidebar-right .social-channel ul li.twitter a {
background-position-x: -150px;
}
.sidebar-right .social-channel ul li a:focus,
.sidebar-right .social-channel ul li a:hover {
background-color: #757575;
background-position-y: -150px;
}
.sidebar-right .tab-ui h2 a {
color: #999;
}
.sidebar-right .tab-ui h2 a.current {
color: #555;
}
.sidebar-right .tab-ui h2 a:before {
content: "";
display: inline-block;
width: 1px;
height: 5px;
margin: 0 10px;
vertical-align: middle;
background: url(./images/ico_package.png) no-repeat -100px -50px;
}
.sidebar-right .tab-ui h2 a:first-child:before {
content: none;
}
#aside-right {
float: right;
width: 21.296296296296296%;
padding: 75px 0 32px;
box-sizing: border-box;
}
#aside-right .close,
#aside-right .profile {
display: none;
}
.layout-aside-left #aside-right {
float: left;
margin-left: 0;
padding: 80px 0;
}
@media screen and (max-width: 767px){
#aside-right {
display: none;
}
}
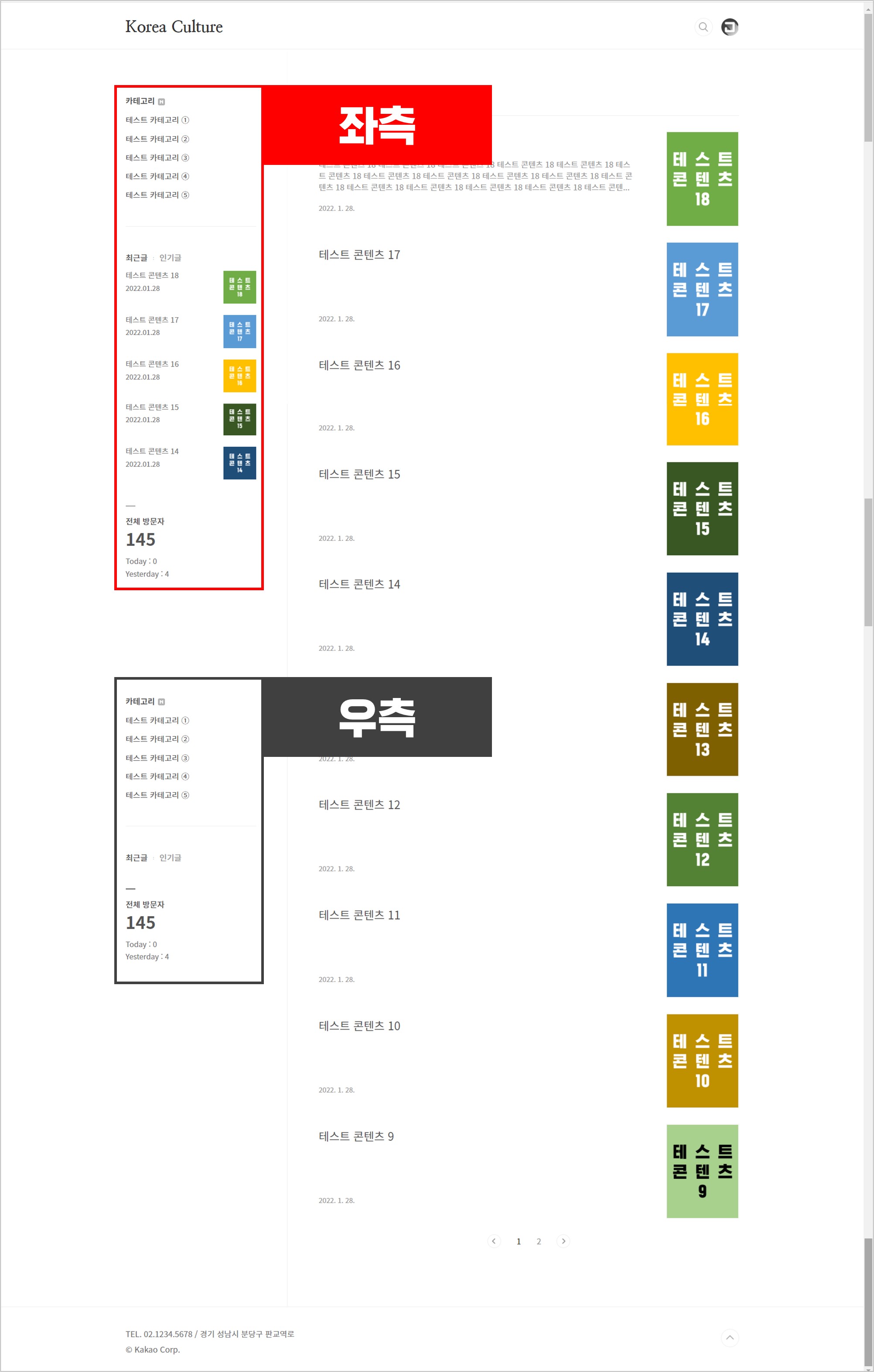
상기 HTML 및 CSS 작업을 모두 완료하면 아래와 같이 나타난다.

3] 레이아웃 작업
이제 레이아웃 작업만 하면 된다.
3-1] content-warp 코드 / CSS 작업
먼저 아래와 같이 content-warp 코드를 수정한다. 주요 수정은 max-width를 1080px에서 100%로 수정하고 background-color를 '회색톤'으로 지정하는 것이다.
/* 기존 */
#container .content-wrap {
max-width: 1080px;
margin: 0 auto;
padding: 0 20px;
}
.layout-aside-left #container .content-wrap:before {
margin-left: -256px;
}
/* 수정 */
#container .content-wrap {
max-width: 100%;
padding: 0px 30px 0px 30px;
background-color: #FBFBFB;
}
.layout-aside-left #container .content-wrap:before {
display: none;
margin-left: -256px;
}
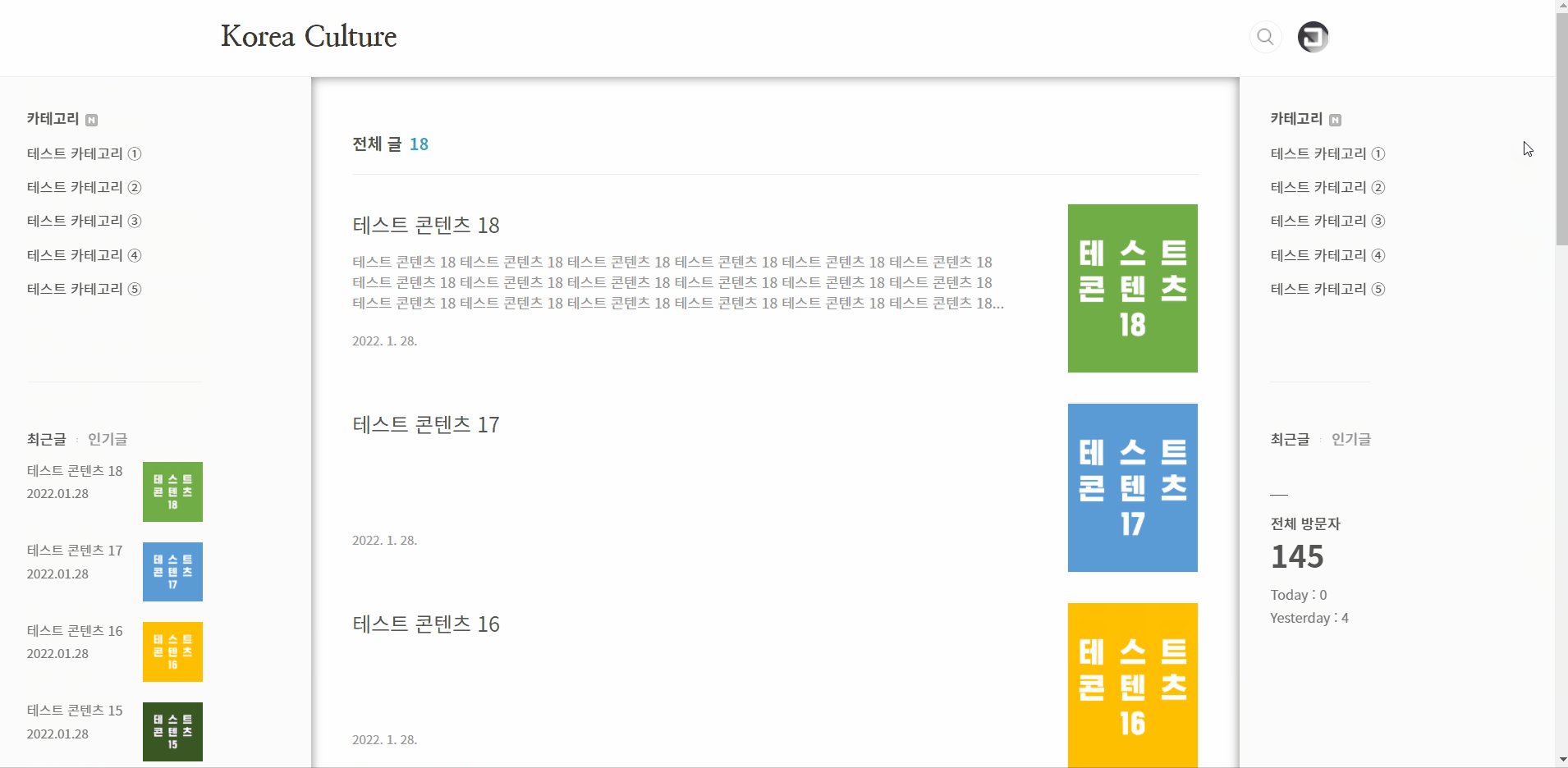
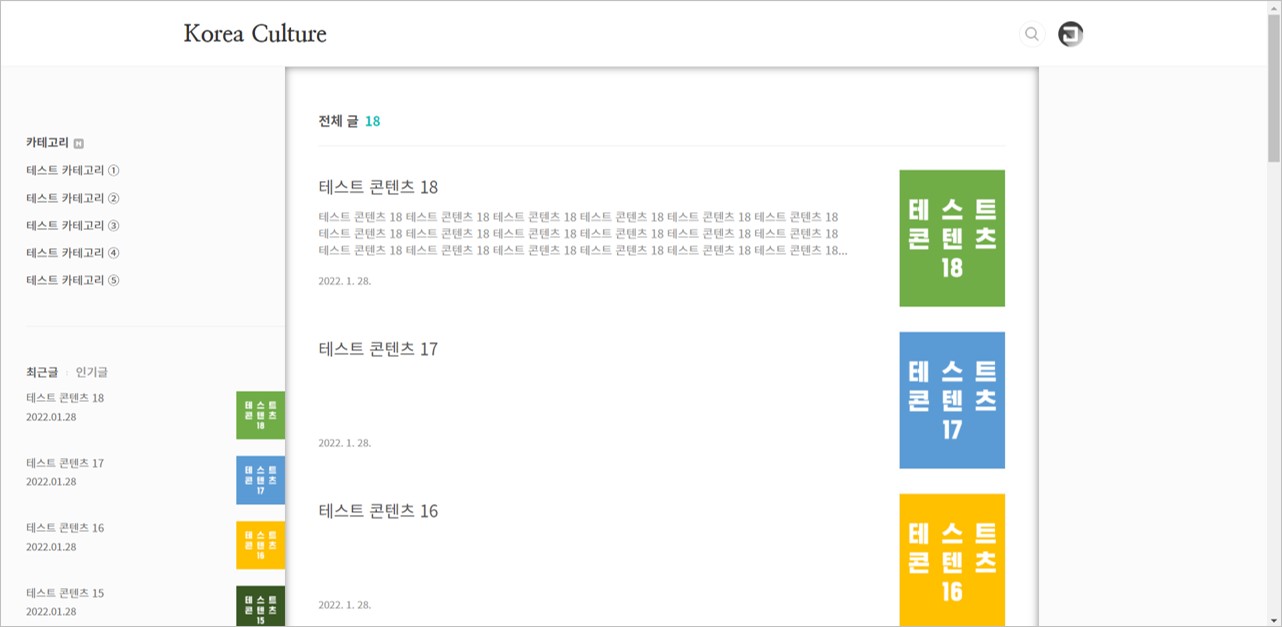
상기 작업을 완료하면 아래와 같이 화면 좌우에 '데드 스페이스'가 사라진다.

3-2] content 코드 / CSS 작업
다음은 아래와 같이 content 코드를 수정한다. 주요 수정은 float를 right에서 left로 변경하는 것이다. 또한 width를 68.5~%에서 62%로 변경하고 background-color를 '흰색'으로 지정하는 것이다.
/* 기존 */
#content {
float: left;
width: 68.518518518518519%;
padding: 72px 0 60px;
box-sizing: border-box;
}
.layout-aside-left #content {
float: right;
}
/* 수정 */
#content {
width: 62%;
padding: 50px 40px 0px 40px;
box-sizing: border-box;
background-color: white;
box-shadow: inset 0px 0px 10px 0px rgb(0 0 0 / 50%);
}
.layout-aside-left #content {
float: left;
}
상기 작업을 완료하면 아래와 같이 나타난다.

3-3] aside 코드 / CSS 작업
마지막으로 아래와 같이 aside 코드를 수정한다. 주요 수정은 width를 21.2~%에서 19%로 변경해서 전체 width를 100%로 맞추는 것이다. 또한 sticky 코드를 추가한 것이다.
/* 기존 */
#aside {
float: right;
width: 21.296296296296296%;
padding: 75px 0 32px;
box-sizing: border-box;
}
.layout-aside-left #aside {
float: left;
margin-left: 0;
padding: 80px 0;
}
#aside-right {
float: right;
width: 21.296296296296296%;
padding: 75px 0 32px;
box-sizing: border-box;
}
.layout-aside-left #aside-right {
float: left;
margin-left: 0;
padding: 80px 0;
}
/* 수정 */
#aside {
position: sticky;
top: 30px;
}
#aside {
width: 19%;
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: flex-start;
}
.layout-aside-left #aside {
float: left;
padding: 30px 20px 0px 0px;
}
#aside-right {
position: sticky;
top: 30px;
}
#aside-right {
width: 19%;
box-sizing: border-box;
display: flex;
flex-direction: column;
align-items: flex-start;
}
.layout-aside-left #aside-right {
float: right;
padding: 30px 0px 0px 30px;
}
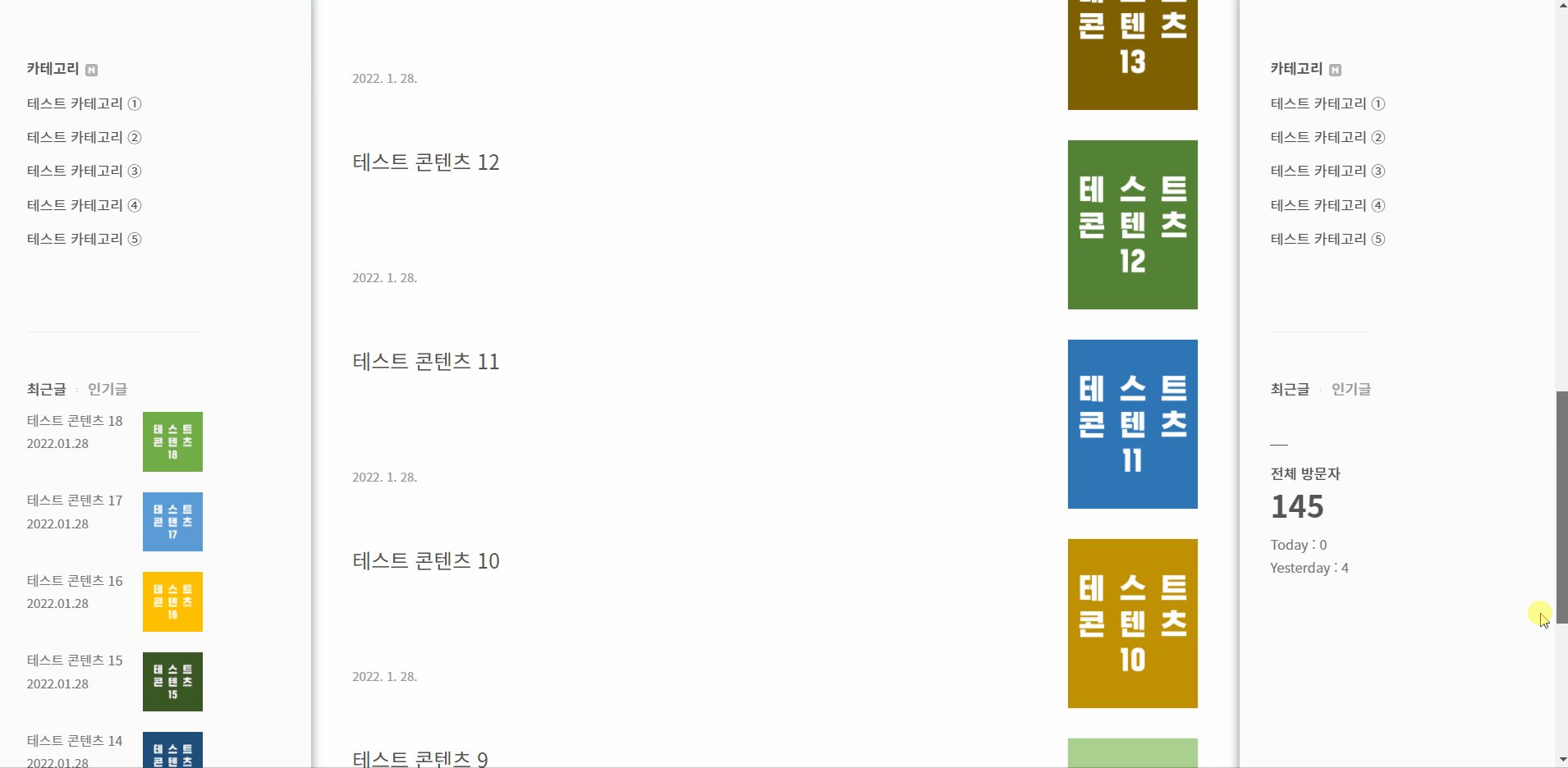
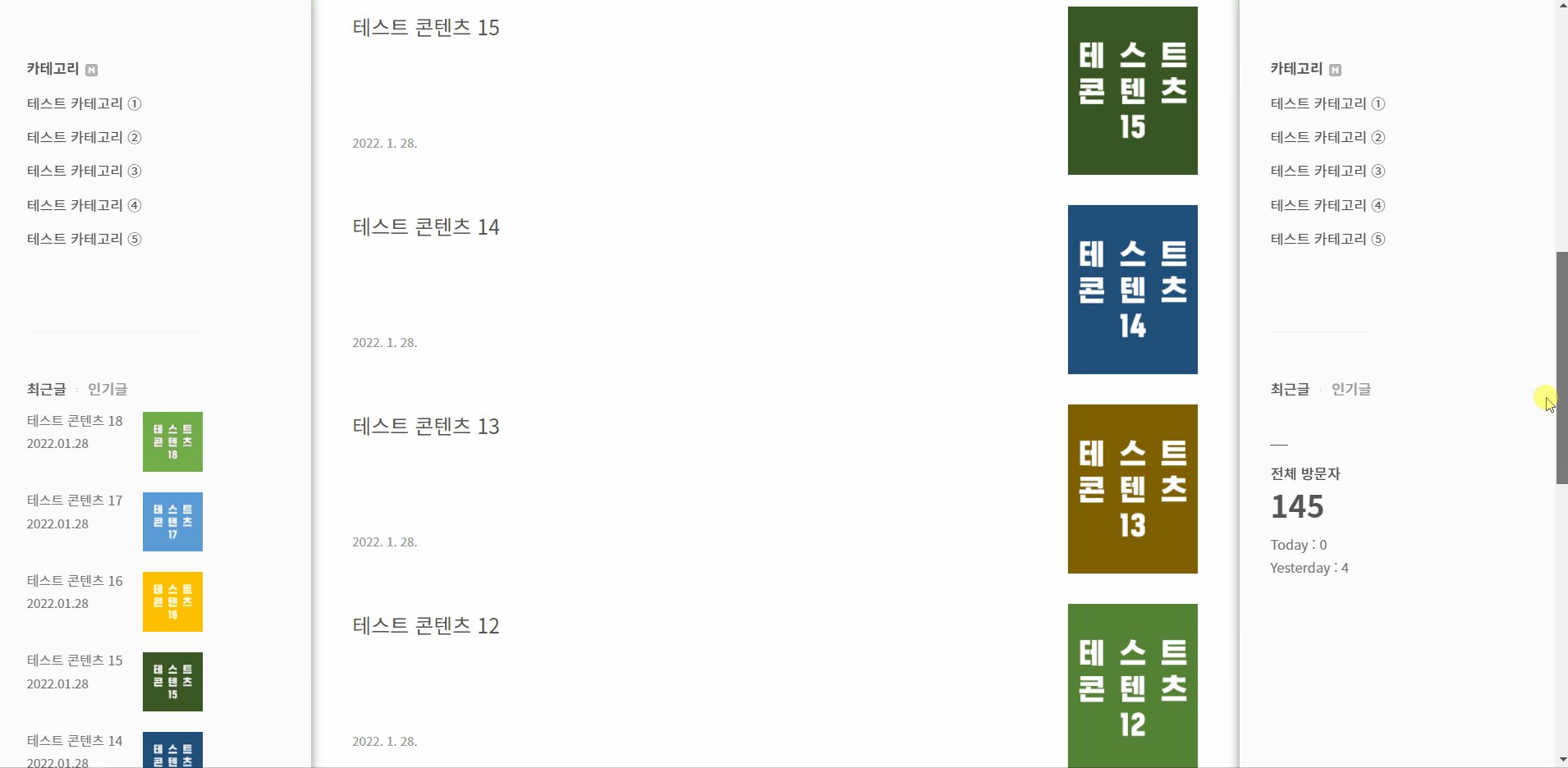
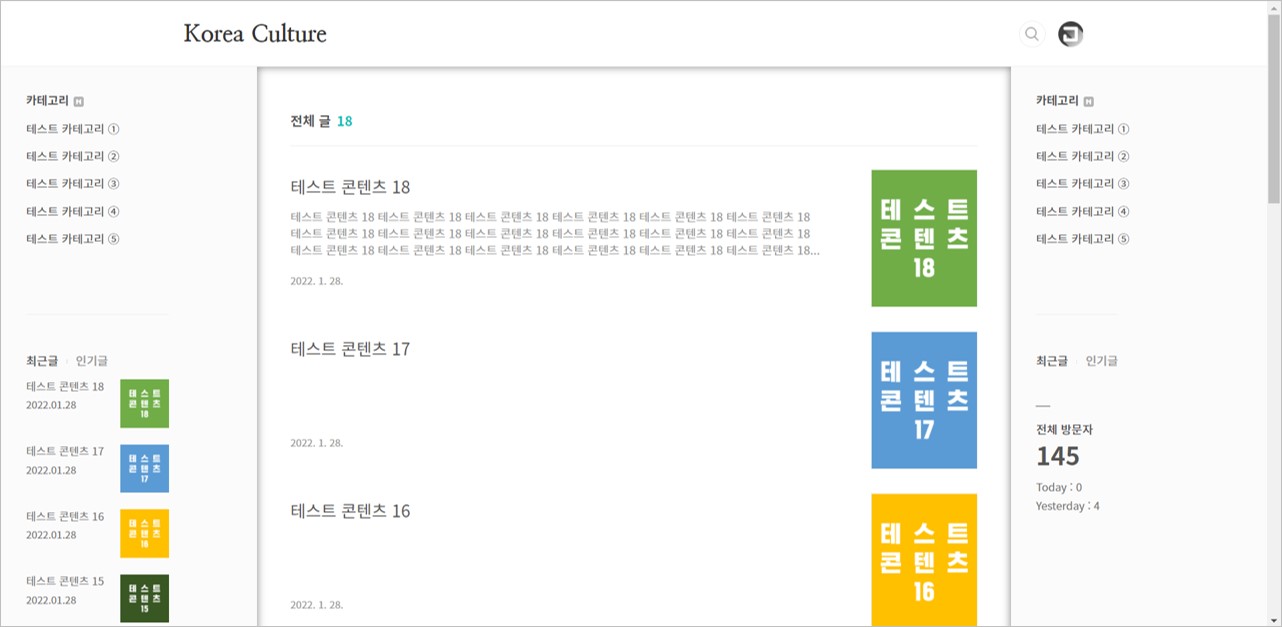
상기 작업을 완료하면 아래와 같이 화면 우측에 '우측 사이드바'가 나타난다.

3-4] 작업 완료
sticky 코드에 따라 스크롤을 이동해도 '좌우 사이드바'가 화면에 고정된다.