본 글은 티스토리 본문 상단에 구글 애드센스의 디스플레이 광고를 반응형으로 삽입하는 방법에 대한 글이다.
반응형 디스플레이 광고에 대한 자세한 내용이 구글 애드센스 고객센터에서 나와 있으니 한번쯤 확인해 보기 바란다.
북클럽 스킨을 기준으로 설명했으며, 디스플레이 광고 코드를 생성하고 적용하는 등의 기본적인 내용을 다룬 아래 내용도 보기 바란다.
1] 본문 상단 좌측 1개
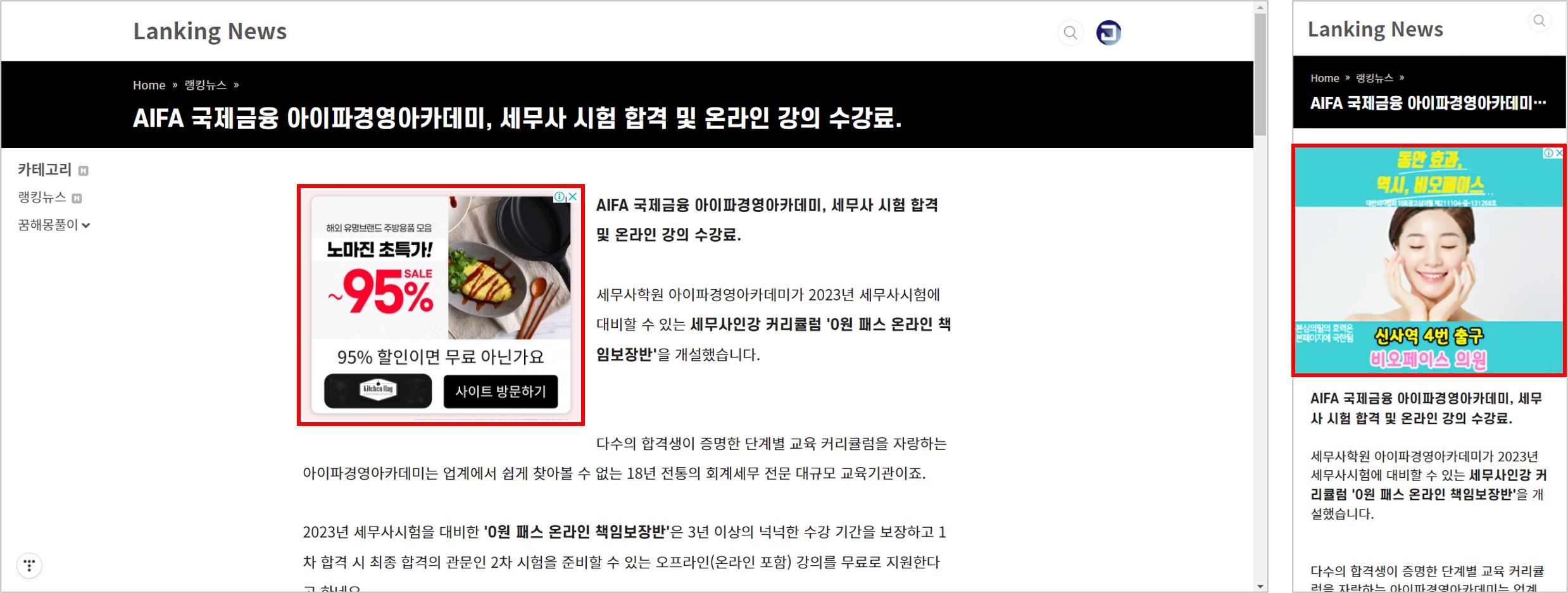
먼저 아래와 같이 광고가 글과 어우러져서 본문 상단 좌측에 나오되, Mobile에서는 정상적으로 중앙에 위치한다.

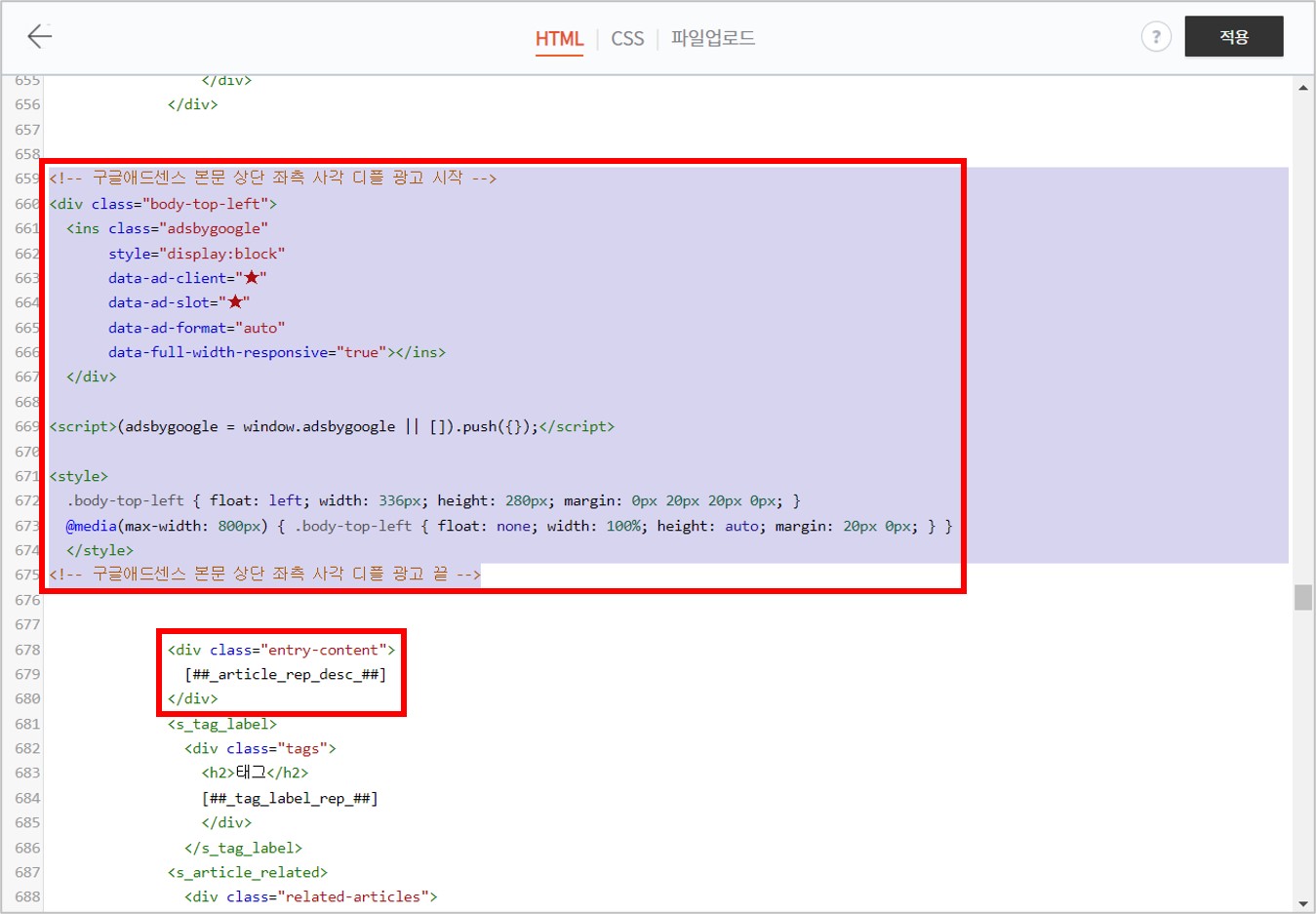
아래 코드를 HTML의 <div class="entry-content"> 위에 삽입하면 적용된다.
[ 2, 9 ]
반응형 및 스타일 설정을 위해 div코드로 감싸줘야 한다. class명은 본인이 알기 쉬운 걸로 넣는다.
[ 14 ]
PC에서의 코드다. float: left;로 좌측 정렬을 한다. width와 height의 값은 수정 가능한데, 너무 크거나 작으면 광고가 안 나온다. 그리고 가독성을 위해 margin을 넣어 글과의 간격을 준다.
[ 15 ]
Mobile에서의 코드다. float: none;으로 정렬을 제거한다. 광고가 좌우로 꽉 차게 나올 수 있도록 width: 100%;를 넣고, height는 auto를 넣는다. 그리고 가독성을 위해 margin을 넣어 글과의 간격을 준다.
<!-- 구글애드센스 본문 상단 좌측 사각 디플 광고 시작 -->
<div class="body-top-left">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="★ - your code"
data-ad-slot="★ - your code"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
</div>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<style>
.body-top-left { float: left; width: 336px; height: 280px; margin: 0px 20px 20px 0px; }
@media(max-width: 800px) { .body-top-left { float: none; width: 100%; height: auto; margin: 20px 0px; } }
</style>
<!-- 구글애드센스 본문 상단 좌측 사각 디플 광고 끝 -->
2] 본문 상단 우측 1개
만약 아래와 같이 광고를 본문 상단 우측에 넣고자 한다면, 본문 상단 좌측용 코드를 반대로 작성해서 넣으면 된다.

아래 코드를 사용하기 바란다.
[ 2 ]
나는 내가 알기 쉽게 class명을 left에서 right로 수정했다.
[ 14 ]
float를 left에서 right로 수정했고, 그에 따라 margin도 수정했다.
<!-- 구글애드센스 본문 상단 우측 사각 디플 광고 시작 -->
<div class="body-top-right">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="★"
data-ad-slot="★"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
</div>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<style>
.body-top-right { float: right; width: 336px; height: 280px; margin: 0px 0px 20px 20px; }
@media(max-width: 800px) { .body-top-right { float: none; width: 100%; height: auto; margin: 20px 0px; } }
</style>
<!-- 구글애드센스 본문 상단 우측 사각 디플 광고 끝 -->
3] 본문 상단 2개
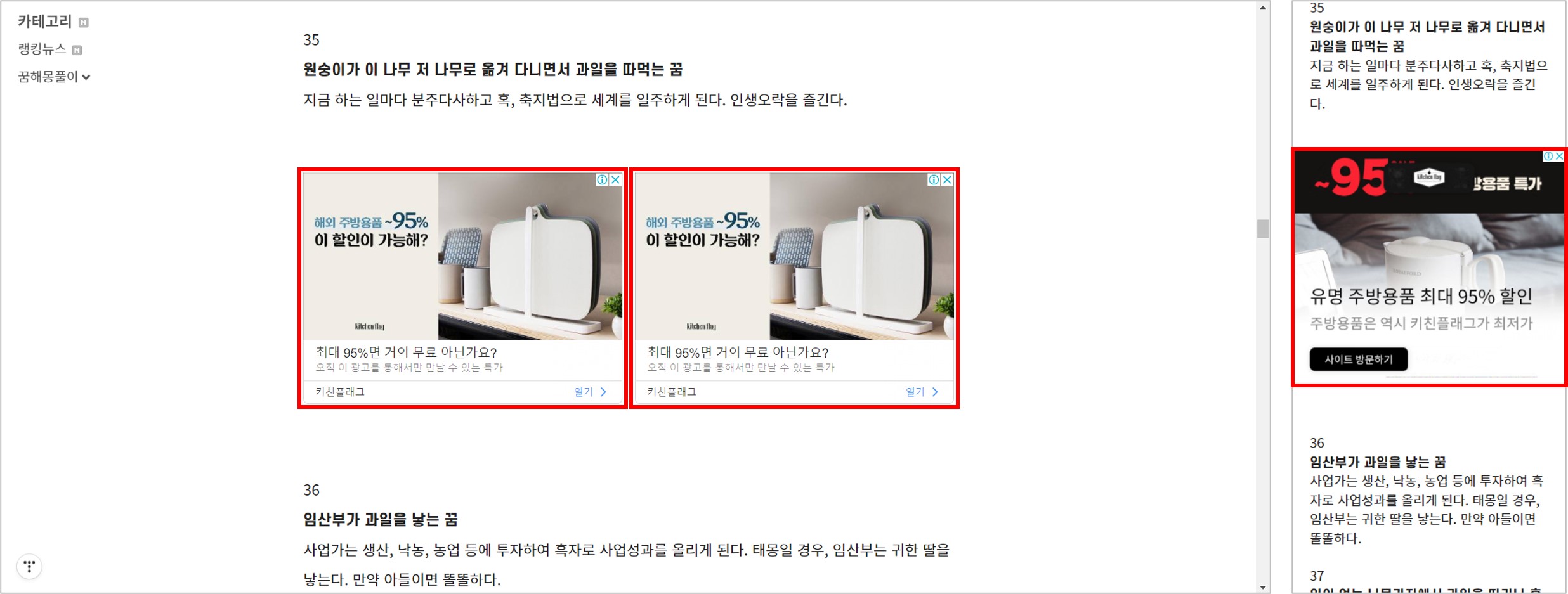
다음은 아래와 같이 본문 상단에 광고 2개가 나란히 나오되, Mobile에서는 1개만 나온다.

아래 코드를 HTML의 <div class="entry-content"> 위에 삽입하면 적용된다.
[ 5, 16 ]
우선 [ 4 ~ 24 ]와 같이 좌측용 광고 코드와 우측용 광고 코드를 넣는다.
스타일 설정을 위해 기존 <ins class="absbygoogle 뒤에 각각의 class를 추가 삽입한다. 내 경우 좌측용 광고 코드에는 body-top-left, 우측용 광고 코드에는 body-top-right를 넣었다.
또한 광고 코드에 있던 display: block은 제거한다.
[ 2, 25 ]
스타일 설정을 위해 광고 코드를 div코드로 감싼다.
두 광고를 좌우 끝으로 정렬하기 위해 display: flex;와 justify-content: space-between;을 넣는다.
글과의 레이아웃 라인이 맞도록 width: 100%;를 넣고, 글과의 간격을 위해 margin을 넣는다.
[ 27 ~ 35 ]
PC에서는 각각 광고의 width가 49%이고, Mobile에서는 좌측 광고의 width는 100%로 넣고, 우측 광고는 display: none;을 넣어 제거한다.
<!-- 구글애드센스 본문 상단 2개 사각 디플 광고 시작 -->
<div style="display: flex; justify-content: space-between; width: 100%; margin-bottom: 50px;">
<!-- 본문 상단 좌측 시작-->
<ins class="adsbygoogle body-top-left"
data-ad-client="★ - your code"
data-ad-slot="★ - your code"
data-ad-format="auto"
data-full-width-responsive="true">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<!-- 본문 상단 좌측 끝 -->
<!-- 본문 상단 우측 시작 -->
<ins class="adsbygoogle body-top-right"
data-ad-client="★ - your code"
data-ad-slot="★ - your code"
data-ad-format="auto"
data-full-width-responsive="true">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<!-- 본문 상단 우측 끝 -->
</div>
<style>
.adsbygoogle.body-top-left { display: inline-block; width: 49%; height: auto; }
.adsbygoogle.body-top-right { display: inline-block; width: 49%; height: auto; }
@media(max-width: 800px) {
.adsbygoogle.body-top-left { display: block; width: 100%; }
.adsbygoogle.body-top-right { display: none; }
}
</style>
<!-- 구글애드센스 본문 상단 2개 사각 디플 광고 끝 -->
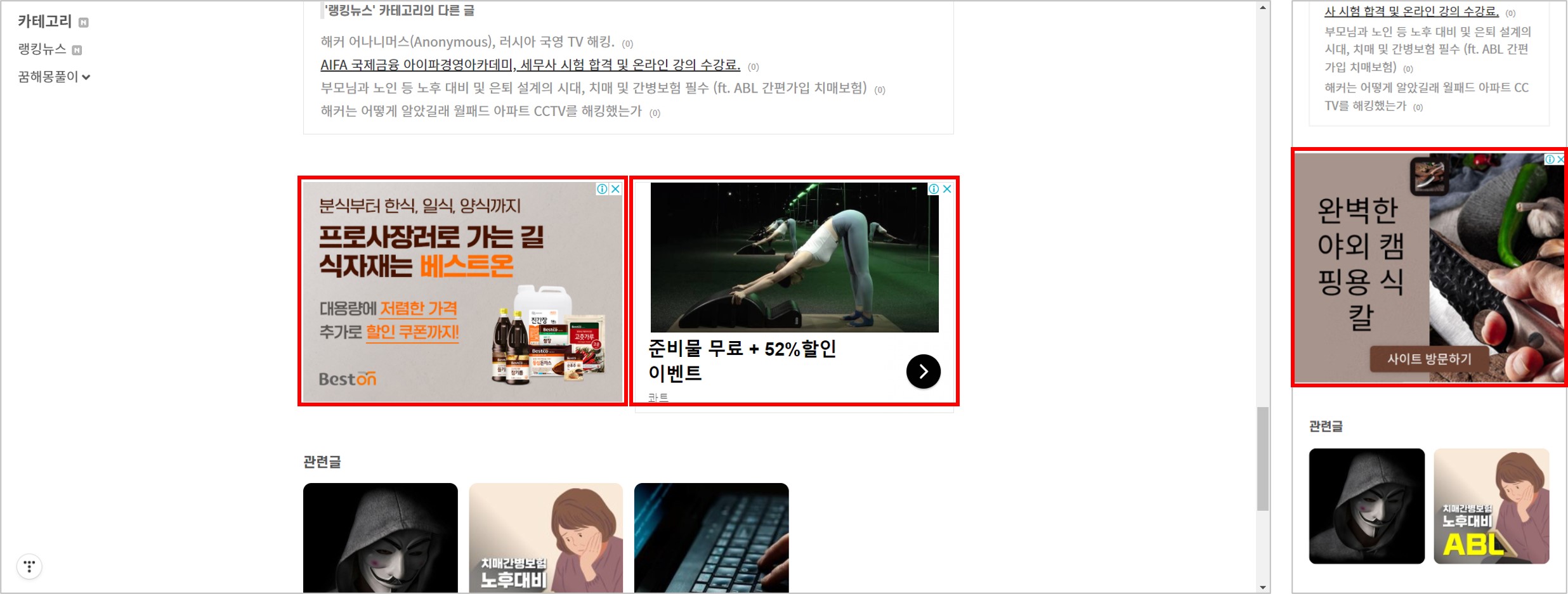
4] 본문 중간 및 하단 2개
아래와 같이 본문 중간과 하단에도 광고를 2개씩 넣을 수 있다. 코드는 본문 상단 코드와 동일하며 margin만 조정하면 될 것이다.