본 글은 구글애드센스의 멀티플렉스 광고를 티스토리에 적용하는 방법에 대해 다룬다.
광고를 본문 하단과 사이드바에 적용하고, 스타일을 변경하는 내용도 함께 다룬다.
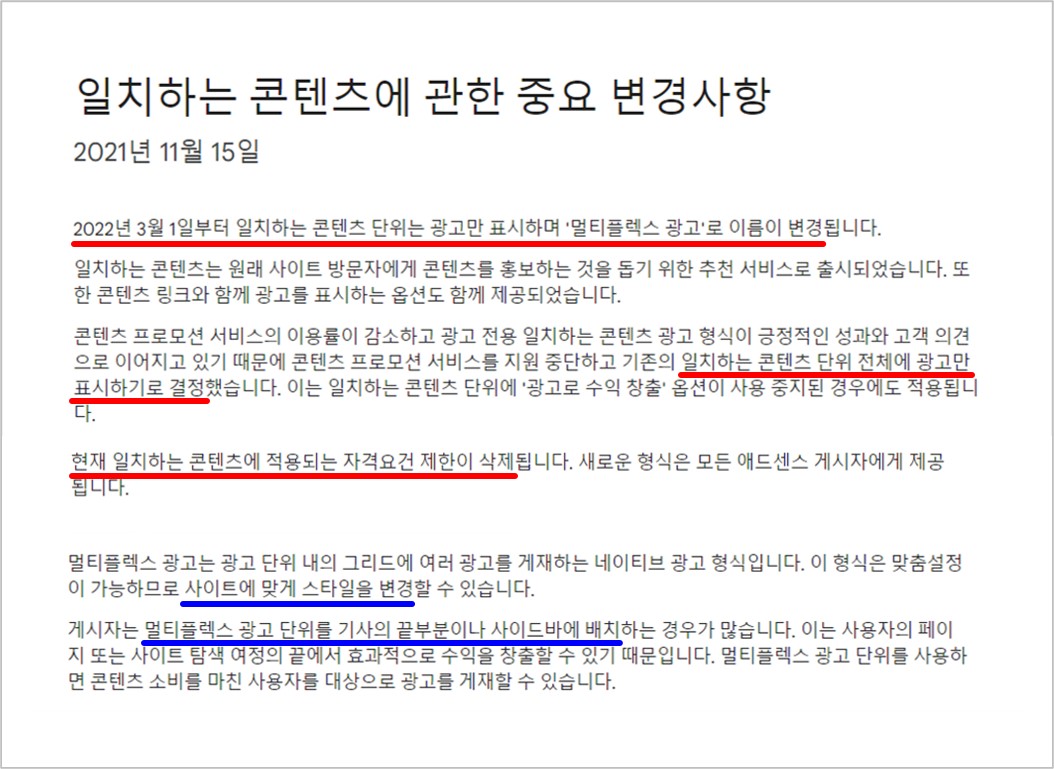
참고로 아래 내용과 같이 멀티플렉스 광고는 사이트 내 콘텐츠와 애드센스 광고를 함께 보여주던 일치하는 콘텐츠 광고에서 변경된 광고로, 지금은 광고만 보여주고, 자격요건 제한이 삭제되었다.

1] 광고 코드 생성
먼저 광고 코드를 생성한다.
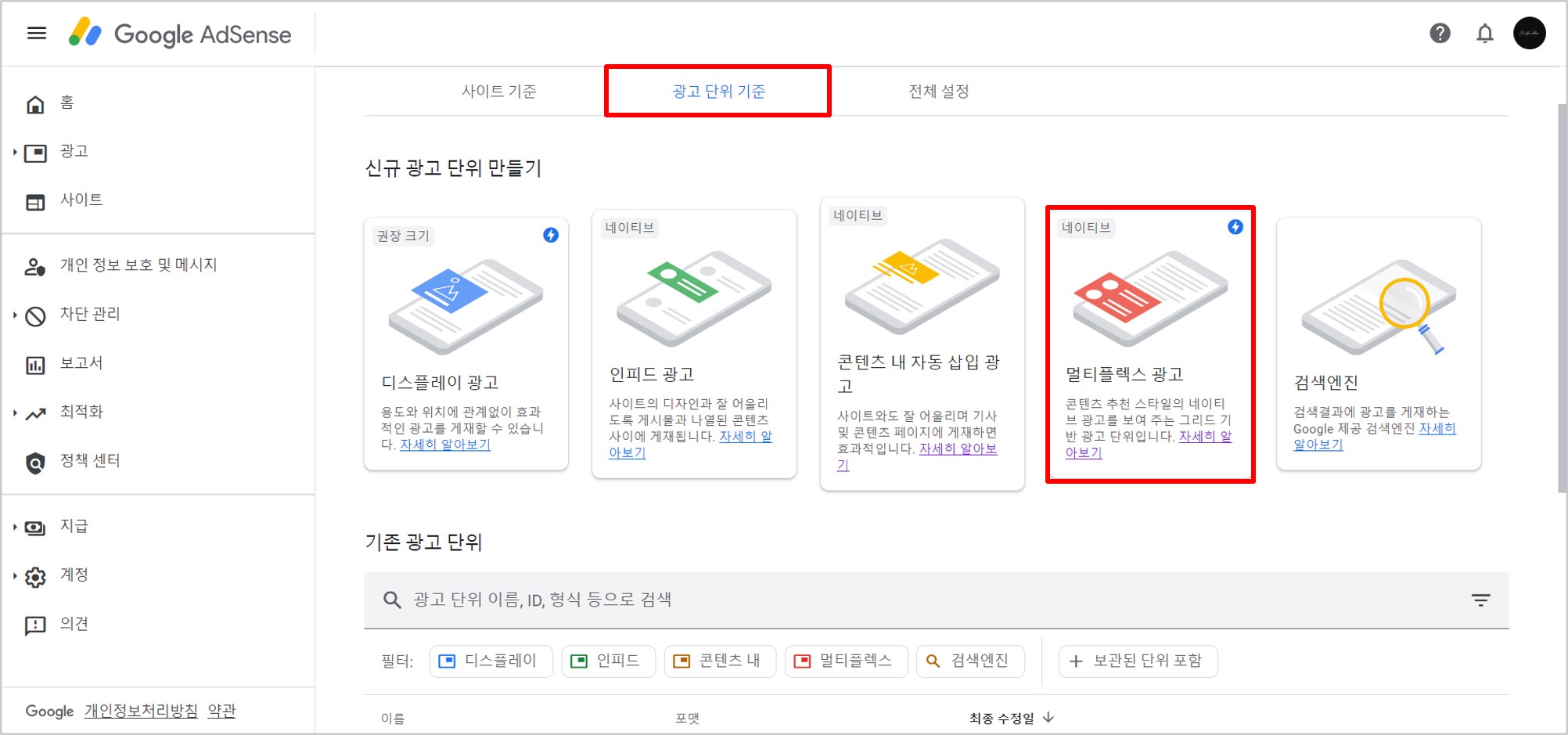
구글 애드센스 ▶ 광고 ▶ 개요 ▶ 광고 단위 기준에서 멀티플렉스 광고를 클릭한다.

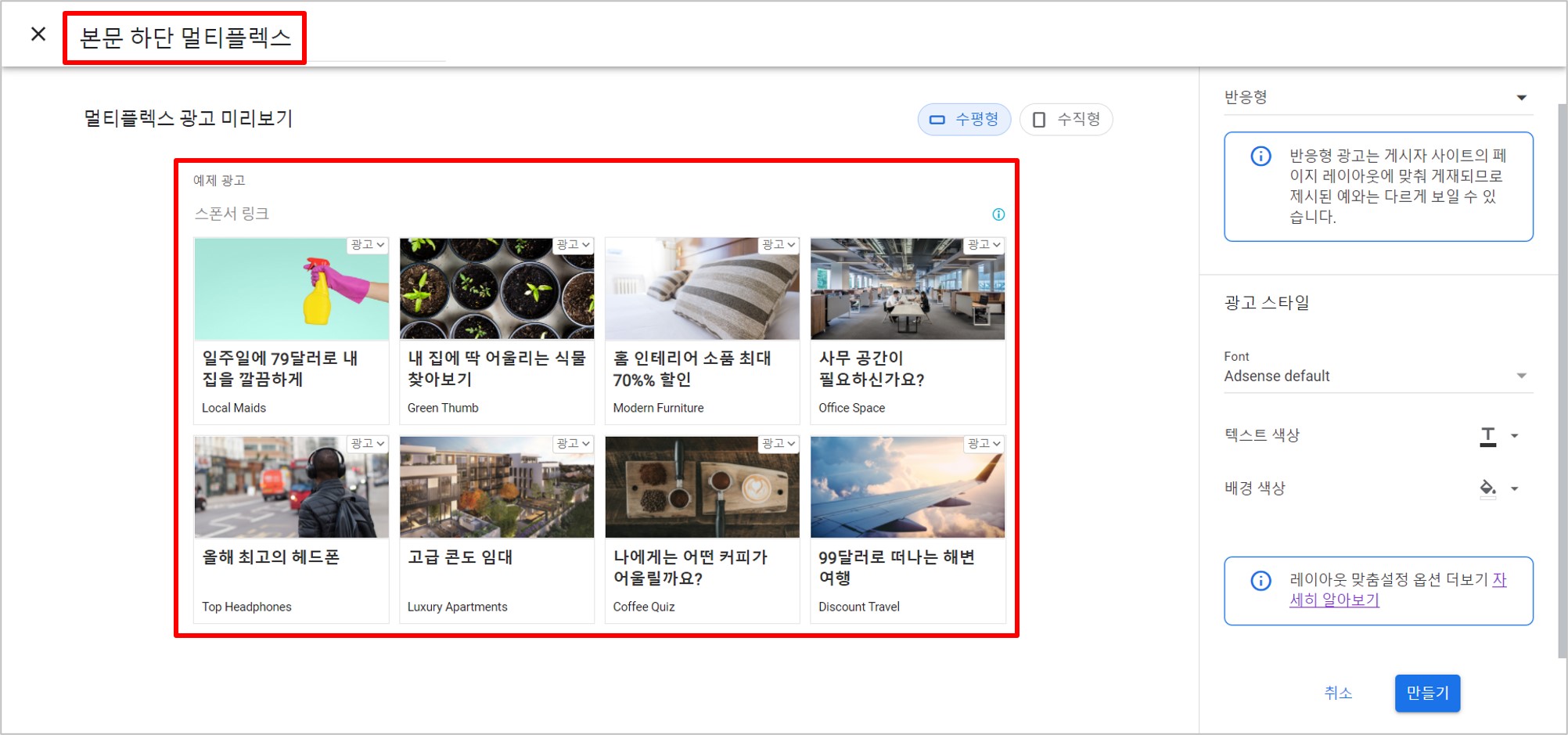
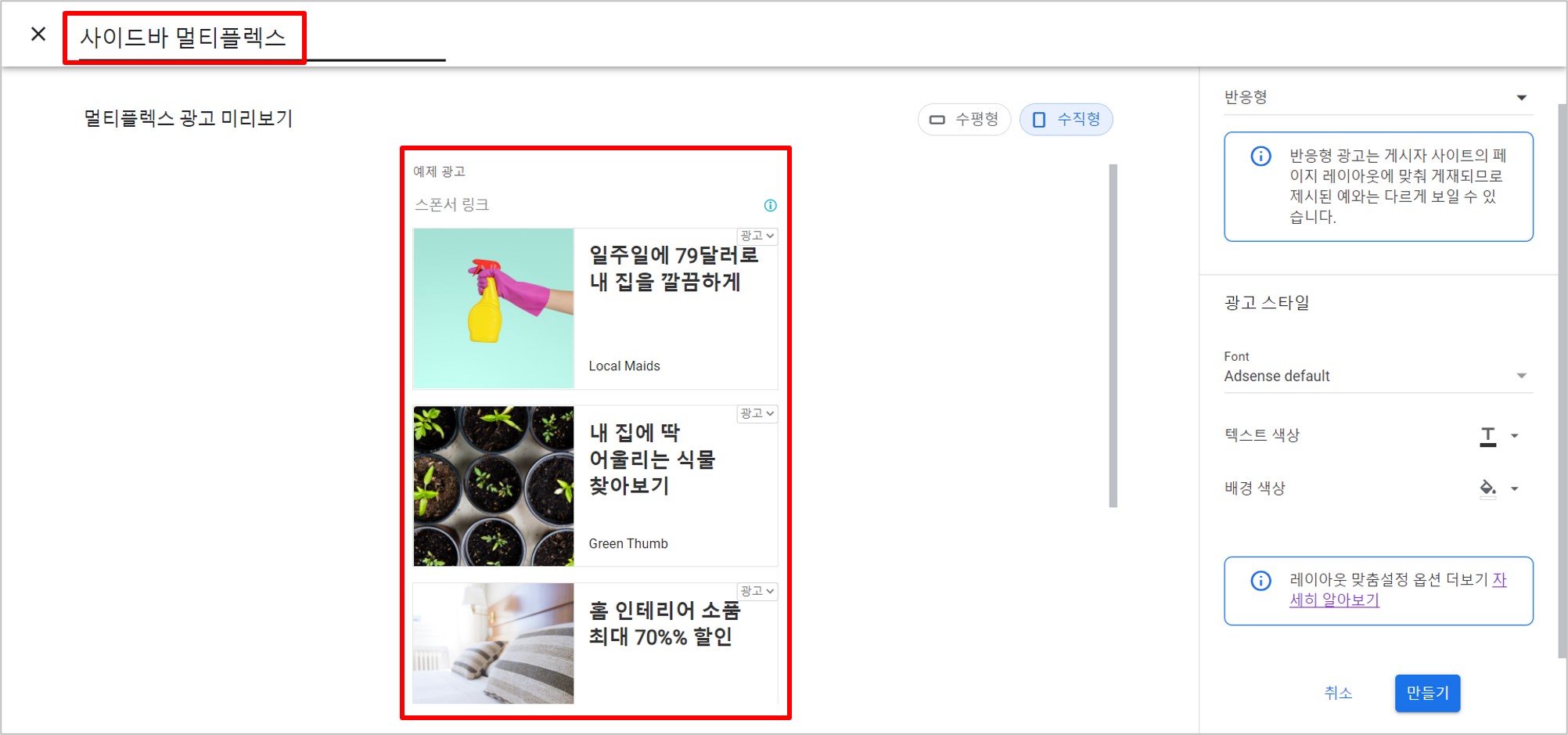
멀티플렉스 광고는 수평형과 수직형이 있다. 그리고 반응형 또는 고정으로 크기를 설정할 수 있다.


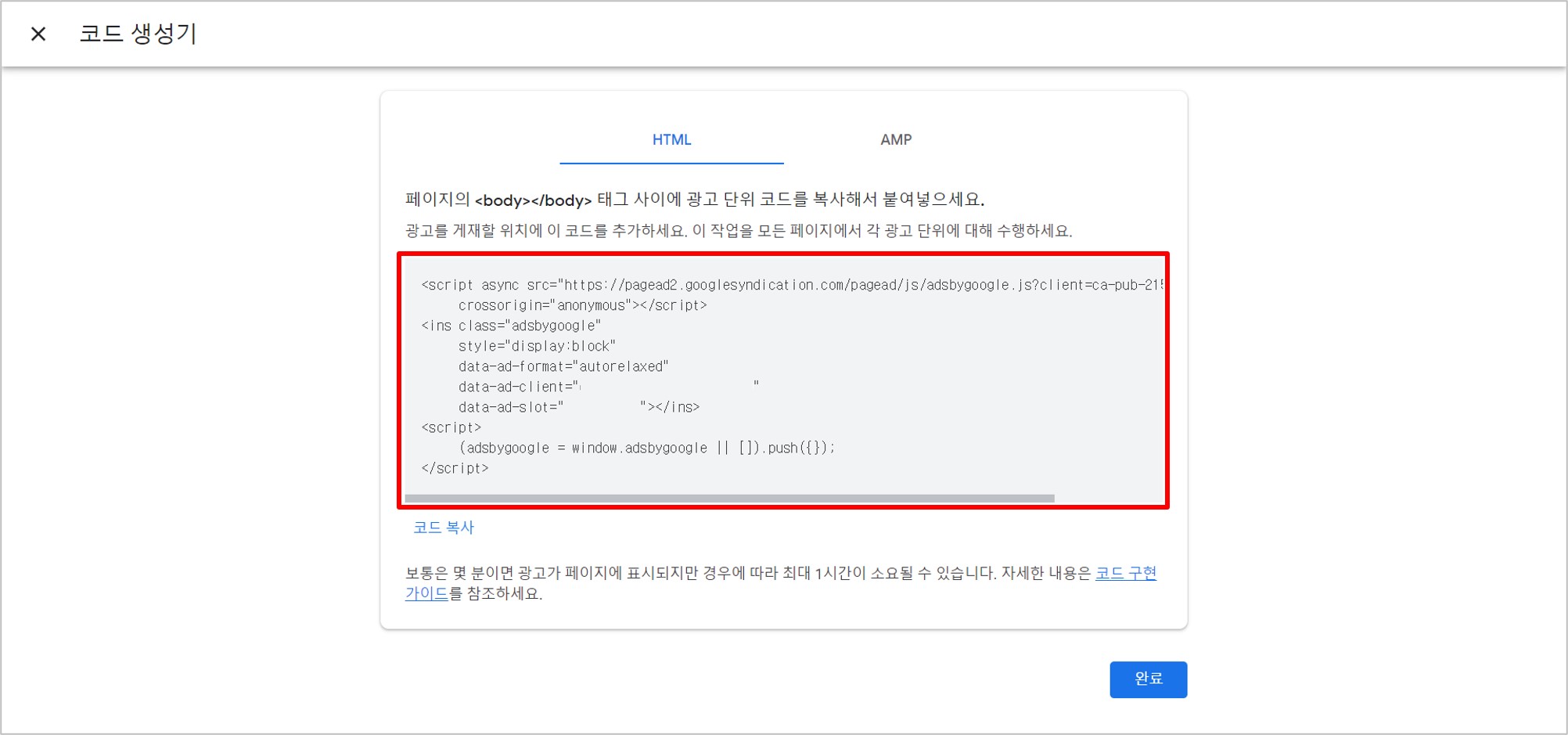
만들기를 누르면 아래와 같이 코드 생성이 완료된다. 아래 코드는 수평형 & 반응형으로 생성한 코드다.

2] 본문 하단 광고 적용
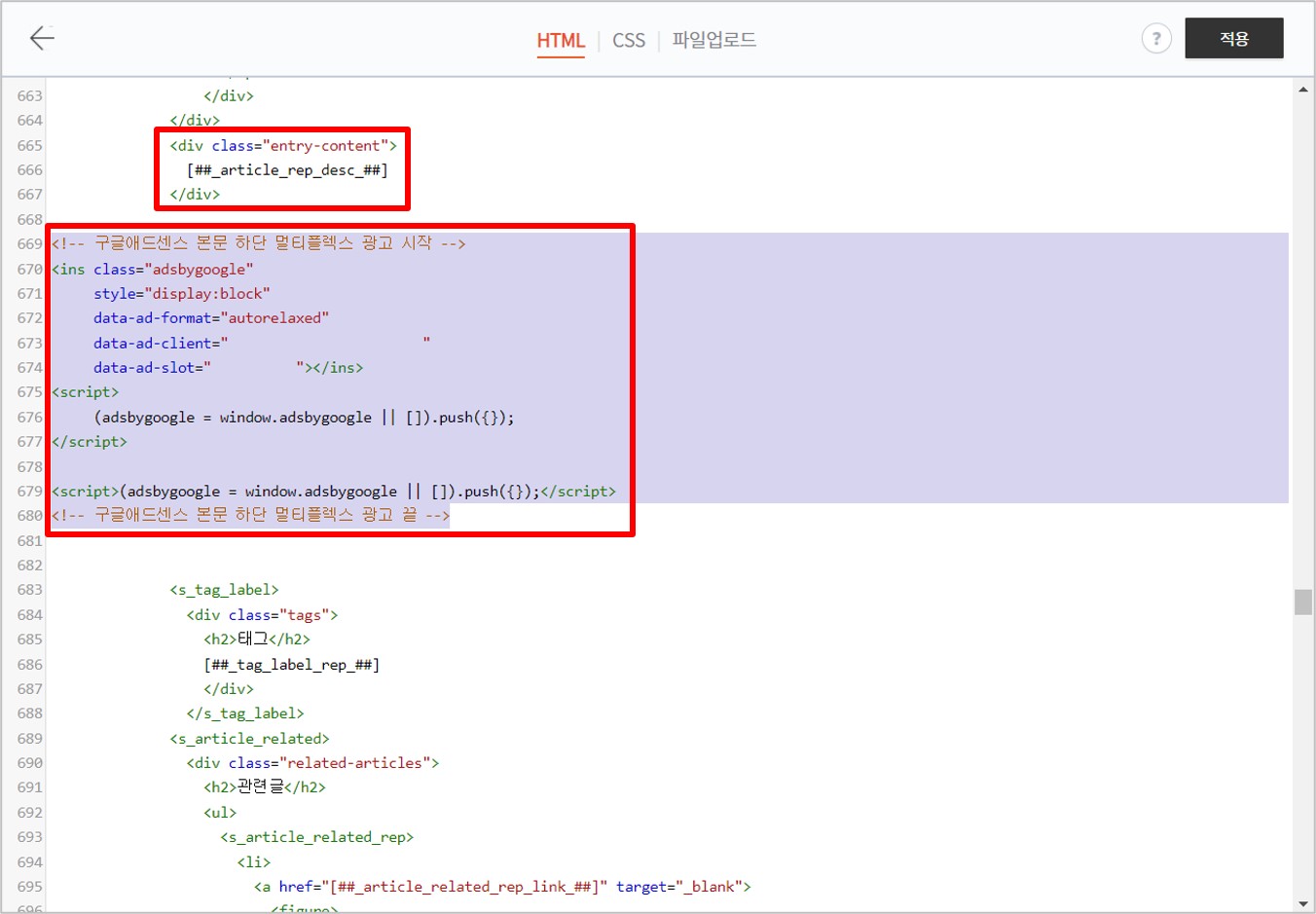
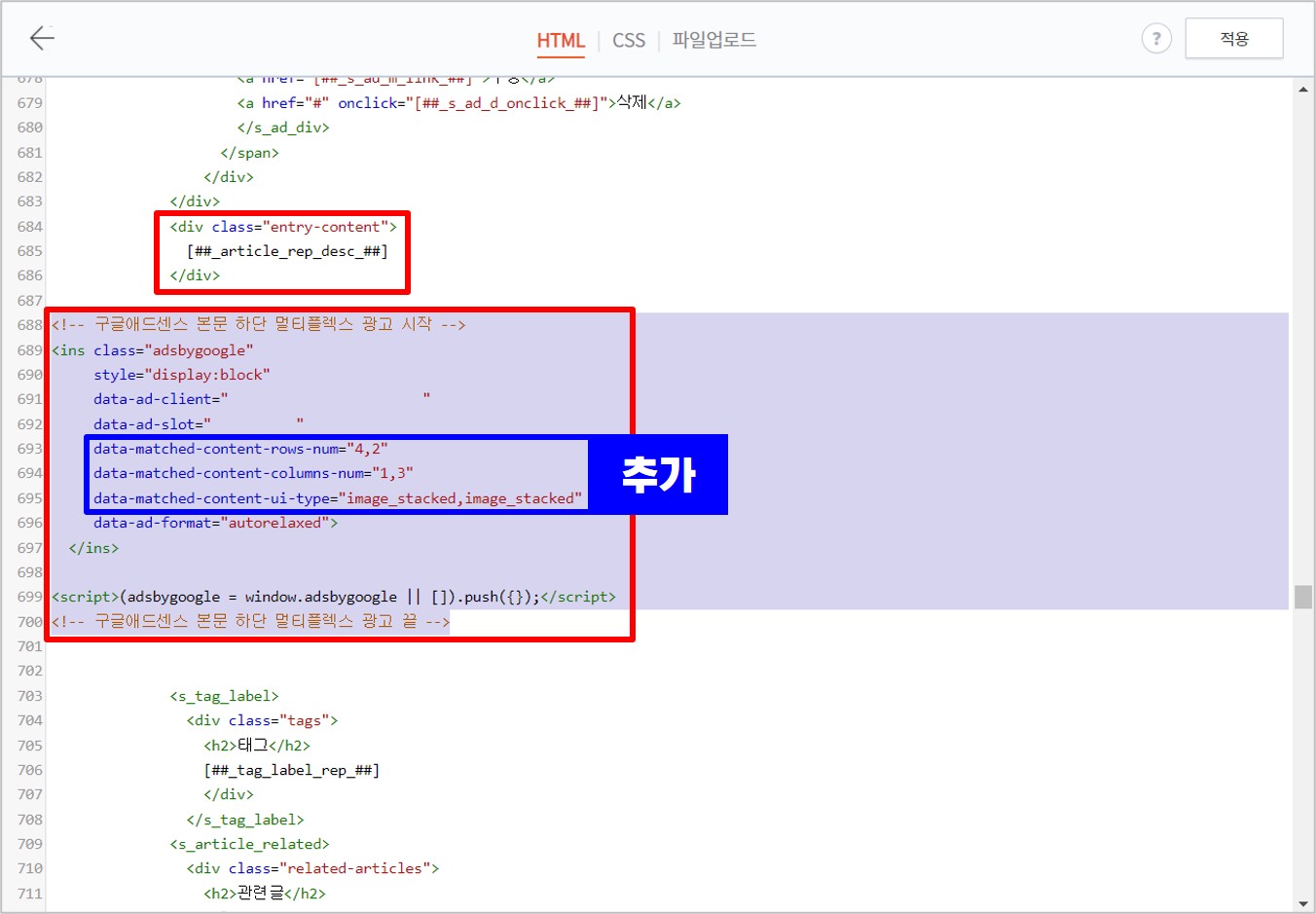
상기 수평형 & 반응형 코드를 HTML의 <div class="entry-content">~</div> 아래에 삽입한다.

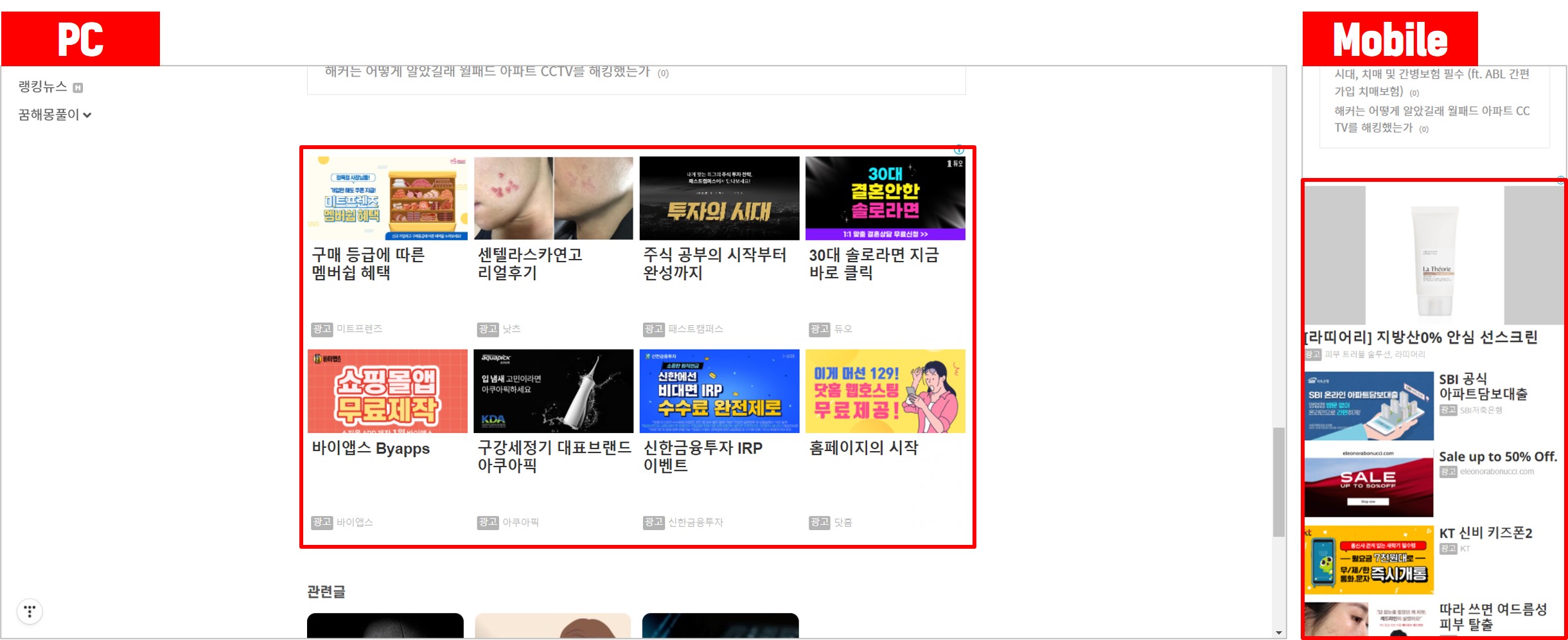
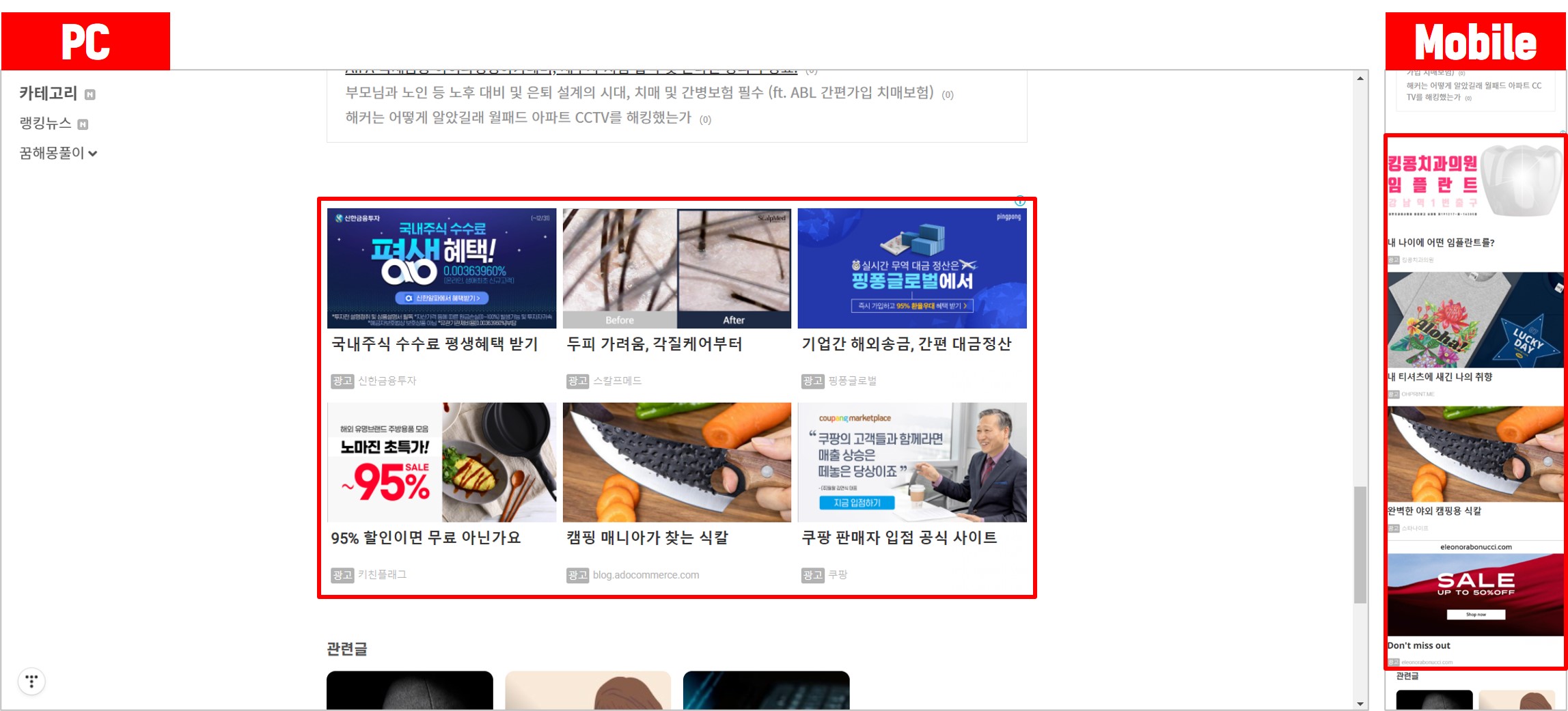
아래와 같이 본문 하단에 8개의 광고가 나오는데, 기본적으로 PC는 2행 4열로, Mobile은 8행 1열로 나온다.
반응형이기 때문에 기기에 맞게 레이아웃이 자동으로 변경된다.

3] 광고의 행과 열 지정
광고의 행과 열을 지정할 수도 있다. 상기 광고 코드를 아래와 같이 수정한다.
참고로 rows는 행, columns는 열이고, ui-type은 디자인 타입이라고 보면 된다. 그리고 앞자리는 Mobile, 뒷자리는 PC에 대한 값이다.
아래 코드의 경우 Mobile은 4행 1열, PC는 2행 3열이다.
<!-- 구글애드센스 본문 하단 멀티플렉스 광고 시작 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="★"
data-ad-slot="★"
data-matched-content-rows-num="4,2" // 추가
data-matched-content-columns-num="1,3" // 추가
data-matched-content-ui-type="image_stacked,image_stacked" // 추가
data-ad-format="autorelaxed">
</ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<!-- 구글애드센스 본문 하단 멀티플렉스 광고 끝 -->
아래와 같이 지정한 행열에 맞게 광고가 나온다.

4] 사이드바 광고 적용
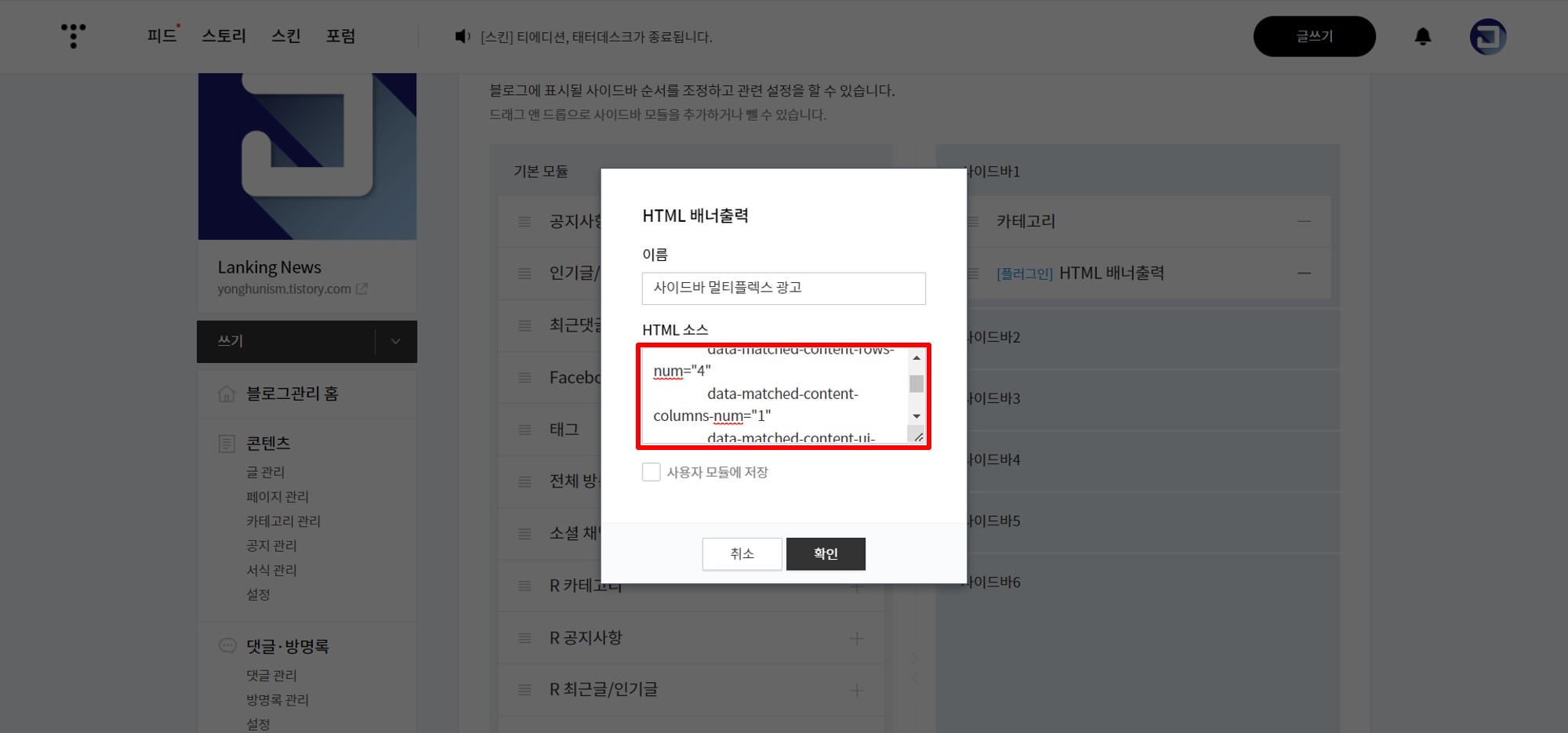
아래 코드로 HTML 배너를 생성한다. 참고로 아래 코드는 수평형 & 반응형으로 생성한 코드를 일부 수정한 코드다.
[ 2, 12 ]
멀티플렉스 광고에 간격(margin)을 주기 위해 div 코드로 감싸줬다.
[ 4 ]
사이드바와 동일한 width 값으로 250px를 넣었고, height는 광고가 제한되지 않도록 auto를 넣었다.
<!-- 구글애드센스 사이드바 멀티플렉스 광고 시작 -->
<div id="side-mp" style="margin-bottom:30px;">
<ins class="adsbygoogle"
style="display:inline-block; width:250px; height:auto;"
data-ad-client="★"
data-ad-slot="★"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed">
</ins>
</div>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<!-- 구글애드센스 사이드바 멀티플렉스 광고 끝 -->
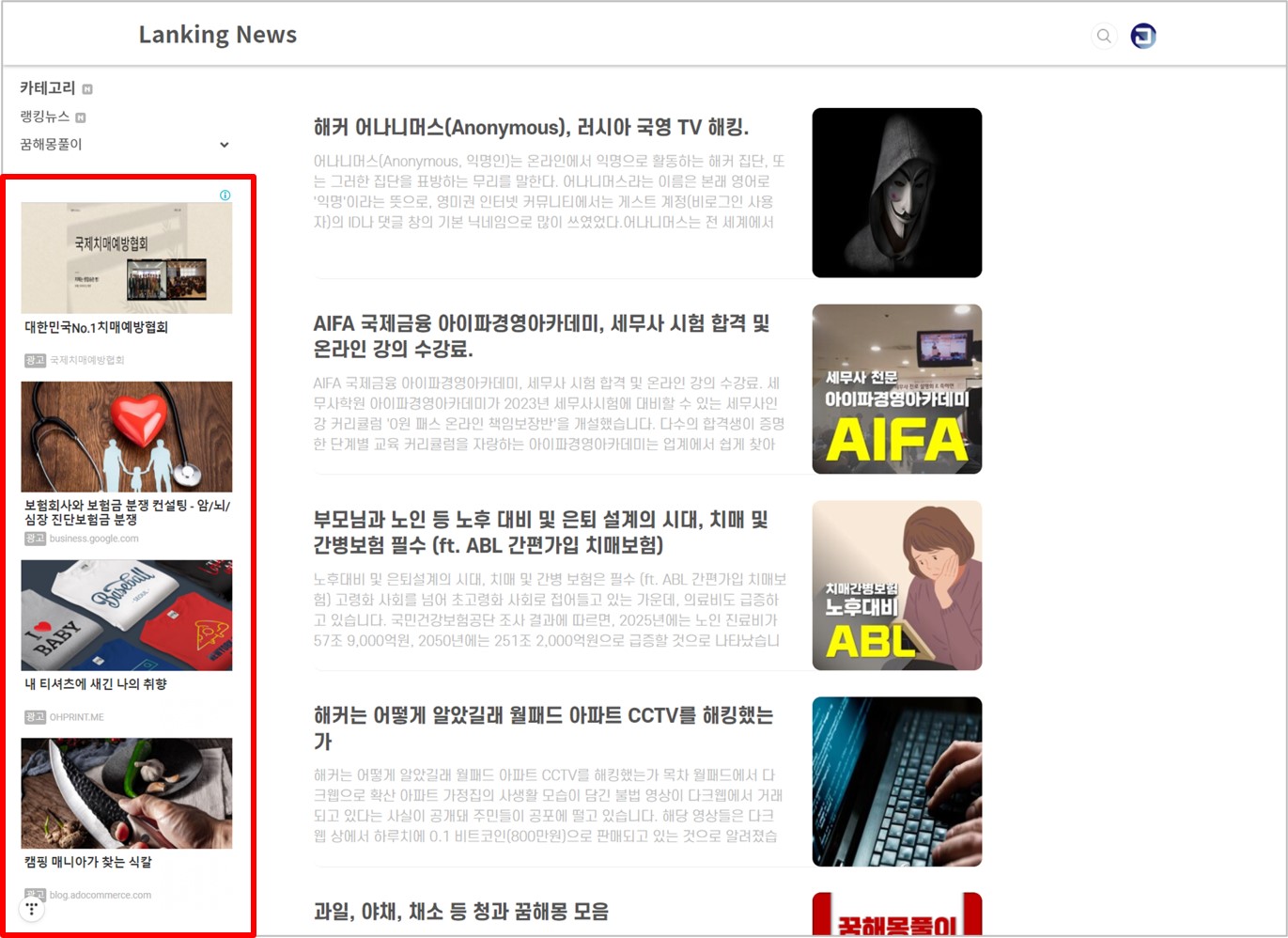
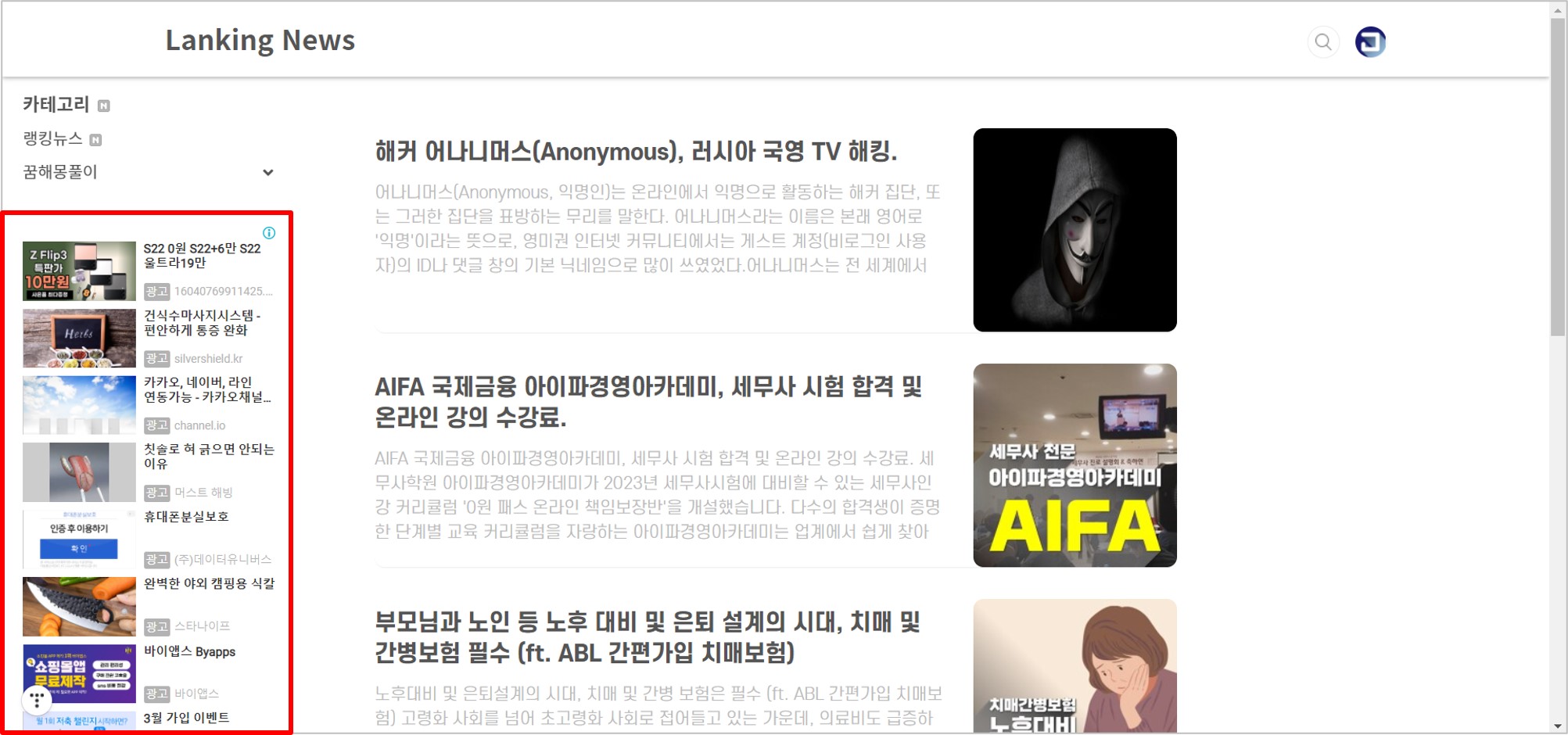
아래와 같이 사이드바에 4행 1열로 광고가 나온다.

참고로 수평형이 아닌 수직형으로 생성한 코드를 사용할 경우 광고가 아래와 같이 나왔다.

5] 스타일 변경
멀티플렉스 광고는 스타일 변경이 가능하다. 관련 내용은 아래 사이트에서 확인 가능하다.
5-1] rows & columns
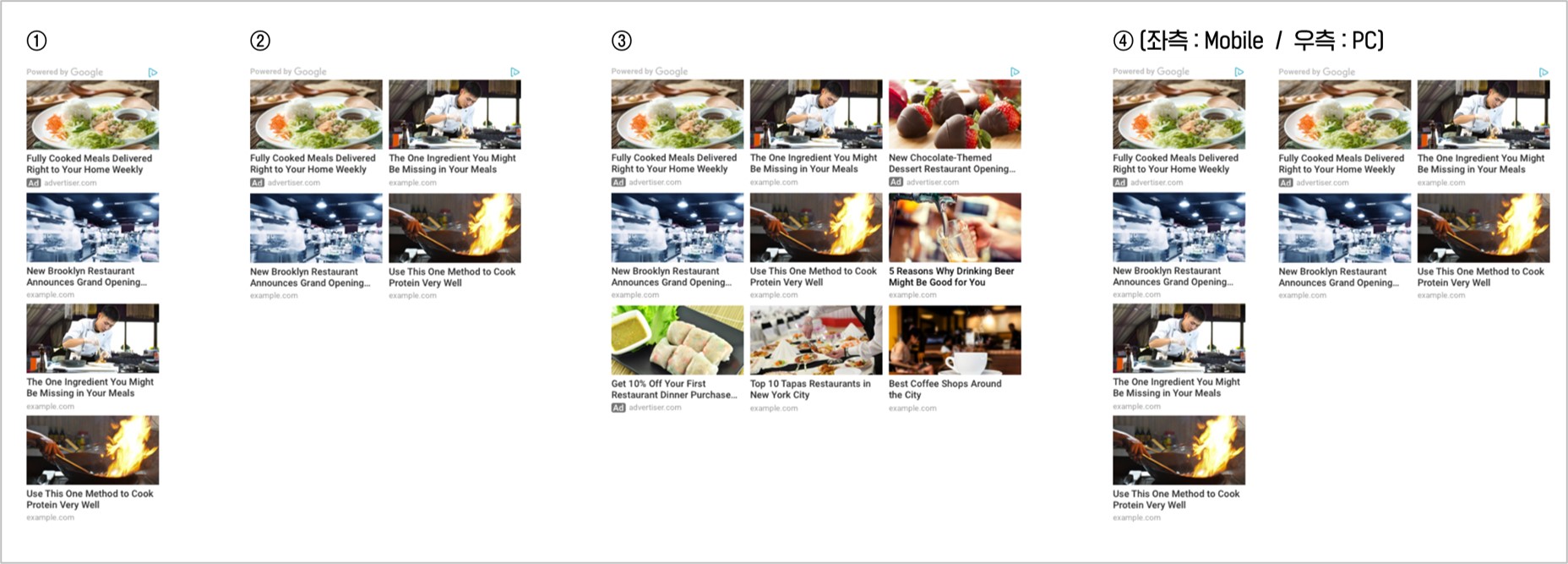
rows와 columns를 변경해서 아래와 같이 광고의 행과 열, 즉 광고 수를 변경할 수 있다.
①
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_stacked"
②
data-matched-content-rows-num="2"
data-matched-content-columns-num="2"
data-matched-content-ui-type="image_stacked"
③
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
data-matched-content-ui-type="image_stacked"
④
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
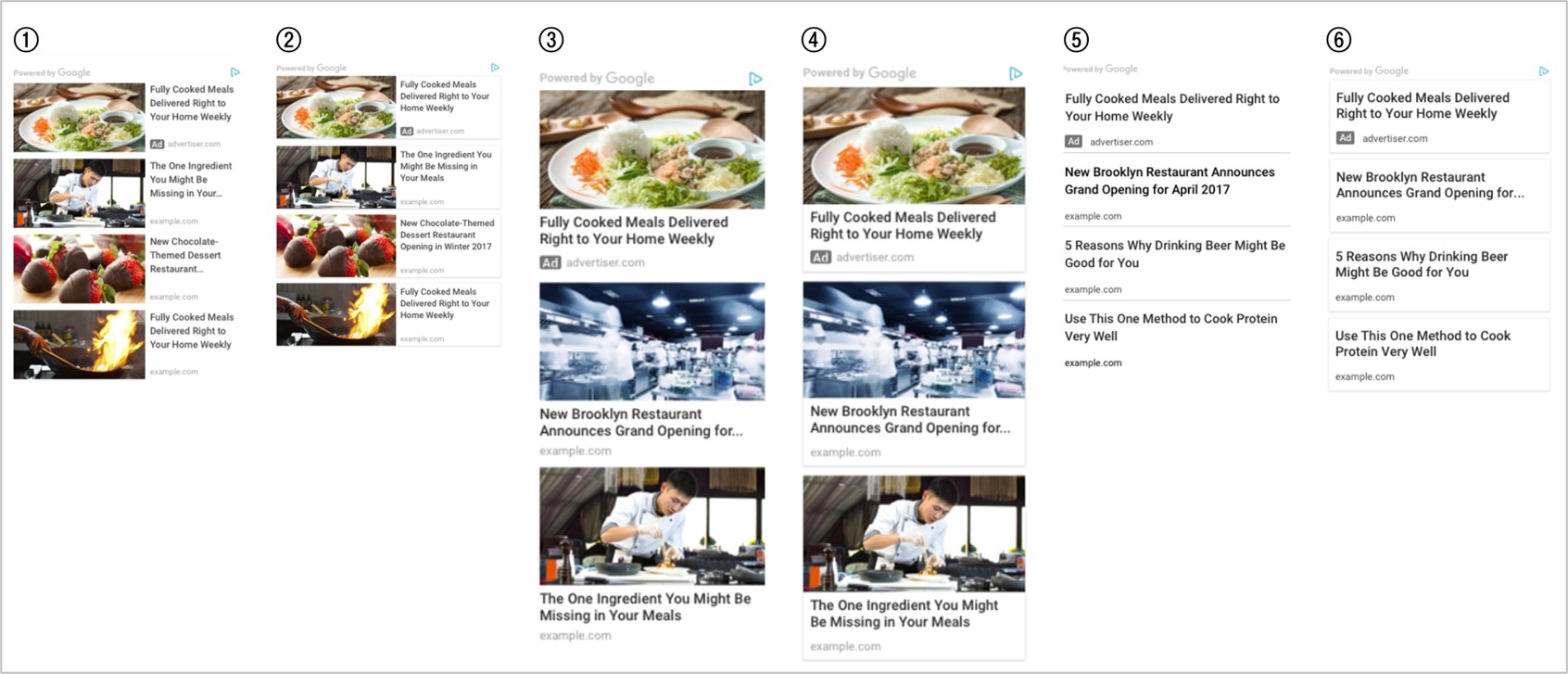
5-2] ui-type
ui-type을 변경해서 아래와 같이 광고의 디자인 타입을 변경할 수 있다.
① data-matched-content-ui-type="image_sidebyside"
② data-matched-content-ui-type="image_card_sidebyside"
③ data-matched-content-ui-type="image_stacked"
④ data-matched-content-ui-type="image_card_stacked"
⑤ data-matched-content-ui-type="text"
⑥ data-matched-content-ui-type="text_card"