본 글은 티스토리에 구글 애드센스의 인피드 광고를 적용하는 방법에 대한 글이다.
인피드 광고는 코드만 삽입하면 목록 사이 사이에 광고가 자동으로 나오며, 콘텐츠들과 어우러지기 때문에 마치 콘텐츠처럼 보여서 웹사이트 방문자의 클릭을 이끌어 낼 수 있다.
북클럽 스킨을 기준으로 설명하며, 아래 구글 애드센스 고객센터의 내용도 한 번쯤 확인해 보기 바란다.
1] 광고 코드 생성
먼저 광고 코드를 생성한다.
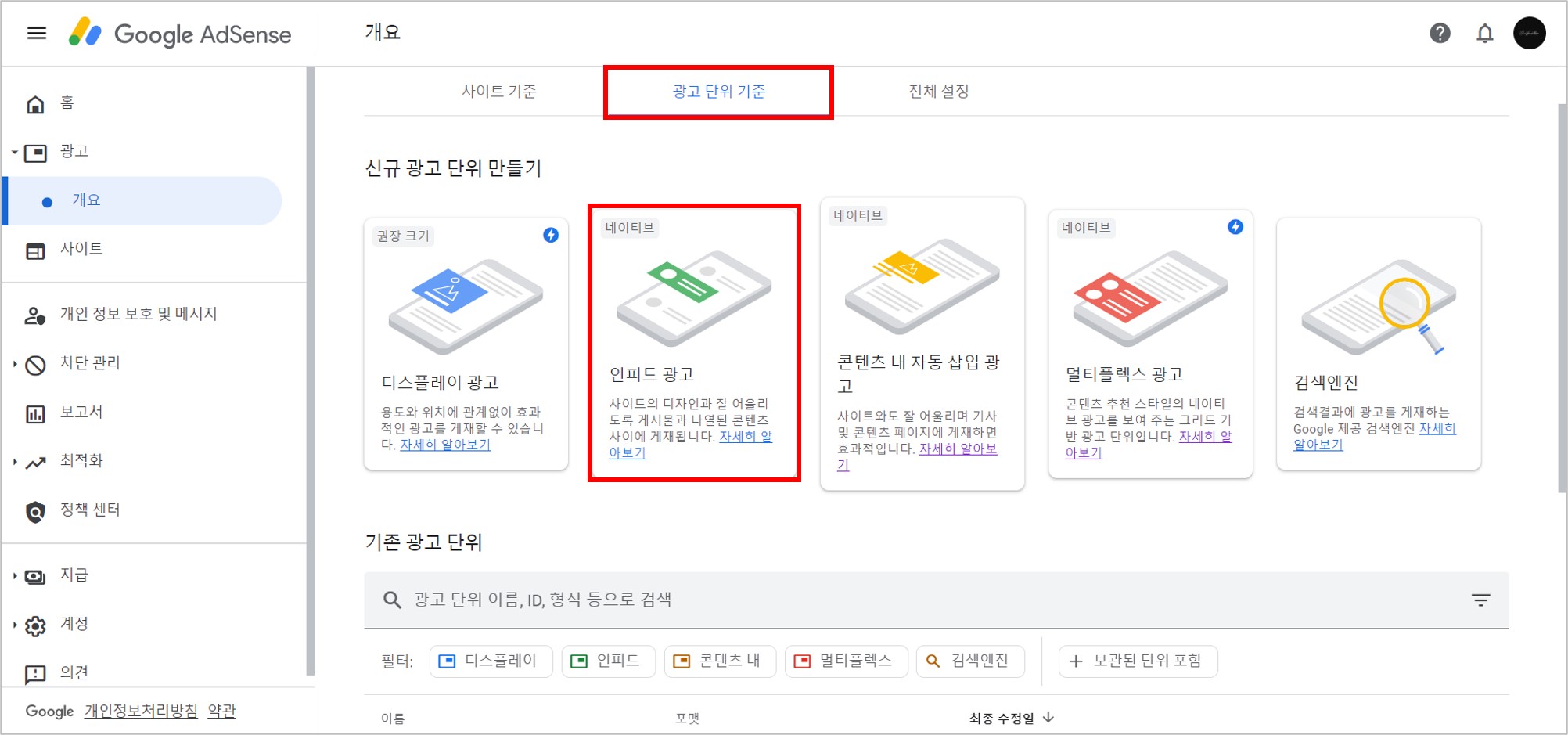
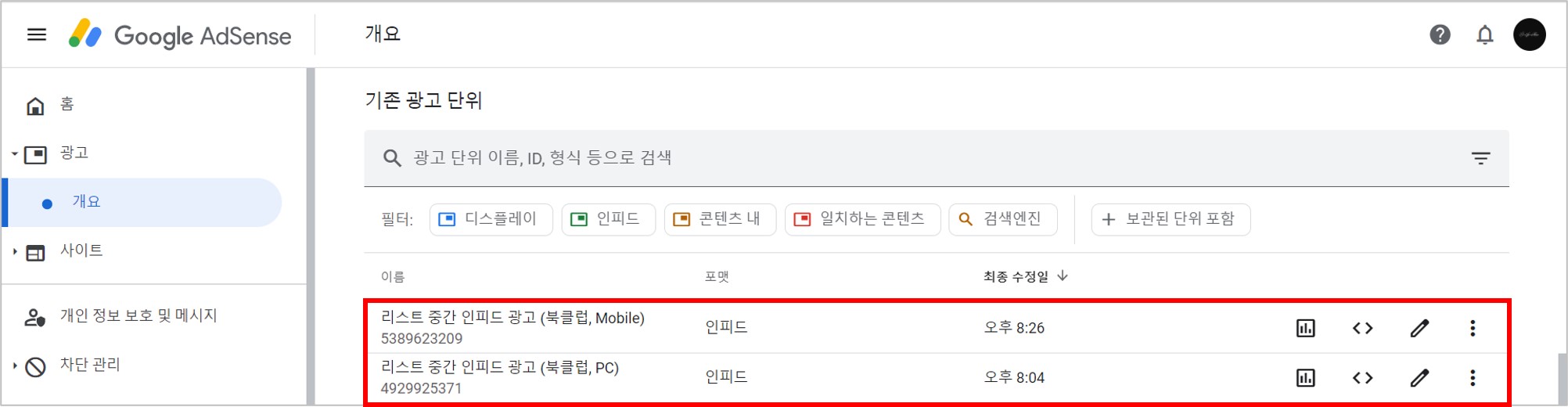
구글 애드센스 ▶ 광고 ▶ 개요 ▶ 광고 단위 기준에서 인피드 광고를 클릭한다.

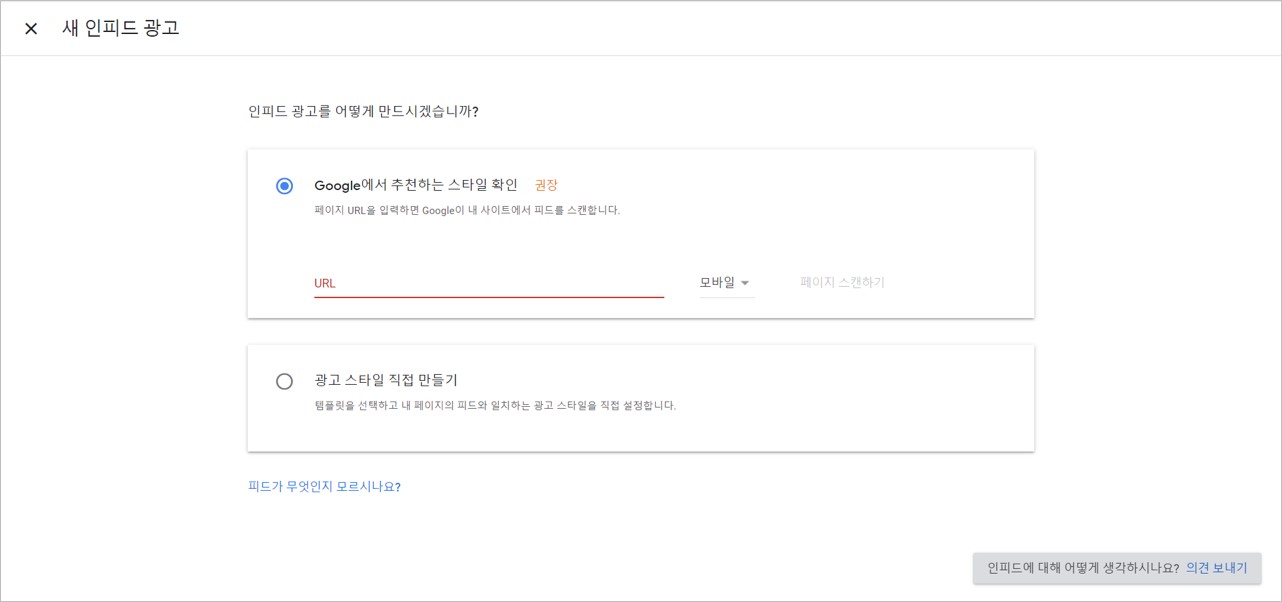
아래와 같이 인피드 광고를 어떻게 만들지 선택하는 페이지가 나온다.

'Google에서 추천하는 스타일 확인'은 인피드 광고를 어디에 어떻게 넣는 게 좋을지 구글이 내 사이트를 스캔해서 추천해주는 것이다.
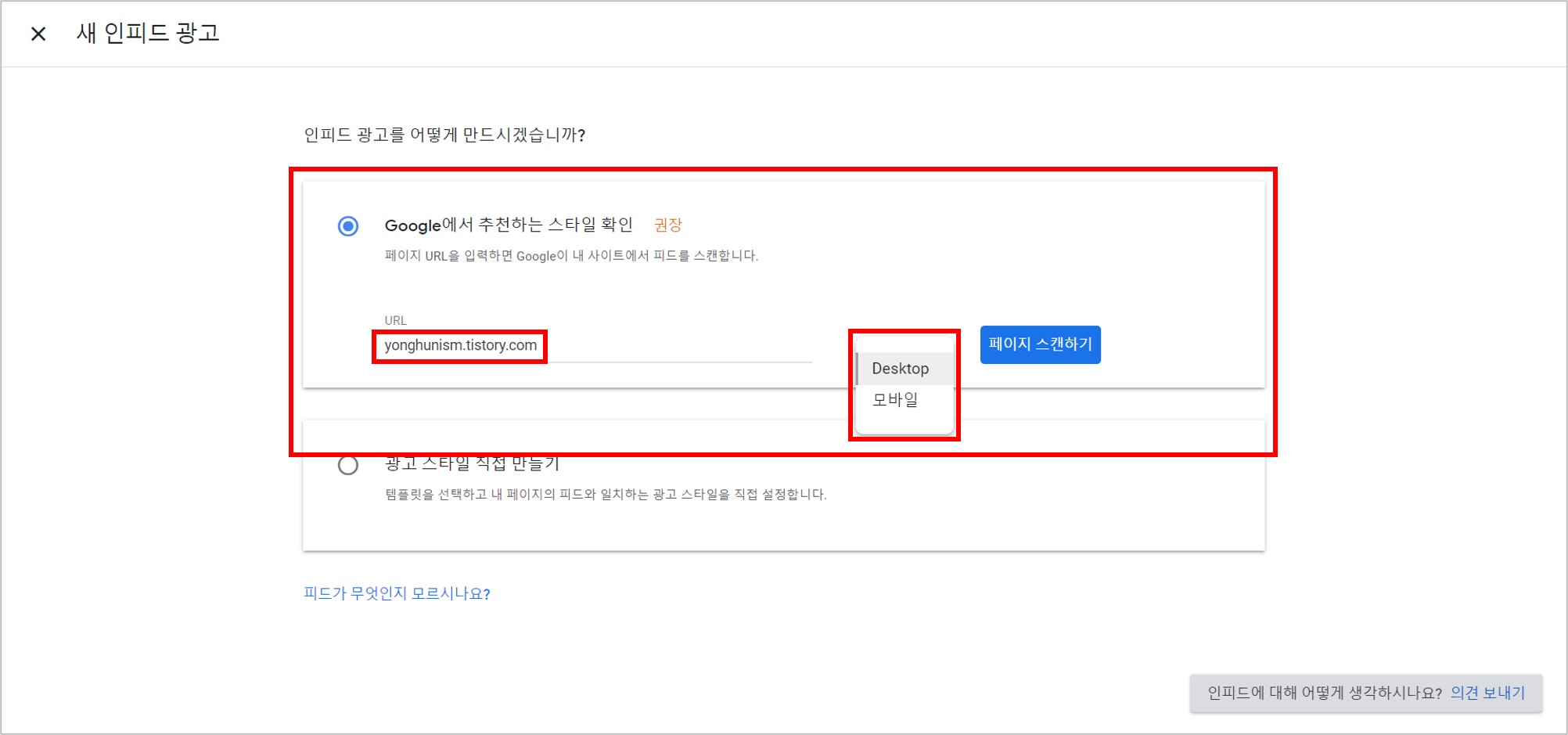
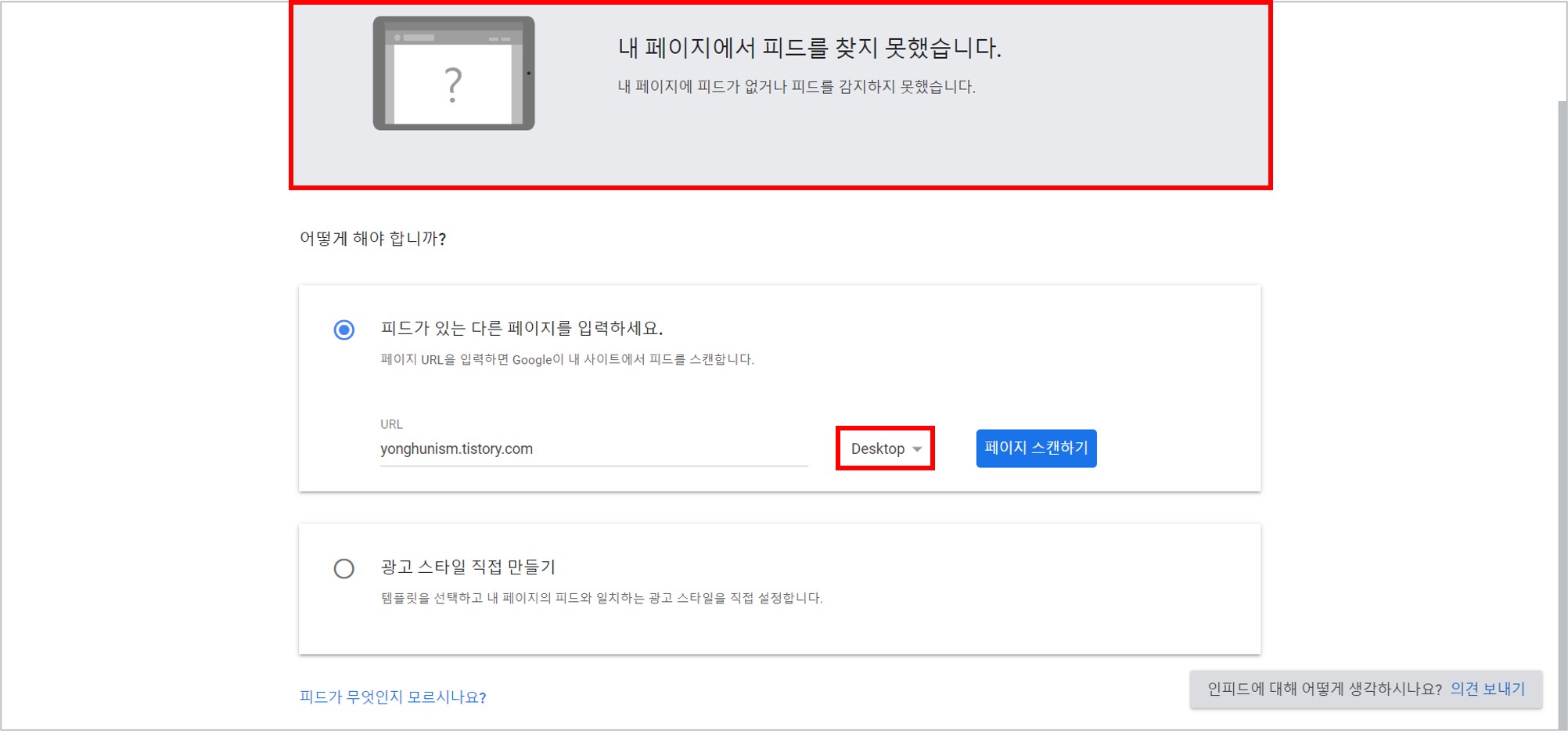
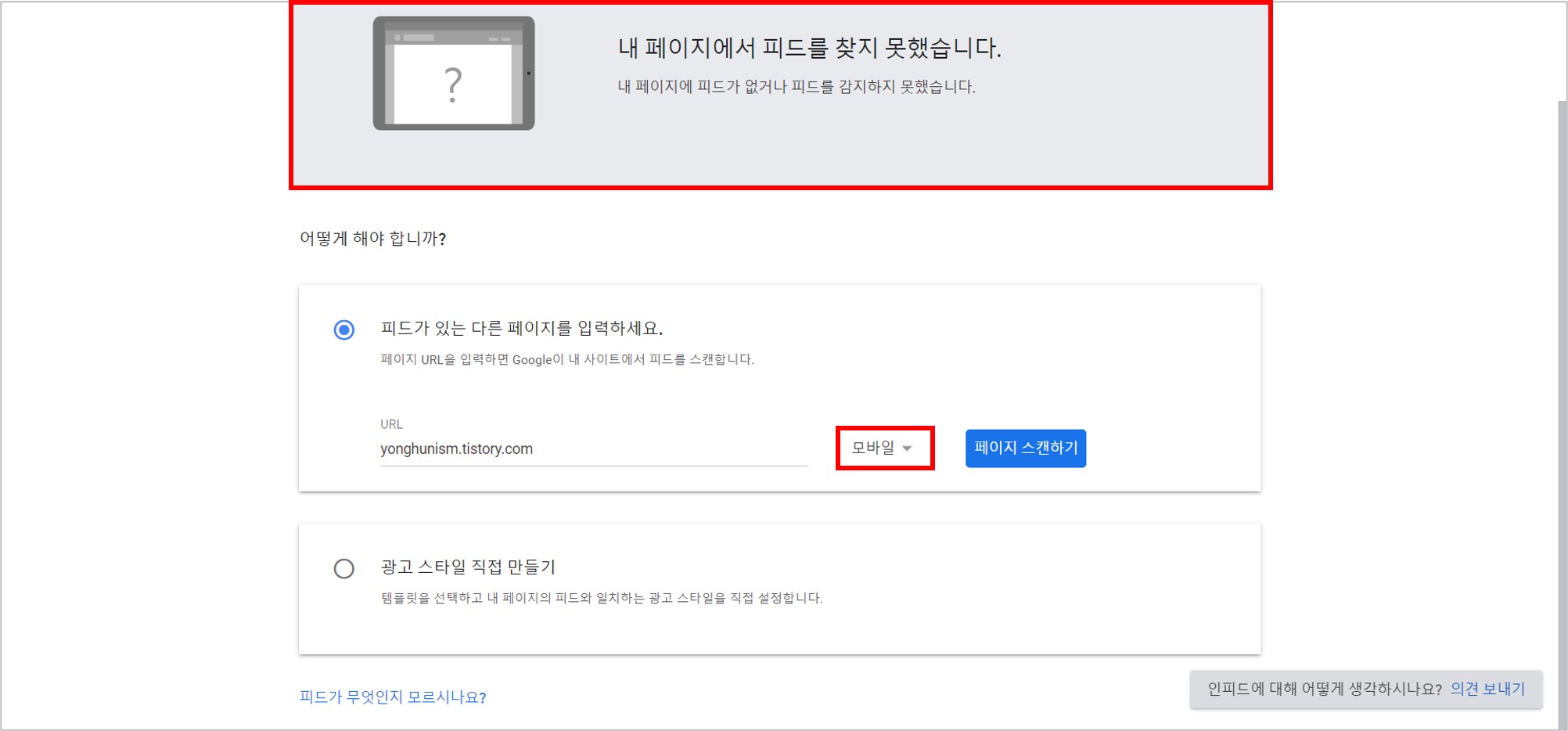
아래와 같이 내 사이트의 URL 주소를 입력하고 'Desktop' 또는 '모바일'을 선택해서 '페이지 스캔하기'를 누른다.

그럼 아래와 같이 구글이 내 사이트를 스캔하기 시작한다.

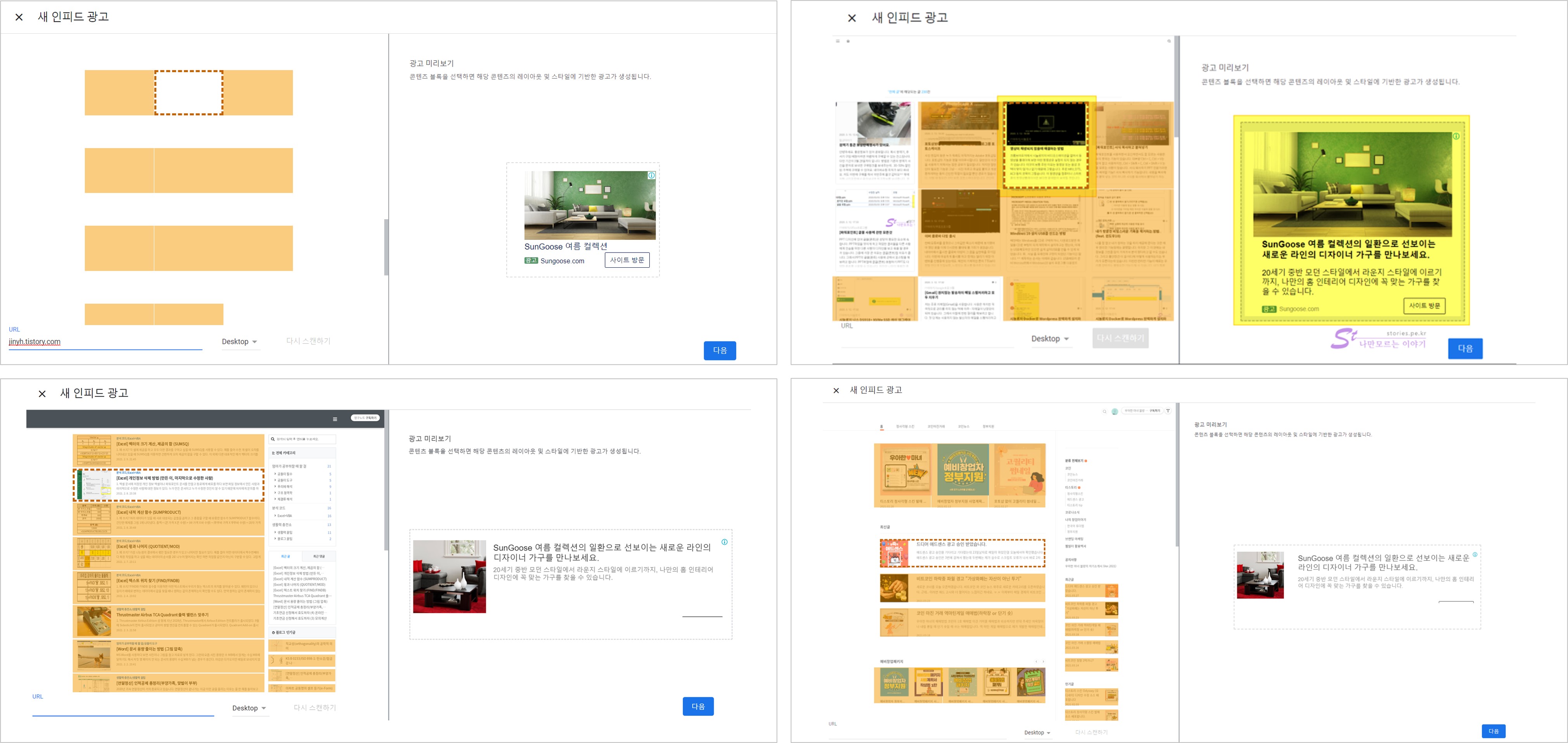
아래는 사이트를 스캔한 결과의 4가지 예시다.
좌측은 내 사이트의 모습이고 우측은 광고의 모습인데, 내 사이트 목록 페이지의 레이아웃에 따라 광고의 스타일을 추천해 주는 것이다.

그런데 아래와 같이 Desktop도 모바일도 '내 페이지에서 피드를 찾지 못했습니다.' 라며 스캔이 실패될 때도 있다.


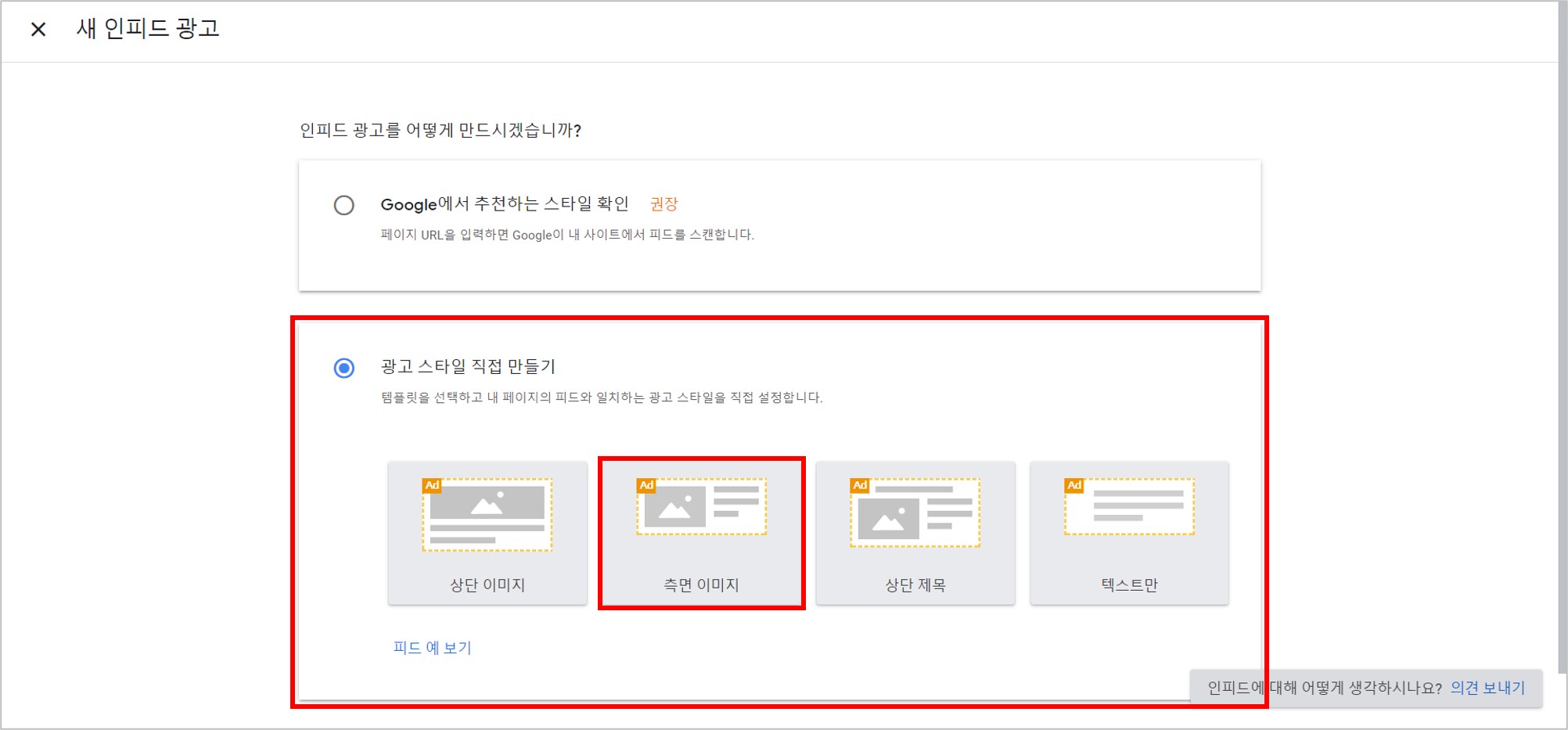
여러 번의 테스트 결과 내가 취할 수 있는 조치는 없었는데, 이럴 경우 그냥 아래와 같이 '광고 스타일 직접 만들기'로 진행하면 된다.
'Google에서 추천하는 스타일 확인'으로 진행하는 것과 다름이 없다. 어차피 구글에서 추천해주는 광고의 스타일은 아래의 4가지이기 때문이다.
내 사이트 목록 페이지의 레이아웃을 고려해서 광고의 스타일을 선택한다.

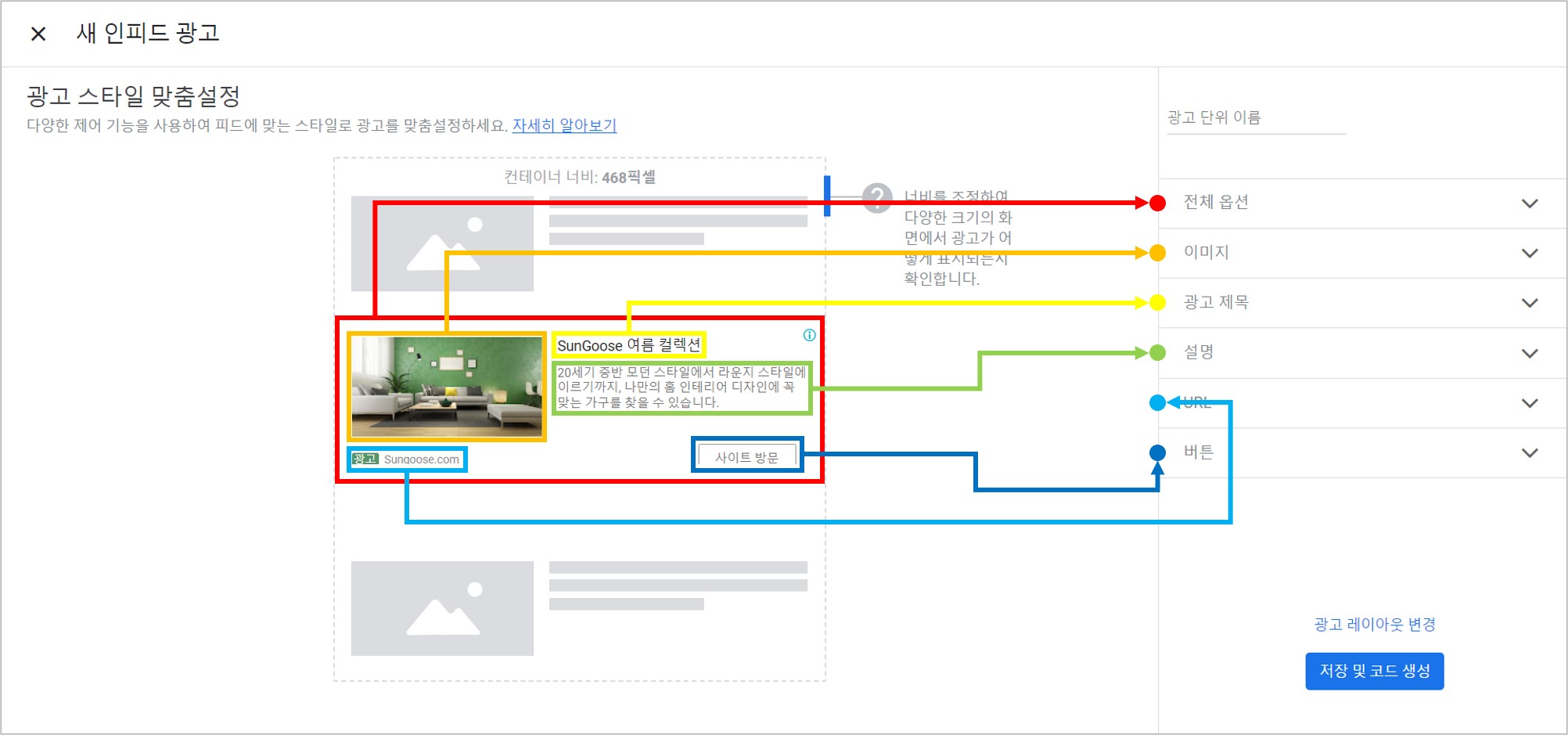
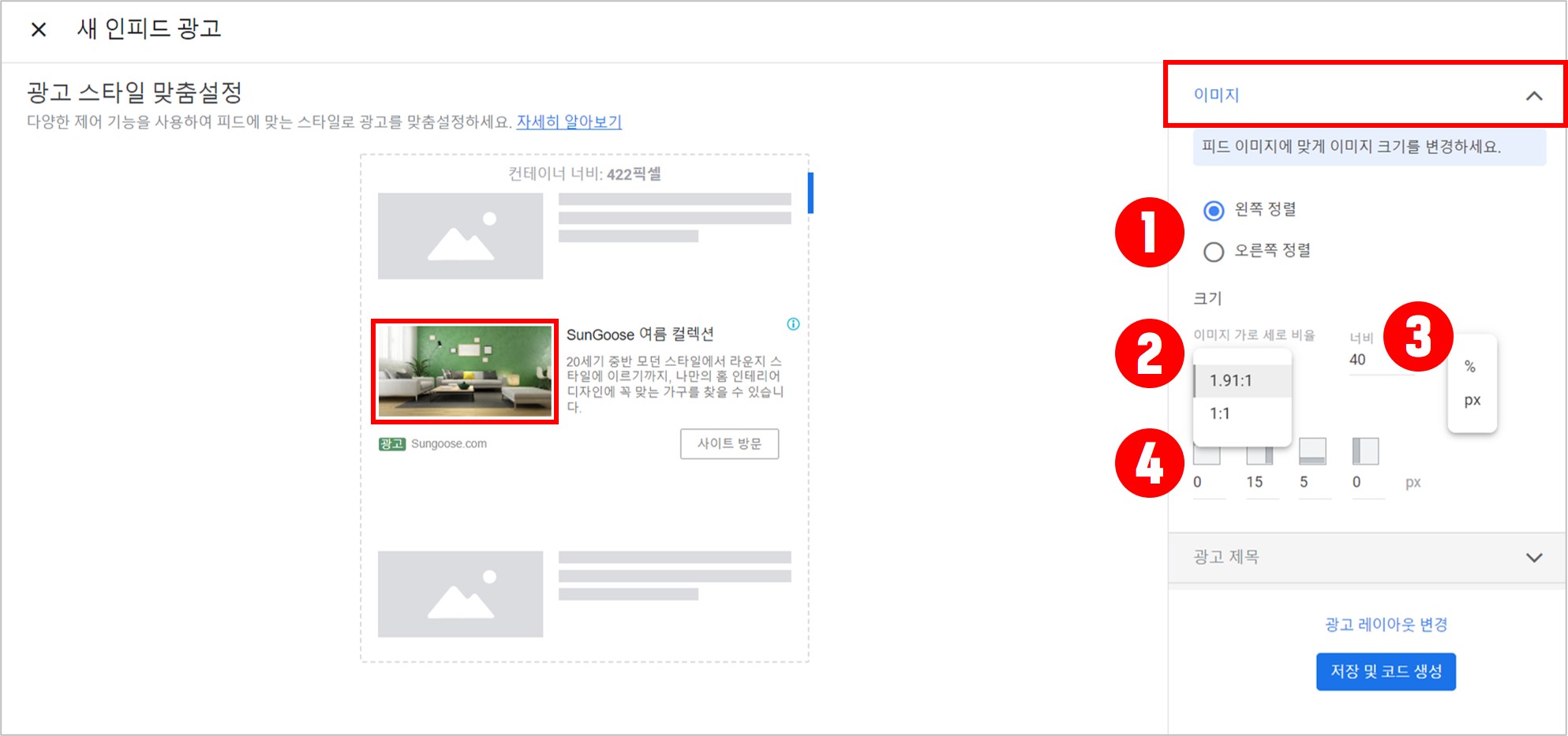
아래와 같이 '광고 스타일 맞춤 설정' 창이 뜬다.
이 부분은 HTML이나 CSS에서 수정 불가하며, 꼭 필요하다고 생각하는 부분만 설명하겠다.
요지는 내 사이트 목록 페이지의 레이아웃 및 톤 앤 매너와 어울리도록 수정하는 것이다.

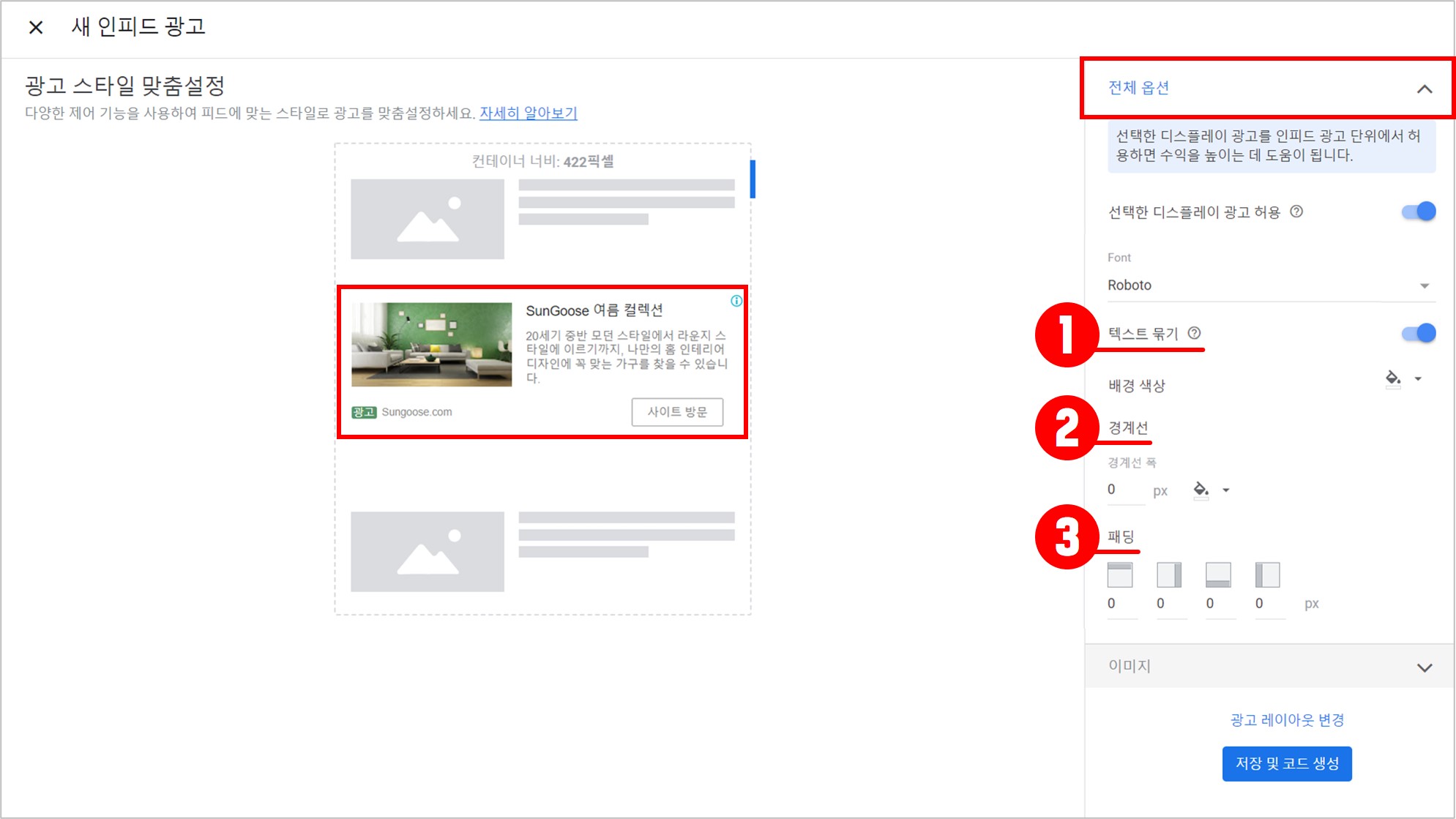
'전체 옵션'은 광고 박스 자체에 해당한다.
① '텍스트 묶기'는 광고 내 텍스트가 많을 경우 텍스트가 이미지를 둘러쌀지 말지를 선택하는 것이다.

② '경계선'은 광고 박스의 테두리에 해당한다.
③ '패딩'은 목록과 동일한 패딩 값을 적용하면 된다.

참고로 '선택한 디스플레이 광고 허용'을 체크하면 기껏 설정한 썸네일형이 아닌 아래와 같이 디스플레이 광고가 가로 배너 형태로 나올 수도 있다.

'이미지'는 광고의 이미지에 해당한다.
광고의 이미지를 내 사이트 목록 페이지의 썸네일과 동일한 위치 및 크기로 설정해야 한다.
① 썸네일의 위치가 왼쪽에 있으면 '왼쪽 정렬'을, 오른쪽에 있으면 '오른쪽 정렬'을 선택한다.
② 썸네일의 비율이 직사각형이면 '1.91:1'을, 정사각형이면 '1:1'을 선택한다.
③ 썸네일의 너비와 동일한 px 값을 넣는다.
④ 썸네일의 패딩과 동일한 px 값을 넣는다.

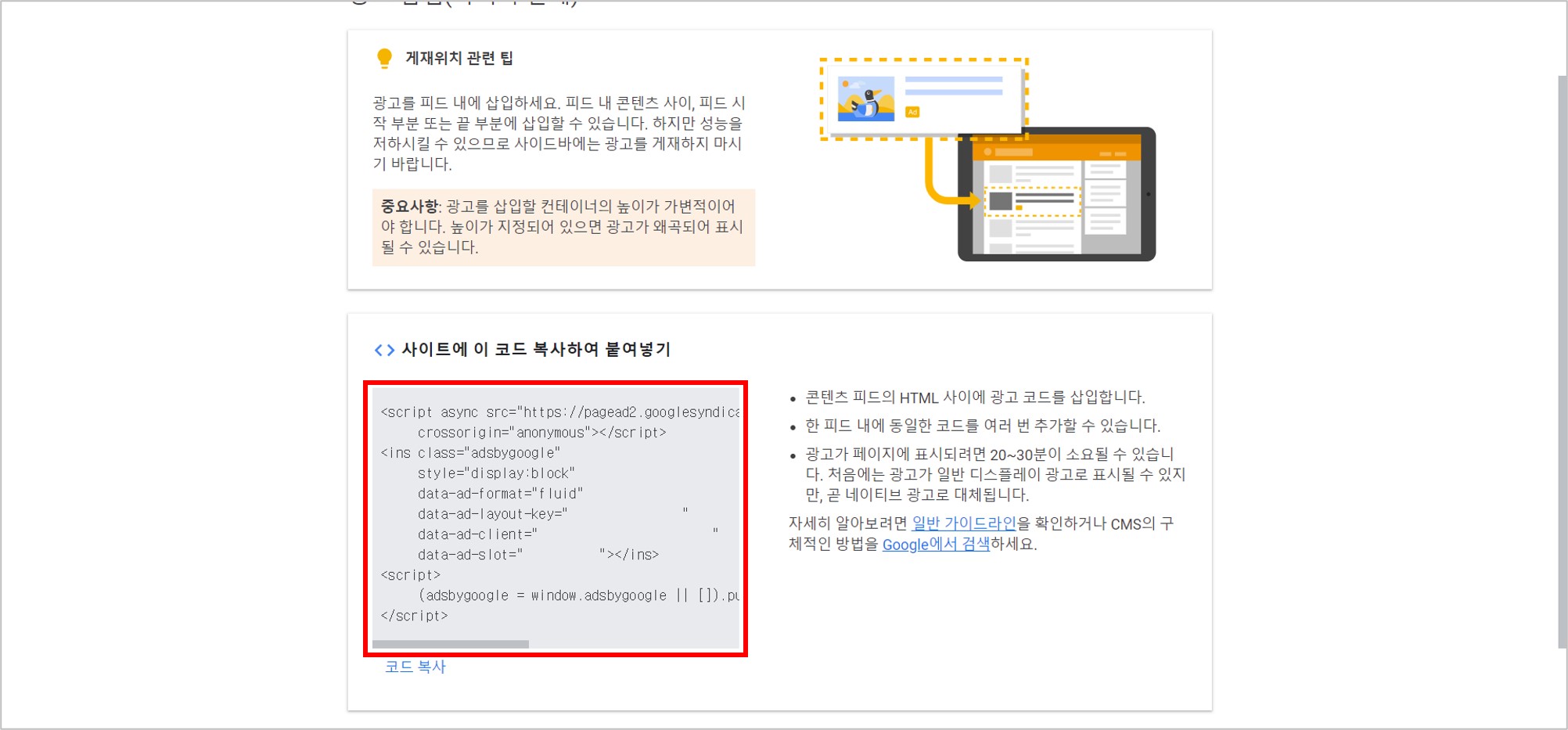
상기 모든 작업을 완료하고 '저장 및 코드 생성'을 누르면 아래와 같이 코드 생성이 완료된다.
// 이 부분은 </head> 위에 삽입
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2150205532866460"
crossorigin="anonymous"></script>
// 이 부분은 목록 부분에 삽입
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="★-your-code"
data-ad-client="★-your-code"
data-ad-slot="4929925371"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
상기 작업을 동일하게 아래와 같이 PC용과 Mobile용으로 2개의 광고 코드를 생성한다.

2] 광고 코드 삽입
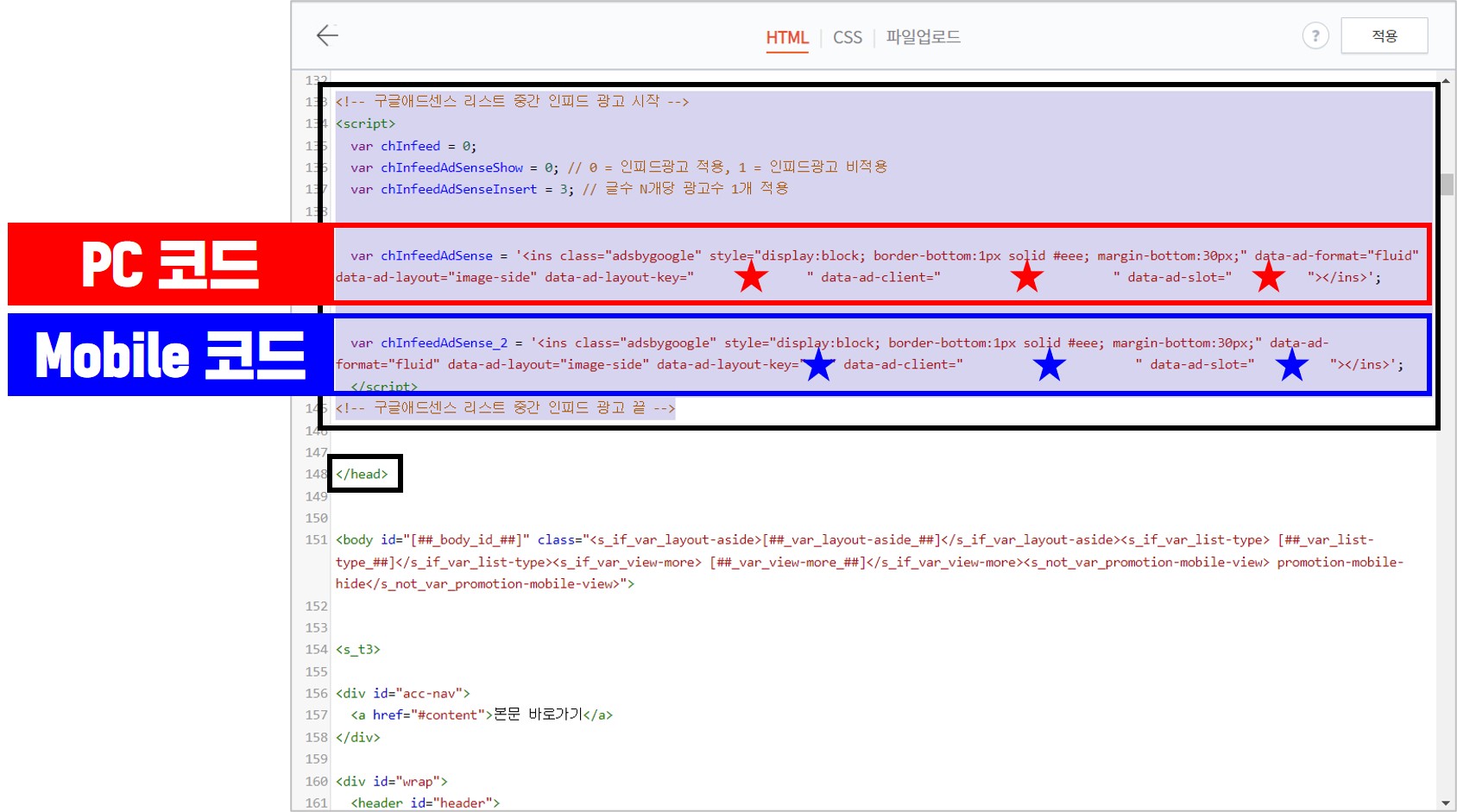
아래 코드를 HTML의 </head> 위에 삽입한다.
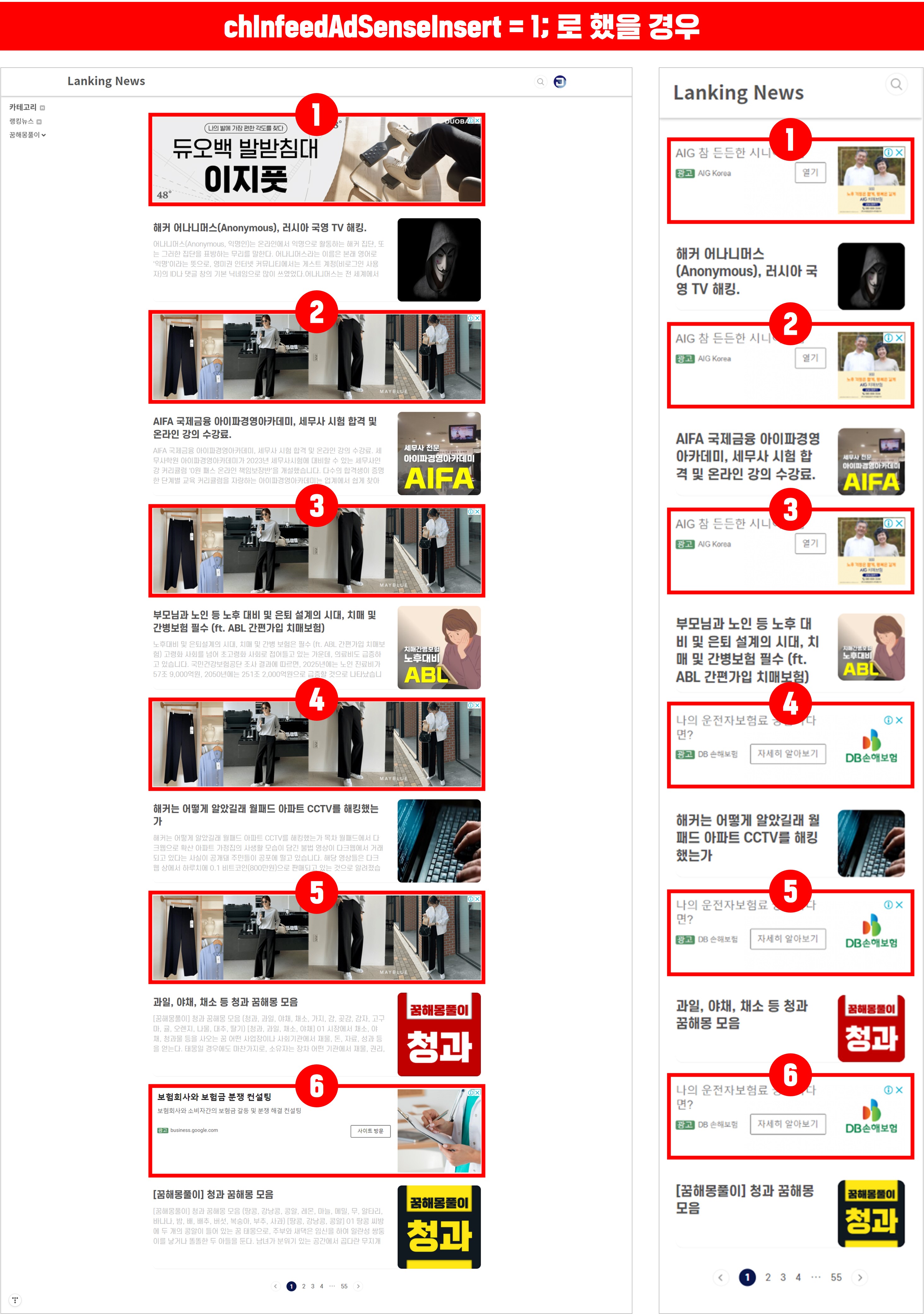
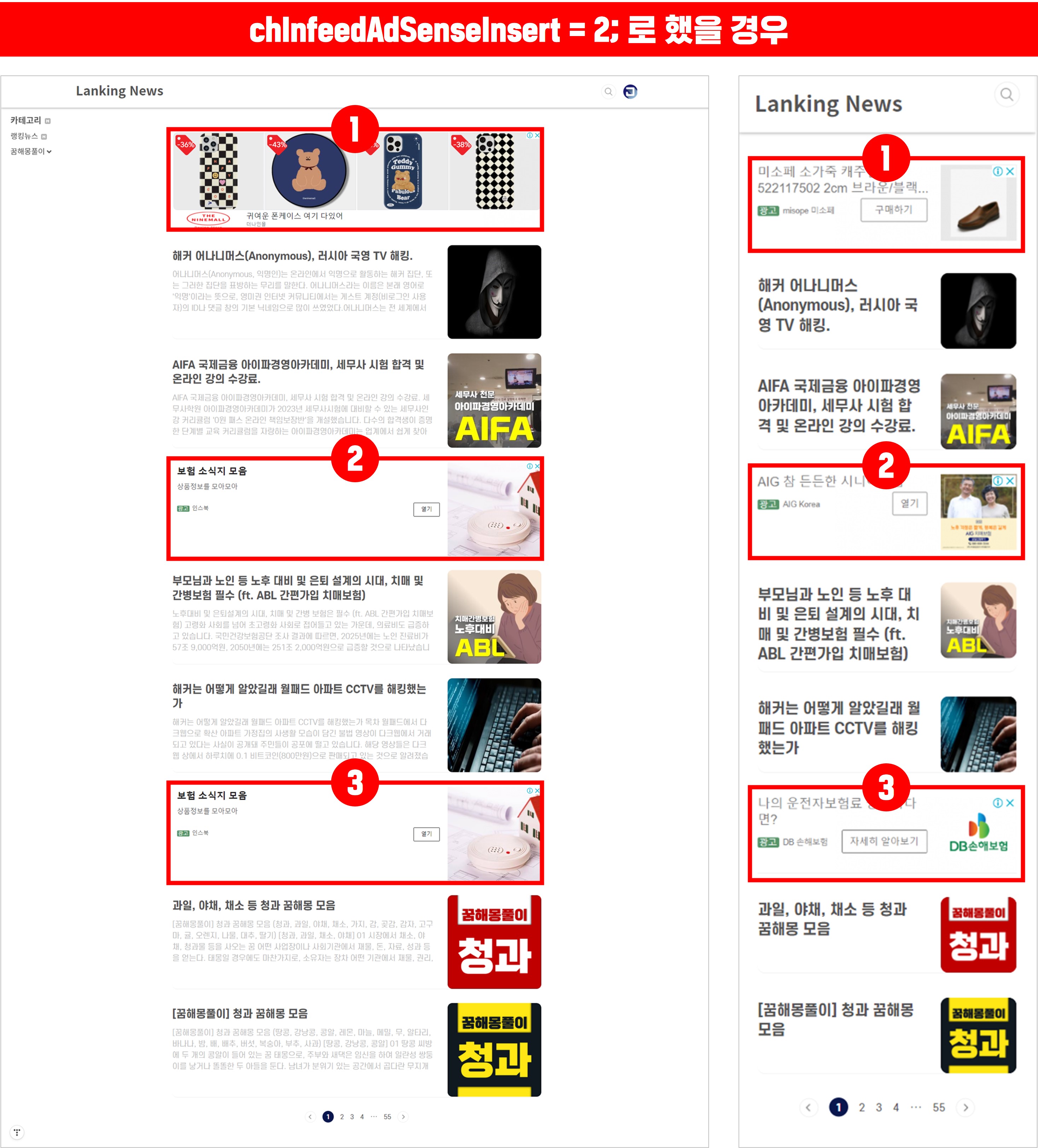
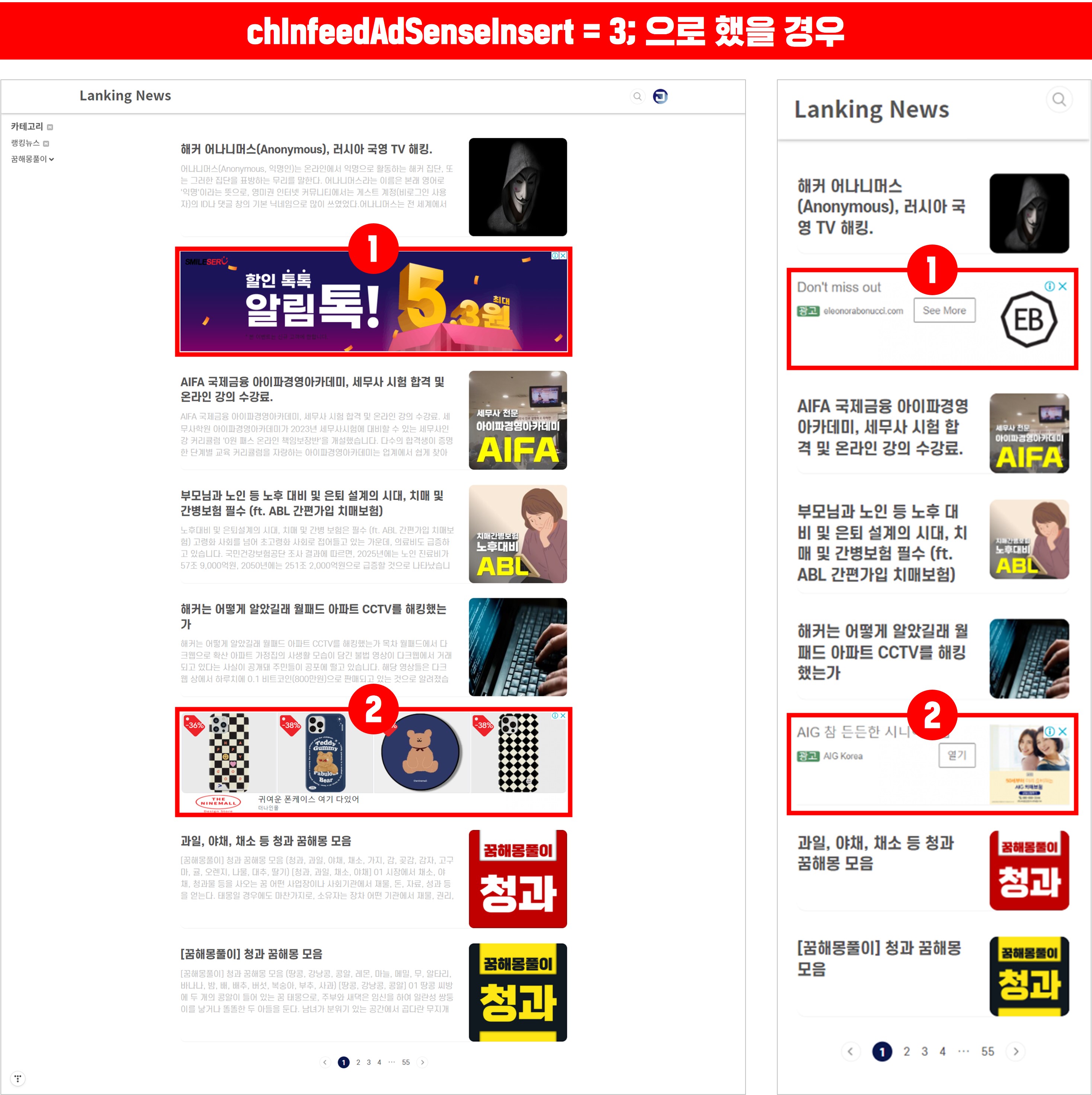
chInfeedAdSenseInsert로 광고의 숫자를 정할 수 있고, 3을 넣으면 목록 3개당 1개의 광고가 나온다.
chInfeedAdSense에는 PC용 광고 코드를 넣고, chInfeedAdSense_2에는 Mobile용 광고 코드를 넣는다.
<!-- 구글애드센스 리스트 중간 인피드 광고 시작 -->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 3; // 목록 3개당 광고수 1개 적용
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="★-your-code" data-ad-client="★-your-code" data-ad-slot="★-your-code"></ins>';
var chInfeedAdSense_2 = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="★-your-code" data-ad-client="★-your-code" data-ad-slot="★-your-code"></ins>';
</script>
<!-- 구글애드센스 리스트 중간 인피드 광고 끝 -->
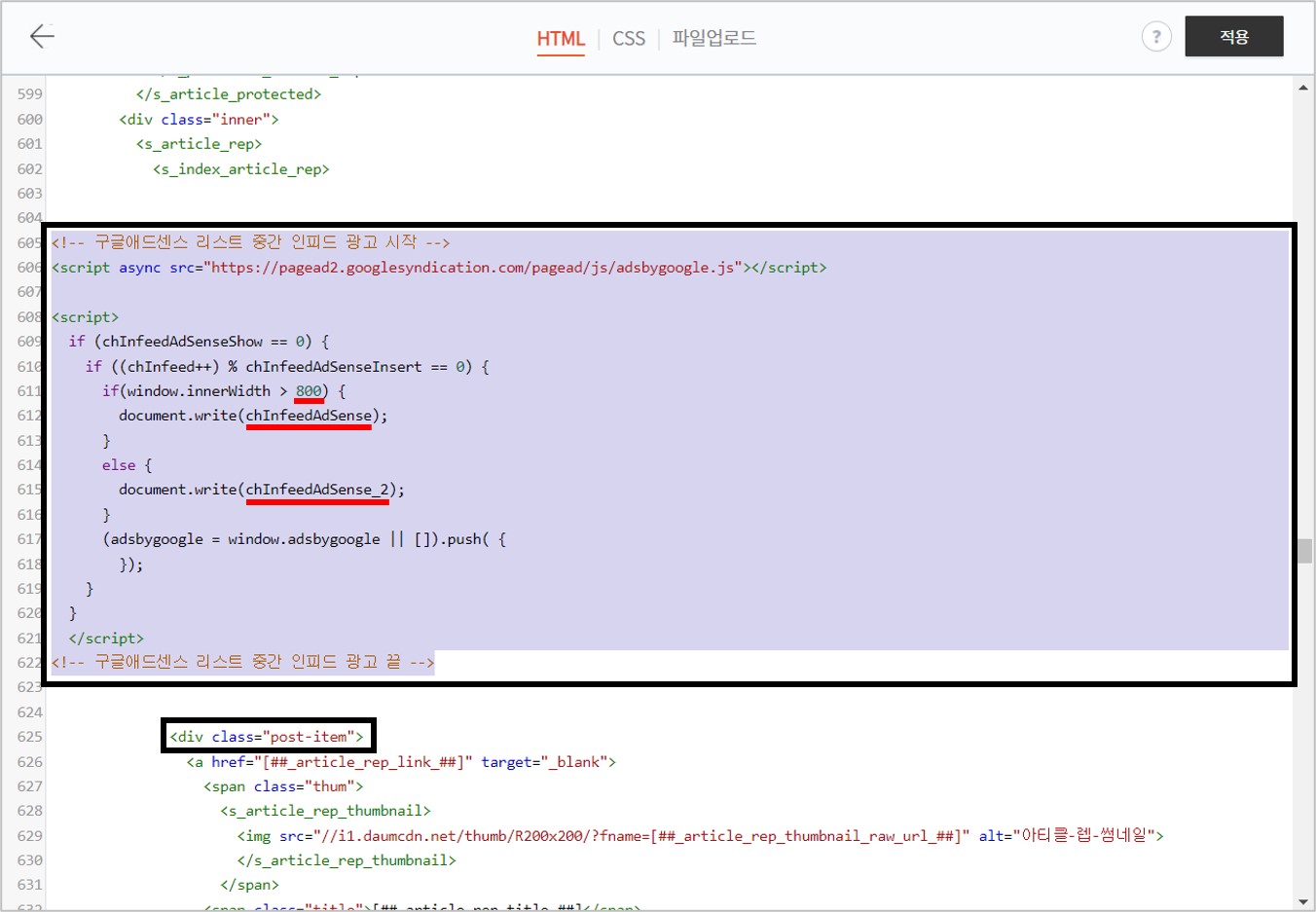
아래 코드를 목록에 해당하는 <div class="post-item"> 위에 삽입하면 코드 삽입이 완료되고 목록 페이지에 광고가 나온다.
PC인지 Mobile인지에 접속 기기에 따라 어떤 광고 코드를 적용할지 설정하는 코드다.
화면의 가로길이가 '800' 이상이면 PC용 광고 코드를 적용하고, 이하면 Mobile용 광고 코드를 적용하는 것이다.
<!-- 구글애드센스 리스트 중간 인피드 광고 시작 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
if (chInfeedAdSenseShow == 0) {
if ((chInfeed++) % chInfeedAdSenseInsert == 0) {
if(window.innerWidth > 800) {
document.write(chInfeedAdSense);
}
else {
document.write(chInfeedAdSense_2);
}
(adsbygoogle = window.adsbygoogle || []).push( {
});
}
}
</script>
<!-- 구글애드센스 리스트 중간 인피드 광고 끝 -->
아래는 chInfeedAdSenseInsert의 값에 따른 광고 노출 결과다.



3] PC용 광고 코드만 사용할 경우
인피드 광고는 반응형 광고이기 때문에 Mobile용 광고 코드 없이 PC용 광고 코드만 사용해도 아래와 같이 Mobile에서 광고가 나온다. 광고의 크기가 다르니 취사선택하기 바란다.

이때의 코드는 아래와 같다.
// 헤드 내 삽입
<!-- 구글애드센스 리스트 중간 인피드 광고 시작 -->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 3; // 글수 3개당 광고수 1개 적용
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block; border-bottom:1px solid #eee; margin-bottom:30px;" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="★-your-code" data-ad-client="★-your-code" data-ad-slot="★-your-code"></ins>';
</script>
<!-- 구글애드센스 리스트 중간 인피드 광고 끝 -->
</head>
// 목록 위 삽입
<!-- 구글애드센스 리스트 중간 인피드 광고 시작 -->
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
<!-- 구글애드센스 리스트 중간 인피드 광고 끝 -->
<div class="post-item">



