블로깅을 하다 보면 '이전 글 및 다음 글 플로팅 배너'를 볼 수 있는데, 단순 버튼 형식보다 여러모로 완성도가 있다고 생각한다.
본 글은 북클럽 스킨을 기준으로 '이전 글 및 다음 글 플로팅 배너'를 생성하는 방법에 대한 내용이며, 이전 발행한 글과 동일한 맥락이다.
참고로 직전 발행한 글의 이전 글 및 다음 글 버튼의 경우, 전체 글에 대한 이전과 다음이 적용되는데, 본 글에서 설명하는 이전 글 및 다음 글 플로팅 배너는 관련 글 (같은 카테고리)에서만 이전과 다음이 적용된다.
만약 '디자인' 카테고리를 클릭해서 글에 들어가면, '디자인' 카테고리 내에 있는 '이전 글 및 다음 글 플로팅 배너'가 출력된다. 그런데 정확한 이유는 모르겠지만 아래 이미지와 같이 그 상태에서 '새로 고침'을 하면, 전체 글에 대한 '이전 글 및 다음 글 플로팅 배너'가 출력되니 참고 바란다.

1] 이전 글 및 다음 글 치환자
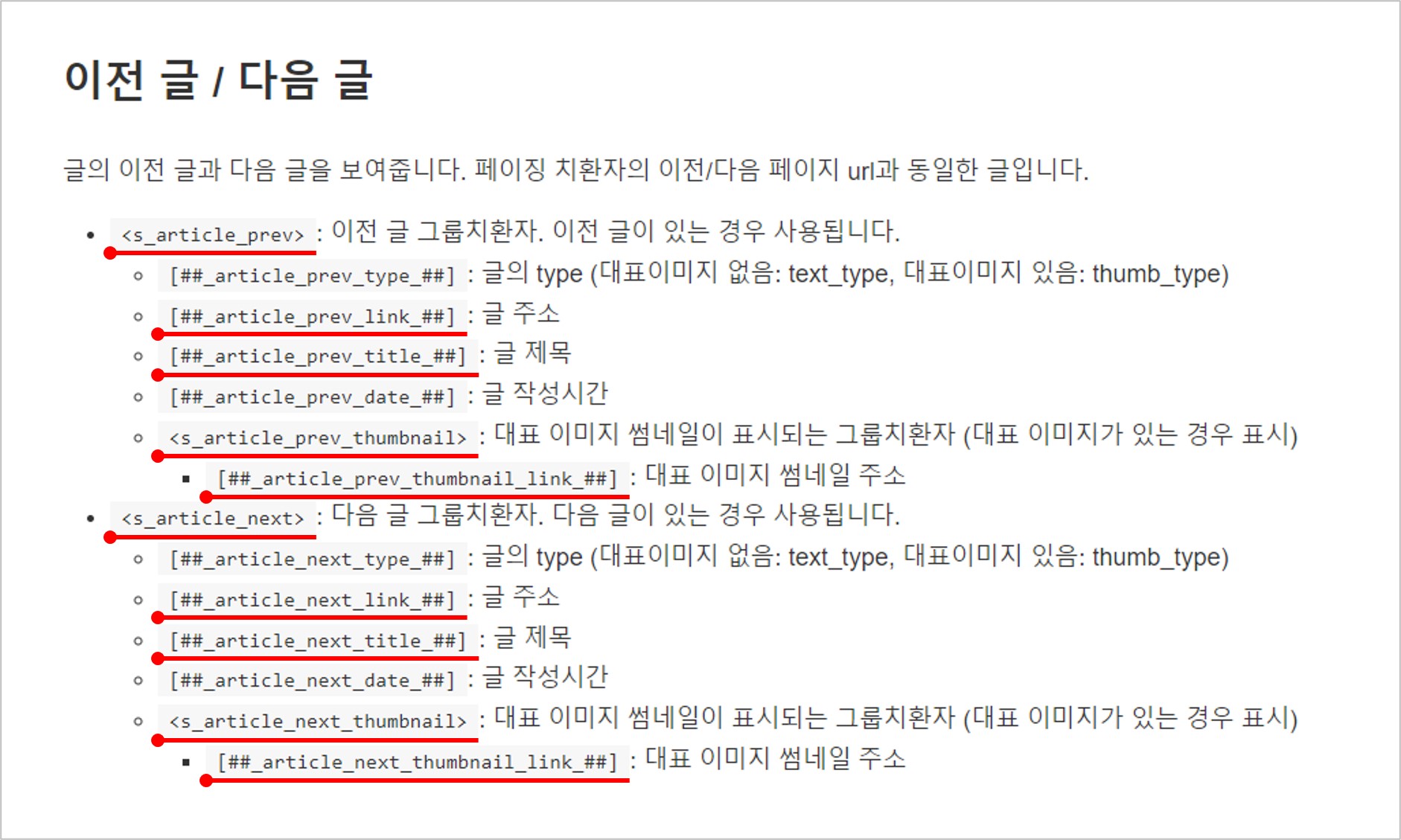
먼저 티스토리 스킨에 사용된 '이전 글 및 다음 글의 치환자'를 알아야 한다. 치환자는 티스토리 스킨 가이드에서 볼 수 있다.
본 글에서는 빨간색 밑줄 친 부분을 사용한다.

2] 본문 하단 배너
먼저 이전 글 및 다음 글 '본문 하단 배너'를 생성해 보겠다.
2-1] 미리 보기
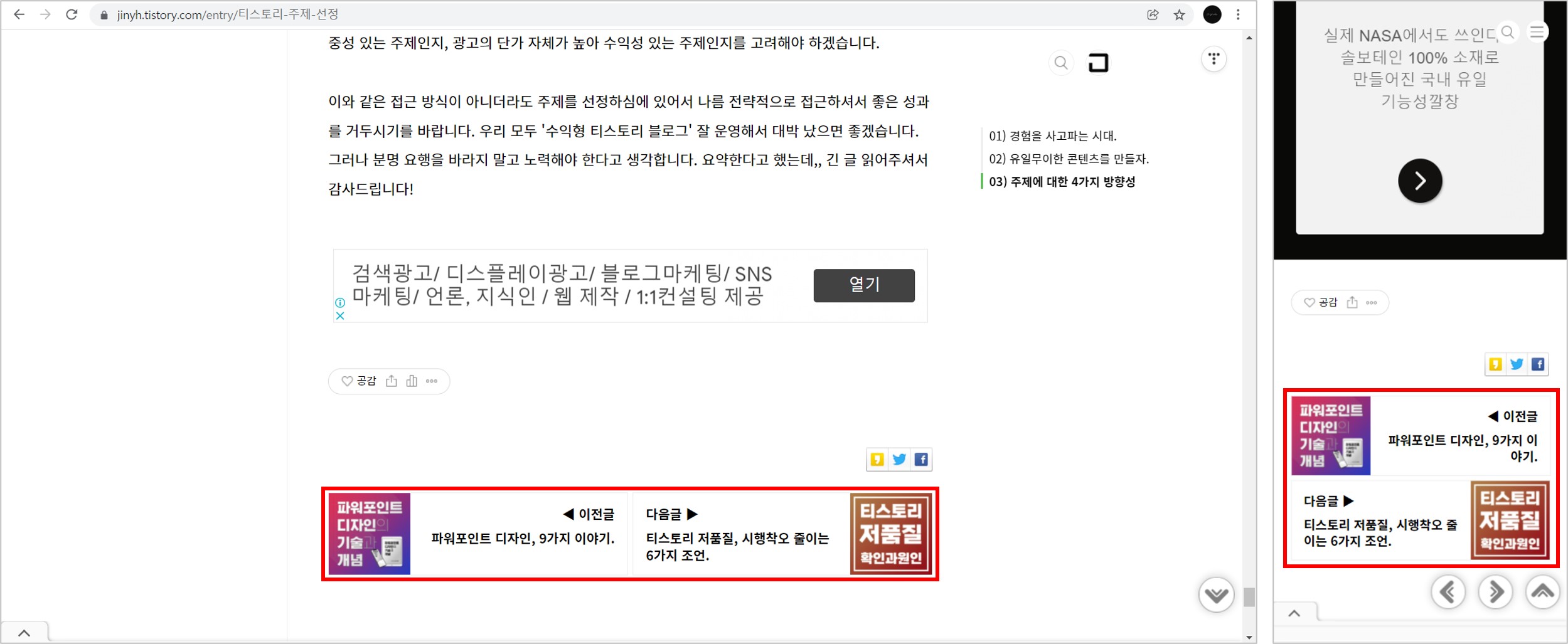
먼저 완료된 모습으로, 좌측은 PC 화면이고 우측은 Mobile 화면이다.
이전 글 배너와 다음 글 배너가 PC 화면에서는 가로 방향으로 정렬되고, Mobile 화면에서는 세로 방향으로 정렬된다.

'본문 하단 배너'는 '구글 애드센스(Adsense)'의 '일치하는 콘텐츠' 및 관련 글 등과 시각적으로 잘 어우러지게 배치되는 장점이 있는 반면 눈에 잘 띄지 않게 되는 단점도 있다.
또한 웹사이트 방문자가 글을 끝까지 읽었을 때에만 볼 수 있다는 것도 단점이라고 할 수 있다.
2-2] HTML 작업
아래 코드를 HTML의 <div class="entry-content">, ##_article_rep_desc_## 아래에 삽입한다.
<div class="entry-content">
##_article_rep_desc_##
<!-- 이전글 & 다음글 배너 시작 -->
<div class="prev-next-article">
<s_article_prev>
<a class="prev_article" href="" id="prev">
<s_article_prev_thumbnail>
<img class="prev_article-img" src="" alt="prev-image">
</s_article_prev_thumbnail>
<div class="prev_article-desc">
<div class="prev_article-info">◀ 이전글</div>
<div class="prev_article-title"></div>
</div>
</a>
</s_article_prev>
<s_article_next>
<a class="next_article" href="" id="next">
<div class="next_article-desc">
<div class="next_article-info">다음글 ▶</div>
<div class="next_article-title"></div>
</div>
<s_article_next_thumbnail>
<img class="next_article-img" src="" alt="next-image">
</s_article_next_thumbnail>
</a>
</s_article_next>
</div>
<!-- 이전글 & 다음글 배너 끝 -->
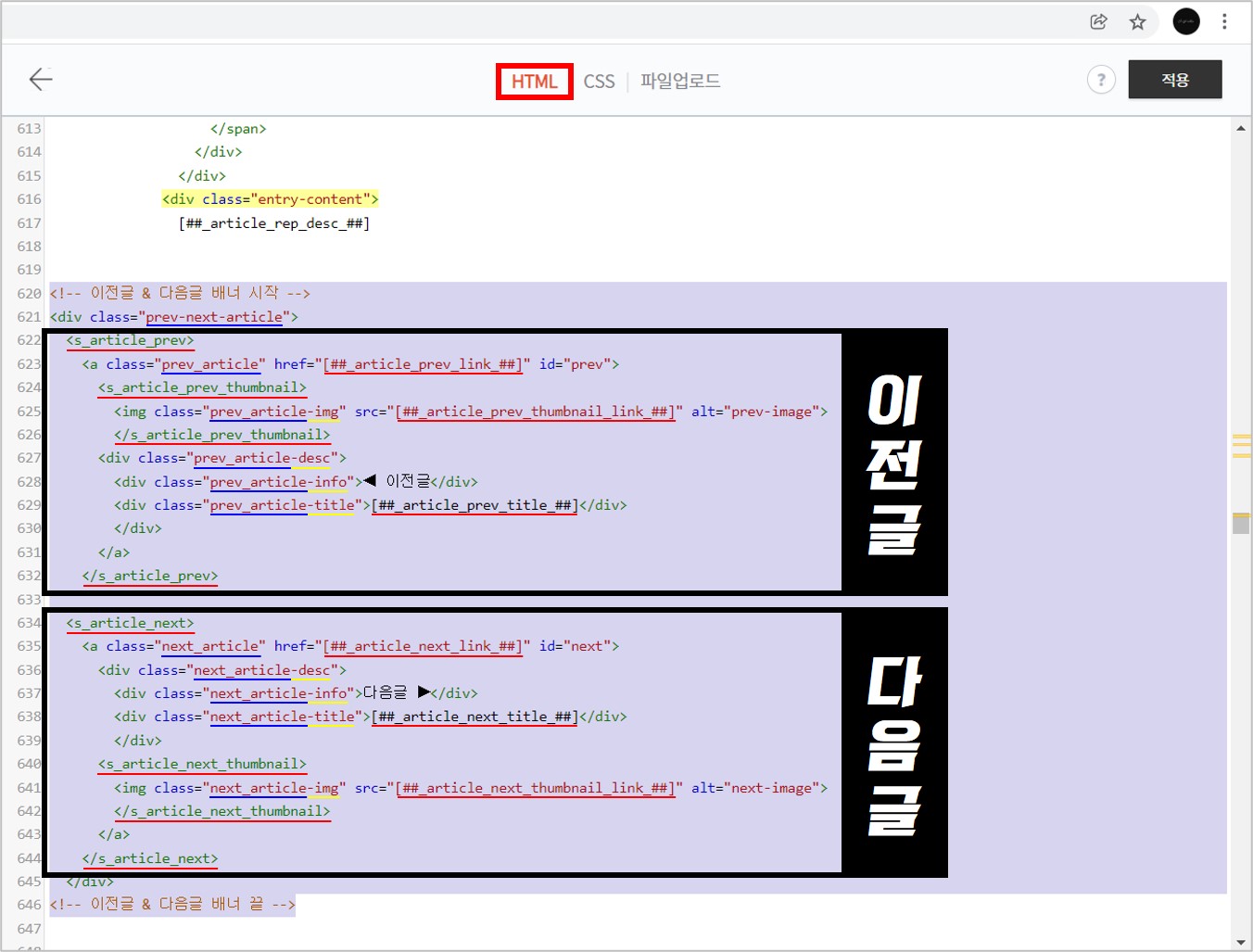
코드를 자세히 보면 알겠지만 앞서 설명한 '이전 글 및 다음 글의 치환자'가 들어가 있고, PC 화면에서는 가로 방향으로 정렬하고 Mobile 화면에서는 세로 방향으로 정렬하기 위해 <div class="prev-next-article">로 '이전 글 및 다음 글의 치환자'를 감싸 주었다.
아래 이미지의 '빨간 줄'은 티스토리 스킨에 사용된 '이전 글 및 다음 글의 치환자'이니 동일하게 삽입해야 한다. 파란 줄과 노란 줄은 클래스명인데, 파란 줄은 대항목, 노란 줄은 소항목으로 볼 수 있다.
이 클래스명은 본인이 원하는 대로 정할 수 있으나, 클래스명이 CSS에도 삽입되기 때문에 본인 스스로도 구분하기 쉽게 정해야 한다.

2-3] CSS 작업
아래 코드를 CSS에 삽입한다.
.prev-next-article에 display: flex;, flex-direction: row;를 삽입해야 PC 화면에서는 가로 방향으로 정렬되고, @media screen의 .prev-next-article에 display: flex;, flex-direction: column;을 삽입해야 Mobile 화면에서는 세로 방향으로 정렬된다. (세부 설명 생략)
/* 이전글 & 다음글 배너 스타일 */
.prev-next-article {
display: flex;
flex-direction: row;
width: 100%;
margin-top: 15px;
margin-bottom: 15px;
z-index: 500;
}
.prev_article,
.next_article {
display: flex;
background: white;
border: 1px solid #eee;
width: 100%;
max-height: 100px;
align-items: top;
}
.prev_article {
text-align: right;
margin-right: 6px;
margin-bottom: 5px;
}
.next_article {
text-align: left;
}
.prev_article-img,
.next_article-img {
width: 100px;
height: 100px;
position: relative;
overflow: hidden;
}
.prev_article-img:hover,
.next_article-img:hover {
opacity: 0.5;
cursor: pointer;
}
.prev_article-desc,
.next_article-desc {
flex: 1;
display: flex;
flex-direction: column;
padding: 15px;
}
.prev_article-info,
.next_article-info {
font-weight: bold;
margin-bottom: 10px;
}
.prev_article-title,
.next_article-title {
font-weight: bold;
line-height: 1.3em;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
@media screen and (max-width: 767px) {
.prev-next-article {
max-width: 100%;
display: flex;
flex-direction: column;
}
.prev_article,
.next_article {
max-width: 100%;
}
}
3] 화면 하단 좌우 플로팅 배너
다음은 이전 글 및 다음 글 '화면 하단 좌우 플로팅 배너'를 생성해 보겠다.
3-1] 미리 보기
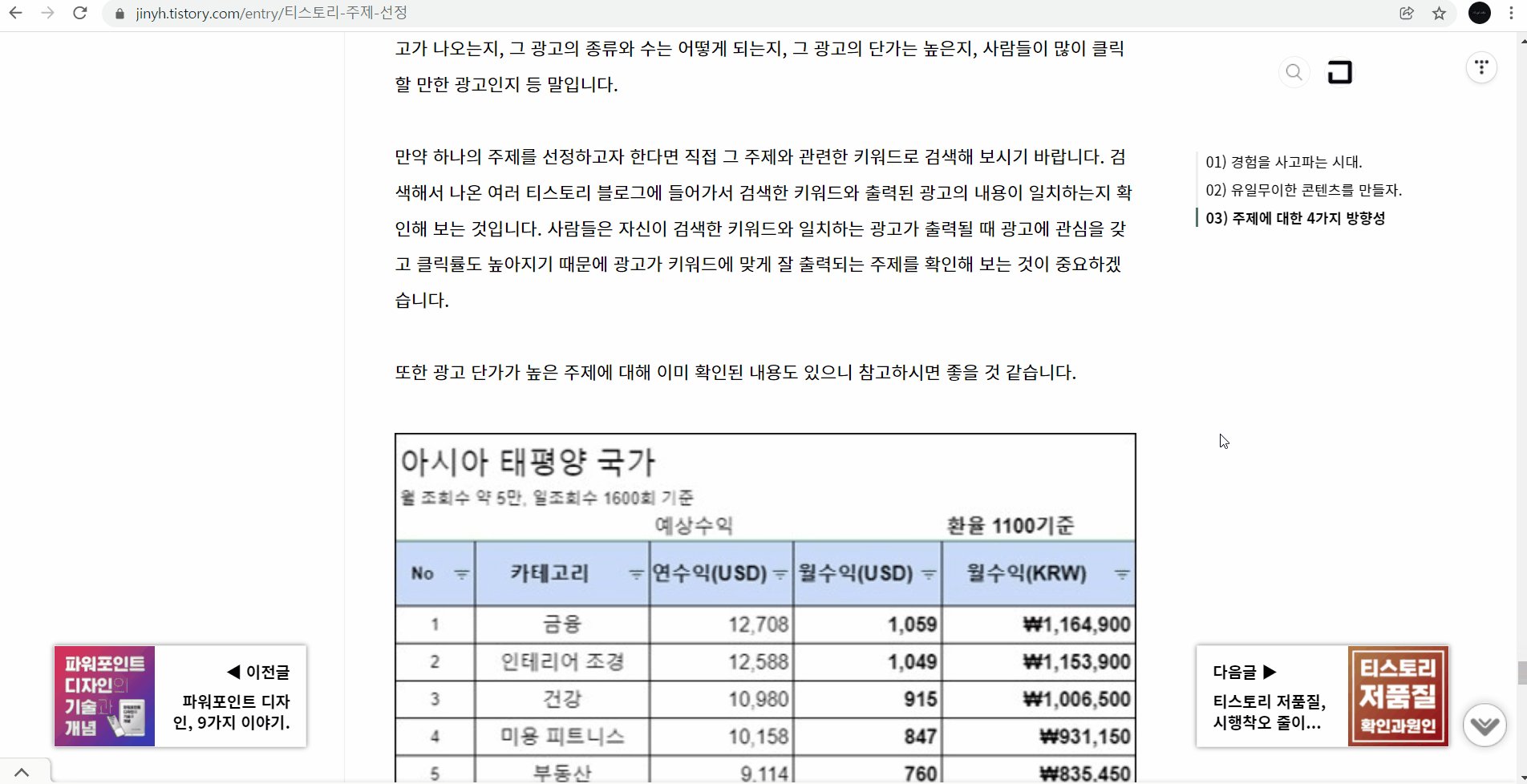
먼저 완료된 모습으로, 스크롤을 일정 부분까지 내리면 화면 하단 좌측에 이전 글 배너가 출력되고 화면 하단 우측에 다음 글 배너가 출력된다.

'화면 하단 좌우 플로팅 배너'는 기본적으로 화면 좌우에 출력하기 때문에 본문을 가리지 않을 수 있고, 출력 시점을 정해서 시각적으로 부각 및 강조할 수 있기 때문에 웹사이트 방문자에게 효과적으로 노출시킬 수 있다.
3-2] HTML 작업
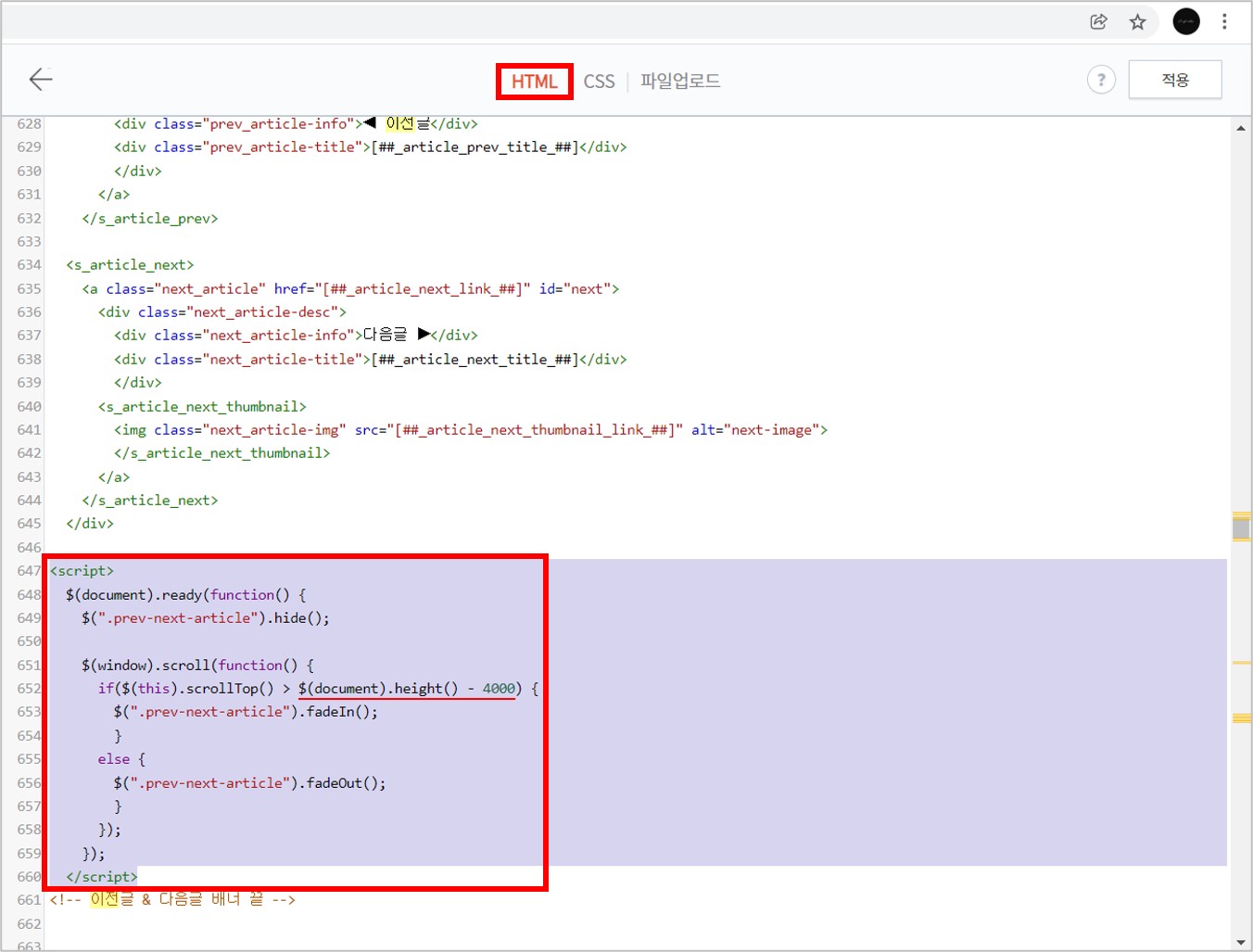
아래 코드를 HTML에 삽입한다.
기존(상기) HTML 코드에서 빨간 박스 부분만 추가된 것으로, $(document).height() - 4000에서 '4000'을 변경하여 출력되는 스크롤 위치를 정할 수 있다.
<div class="entry-content">
##_article_rep_desc_##
<!-- 이전글 & 다음글 배너 시작 -->
<div class="prev-next-article">
<s_article_prev>
<a class="prev_article" href="" id="prev">
<s_article_prev_thumbnail>
<img class="prev_article-img" src="" alt="prev-image">
</s_article_prev_thumbnail>
<div class="prev_article-desc">
<div class="prev_article-info">◀ 이전글</div>
<div class="prev_article-title"></div>
</div>
</a>
</s_article_prev>
<s_article_next>
<a class="next_article" href="" id="next">
<div class="next_article-desc">
<div class="next_article-info">다음글 ▶</div>
<div class="next_article-title"></div>
</div>
<s_article_next_thumbnail>
<img class="next_article-img" src="" alt="next-image">
</s_article_next_thumbnail>
</a>
</s_article_next>
</div>
<script>
$(document).ready(function() {
$(".prev-next-article").hide();
$(window).scroll(function() {
if($(this).scrollTop() > $(document).height() - 4000) {
$(".prev-next-article").fadeIn();
}
else {
$(".prev-next-article").fadeOut();
}
});
});
</script>
<!-- 이전글 & 다음글 배너 끝 -->
3-3] CSS 작업
아래 코드를 CSS에 삽입한다.
기존(상기) CSS 코드와 크게 달라진 것이 있다면, 첫 화면에서는 출력되지 않게 하기 위해 .prev-next-article에 display: none;을 삽입했고, 이전 글 배너 및 다음 글 배너 각각의 위치를 잡아 주었고, 시각적으로 구분이 될 수 있게 그림자 효과를 적용했다.
/* 이전글 & 다음글 배너 스타일 */
.prev-next-article {
display: none;
position: fixed;
z-index: 500;
}
.prev_article,
.next_article {
display: flex;
background: white;
border: 1px solid #eee;
box-shadow: 0px 0px 5px rgba(0,0,0,0.5);
width: 250px;
max-height: 100px;
align-items: top;
}
.prev_article {
position: fixed;
left: 60px;
bottom: 40px;
text-align: right;
}
.next_article {
position: fixed;
right: 67px;
bottom: 40px;
text-align: left;
}
.prev_article-img,
.next_article-img {
width: 100px;
height: 100px;
position: relative;
overflow: hidden;
}
.prev_article-img:hover,
.next_article-img:hover {
opacity: 0.5;
cursor: pointer;
}
.prev_article-desc,
.next_article-desc {
flex: 1;
display: flex;
flex-direction: column;
padding: 15px;
}
.prev_article-info,
.next_article-info {
font-weight: bold;
margin-bottom: 10px;
}
.prev_article-title,
.next_article-title {
font-weight: bold;
line-height: 1.3em;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
@media screen and (max-width: 767px) {
.prev_article,
.next_article {
width: 100%;
}
.prev_article {
position: fixed;
left: 0px;
bottom: 100px;
}
.next_article {
position: fixed;
right: 0px;
bottom: 210px;
}
}
4] 화면 상단 우측 플로팅 배너
마지막으로 이전 글 및 다음 글 '화면 상단 우측 플로팅 배너'를 생성해 보겠다.
4-1] 미리 보기
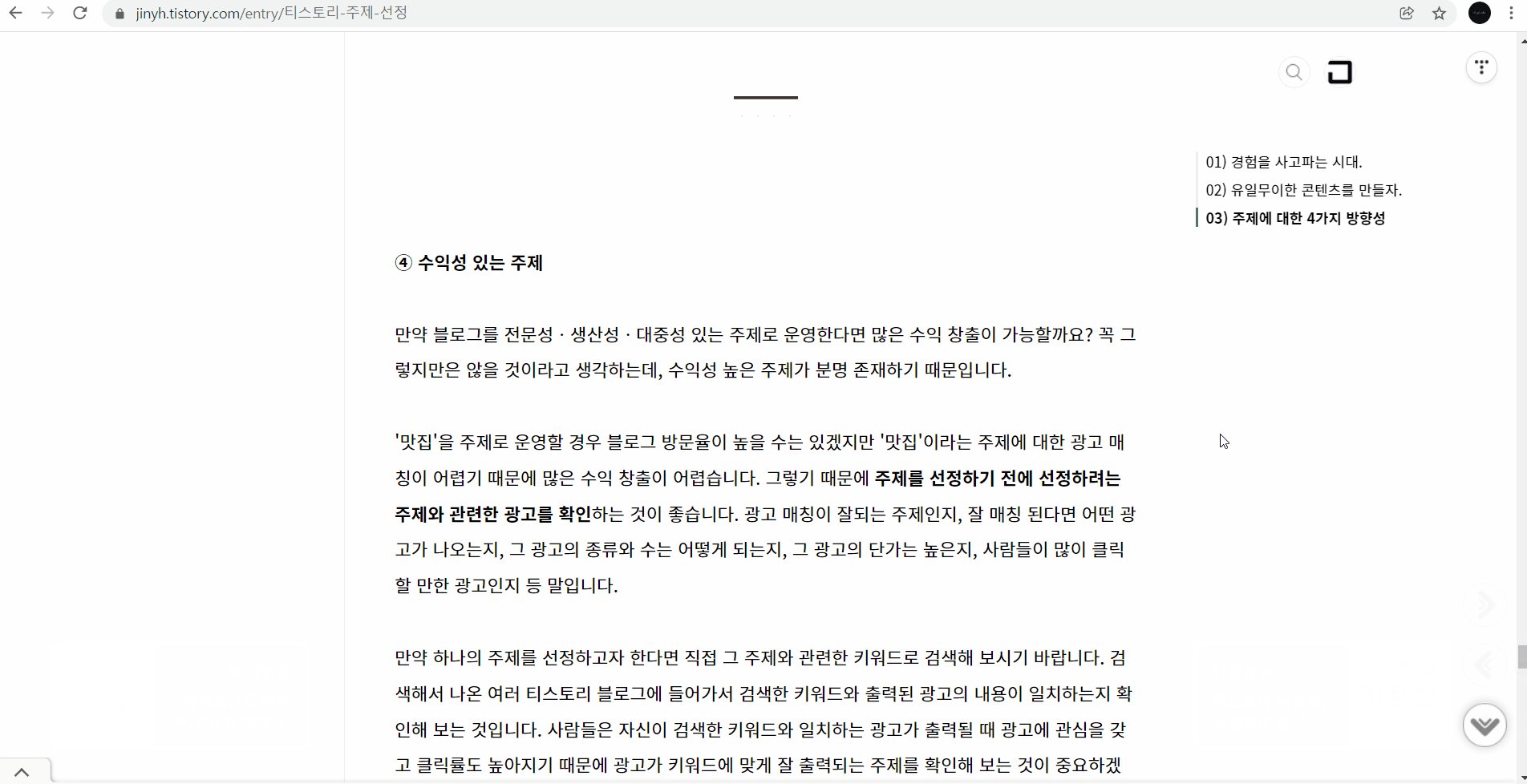
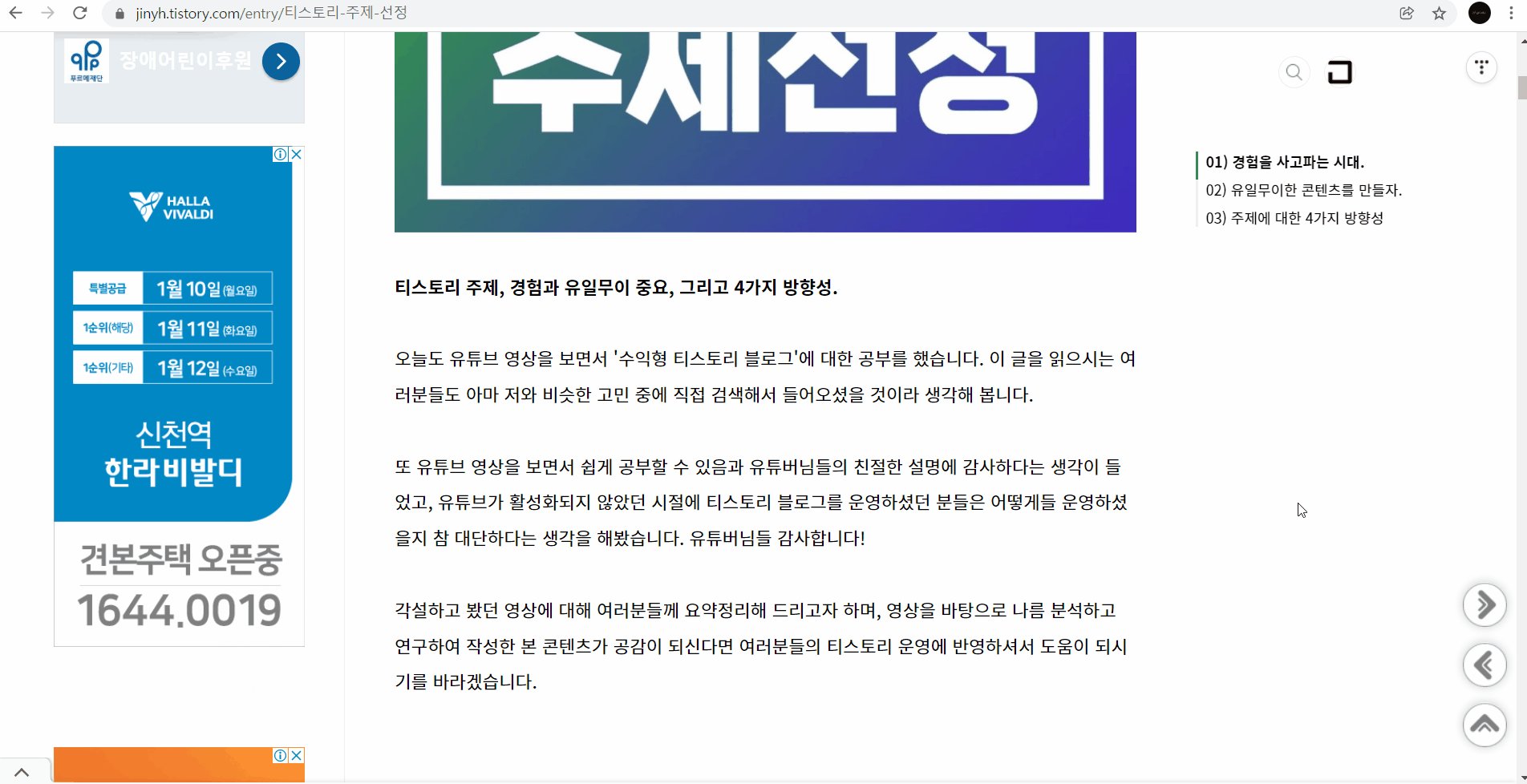
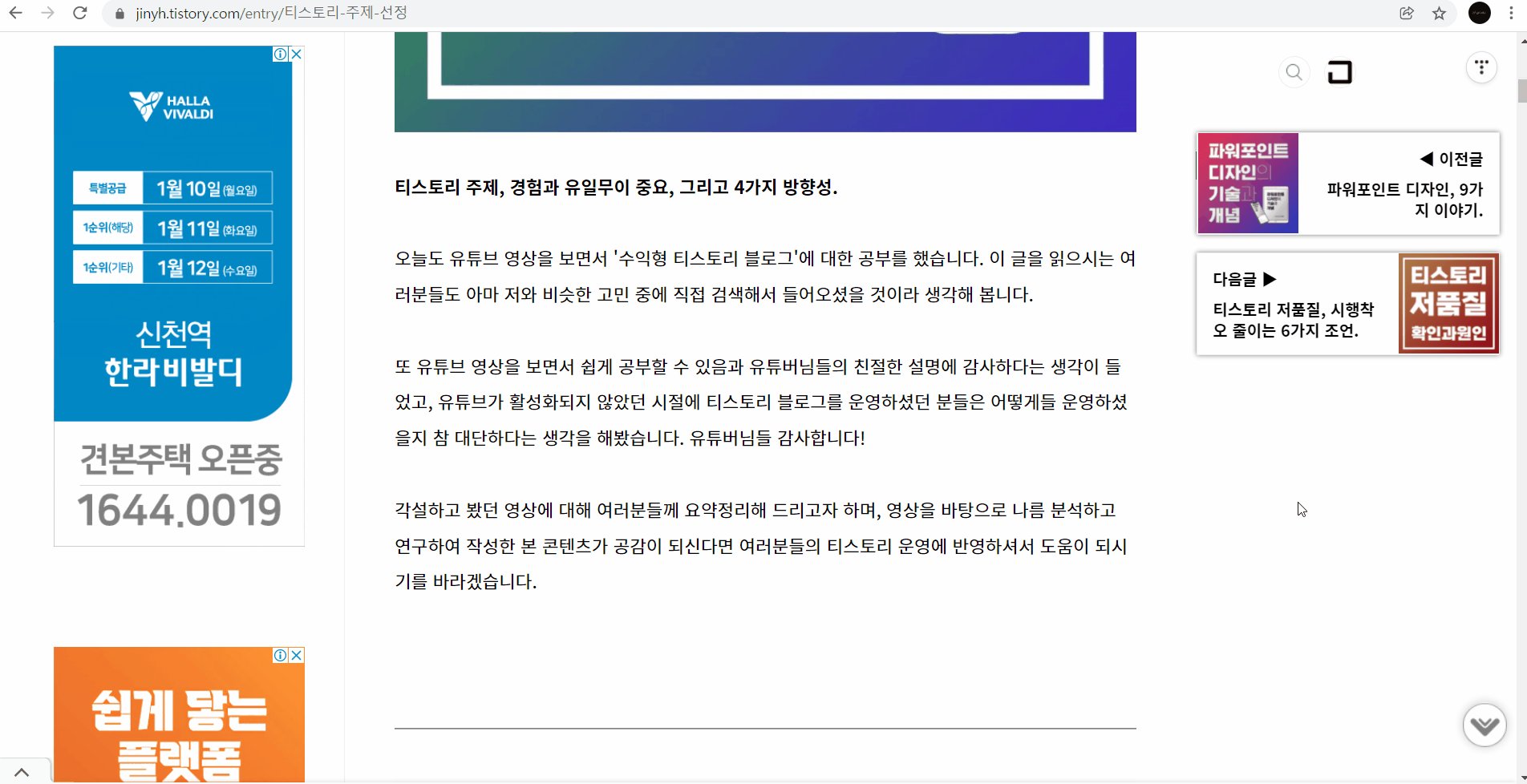
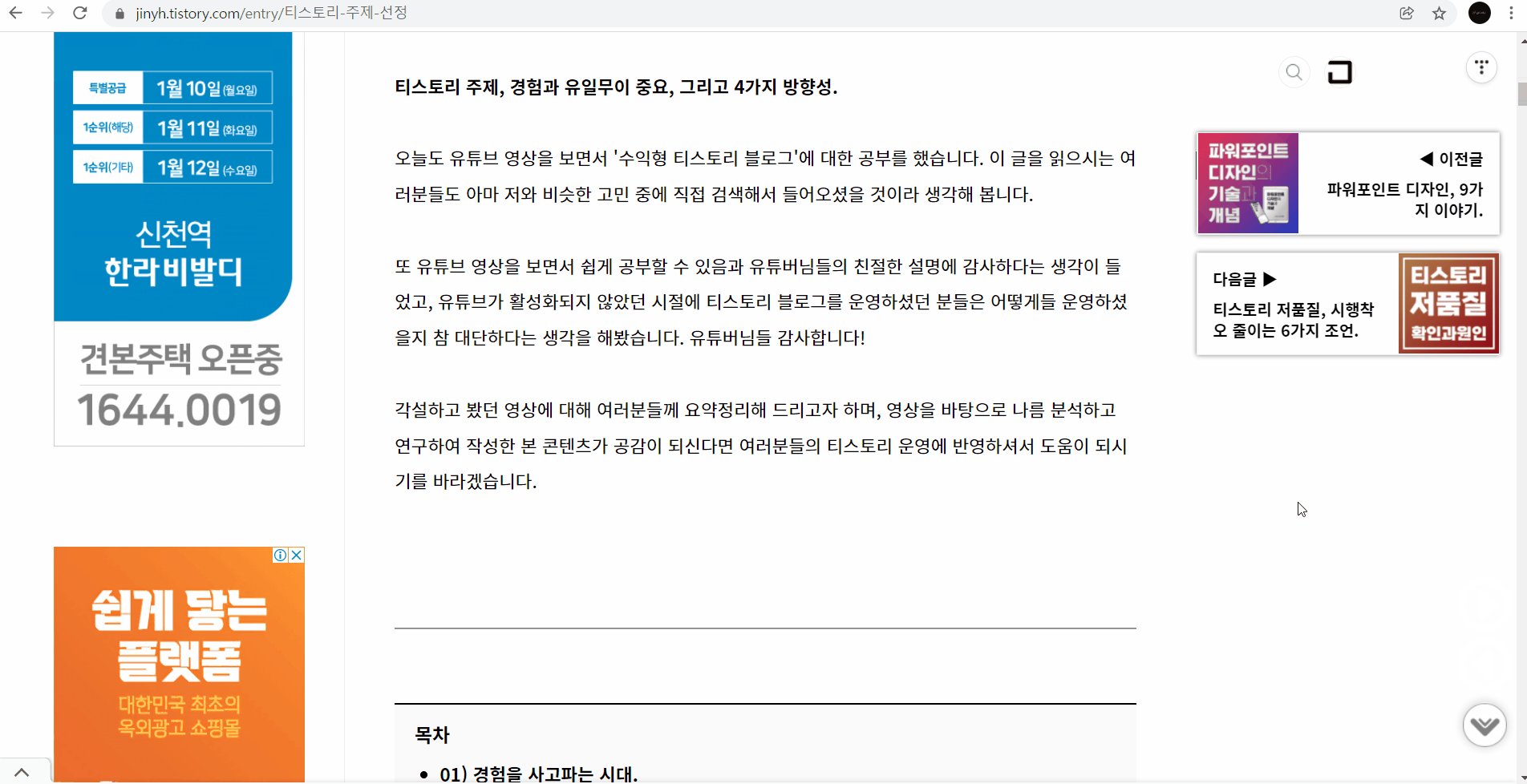
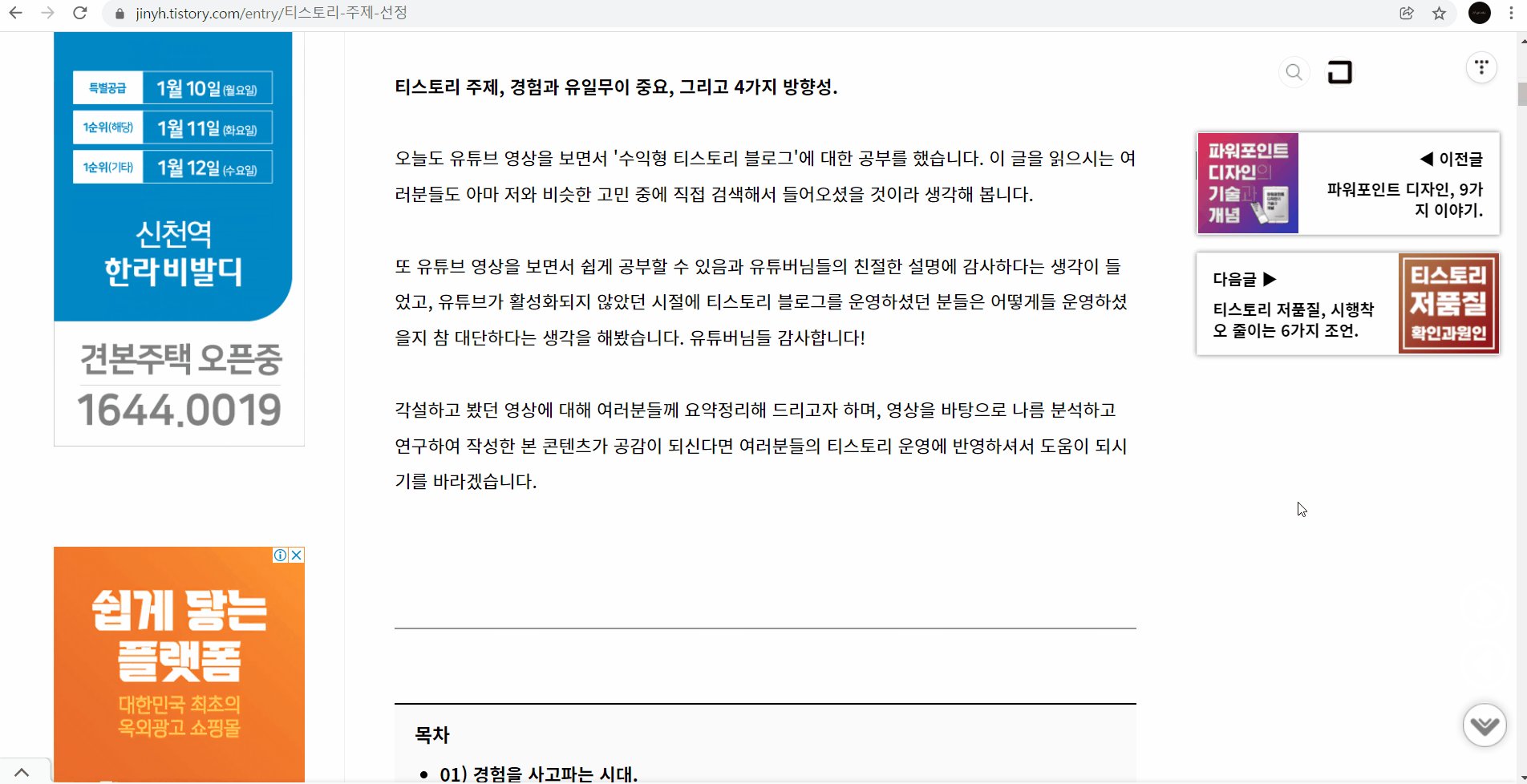
먼저 완료된 모습으로, 스크롤을 일정 부분까지 내리면 화면 상단 우측에 이전 글 및 다음 글 배너가 출력된다.

'화면 상단 우측 플로팅 배너'는 우측 빈 공간을 활용하는 것이기 때문에 공간 활용도가 매우 높고 계속 출력해 놓을 수 있다는 장점이 있다.
내 경우 우측 공간에 '플로팅 목차'를 적용했기 때문에 '화면 상단 우측 플로팅 배너'를 사용하지 않았지만 '플로팅 목차'를 사용하지 않거나 위치를 아래로 내리면 사용할 수 있겠다.
4-2] HTML 작업
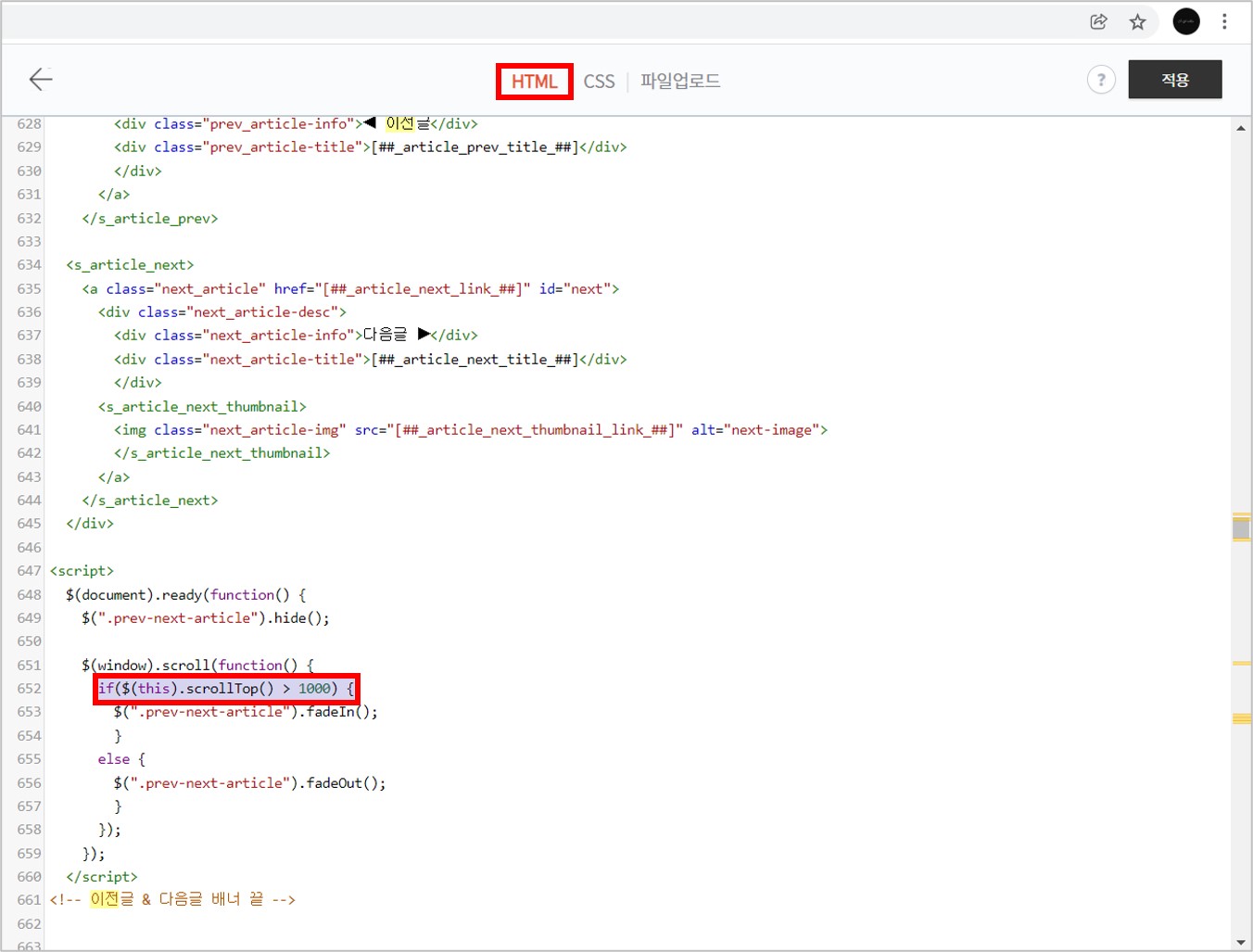
아래 코드를 HTML에 삽입한다.
기존(상기) HTML 코드에서 $(document).height() - 4000이 '1000'으로 변경된 것이다.
<div class="entry-content">
##_article_rep_desc_##
<!-- 이전글 & 다음글 배너 시작 -->
<div class="prev-next-article">
<s_article_prev>
<a class="prev_article" href="" id="prev">
<s_article_prev_thumbnail>
<img class="prev_article-img" src="" alt="prev-image">
</s_article_prev_thumbnail>
<div class="prev_article-desc">
<div class="prev_article-info">◀ 이전글</div>
<div class="prev_article-title"></div>
</div>
</a>
</s_article_prev>
<s_article_next>
<a class="next_article" href="" id="next">
<div class="next_article-desc">
<div class="next_article-info">다음글 ▶</div>
<div class="next_article-title"></div>
</div>
<s_article_next_thumbnail>
<img class="next_article-img" src="" alt="next-image">
</s_article_next_thumbnail>
</a>
</s_article_next>
</div>
<script>
$(document).ready(function() {
$(".prev-next-article").hide();
$(window).scroll(function() {
if($(this).scrollTop() > 1000) {
$(".prev-next-article").fadeIn();
}
else {
$(".prev-next-article").fadeOut();
}
});
});
</script>
<!-- 이전글 & 다음글 배너 끝 -->
4-3] CSS 작업
아래 코드를 CSS에 삽입한다.
기존(상기) CSS 코드에서 배너의 위치 정도만 수정했고, Mobile 화면에서는 출력되지 않게 수정했다.
/* 이전글 & 다음글 배너 스타일 */
.prev-next-article {
display: none;
position: fixed;
z-index: 500;
}
.prev_article,
.next_article {
display: flex;
background: white;
border: 1px solid #eee;
box-shadow: 0px 0px 5px rgba(0,0,0,0.5);
width: 300px;
max-height: 100px;
align-items: top;
}
.prev_article {
position: fixed;
right: 17px;
top: 100px;
text-align: right;
}
.next_article {
position: fixed;
right: 17px;
top: 220px;
text-align: left;
}
.prev_article-img,
.next_article-img {
width: 100px;
height: 100px;
position: relative;
overflow: hidden;
}
.prev_article-img:hover,
.next_article-img:hover {
opacity: 0.5;
cursor: pointer;
}
.prev_article-desc,
.next_article-desc {
flex: 1;
display: flex;
flex-direction: column;
padding: 15px;
}
.prev_article-info,
.next_article-info {
font-weight: bold;
margin-bottom: 10px;
}
.prev_article-title,
.next_article-title {
font-weight: bold;
line-height: 1.3em;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
@media screen and (max-width: 900px) {
.prev_article,
.next_article {
display: none;
}
}



