'마우스 커서 설정'은 웹사이트 운영의 기본이라고 할 수 있는데, 이제 막 웹사이트 운영을 시작한 사람은 이것을 왜 해야 하는지, 그리고 무엇부터 해야 하는지 잘 모를 수 있다.
'마우스 커서 설정'에는 실로 다양한 것들이 있는데, 그렇다면 어떤 설정을 해야 할까?
본 글은 티스토리 블로그를 운영할 때 필요한 마우스 커서 관련 주요 설정 사항 및 적용 방법에 대한 내용이니 각자의 티스토리에 적용해 보기 바란다.
1] 마우스 커서 모양 변경
마우스 커서의 기본 모양은 '흰색 화살표'로 되어 있는데, 이 커서의 모양을 변경할 수 있다. (마우스 커서의 모양을 직접 디자인해서 변경하는 방법도 있는데, 중요한 부분은 아니라고 생각되어 생략한다.)
마우스 커서 관련 사이트인 'Cursors-4U'에 들어간다.
Free Cursor Downloads - Cursors-4U.com
Date: 4 Feb 2021, 21:35 By Tor With 3 Comments This month's favorite cursors is the "Sexy Red Lips". It's unknown who made the image. If you know who did it, send me an email so I can give proper credit. Also being February, check out some Valentine's Day
www.cursors-4u.com
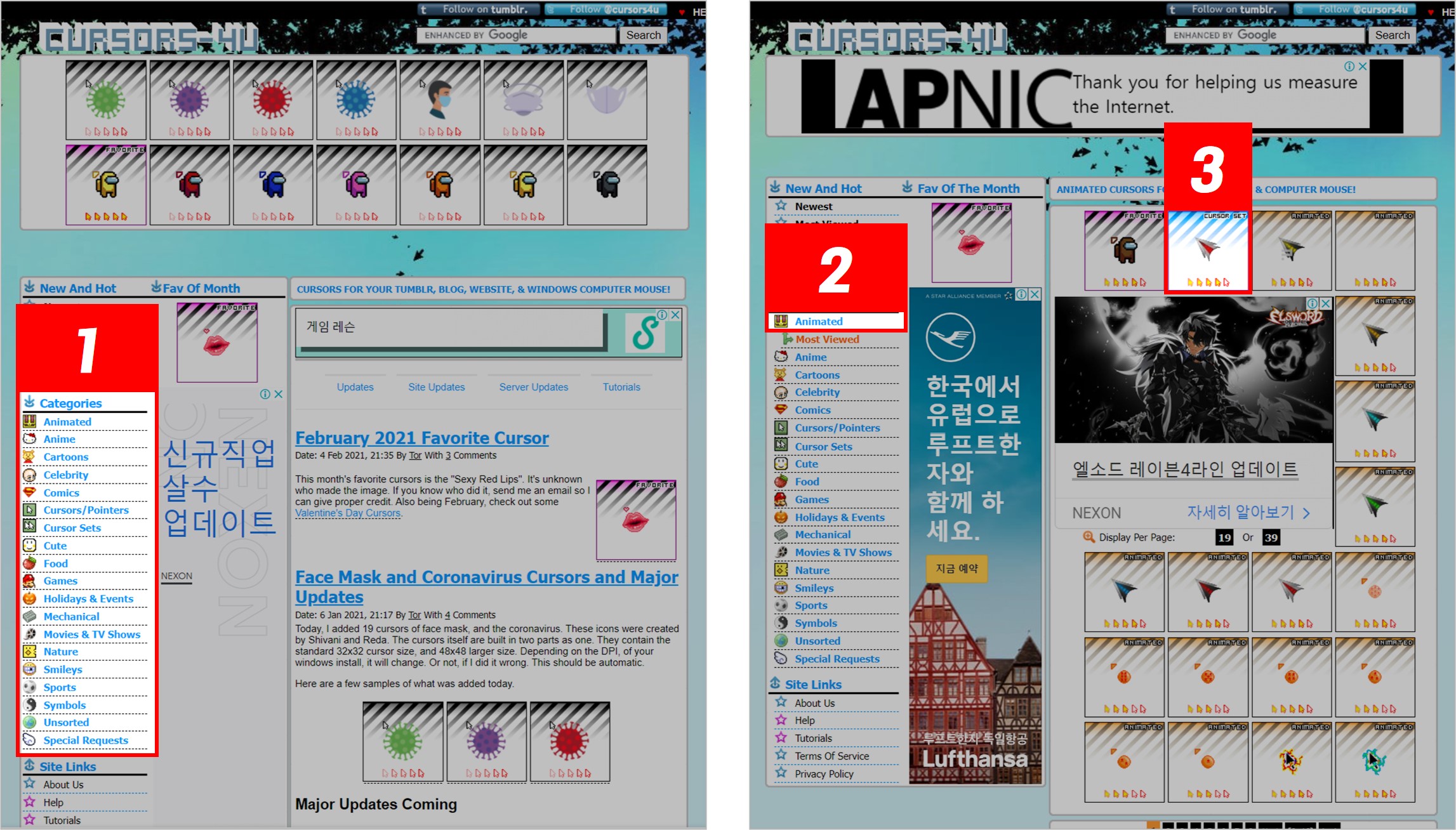
① 사이트에 들어가면 화면 좌측에 다양한 카테고리가 있다.
② 카테고리 중 하나를 클릭하면 화면 우측에 해당 마우스 커서의 모양이 나온다.
③ 해당 마우스 커서의 모양 중 하나를 클릭한다.

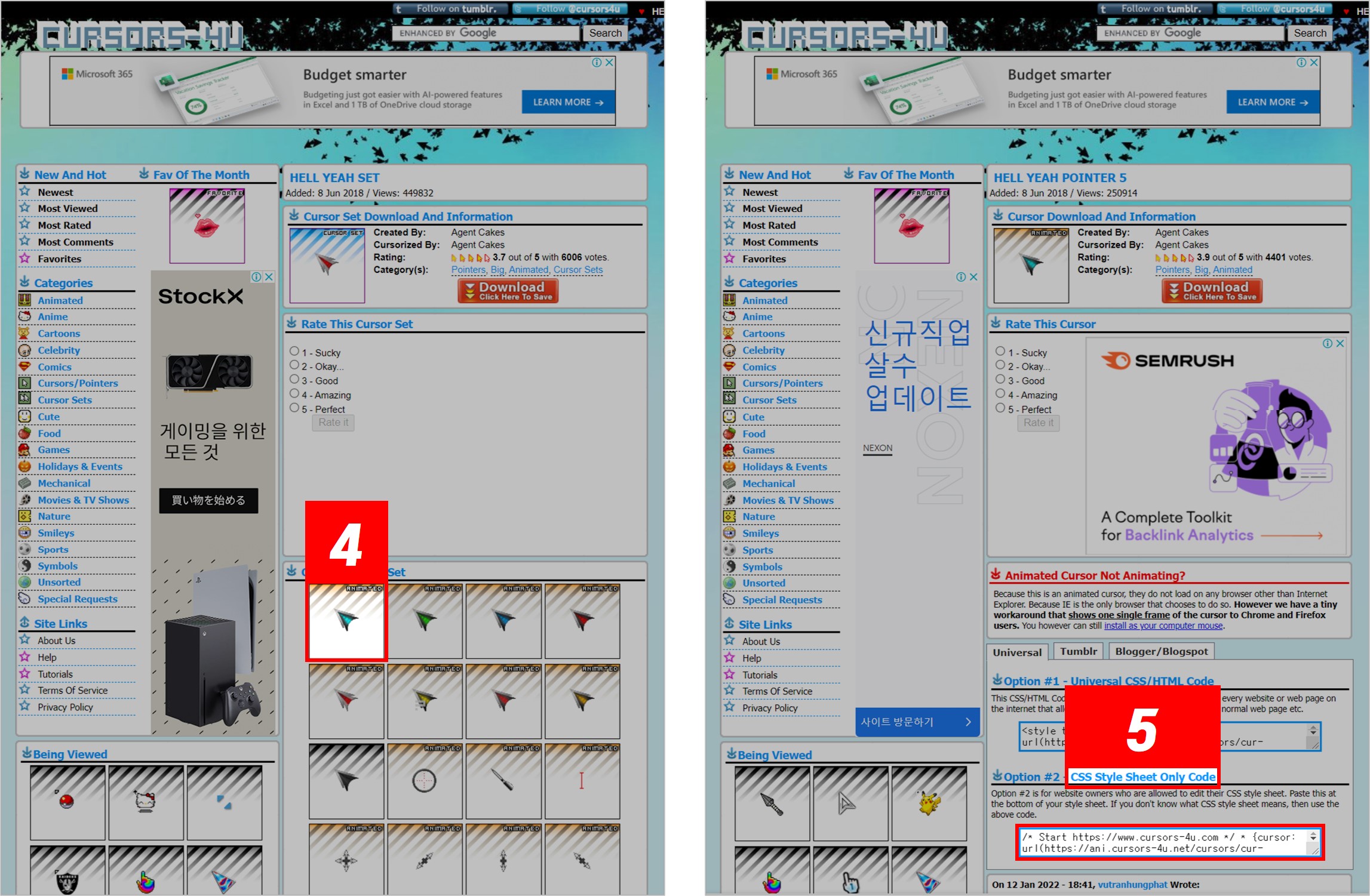
④ 화면 우측 하단에 나오는 세부 마우스 커서의 모양 중 하나를 클릭한다.
⑤ 화면 우측 하단에 나오는 CSS 코드를 복사한다.

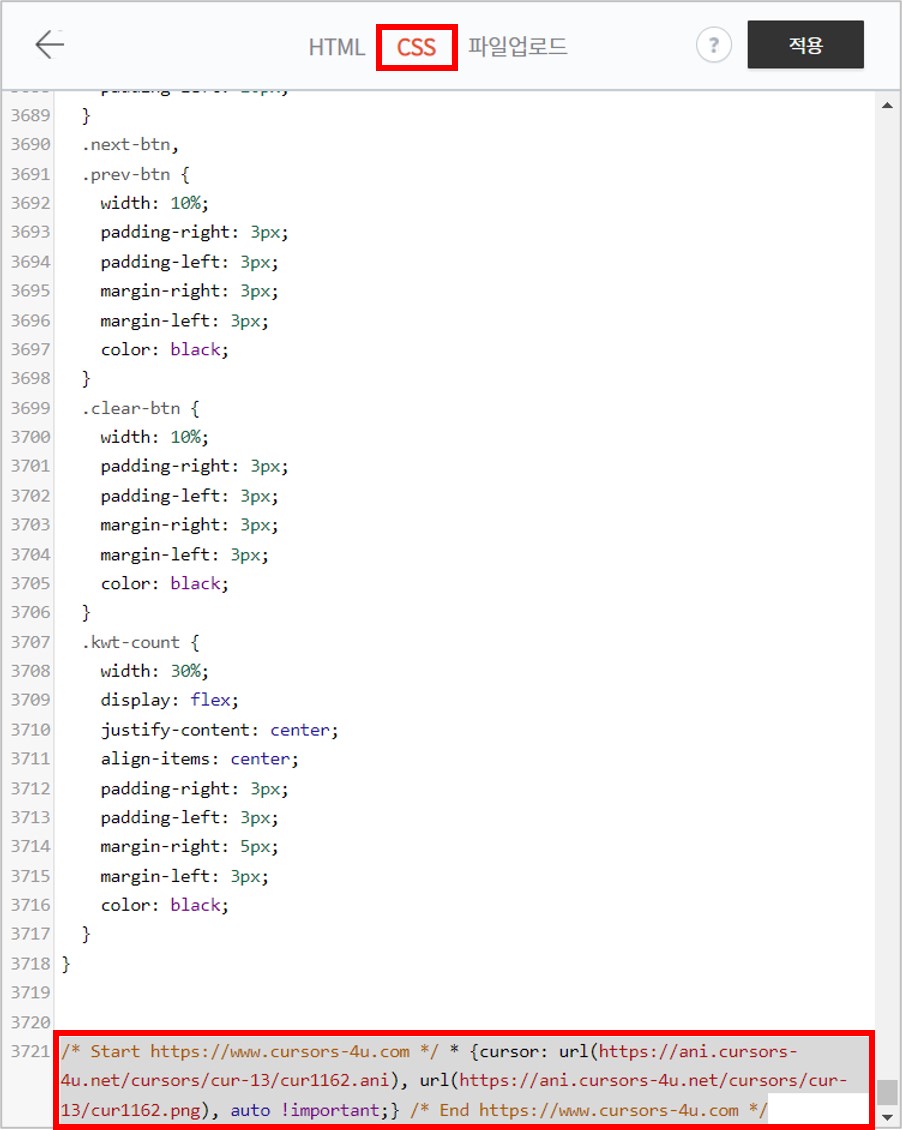
복사한 코드를 CSS에 삽입하고 적용을 누르면, 마우스 커서의 모양이 변경된다.

참고로 마우스 커서의 모양에 따라서, 마우스 좌클릭 시 클릭되는 위치가 다르거나 그 위치를 눈으로 분간하기 어려울 수 있다.
이는 웹사이트 이용에 불편을 끼치게 되고 이탈률까지 높아질 수 있으니, 마우스 커서의 모양을 변경한 후에는 반드시 테스트해보기 바란다.
2] 마우스 커서 이동 효과
마우스 커서가 이동할 때 커서 및 화면에 애니메이션 등의 효과를 적용할 수 있다.
웹사이트 효과 관련 사이트인 'mf2fm'에 들어간다.
RV's free DHTML and JavaScript text and graphic effects for your web-site
Copyright notice: All scripts are © copyright mf2fm.com. You can use them wherever and whenever you wish, however the copyright notice at the start of the script should remain intact and a link back to this page would be appreciated. The address for this
www.mf2fm.com
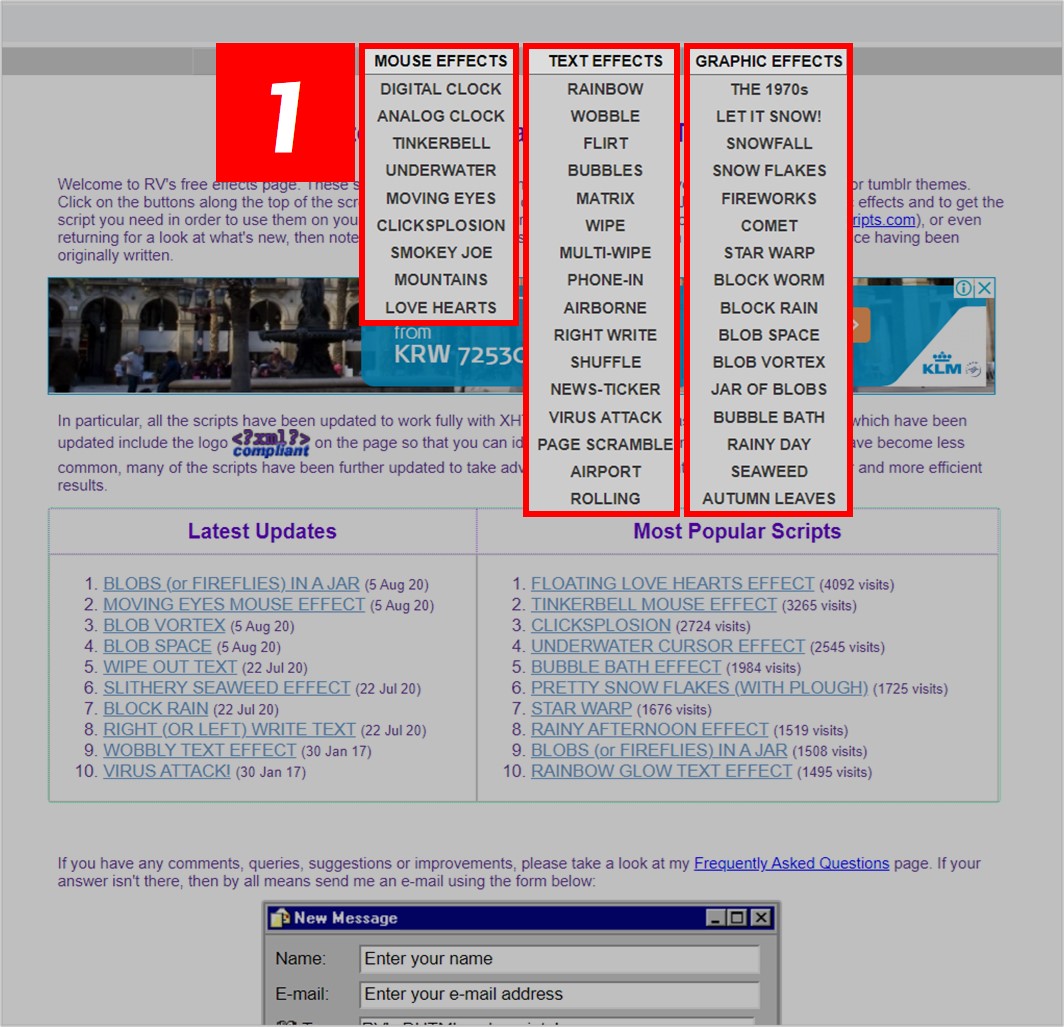
① 사이트에 들어가면 화면 상단에 다양한 카테고리가 있다.
(마우스 효과, 텍스트 효과, 그래픽 효과가 있으니 직접 확인해 보기 바란다.)

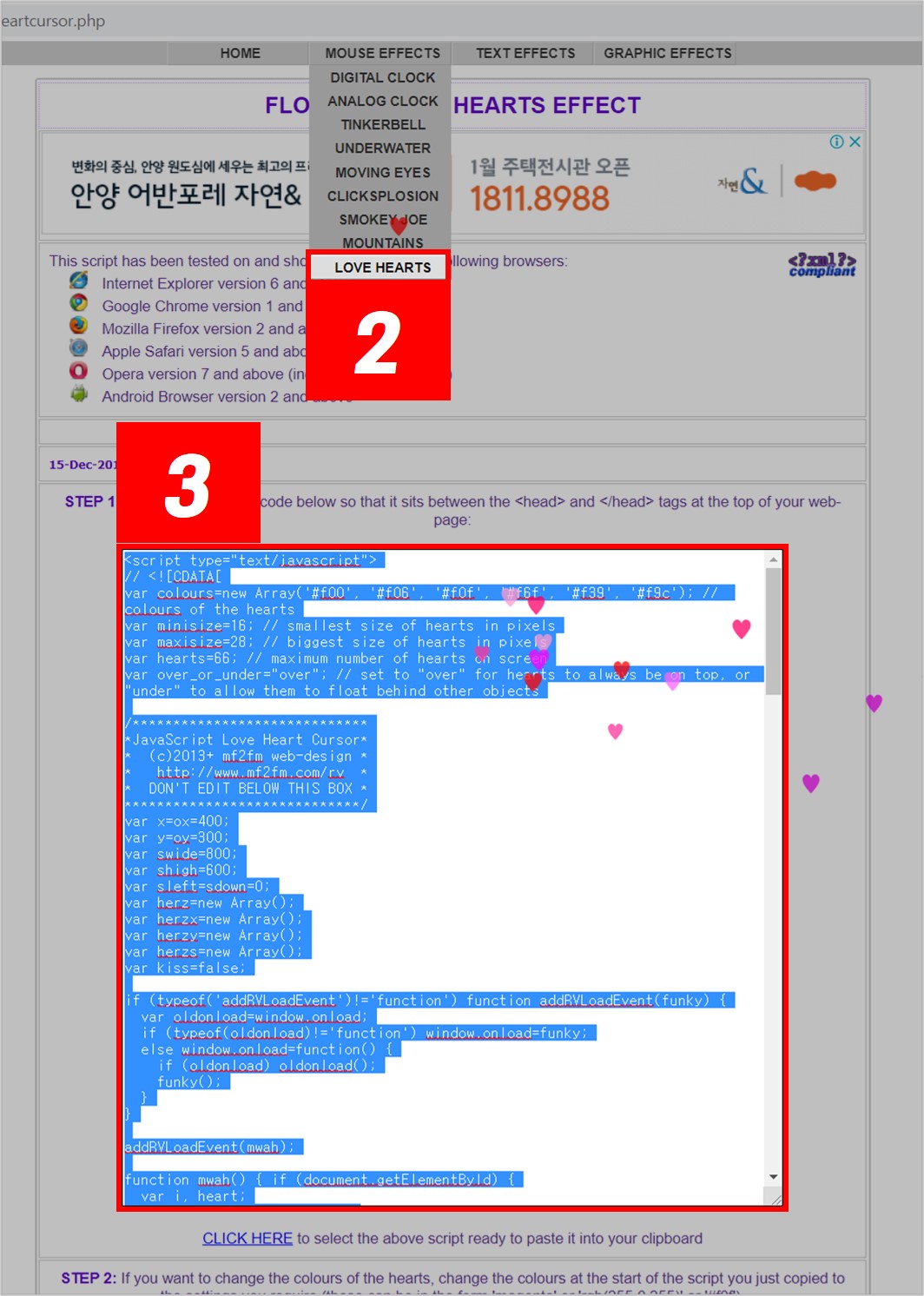
② 카테고리 중 하나를 클릭하면 해당 효과를 바로 확인할 수 있다.
③ 화면 하단에 나오는 코드를 복사해서 HTML의 </body> 위에 삽입하면 효과가 적용된다.
(설명에는 '<head>' 섹션에 삽입하라고 되어 있는데, '<head>' 섹션에 삽입하면 '메인 페이지'에만 효과가 적용된다.)

상기 효과들은 방문자의 눈을 사로잡을 수 있는 하나의 요소일 수는 있으나, 자칫 페이지 속도에 좋지 않은 영향을 끼칠 수 있다.
또한 너무 과한 효과는 웹사이트 방문자가 화면을 볼 때 시야를 분산시킬 수 있고 가독성도 떨어 뜨릴 수 있으며, 나아가 전문성도 없어 보일 수 있음을 주의해야 하겠다.
웹사이트에 손쉽게 적용할 수 있기 때문에 소개했지만, 웹사이트 디자인 트렌드에는 맞지 않으니 추천하지 않는다.
3] 마우스 커서 오버 효과
마우스 커서 오버 (마우스 커서를 어떤 개체에 올렸을 때) 효과를 적용할 수 있다. 아래 표에 마우스 커서를 올리면, 셀마다 해당 효과를 확인할 수 있다.
| alias | all-scroll | auto | cell | context-menu | col-resize |
| copy | crosshair | default | e-resize | ew-resize | grab |
| grabbing | help | move | n-resize | ne-resize | nesw-resize |
| ns-resize | nw-resize | nwse-resize | no-drop | none | not-allowed |
| pointer | progress | row-resize | s-resize | se-resize | sw-resize |
| text | vertical-text | w-resize | wait | zoom-in | zoom-out |
실제로 삽입할 때는 CSS에 아래의 형태로 삽입하면 된다.
div {
cursor: alias;
}
마우스 커서를 메뉴 또는 버튼 등에 올렸을 때 애니메이션 효과를 적용할 수도 있다.
웹디자인 관련 사이트인 'tympanus'에 들어가면 다양한 애니메이션 효과를 확인할 수 있고, 코드도 제공하고 있으니 마음에 드는 효과를 적용해 보기 바란다. (세부 내용 생략)
Creative Link Effects
An inspirational collection of experimental link effects mostly using transitions on pseudo-elements.
tympanus.net

4] 마우스 좌클릭 효과
마우스 좌클릭 시의 효과를 적용할 수 있다.
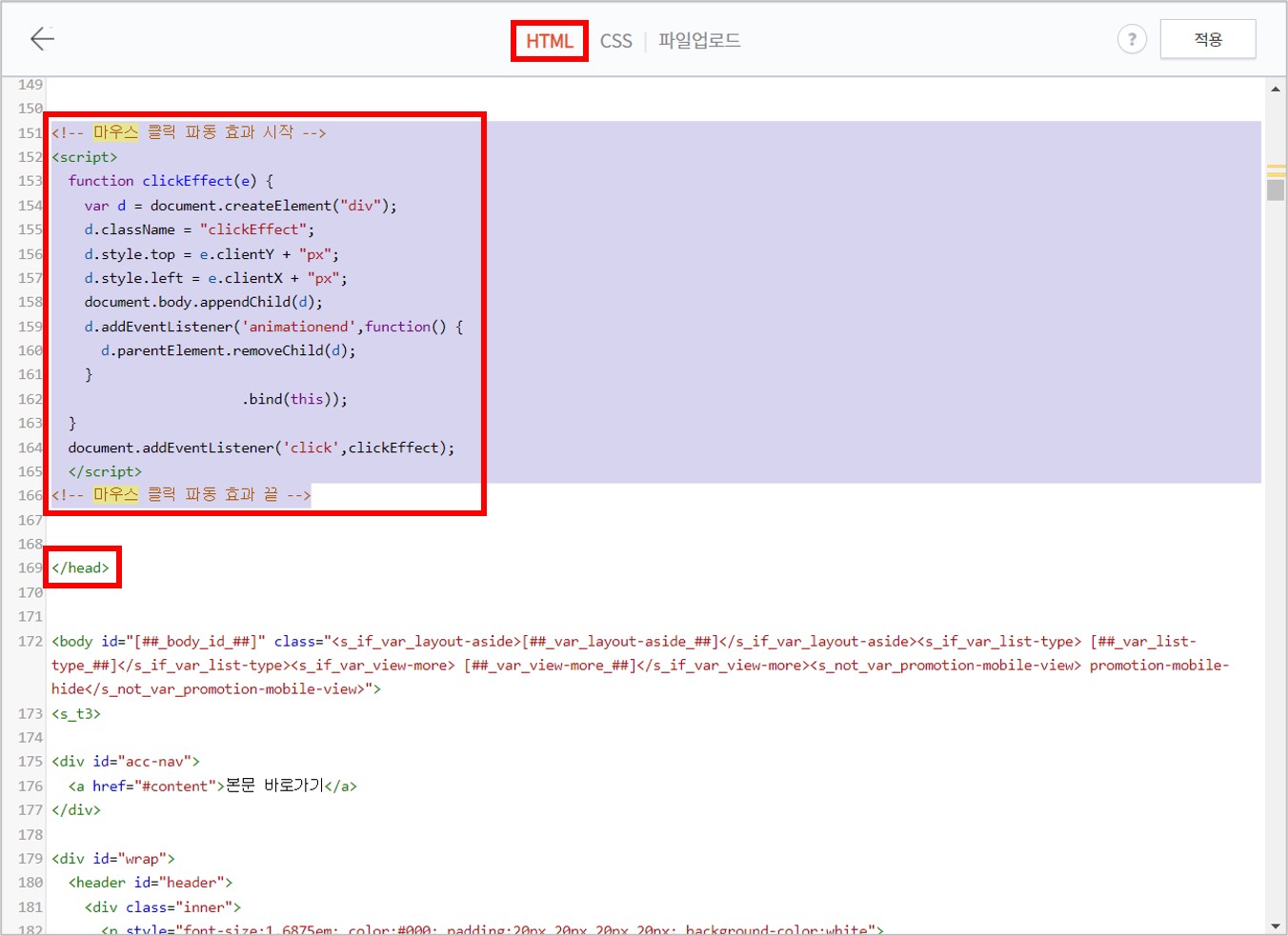
아래 코드를 HTML의 </head> 위에 삽입한다.
<!-- 마우스 클릭 파동 효과 시작 -->
<script>
function clickEffect(e) {
var d = document.createElement("div");
d.className = "clickEffect";
d.style.top = e.clientY + "px";
d.style.left = e.clientX + "px";
document.body.appendChild(d);
d.addEventListener('animationend',function() {
d.parentElement.removeChild(d);
}
.bind(this));
}
document.addEventListener('click',clickEffect);
</script>
<!-- 마우스 클릭 파동 효과 끝 -->
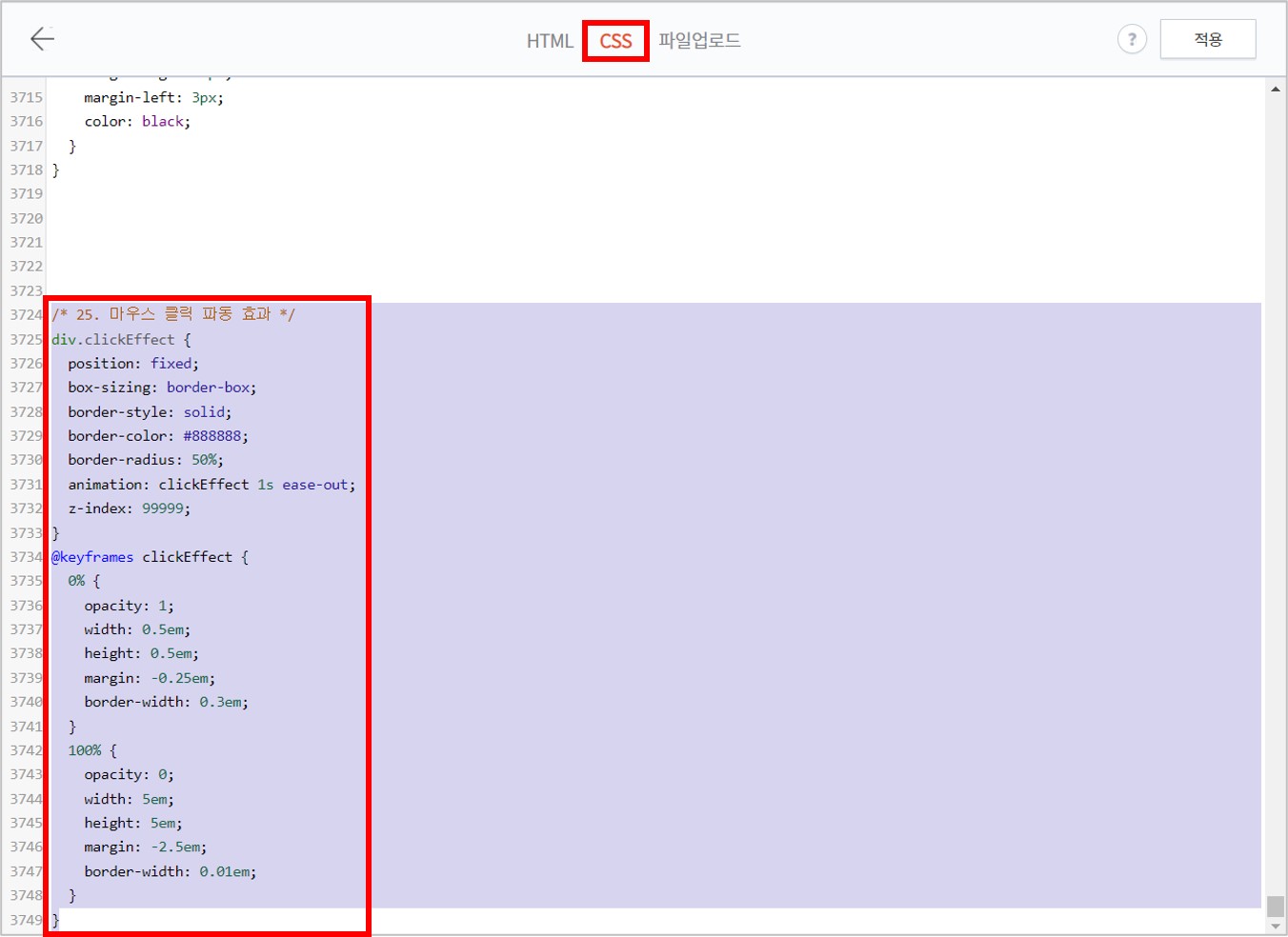
아래 코드를 CSS에 삽입한다.
/* 마우스 클릭 파동 효과 */
div.clickEffect {
position: fixed;
box-sizing: border-box;
border-style: solid;
border-color: #888888;
border-radius: 50%;
animation: clickEffect 1s ease-out;
z-index: 99999;
}
@keyframes clickEffect {
0% {
opacity: 1;
width: 0.5em;
height: 0.5em;
margin: -0.25em;
border-width: 0.3em;
}
100% {
opacity: 0;
width: 5em;
height: 5em;
margin: -2.5em;
border-width: 0.01em;
}
}
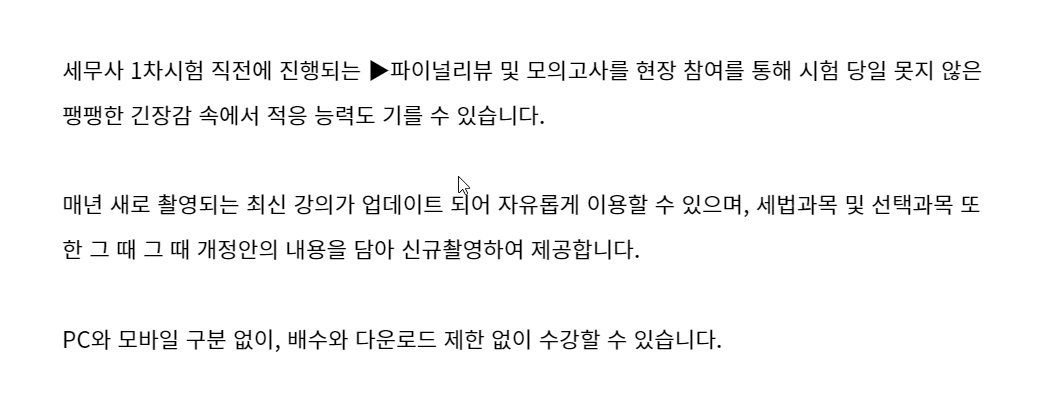
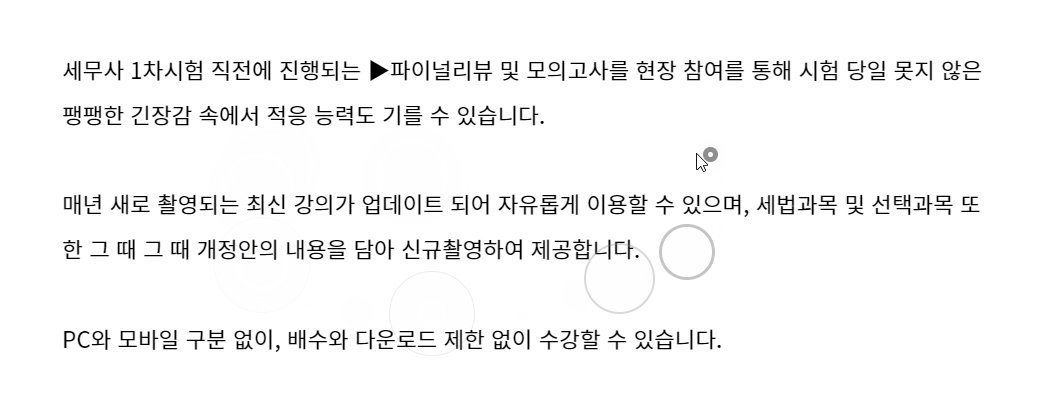
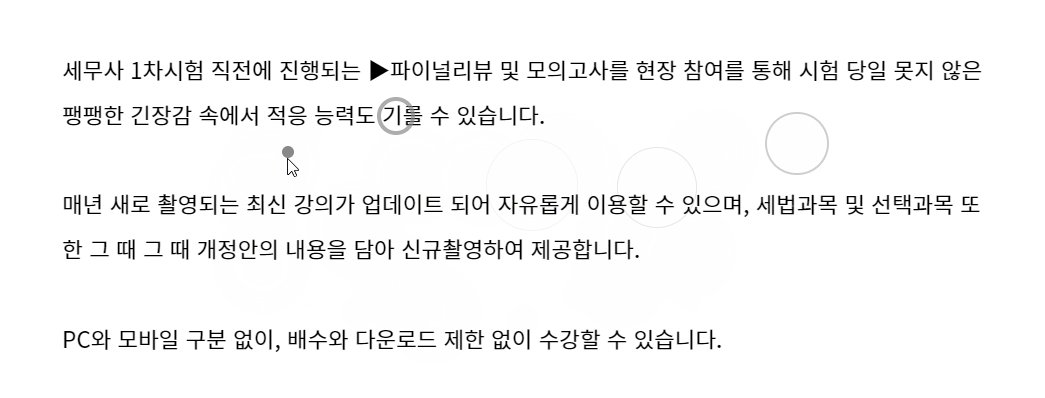
완료된 모습으로, 마우스 좌클릭 시 클릭한 위치에 원형의 파동이 나타난다.

기존(상기) CSS 코드를 편집해서 파동의 크기를 조정할 수도 있다.
100% {
opacity: 0;
width: 10em;
height: 10em;
margin: -5em;
border-width: 0.01em;
}
100% {
opacity: 0;
width: 15em;
height: 15em;
margin: -7.5em;
border-width: 0.01em;
}
웹사이트를 이용하다가 마우스 좌클릭 시, 가끔 클릭이 된 건지 안된 건지 잘 모를 때가 있다. 이는 웹사이트 방문자의 이용 환경에 좋지 않은 영향을 끼칠 수 있으니 적용하는 것을 추천한다.
5] 마우스 드래그 효과
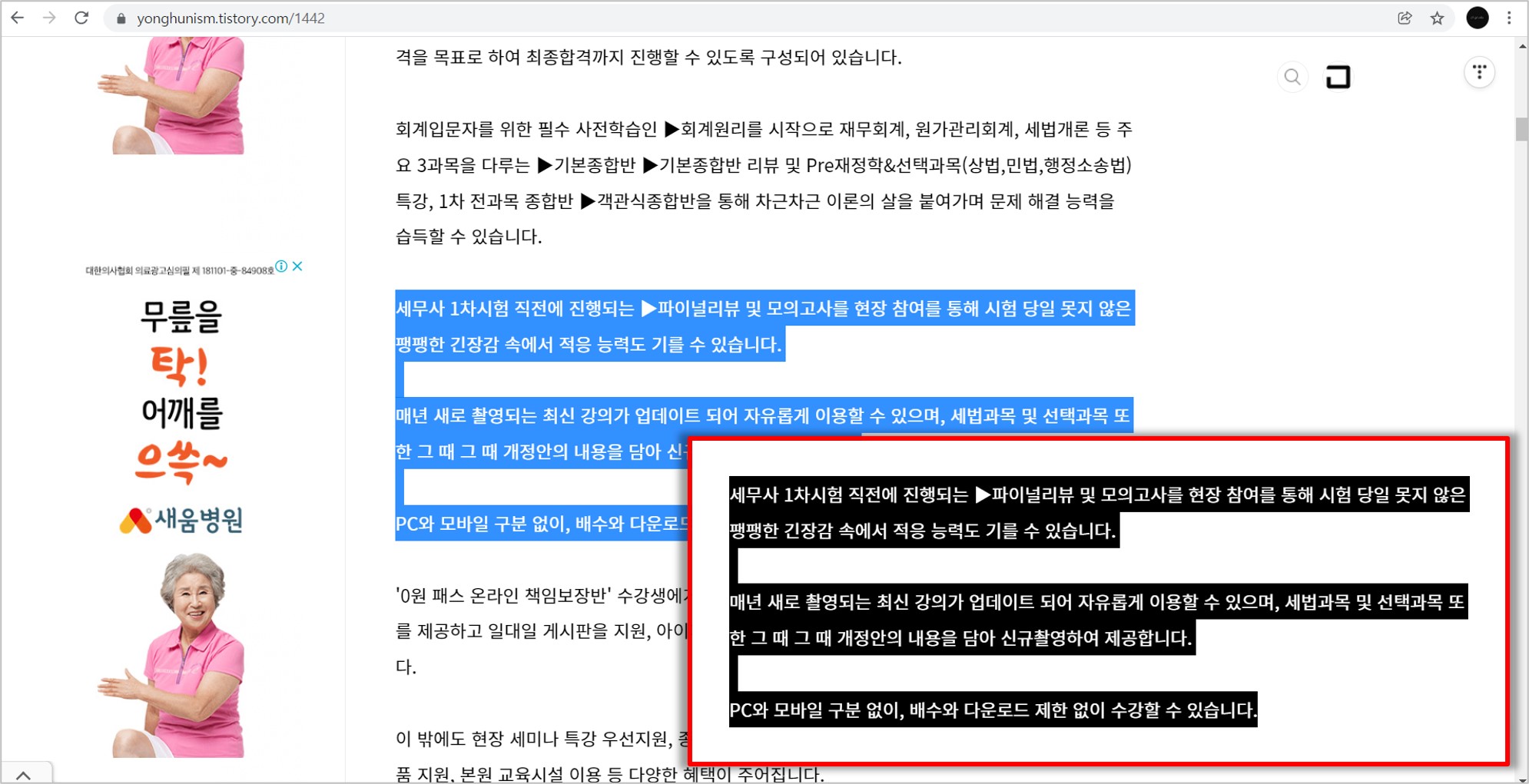
마우스로 텍스트를 드래그할 때, '드래그 색상'과 '텍스트 색상'을 변경할 수 있다.
아래 코드를 CSS에 삽입한다.
'background'는 '드래그 색상'에 해당하고, 'color'는 '텍스트 색상'에 해당한다.
::selection {
background: #000;
color: #fff;
text-shadow: none;
}
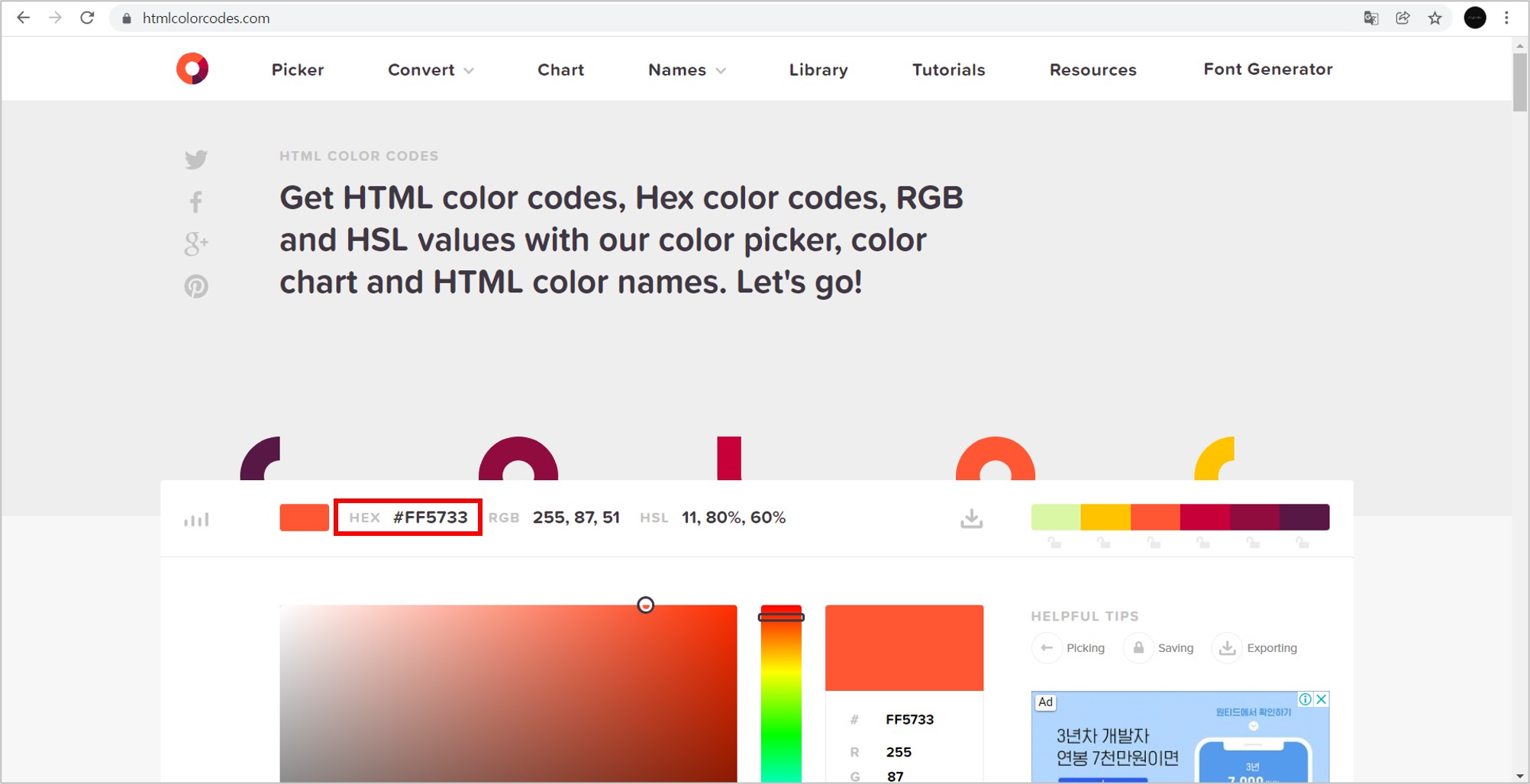
컬러 코드는 컬러 코드 관련 사이트인 'htmlcolorcodes'에서 확인할 수 있고, 'HEX' 코드를 사용하면 된다.
HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com

6] 마우스 드래그 및 우클릭 제한
본 글에서 가장 중요하다고 할 수 있는 내용으로, 마우스 드래그와 우클릭을 제한해서 복사를 방지할 수 있다.
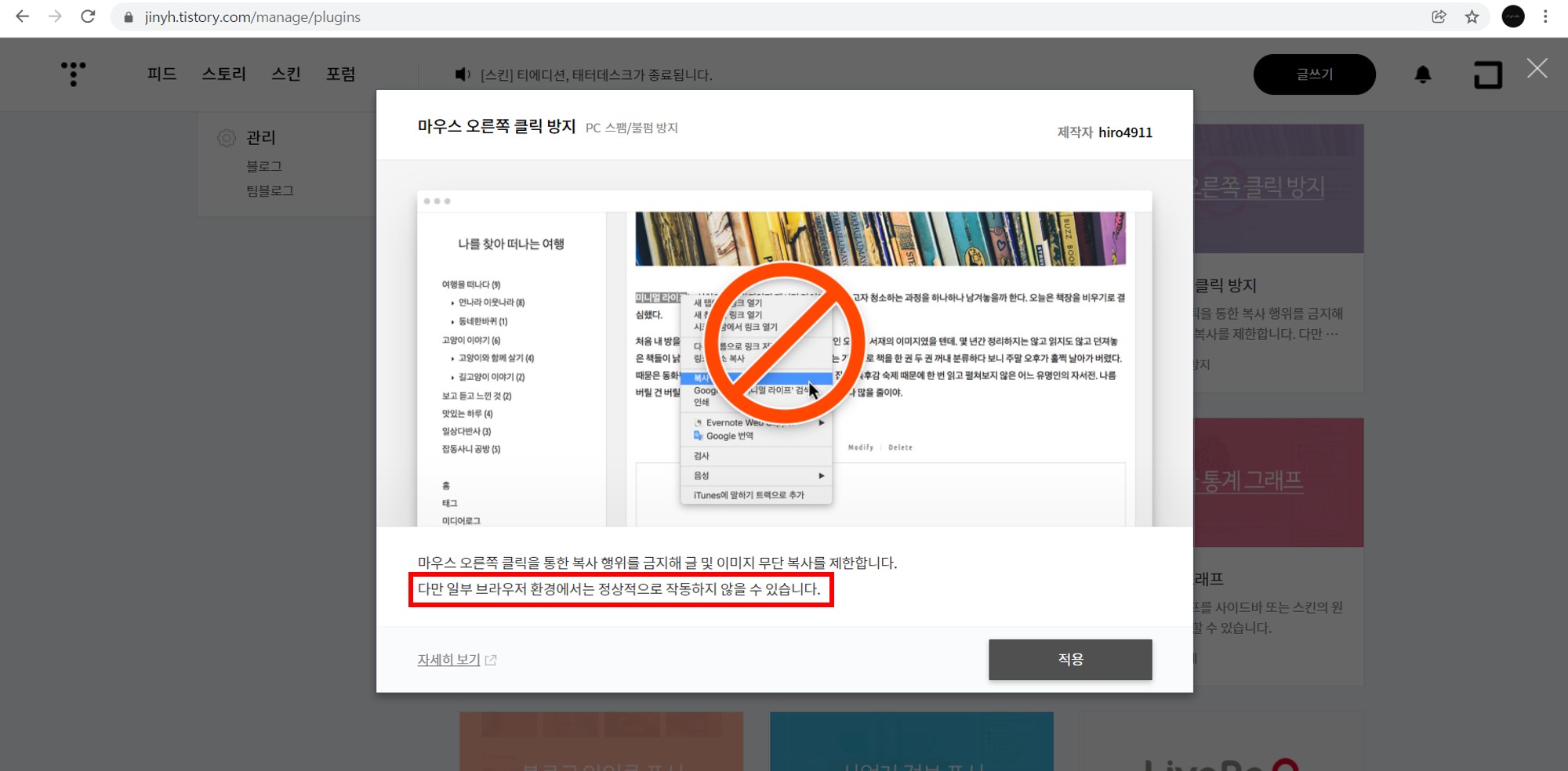
티스토리는 플러그인 기능을 통해 기본적으로 마우스 우클릭을 제한할 수 있다.

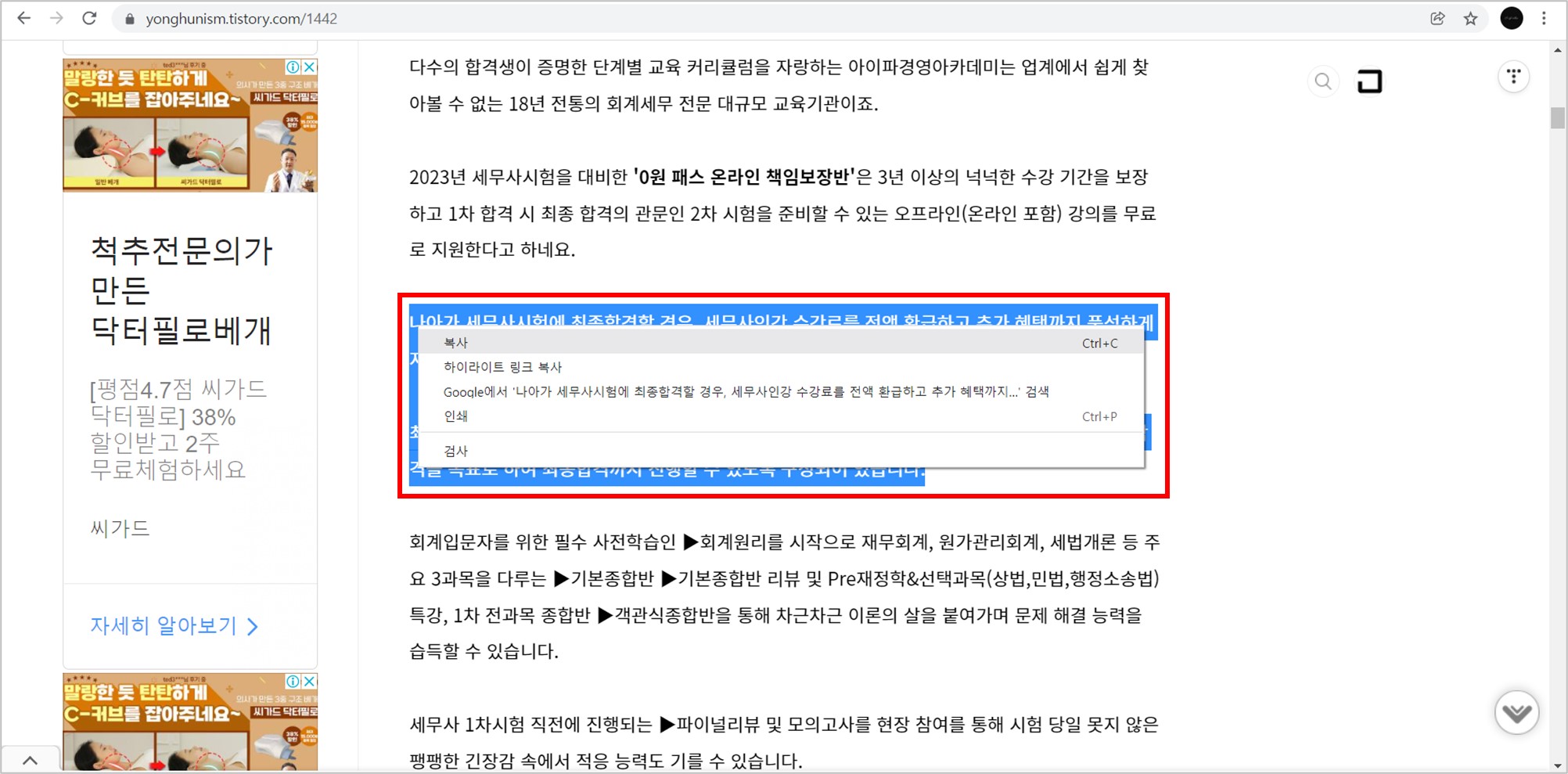
그런데, '다만 일부 브라우저 환경에서는 정상적으로 작동하지 않을 수 있습니다.'라고 나와 있듯이, 적용을 했음에도 불구하고 아래와 같이 마우스 드래그 및 우클릭이 되는 것을 볼 수 있다.

보다 확실하게 제한하기 위해 아래 코드를 CSS에 삽입한다. 아래 코드를 삽입하면 마우스 드래드 및 우클릭이 제한된다.
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}
그런데 복사를 허용하고자 할 경우도 있다. 그럴 경우를 대비해서 원하는 부분만 마우스 드래그 및 우클릭을 가능하게 해주는 아래 코드를 추가 삽입한다.
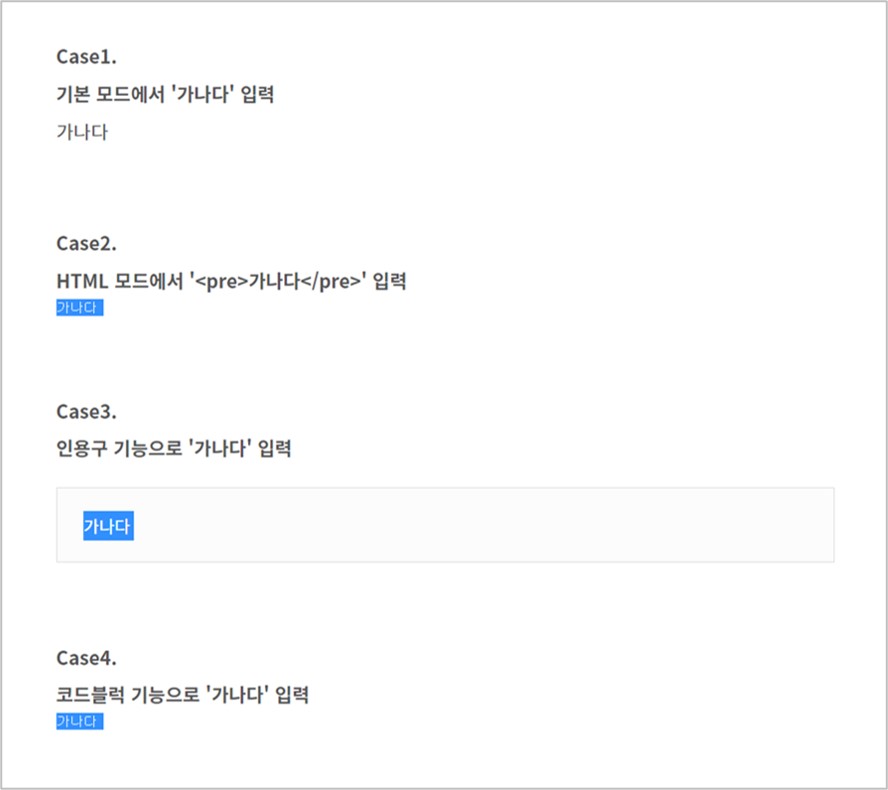
'code'는 '코드 블록'에 해당하고, 'blockquote'는 '인용구'에 해당한다. 'pre'는 'html 모드'에서 원하는 부분의 좌우에 삽입하면 적용된다.
code, pre, blockquote {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}