'탑(Top) 버튼' 및 '다운(Down) 버튼'은
PC를 통한 웹사이트 방문의 경우 키보드 (Home btn & End btn / Page Up btn & Page Down btn)와 마우스 (Mouse Scroll & Cursor)가 있기 때문에 없어도 괜찮을 수 있지만, Mobile을 통한 웹사이트 방문의 경우 화면 이동 시에 손으로 계속 조작해야 하는 불편함이 있기 때문에 필수 기능이라고 할 수 있다.
본 글은 웹사이트 방문자의 편의를 높여 주는 '탑(Top) 버튼' 및 '다운(Bottom) 버튼' 생성 방법에 대한 내용이다.
총 7단계에 걸쳐 풀이했으니 하나하나 보면서 적용해 보기 바란다.
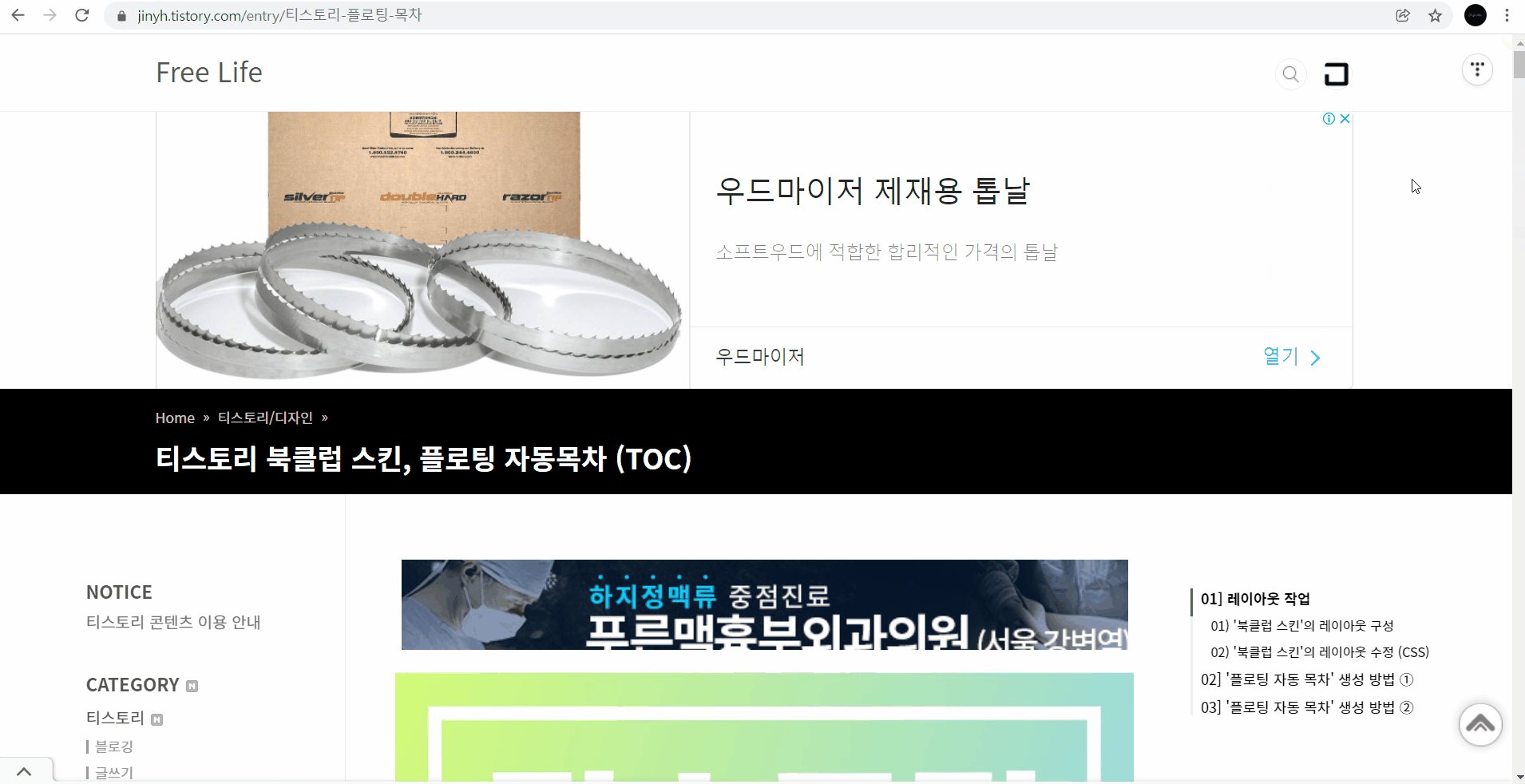
★ 미리 보기
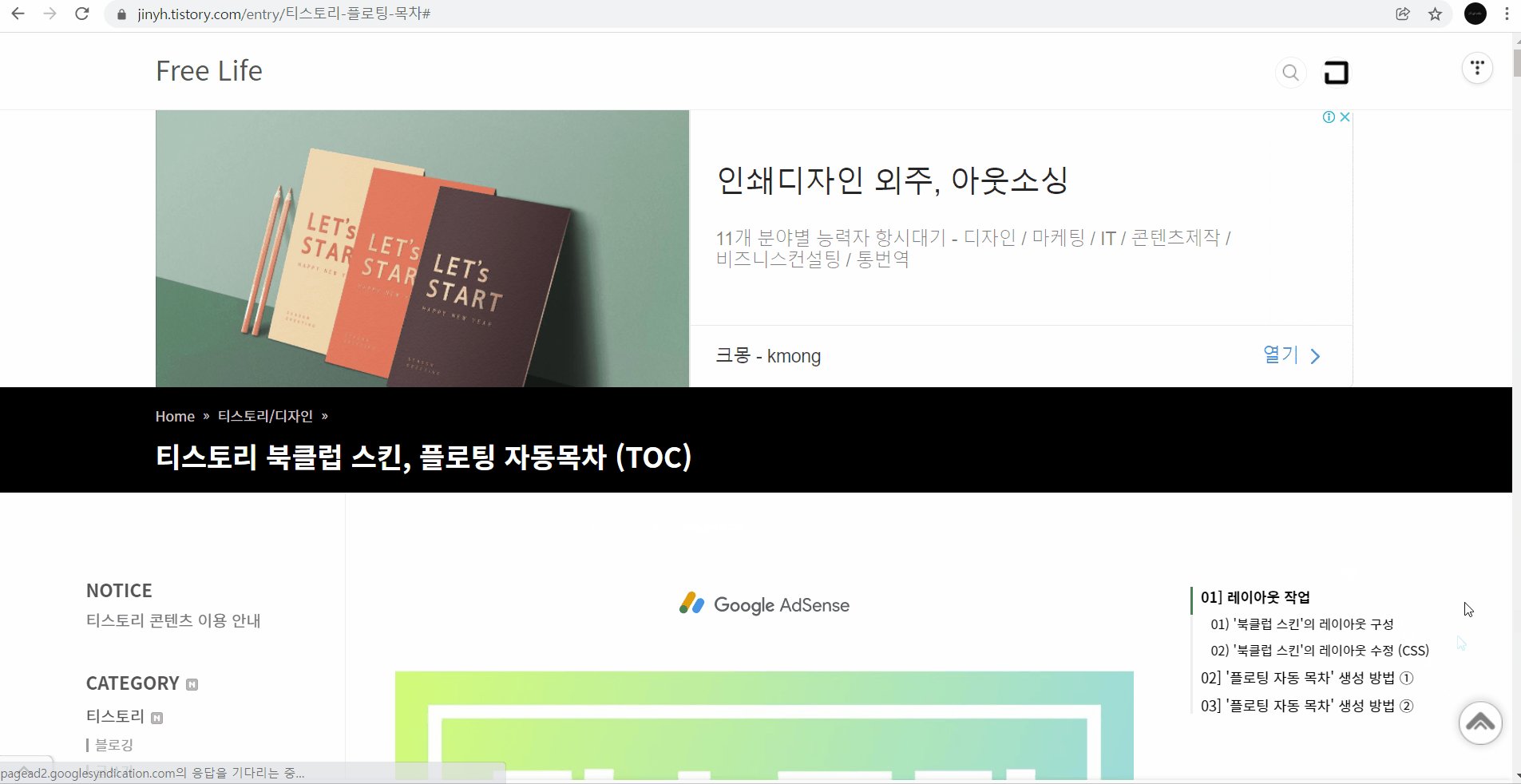
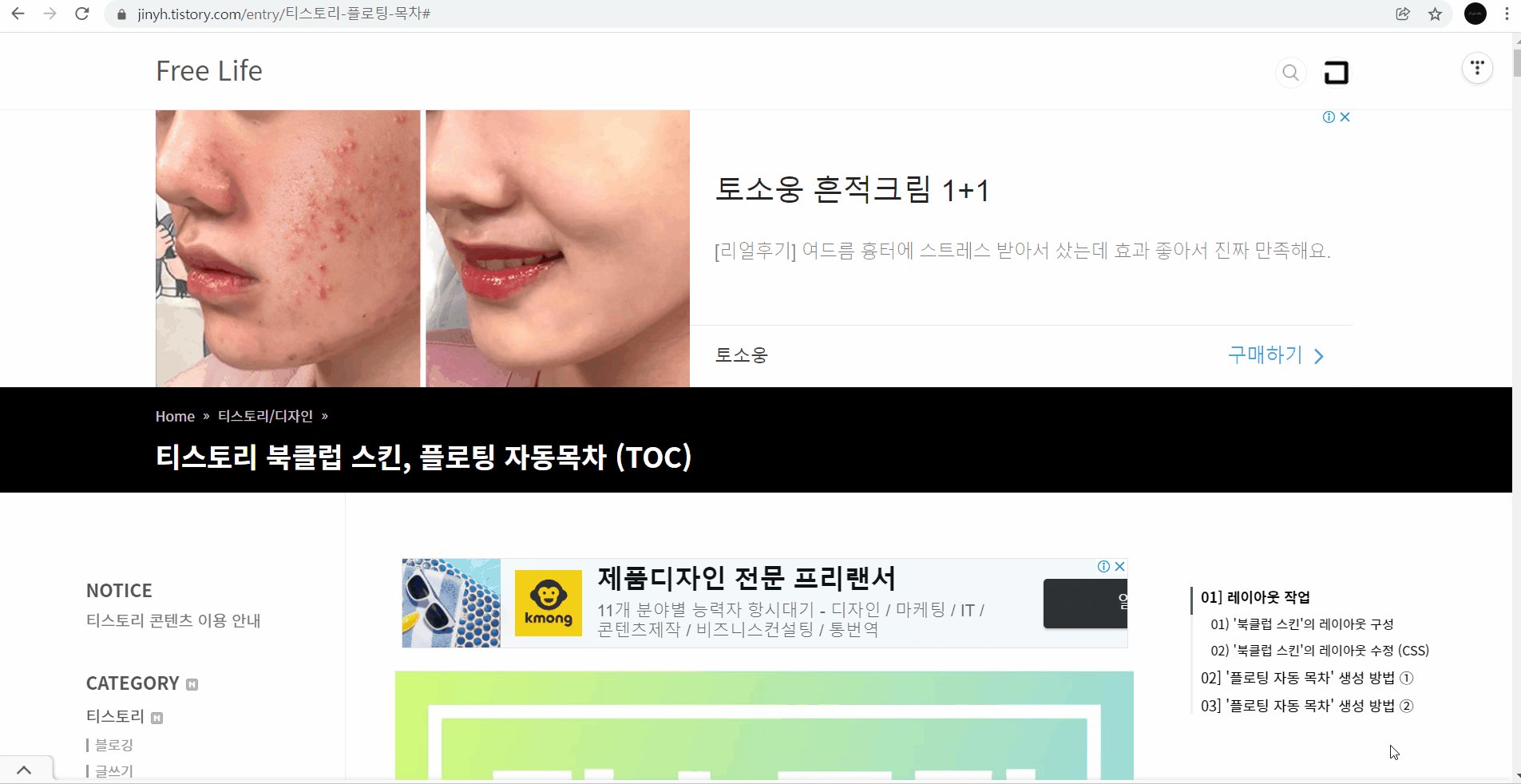
버튼은 화면 우측 하단에 위치한다.
스크롤을 내리면 '탑 버튼'이 사라지면서 '다운 버튼'이 나타나고, 스크롤을 올리면 '다운 버튼'이 사라지면서 '탑 버튼'이 나타난다.

★ 파일 준비
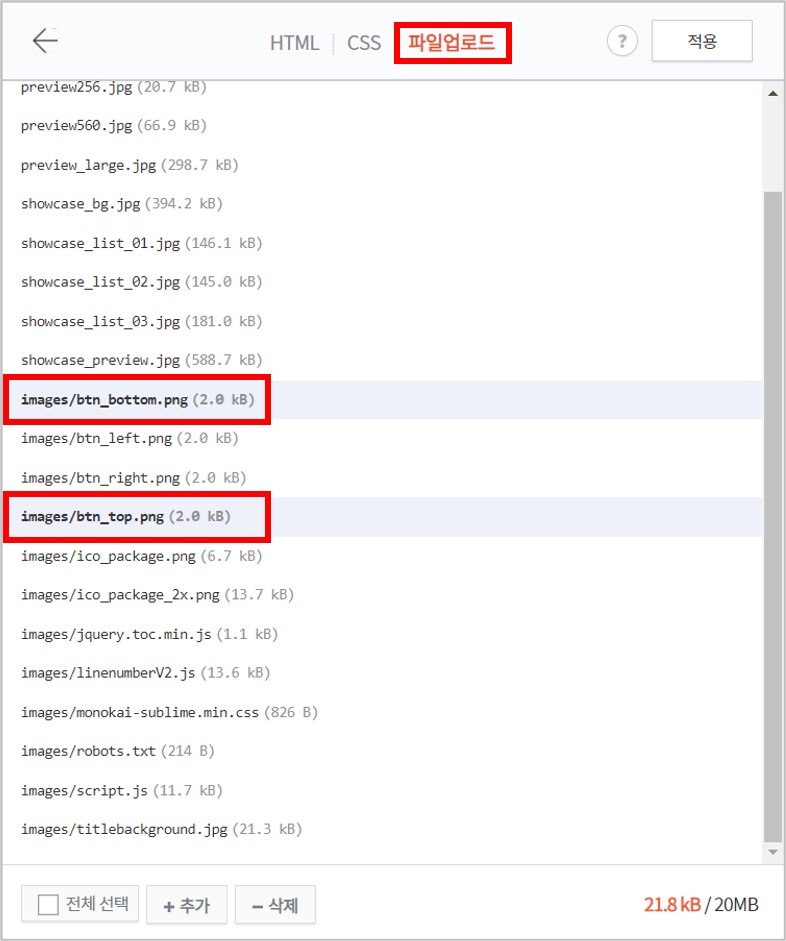
'버튼 이미지 파일'을 공유하니 아래와 같이 티스토리에 업로드한다.
아래는 '버튼 이미지 파일'을 직접 준비할 경우의 참고사항이다.
① 세트 이미지 사용
아래 예시와 같이 디자인 톤 앤 매너를 고려하여 세트 이미지 사용을 추천한다.

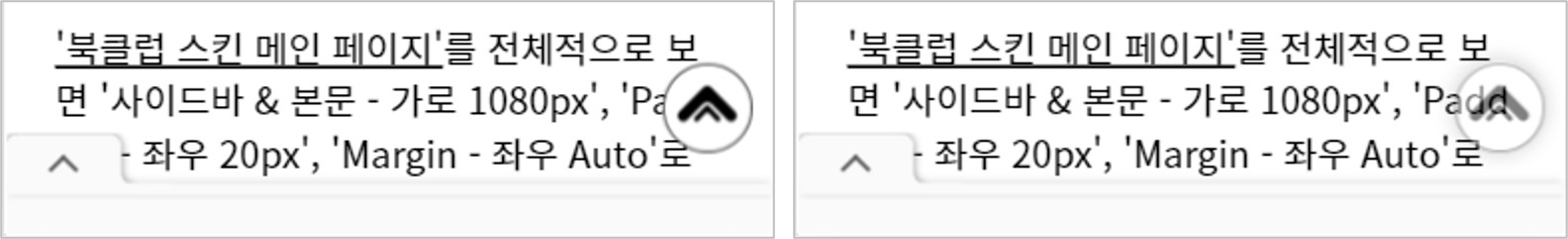
② PNG 이미지 사용
좌측 예시와 같이 버튼 모양 외에 배경이 없는 PNG 형식 이미지 사용을 추천한다. 만약 우측 예시와 같은 이미지를 사용할 경우 CSS에 'border-radius: 50%'를 넣어 사각형을 원형으로 변경할 수 있다.

③ 파일 이름 지정
HTML과 CSS에 '버튼 이미지 파일'의 이름이 코드로 삽입되니 '버튼 이미지 파일'의 이름을 정확하게 지정 후 업로드한다.
④ 파일 크기 지정
HTML과 CSS에서 '화면 상 버튼의 크기'를 변경할 수 없으니 '버튼 이미지 파일'의 가로 및 세로 크기를 정확하게 지정 후 업로드한다.
⑤ 파일 변경 시 적용 지연
버튼의 디자인을 변경하기 위해서 '기존 버튼 이미지 파일'을 삭제한 후 다른 디자인의 '새로운 버튼 이미지 파일'을 업로드할 경우, 화면을 새로고침을 해도 화면 상에서는 '새로운 버튼 이미지 파일'의 적용이 일시적으로 지연될 수도 있다.
1] 기본형 탑 버튼
가장 먼저 화면 우측 하단에 버튼을 생성해 보겠다.
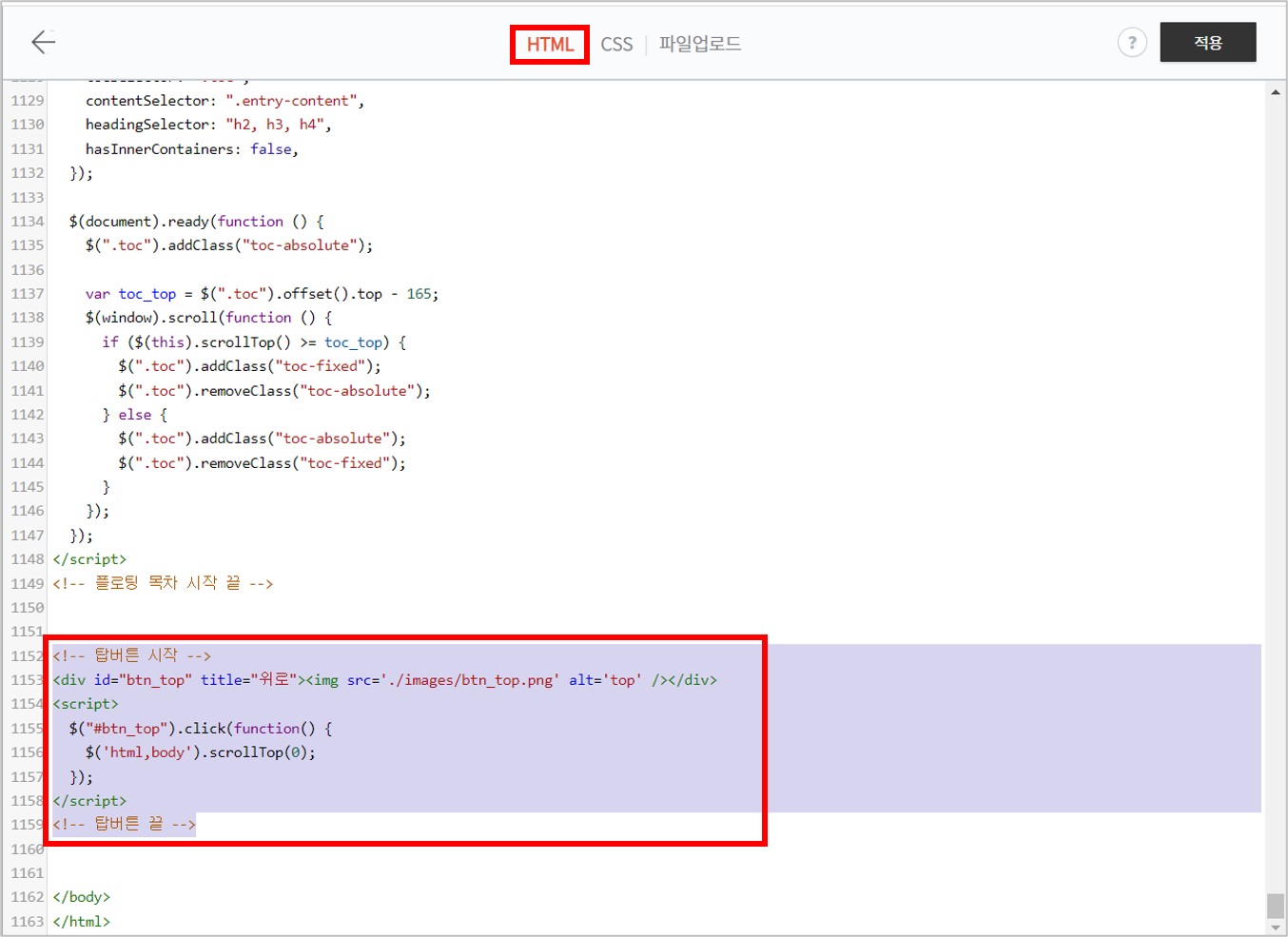
1-1] HTML 작업
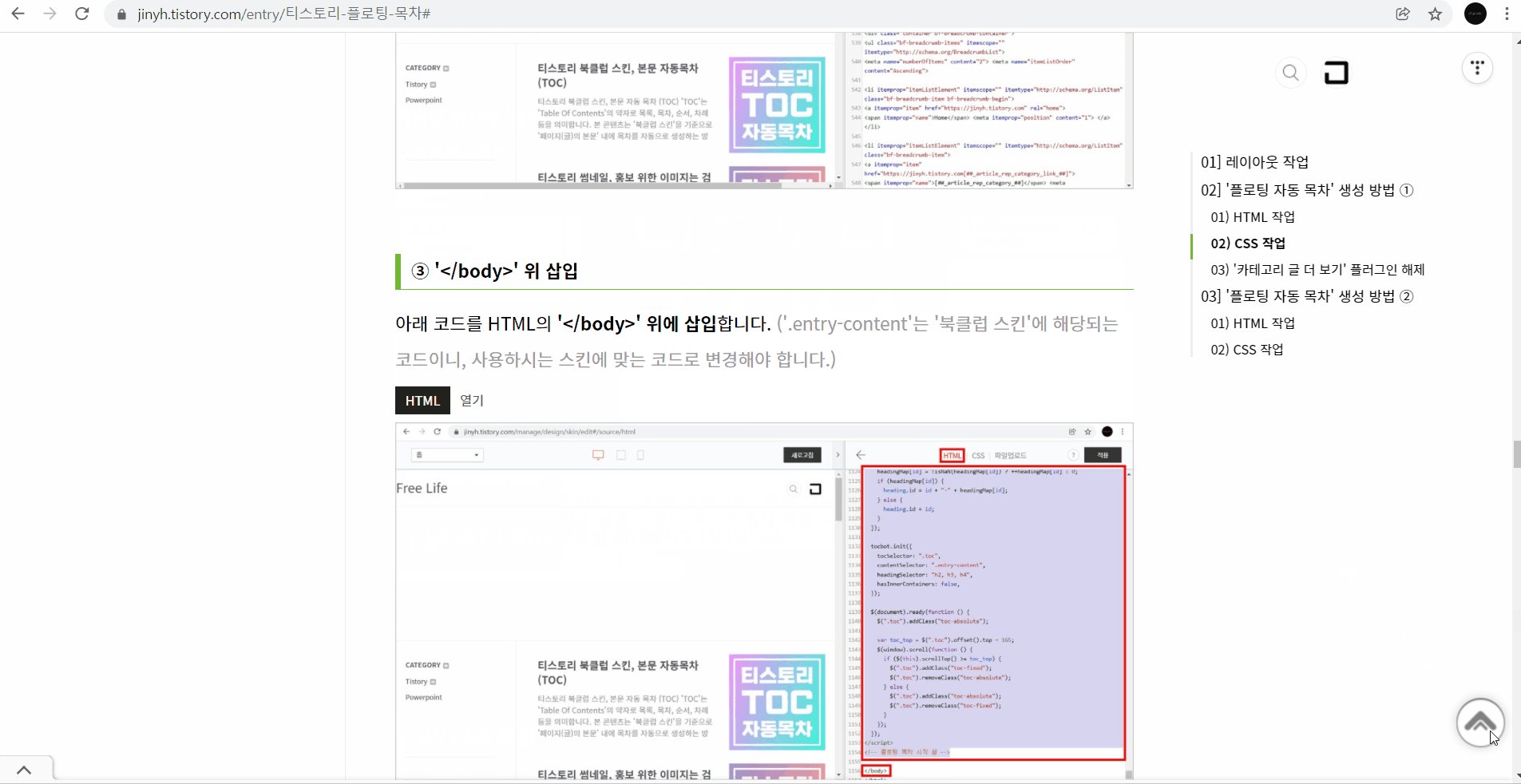
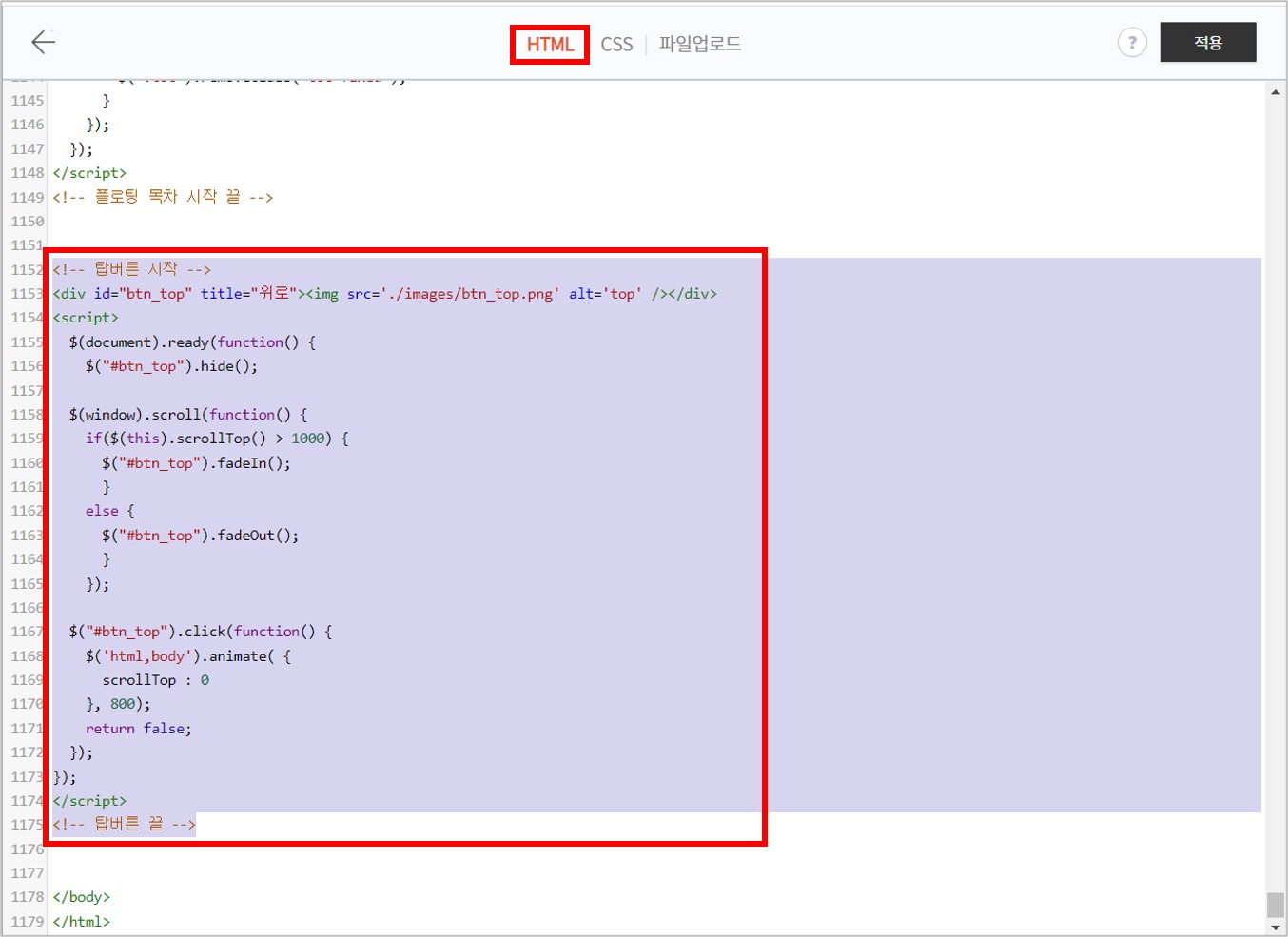
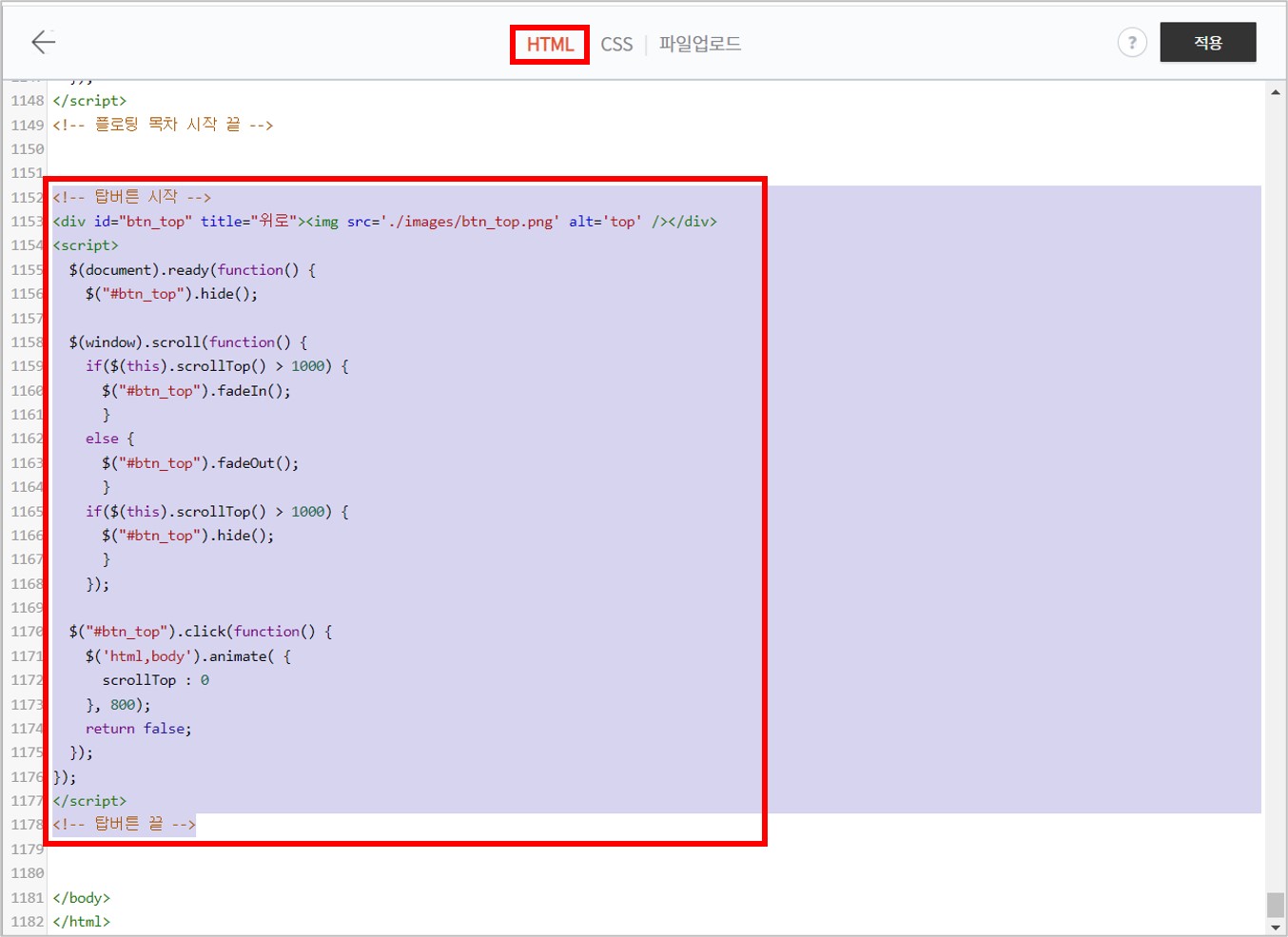
아래 코드를 HTML의 </body> 위에 삽입한다.
화면에 버튼을 생성하고, 버튼 클릭 시 화면 최상단으로 올라가는 효과를 설정하는 코드다.
<!-- 탑버튼 시작 -->
// 화면에 버튼 생성
<div id="btn_top" title="위로"><img src='./images/btn_top.png' alt='top' /></div>
// 버튼 클릭 시 효과 설정
<script>
$("#btn_top").click(function() { // 버튼 클릭 시
$('html,body').scrollTop(0); // 스크롤탑이 '0'이 된다는 - 스크롤이 제일 위로 올라간다는 의미
});
</script>
<!-- 탑버튼 끝 -->
</body>
id="btn_top"
해당 div의 id를 'btn_top'으로 설정한다는 의미이며, id인 'btn_top'을 변경할 경우 '$("#btn_top")'과 같이 이후에 삽입하는 모든 'btn_top'을 동일하게 변경해야 한다.
title="위로"
마우스 커서를 버튼 위에 올렸을 때 나타나는 텍스트이며, '위로', 'Top' 등 기호에 맞게 삽입하면 된다.
img src='./image/btn_top.png'
기 업로드한 '버튼 이미지 파일'의 위치 경로를 의미하며, 'btn_top.png'는 파일 이름과 파일 형식이니 업로드한 '버튼 이미지 파일'에 맞게 삽입한다.
alt='top'
해당 이미지의 대체 텍스트를 의미하며, '검색 엔진 최적화(SEO)'를 위해 꼭 삽입해야 한다.
1-2] CSS 작업
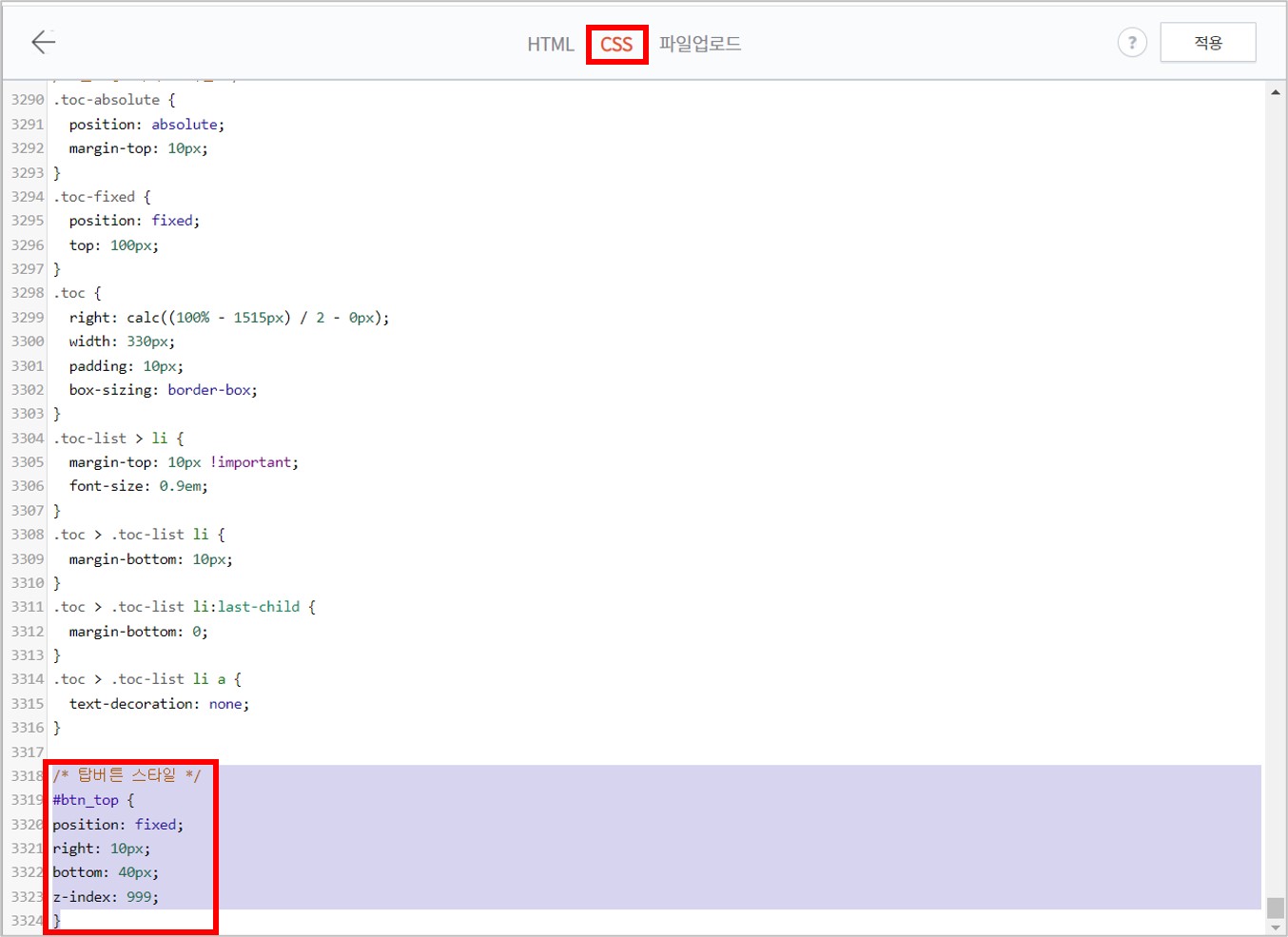
아래 코드를 CSS에 삽입한다.
화면 상 버튼 생성 위치를 설정하는 코드다.
/* 탑버튼 스타일 */
#btn_top {
position: fixed;
right: 10px;
bottom: 40px;
z-index: 999;
}| position: fixed; | 위치 고정 |
| right: 10px; | 화면 우측 기준 10px 이격 |
| bottom: 40px; | 화면 하단 기준 40px 이격 |
| z-index: 999; | 레이어 개념, 숫자가 클수록 위에 위치 |

1-3] 작업 결과
① 버튼이 화면 우측 하단에 생성
② 버튼이 스크롤 위치와 관계없이 상항 출력
③ 버튼 클릭 시 화면 최상단으로 바로 이동

버튼의 위치를 'bottom: 40px;'로 설정함에 따라 PC에서 볼 때는 버튼이 하단에서 많이 이격 되어 있는데, bottom을 40px 정도로 해줘야 아래와 같이 모바일에서 볼 때는 버튼이 '하단 광고 배너'에 가려지지 않는다.

2] 스타일을 적용한 탑 버튼
다음은 버튼에 스타일을 적용해 보겠다.
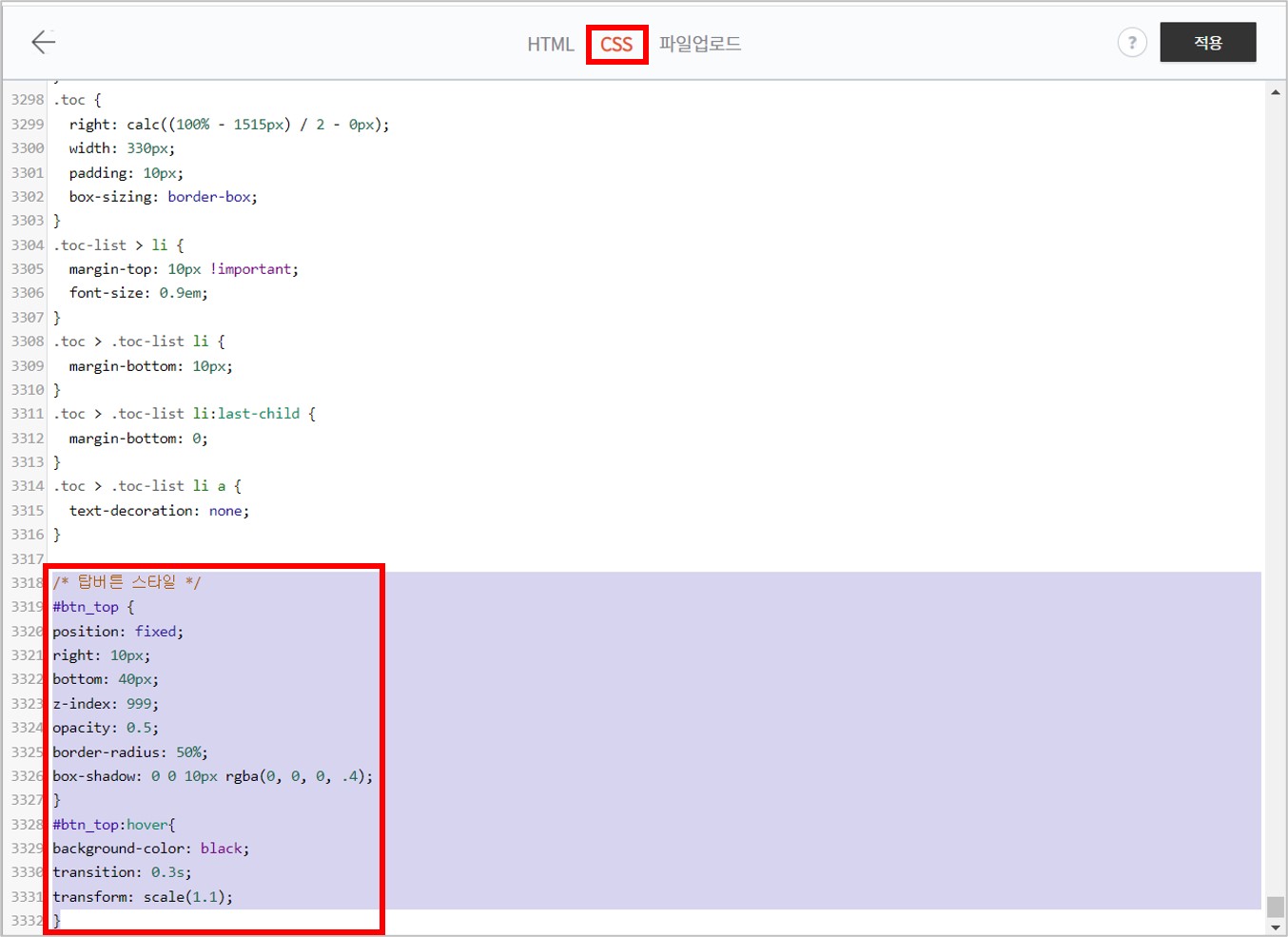
2-1] CSS 작업
아래 코드를 CSS에 삽입한다.
버튼이 본문 내용을 가리지 않도록 버튼에 투명도를 주고, 버튼이 시각적으로 부각 및 강조될 수 있도록 버튼에 그림자 효과와 마우스 오버 효과를 설정하는 코드다.
/* 탑버튼 스타일 */
#btn_top {
position: fixed;
right: 10px;
bottom: 40px;
z-index: 999;
opacity: 0.5;
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, .4);
}
#btn_top:hover{
background-color: black;
transition: 0.3s;
transform: scale(1.1);
}| opacity: 0.5; | 투명도 0.5 적용 |
| border-radius: 50%; | 모서리 라운드 50% 적용 |
| box-shadow: 0 0 10px rgba(0, 0, 0, .4); | 그림자 적용 |
| :hover{ | 마우스 오버 시 효과 설정 |
| background-color: black; | 배경 컬러 black 적용 |
| transition: 0.3s; | 효과 적용 시간 0.3s 적용 |
| transform: scale(1.1); | 크기 확대 1.1 적용 |

2-2] 작업 결과
① 버튼에 투명도 효과를 주어 버튼이 본문 내용을 가리지 않게 출력
② 버튼에 그림자 효과를 주어 버튼이 시각적으로 입체감 있게 출력
③ 마우스 오버 효과를 주어 버튼이 반응형으로 강조 및 확대되게 출력


3] 부드럽게 이동하는 탑 버튼
다음은 버튼 클릭 시 부드럽게 이동하는 효과를 적용해 보겠다.
3-1] HTML 작업
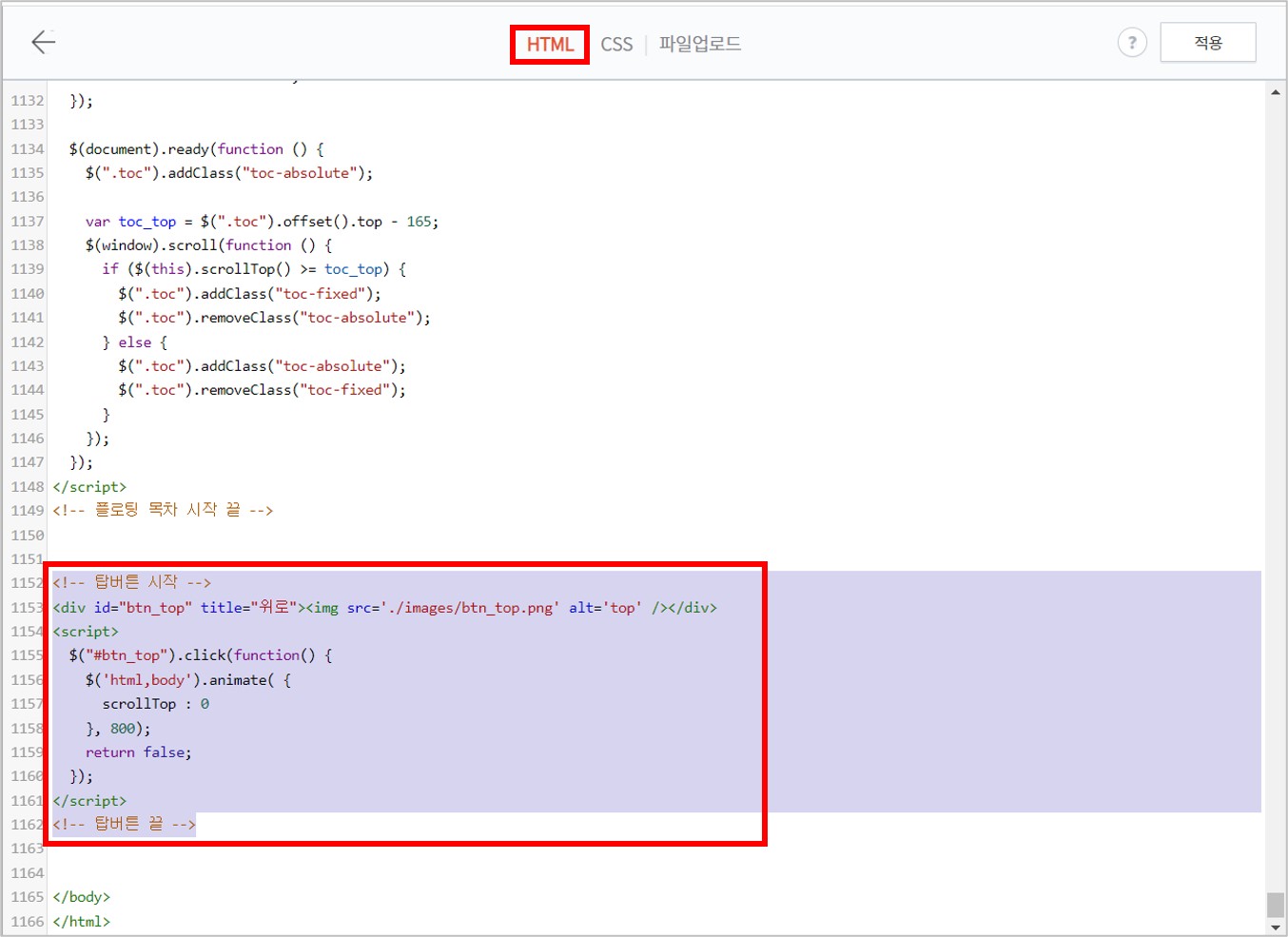
아래 코드를 HTML의 </body> 위에 삽입한다.
버튼 클릭 시 화면 최상단으로 바로 이동하지 않고 일정 시간을 두고 이동하게 하는 코드로, 코드에 있는 '800'을 기호에 맞게 수정해서 이동 속도를 변경할 수 있다. 숫자가 클수록 천천히 이동한다.
<!-- 탑버튼 시작 -->
// 버튼을 화면에 생성
<div id="btn_top" title="위로"><img src='./images/btn_top.png' alt='top' /></div>
// 버튼 클릭 시 효과 설정
<script>
$("#btn_top").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 적용
scrollTop : 0 // 스크롤탑이 '0'으로 올라갈 때
}, 800); // 800에 걸쳐서 이동
return false;
});
</script>
<!-- 탑버튼 끝 -->
</body>
3-2] 작업 결과
① 버튼 클릭 시 화면 최상단으로 부드럽게 이동

3번까지는 '탑 버튼'에 대한 기본적인 내용이었고, 4번부터는 사용자 경험 극대화를 위해 사용자 조작에 따라 반응하는 버튼을 생성해 보겠다.
4] 스크롤을 내리면 나타나는 탑 버튼
'탑 버튼'은 웹사이트 방문자가 스크롤을 일정 부분까지 내렸을 경우에만 필요로 하는 기능이기 때문에 화면 최상단에서부터 나타날 필요는 없다.
해서 스크롤을 일정 부분까지 내리면 나타나는 버튼을 생성해 보겠다.
4-1] HTML 작업
아래 코드를 HTML의 </body> 위에 삽입한다.
버튼이 화면 최상단 (첫 화면)에서는 나타나지 않고 스크롤 탑이 '1000' 보다 클 때만 나타나게 하는 코드로, '1000'을 기호에 맞게 수정해서 원하는 부분에서만 버튼이 나타나게 할 수 있다.
<!-- 탑버튼 시작 -->
// 버튼을 화면에 생성
<div id="btn_top" title="위로"><img src='./images/btn_top.png' alt='top' /></div>
<script>
// 버튼을 hide한 상태로 문서 준비 (버튼을 최상단에 출력하지 않음)
$(document).ready(function() {
$("#btn_top").hide();
// 스크롤 시 효과 설정
$(window).scroll(function() { // 스크롤 시
if($(this).scrollTop() > 1000) { // 스크롤탑이 '1000'보다 클 때
$("#btn_top").fadeIn(); // 버튼이 fadein되며 출력
}
else { // 반대로 '1000'보다 작을 때
$("#btn_top").fadeOut(); // 버튼이 fadeout되며 제거
}
});
// 버튼 클릭 시 효과 설정
$("#btn_top").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 적용
scrollTop : 0 // 스크롤탑이 '0'으로 올라갈 때
}, 800); // 800에 걸쳐서 이동
return false;
});
});
</script>
<!-- 탑버튼 끝 -->
</body>
4-2] 작업 결과
① 화면 최상단 (첫 화면)에서는 버튼 제거
② 스크롤을 일정 부분까지 내리면 버튼 출력
③ 스크롤을 일정 부분까지 올리면 버튼 제거

5] 스크롤을 멈추면 나타나는 탑 버튼
'탑 버튼'은 웹사이트 방문자가 스크롤을 내리면서 글을 읽고 있는 중에는 필요로 하지 않기 때문에 항상 나타나 있을 필요는 없다.
해서 다음은 스크롤을 움직이면 사라지고 멈추면 나타나는 버튼을 생성해 보겠다.
5-1] HTML 작업
아래 코드를 HTML의 </body> 위에 삽입한다.
스크롤 탑이 '1000' 보다 클 때 버튼을 숨기는 코드로, fadein 코드와 동시 적용되기 때문에 스크롤이 '1000' 보다 큰 위치에서는 스크롤을 움직이면 버튼이 사라지고 멈추면 버튼이 나타난다.
<!-- 탑버튼 시작 -->
// 버튼을 화면에 생성
<div id="btn_top" title="위로"><img src='./images/btn_top.png' alt='top' /></div>
<script>
// 버튼을 hide한 상태로 문서 준비 (버튼을 최상단에 출력하지 않음)
$(document).ready(function() {
$("#btn_top").hide();
// 스크롤 시 효과 설정
$(window).scroll(function() { // 스크롤 시
if($(this).scrollTop() > 1000) { // 스크롤탑이 '1000'보다 클 때
$("#btn_top").fadeIn(); // 버튼이 fadein되며 출력
}
else { // 반대로 '1000'보다 작을 때
$("#btn_top").fadeOut(); // 버튼이 fadeout되며 제거
}
if($(this).scrollTop() > 1000) { // 스크롤탑이 '1000'보다 클 때
$("#btn_top").hide(); // 버튼 숨기기
}
});
// 버튼 클릭 시 효과 설정
$("#btn_top").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 적용
scrollTop : 0 // 스크롤탑이 '0'으로 올라갈 때
}, 800); // 800에 걸쳐서 이동
return false;
});
});
</script>
<!-- 탑버튼 끝 -->
</body>
5-2] 작업 결과
① 스크롤이 움직일 때는 버튼 제거
② 스크롤이 멈췄을 때만 버튼 출력

6] 스크롤을 올릴 때만 나타나는 탑 버튼
웹사이트 방문자에게 '탑 버튼'이 가장 필요한 순간은 스크롤을 위로 올릴 때다.
해서 다음은 스크롤을 올릴 때만 나타나는 버튼을 생성해 보겠다.
6-1] HTML 작업
아래 코드를 HTML의 </body> 위에 삽입한다.
스크롤의 위치와 관계없이 스크롤을 올리는지 내리는지 항상 감지할 수 있도록 '스크롤 이벤트' 코드를 삽입했다. (코드 내에 있는 코멘트는 정확한 내용이 아니니 참고만 바란다.)
<!-- 탑버튼 시작 -->
// 화면에 버튼 생성
<div id="btn_top" title="위로"><img src='./images/btn_top.png' alt='top' /></div>
<script>
// 버튼을 hide한 상태로 문서 준비 (화면 최상단에 버튼 출력하지 않음)
$(document).ready(function() {
$("#btn_top").hide();
// 버튼 클릭 시 효과 설정
$("#btn_top").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 효과 적용
scrollTop : 0 // 스크롤탑이 '0'으로 올라갈 때
}, 800); // 800에 걸쳐서 이동
return false;
});
var didScroll;
// 스크롤 시 효과 설정
$(window).scroll(function(event) { // 스크롤 시 스크롤 이벤트 감지
didScroll = true; // didScroll의 변수값을 true로 설정
});
// hasScrolled() 실행
setInterval(function() {
if(didScroll) {
hasScrolled();
didScroll = false; // 다시 didScroll의 변수값을 false로 설정
}
}, 250); // 0.25초마다 didScroll 상태 재설정
var lastScrollTop = 0; // 현재 스크롤 위치를 항상 '0'으로 설정
var delta = 1; // 현재 스크롤 위치에서 상하 관계 없이 '1' 이상 스크롤링 후부터 동작 실행
function hasScrolled() {
var st = $(window).scrollTop(); // 입력하기 쉽게 코드명 지정
if(Math.abs(lastScrollTop - st) <= delta) // delta값보다 더 스크롤되었는지 확인
return;
if (st > lastScrollTop) { // 스크롤 방향 확인 - st가 lastScrollTop('0')보다 커졌다면, 즉 스크롤을 내렸다면
$("#btn_top").fadeOut(); // 버튼을 fadeout
} else {
if(st + $(window).height() < $(document).height()) { // 스크롤 방향 확인 - st가 lastScrollTop('0')보다 작아졌다면, 즉 스크롤을 올렸다면
$("#btn_top").fadeIn(); // 버튼을 fadein
}
}
lastScrollTop = st; // 실시간 반응을 위해 재설정
}
});
</script>
<!-- 탑버튼 끝 -->
</body>
6-2] 작업 결과
① 스크롤을 내릴 때는 버튼 제거
② 스크롤을 올릴 때만 버튼 출력

7] 스크롤을 내릴 때만 나타나는 다운 버튼
마지막으로 기존 생성한 '탑 버튼'과 부드럽게 교차되며, 스크롤을 내리면 나타나고 올리면 사라지는 '다운 버튼'을 생성해 보겠다.
7-1] HTML 작업
아래 코드를 HTML의 </body> 위에 삽입한다.
<!-- 탑버튼 끝 -->
<!-- 다운버튼 시작 -->
// 화면에 버튼 생성
<div id="btn_bottom" title="아래로"><img src='./images/btn_bottom.png' alt='bottom' /></div>
<script>
// 버튼을 hide한 상태로 문서 준비 (화면 최상단에 버튼 출력하지 않음)
$(document).ready(function() {
$("#btn_bottom").hide();
// 버튼 클릭 시 효과 설정
$("#btn_bottom").click(function() { // 버튼 클릭 시
$('html,body').animate( { // 애니메이션 효과 적용
scrollTop : $(document).height() - 1800 // 문서 하단에서 '-1800'으로 이동 // 또는 $("#footer").offset().top
}, 800); // 800에 걸쳐서 이동
return false;
});
var didScroll;
// 스크롤 시 효과 설정
$(window).scroll(function(event) { // 스크롤 시 스크롤 이벤트 감지
didScroll = true; // didScroll의 변수값을 true로 설정
});
// hasScrolled() 실행
setInterval(function() {
if(didScroll) {
hasScrolled();
didScroll = false; // 다시 didScroll의 변수값을 false로 설정
}
}, 250); // 0.25초마다 didScroll 상태 재설정
var lastScrollTop = 0; // 현재 스크롤 위치를 항상 '0'으로 설정
var delta = 1; // 현재 스크롤 위치에서 상하 관계 없이 '1' 이상 스크롤링 후부터 동작 실행
function hasScrolled() {
var st = $(window).scrollTop(); // 입력하기 쉽게 코드명 지정
if(Math.abs(lastScrollTop - st) <= delta) // delta값보다 더 스크롤되었는지 확인
return;
if (st > lastScrollTop) { // 스크롤 방향 확인 - st가 lastScrollTop('0')보다 커졌다면, 즉 스크롤을 내렸다면
$("#btn_bottom").fadeIn(); // 버튼을 fadein
} else {
if(st + $(window).height() < $(document).height()) { // 스크롤 방향 확인 - st가 lastScrollTop('0')보다 작아졌다면, 즉 스크롤을 올렸다면
$("#btn_bottom").fadeOut(); // 버튼을 fadeout
}
}
lastScrollTop = st; // 실시간 반응을 위해 재설정
}
});
</script>
<!-- 다운버튼 끝 -->
'탑 버튼'과 '다운 버튼'의 코드 차이
| 구분 | 탑 버튼 | 다운 버튼 |
| id | btn_top | btn_bottom |
| title | 위로 | 아래로 |
| img src | btn_top.png | btn_bottom.png |
| alt | top | bottom |
| $(" ") | $("#btn_top") | $("#btn_bottom") |
| scrollTop : | 0 | $(document).height() - 1800 |
| 스크롤 내릴 때 | fadeout | fadein |
| 스크롤 올릴 때 | fadein | fadeout |
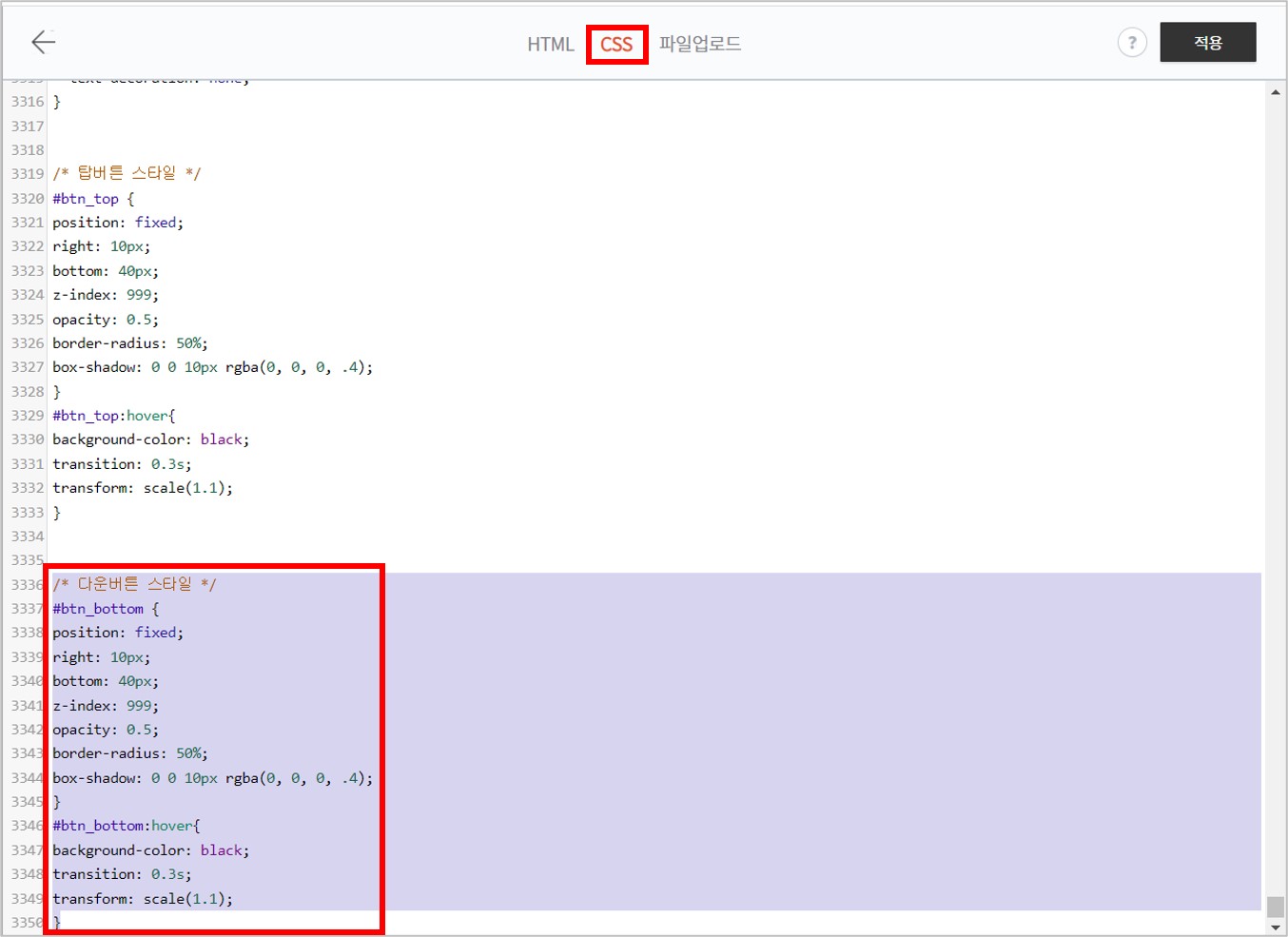
7-2] CSS 작업
아래 코드를 CSS에 삽입한다.
'탑 버튼'과 교차될 수 있도록 같은 위치에 삽입한다.
/* 다운버튼 스타일 */
#btn_bottom {
position: fixed;
right: 10px;
bottom: 40px;
z-index: 999;
opacity: 0.5;
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, .4);
}
#btn_bottom:hover{
background-color: black;
transition: 0.3s;
transform: scale(1.1);
}
7-3] 작업 결과
① 스크롤을 내릴 때는 '탑 버튼' 제거 및 '다운 버튼' 출력
② 스크롤을 올릴 때는 '탑 버튼' 출력 및 '다운 버튼' 제거