'TOC'는 'Table Of Contents'의 약자로 목록, 목차, 순서, 차례 등을 의미한다.
본 글은 '북클럽 스킨'을 기준으로 '페이지(글)의 본문' 내에 목차를 자동으로 생성하는 방법에 대한 내용이다.
1] 기본 작업
먼저 목차 생성을 위한 기본 작업이다.
1-1] 파일 업로드 - jquery.toc.min.js
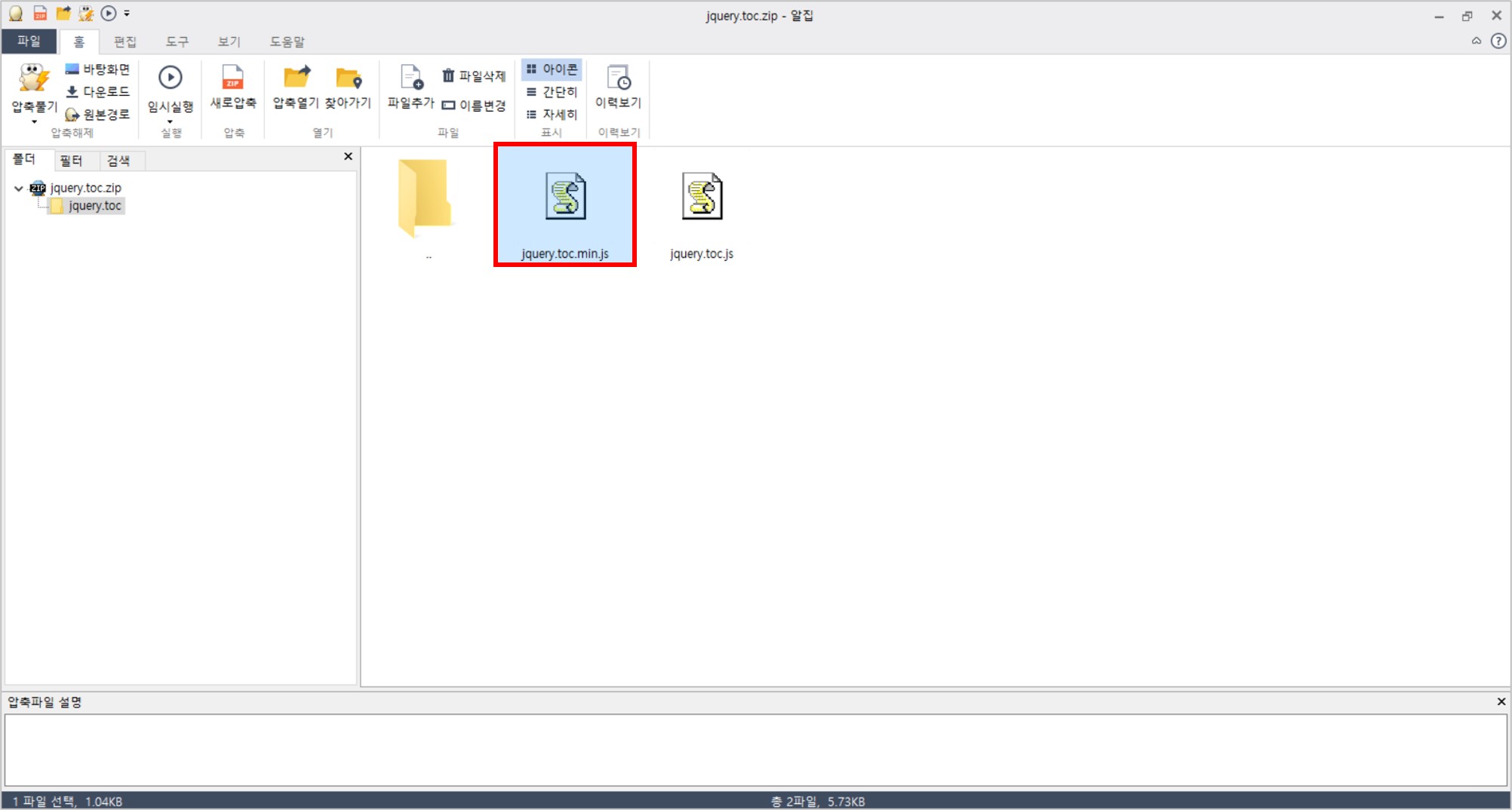
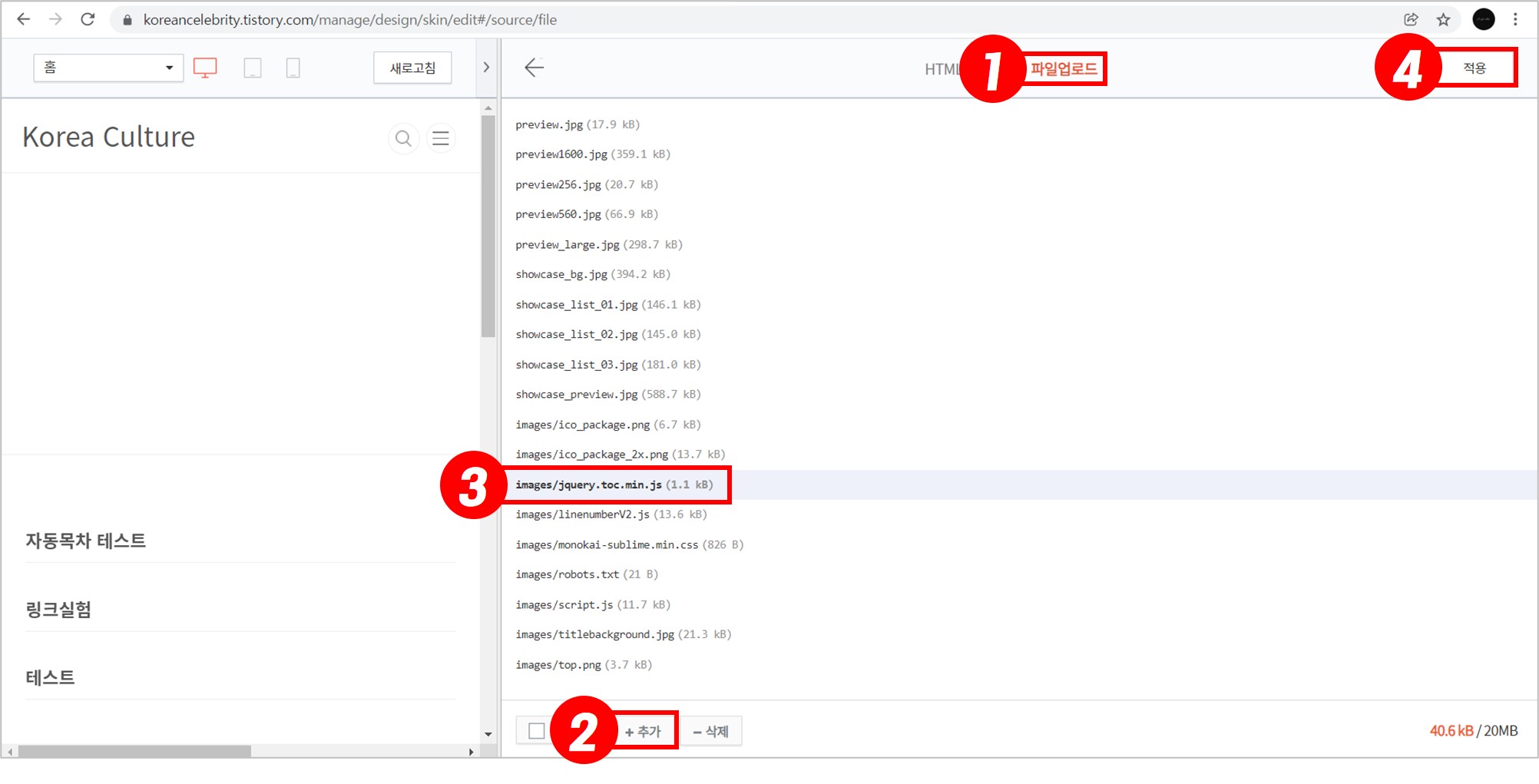
목차를 자동으로 생성하려면 먼저 'Github'에서 제공하는 알집 파일을 다운로드해서, 알집 파일 안에 있는 2개의 파일 중 'jquery.toc.min.js'를 티스토리에 업로드해야 한다. (실제 파일도 첨부)


1-2] HTML - Head 섹션
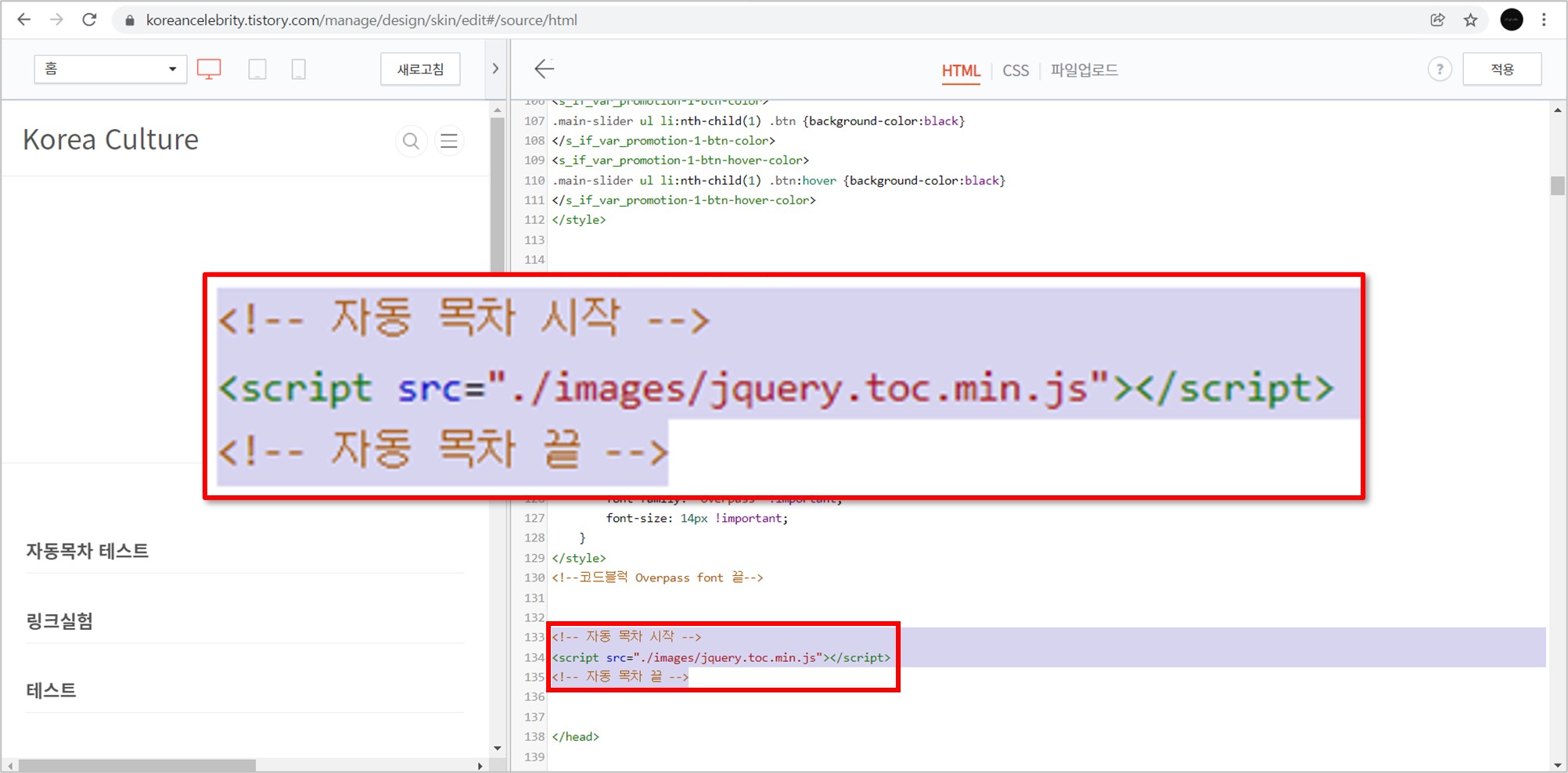
아래 코드를 HTML의 </head> 위에 삽입한다. 앞서 업로드한 'jquery.toc.min.js' 파일을 인식하는 코드다.
<!-- 자동 목차 시작 -->
<script src="./images/jquery.toc.min.js"></script>
<!-- 자동 목차 끝 -->
</head>
1-3] HTML - Body 섹션
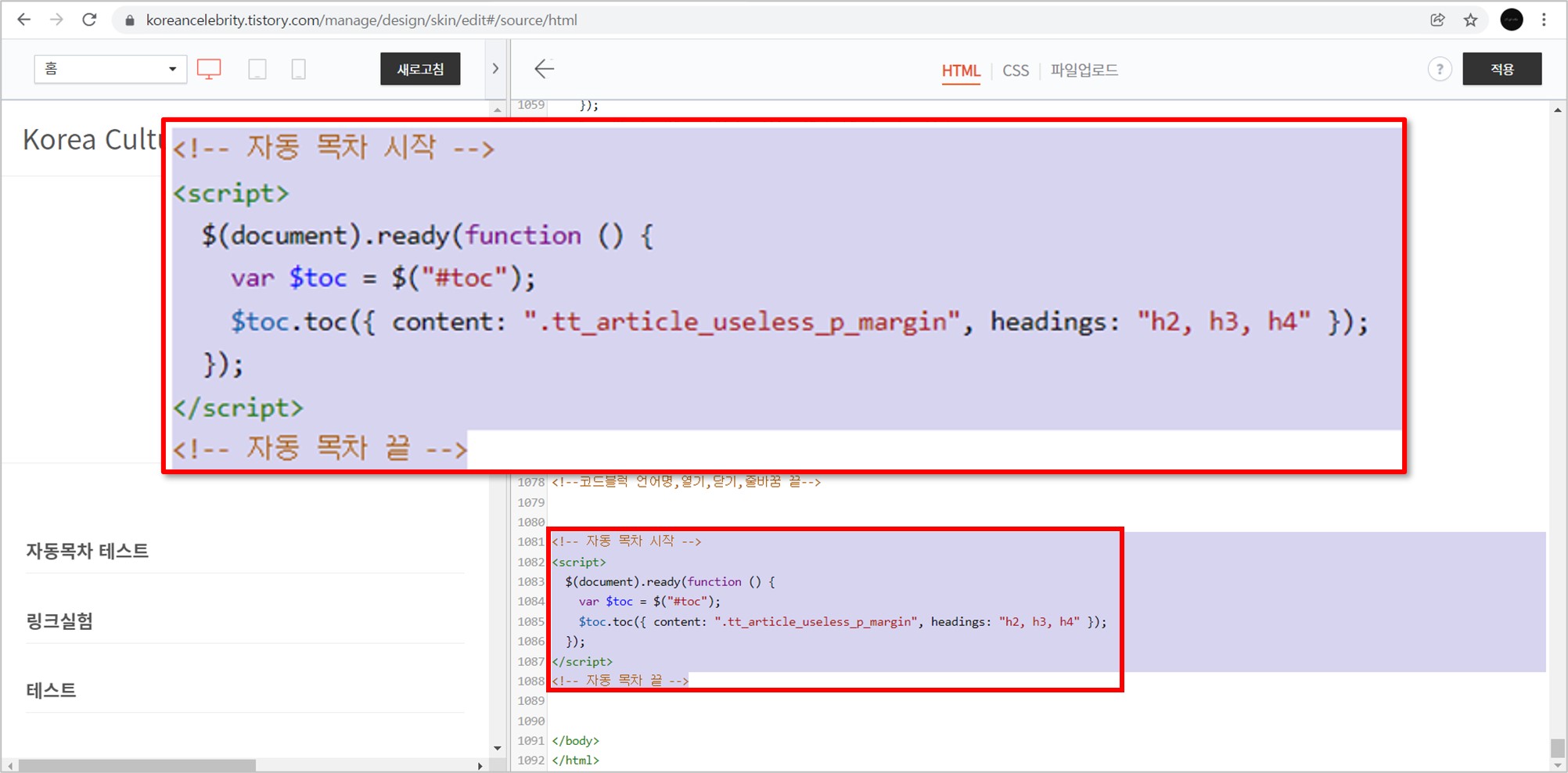
아래 코드를 HTML의 </body> 위에 삽입한다.
아래 코드에서 headings: "h2, h3, h4"는 '페이지(글)의 본문' 내에 있는 'h2', 'h3', 'h4'를 인식해서 목차화 시켜주는 부분이며 'h2'와 'h3'만 목차화 시키고자 한다면 'h4'를 삭제하면 된다.
<!-- 자동 목차 시작 -->
<script>
$(document).ready(function () {
var $toc = $("#toc");
$toc.toc({ content: ".tt_article_useless_p_margin", headings: "h2, h3, h4" });
});
</script>
<!-- 자동 목차 끝 -->
</body>
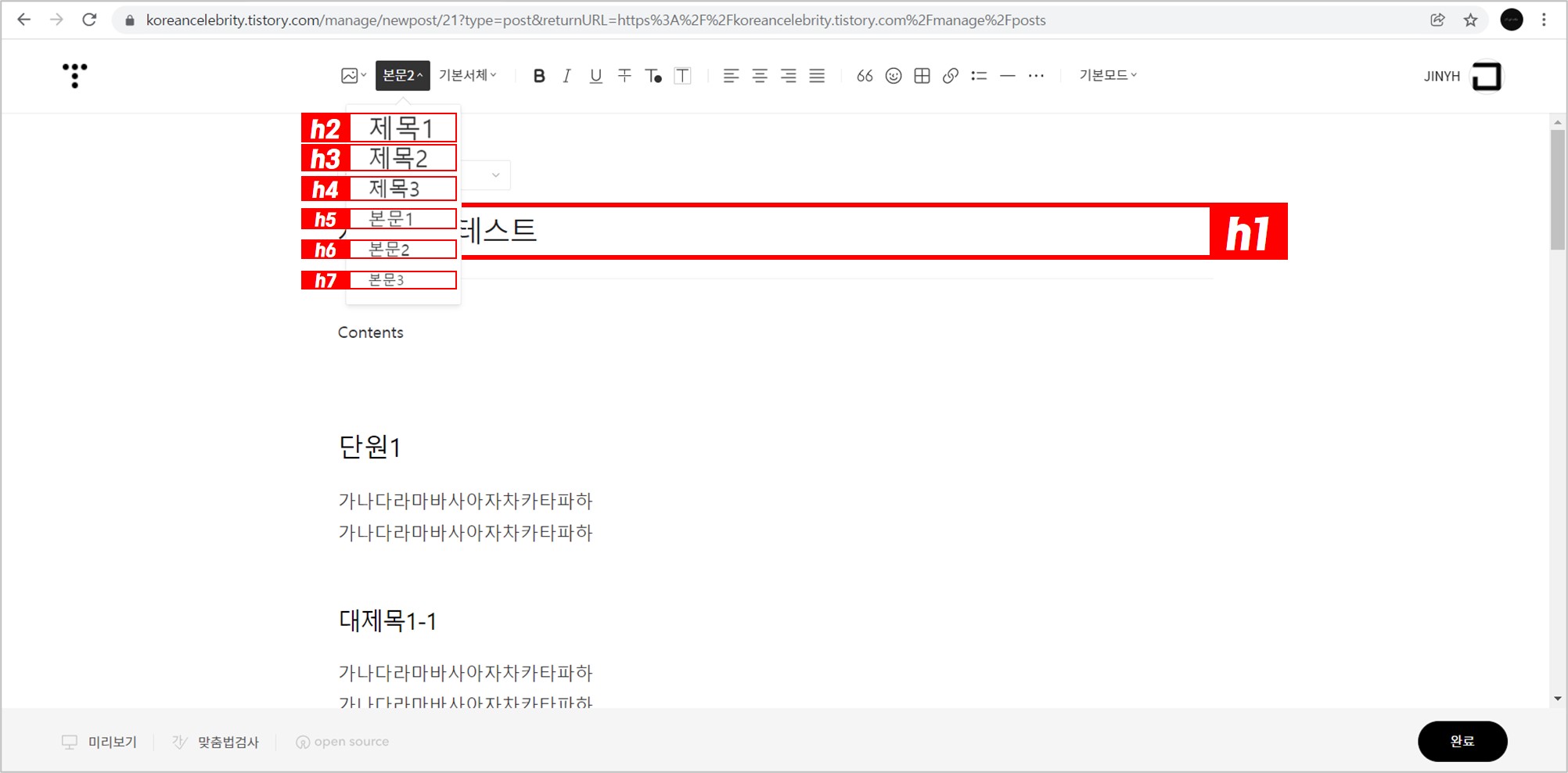
[참고]
| h1 | h2 | h3 | h4 | h5 | h6 | h7 |
| 페이지 제목 | 제목1 | 제목2 | 제목3 | 본문1 | 본문2 | 본문3 |

1-4] 서식
아래 코드는 목차를 생성할 위치에 넣는 코드로 HTML에 삽입하는 것이 아닌 '페이지(글)의 본문' 내에 직접 삽입해야 한다.
'페이지(글)의 본문'에 삽입할 때는 '기본 모드'가 아닌 'HTML 모드'에서 삽입해야 하는데, 편하게 삽입할 수 있도록 HTML 서식을 만들어 사용할 것을 추천한다.
아래 코드에서 'Contents'는 '페이지(글) 본문'에 실제 출력되는 부분으로 '목록', '목차', '순서', '차례' 등 기호에 따라 변경하면 된다.
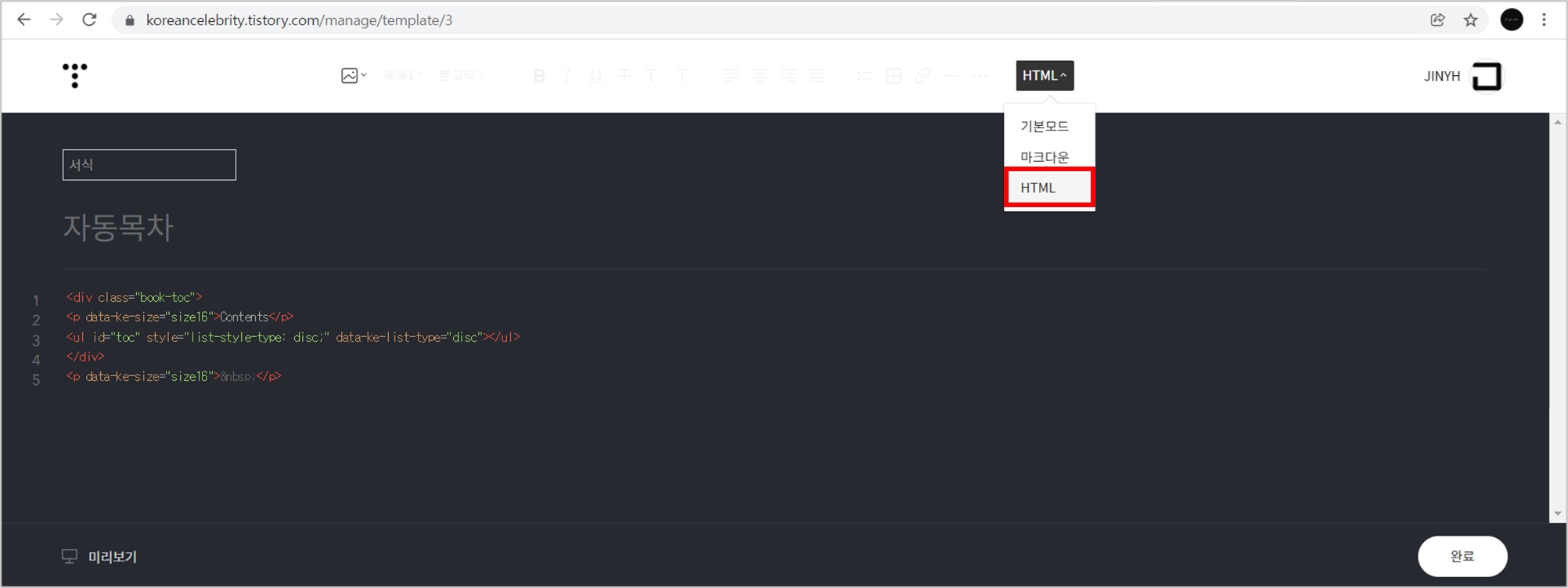
<div class="book-toc">
<p data-ke-size="size16">Contents</p>
<ul id="toc"></ul>
</div>
아래와 같이 HTML 서식을 만든다. (서식 생성 방법 생략)

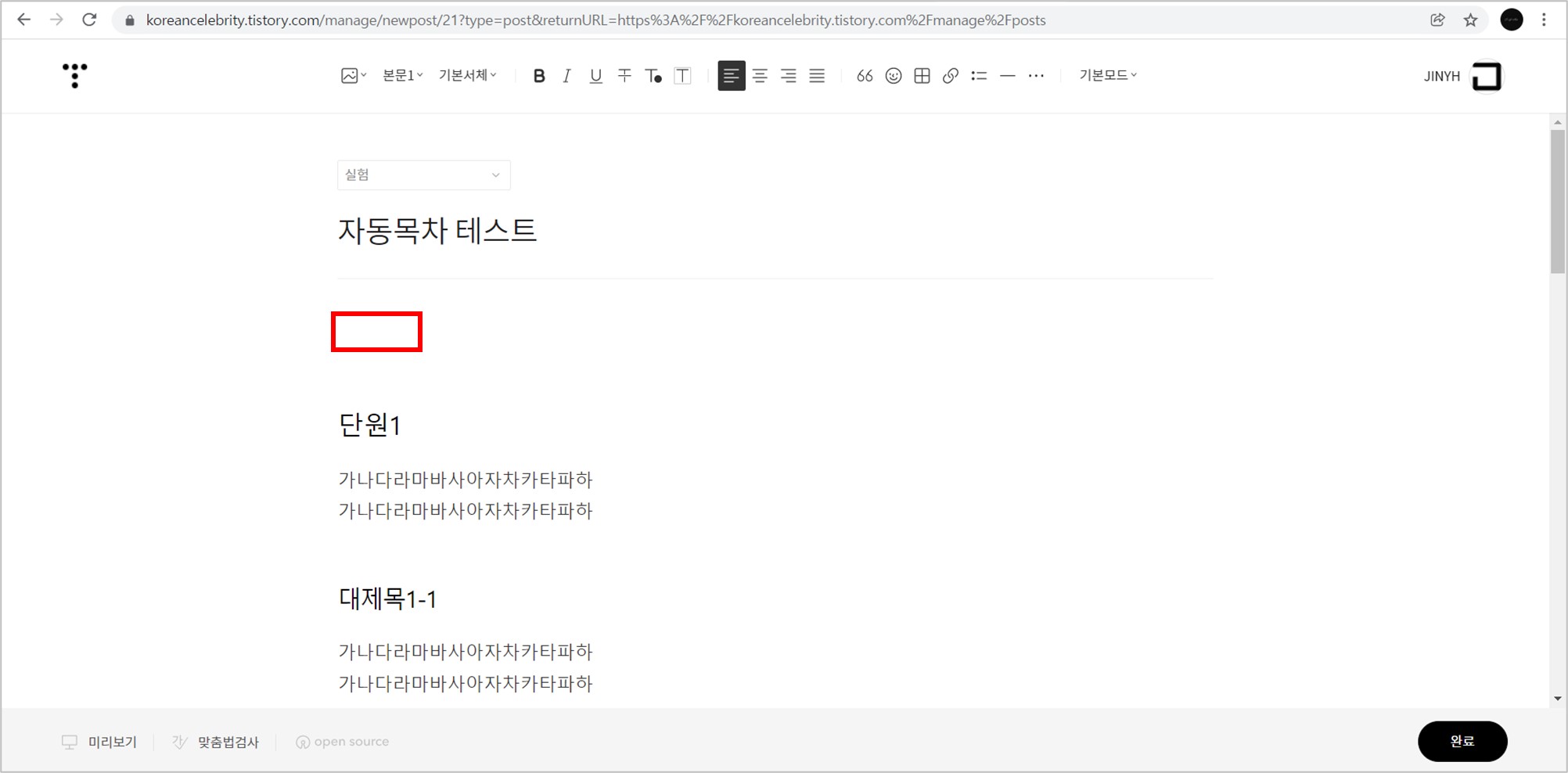
목차를 생성할 위치에 마우스 커서를 올려 둔다.

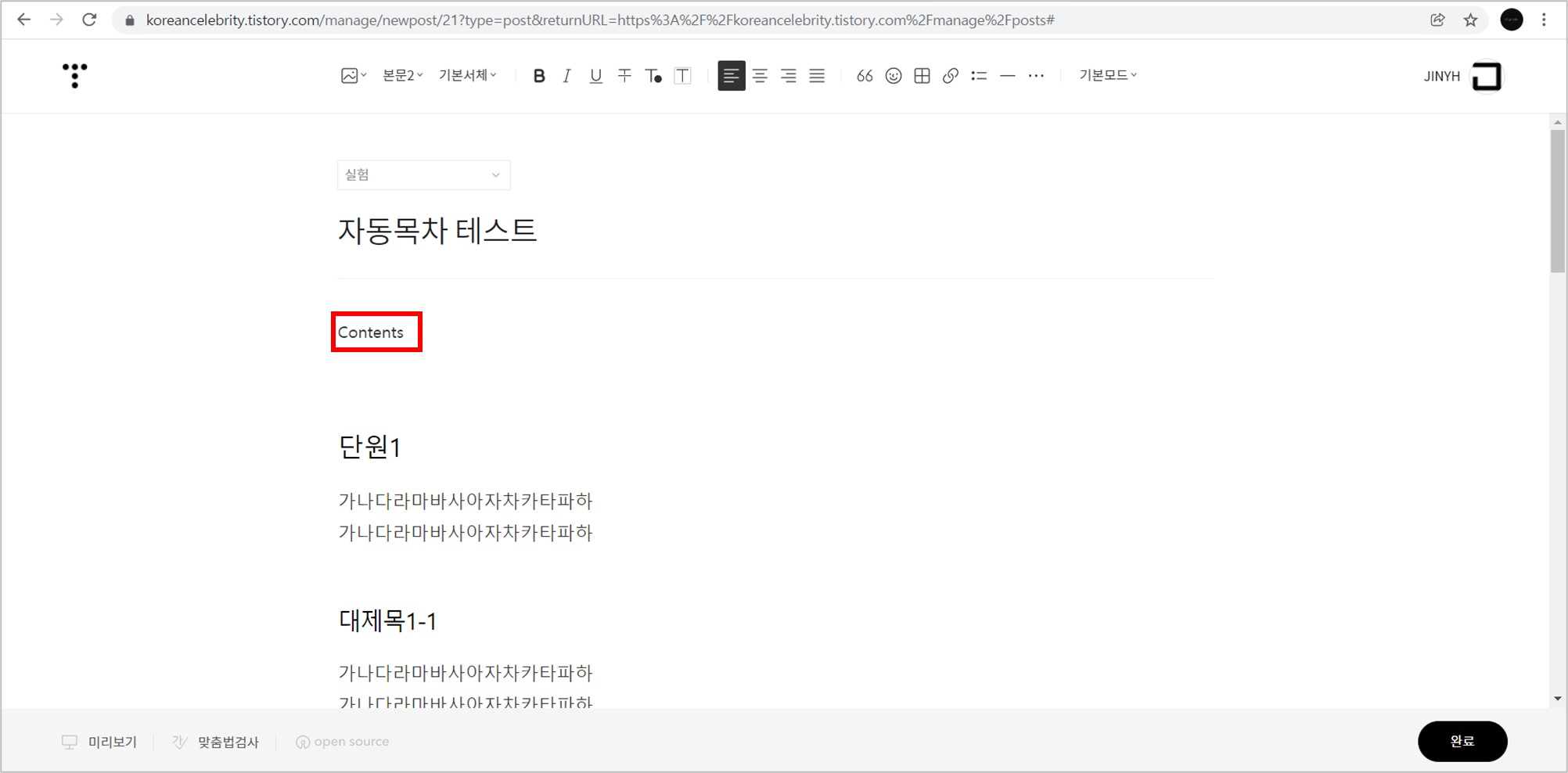
'기본 모드' 상태에서 만들어 둔 HTML 서식을 삽입하면 작성 중인 화면에서는 아래와 같이 나타난다.

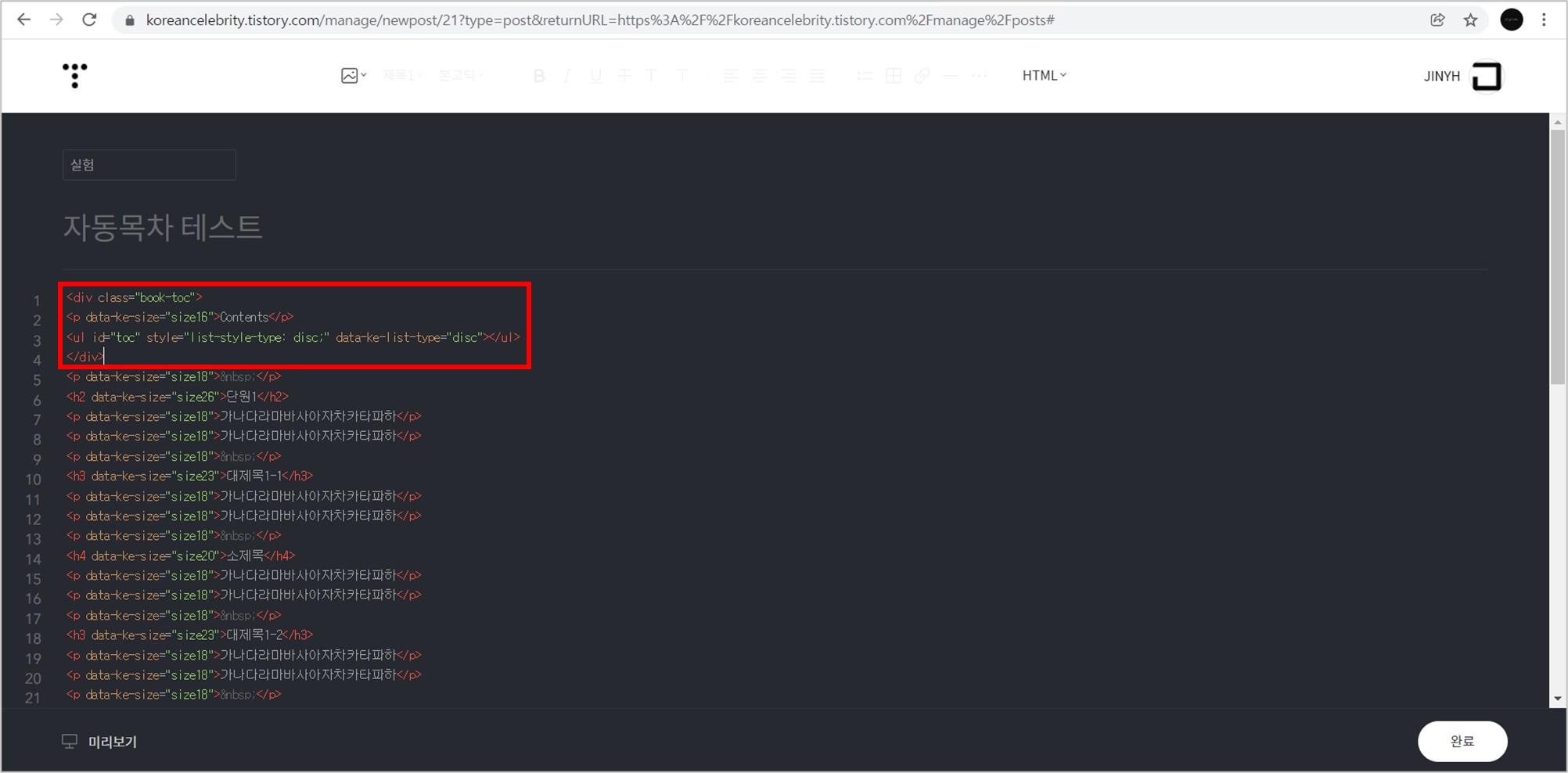
'HTML 모드'에서 보면 코드가 정상적으로 삽입된 것을 확인할 수 있다. (잘 보면 코드 내용이 달라져 있는데, 자동으로 변경되는 부분이니 신경 쓰지 않아도 된다.)

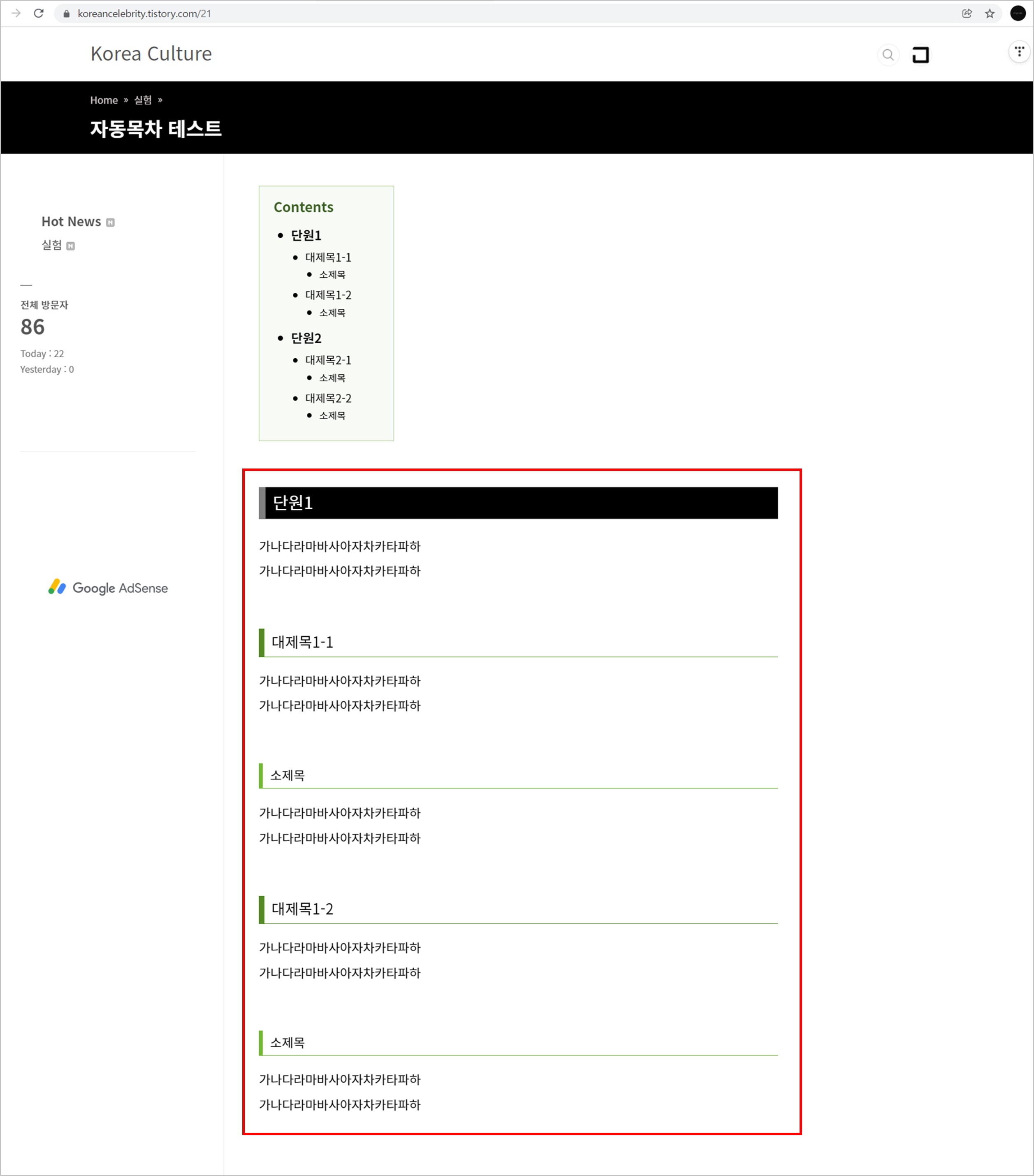
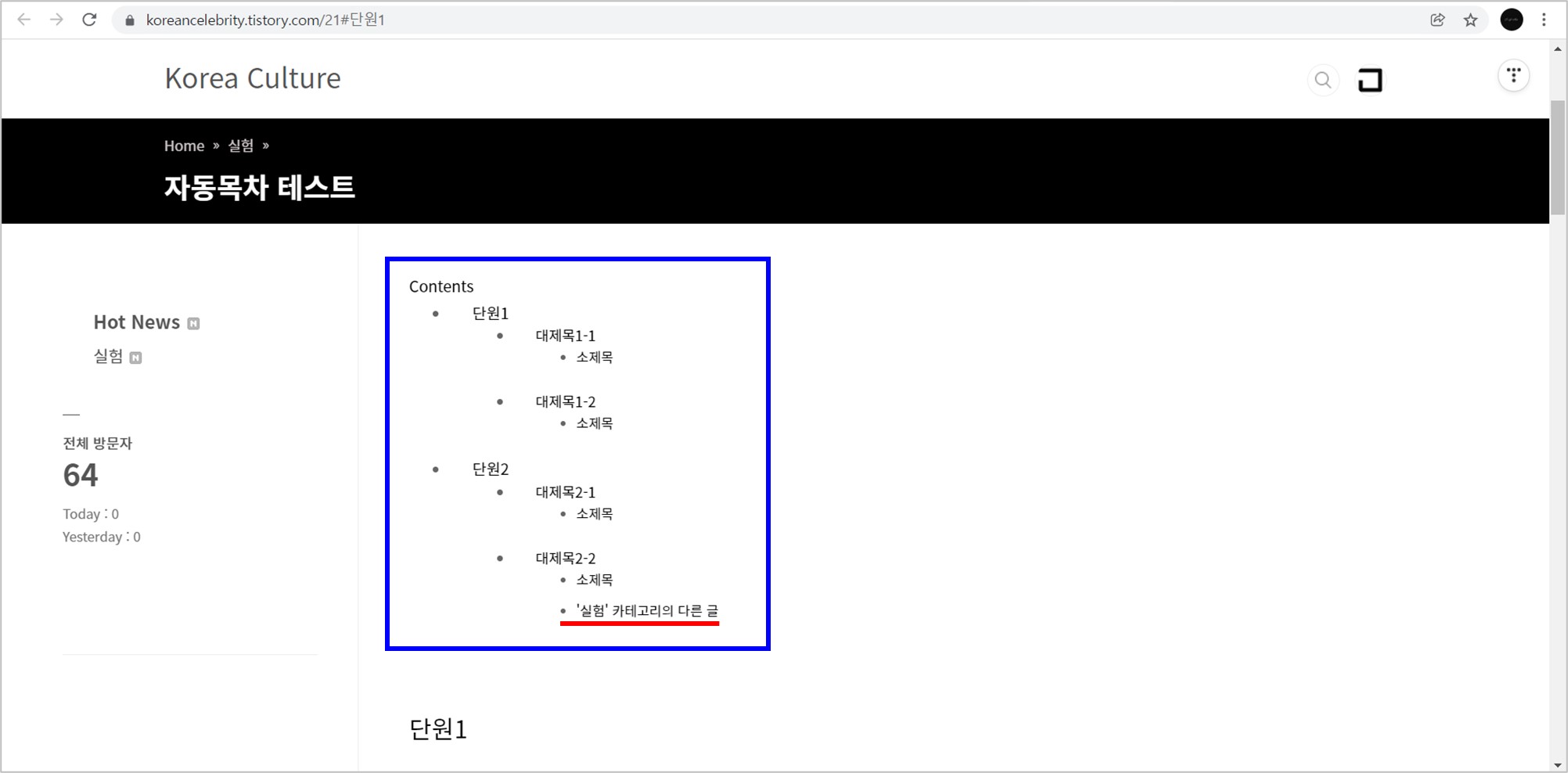
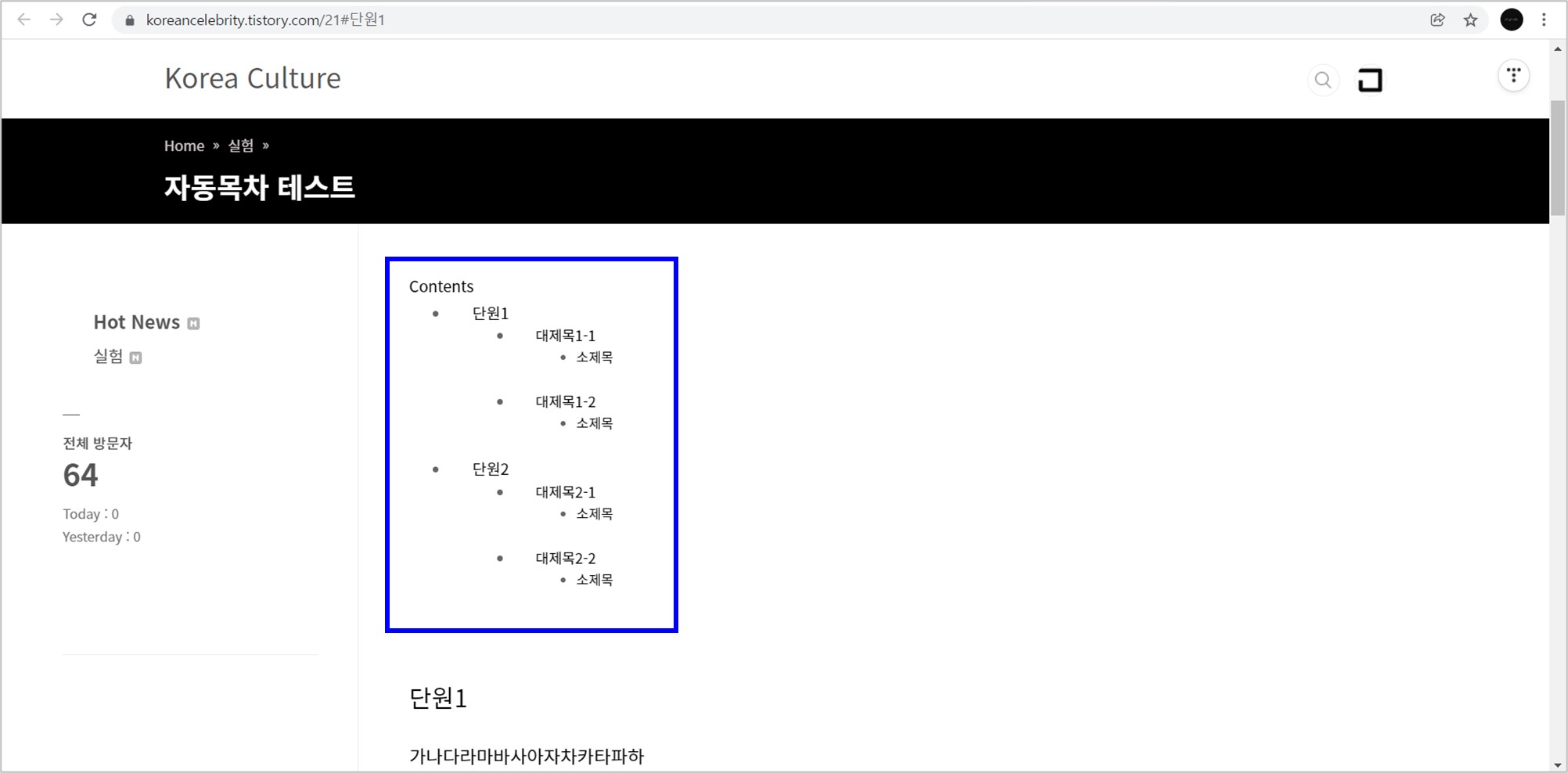
글을 발행하면 아래와 같이 목차가 정상적으로 생성되어 있다.

1-5] '카테고리의 다른 글' 제거
그런데 목차 제일 아래를 보면 '페이지(글) 본문'에는 작성하지 않았던 '카테고리의 다른 글'이 목차에 반영되어 있다.
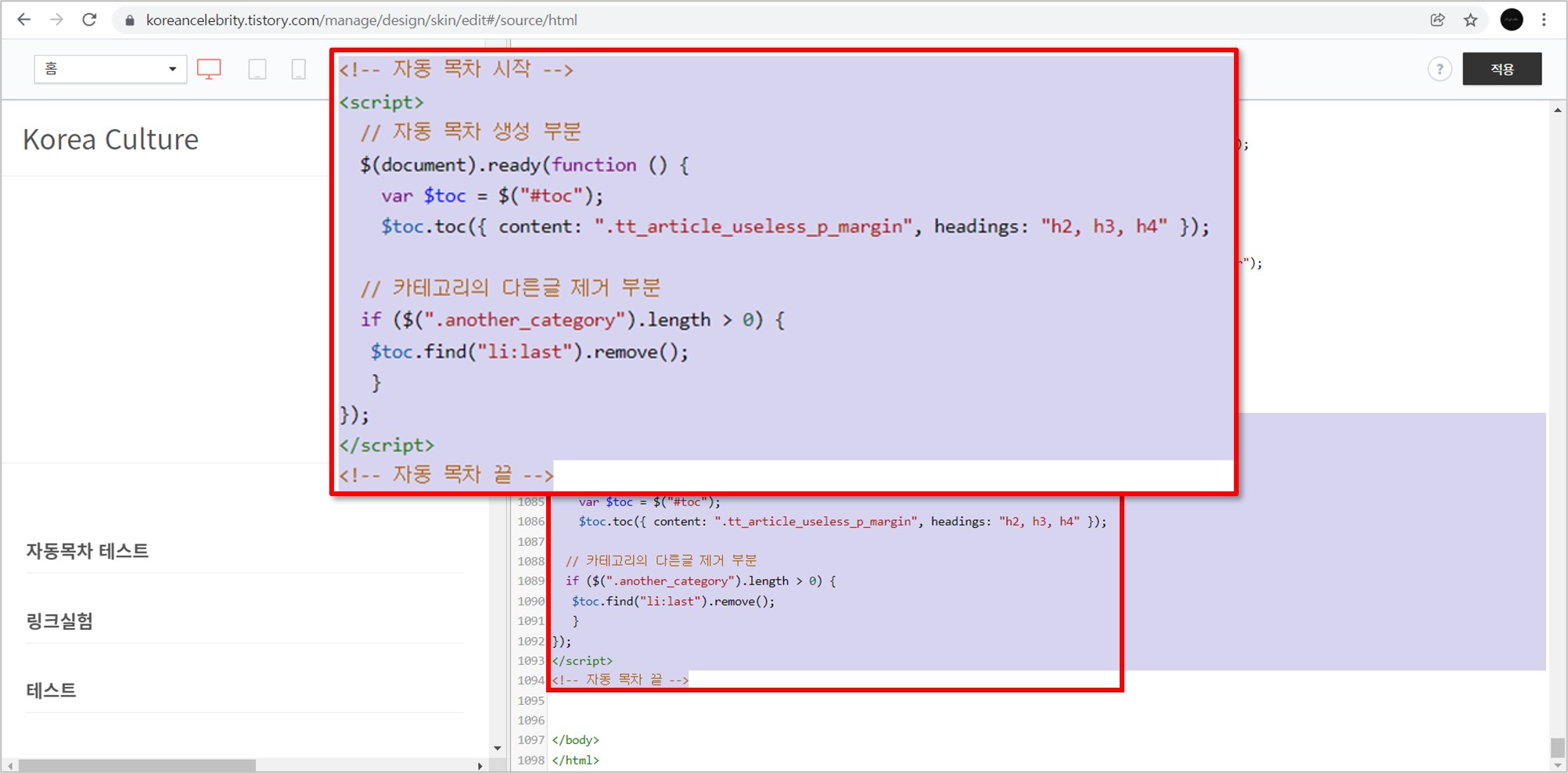
이는 '카테고리의 다른 글'이 'h4'에 해당되기 때문인데, 아래 코드를 HTML의 </body> 위에 삽입하면 '카테고리의 다른 글'을 제거할 수 있다.
<!-- 자동 목차 시작 -->
<script>
// 목차 생성 부분
$(document).ready(function () {
var $toc = $("#toc");
$toc.toc({ content: ".tt_article_useless_p_margin", headings: "h2, h3, h4" });
// 카테고리의 다른글 삭제
if ($(".another_category").length > 0) {
$toc.find("li:last").remove();
}
});
</script>
<!-- 자동 목차 끝 -->
</body>
코드를 삽입하고 발행한 글을 새로고침 해보면 아래와 같이 '카테고리의 다른 글'이 제거된 것을 확인할 수 있다.

2] 스타일 작업
지금부터는 CSS에 코드를 삽입해서 스타일을 적용해 보겠다.
2-1] CSS - 목차
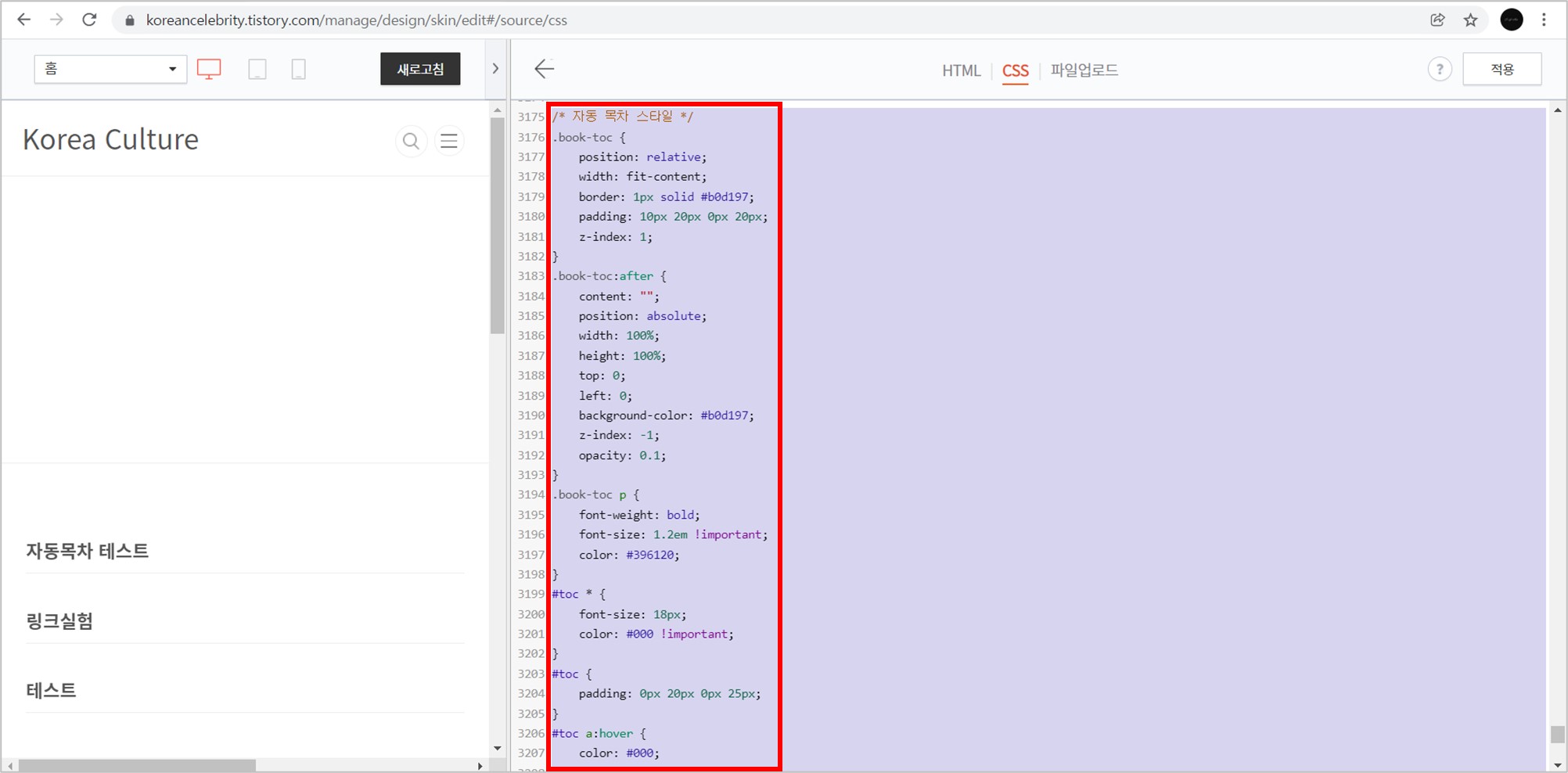
아래 코드를 CSS에 삽입한다.
/* 자동 목차 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 0px 20px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 18px;
color: #000 !important;
}
#toc {
padding: 0px 20px 0px 25px;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
padding: 0px 20px 0px 0px;
margin-bottom: 10px;
margin-top: 7px;
}
#toc > li > a {
text-decoration:none;
font-weight: bold
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 5px;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0px;
margin-top: 0px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
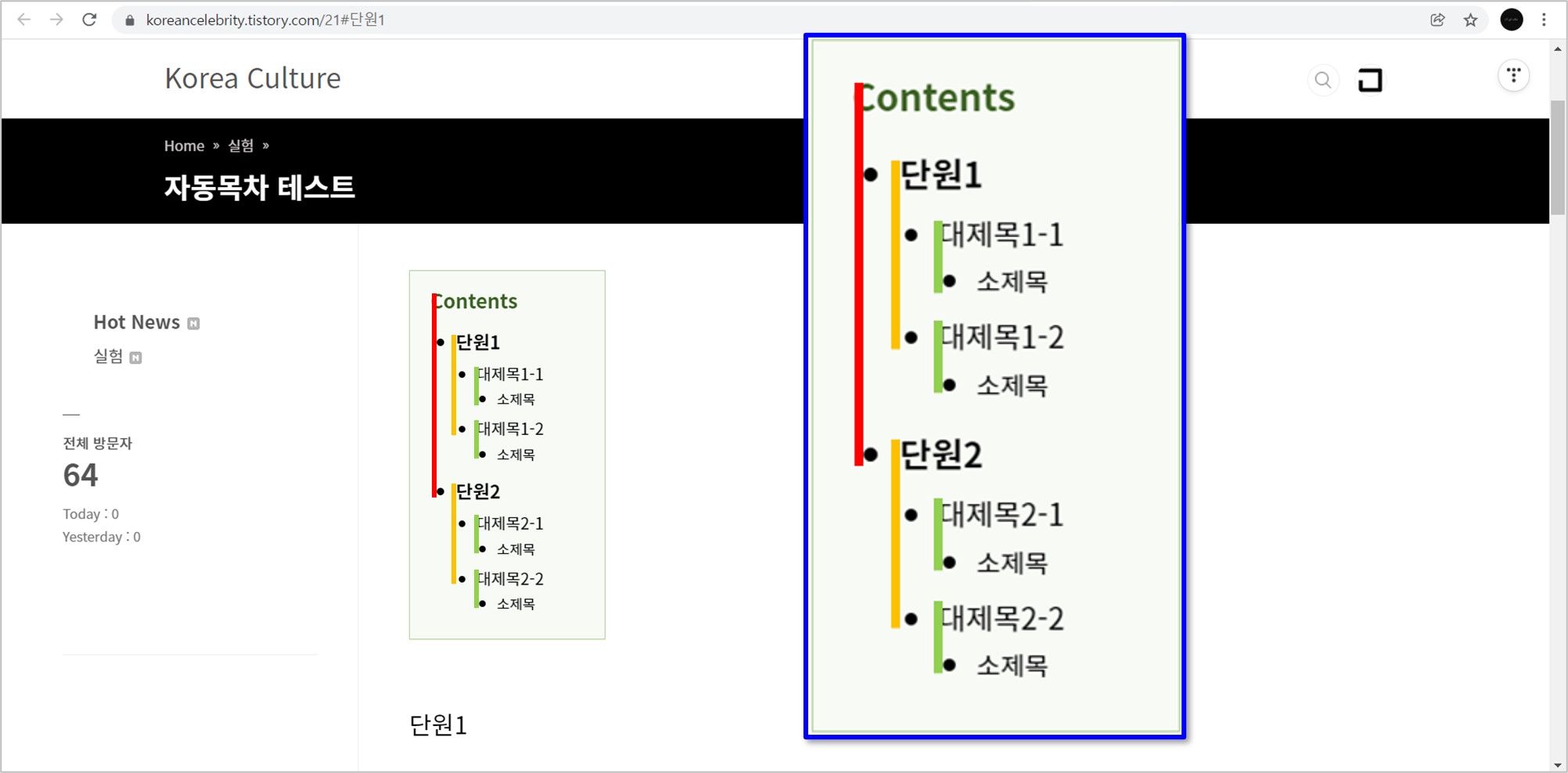
코드를 삽입하고 발행한 글을 새로고침 해보면 아래와 같이 정렬되어 스타일이 적용된 것을 확인할 수 있다.

2-2] CSS - 헤딩
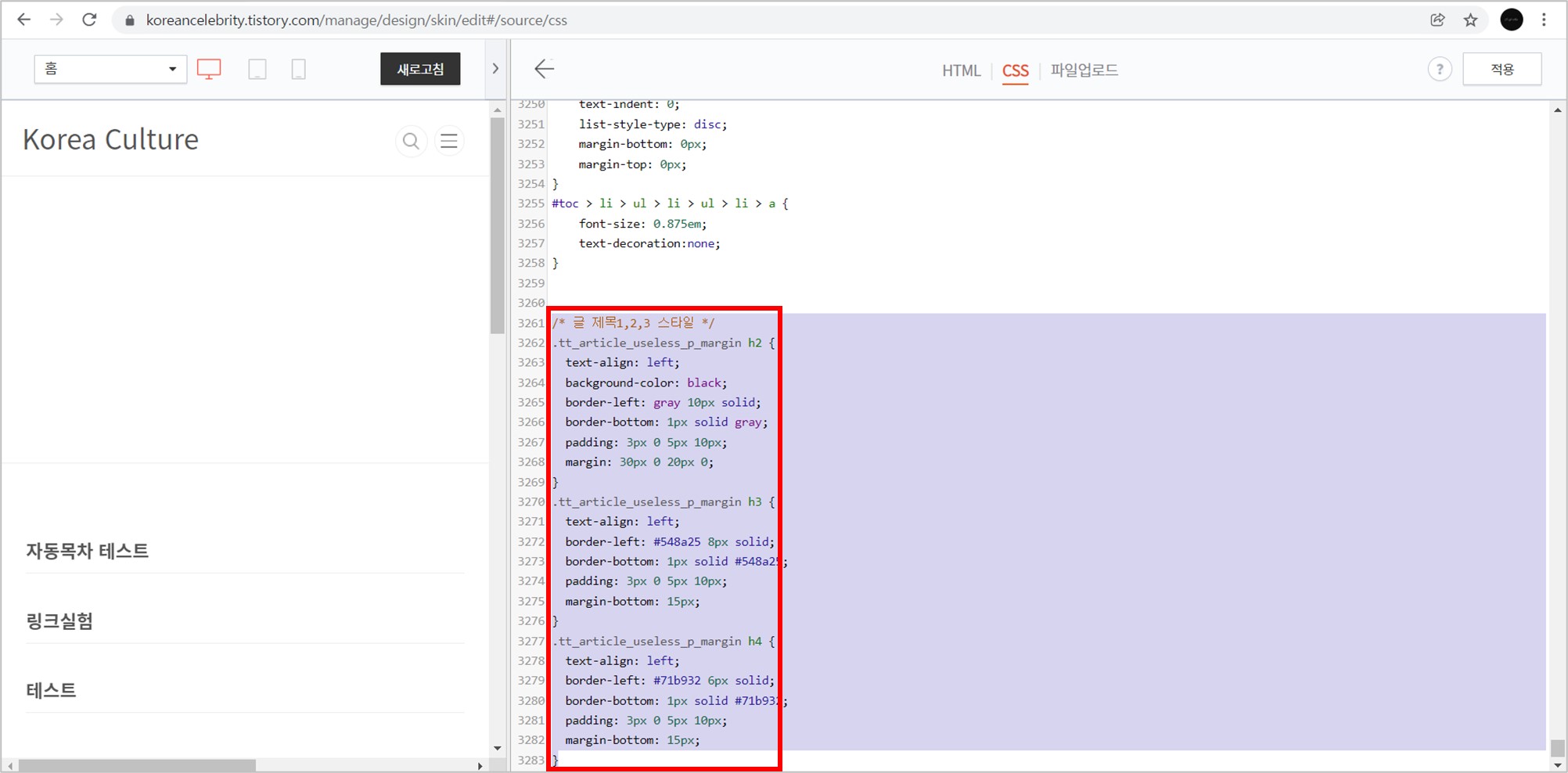
이왕 하는 김에 'h2', 'h3', 'h4'에도 스타일을 적용해 보겠다. 아래 코드를 CSS에 삽입한다.
/* h2, h3, h4 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
background-color: black;
border-left: gray 10px solid;
border-bottom: 1px solid gray;
padding: 3px 0 5px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #548a25 8px solid;
border-bottom: 1px solid #548a25;
padding: 3px 0 5px 10px;
margin-bottom: 15px;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #71b932 6px solid;
border-bottom: 1px solid #71b932;
padding: 3px 0 5px 10px;
margin-bottom: 15px;
}
코드를 삽입하고 발행한 글을 새로고침 해보면 아래와 같이 스타일이 적용된 것을 확인할 수 있다.