본 글은 티스토리 코드블럭과 관련하여, 하이라이트 적용, 폰트 수정, 열기 및 닫기 버튼 적용, 줄번호 및 줄 바꿈(스크롤) 적용, 그리고 코드블럭 부분 복사 방법 등을 다룬다.
하나하나 적용하다 보면 아래와 같은 코드블럭 디자인이 완성된다.

1] 코드블럭 기본 사용 방법
티스토리에서 기본으로 제공하는 코드블럭을 사용하는 방법이다.
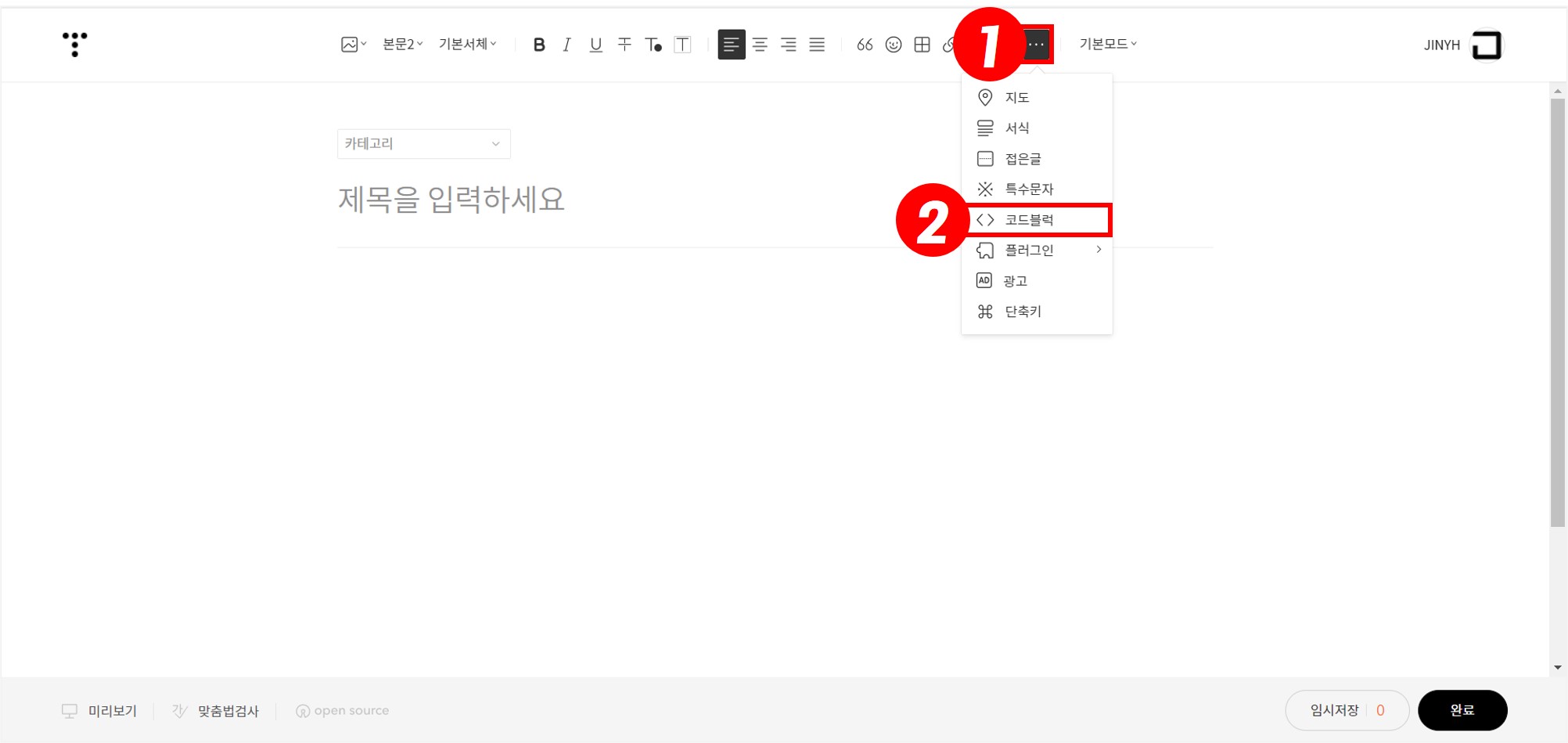
① '더보기' 버튼을 클릭한다.
② '<> 코드블럭'을 클릭한다.

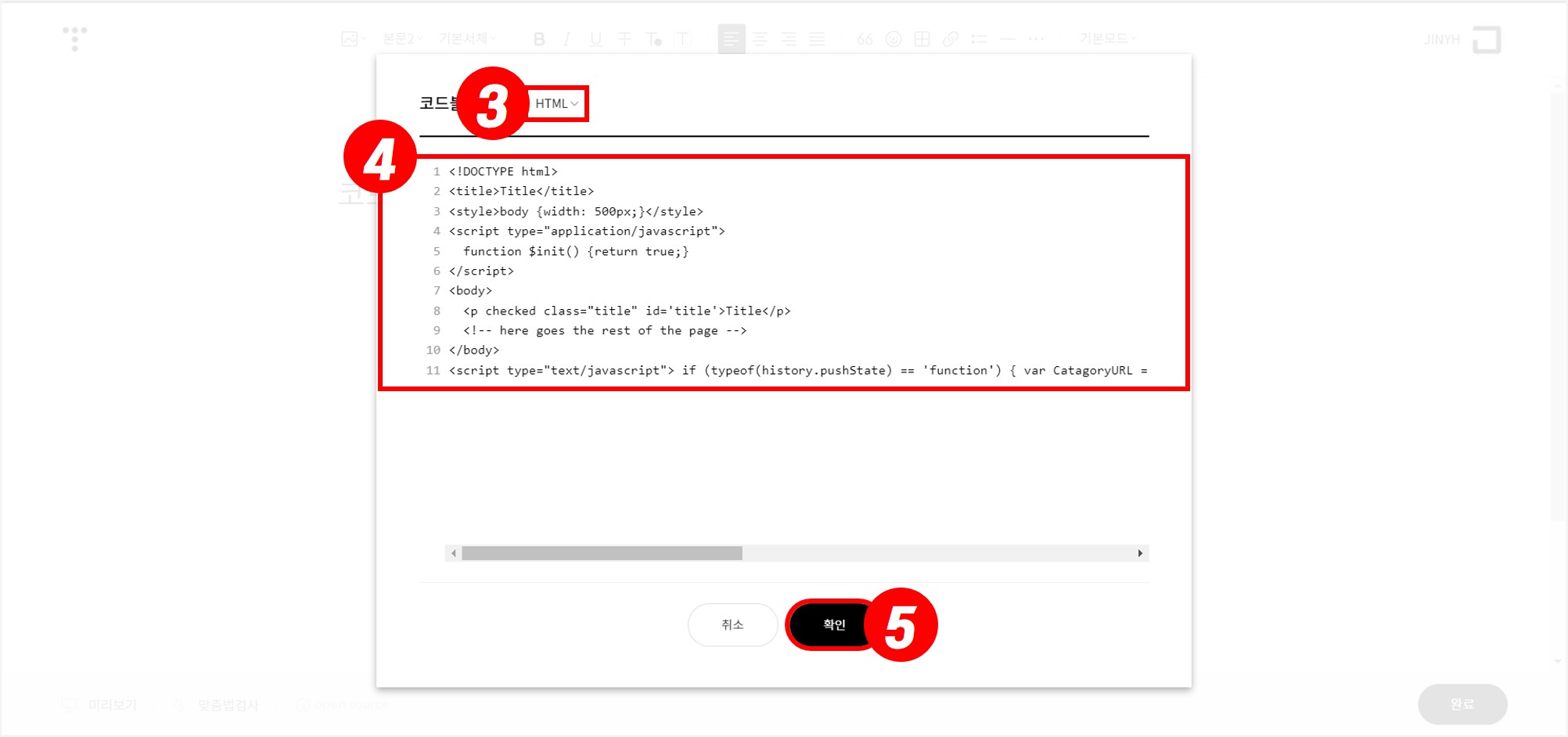
③ 'HTML', 'CSS' 등 다양한 '언어명' 중 하나를 선택한다.
④ '코드 내용'을 입력한다.
⑤ '확인'을 클릭한다.

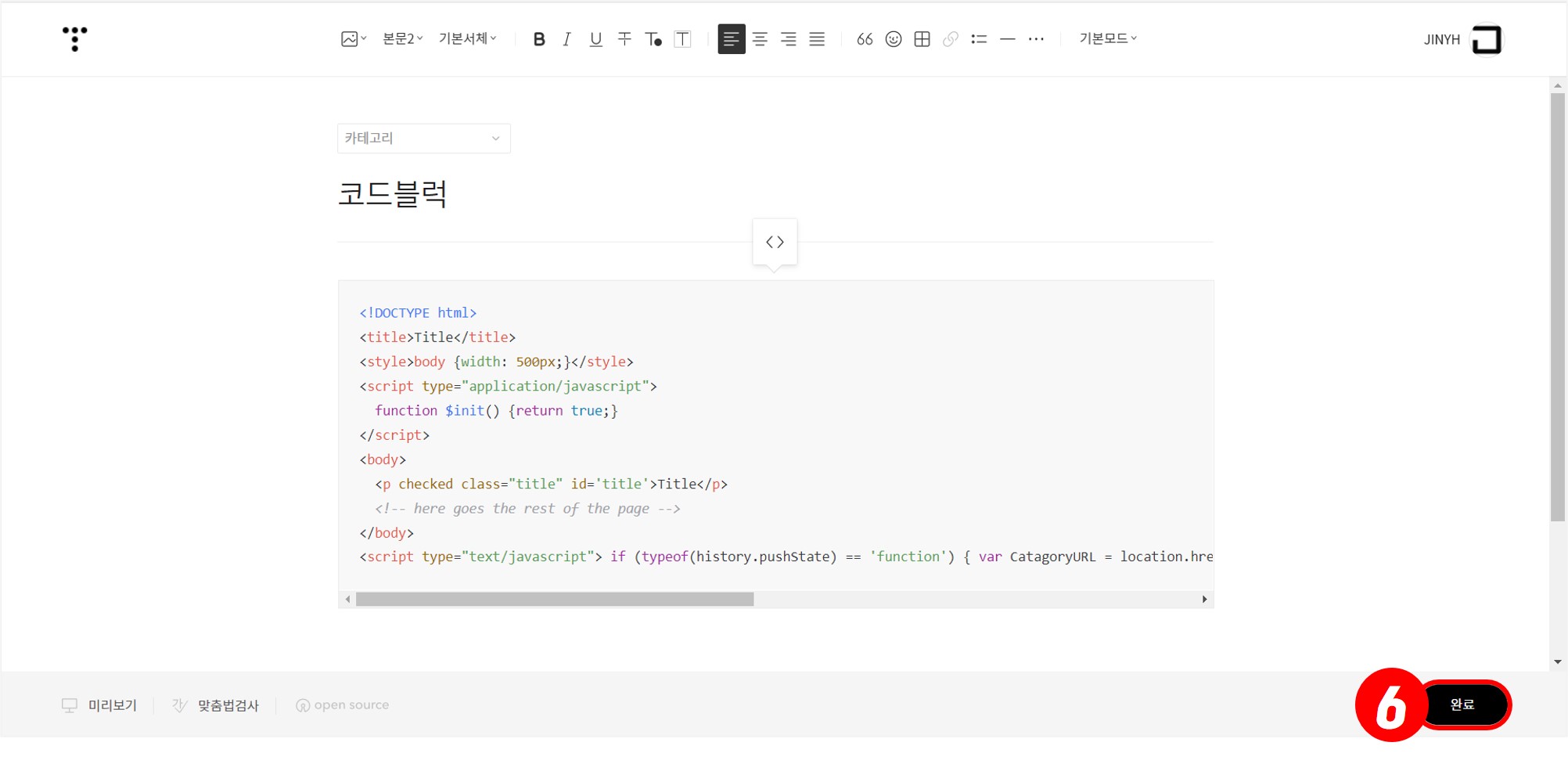
⑥ '완료'를 클릭한다.

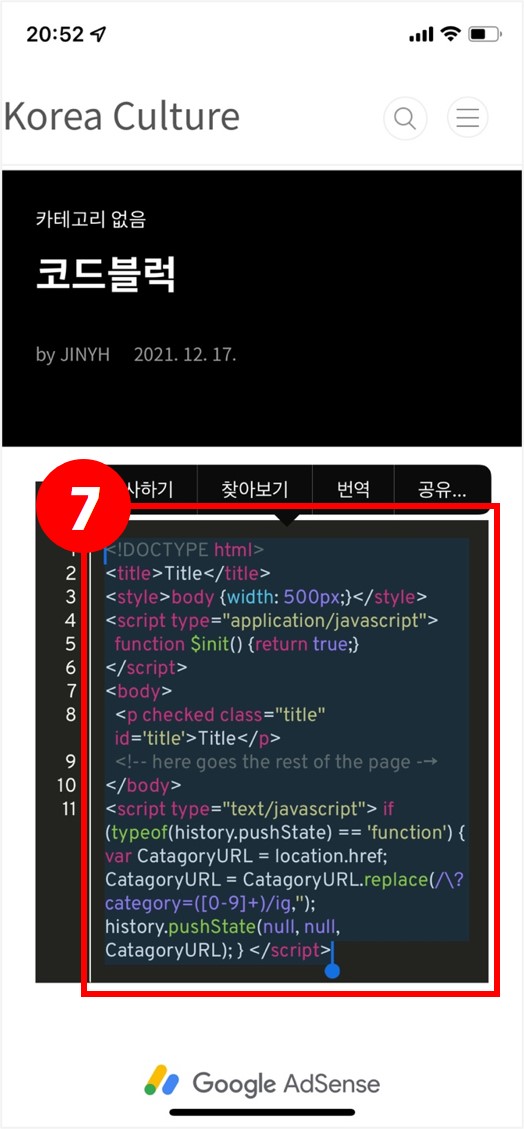
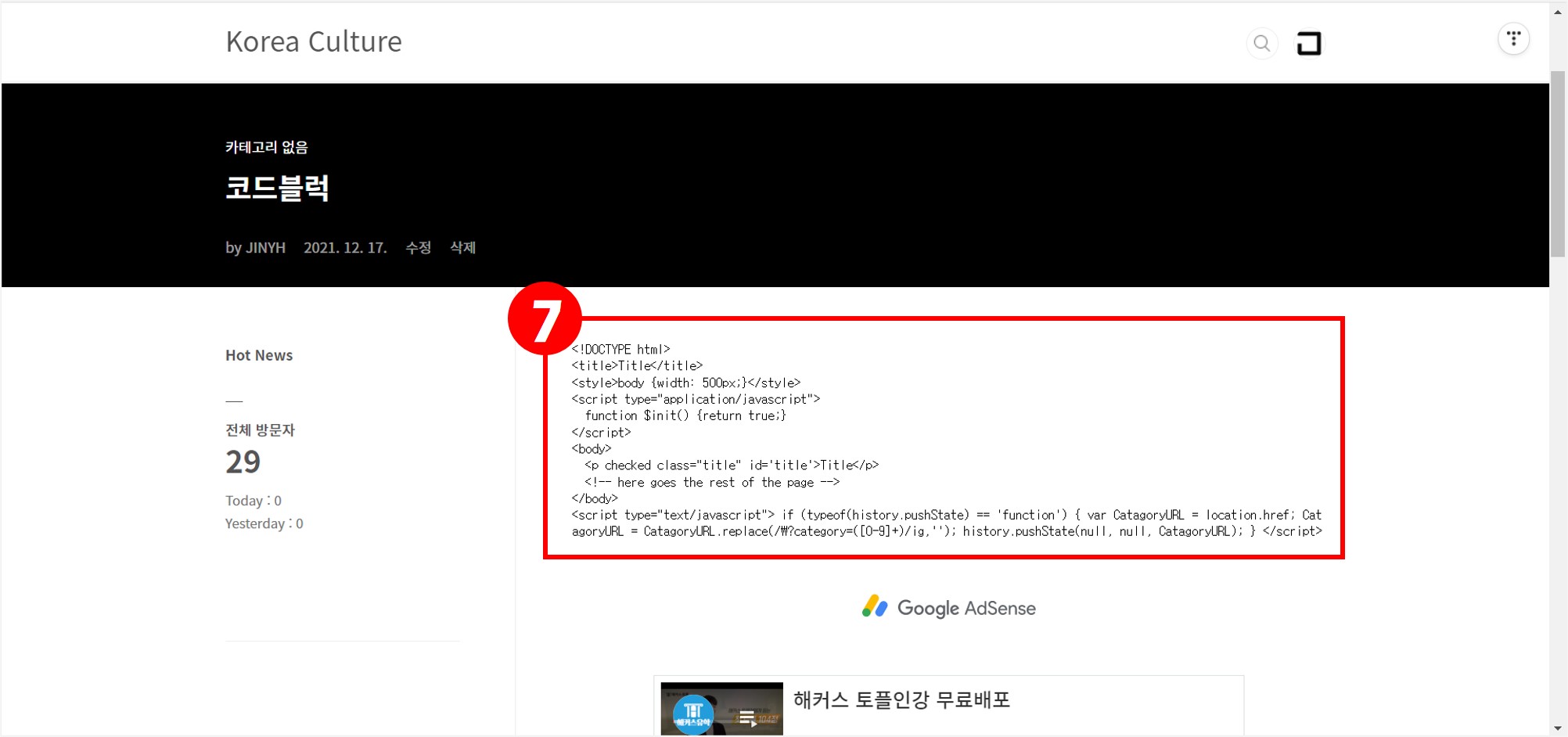
⑦ 출력된 모습이다. 출력된 모습이 밋밋해서 도저히 참을 수 없다면 다음 단계를 진행한다.

2] 코드블럭 플러그인 'Syntax Highlight' 적용 방법
티스토리에서 기본으로 지원하는 플러그인을 통해 코드블럭에 테마를 적용하는 방법이다.
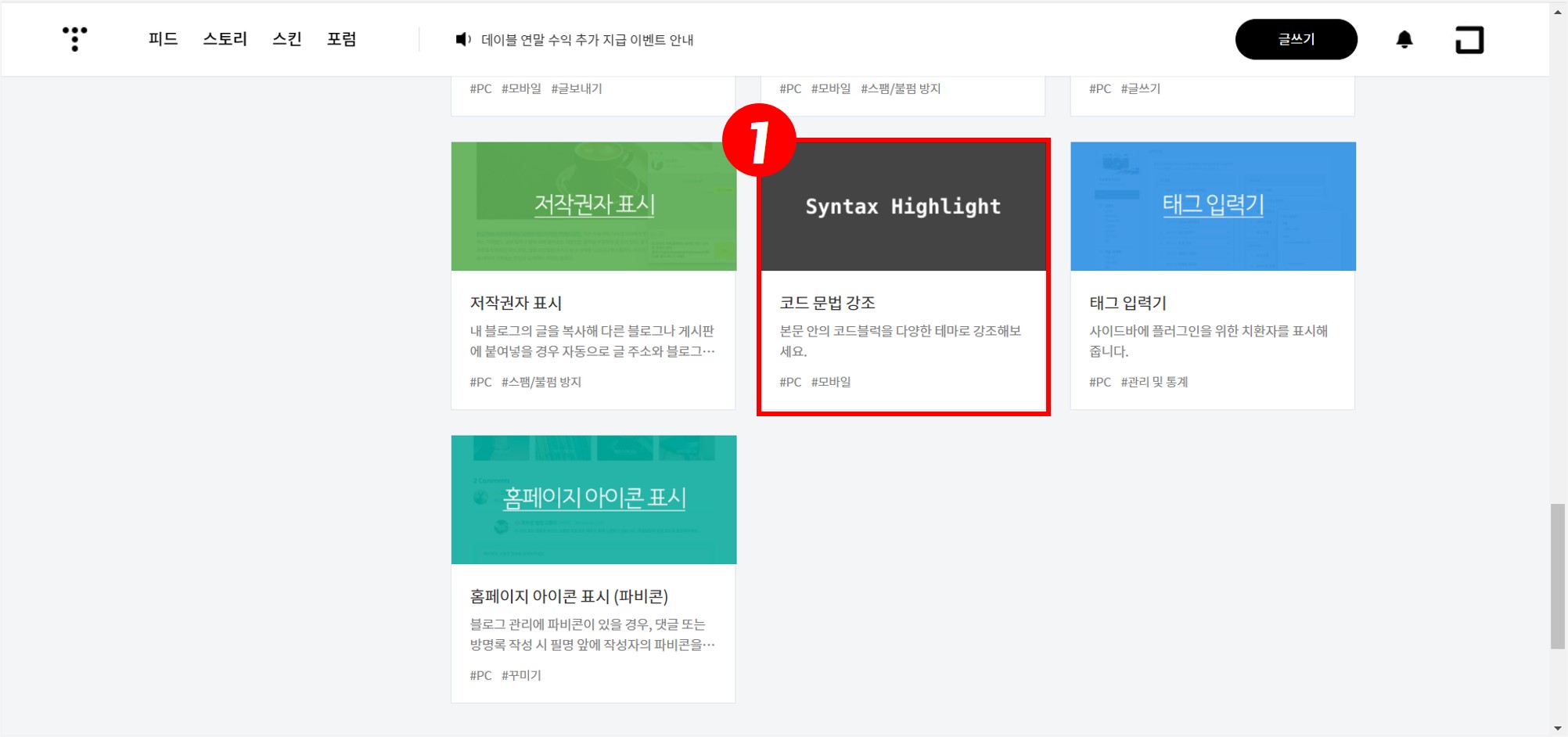
① 플러그인에서 'Syntax Highlight - 코드 문법 강조'를 클릭한다.

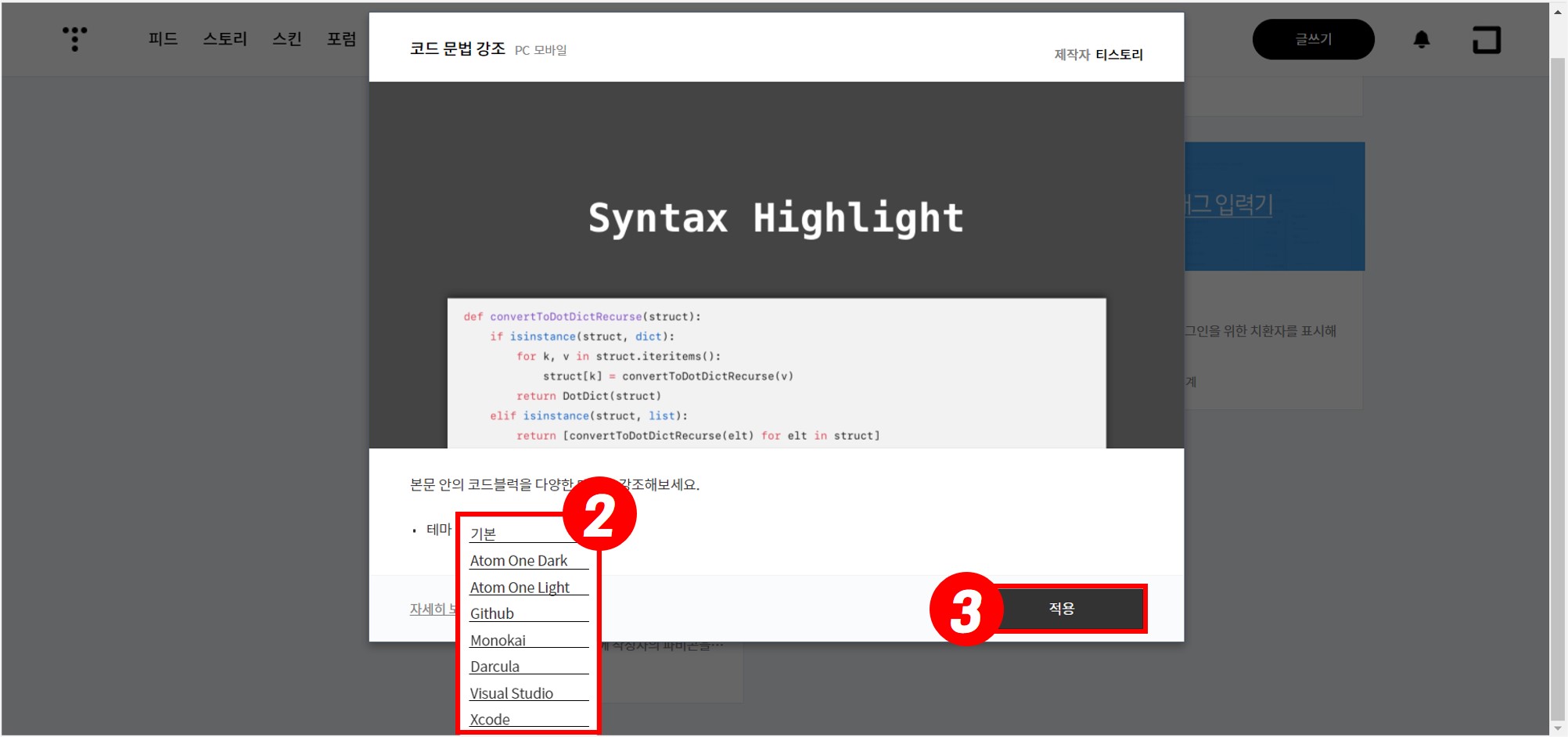
② '8가지 테마' 중 하나를 선택한다.
③ '적용'을 클릭한다.

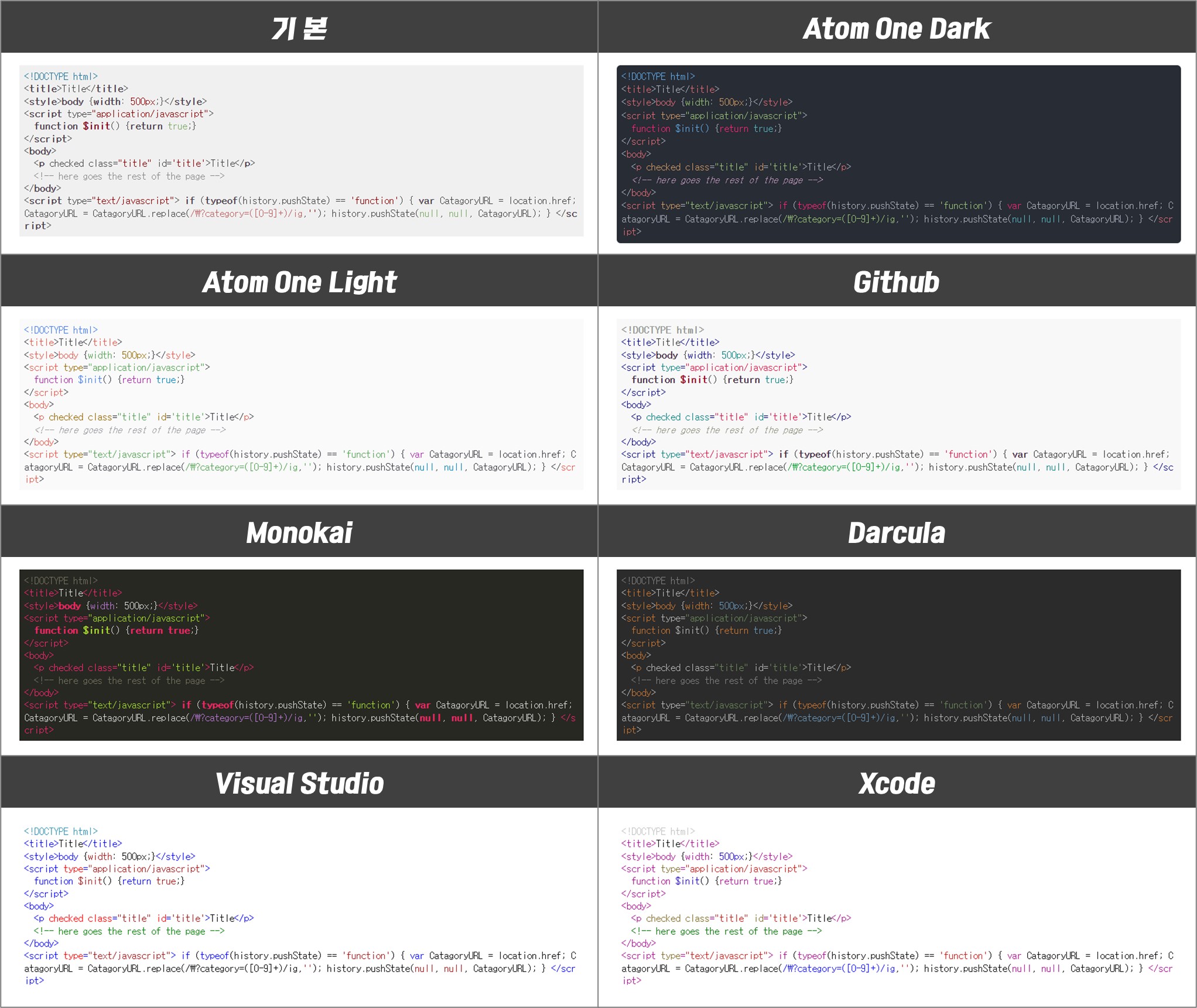
아래 이미지는 '8가지 테마'의 출력 예시다.

3] 코드블럭 'Highlight.js' 사이트
만약 티스토리에서 기본으로 지원하는 코드블럭 테마가 마음에 들지 않는다면, 'Highlight.js' 사이트에서 코드블럭 테마를 직접 받아와서 적용할 수 있으며, 2가지 적용 방법이 있다.
'Highlight.js' 사이트를 통해 코드블럭에 테마를 적용하려면 먼저 플러그인 'Syntax Highlight - 코드 문법 강조' 적용을 해제해야 한다.
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
3-1] 방법. 1 _ HTML 작업
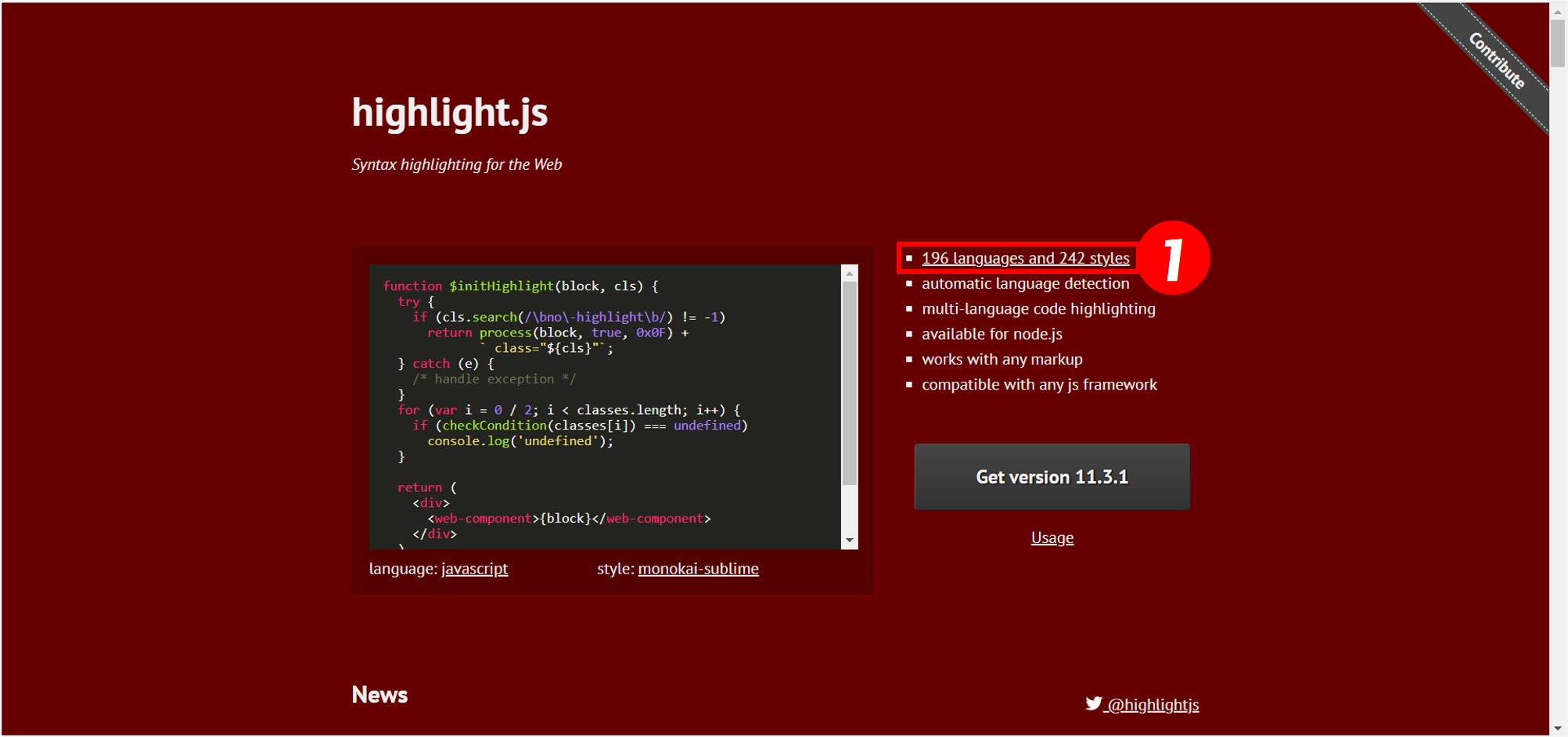
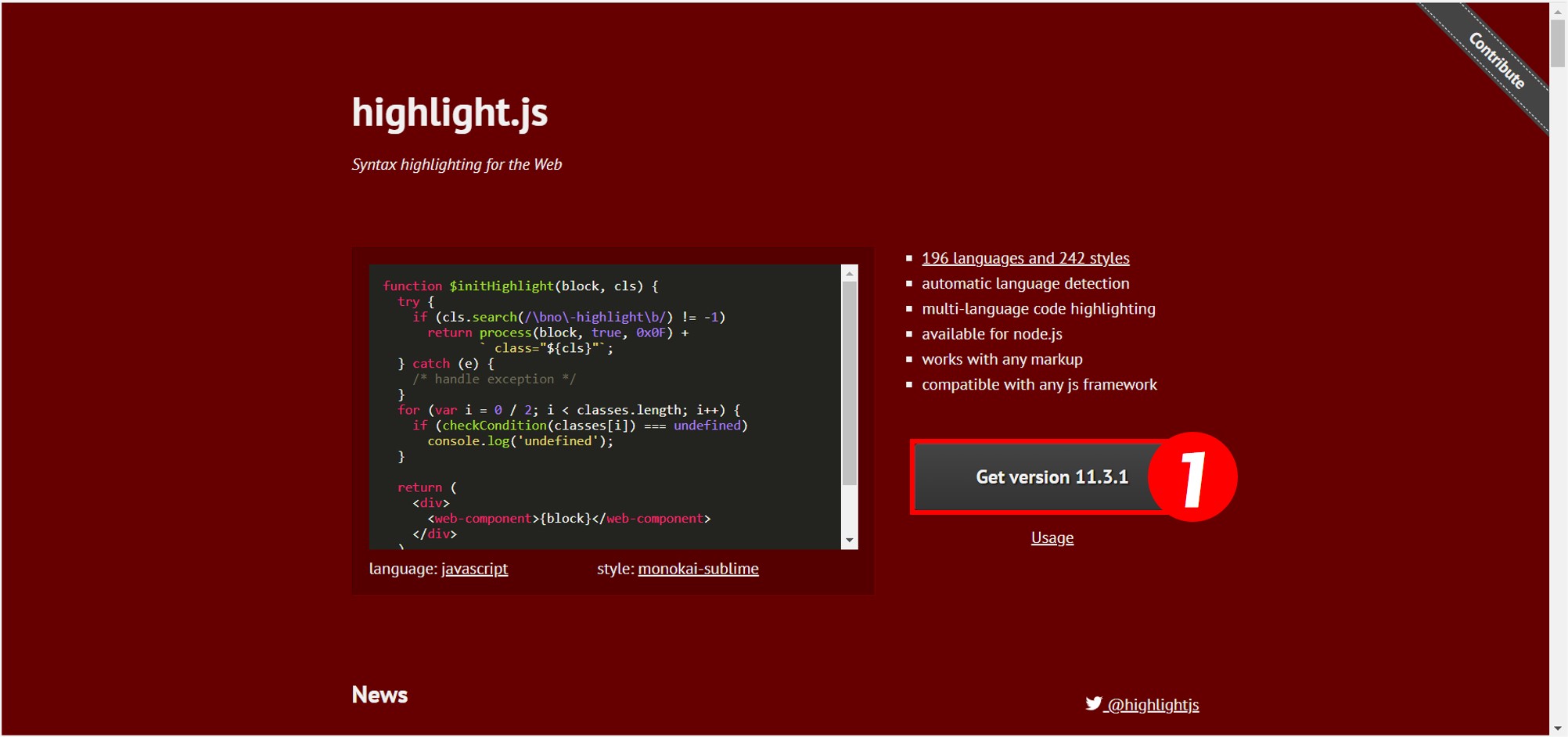
① 'Highlight.js' 사이트로 들어가서 '196 languages and 242 styles'를 클릭한다. 숫자는 업데이트될 때마다 변경되는 부분이다.

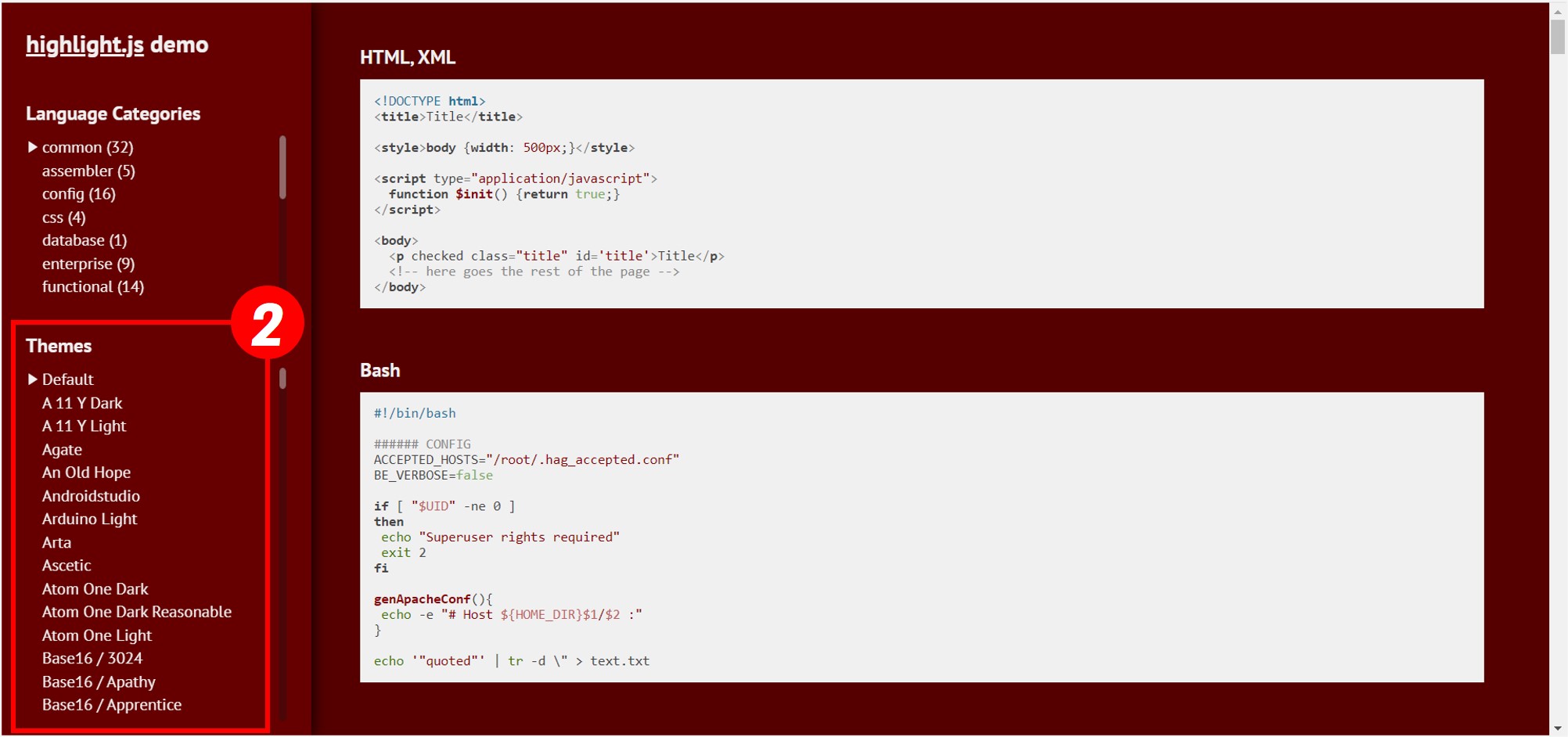
② 좌측 'Themes'를 하나하나 눌러보면서 원하는 테마를 선택한다. '테마 이름'을 추후 HTML에 입력해야 하니 선택한 '테마 이름'을 메모장 등에 기입해 두는 것이 좋다.

'테마 이름'을 HTML에 실제로 입력할 때는 '대문자'를 '소문자'로 입력해야 하고, '띄어쓰기'를 '하이픈(-)'으로 입력해야 한다.
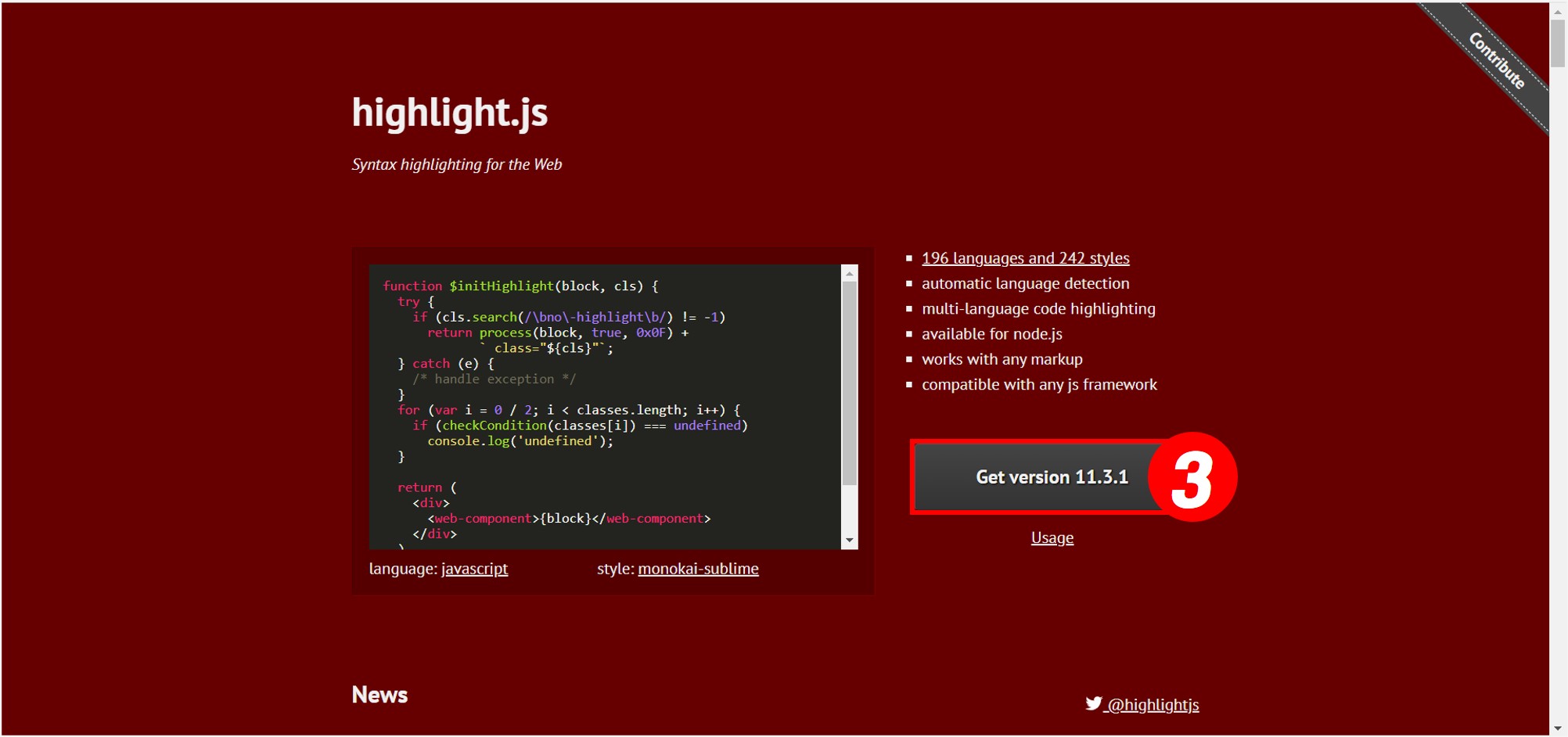
③ 'Get version 11.3.1'을 클릭한다.

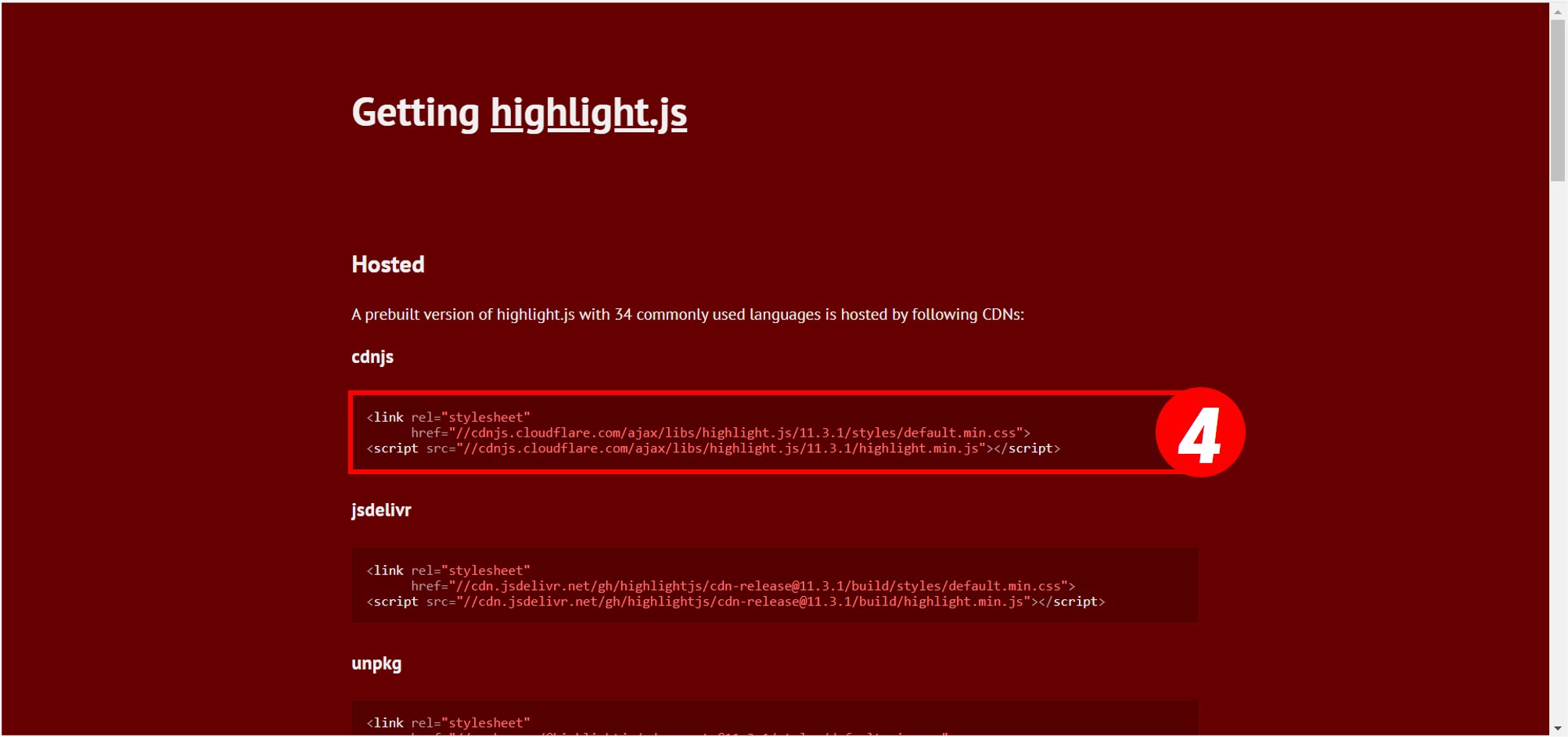
④ 'cdnjs' 부분을 복사한다. 이 부분이 HTML에 들어갈 부분이다.

⑤ 'HTML'을 클릭한다.
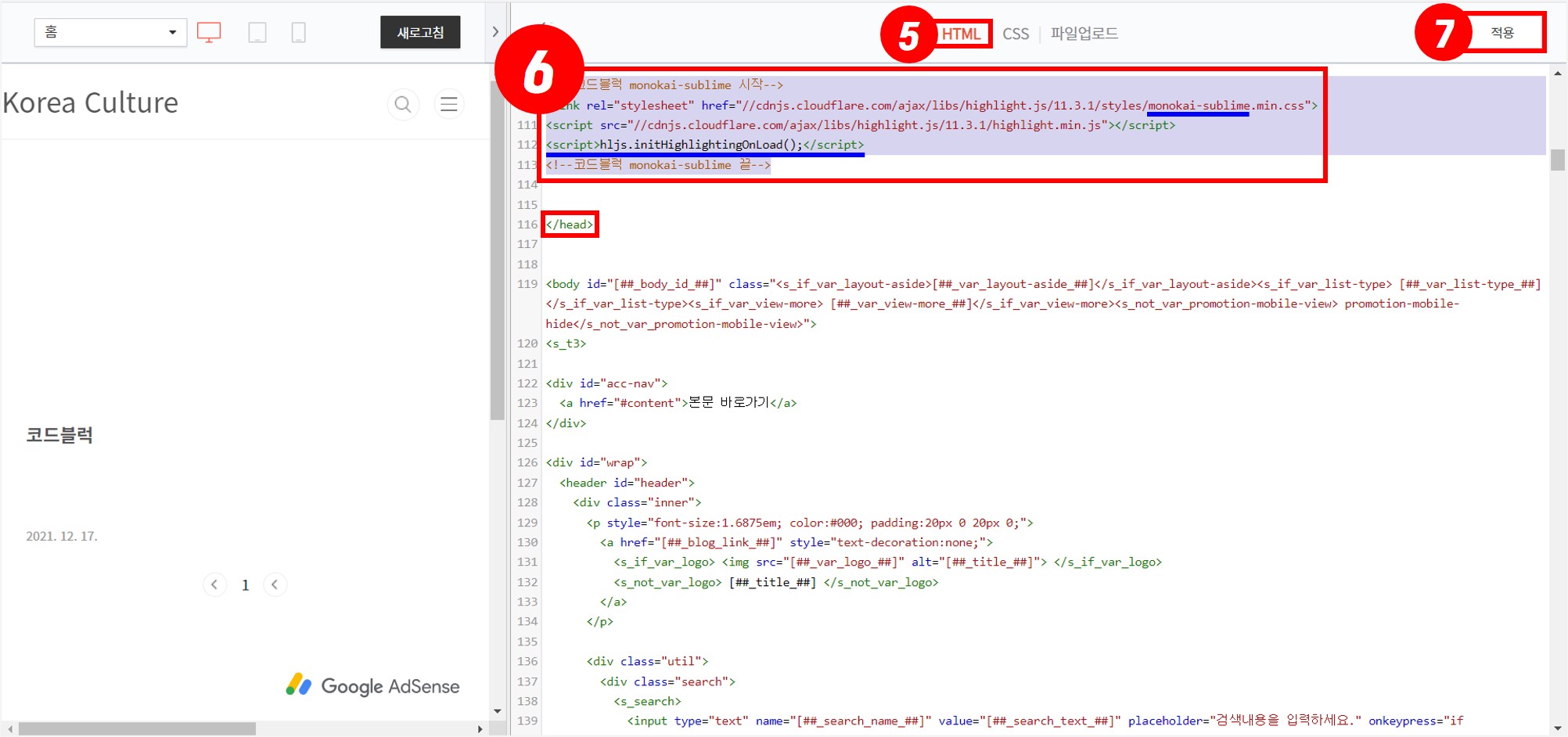
⑥ </head> 위에 아래 코드를 복사해서 붙여 넣기 한다. (상기 복사한 코드에서 일부 변형)
<!--코드블럭 monokai-sublime 시작-->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/테마이름.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!--코드블럭 monokai-sublime 끝-->여기서 중요한 것은 첫 번째 줄에 있는 'default'는 티스토리에서 기본으로 지원하는 테마 중 '기본'과 동일한 테마이니, 앞서 선택한 '테마 이름'으로 변경해서 넣어야 하며, 세 번째 줄에는 본 코드를 정상 작동시키는 코드인 <script>hljs. ~ </script>를 넣어야 한다.
⑦ '적용'을 클릭한다.

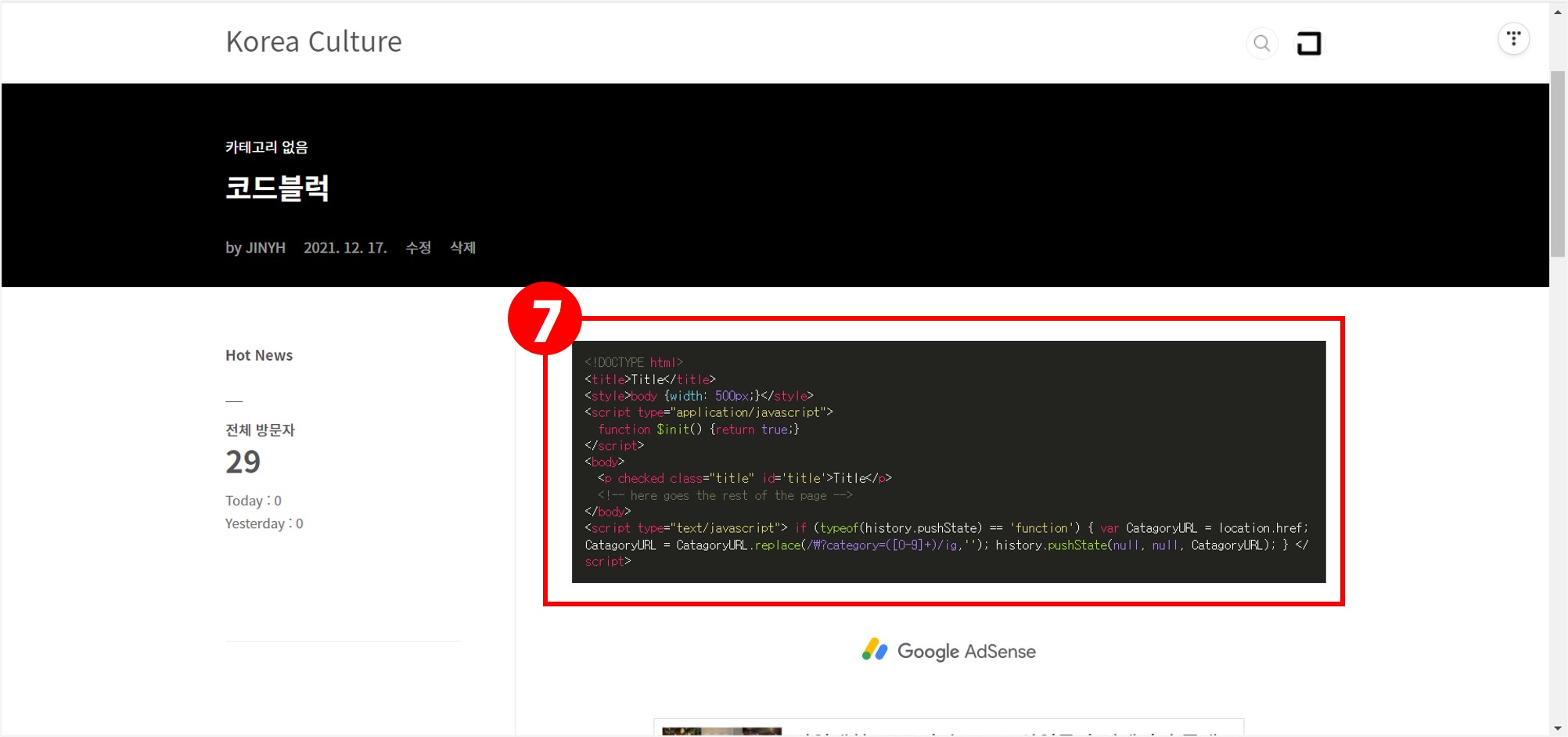
⑦ 출력된 모습이다.

3-2] 방법. 2 _ HTML + 파일 업로드 작업
① 'Highlight.js' 사이트로 들어가서 'Get version 11.3.1'을 클릭한다.

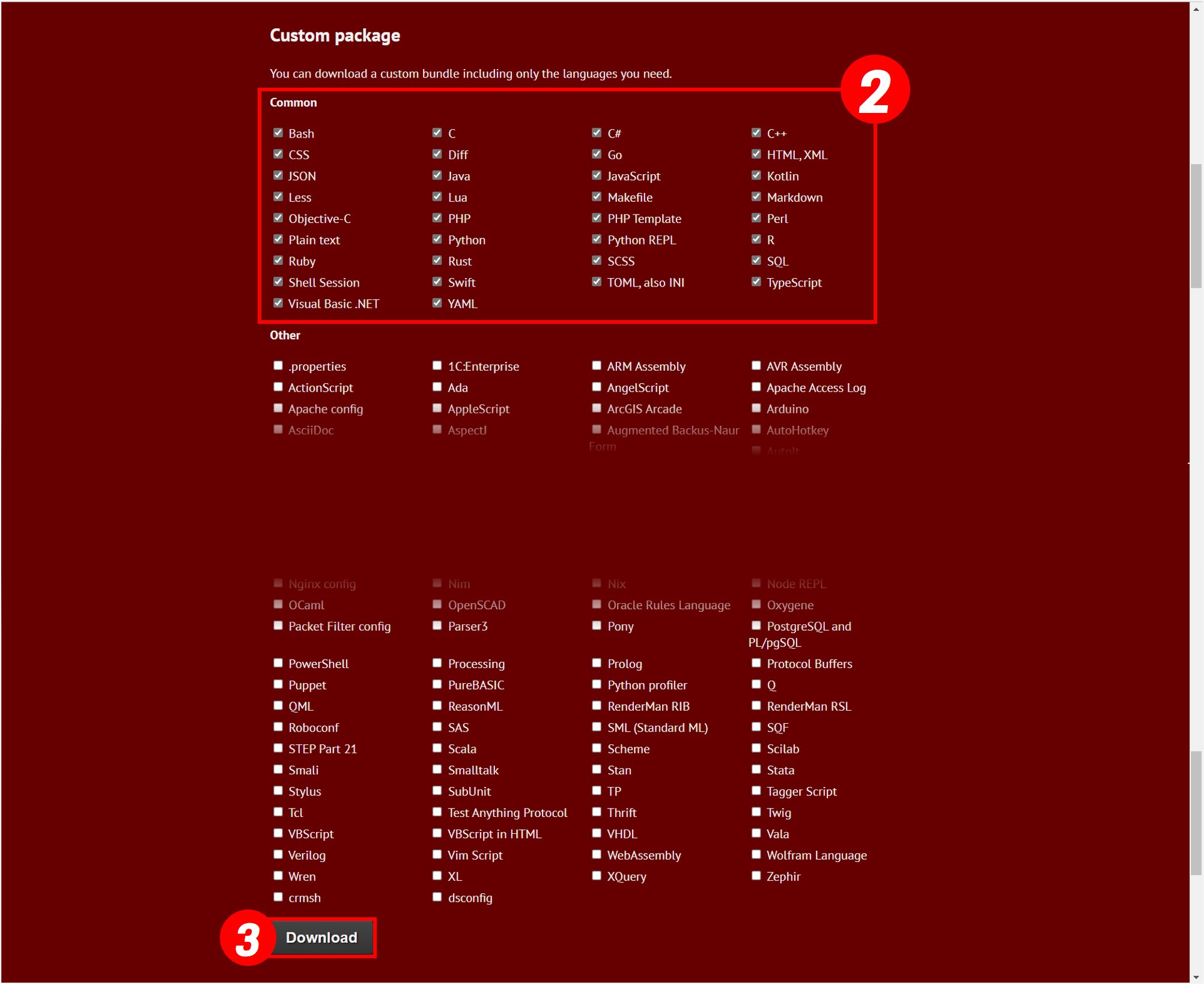
② 여러 가지 선택사항이 나오고 'Common' 부분만 클릭되어 있는데, 깊이 알 필요는 없다.
③ 아래로 내려서 'Download'를 클릭해서 다운로드하고 압축을 푼다.

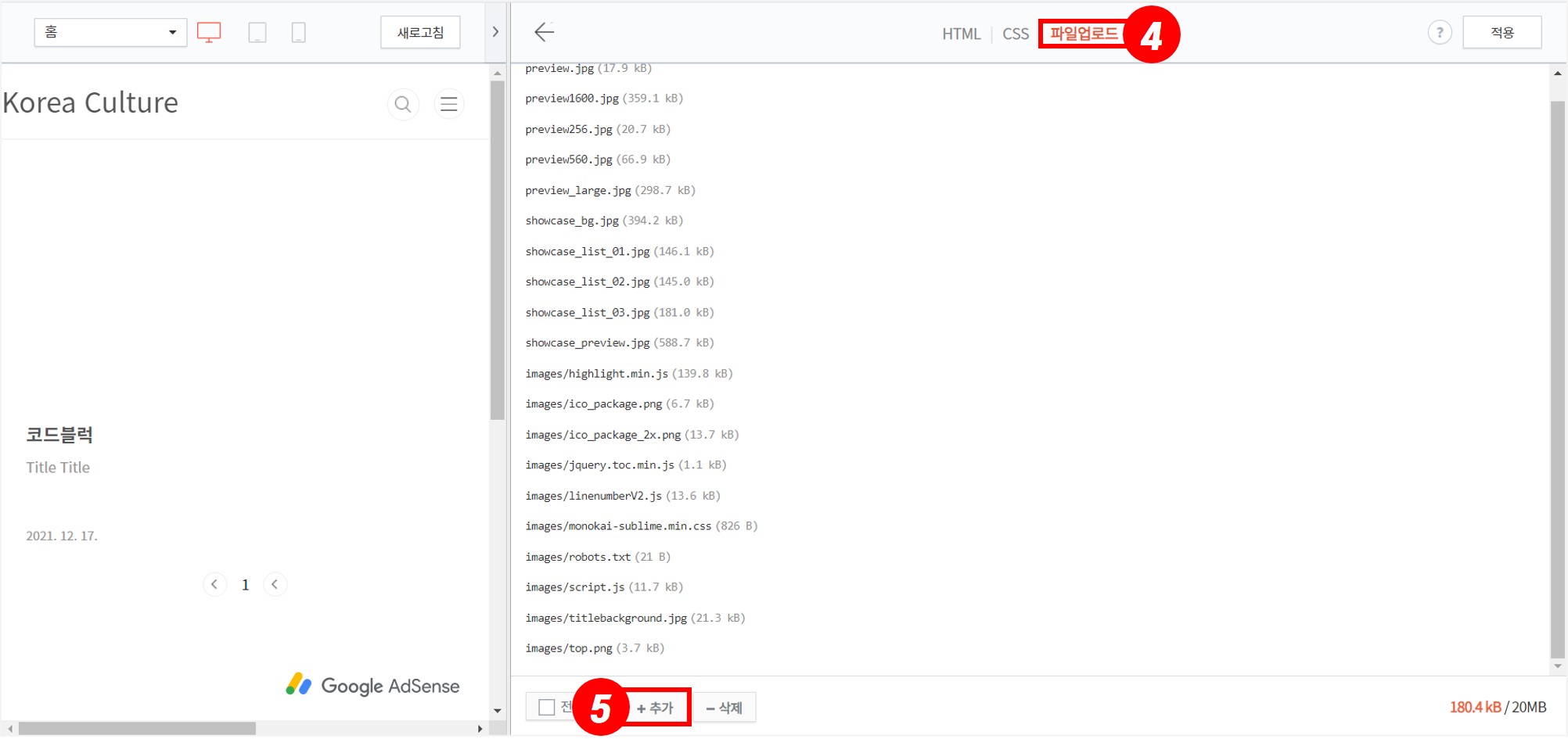
④ '파일 업로드'를 클릭한다.
⑤ '추가' 버튼을 클릭한다.

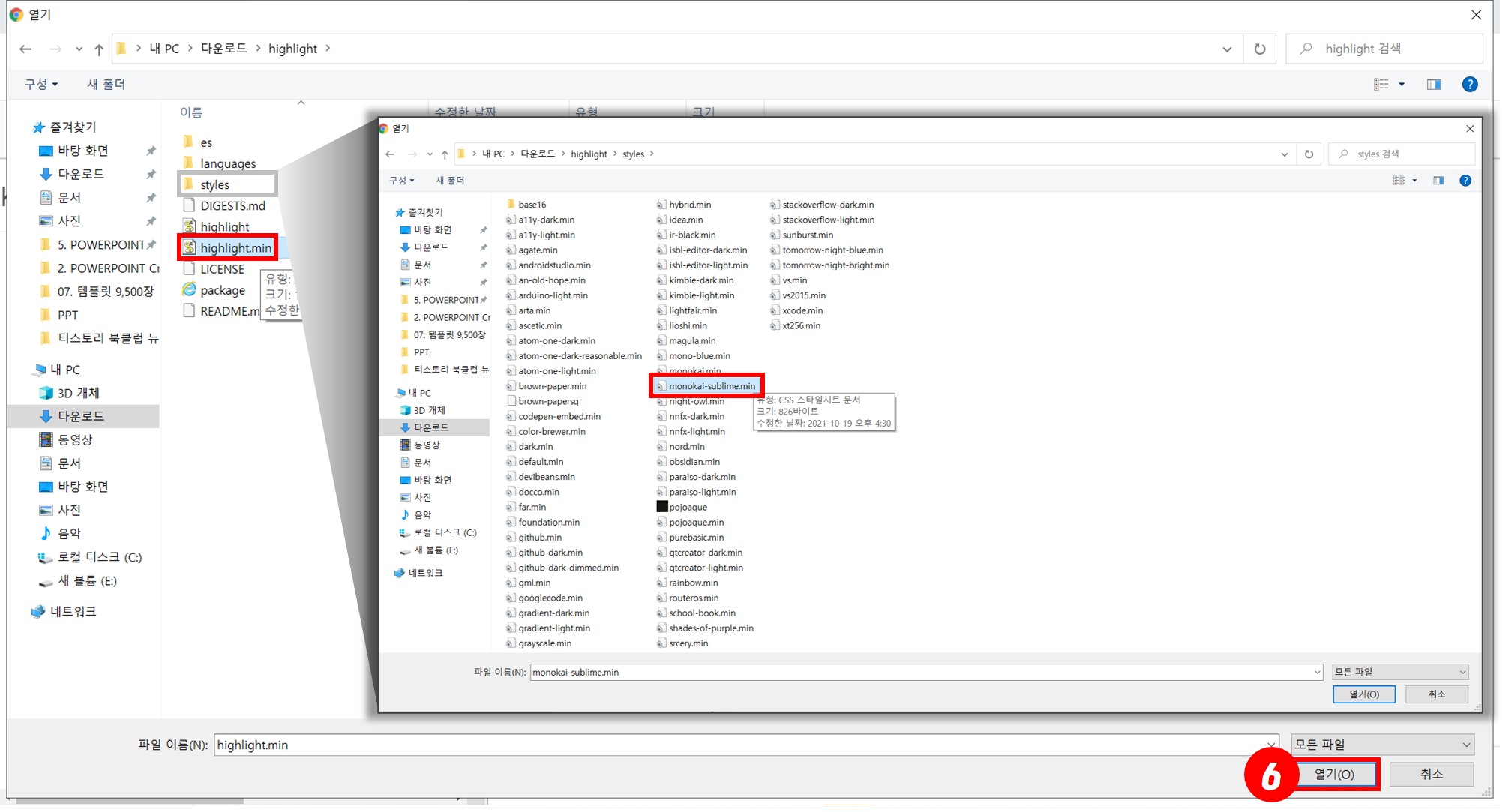
⑥ 'highlight 폴더' → 'highlight.min 파일'과 'highlight 폴더' → 'styles 폴더' → '테마 파일'을 업로드한다.

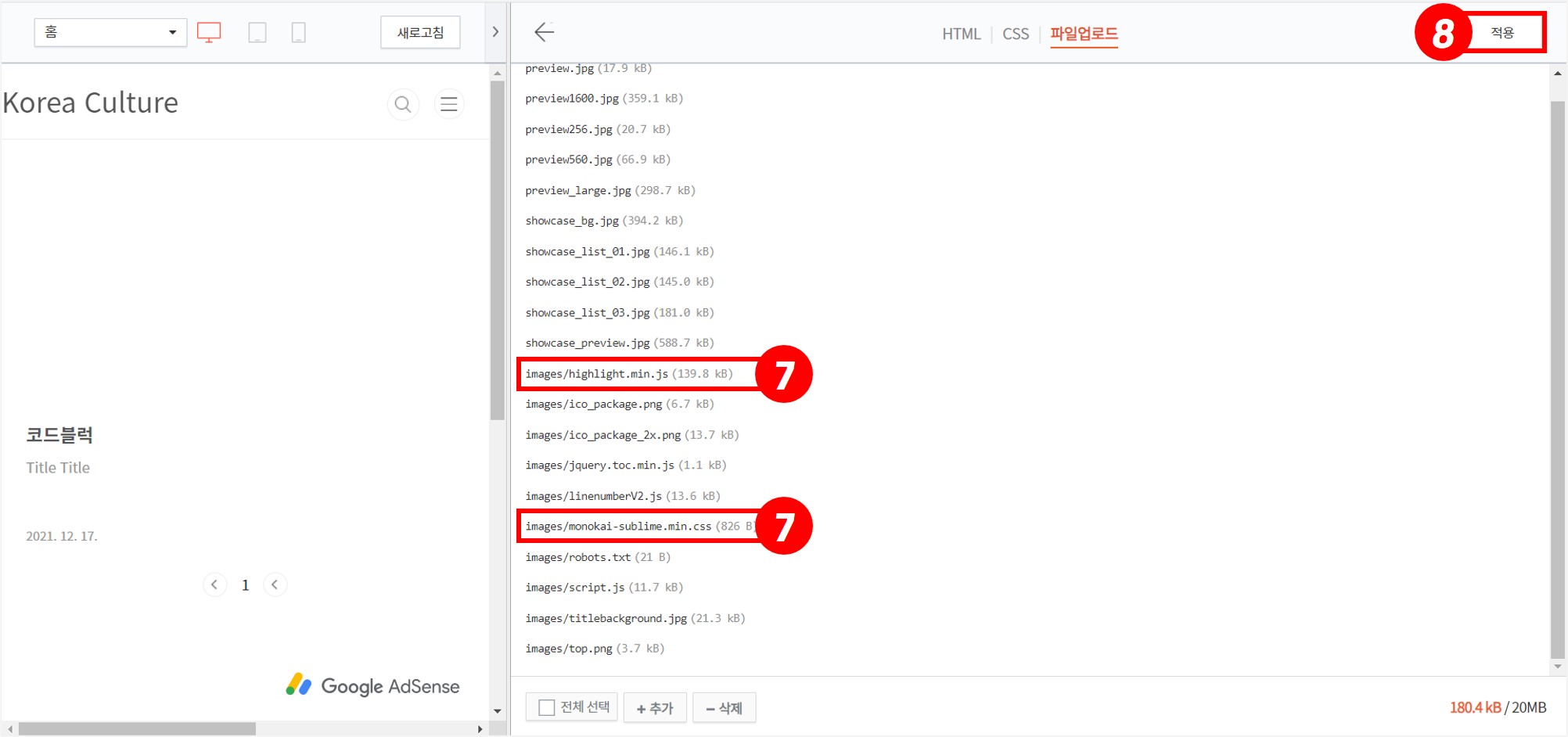
⑦ 파일이 업로드된 모습이다.
⑧ '적용' 버튼을 클릭한다.

⑨ 'HTML'을 클릭한다.
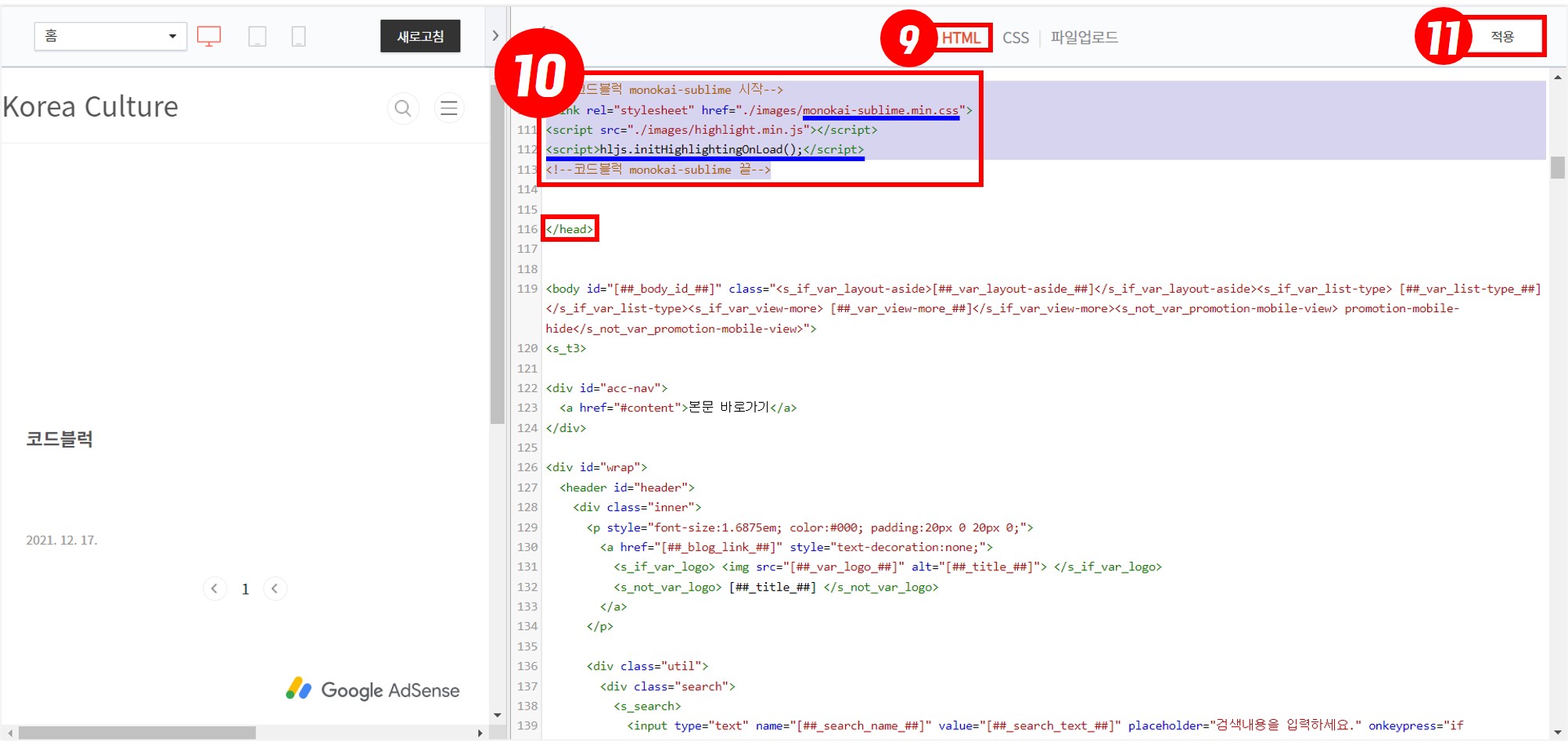
⑩ </head> 위에 아래 코드를 복사해서 붙여 넣기 한다.
<!--코드블럭 monokai-sublime 시작-->
<link rel="stylesheet" href="./images/테마이름.min.css">
<script src="./images/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
<!--코드블럭 monokai-sublime 끝-->⑪ '적용' 버튼을 클릭한다.

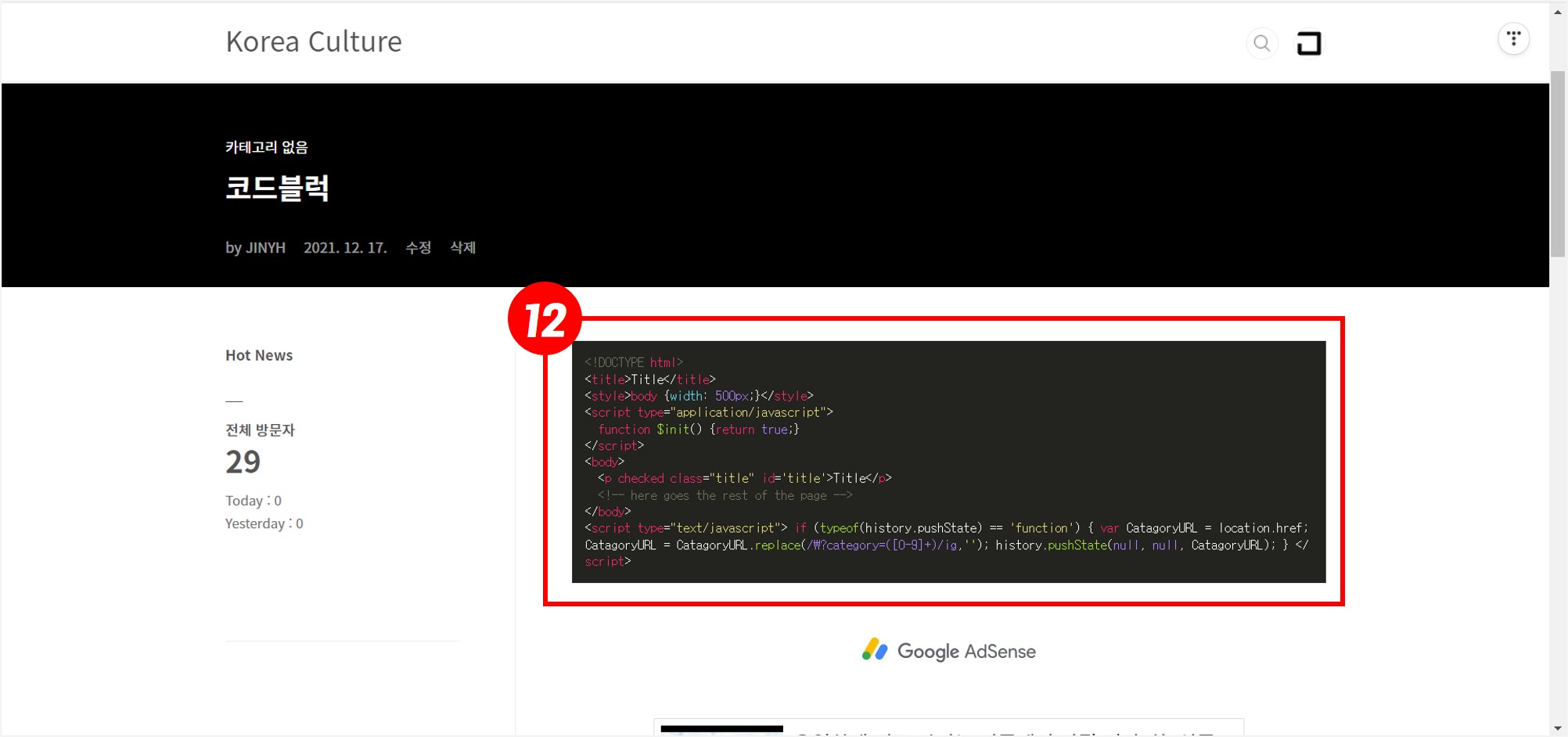
⑫ 출력된 모습으로, 방법만 다르지 결과는 '방법. 1'과 동일하다.

4] 코드블럭 '폰트' 수정 방법
다음은 코드블럭 부분의 폰트를 수정하는 방법으로, 먼저 '구글 폰트' 사이트로 들어간다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
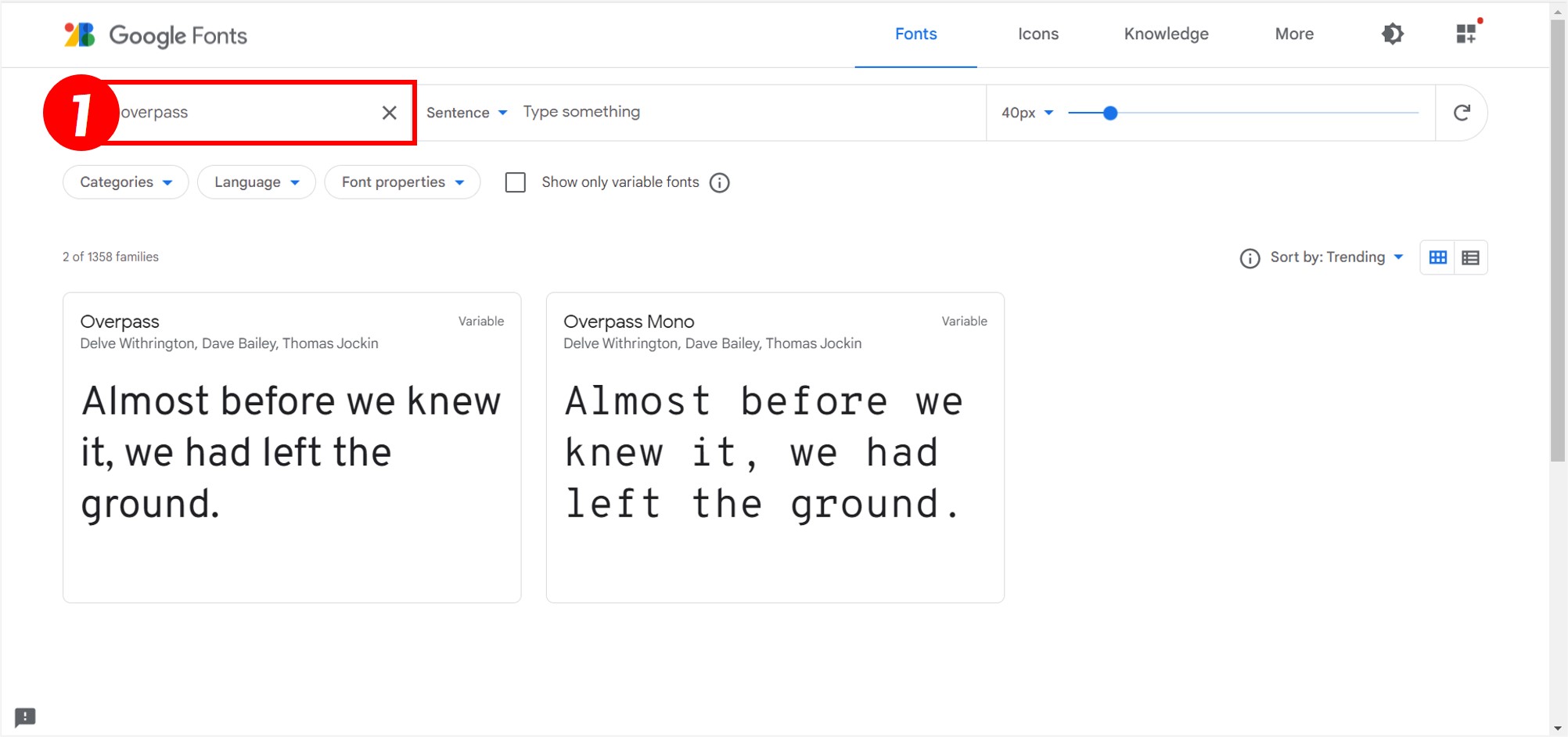
① '검색창'에서 폰트를 검색한다.

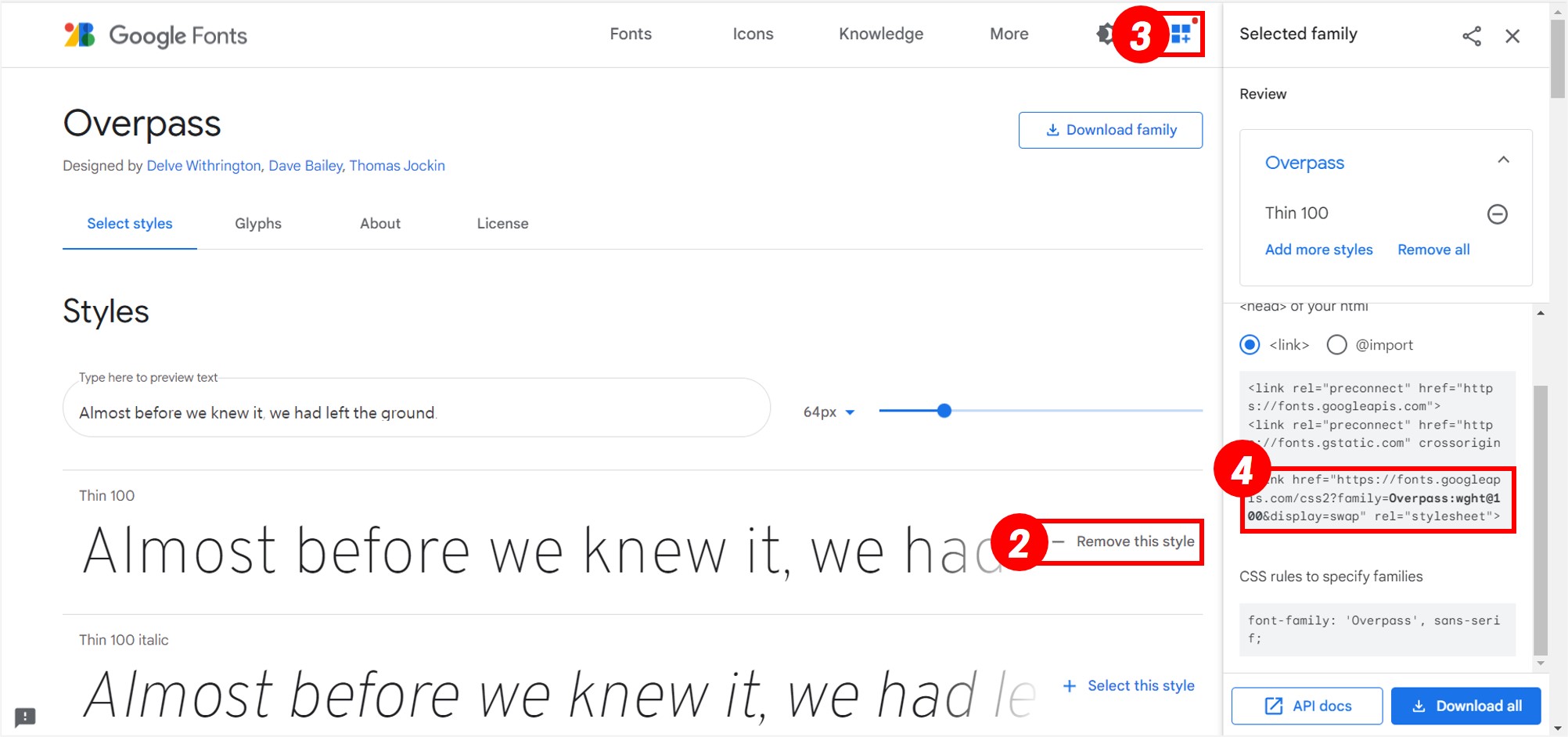
② 다양한 스타일(두께)의 폰트가 나오고 우측에 있는 '스타일'을 클릭한다.
③ 오른쪽 위 '속성' 버튼을 클릭한다.
④ '해당 링크'를 복사한다.

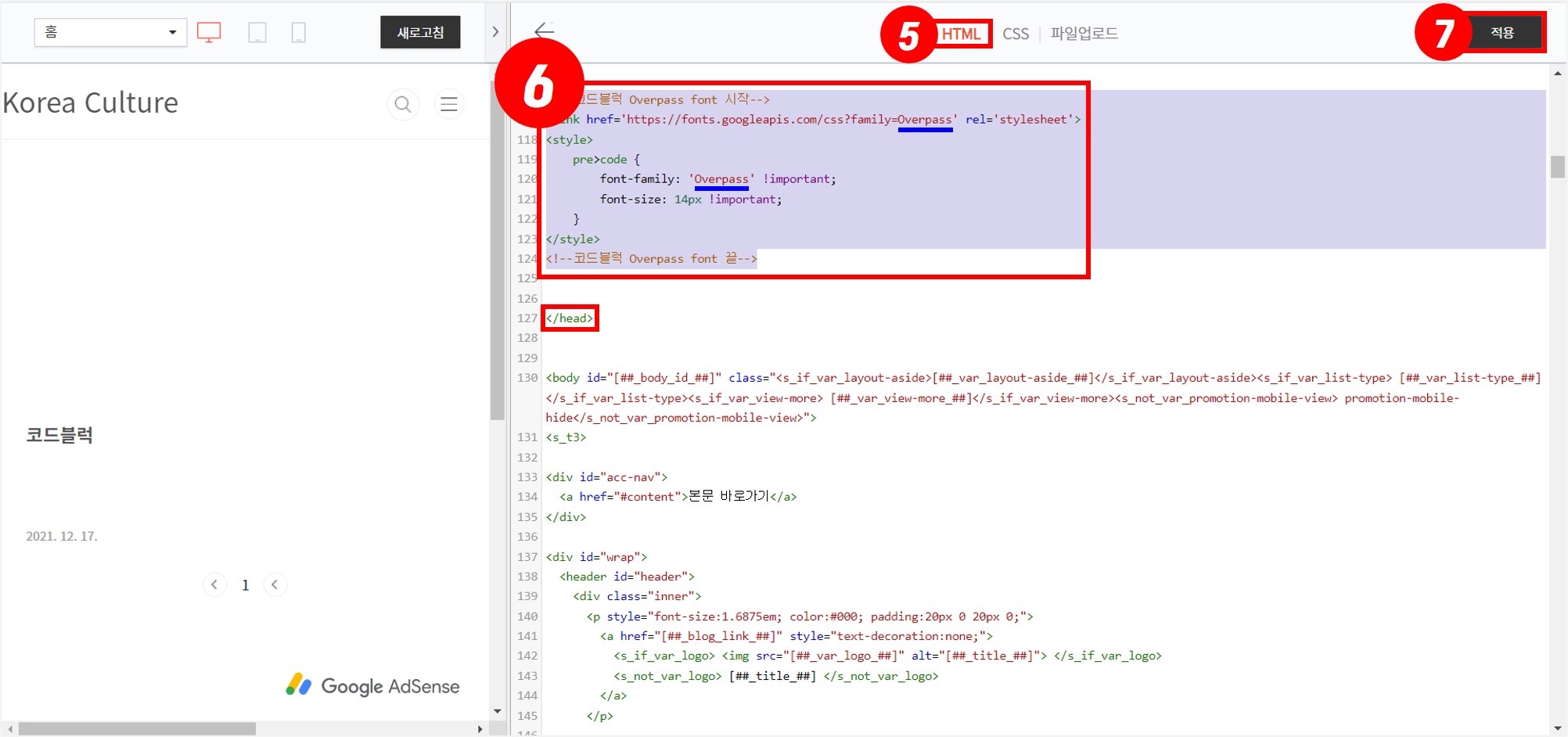
⑤ 'HTML'을 클릭한다.
⑥ </head> 위에 아래 코드를 복사해서 붙여 넣기 한다. (상기 복사한 코드에서 일부 변형)
<!--코드블럭 font 시작-->
<link href='https://fonts.googleapis.com/css?family=폰트이름' rel='stylesheet'>
<style>
pre>code {
font-family: '폰트이름' !important;
font-size: 14px !important;
}
</style>
<!--코드블럭 font 끝-->⑦ '적용'을 클릭한다.

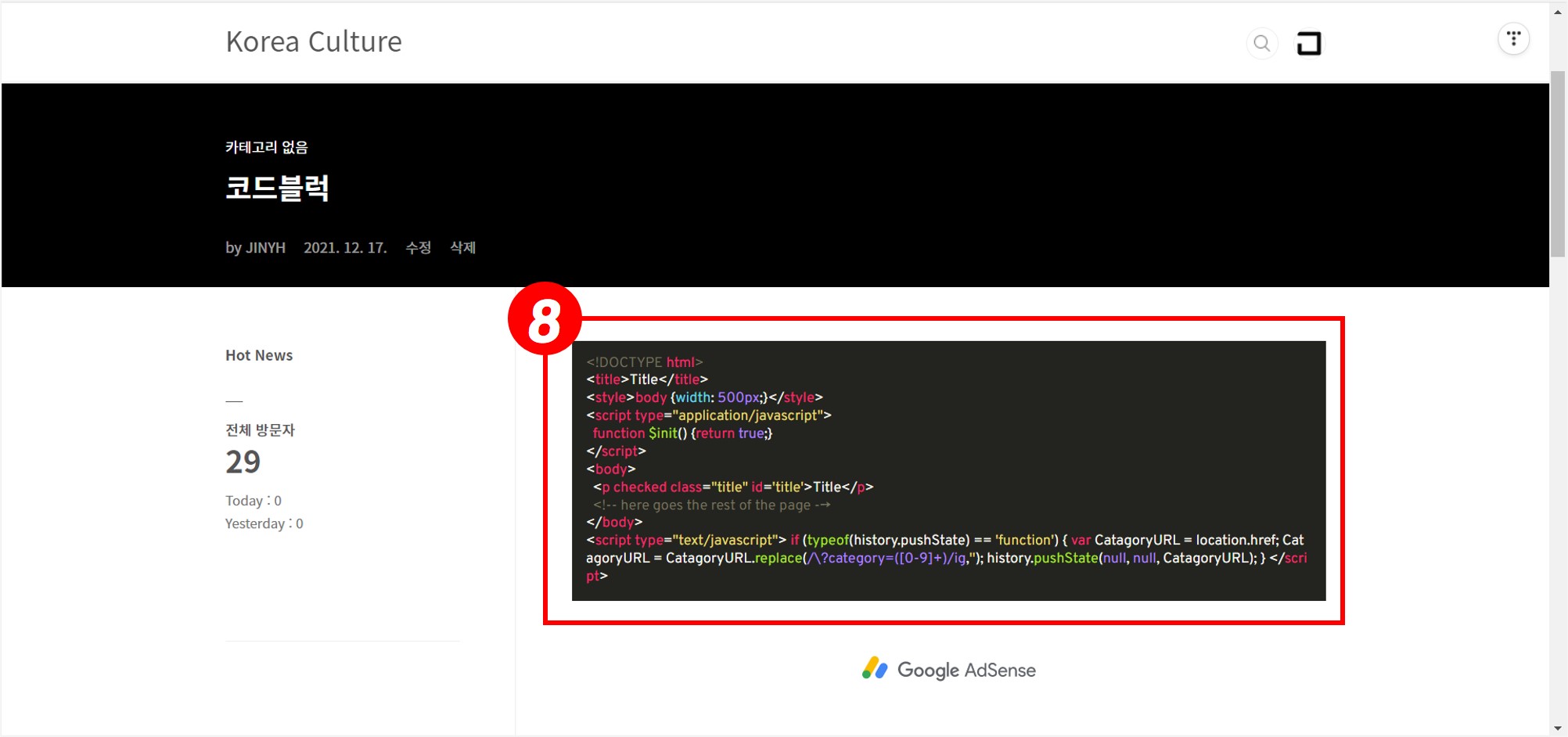
⑧ 출력된 모습으로, 내 경우 가독성을 위해 두꺼운 폰트를 적용했다.

5] 코드블럭 '가로 스크롤' 적용 방법
다음은 상기와 같이 코드의 길이가 길 경우 자동으로 줄 바꿈 처리가 되는 것을 볼 수 있는데, 이럴 경우 전체 글 길이가 길어지게 되고 지저분 해지게 된다. 이를 방지하기 위해 자동 줄 바꿈 되지 않도록 '가로 스크롤'을 적용하는 것이 좋다.
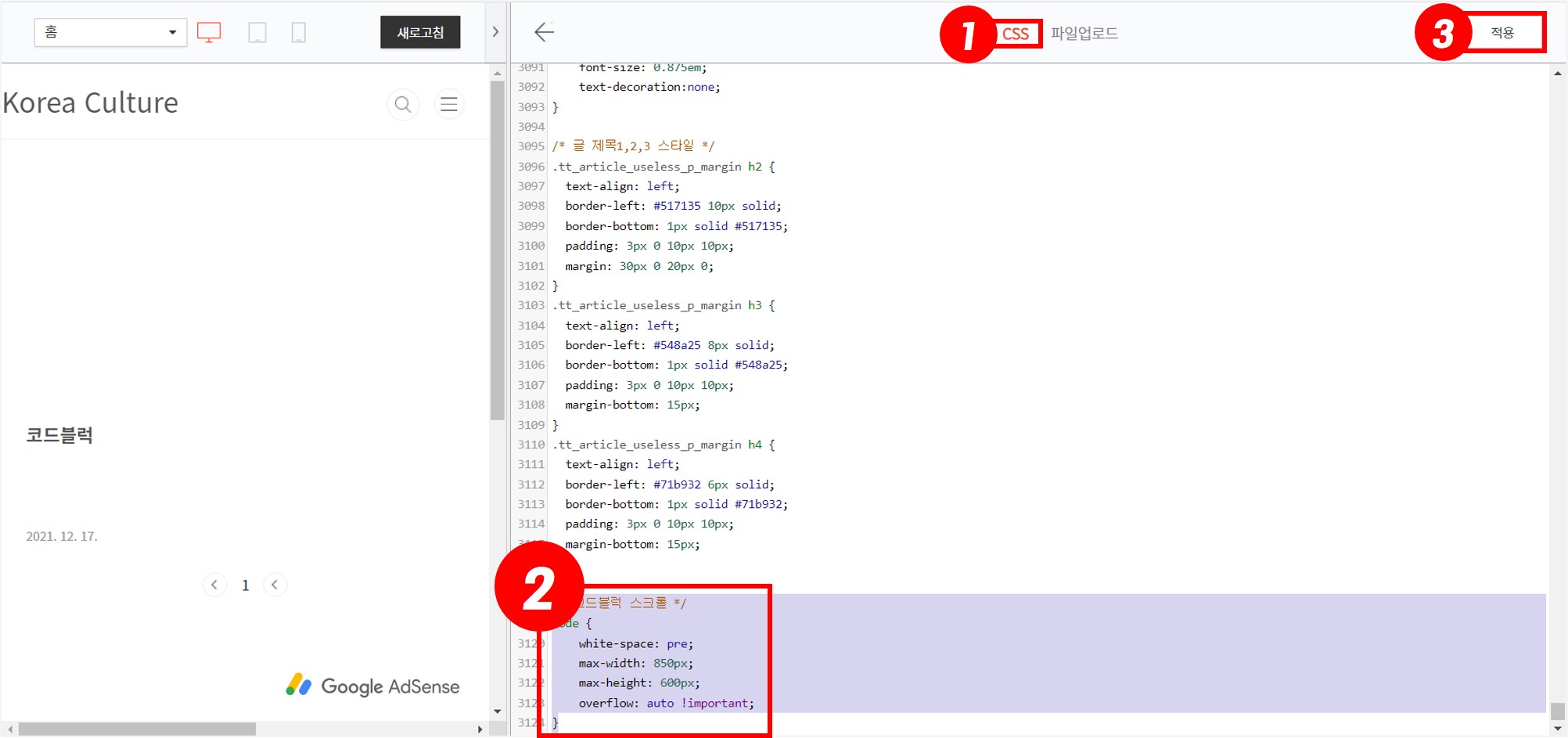
① 'CSS'를 클릭한다.
② 제일 아래에 아래 코드를 복사해서 붙여 넣기 한다.
/* 코드블럭 스크롤 */
code {
white-space: pre;
max-width: 850px;
max-height: 600px;
overflow: auto !important;
}③ '적용' 버튼을 클릭한다.

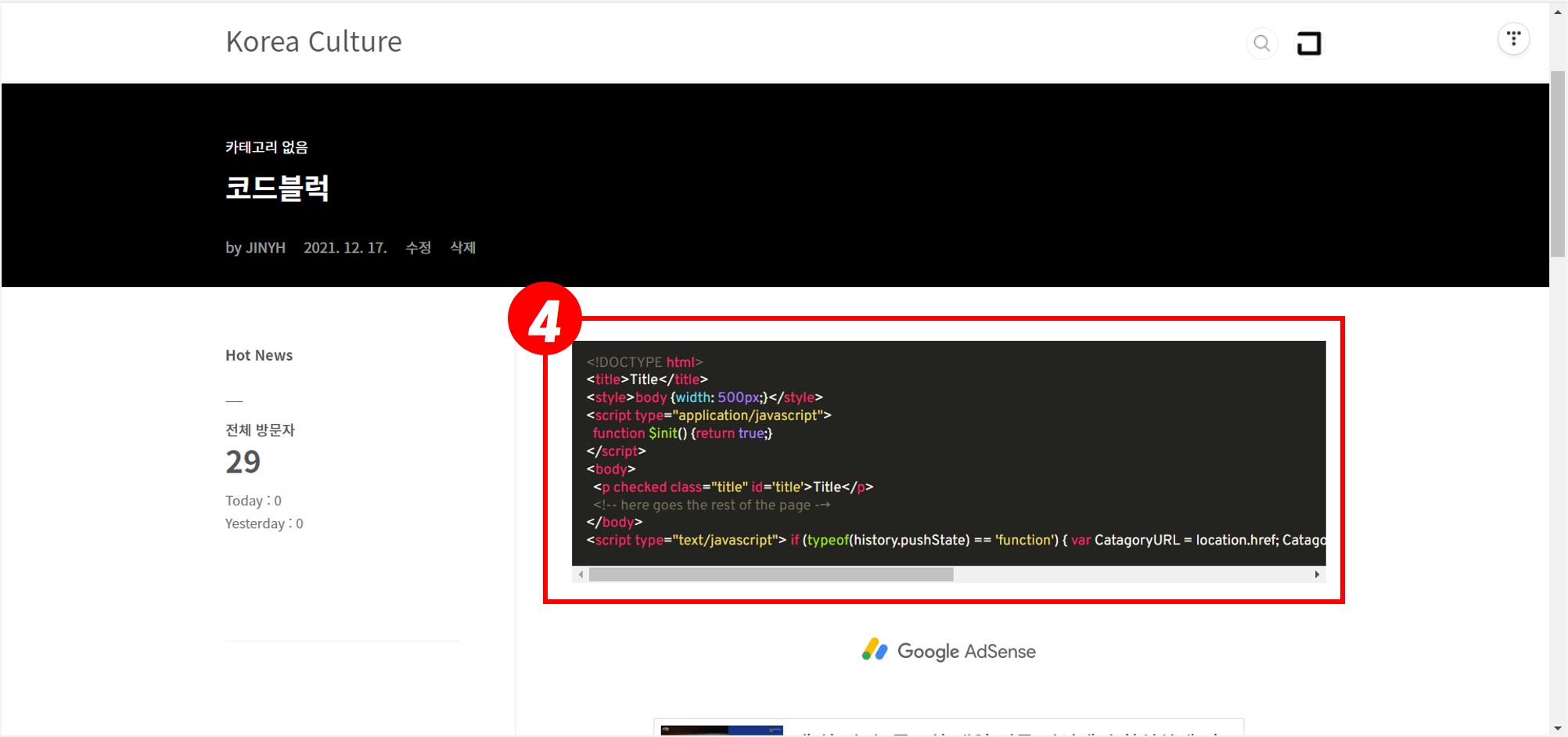
④ 출력된 모습으로, '가로 스크롤'이 적용되어 줄 바꿈 없이 깔끔하게 보인다.

6] 코드블럭 '줄번호' 적용 방법
다음은 가독성은 물론 이해도도 높일 수 있도록 코드블럭에 줄번호를 적용하는 방법이다.
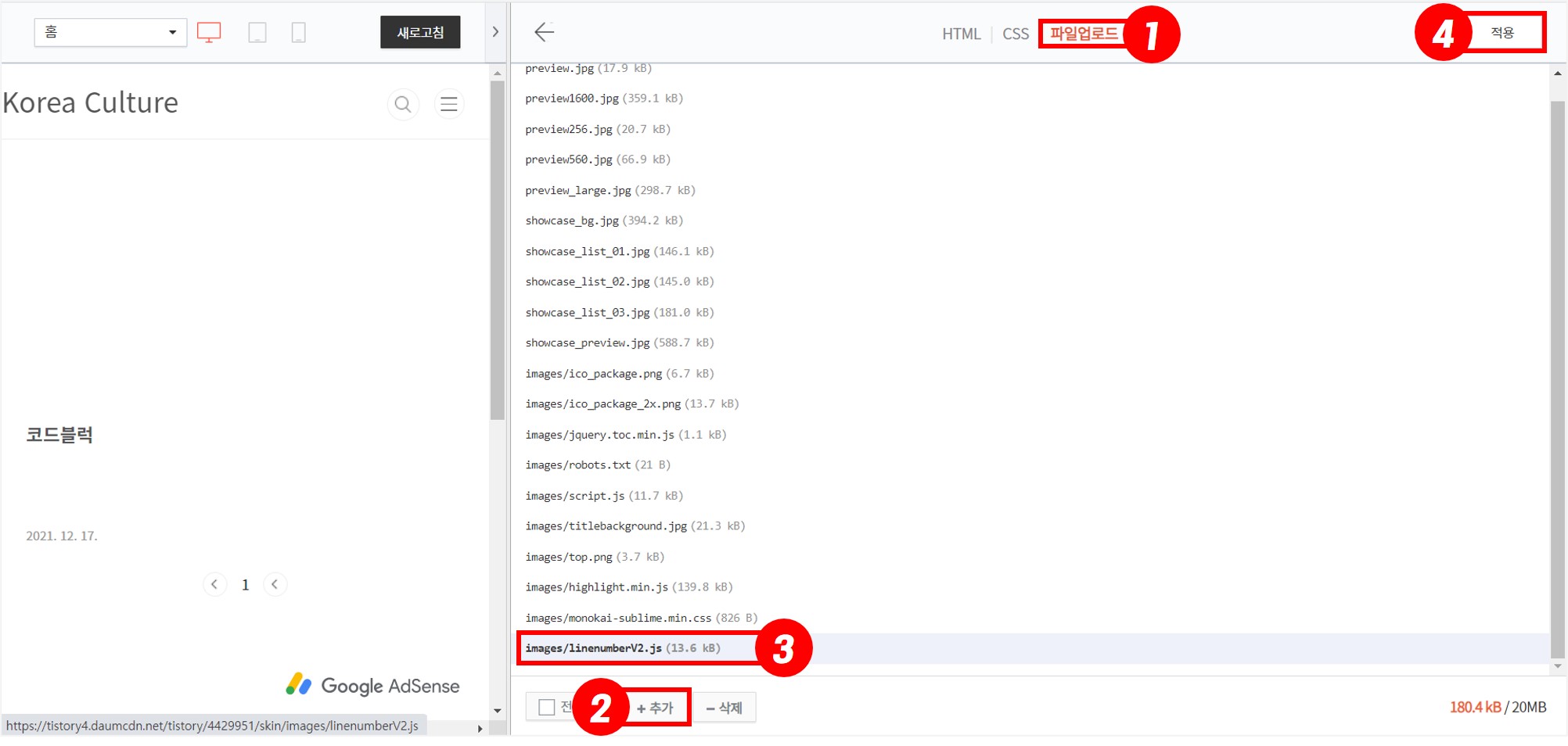
① '파일 업로드'를 클릭한다.
② '추가' 버튼을 클릭해서 아래 파일을 업로드한다.
③ 파일이 업로드된 모습이다.
④ '적용' 버튼을 클릭한다.

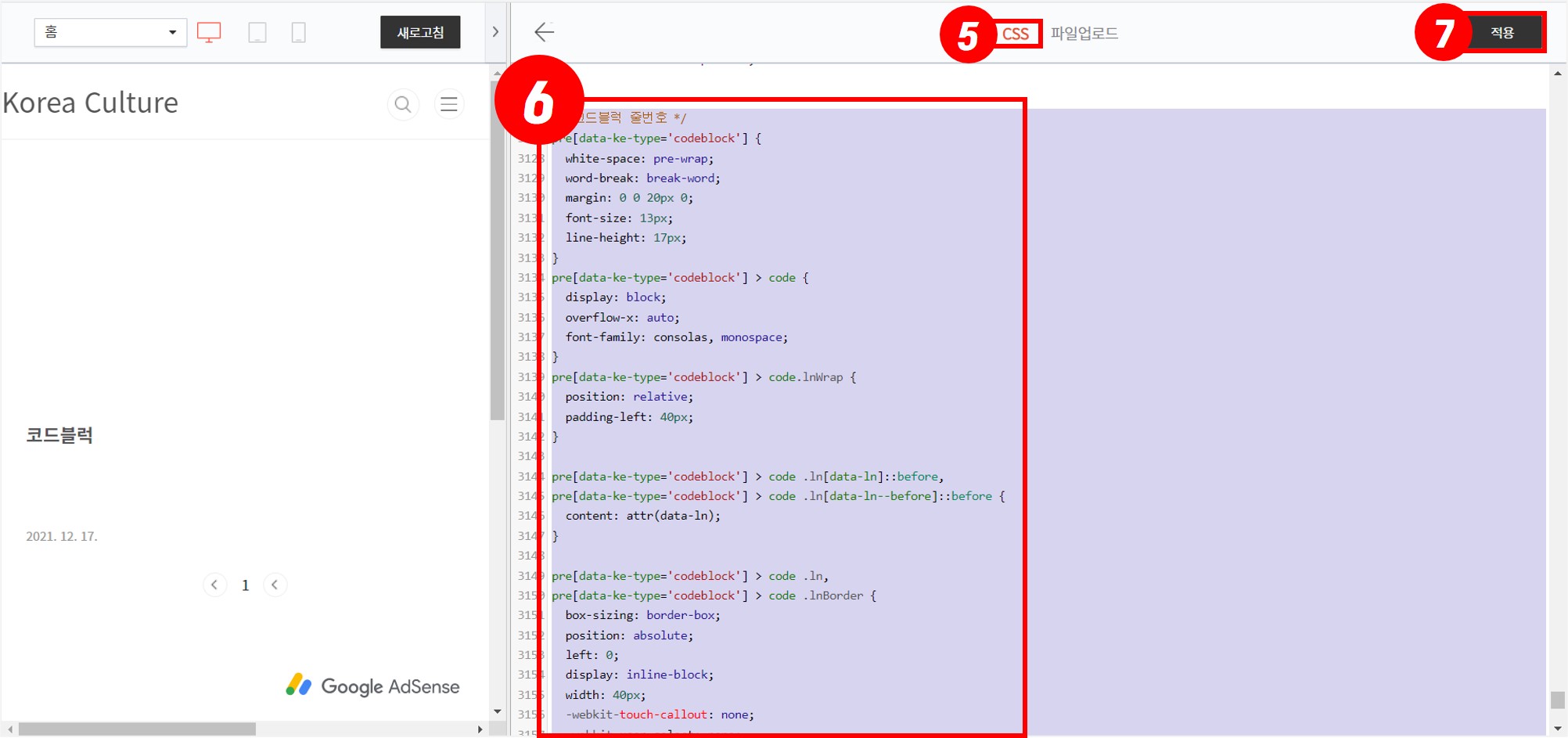
⑤ 'CSS'를 클릭한다.
⑥ 제일 아래에 아래 코드를 복사해서 붙여 넣기 한다.
/* 코드블럭 줄번호 */
pre[data-ke-type='codeblock'] {
white-space: pre-wrap;
word-break: break-word;
margin: 0 0 20px 0;
font-size: 13px;
line-height: 17px;
}
pre[data-ke-type='codeblock'] > code {
display: block;
overflow-x: auto;
font-family: consolas, monospace;
}
pre[data-ke-type='codeblock'] > code.lnWrap {
position: relative;
padding-left: 40px;
}
pre[data-ke-type='codeblock'] > code .ln[data-ln]::before,
pre[data-ke-type='codeblock'] > code .ln[data-ln--before]::before {
content: attr(data-ln);
}
pre[data-ke-type='codeblock'] > code .ln,
pre[data-ke-type='codeblock'] > code .lnBorder {
box-sizing: border-box;
position: absolute;
left: 0;
display: inline-block;
width: 40px;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
cursor: pointer;
}
pre[data-ke-type='codeblock'] > code .lnBorder {
z-index: 1;
top: 0;
bottom: 0;
border: 1px solid transparent;
border-right-color: #ccc;
}
pre[data-ke-type='codeblock'] > code .ln {
z-index: 0;
padding-right: 10px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: right;
}
pre[data-ke-type='codeblock'] > code .lc {
box-sizing: border-box;
display: inline-block;
width: 100%;
padding-left: 10px;
}
pre[data-ke-type='codeblock'] > code.noline .lc {
padding-left: 0;
}
pre[data-ke-type='codeblock'] > code .ln.marker {
background-color: rgba(40, 70, 100, 1);
background: linear-gradient(to left, rgba(40, 70, 100, 1) 60%, transparent);
color: white !important;
}
pre[data-ke-type='codeblock'] > code .lc.marker {
background-color: rgba(40, 70, 100,1);
background: linear-gradient(to right, rgba(40, 70, 100, 1) 80%, transparent);
}
pre[data-ke-type='codeblock'] > code .lnA { }
pre[data-ke-type='codeblock'] > code .lnB { }
pre[data-ke-type='codeblock'] > code .colBox {
display: inline-block;
width: 8px;
height: 8px;
vertical-align: middle;
margin-right: 4px;
outline: 1px solid grey;
}
pre[data-ke-type='codeblock'] > code .hover, pre[data-ke-type='codeblock'] > code .clicked {
outline: solid 1px gold;
}
pre[data-ke-type='codeblock'] > code .solo:hover {
color: red;
}⑦ '적용' 버튼을 클릭한다.

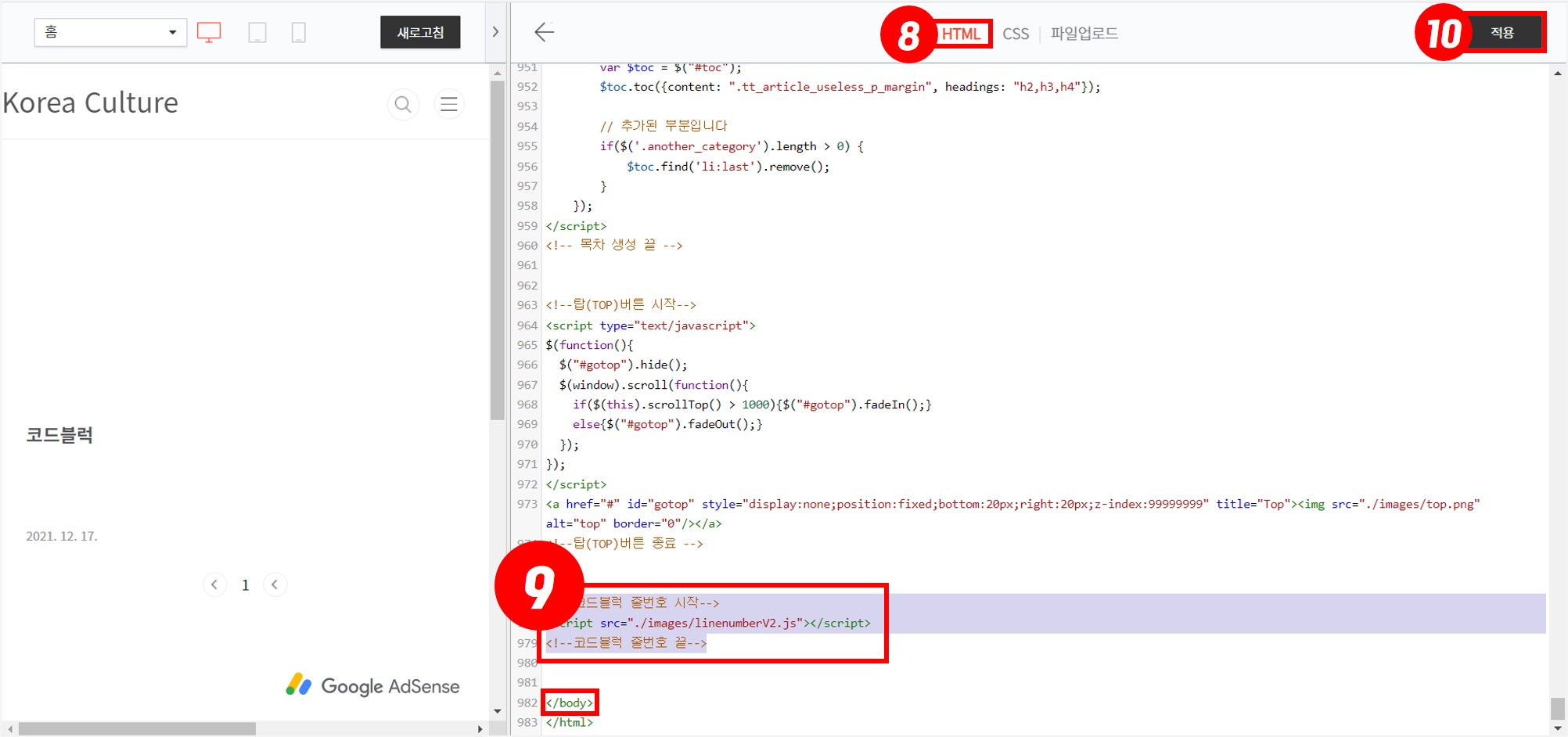
⑧ 'HTML'을 클릭한다.
⑨ </body> 위에 아래 코드를 복사해서 붙여 넣기 한다.
<!--코드블럭 줄번호 시작-->
<script src="./images/linenumberV2.js"></script>
<!--코드블럭 줄번호 끝-->⑩ '적용' 버튼을 클릭한다.

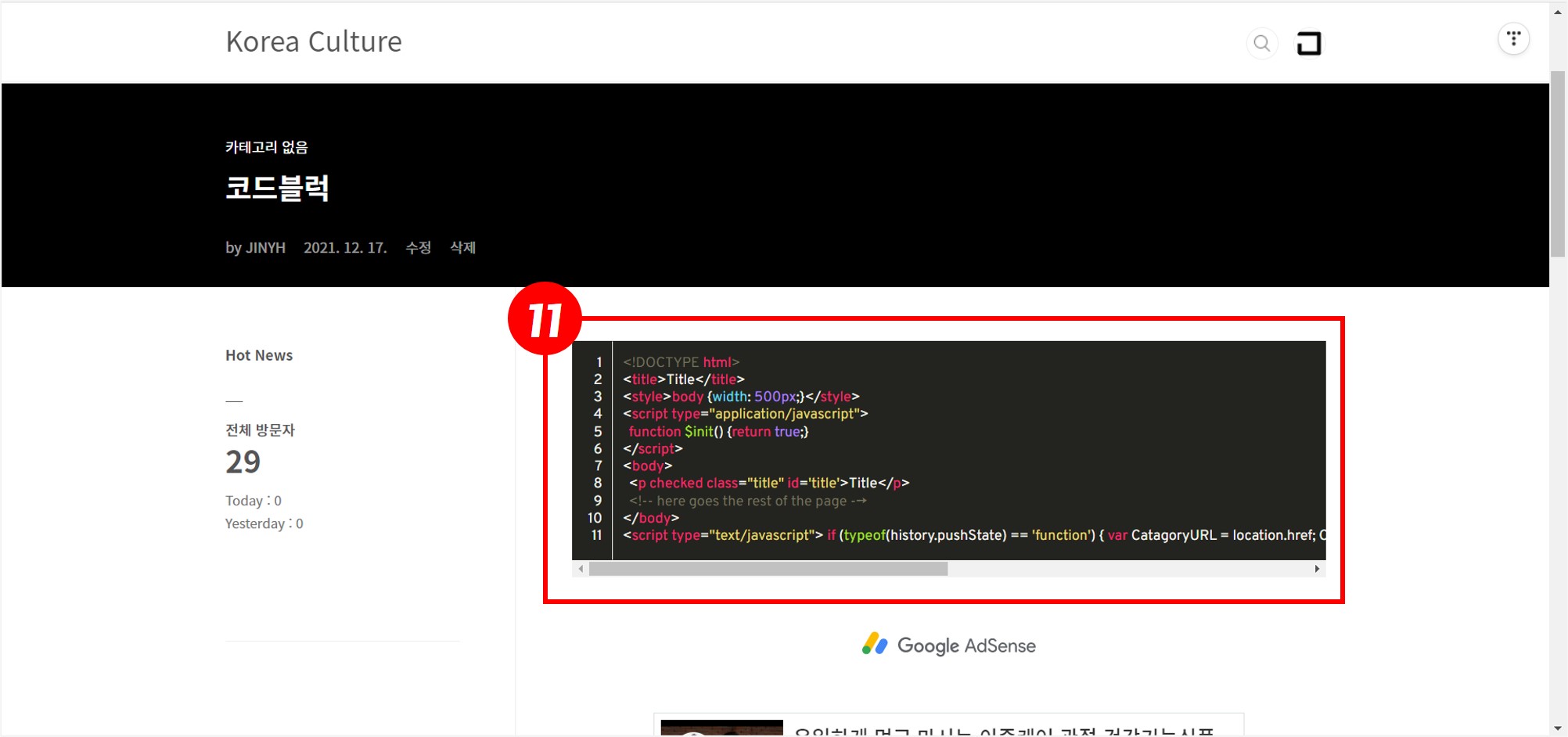
⑪ 출력된 모습으로 좌측에 '줄번호'가 나타난다.

7] 코드블럭 '열기&닫기 버튼' 적용 방법
다음은 코드블럭에 '열기 버튼', '닫기 버튼', 'HTML'인지 'CSS'인지 '언어명', '줄 바꿈 버튼'을 적용하는 방법으로, 앞서 설명드린 '가로 스크롤' 코드가 적용되어 있지 않아야 정상 작동한다.
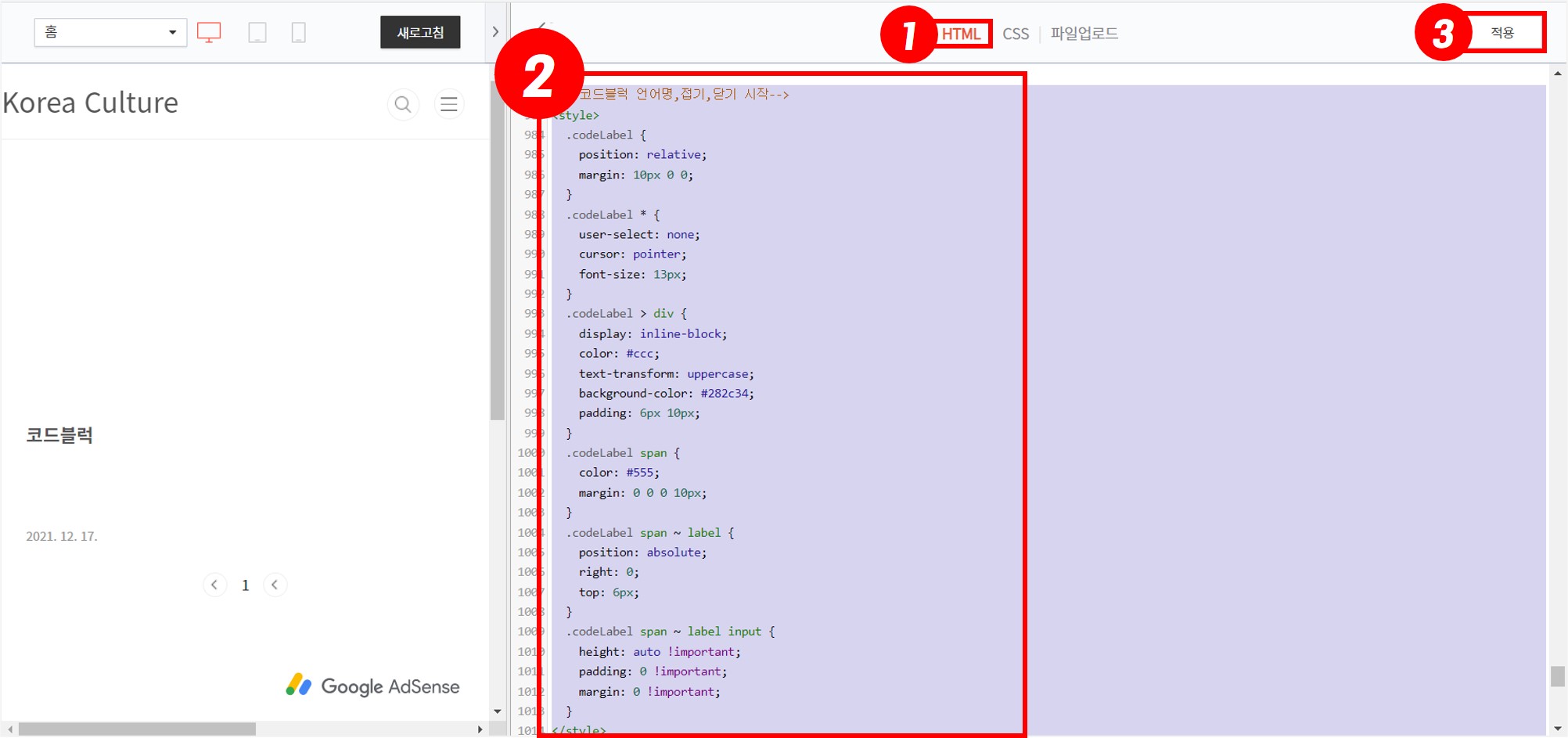
① 'HTML'을 클릭한다.
② </body> 위에 아래 코드를 복사해서 붙여 넣기 한다.
<!--코드블럭 언어명,열기,닫기,줄바꿈 시작-->
<style>
.codeLabel {
position: relative;
margin: 10px 0 0;
}
.codeLabel * {
user-select: none;
cursor: pointer;
font-size: 13px;
}
.codeLabel > div {
display: inline-block;
color: #ccc;
text-transform: uppercase;
background-color: #282c34;
padding: 6px 10px;
}
.codeLabel span {
color: #555;
margin: 0 0 0 10px;
}
.codeLabel span ~ label {
position: absolute;
right: 0;
top: 6px;
}
.codeLabel span ~ label input {
height: auto !important;
padding: 0 !important;
margin: 0 !important;
}
</style>
<script>
$("pre[data-ke-type='codeblock']").each(function() {
var showTxt = "열기", hideTxt = "닫기", pre = this;
var code = this.dataset.keLanguage;
var $labelDiv = $("<div>");
var $labelBtn = $("<span>");
var $wrapBtn = $("<label><input type='checkbox' checked='checked'> 줄바꿈</label>");
var $code = $(this).find("code").first();
var codeHtml = $code.html();
if (codeHtml.search('<hide/>\n') > -1 || pre.dataset.hide) {
$code.html(codeHtml.replace('<hide/>\n',''));
$labelBtn.text(showTxt);
$wrapBtn.hide();
$(this).hide();
$(this).attr('data-hide', 1);
} else {
$labelBtn.text(hideTxt);
$(this).show();
}
$labelBtn.on("click", function() {
var txt = $(this).text();
$(this).text((txt==showTxt)?hideTxt:showTxt);
if (txt==showTxt) {
$wrapBtn.show();
$(pre).removeAttr('data-hide');
} else {
$wrapBtn.hide();
}
$(pre).toggle();
});
$labelDiv.on("click", function() {
$labelBtn.triggerHandler("click");
});
$wrapBtn.find("input").first().on("click", function() {
$(pre).css({'white-space': (this.checked)?'pre-wrap':'pre', 'word-wrap': (this.checked)?'break-word':'normal'});
if (typeof setLnHeight === 'function') {
setLnHeight(pre);
}
});
$labelDiv.text(code).prop('title', code+' - '+showTxt+'/'+hideTxt);
var $codeLabel = $('<div class="codeLabel">').append($labelDiv).append($labelBtn).append($wrapBtn);
$(this).before($codeLabel);
});
$(window).on("load", function() {
if ($('code').length) {
var col = window.getComputedStyle($('code').first()[0], null).getPropertyValue("color");
var bgc = window.getComputedStyle($('code').first()[0], null).getPropertyValue("background-color");
$('.codeLabel div').css({'color': col, 'background-color': bgc});
}
});
</script>
<!--코드블럭 언어명,열기,닫기,줄바꿈 끝-->③ '적용' 버튼을 클릭한다.

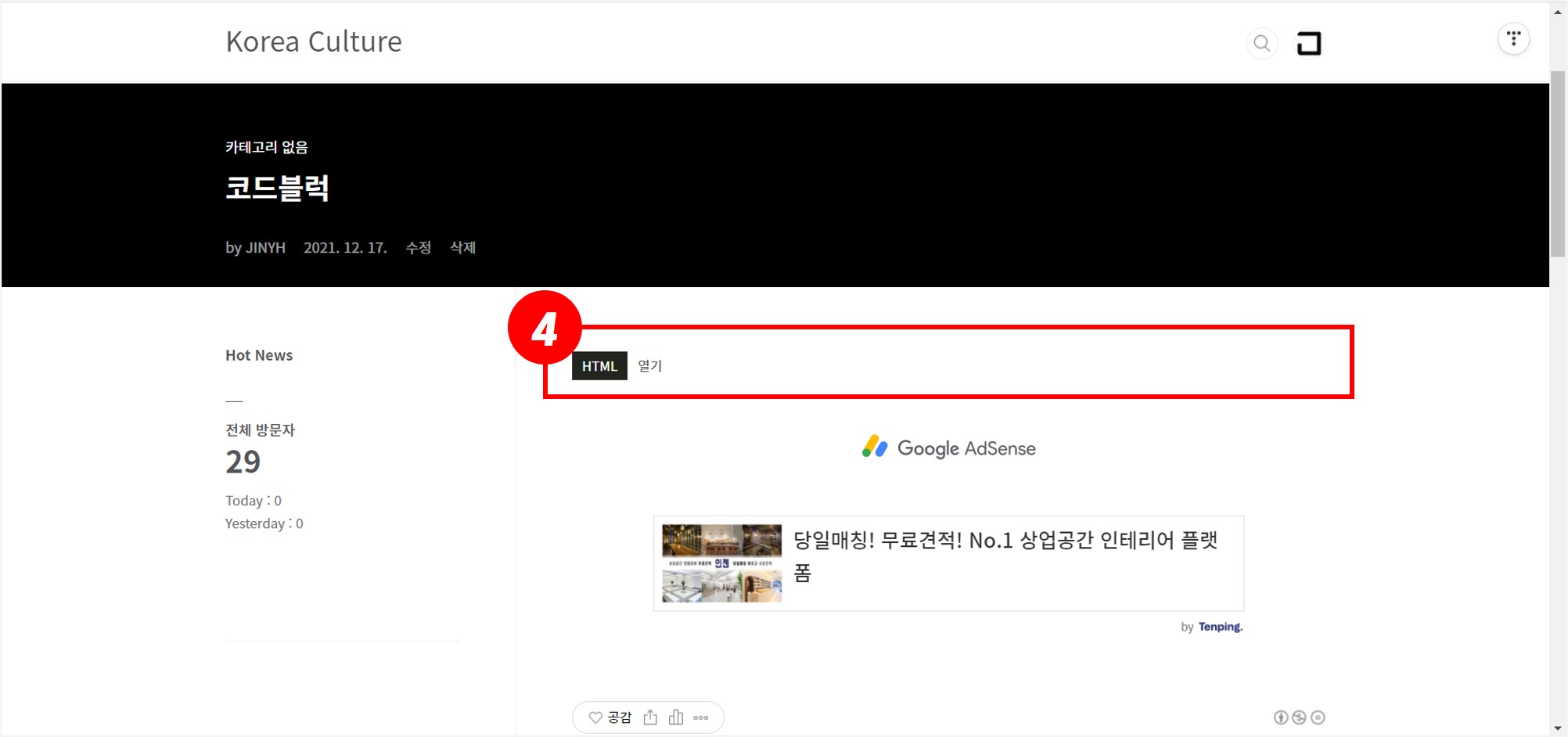
④ 출력된 모습으로, 'HTML 언어명'과 '열기 버튼'이 나타난다.
참고로 코드블럭이 닫힌 상태로 출력되게 하려면 첫 번째 줄에 <hide/>를 넣고 두 번째 줄부터 '코드 내용'을 넣으면 된다.

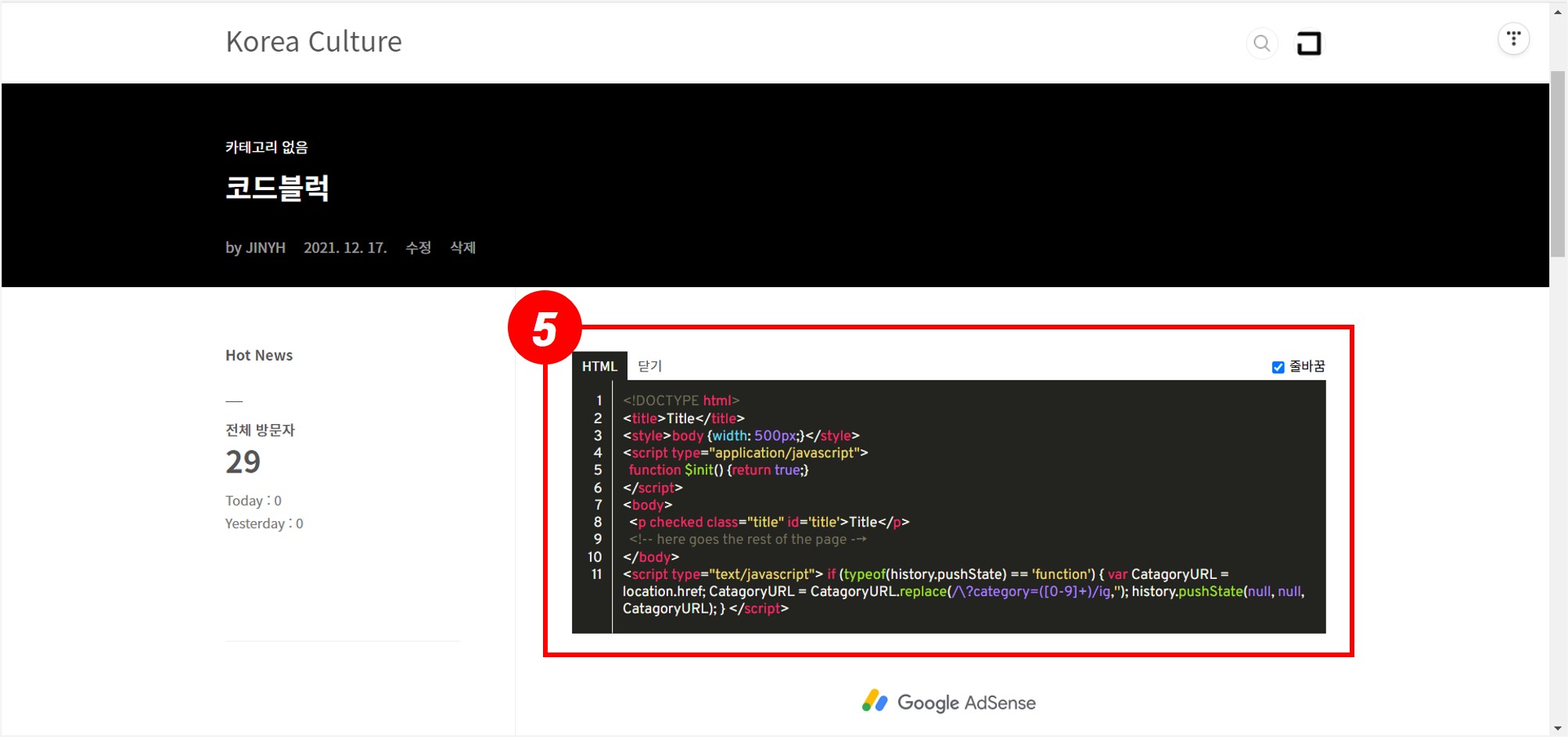
⑤ '열기 버튼'을 누르면 자연히 '닫기 버튼'이 나타나고, '코드 내용'과 '줄 바꿈 버튼'도 나타난다.

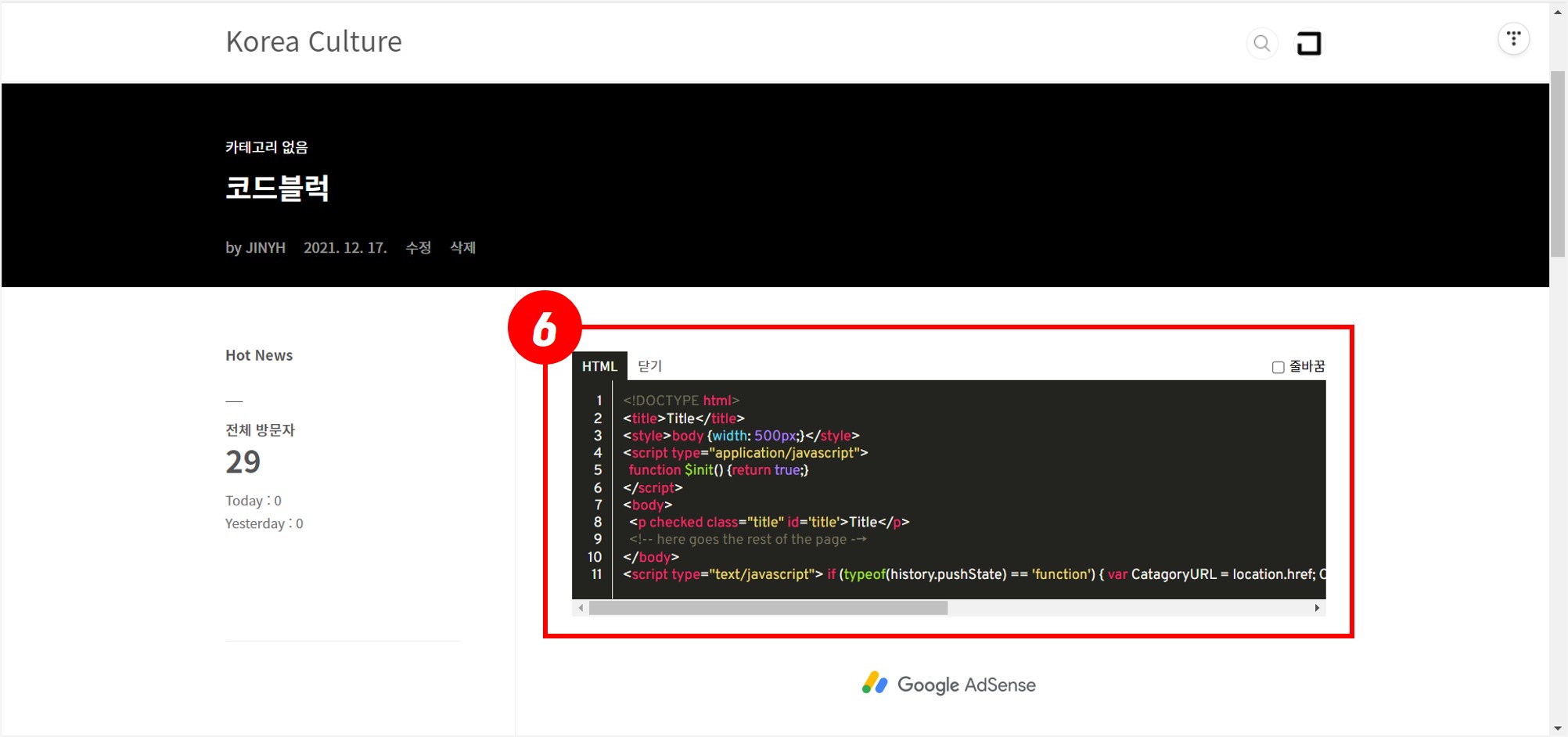
⑥ '줄 바꿈 버튼'을 해제하면 코드가 한 줄로 처리되면서 '가로 스크롤'이 나타난다.

8] 코드블럭 부분만 '복사' 허용 방법
티스토리에서 플러그인을 통해 기본으로 지원하는 '마우스 오른쪽 클릭 방지'를 사용할 경우, PC에서는 복사가 불가능 하지만 Mobile에서는 복사가 가능하기 때문에 무용지물이라고 생각한다.
그래서 PC와 Mobile 모두 복사를 막되, 사용자 편의를 위해 코드블럭 부분은 복사가 가능하도록 허용하는 방법이 있다. 이 방법을 적용하려면 먼저 플러그인 '마우스 오른쪽 클릭 방지' 적용을 해제해야 한다.
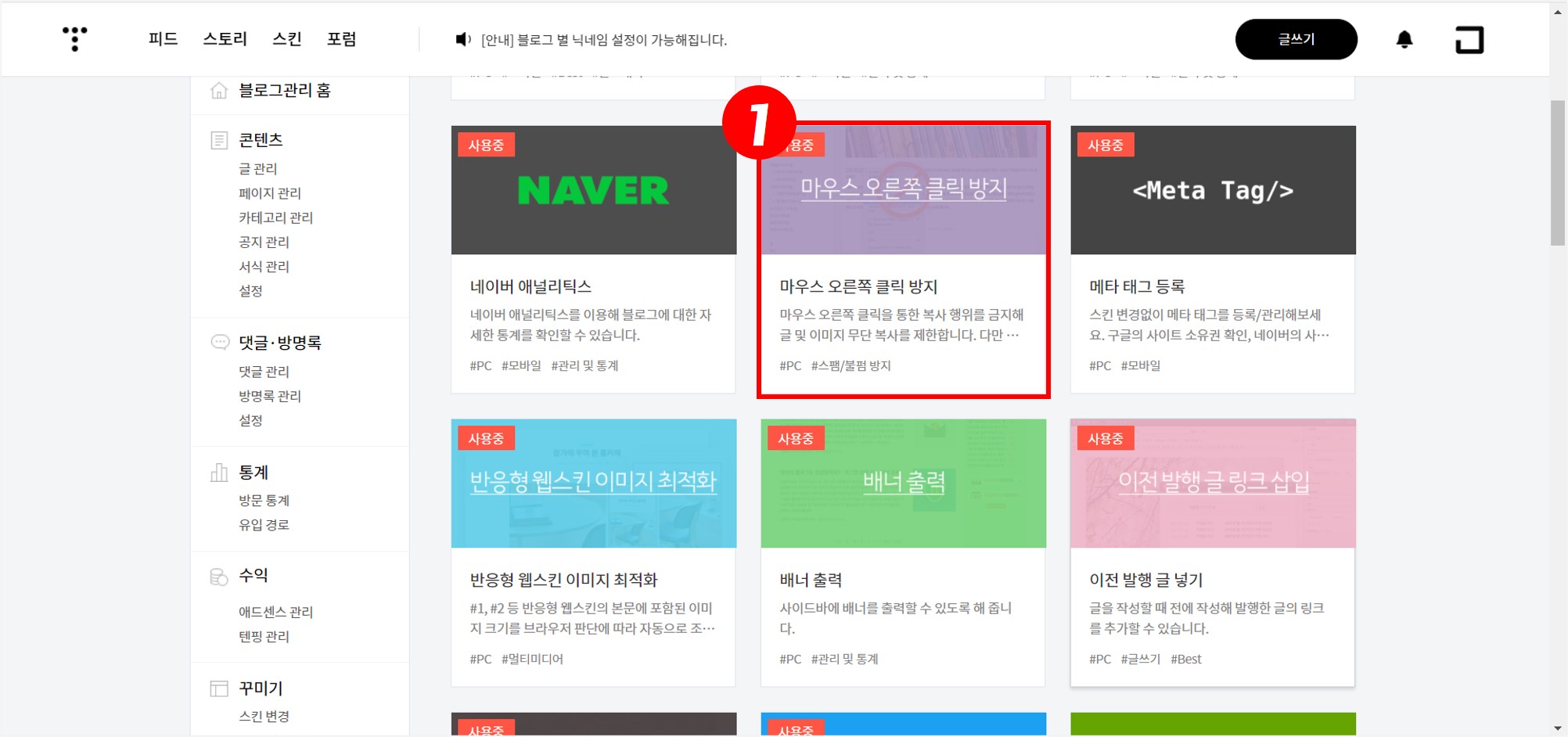
① 플러그인에서 '마우스 오른쪽 클릭 방지'를 클릭한다.

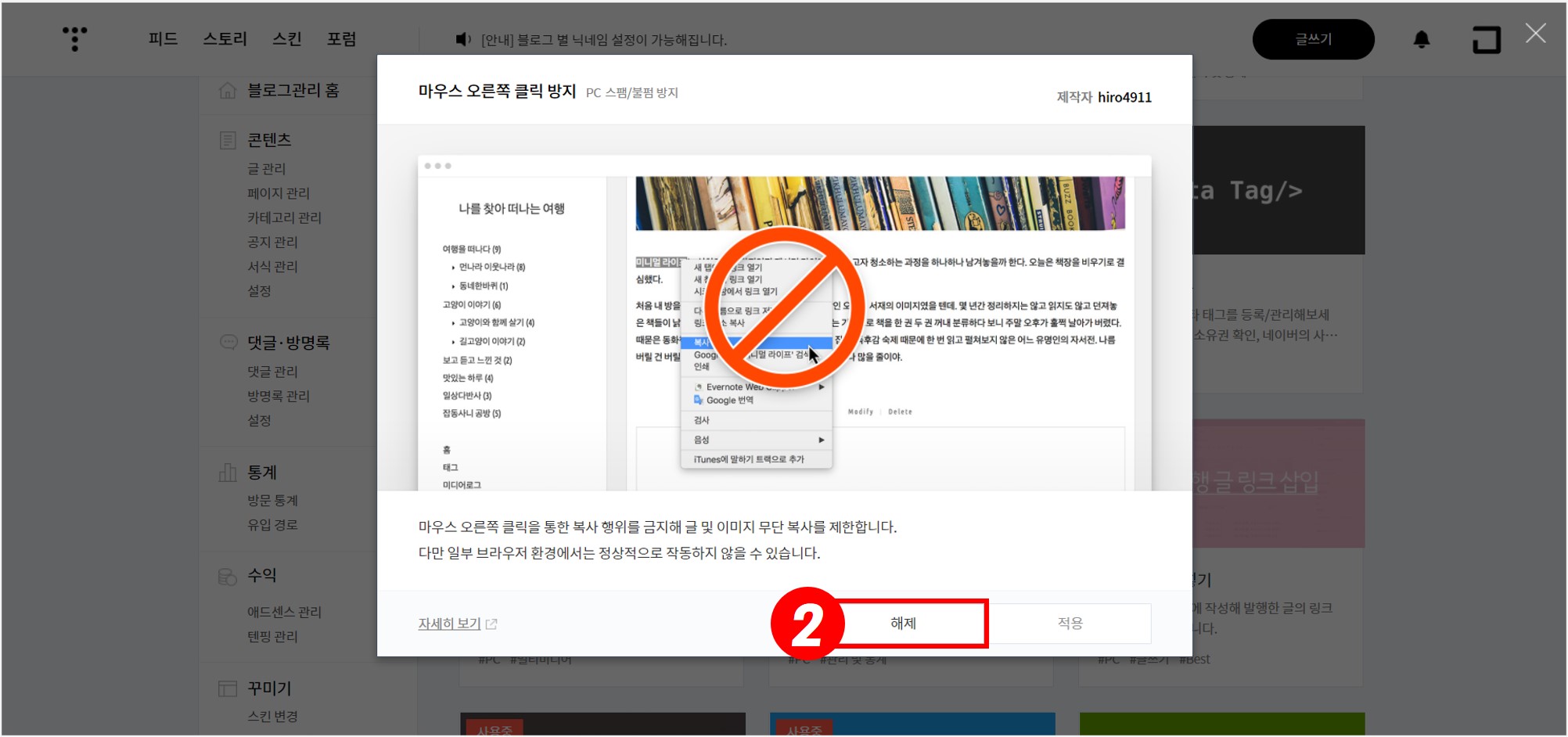
② '해제' 버튼을 클릭한다.

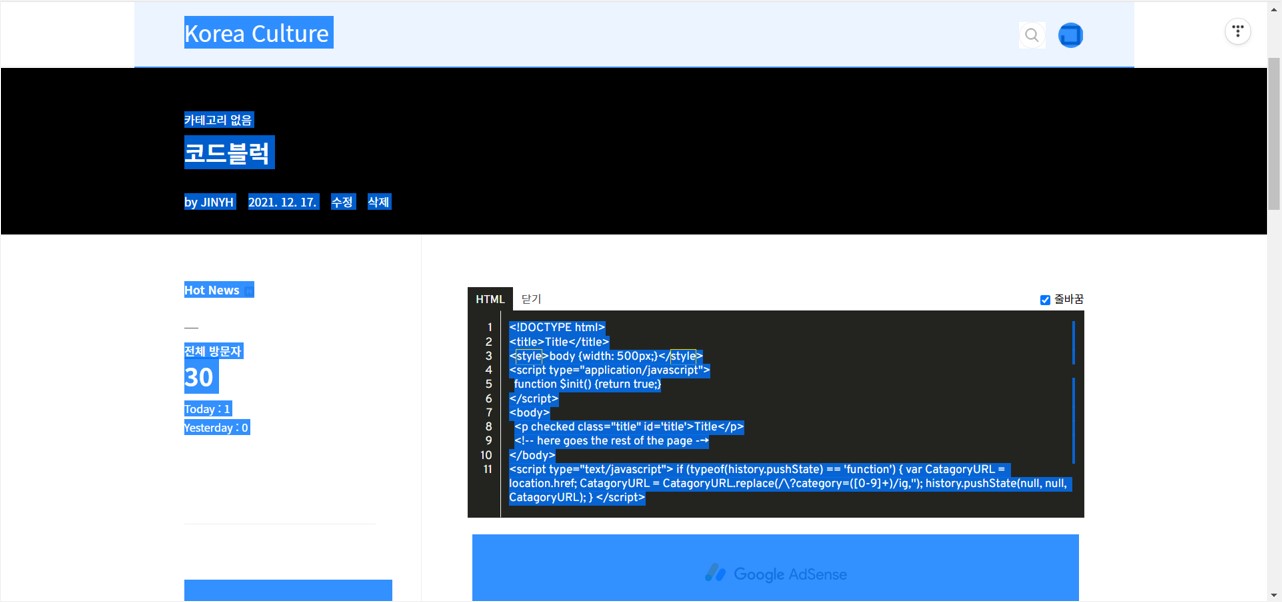
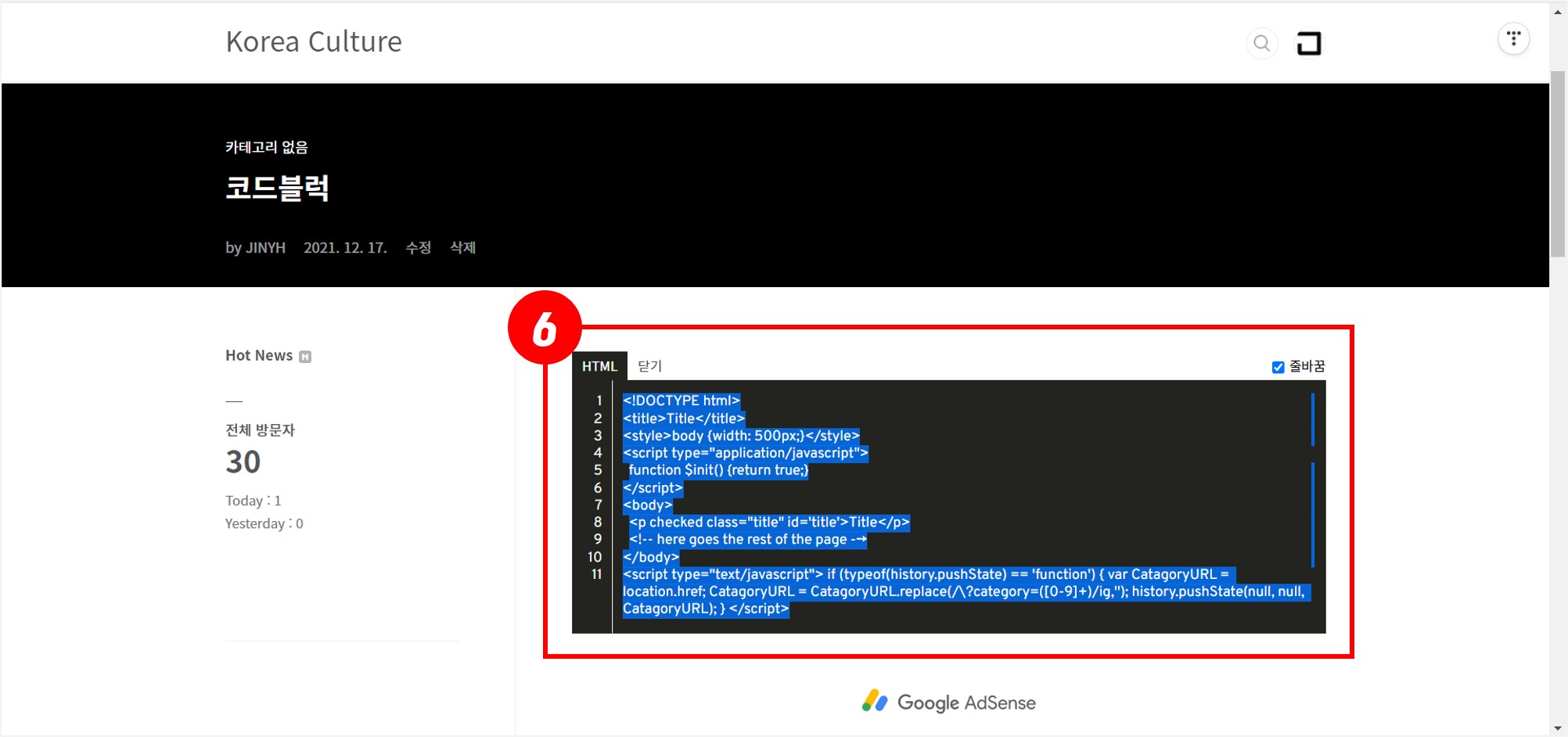
상기와 같이 해제하면, 아래 이미지와 같이 모든 영역에서 드래그와 복사가 가능하다.

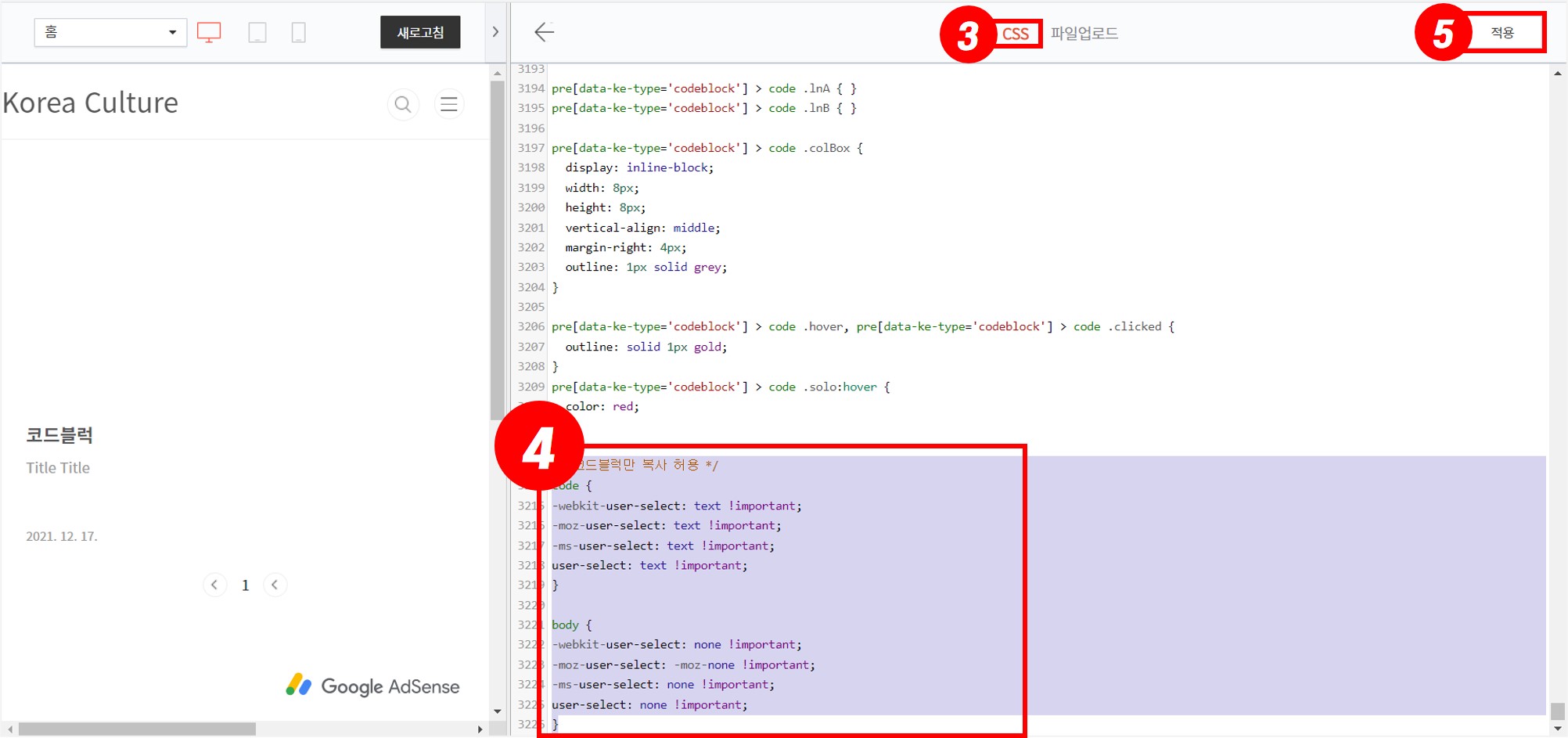
③ 'CSS'를 클릭한다.
④ 제일 아래에 아래 코드를 복사해서 붙여 넣기 한다.
/* 코드블럭만 복사 허용 */
code {
-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;
}
body {
-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;
}⑤ '적용' 버튼을 클릭한다.

⑥ 출력된 모습으로 코드블럭 부분만 드래그와 복사가 가능한 것을 확인할 수 있다. 이 방법을 사용하게 되면 자신 역시 복사가 불가능하다는 불편함이 있으니 참고 바란다.

⑦ Mobile에서도 코드블럭 부분만 드래그와 복사가 가능한 것을 확인할 수 있다.