판의 방향과 비율을 정했다면 이제 판에 내용을 넣으면 되는데 내용을 넣기 위해 먼저 판에 구역을 설정해야 한다.
판은 우리가 실제로 이야기하고자 하는 '메인 내용'과 단순히 문서와 이야기를 보조하는 '서브 내용' 등의 다양한 항목들로 구성되기 때문에 어떻게 배치시킬지가 중요하며 배치했을 때 혼잡해 보일 수 있다.
문서를 볼 때는 우선 판에 '어떤 항목이 어떻게 배치되어 있는지' 알아야 내용을 정확하게 볼 수 있는데 이를 구태여 설명하지 않아도 알 수 있도록 항목들을 일정한 규칙 하에 배치해서 판에 시각적 질서를 세워야 한다.
나아가 파워포인트는 화면을 전환할 때 판이 오버랩되는 현상이 생기는데 판들간 시각적 질서가 다르면 문서를 볼 때 시각적 혼선이 생기기 때문에 문서의 전체 판이 동일한 시각적 질서 하에 일관성 있게 보이도록 판에 항목별 배치의 절대적 기준으로 삼을 '구역 설정'을 해야 한다.

구역은 구역을 사용하는 것 이상으로 어떻게 설정하는지가 중요한데 '구역 설정'에 정해진 방도는 없으며 상황에 따라 자유롭게 설정하면 되나 사람의 시각적 인지와 관련하여 '사람의 시선과 시각'을 고려해야 한다.
시선
먼저, '시선'이다.
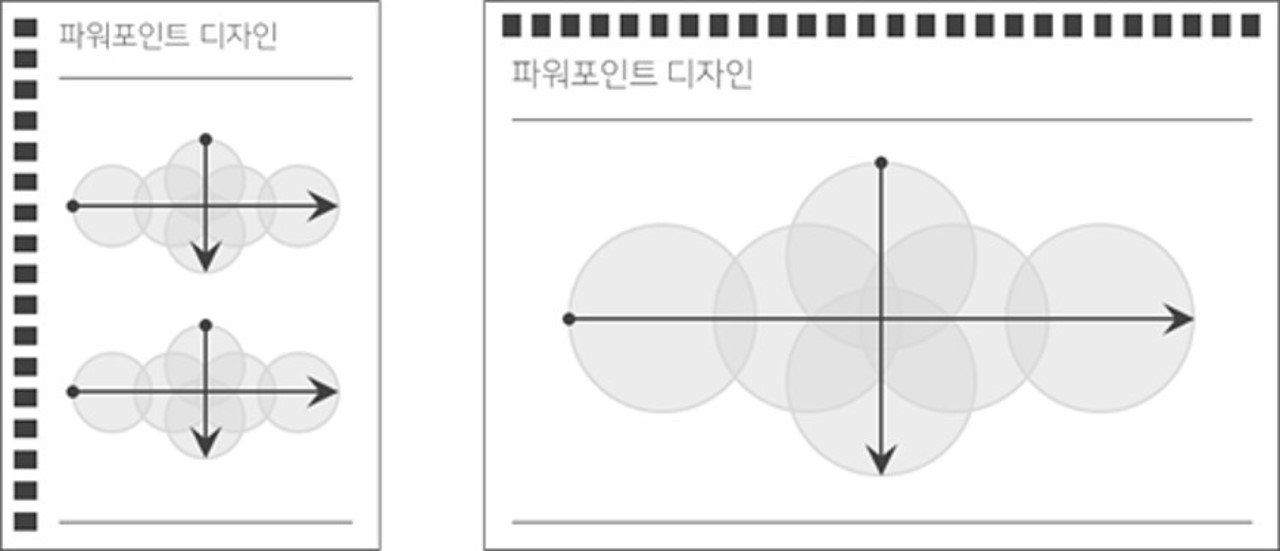
사람이 문자를 쓸 때 '좌측에서 우측, 상단에서 하단 방향'으로 쓰듯이 사람은 어느 한 면을 볼 때 '좌측에서 우측, 상단에서 하단 방향'으로 본다.
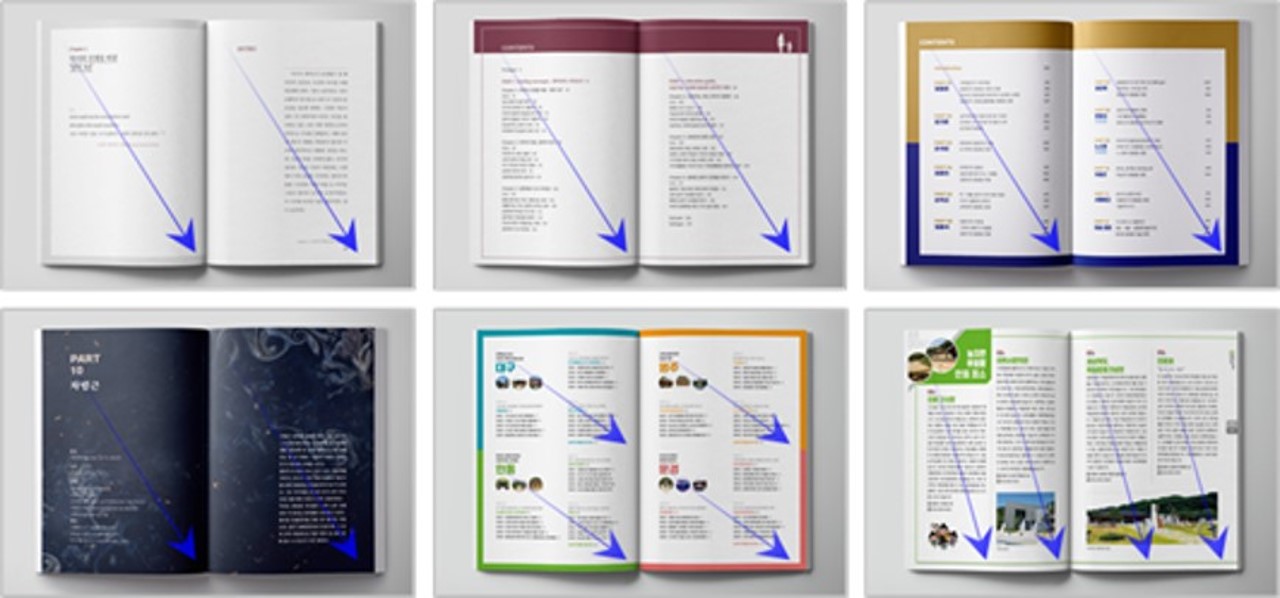
하여 '시선'은 자연스럽게 '좌측 상단에서 우측 하단의 대각선 방향'으로 흐르는데 이를 고려해서 '시선'의 흐름에 따라 대각선 방향으로 '구역 설정'을 해야 내용을 쉽게 한눈에 볼 수 있다.
역으로 이 '시선' 밖의 항목들은 인식하지 못할 수도 있고 인식한다고 해도 단순한 참고 내용으로 인지할 가능성도 있음을 염두에 둬야 한다.
시중 판매하는 서적들을 봐도 쉽게 알 수 있는데 이미 이 '시선'을 고려한 대각선 방향의 '구역 설정'이 정형화 및 일반화 되었다.

시각
다음, '시각'과 관련하여 사람은 어느 한 면을 볼 때 '인접한 항목들을 그룹화해서 보는 경향'이 있는데 이를 고려해서 항목의 성격에 따라 적정 간격을 주어 '구역 설정'을 해야 내용을 쉽게 분간하면서 볼 수 있다.
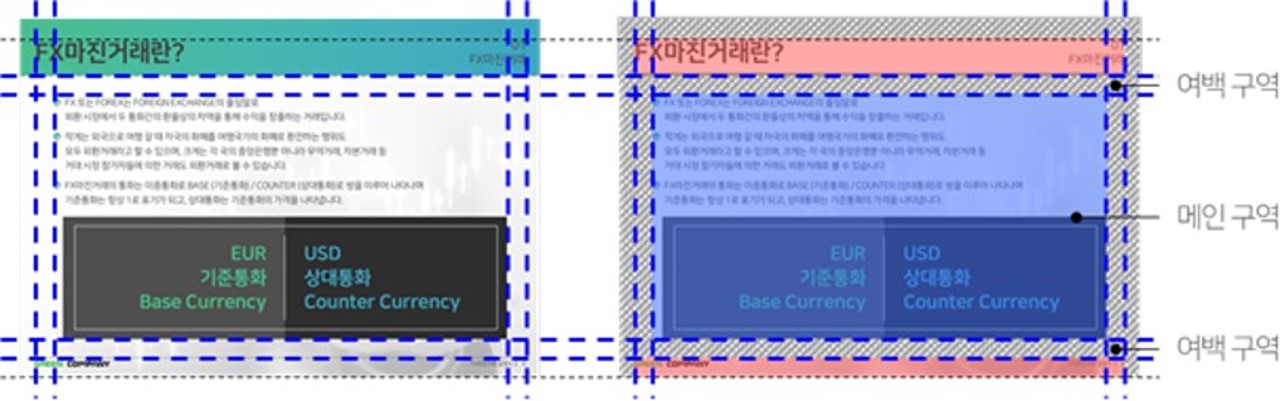
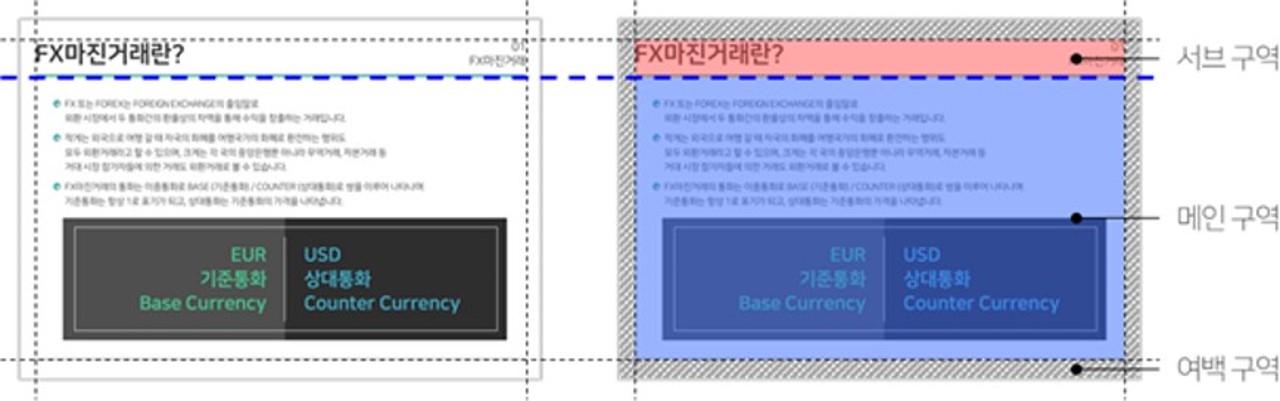
구역은 항목의 성격에 따라 '내용 구역'과 '여백 구역'이 있으며 '내용 구역'에는 '메인 구역'과 '서브 구역'이 있다.
① '내용 구역' & '여백 구역'
'구역 설정'에서 가장 먼저 설정해야 하는 구역이 '내용 구역'과 '여백 구역'인데 '내용 구역' 외의 구역이 곧 '여백 구역'이 되고 '여백 구역' 외의 구역이 곧 '내용 구역'이 된다.

그렇다면 '내용 구역'과 '여백 구역' 중 어느 구역을 먼저 설정해야 할까? 사방의 여백 크기가 동일하면 좋으니 '여백 구역'을 먼저 설정하면 될까?
우리가 간과하는 것 중 하나가 바로 사방의 여백 크기를 동일하게 해서 '여백 구역'을 설정한 후에 남는 구역을 '내용 구역'으로 설정하는 것이다.
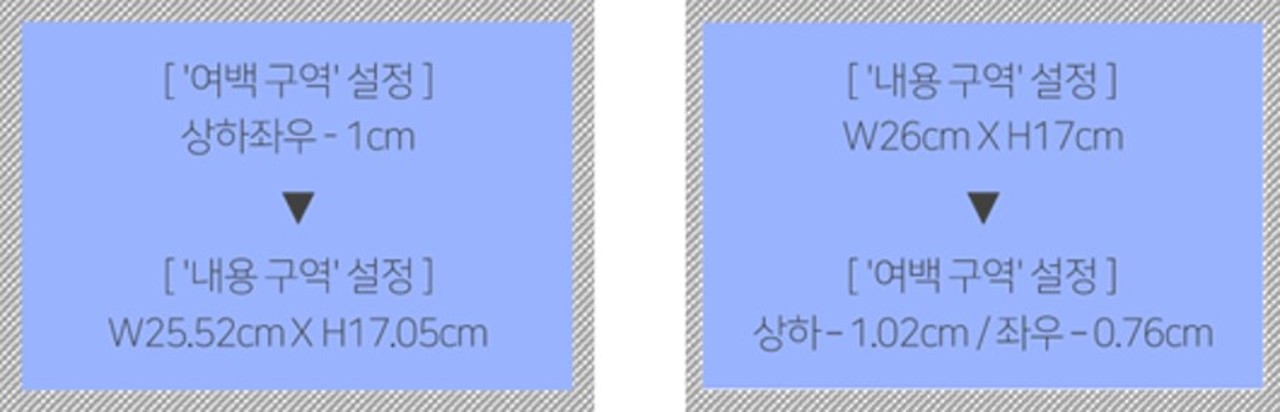
다음의 예시는 횡 방향의 A4(W27.517Cm X H19.05Cm) 판에서 '여백 구역'을 먼저 설정한 경우와 '내용 구역'을 먼저 설정한 경우이다.

우선 육안으로는 분간하기 어려운 소수점 단위의 작은 크기 차이이기 때문에 어느 구역을 먼저 설정해야 하는지는 크게 상관없어 보인다.
하지만 '여백 구역'을 먼저 설정한 경우에는 '내용 구역'의 크기가 소수점 단위까지 나오게 되어 추후 내용을 넣을 때 '내용의 크기'와 '내용간 간격' 등에서 신속하고 정확한 수치 계산이 어렵기 때문에 '내용 구역'을 자연수 값의 크기로 먼저 설정하는 것이 좋다.
참고로 인쇄본일 경우에는 좌철 또는 상철로 제본을 해야 하기 때문에 제본의 '철 처리 구역'을 고려해서 '내용 구역'을 설정해야 한다.

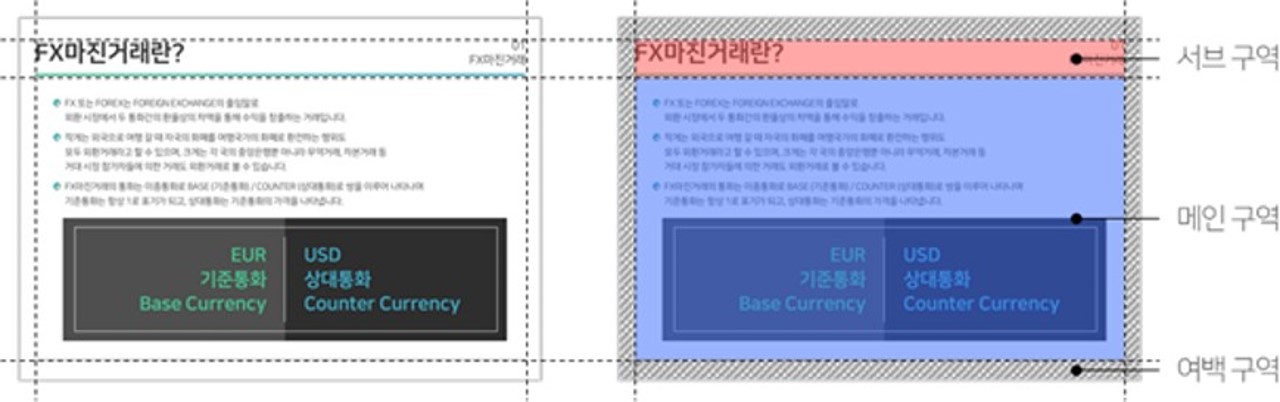
② '메인 구역' & '서브 구역'
'내용 구역'을 설정한 후에는 '메인 구역'과 '서브 구역'을 설정해야 하는데 우선 두 구역을 설정하는 것만으로도 판의 큰 질서가 세워질 수 있다.
구역의 크기는 상황에 따라 자유롭게 설정하면 되나 앞서 설명한 것처럼 두 구역 모두 수치 계산이 쉬운 값의 크기로 설정하는 것이 좋다.

또한 보다 전달성 및 심미성 있는 시각적 표현을 위해 각 구역에 인접한 '여백 구역'을 '내용 구역'으로 활용해서 '여백 구역'까지 배경 이미지나 PNG 이미지 등의 내용을 넣는다 하더라도 이 질서는 유지될 수 있다.

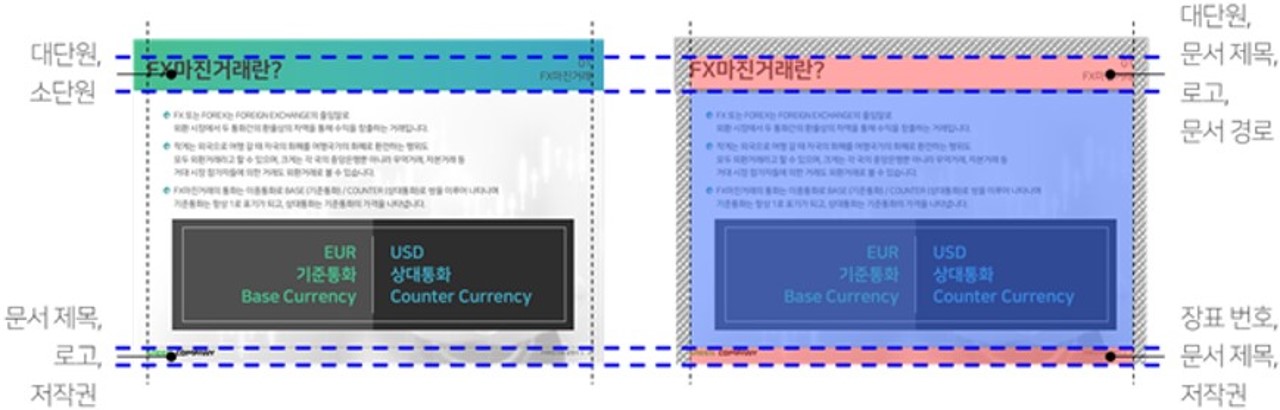
'서브 내용'에는 다양한 항목이 있고 다양한 '구역 설정'이 가능한데 일반적으로 판의 모서리 부분을 '서브 구역'으로 설정하며 '메인 구역' 확보를 위해 '여백 구역' 하단 부분을 '서브 구역'으로 활용하기도 한다.
'장표 번호'의 경우 하단 중앙 배치도 가능하나 인쇄본일 경우에는 인쇄물을 반 이상 넘겨야 번호 확인이 가능하기 때문에 장표의 모서리 부분만 넘겨도 번호 확인이 가능한 하단 우측 배치를 추천한다.

'메인 구역'과 '서브 구역'을 확실히 분간할 수 있도록 '메인 구역' 사방을 '여백 구역'으로 설정해서 두 구역간 간격을 주는 것이 좋으며 이는 문서를 볼 때 시각이 판 전체로 분산되지 않고 중앙으로 집중되는 효과도 있다.