스크롤(scroll) 조작에 따라 반응하는 헤더(header)는 보다 매력적인 사용자 경험을 이끌어 낼 수 있으며, 헤더에는 웹사이트명(site title), 글 제목(article title), 메뉴(menu) 등의 유용한 정보를 반영할 수 있다.
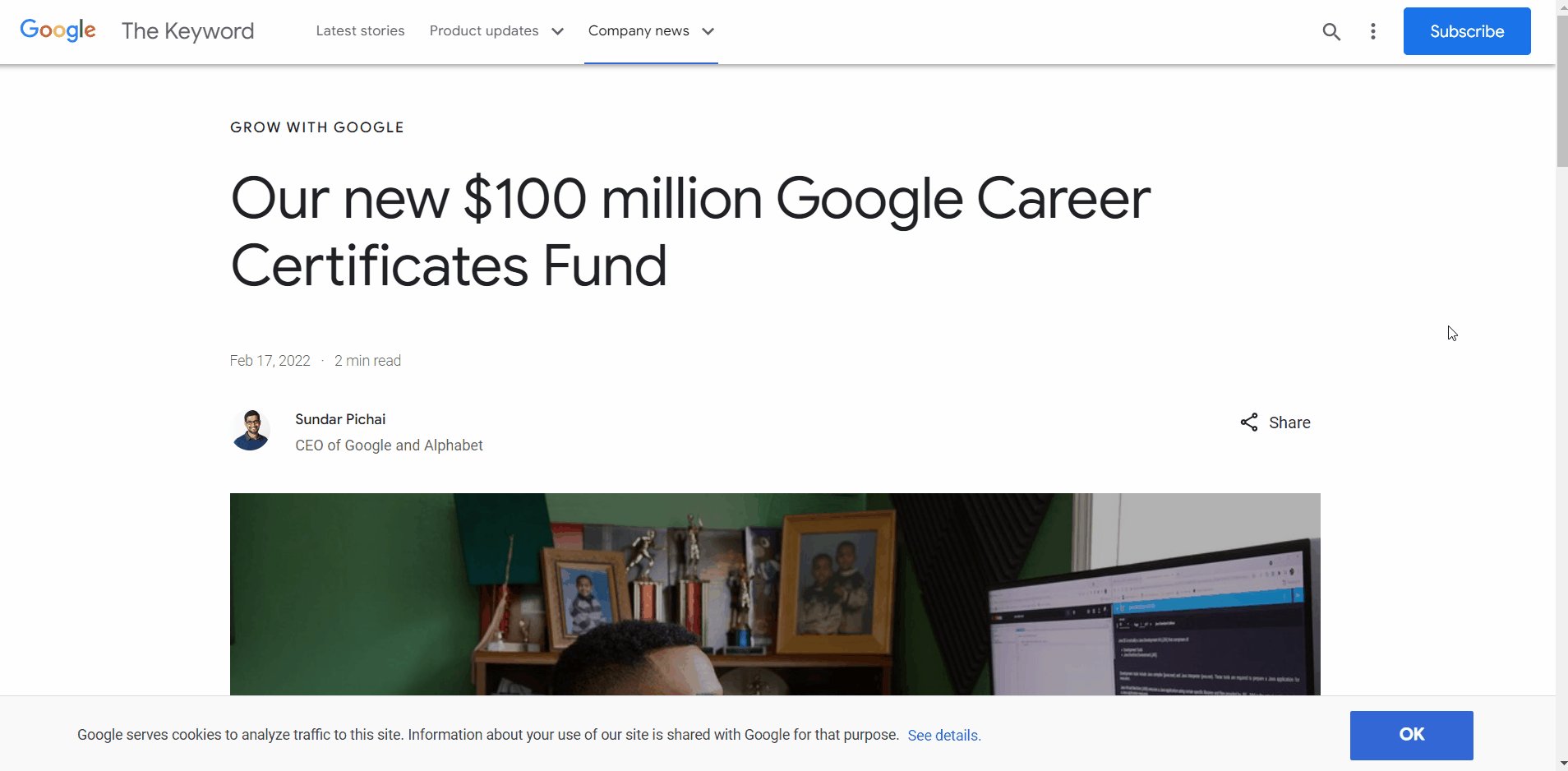
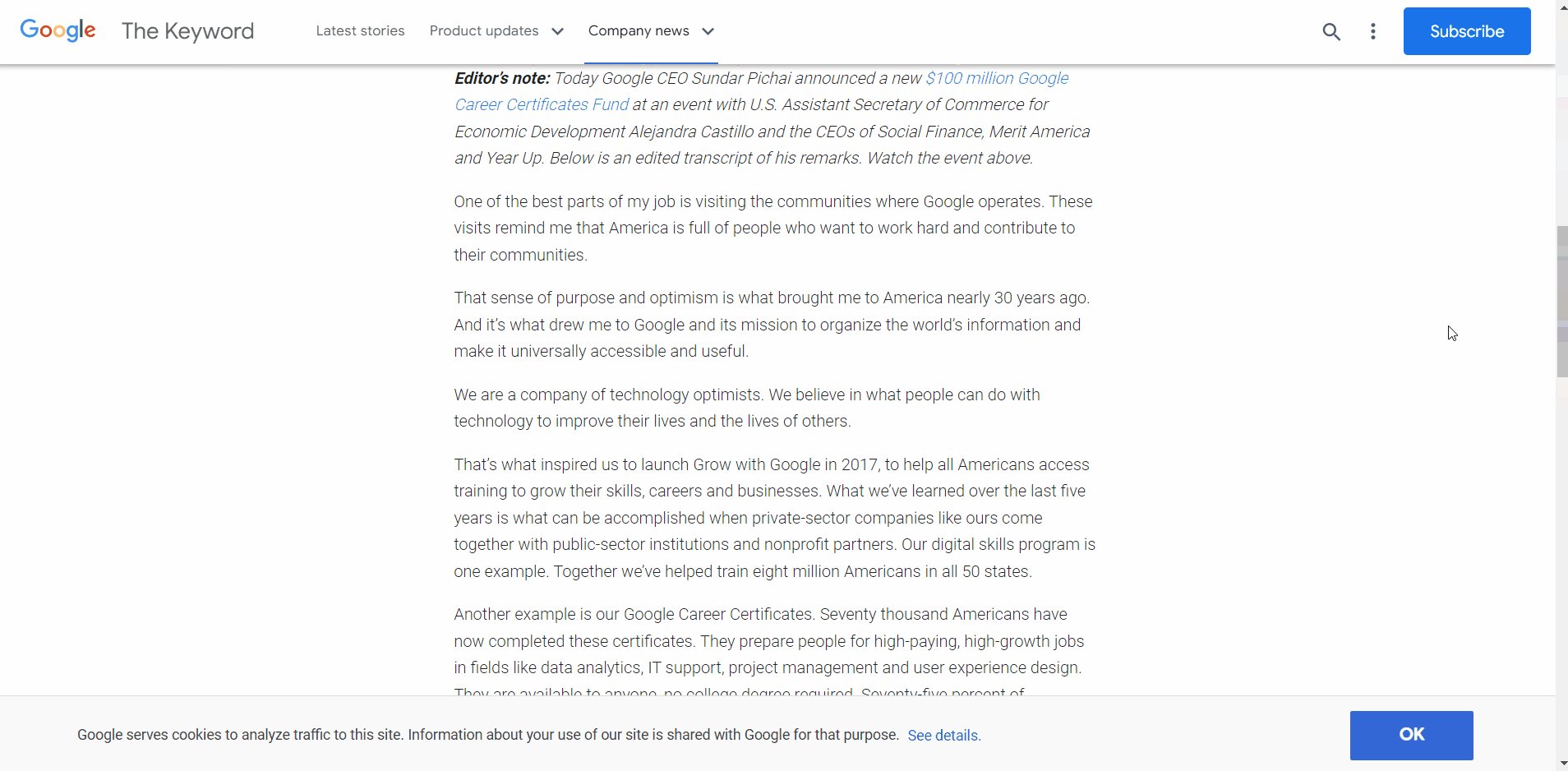
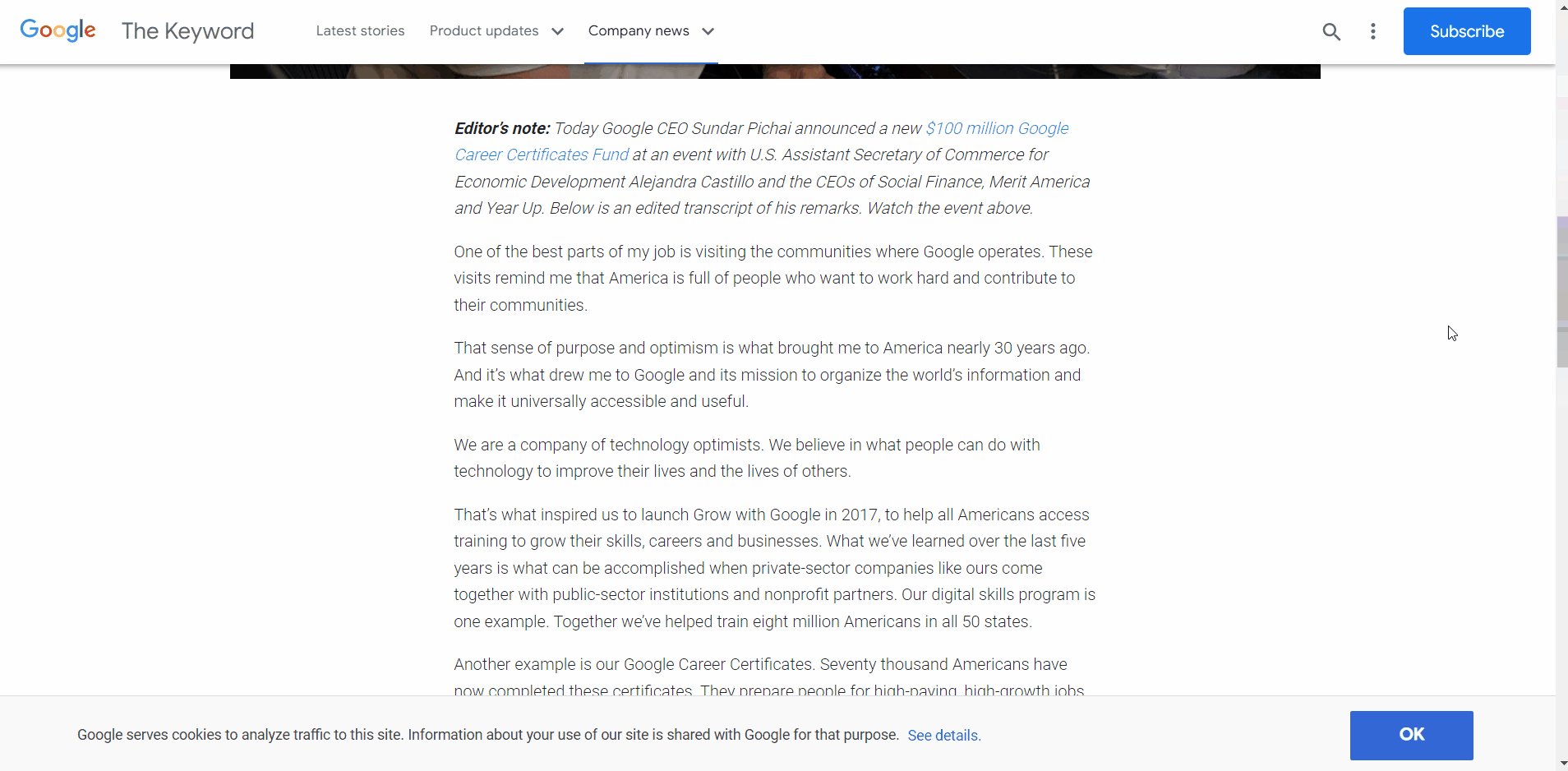
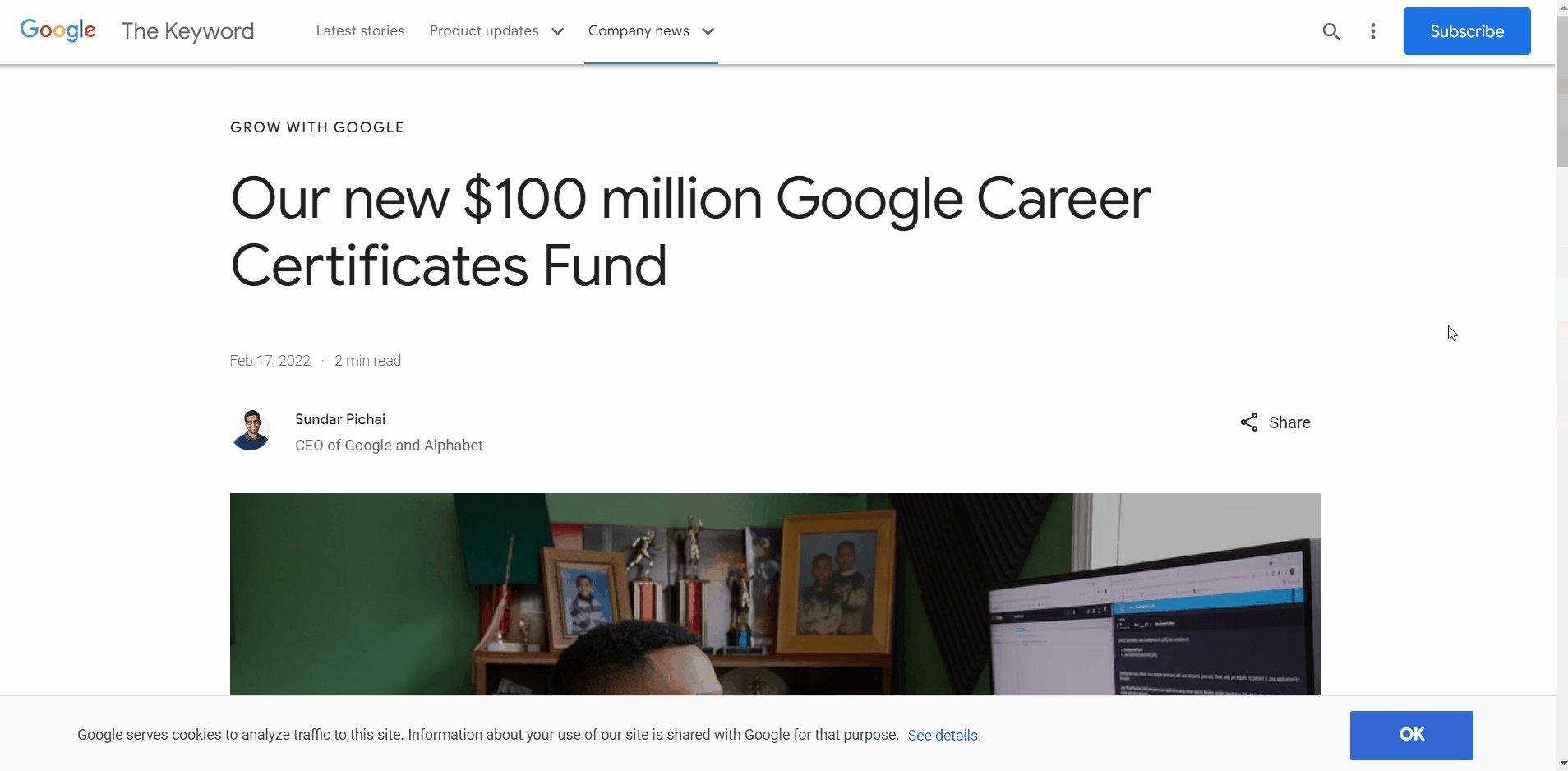
본 글은 아래 예시(구글)와 같이 스크롤을 내릴 때 글 제목을 화면 상단(헤더)에 고정하는 5가지 방법에 대한 내용이다.

① 상단 고정 - 본문 영역
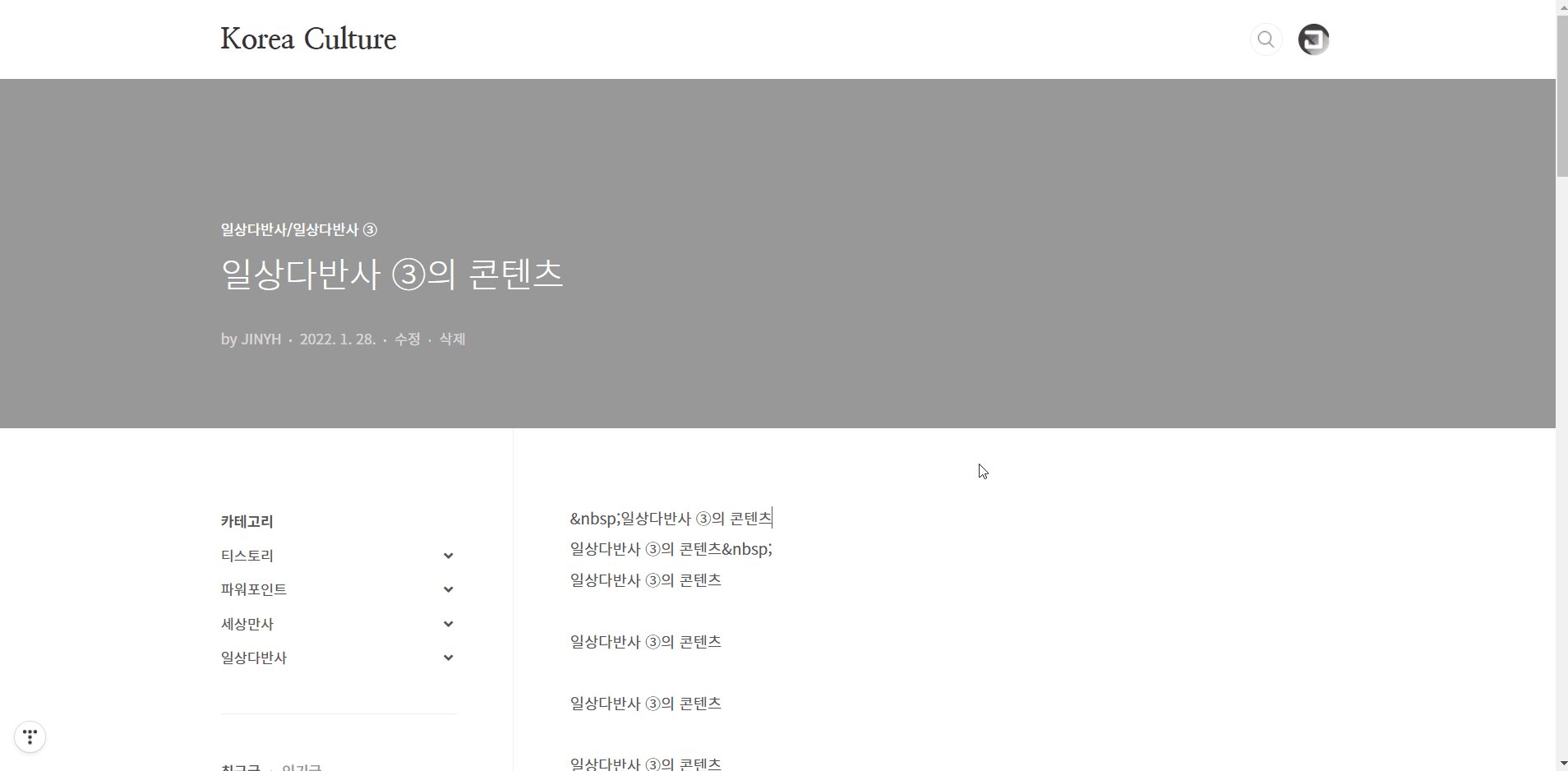
글을 발행하면 아래와 같이 글 제목이 본문 상단에 자동으로 생성되며, 스크롤을 내릴 때 글 제목을 화면 상단에 고정하는 방법이다.

HTML 작업
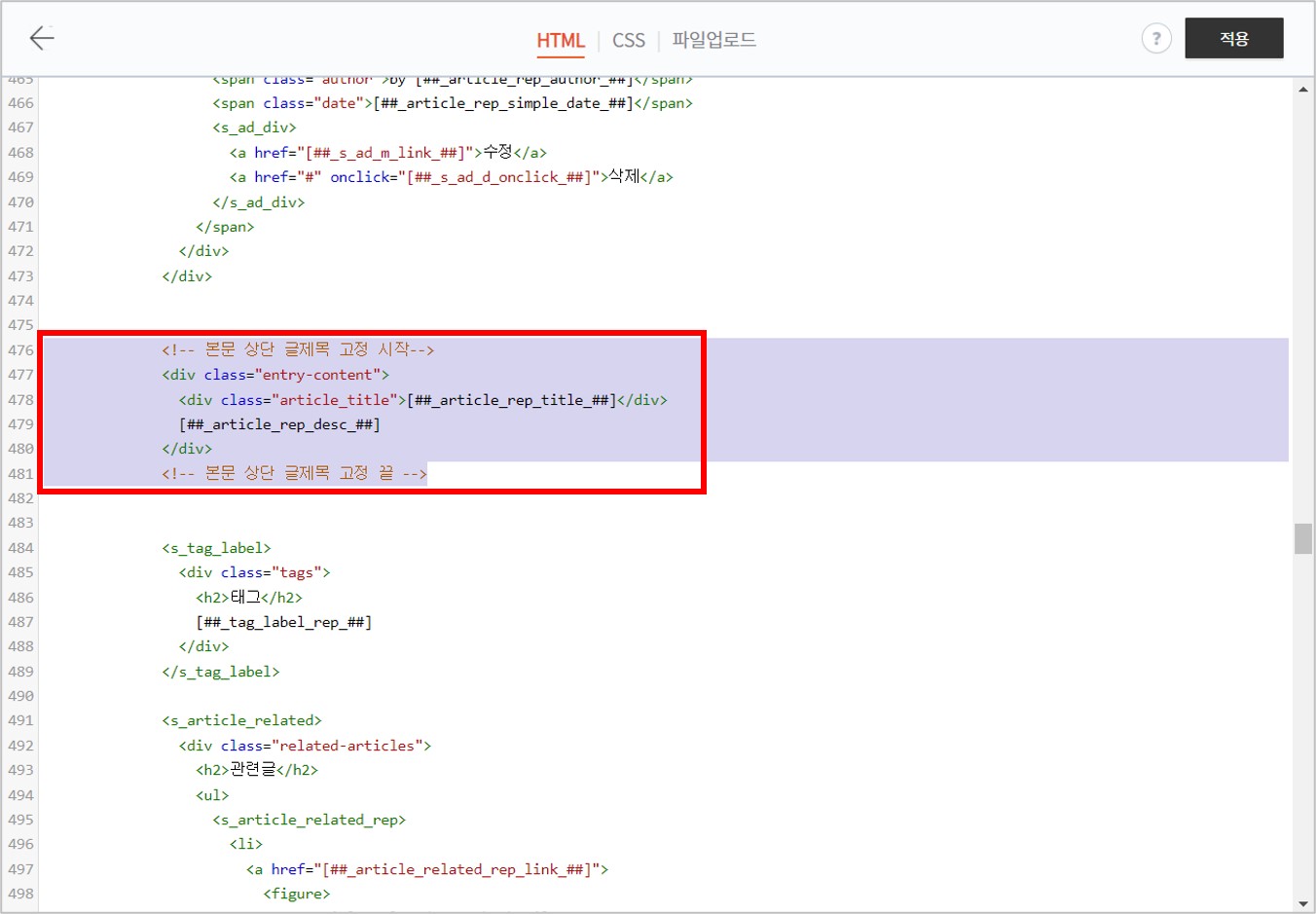
아래 글 제목 치환자 코드를 HTML의 <div class="entry-content">와 ##_article_rep_desc_## 사이에 삽입한다.
<div class="article_title">티스토리 글제목(article title) 상단 고정</div>
CSS 작업
아래 코드를 CSS에 삽입하면 적용된다.
position: sticky;와 top: 0px;가 화면 상단에 고정하는 코드이며, 세부 수치는 기호에 맞게 수정하기 바란다.
.article_title {
position: sticky; /* 상단 고정 */
top: 0px; /* 상단 고정의 위치 */
margin: 0px 0px 30px 0px; /* 글과의 간격 */
padding: 10px; /* 박스 내 여백 */
background-color: #0A174E; /* 박스 배경 색상 */
border-radius: 50px; /* 박스 테두리 라운딩 */
font-family: S-CoreDream-7ExtraBold; /* 폰트 종류 */
font-size: 20px; /* 폰트 크기 */
color: #F5D042; /* 폰트 색상 */
text-align: center; /* 텍스트 중앙 정렬 */
}
② 상단 고정 - 화면 전체
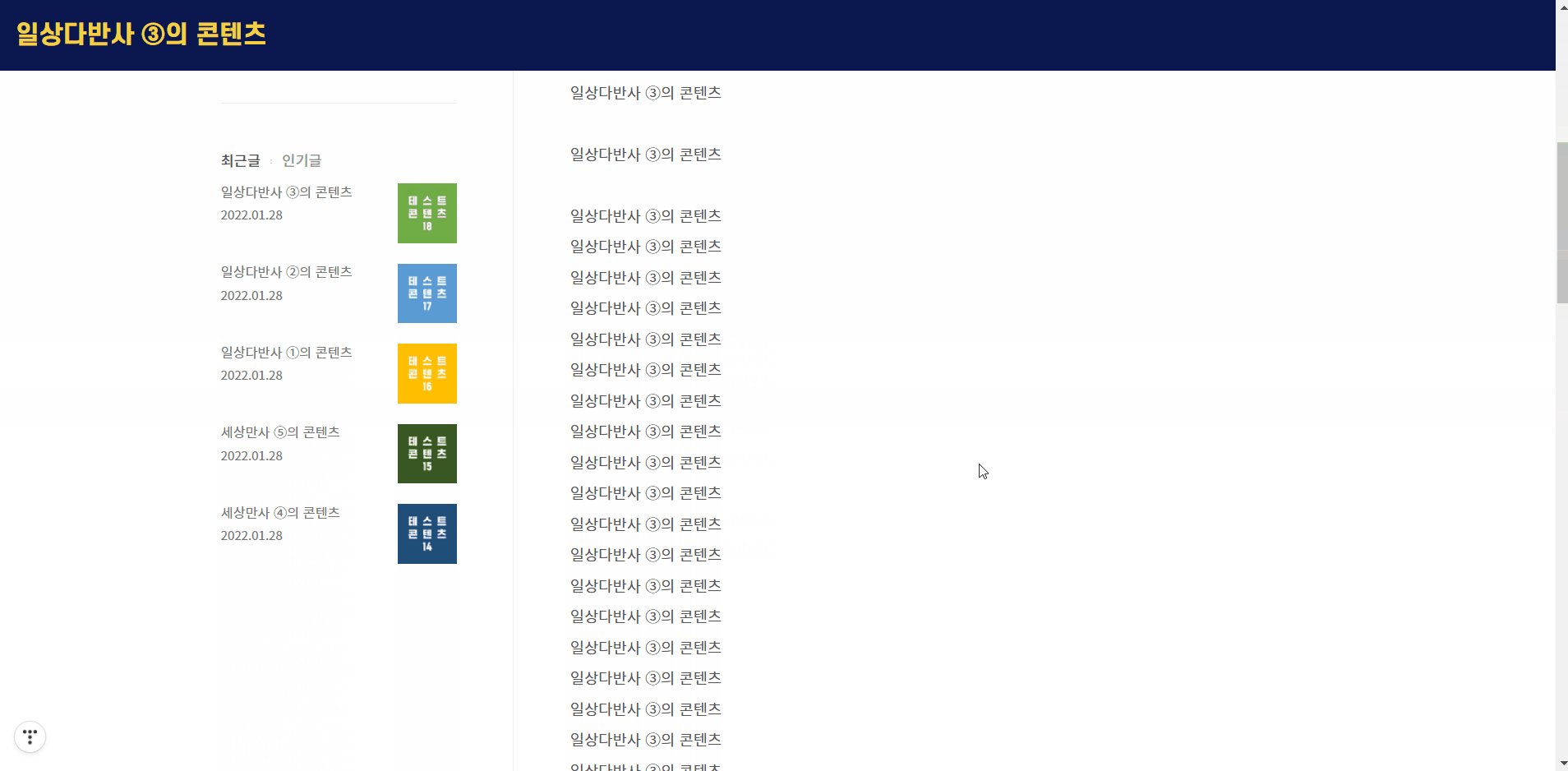
일정 부분까지 스크롤을 내리면 아래와 같이 글 제목이 화면 상단에 나타나고 스크롤을 계속 내려도 글 제목을 화면 상단에 고정하는 방법이다.

HTML 작업
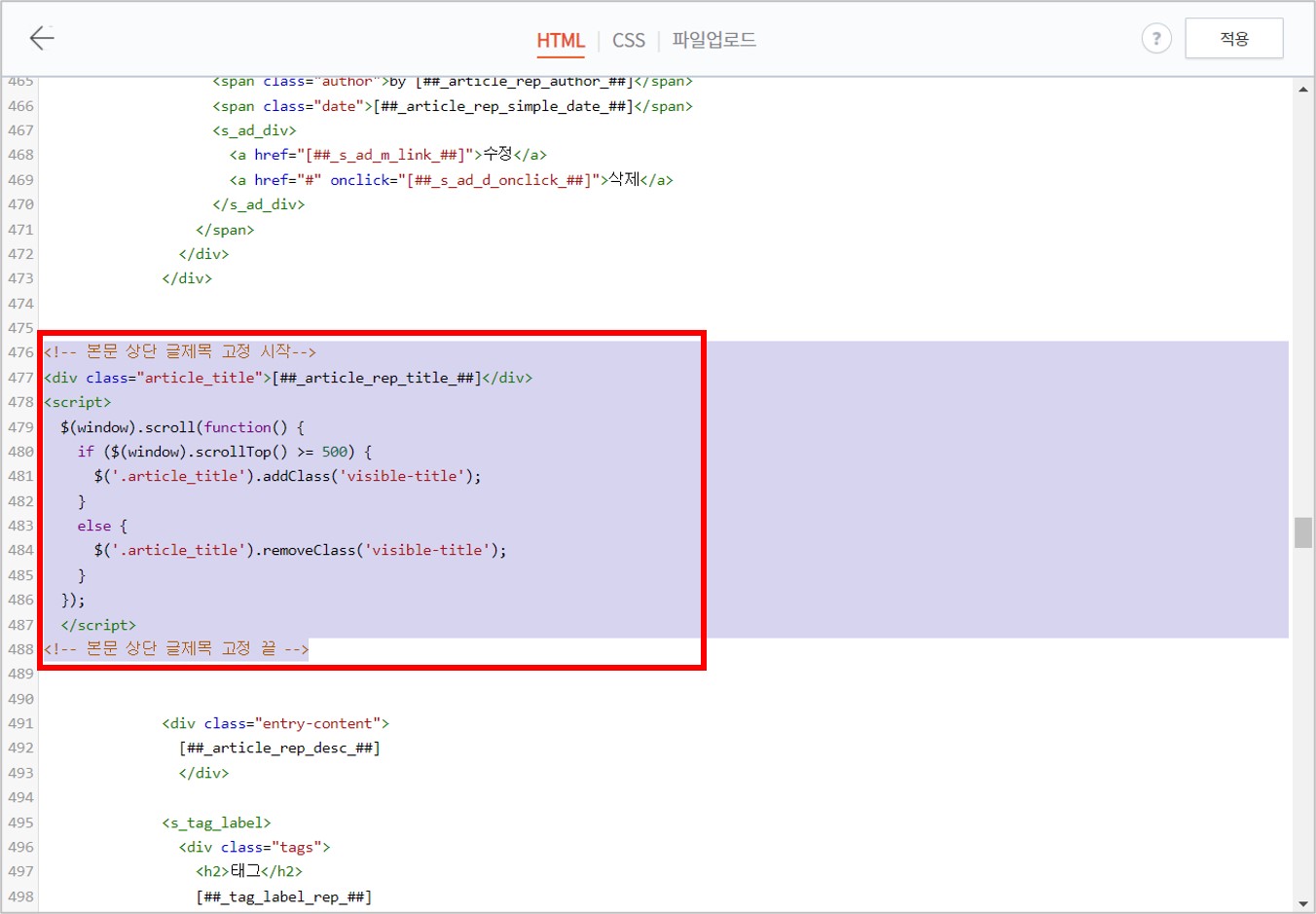
아래 코드를 HTML의 <div class="entry-content"> 위에 삽입한다. 8번째 줄 500을 수정해서 글 제목이 나타나는 스크롤 위치를 변경할 수 있다.
</div>
<!-- 화면 상단 글제목 고정 시작-->
<div class="article_title">티스토리 글제목(article title) 상단 고정</div>
<script>
$(window).scroll(function() {
if ($(window).scrollTop() >= 500) {
$('.article_title').addClass('visible-title');
}
else {
$('.article_title').removeClass('visible-title');
}
});
</script>
<!-- 화면 상단 글제목 고정 끝 -->
<div class="entry-content">
CSS 작업
아래 코드를 CSS에 삽입하면 적용된다.
visibility: hidden;으로 인해 보이지 않는 것이고 스크롤 위치가 500을 넘어가면 visibility: visible;이 적용되어 보이게 된다.
/* 화면 상단 글제목 고정 */
.article_title {
position: fixed; /* 고정 코드 */
top: 0px; /* 고정 위치 */
left: 0px; /* 고정 위치 */
width: 100%; /* 가로 길이 - 화면 전체 */
height: 30px; /* 세로 길이 */
background: #0A174E; /* 박스 배경 색상 */
padding: 20px; /* 박스 내 여백 */
font-family: S-CoreDream-7ExtraBold; /* 폰트 종류 */
color: #F5D042; /* 폰트 색상 */
font-size: 24px; /* 폰트 크기 */
line-height: 30px; /* 폰트 중앙 정렬 */
z-index: 100; /* z축 순서 */
visibility: hidden; /* 숨기기 */
}
.visible-title {
visibility: visible; /* 보이기 */
}
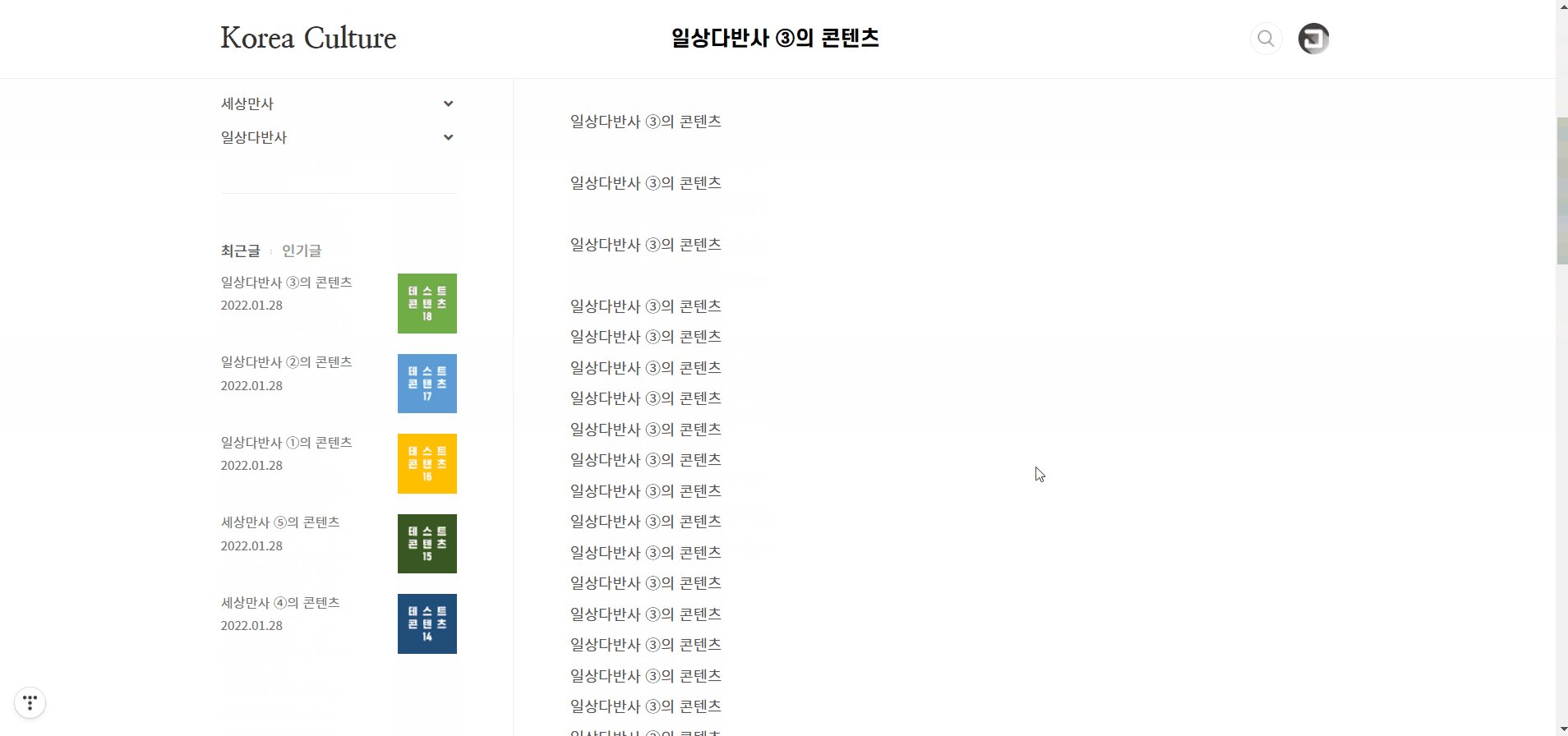
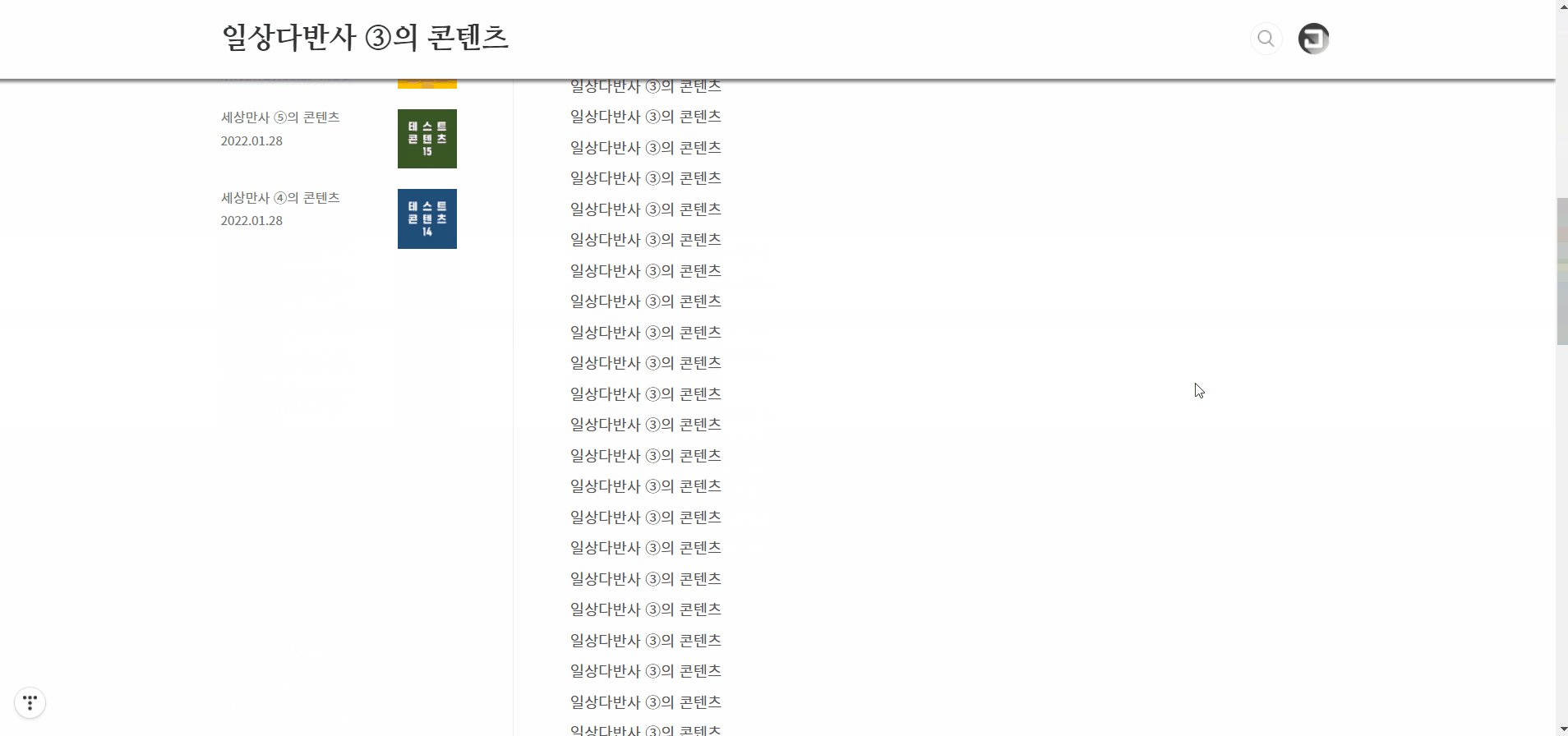
③ article title ↔ menu
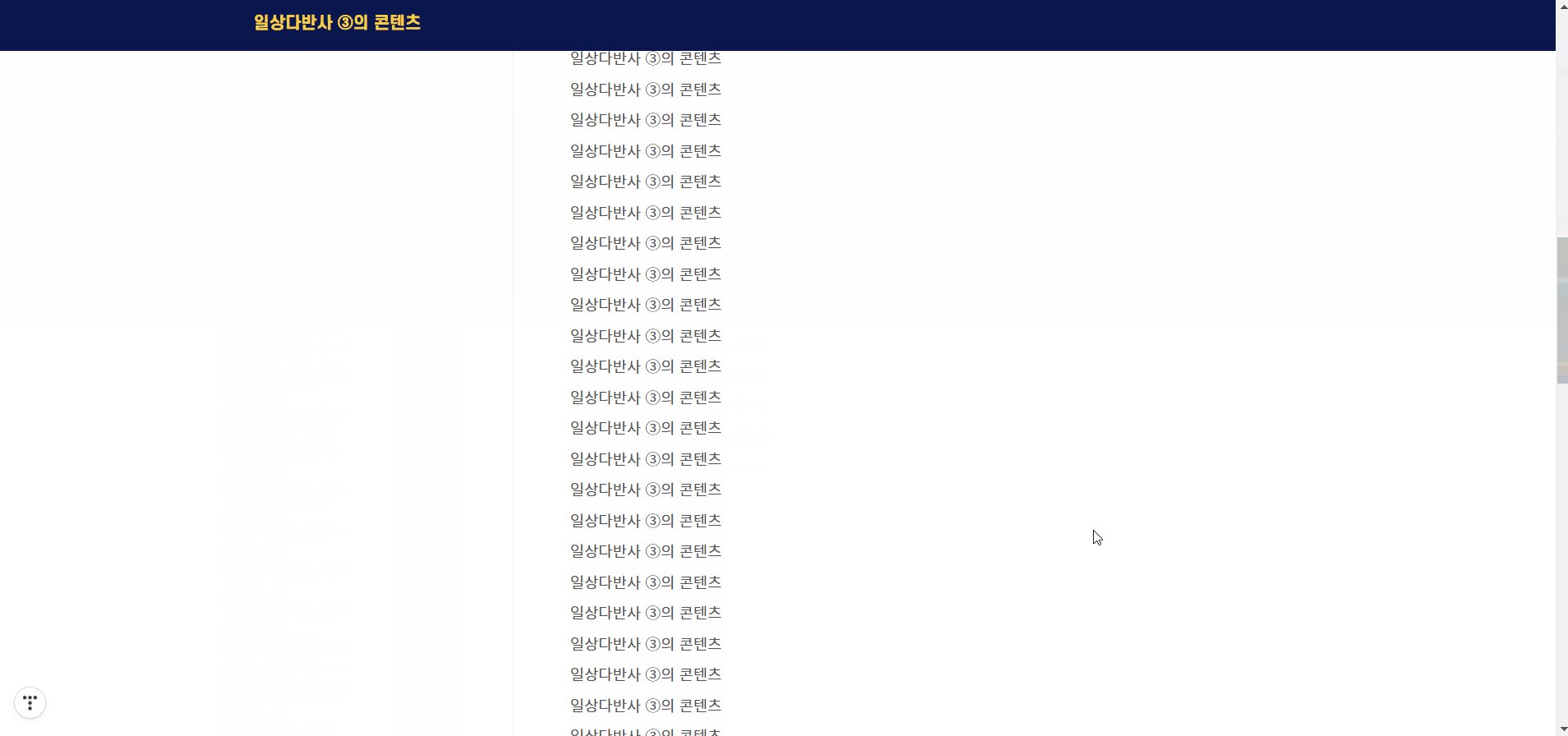
일정 부분까지 스크롤을 내리면 아래와 같이 글 제목이 화면 상단에 나타나고 이후 스크롤 Up & Down에 따라 글 제목과 메뉴가 슬라이딩으로 교체된다.

HTML 작업
아래 코드를 HTML의 <div class="entry-content"> 위에 삽입한다. 37번째 줄 300을 수정해서 글 제목이 나타나는 스크롤 위치를 변경할 수 있다.
</div>
<!-- 화면 상단 글제목 고정 시작-->
<div class="topBar">
<div class="container">
<div class="title"></div>
<div class="menu"></div>
</div>
</div>
<div class="article_title">티스토리 글제목(article title) 상단 고정</div>
<script>
var $topBar = $(".topBar"),
$titleBar = $(".topBar .title"),
$menuBar = $(".topBar .menu"),
$mainMenu = $("#gnb"),
$titleArticle = $(".article_title").text(),
currScroll = 0, prevScroll;
$menuBar.html($mainMenu.html());
$titleBar.html($titleArticle);
$(window).scroll(function() {
currScroll = $(this).scrollTop();
if(currScroll > prevScroll) {
$menuBar.slideUp();
$titleBar.slideDown();
}
else {
$menuBar.slideDown();
$titleBar.slideUp();
}
prevScroll = currScroll;
if(currScroll > 300) {
$topBar.slideDown(100);
}
else {
$topBar.slideUp(100);
}
});
</script>
<!-- 화면 상단 글제목 고정 끝 -->
<div class="entry-content">
CSS 작업
아래 코드를 CSS에 삽입하면 적용된다.
/* 화면 상단 글제목 고정 */
.topBar {
display: none;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
background-color: #0A174E;
z-index: 9999;
}
@media screen and (max-width: 800px) {
.topBar {
display: none;
}
}
.container {
max-width: 1080px;
margin: 0 auto;
}
.topBar .menu {
display: block;
}
.topBar .menu ul {
list-style: none;
display: flex;
align-items: center;
justify-content: flex-start;
}
.topBar .menu ul a,
.topBar .title {
display: block;
padding: 1em 2em;
text-decoration: none;
font-family: S-CoreDream-7ExtraBold;
color: #F5D042;
}
.topBar .menu ul a:hover {
background-color: #F5D042;
color: #0A174E;
}
.topBar .title {
display: none;
}
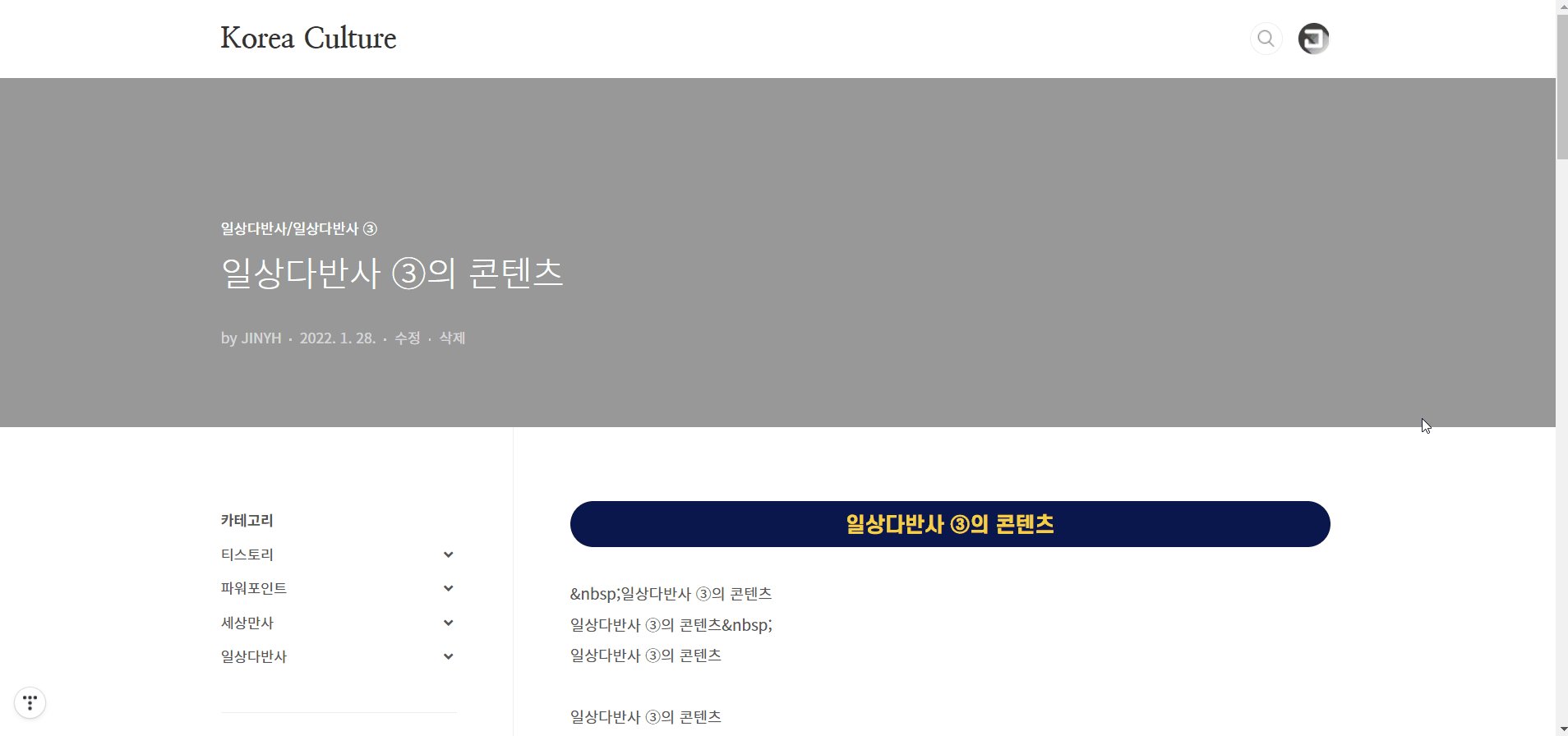
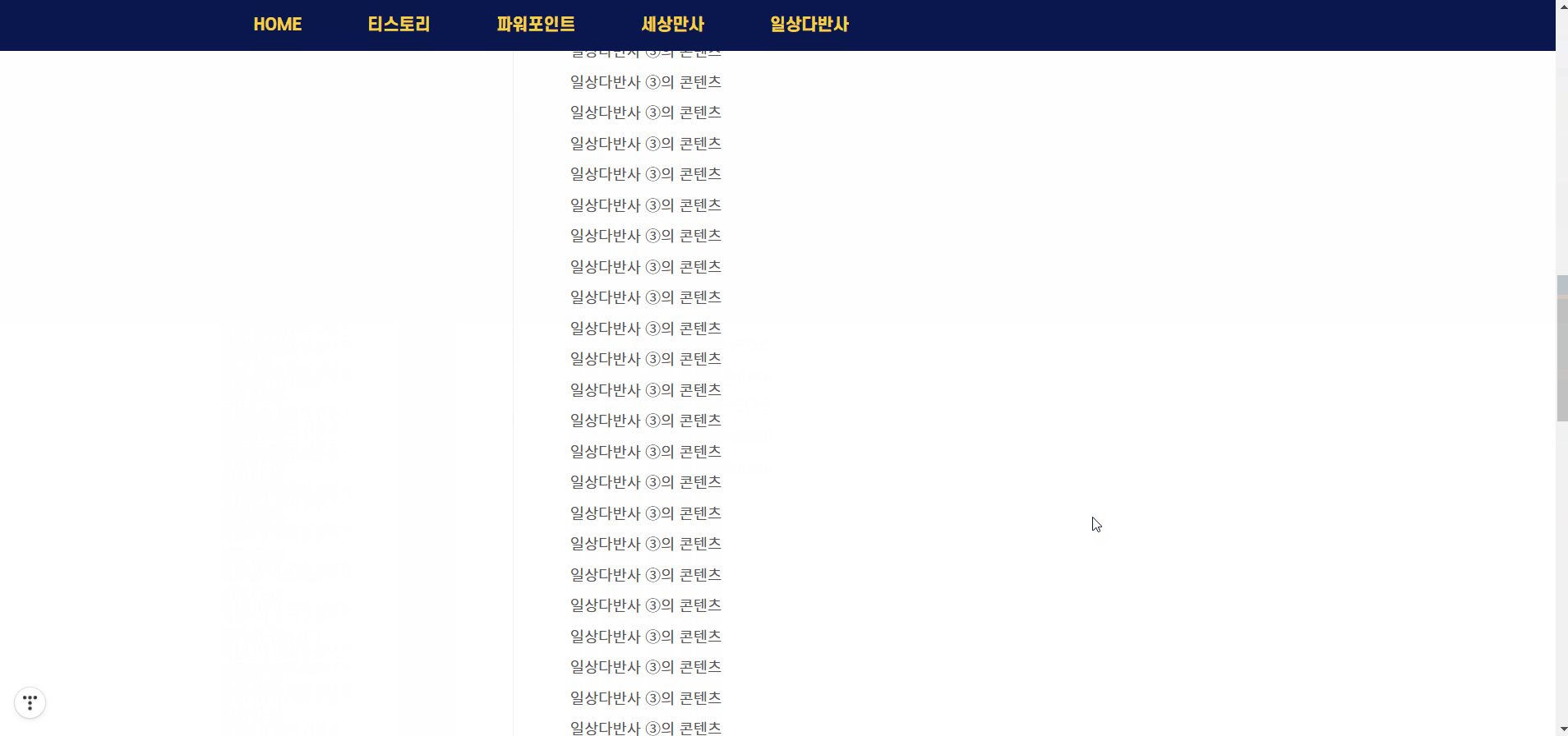
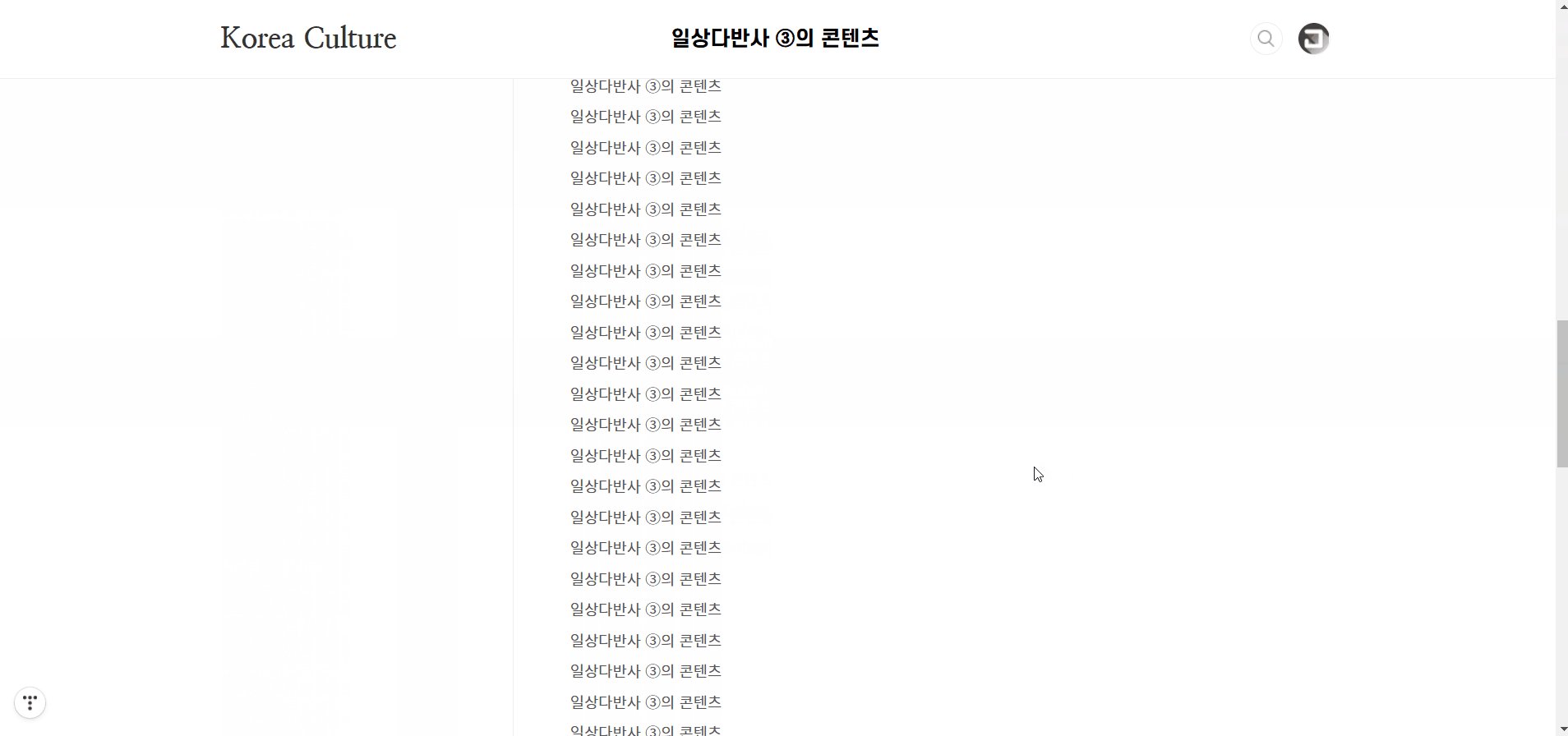
④ 헤더 중앙에 글 제목 출력
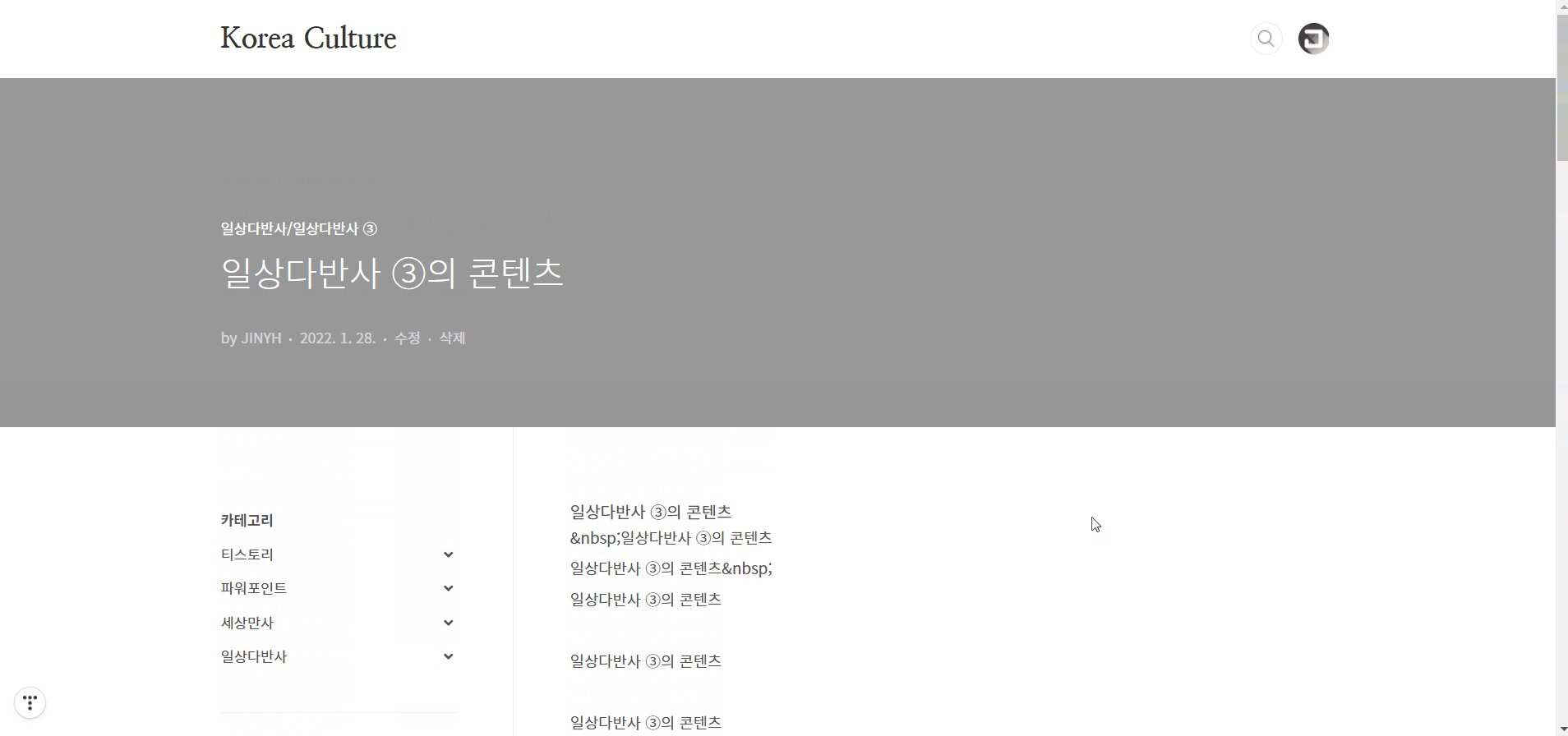
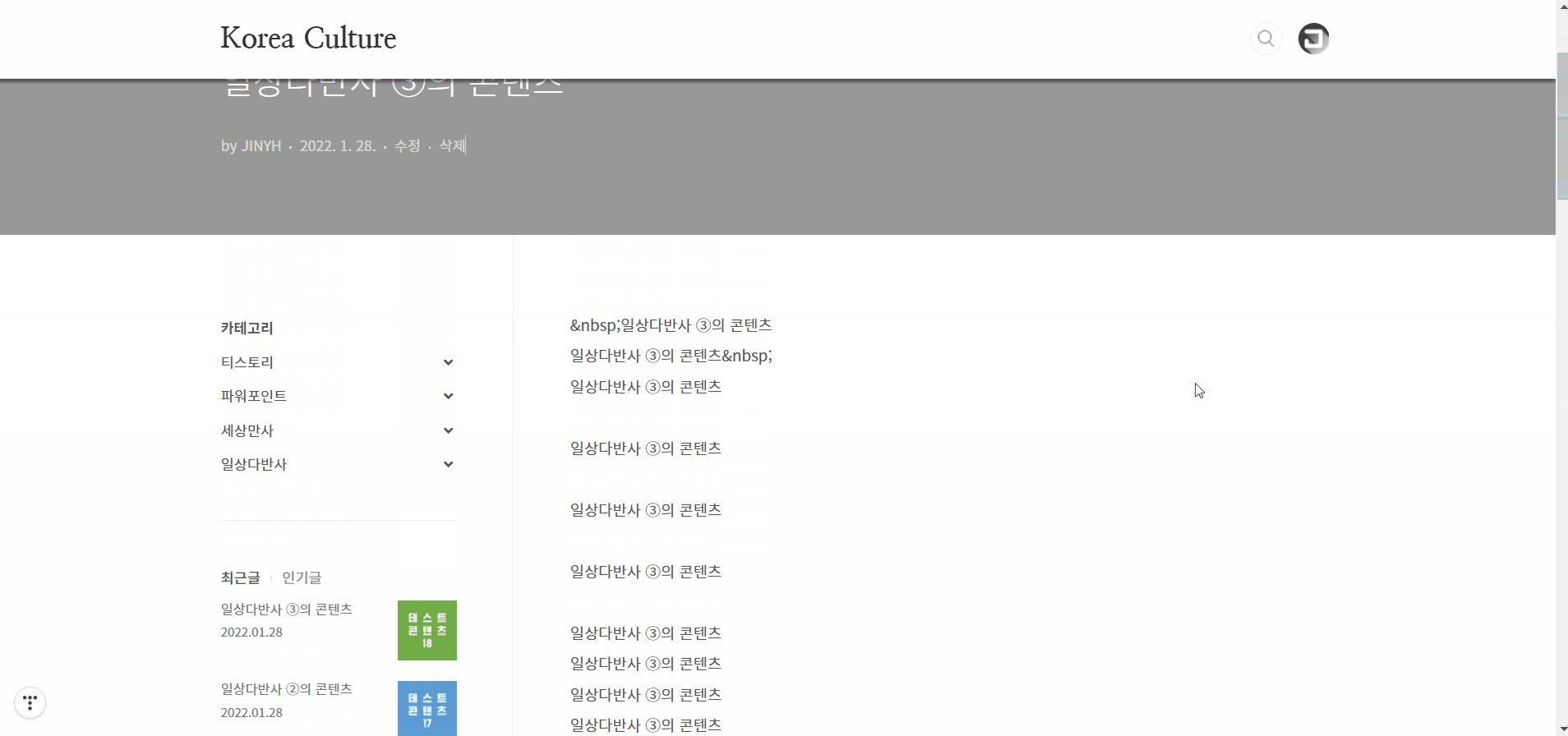
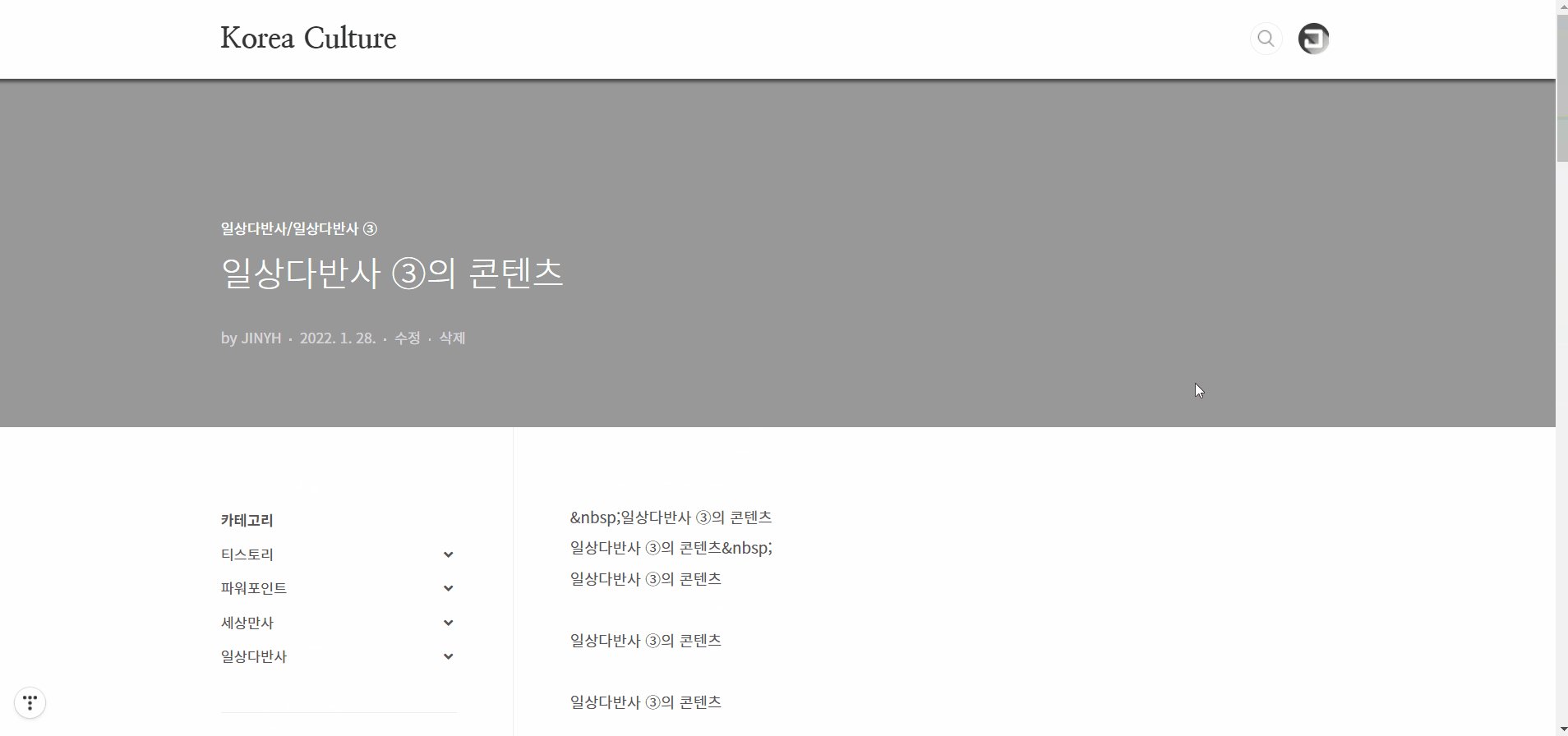
기본적으로 헤더가 상단에 고정되며, 스크롤을 내리면 아래와 같이 글 제목이 헤더 중앙에 나타난다.

HTML 작업
아래 글 제목 치환자 코드를 헤더 코드 안에 있는 <div class="util"> 위에 삽입한다.
</h1>
<!-- 헤더 중앙 글제목 고정 시작 -->
<div class="header-title">티스토리 글제목(article title) 상단 고정</div>
<!-- 헤더에 글제목 고정 끝 -->
<div class="util">
아래 코드를 HTML의 <div class="entry-content"> 위에 삽입한다.
</div>
<!-- 헤더에 글제목 고정 시작 -->
<script>
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if (scroll >= 500) {
$(".header-title").addClass("ht-visible");
}
else {
$(".header-title").removeClass("ht-visible");
}
});
</script>
<!-- 헤더 중앙 글제목 고정 끝 -->
<div class="entry-content">
CSS 작업
아래 코드를 CSS에 삽입하면 적용된다.
/* 헤더 중앙 글제목 고정 */
#header {
position: sticky;
top: 0px;
background: #fff;
z-index: 9999;
}
#header .inner {
display: flex;
}
#header h1 {
width: 20%;
float: left;
}
.header-title {
float: left;
position: relative;
width: 60%;
height: 78px;
line-height: 78px;
font-family: S-CoreDream-7ExtraBold;
font-size: 20px;
color: #000;
text-align: center;
opacity: 0;
-webkit-transition: opacity 0.5s;
transition: opacity 0.5s;
}
.ht-visible {
opacity: 1;
}
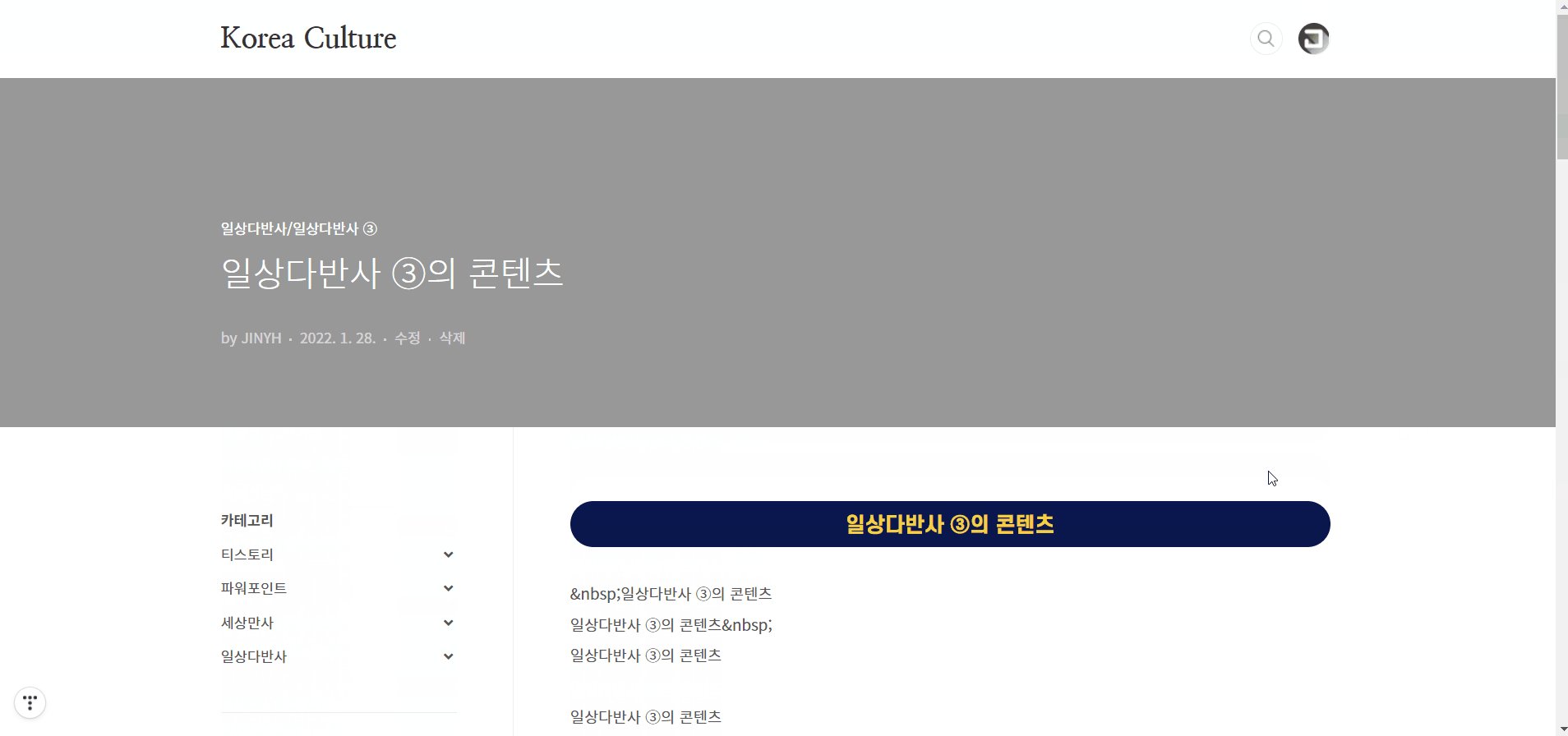
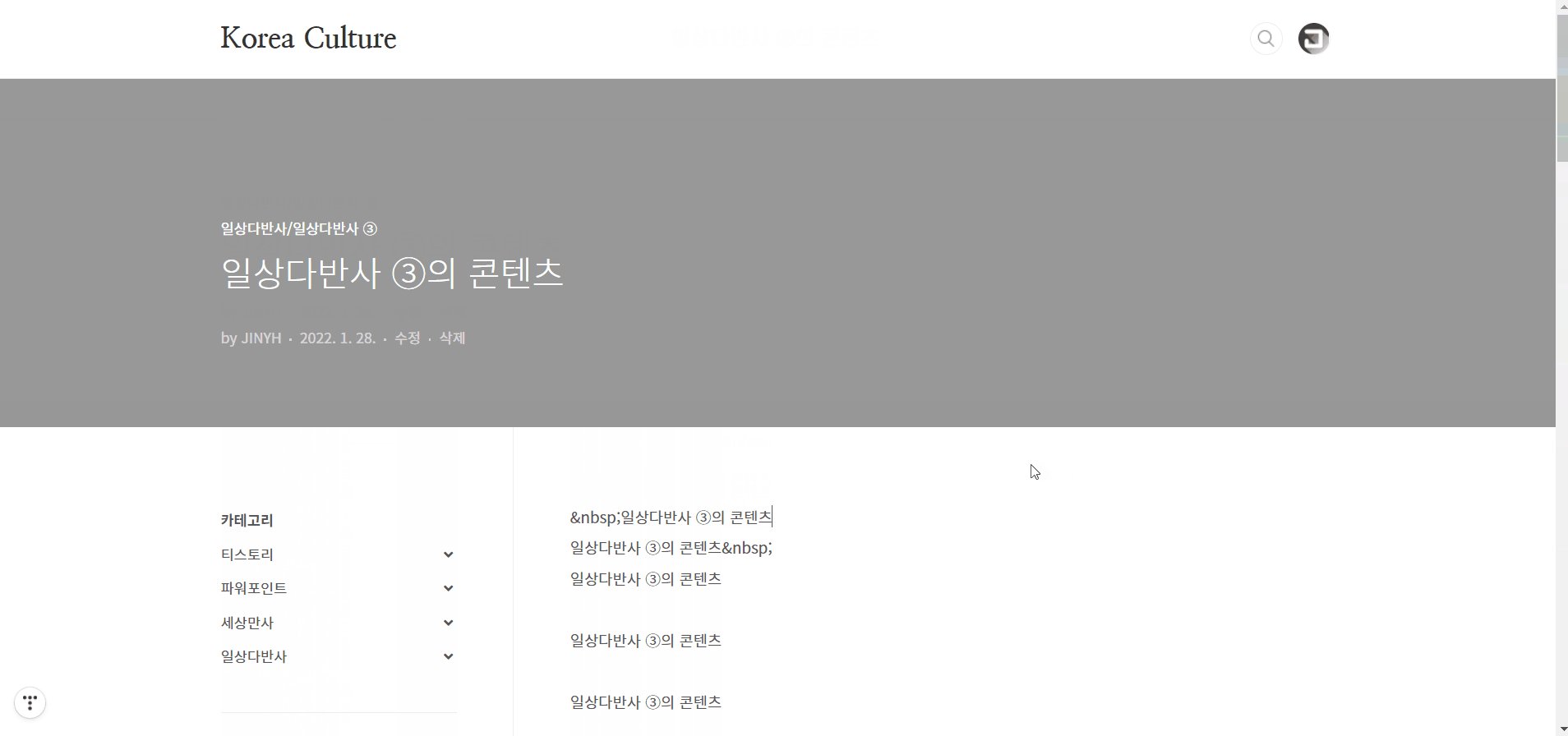
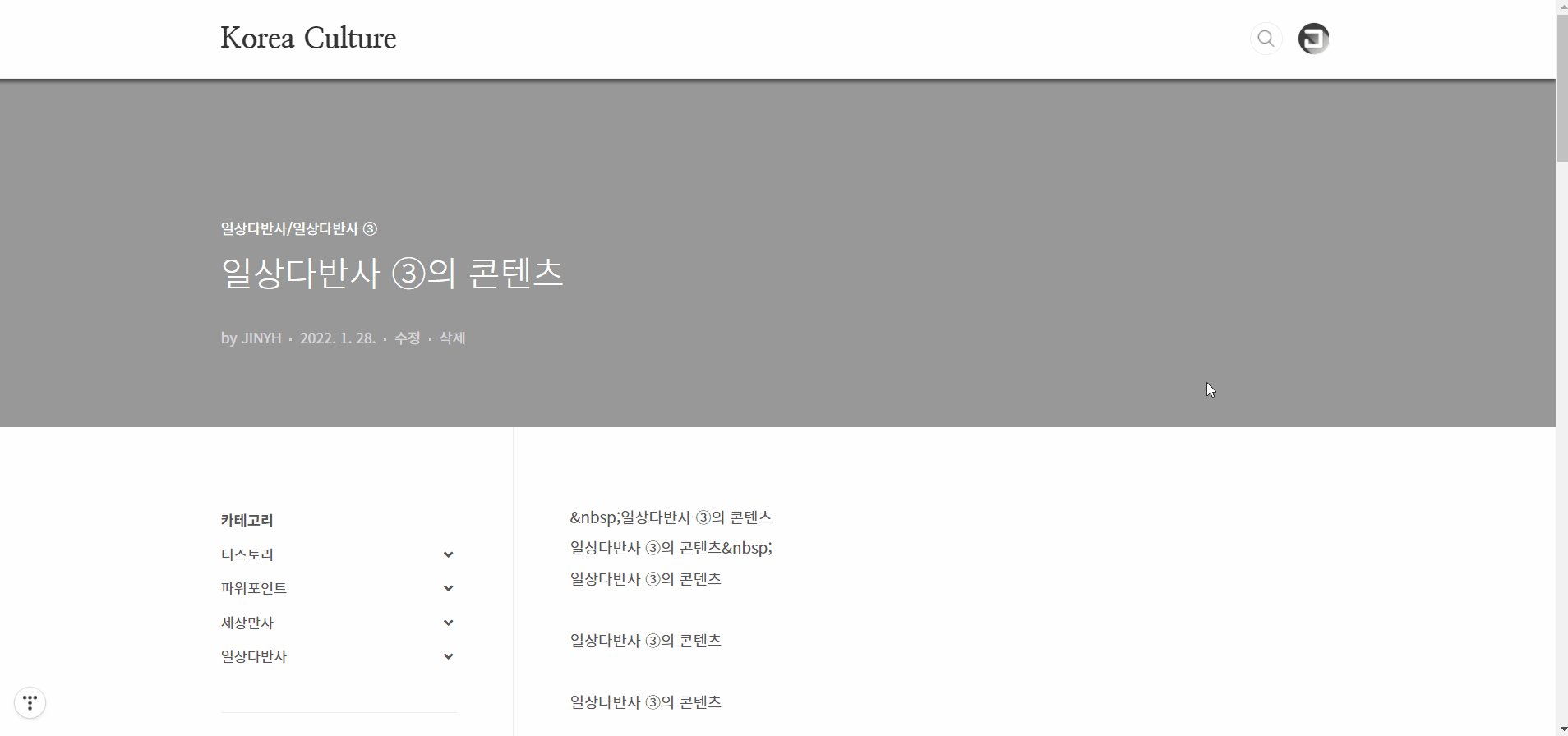
⑤ website title ↔ article title
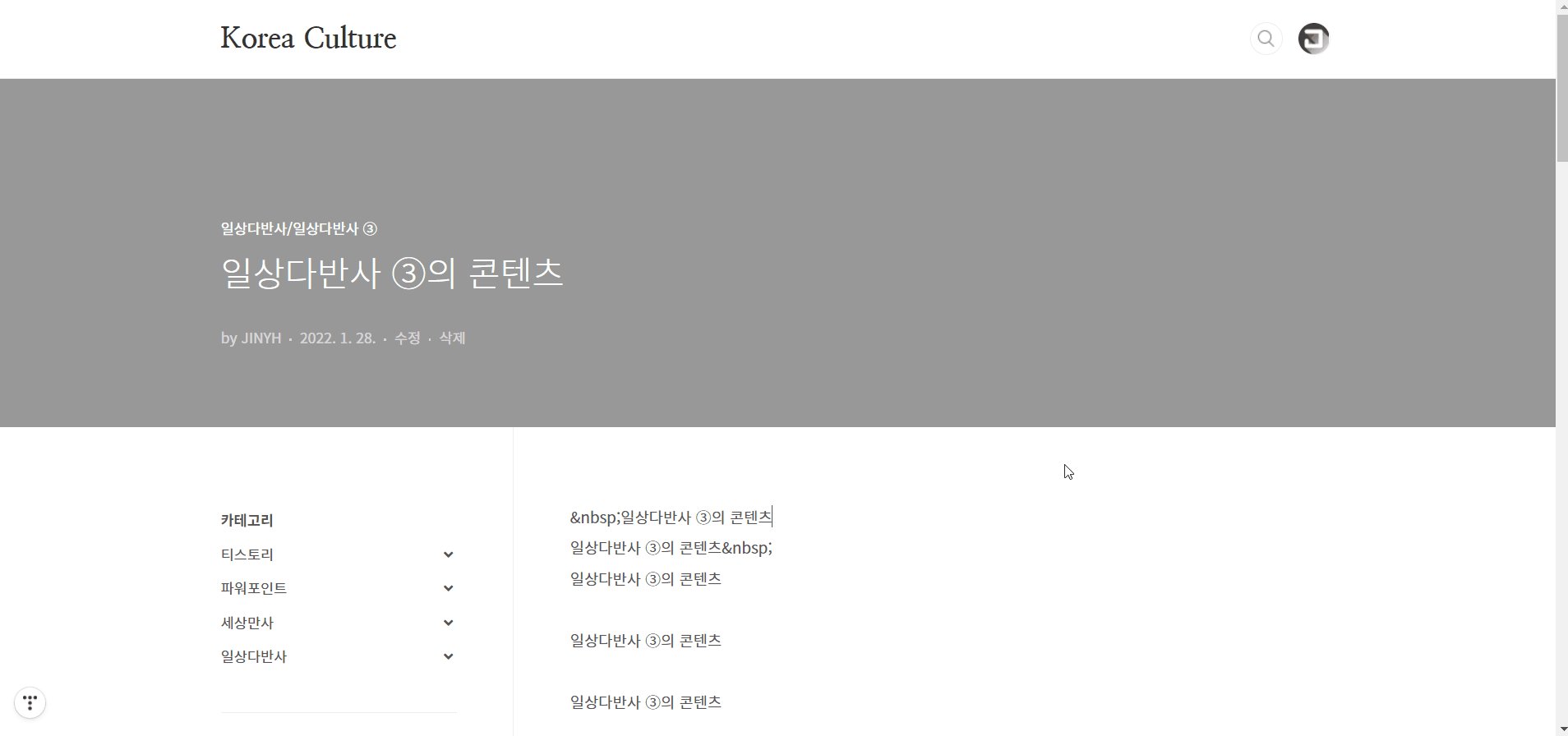
기본적으로 헤더가 상단에 고정되며, 스크롤을 내리면 웹사이트명이 글 제목으로 변경된다.

HTML 작업
아래 글 제목 치환자 코드를 헤더 코드 안에 있는 <div class="util"> 위에 삽입한다.
</h1>
<!-- 헤더에 글제목 고정 시작 -->
<div class="header-title">티스토리 글제목(article title) 상단 고정</div>
<!-- 헤더에 글제목 고정 끝 -->
<div class="util">
아래 코드를 HTML의 <div class="entry-content"> 위에 삽입한다.
</div>
<!-- 헤더에 글제목 고정 시작 -->
<script>
$(window).scroll(function() {
var scroll = $(window).scrollTop();
if (scroll >= 300) {
$(".header-title").addClass("ht-visible");
$("#header h1").addClass("bt-display");
}
else {
$("#header h1").removeClass("bt-display");
$(".header-title").removeClass("ht-visible");
}
});
</script>
<!-- 헤더에 글제목 고정 끝 -->
<div class="entry-content">
CSS 작업
아래 코드를 CSS에 삽입하면 적용된다.
/* 헤더에 글제목 고정 */
#header {
border-bottom: 1px solid #eee;
background: #fff;
z-index: 9999;
position: sticky;
top: 0px;
box-shadow: 0px 3px 3px rgba(0,0,0,0.5);
}
#header .inner {
position: relative;
max-width: 1080px;
margin: 0 auto;
display: flex;
}
.header-title {
opacity: 0;
padding: 23px 0;
font-family: 'Nanum Myeongjo';
font-weight: 800;
font-size: 1.75em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
}
.ht-visible {
opacity: 1;
}
.bt-display {
display: none;
}
@media screen and (max-width: 800px) {
.header-title {
display: none;
}
}



