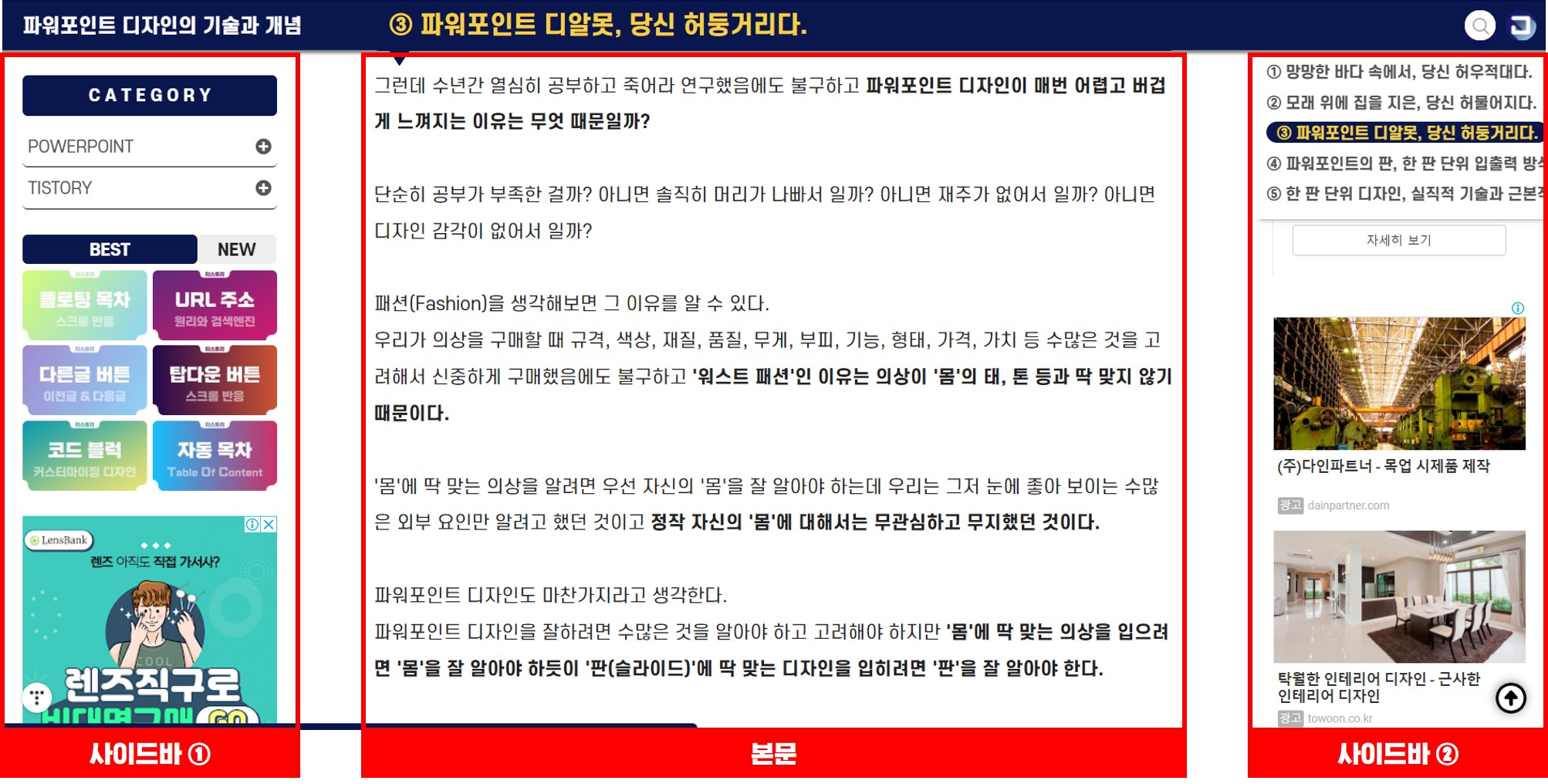
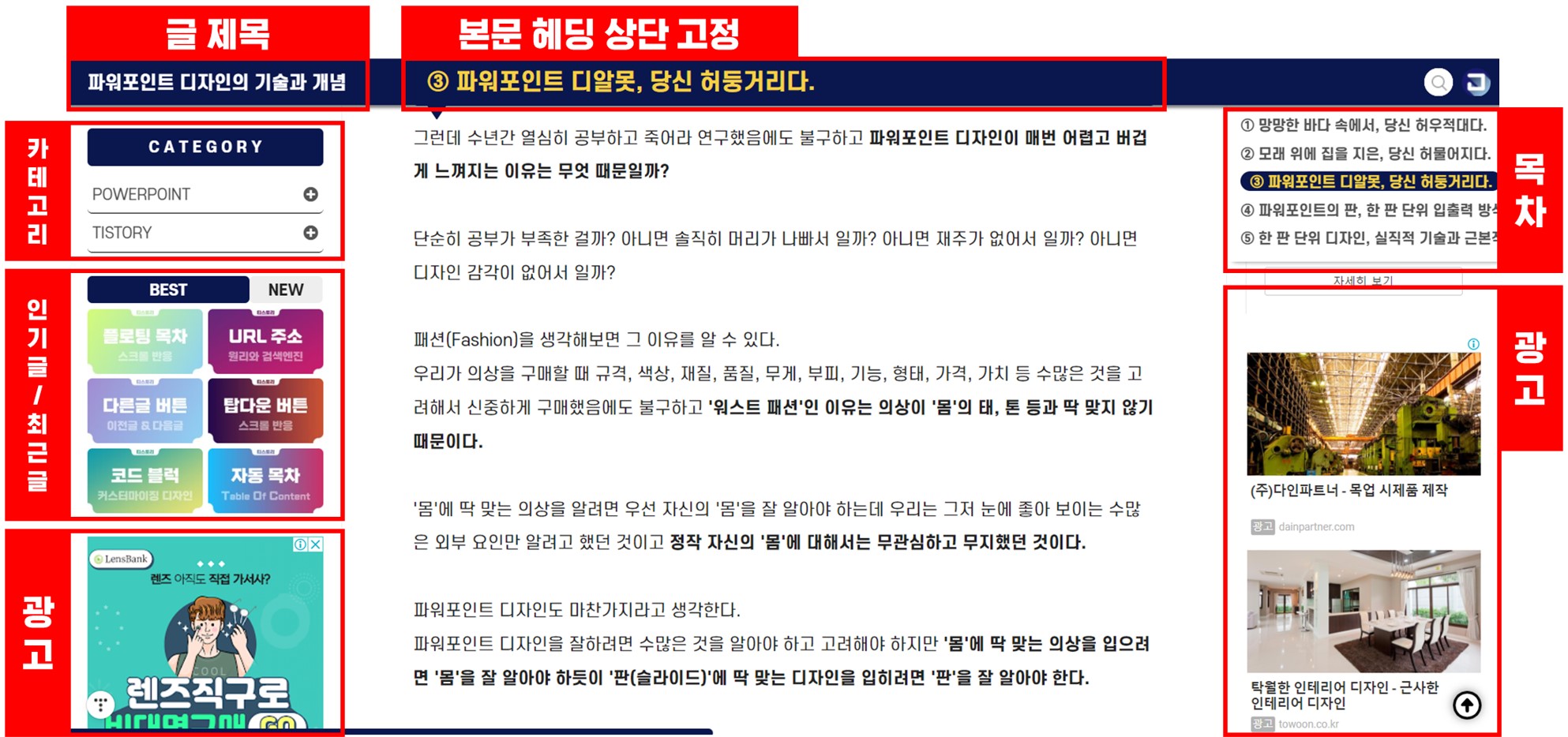
나는 화면의 데드 스페이스를 줄이고 공간 활용도를 높이기 위해서 본문을 정중앙에 두고 사이드바를 좌우로 2개 운영하고 있다.
사이드바를 화면 좌우 2개 적용하는 방법은 아래 글을 참고하자.

그런데 사이드바가 늘어난 만큼 광고를 하나라도 더 넣을 수 있어서 분명 좋은 것은 맞으나, 결과적으로 여백이 없기 때문에 답답한 감이 있고 본문 집중도가 현저히 떨어진다.
나 스스로도 이러한데 방문자의 피로도는 심하면 심했지 덜하진 않을 것이기에, 나는 방문자가 필요로 할 때에만 사이드바 나타나게 해야겠다고 생각했다.

본 글은 사용자 환경 개선을 위해 스크롤에 따라 사이드바를 사라지고 나타나게 하는 방법에 대한 글이다.
1] 미리 보기
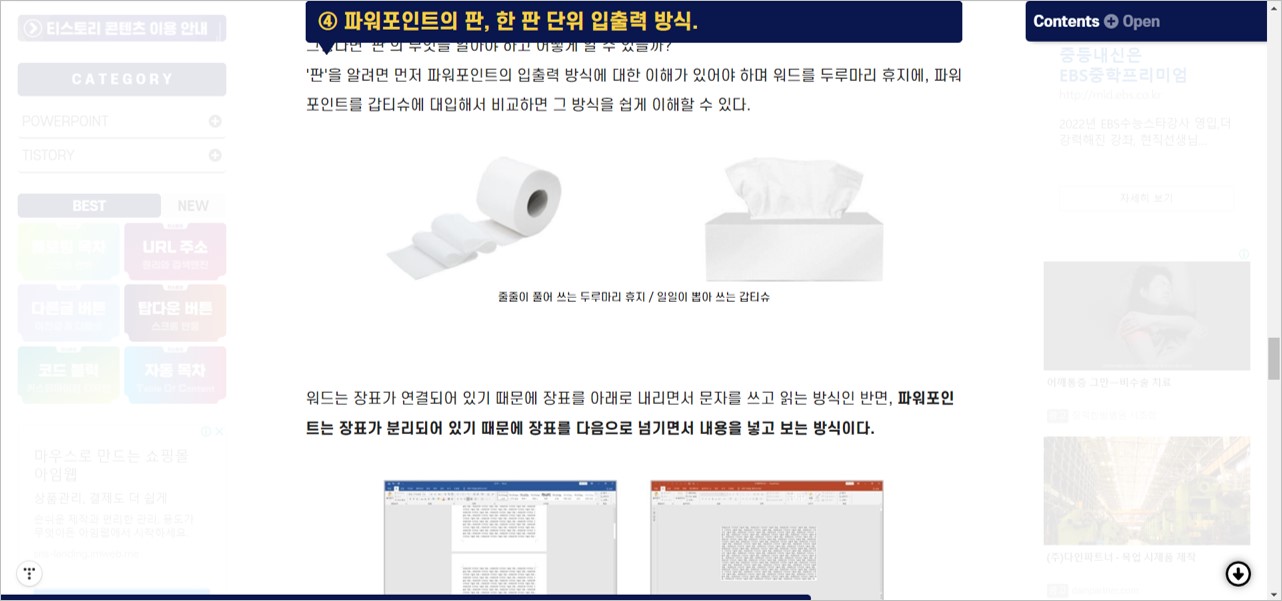
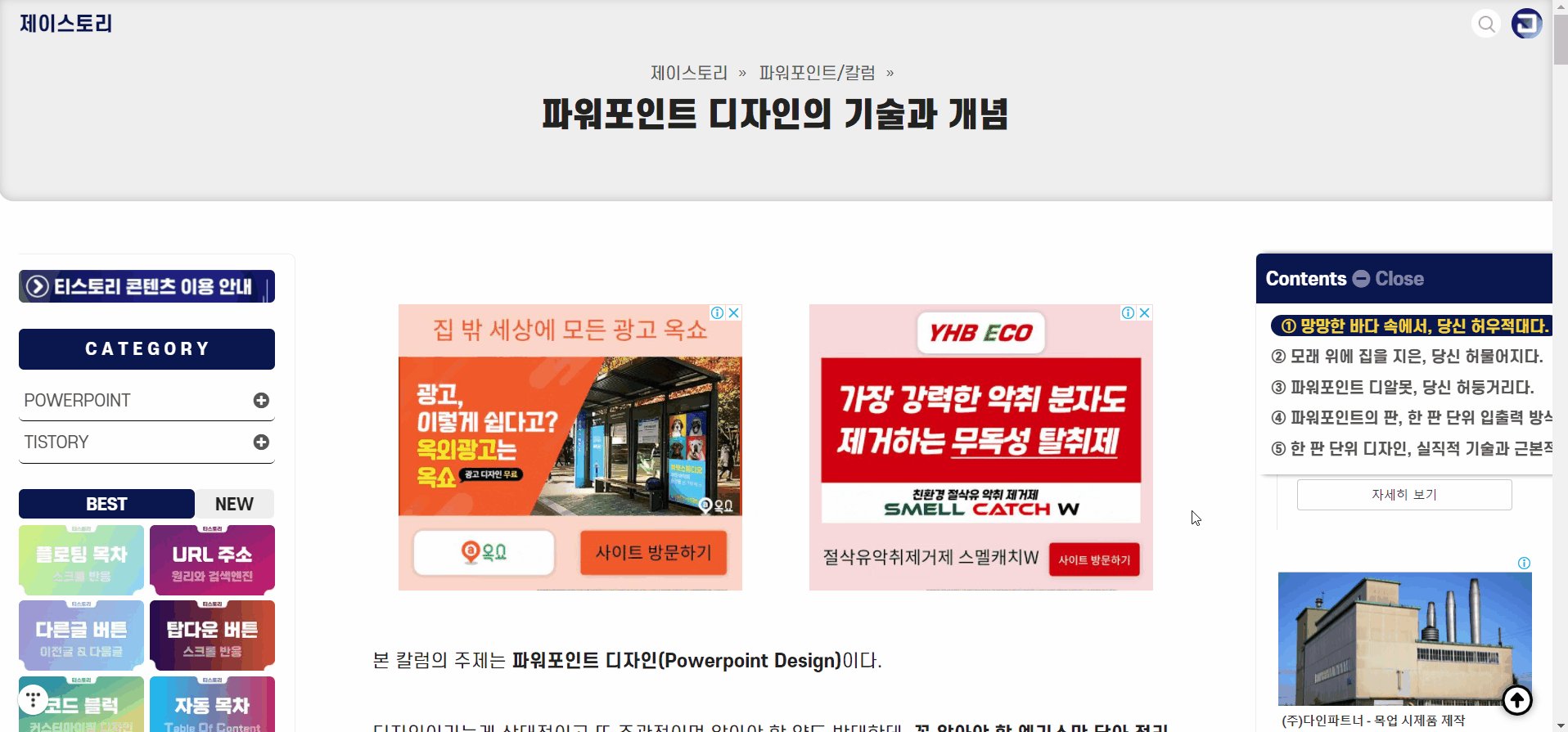
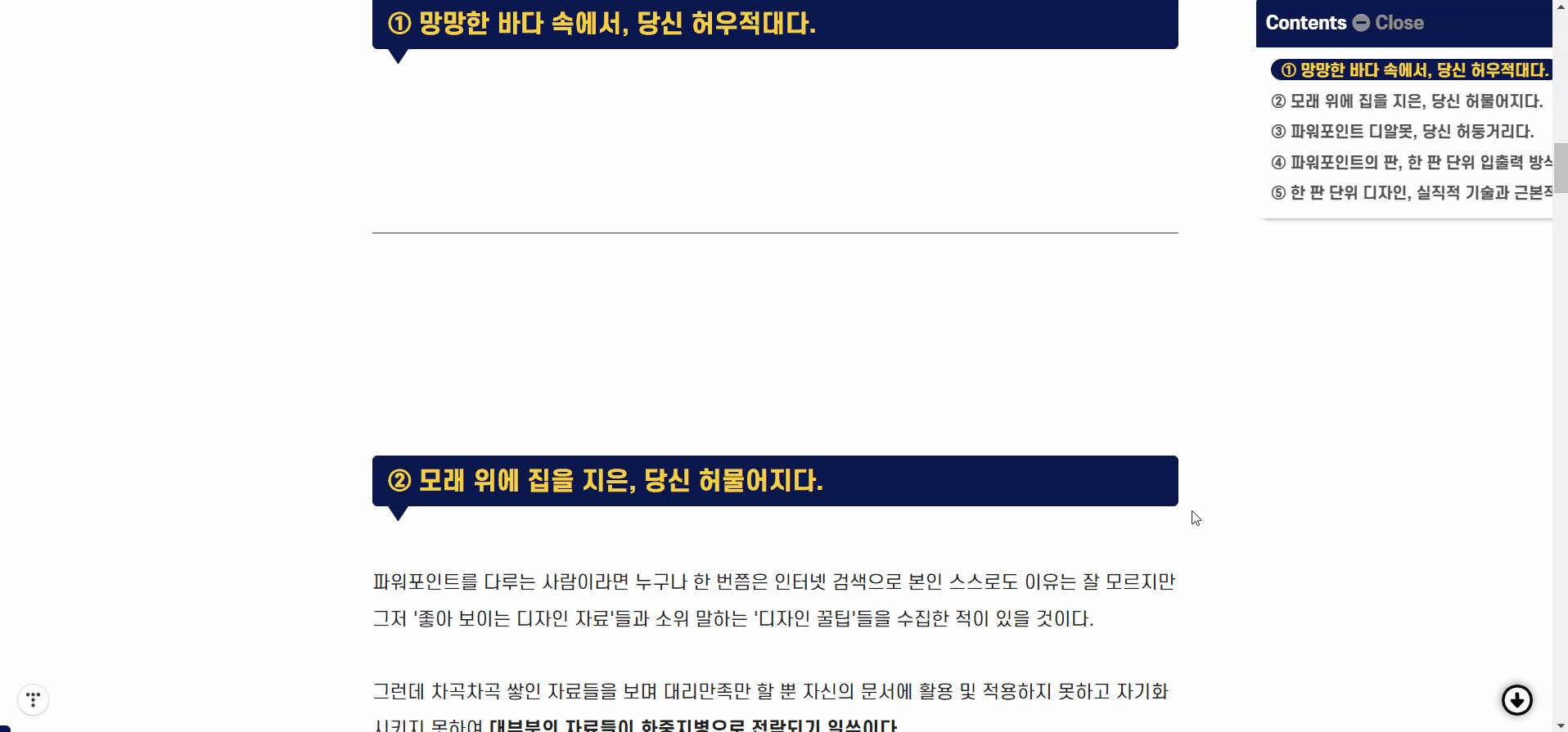
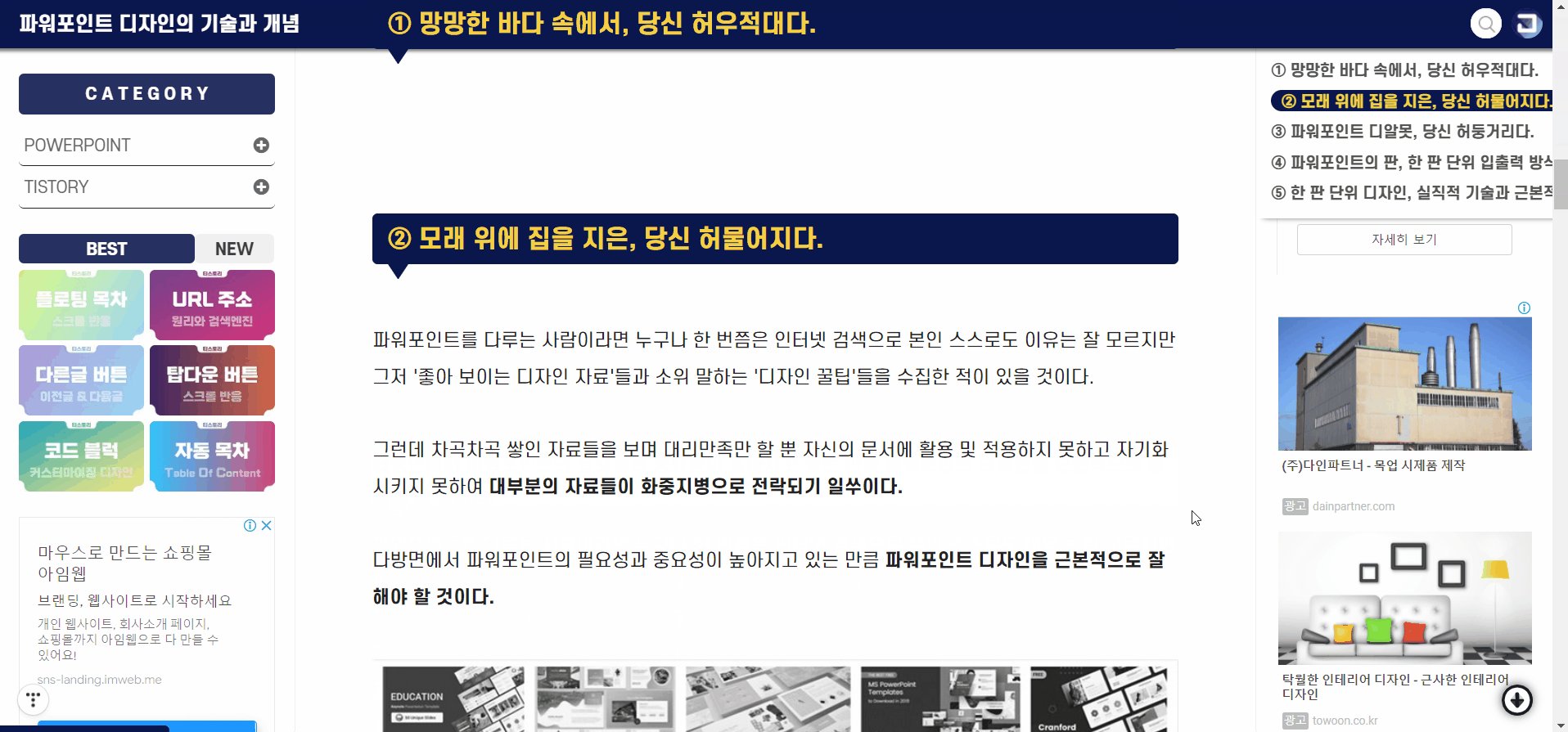
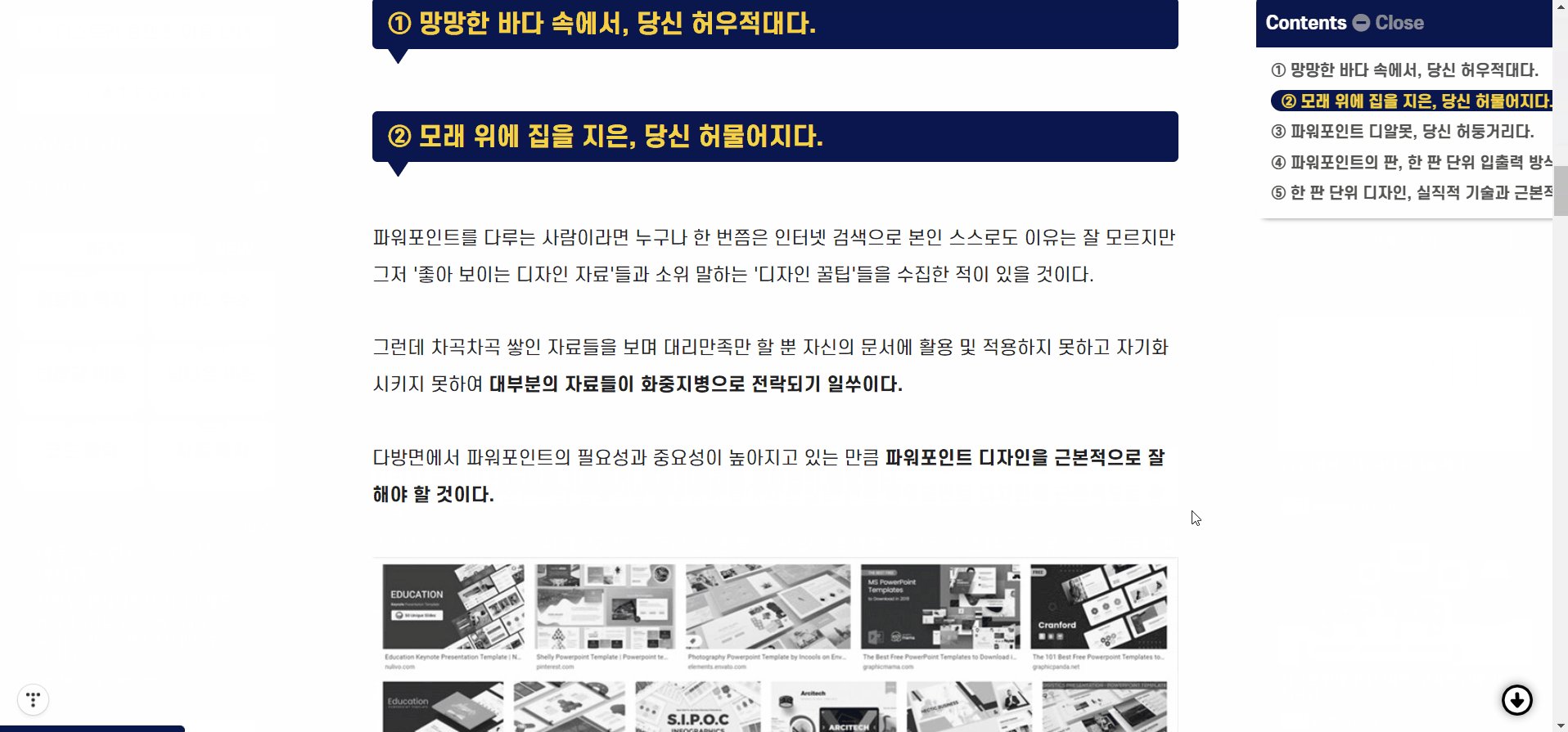
본 글에 나오는 코드를 적용하면 아래와 같은 결과를 얻을 수 있다.
최초에는 사이드바가 나타난 상태로 시작하고, 일정 영역까지 스크롤을 내리면 본문 내용에 집중할 수 있도록 사이드바가 사라진다.
숨긴 상태로 시작할 수도 있으나 사이드바의 존재 유무를 알려 줘야 하기 때문에 나타난 상태로 시작하는 것이 좋겠다.
방문자가 스크롤을 올리는 것은 카테고리, 메뉴 등을 찾기 위한 것으로 볼 수 있다. 이에 스크롤을 올리면 사이드바가 나타난다.
방문자가 다시 스크롤을 내리는 것은 본문 내용을 읽고자 함으로 볼 수 있다. 이에 다시 스크롤을 내리면 사이드바가 사라진다.

2] HTML 작업
아래 코드를 HTML의 </body> 위에 삽입한다.
[ 3 ]
최초에 aside가 aside-visible 스타일인 상태로 시작한다.
[ 6 ~ 16 ]
스크롤 업 & 다운을 체크하는 것이다. 250을 변경해서 스크롤 반응 속도를 변경할 수 있다.
[ 18 ~ 34 ]
스크롤 탑이 커지면 (스크롤을 내리면) aside에 aside-hidden 스타일이 적용되고 aside-visible 스타일이 제거된다.
반대로 스크롤 탑이 작아지면 (스크롤을 올리면) aside에 aside-visible 스타일이 적용되고 aside-hidden 스타일이 제거된다.
<!-- 스크롤 시 사이드바 숨기기 시작 -->
<script>
$(document).ready(function() {
$("aside").addClass("aside-visible")
var didScroll;
$(window).scroll(function(event) {
didScroll = true;
});
setInterval(function() {
if(didScroll) {
hasScrolled();
didScroll = false;
}
}, 250);
var lastScrollTop = 0;
var delta = 1;
function hasScrolled() {
var st = $(window).scrollTop();
if(Math.abs(lastScrollTop - st) <= delta)
return;
if (st > lastScrollTop) {
$("aside").addClass("aside-hidden")
$("aside").removeClass("aside-visible")
}
else {
if(st + $(window).height() < $(document).height()) {
$("aside").addClass("aside-visible")
$("aside").removeClass("aside-hidden")
}
}
lastScrollTop = st;
}
});
</script>
<!-- 스크롤 시 사이드바 숨기기 끝 -->
3] CSS 작업
아래 코드를 CSS에 삽입하면 적용이 완료된다.
visibility를 사용할 수도 있으나 나는 opacity를 사용했다.
opacity는 투명도를 주는 것이고 1은 불투명, 0은 투명을 말한다. 0.5와 같이 소수점 값을 줄 수도 있다. transition은 효과가 적용되는 시간으로, 0.5s는 0.5초이다.
/* 스크롤 시 사이드바 숨기기 */
.aside-visible {
opacity: 1;
transition: 0.5s;
}
.aside-hidden {
opacity: 0;
transition: 0.5s;
}
aside-hidden에 opacity를 0.1로 하면 아래와 같이 희미하게 보이게도 할 수 있다.