웹사이트 방문자는 카테고리에서 원하는 정보를 찾아 들어가기 때문에, 웹사이트 운영자는 웹사이트 방문자가 원하는 정보를 신속하고 정확하게 찾을 수 있도록 카테고리를 상세하게 구성하기 마련이다.
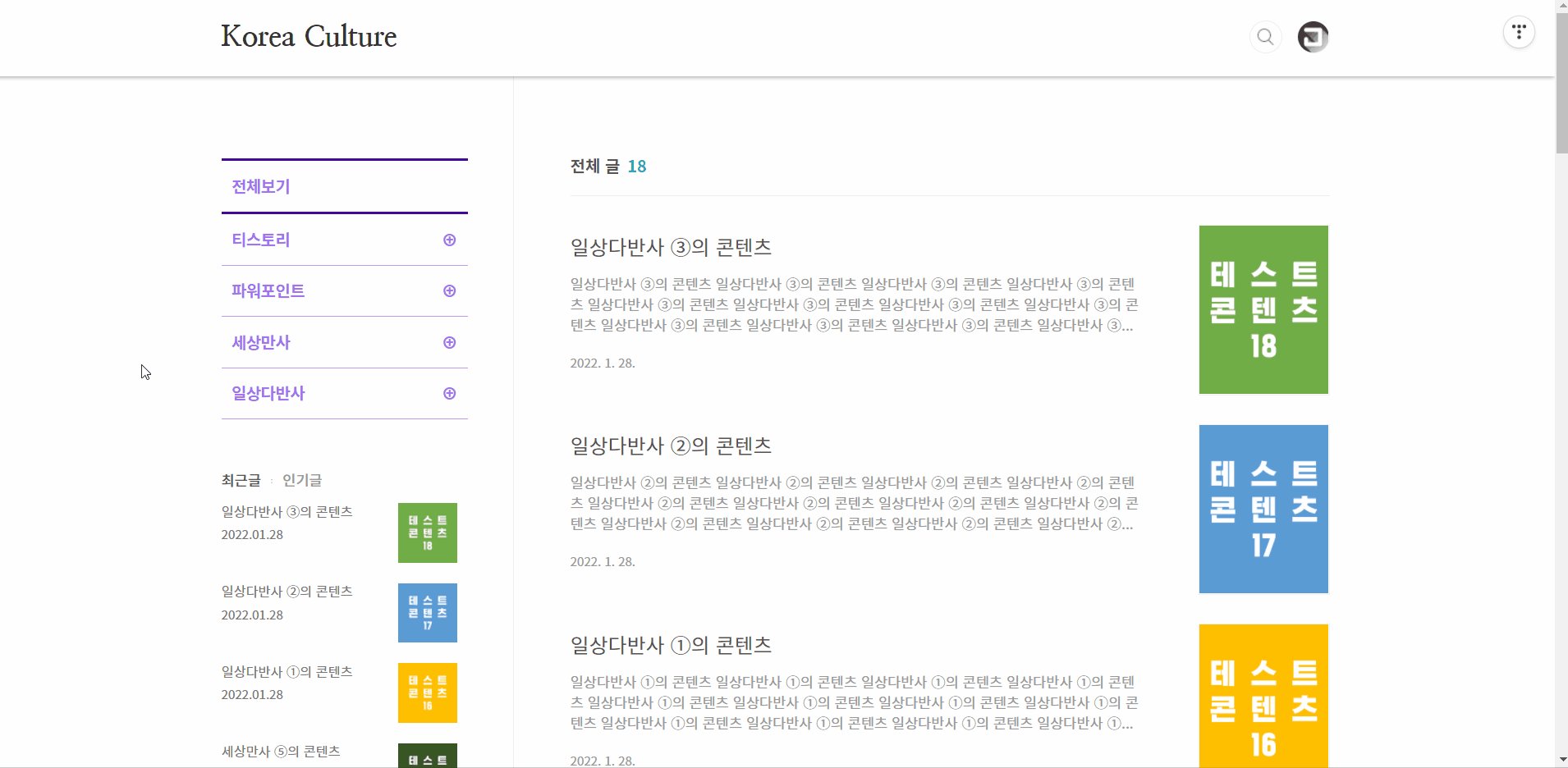
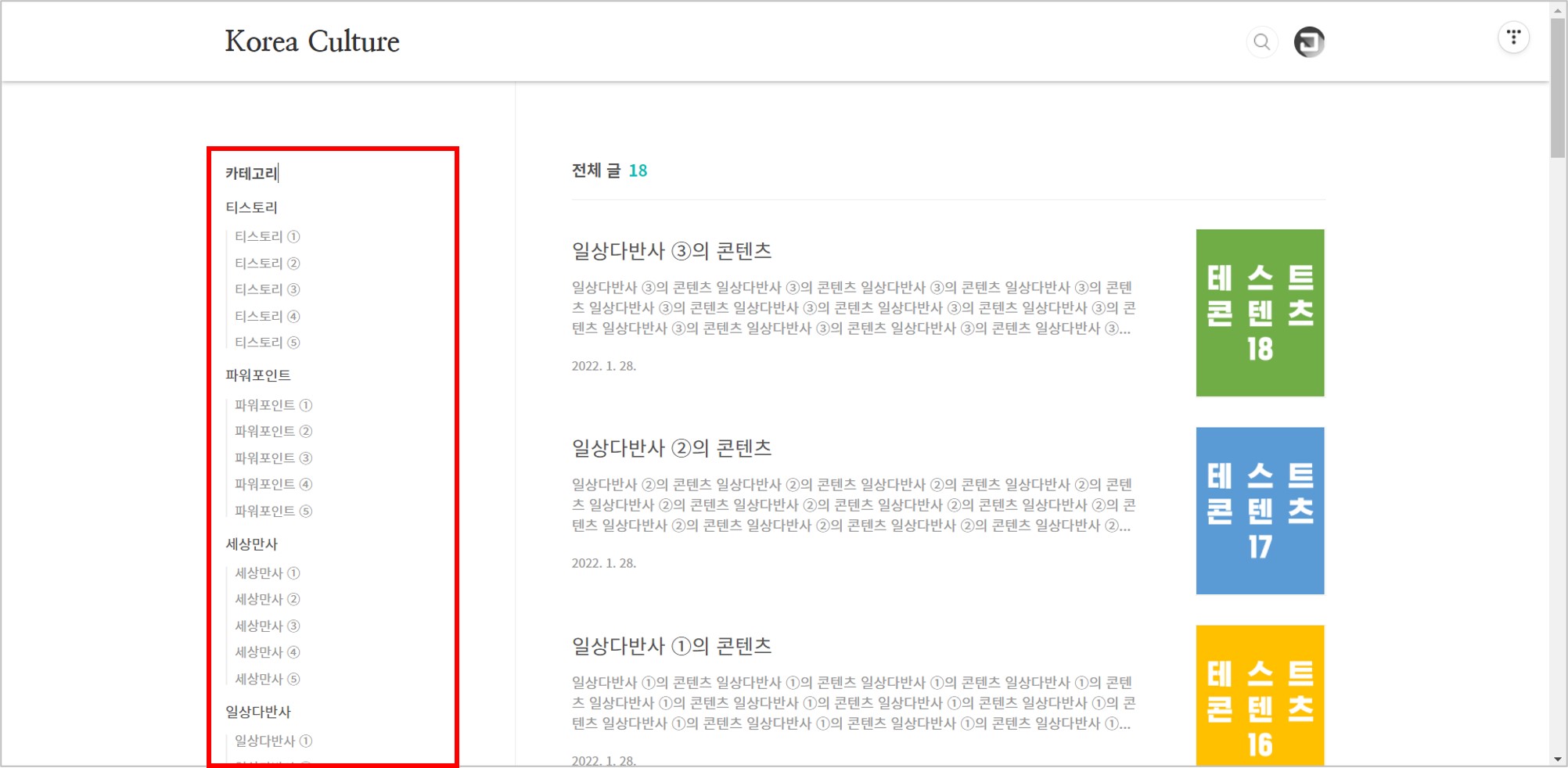
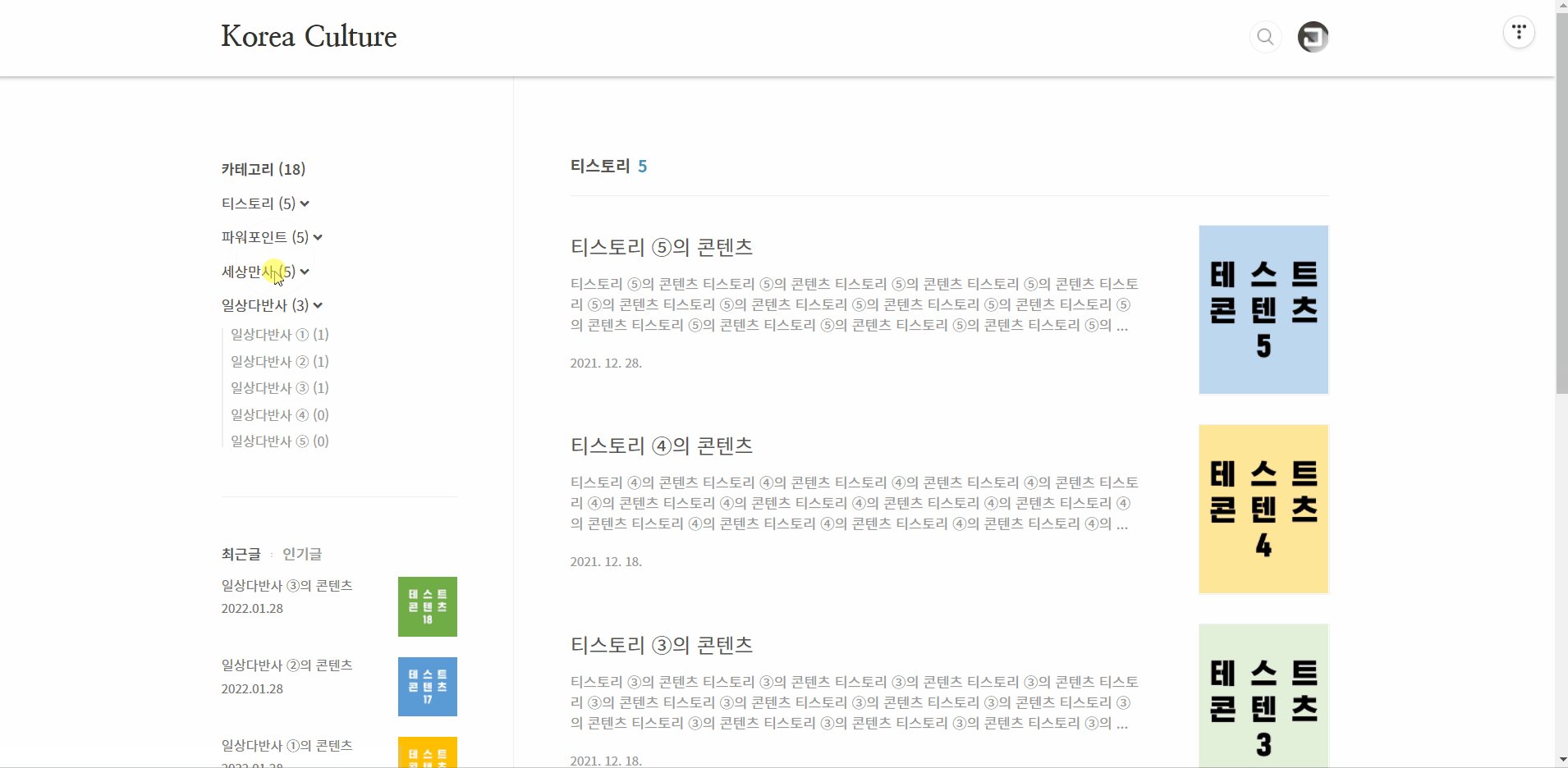
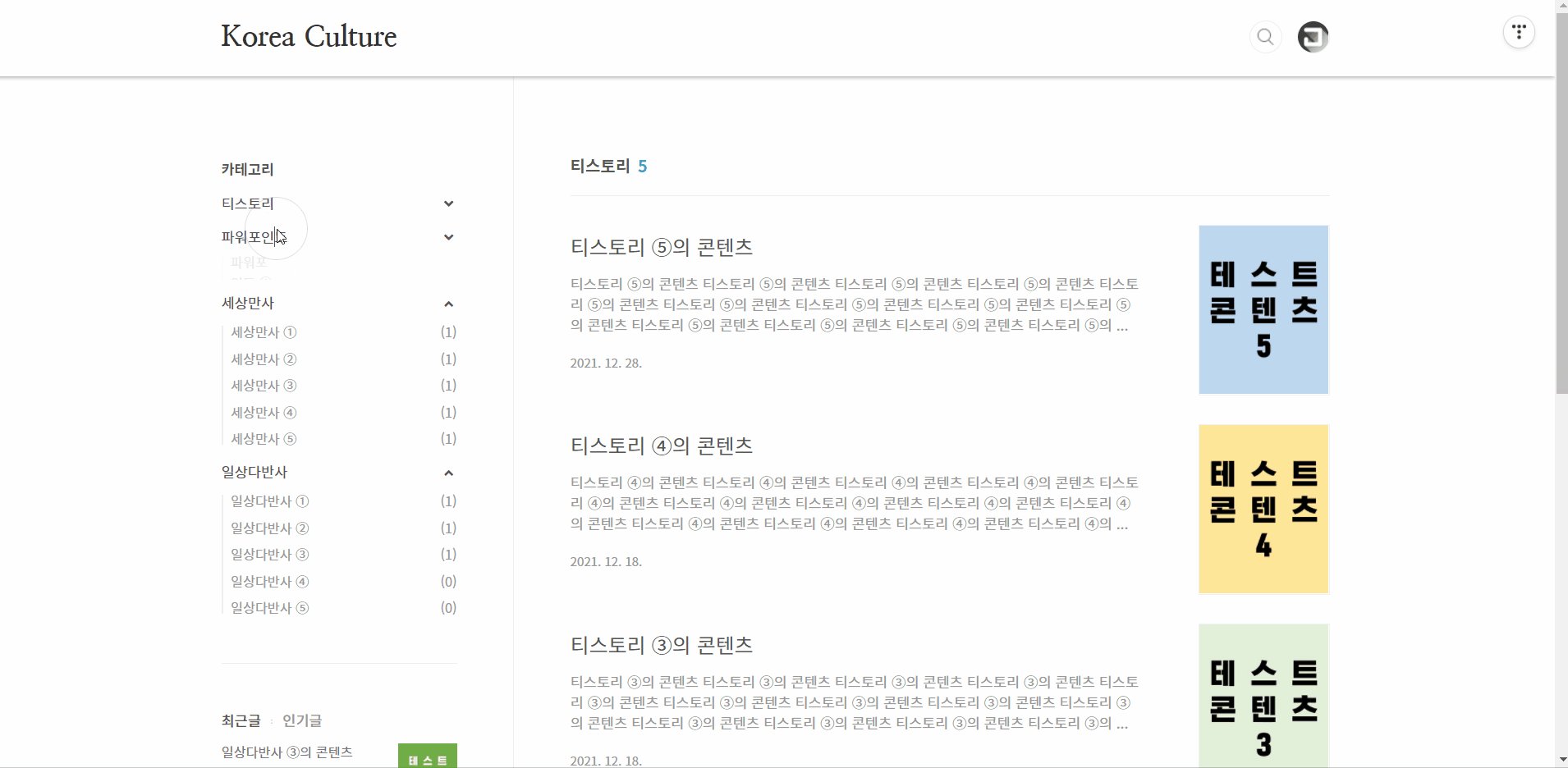
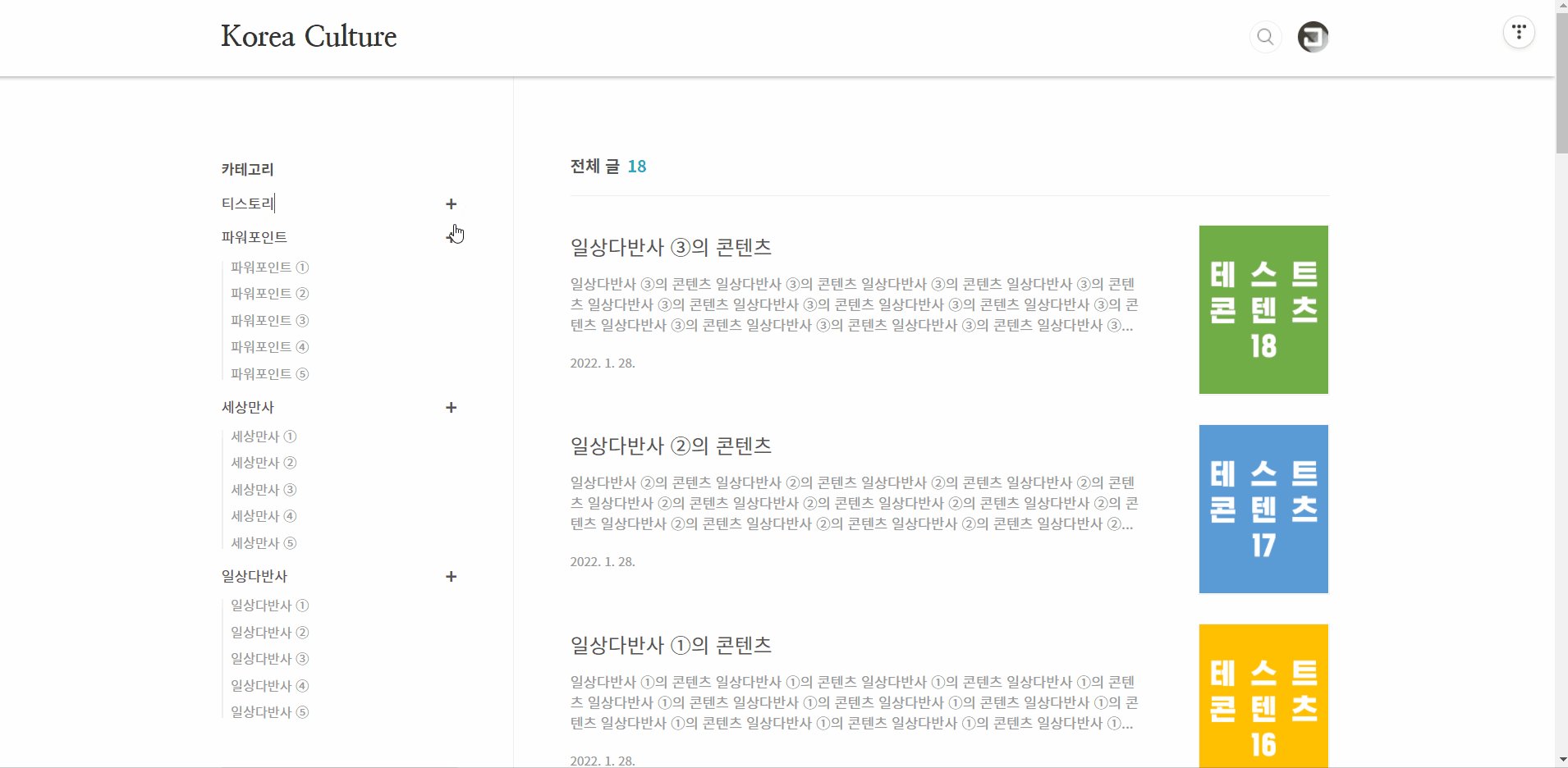
그렇다 보면 아래와 같이 카테고리의 구성이 많아져서 세로로 길게 늘어지게 되어, 웹사이트 디자인이 지저분해질 수 있고 카테고리 구성도 복잡해질 수 있다.
이는 오히려 웹사이트 방문자가 원하는 정보를 찾을 때 불편을 초래할 수 있고, 광고 배너와 같은 주요 사항이 첫 화면에서 보이지 않기 때문에 카테고리에 접기 및 펼치기 기능을 적용하는 것이 좋다.

본 콘텐츠는 웹사이트 방문자의 편의와 원활한 광고 배너 노출을 위해 접기 및 펼치기 기능을 적용한 카테고리를 생성하는 3가지 방법에 대한 내용이다.
1] 기존 카테고리 활용 방법
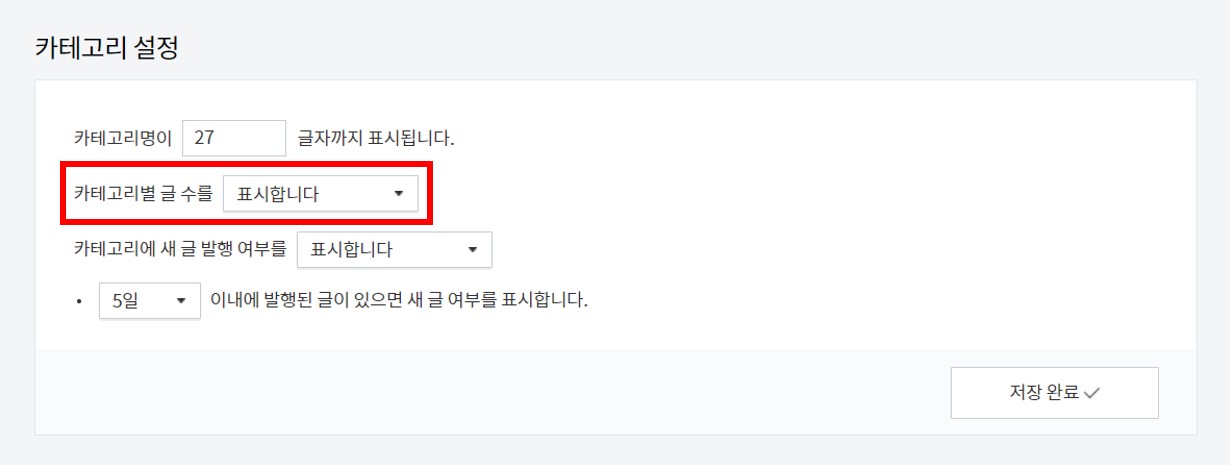
먼저 (티스토리에서 기본적으로 제공하는) 기존 카테고리에 접기 및 펼치기 기능을 적용하는 방법이다. 우선 아래와 같이 '카테고리 설정'에서 카테고리별 글 수를 '표시합니다'로 설정한다.

1-1] HTML 작업
아래 코드를 HTML의 </body> 위에 삽입한다.
.categoty_list, .link_item 등 티스토리의 기본 치환자들을 사용한다.
[ 4 ]
append의 '()' 사이는 '화살표'에 해당하고, addClass는 '화살표'에 대한 CSS를 추가한다는 내용이다.
[ 5 ~ 10 ]
클릭 시의 링크 연결을 제거하고 하위 요소를 찾는다는 내용으로 보면 된다.
[ 12 ~ 15 ]
클릭 시 카테고리가 토글(접기 및 펼치기)된다는 내용이며, 250 숫자 값을 변경해서 토글 속도를 변경할 수 있다.
<script>
$(function() {
$(".category_list").children("li").has("ul").addClass("ac-category"),
$(".ac-category .link_item").append("<i class=\"fas fa-angle-down\"></i>").addClass("ac-toggle"),
$(".ac-category").each(function() {
var c = $(this).children(".link_item"), d = c.attr("href");
c.removeAttr("href"),
$(this).children("ul").prepend(),
c.children("span").appendTo(c.parent(".ac-category").find(".view-all"))
});
$(".ac-toggle").click(function() {
var c = $(this).parent(".ac-category");
c.children("ul").toggle(250), c.toggleClass("expanded")
})
});
</script>
</body>
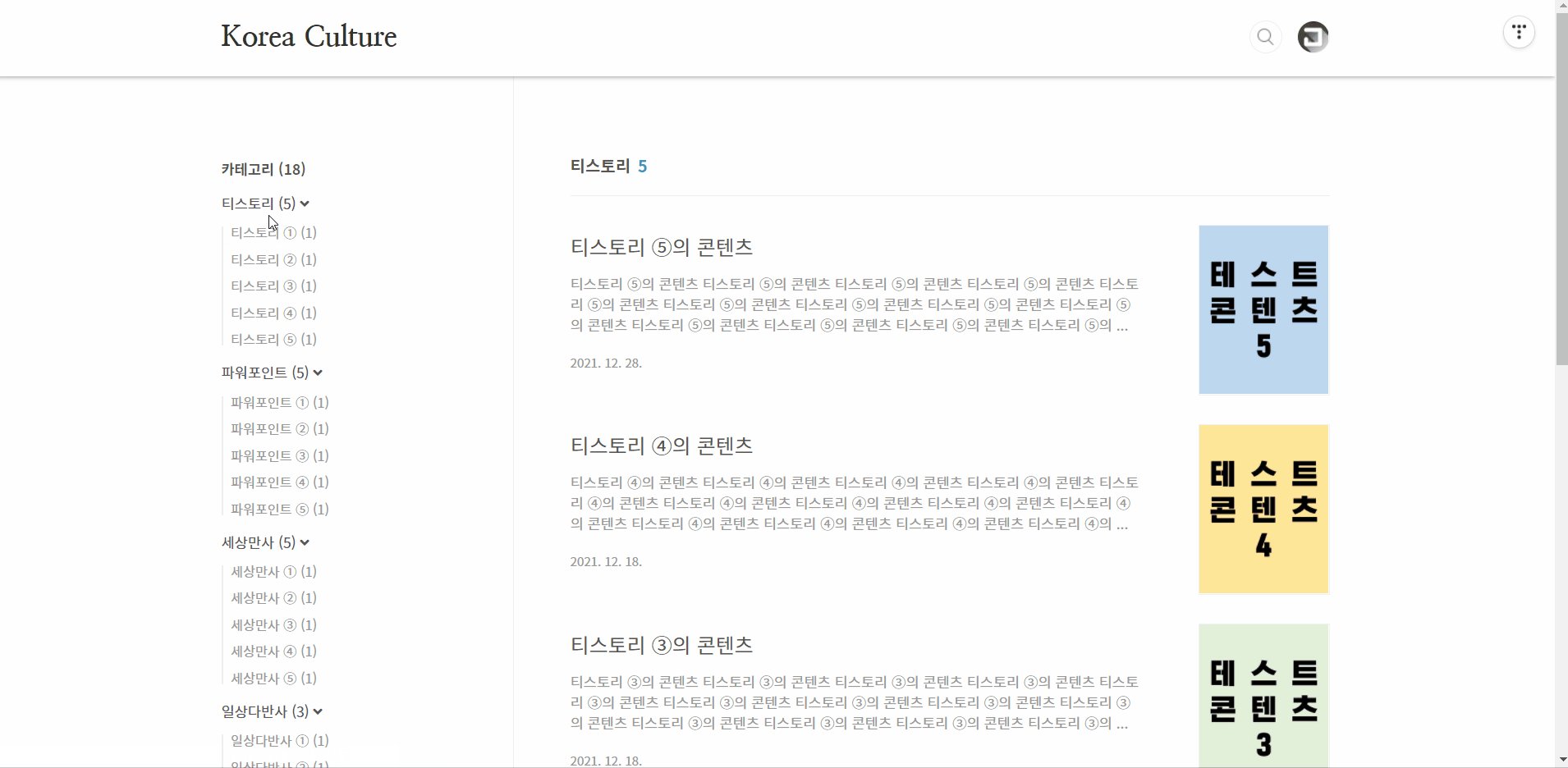
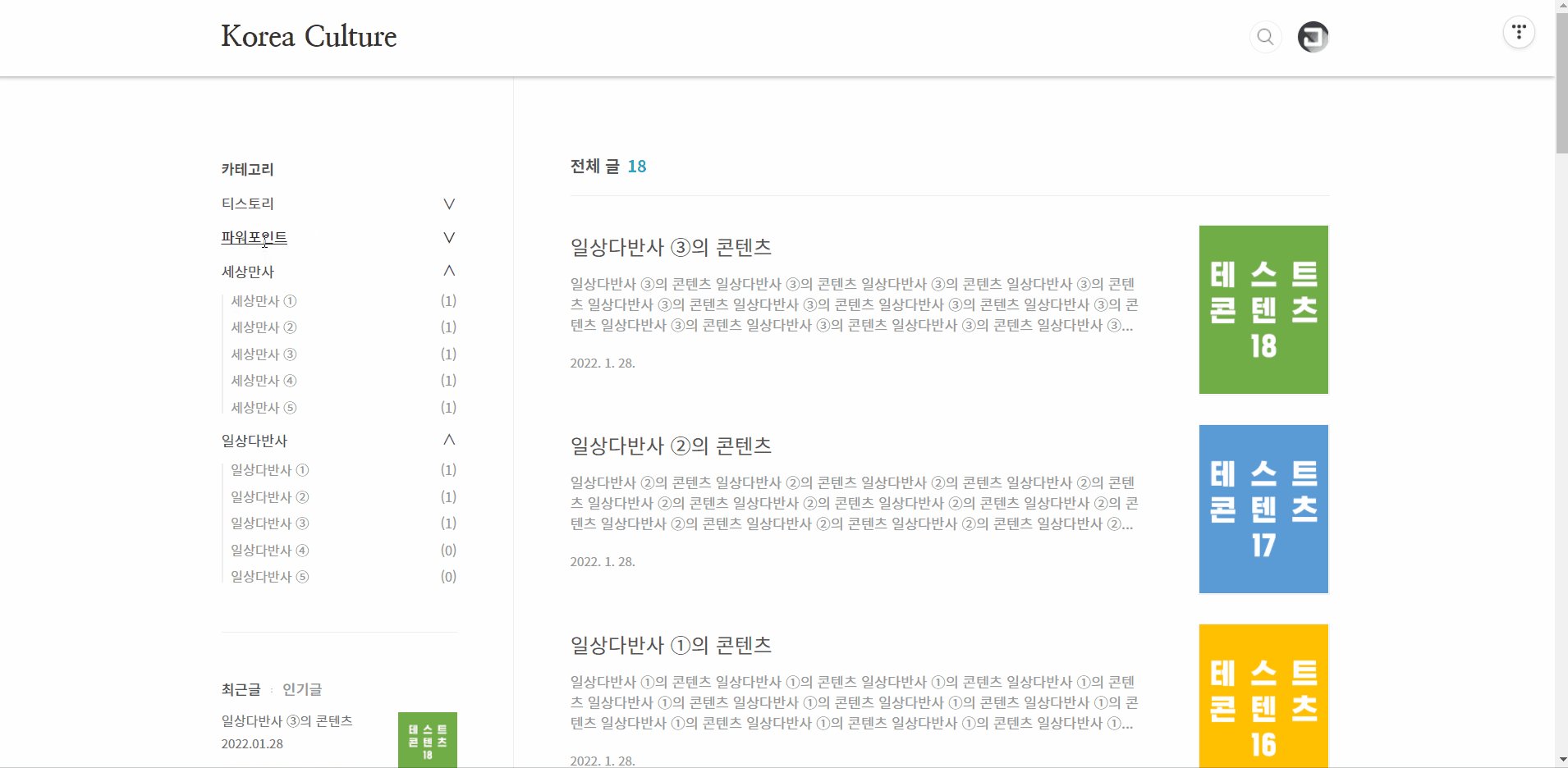
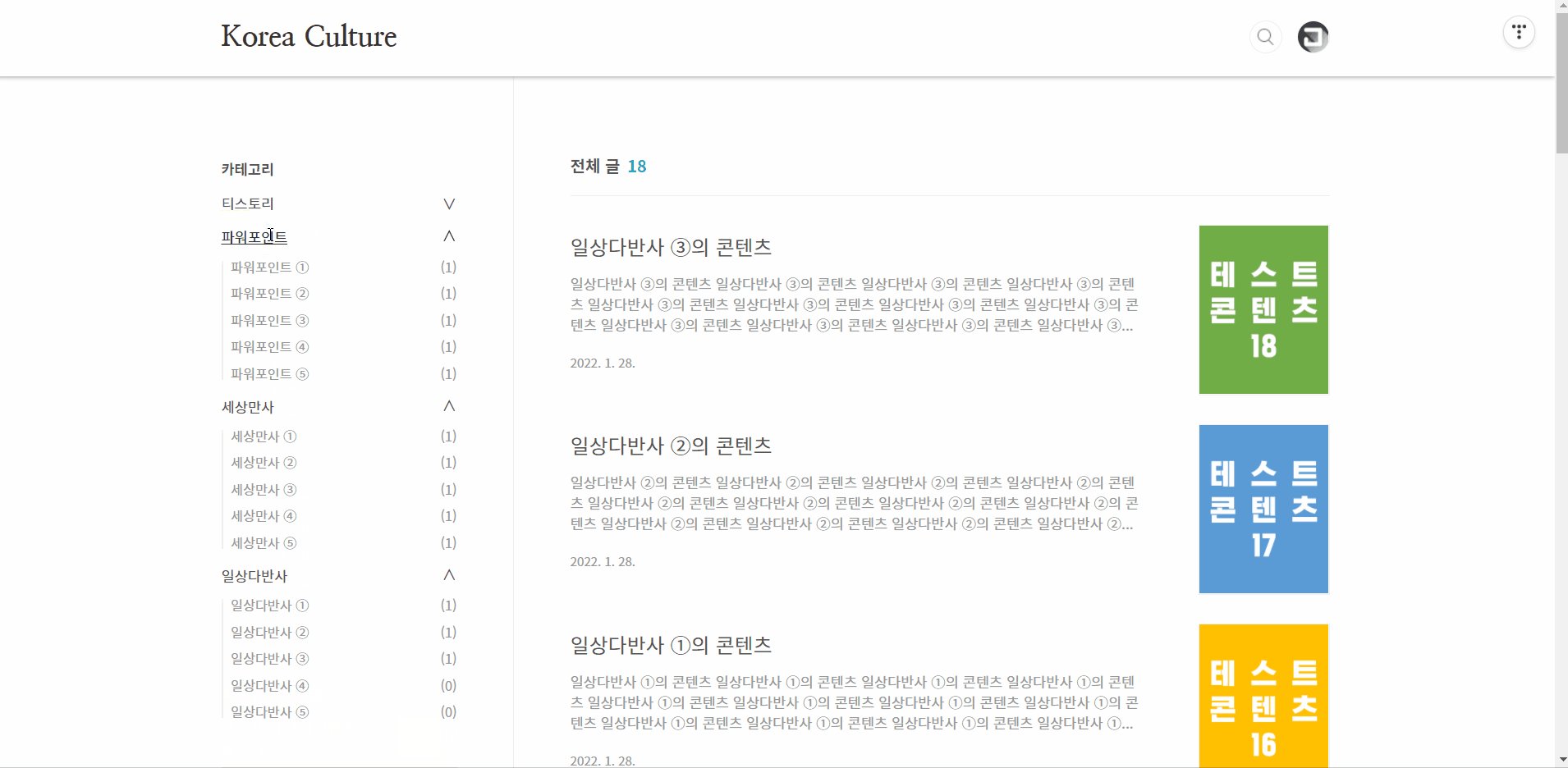
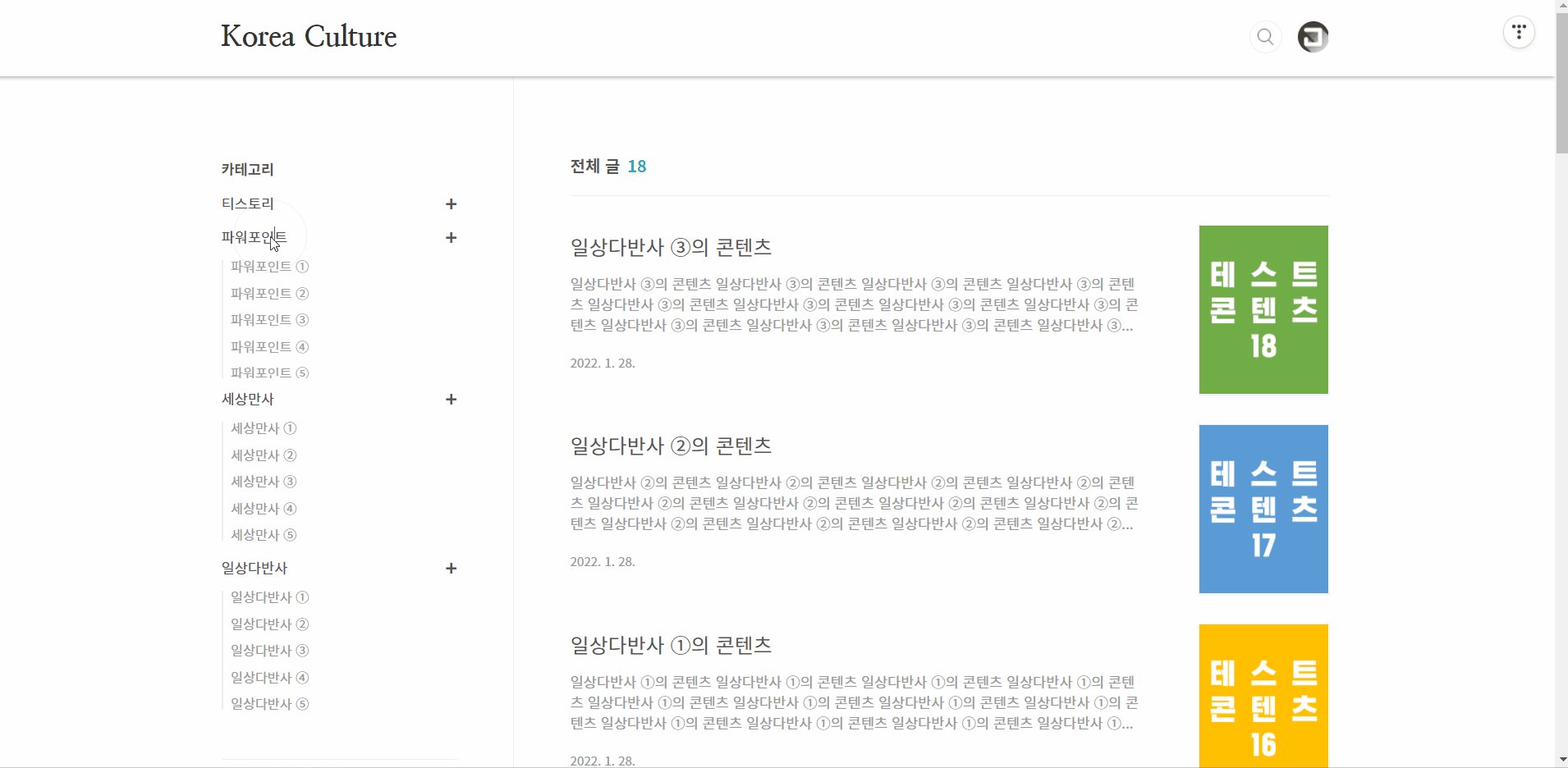
상기 HTML 코드를 삽입하면 아래와 같이 카테고리에 토글 기능이 적용되는데, 펼친 상태로 나타난다.

1-2] CSS 작업
아래 코드를 CSS에 삽입한다.
[ 1 ~ 3 ]
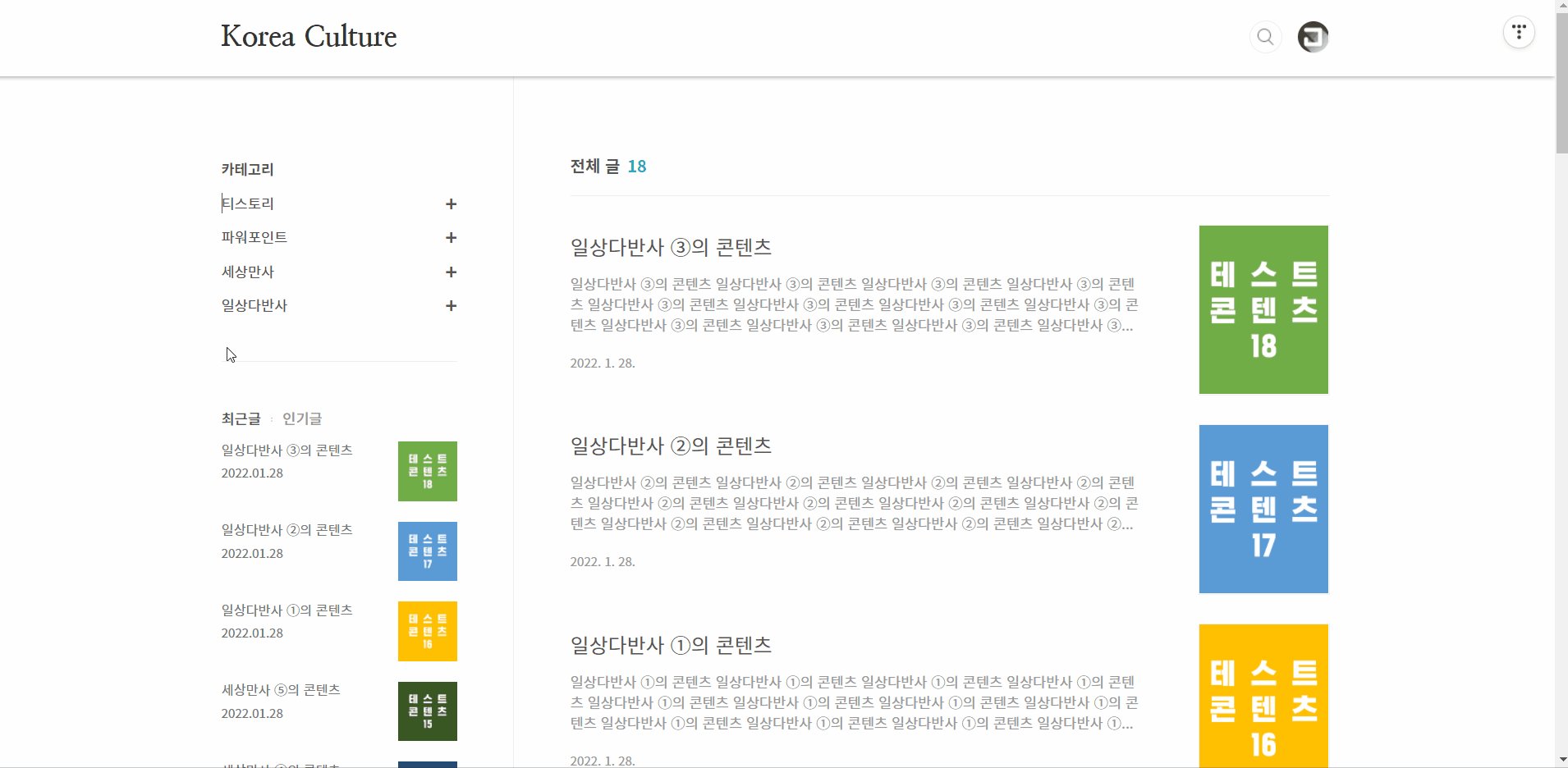
이 코드를 삽입해야 카테고리가 접힌 상태로 나타난다.
[ 4 ~ 6 ]
카테고리가 펼쳐질 때 '화살표'가 180도 회전한다는 내용이다.
[ 7 ~ 9 ]
'화살표'가 회전하는 시간이며, .1s는 '0.1초'다.
[ 10 ~ 14 ]
'화살표'를 우측에 띄운다는 내용이다.
[ 15 ~ 18 ]
.c_cnt는 글의 수를 말한다.
.sub_category_list {
display: none;
}
.ac-category.expanded .ac-toggle i {
transform: rotate(0.5turn);
}
.ac-toggle i {
transition: .1s
}
.ac-category .ac-toggle i {
float: right;
padding: 4px;
/* pointer-events: none; */
}
.c_cnt {
float: right;
/* pointer-events: none; */
}
.link_tit .c_cnt {
display: none;
}
.ac-toggle .c_cnt {
display: none;
}
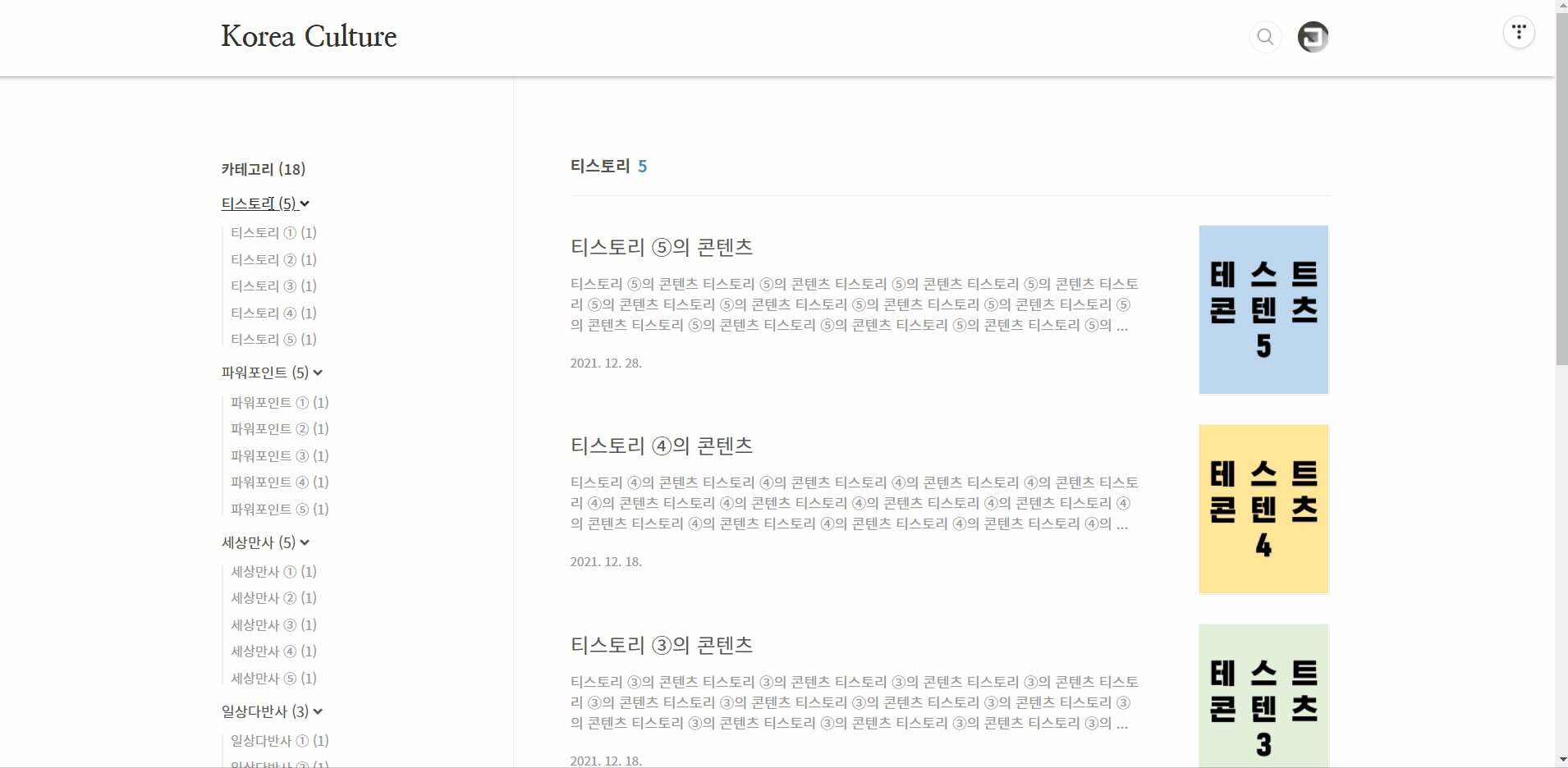
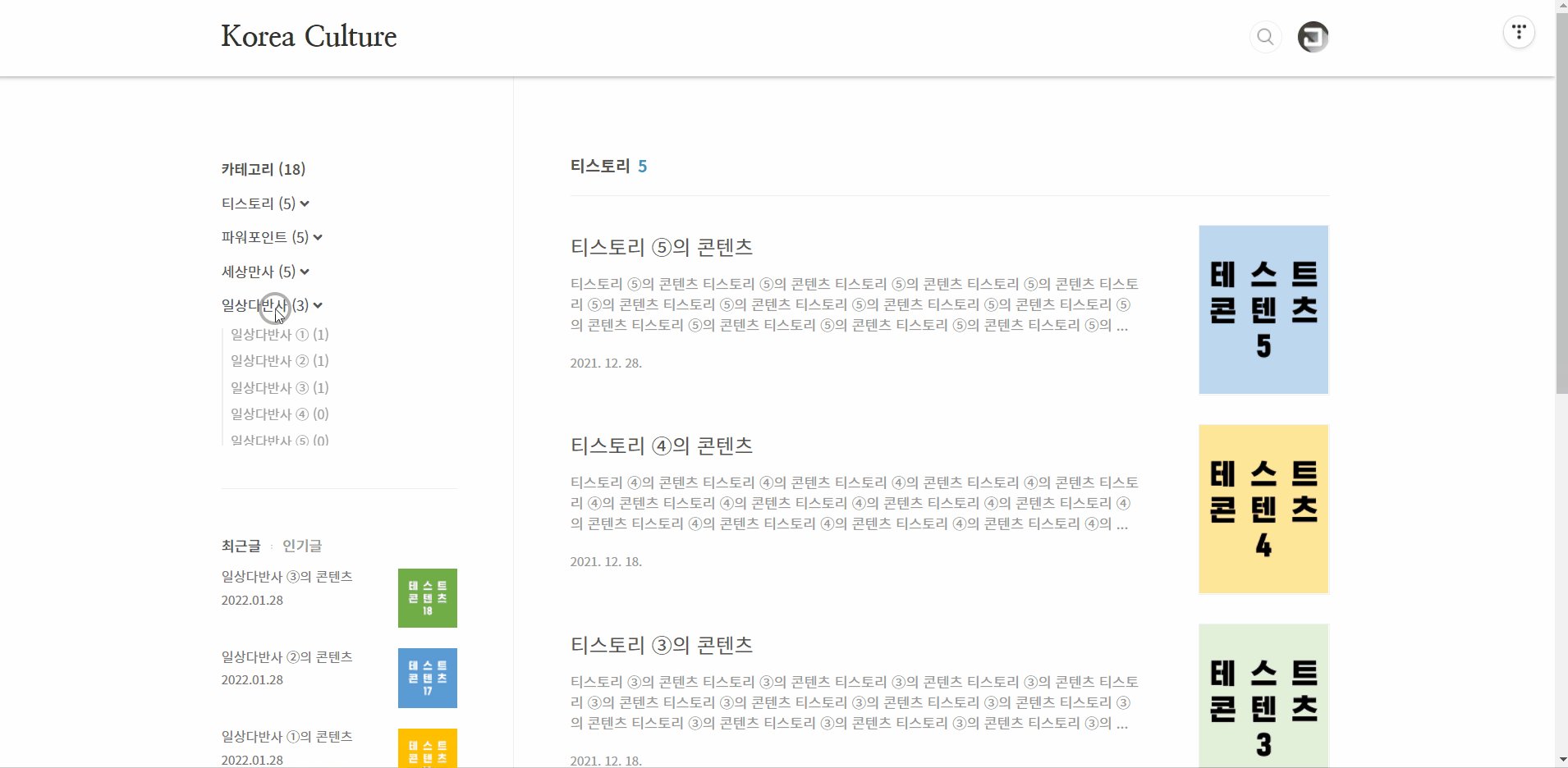
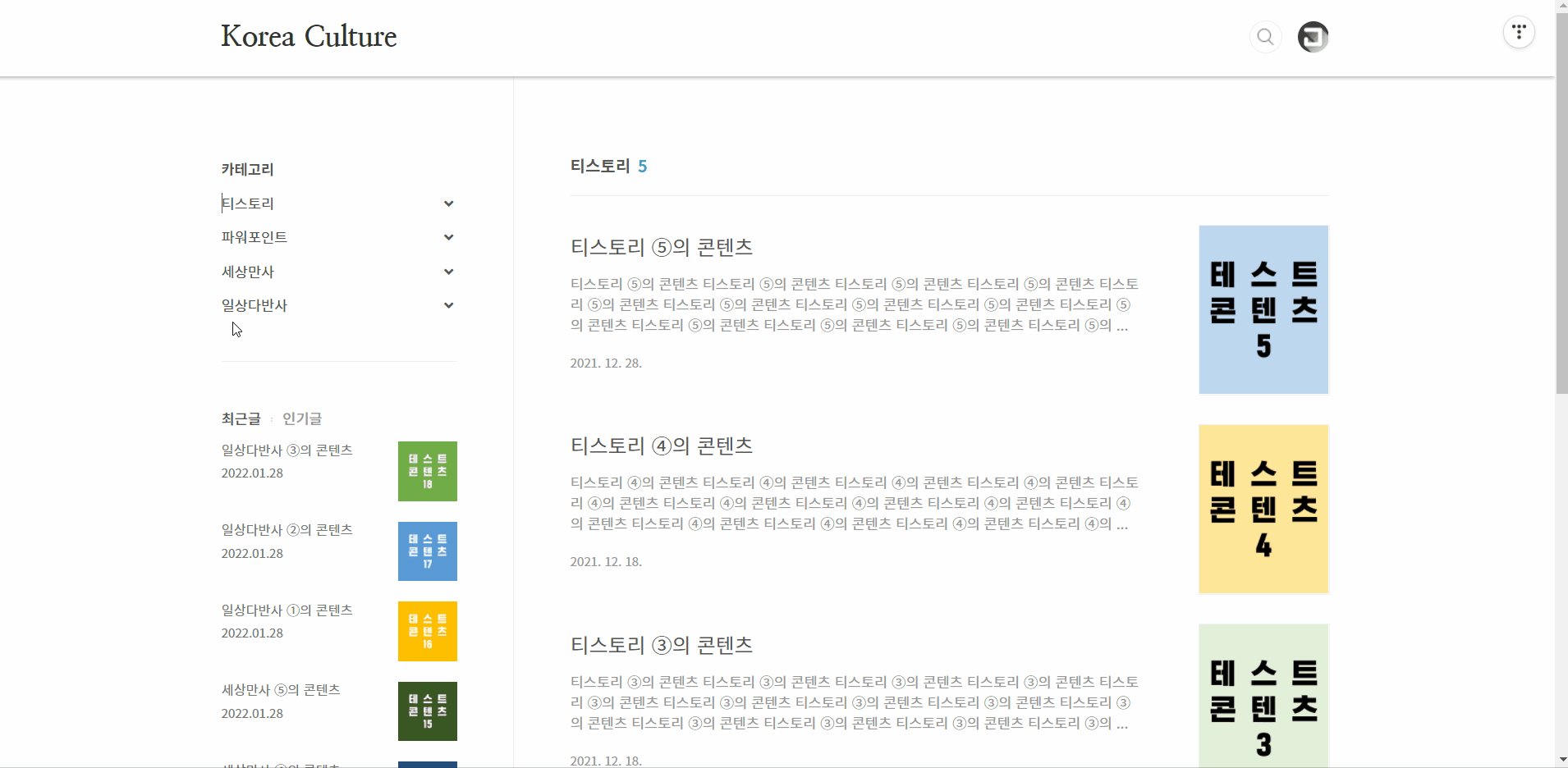
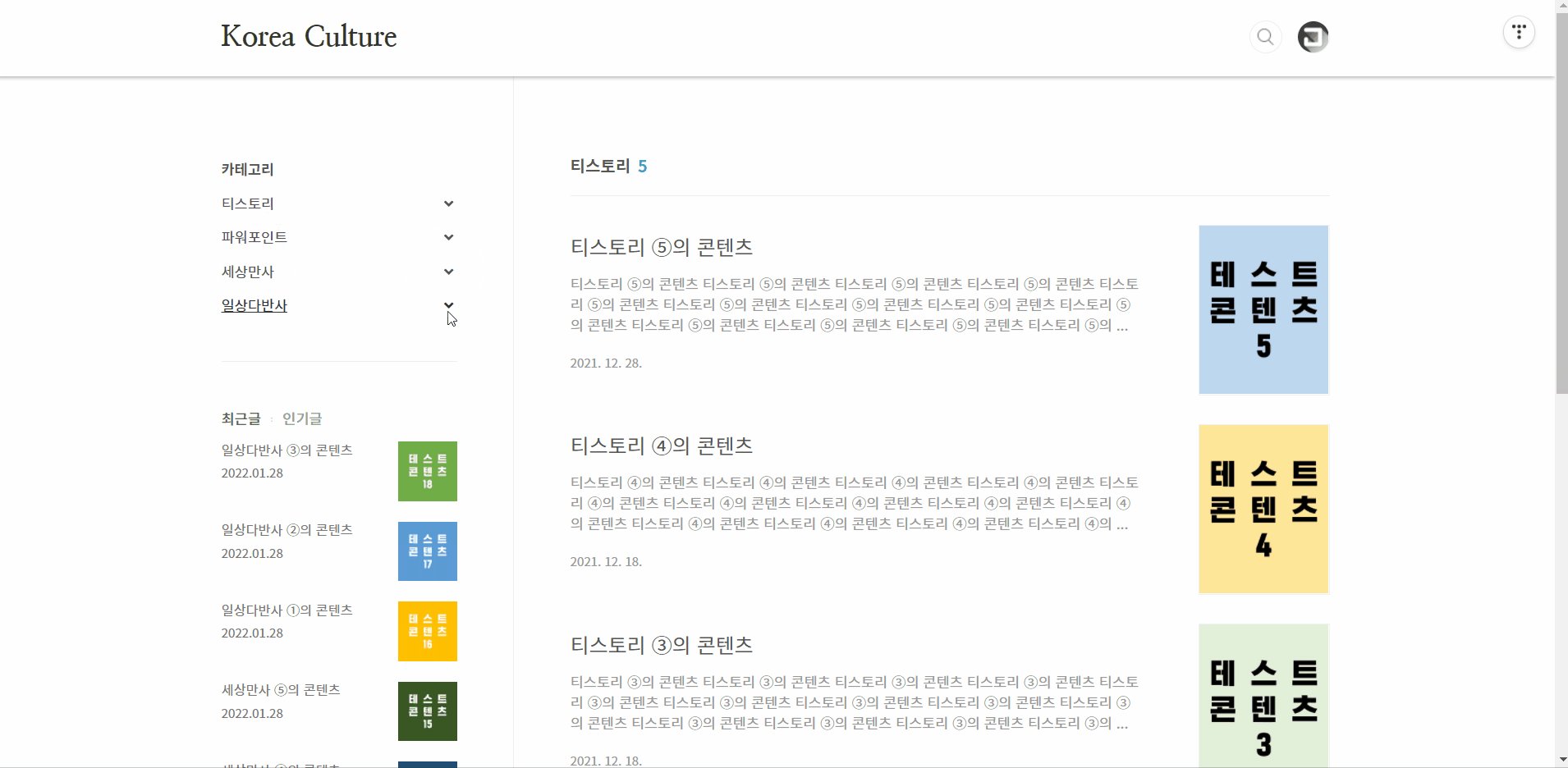
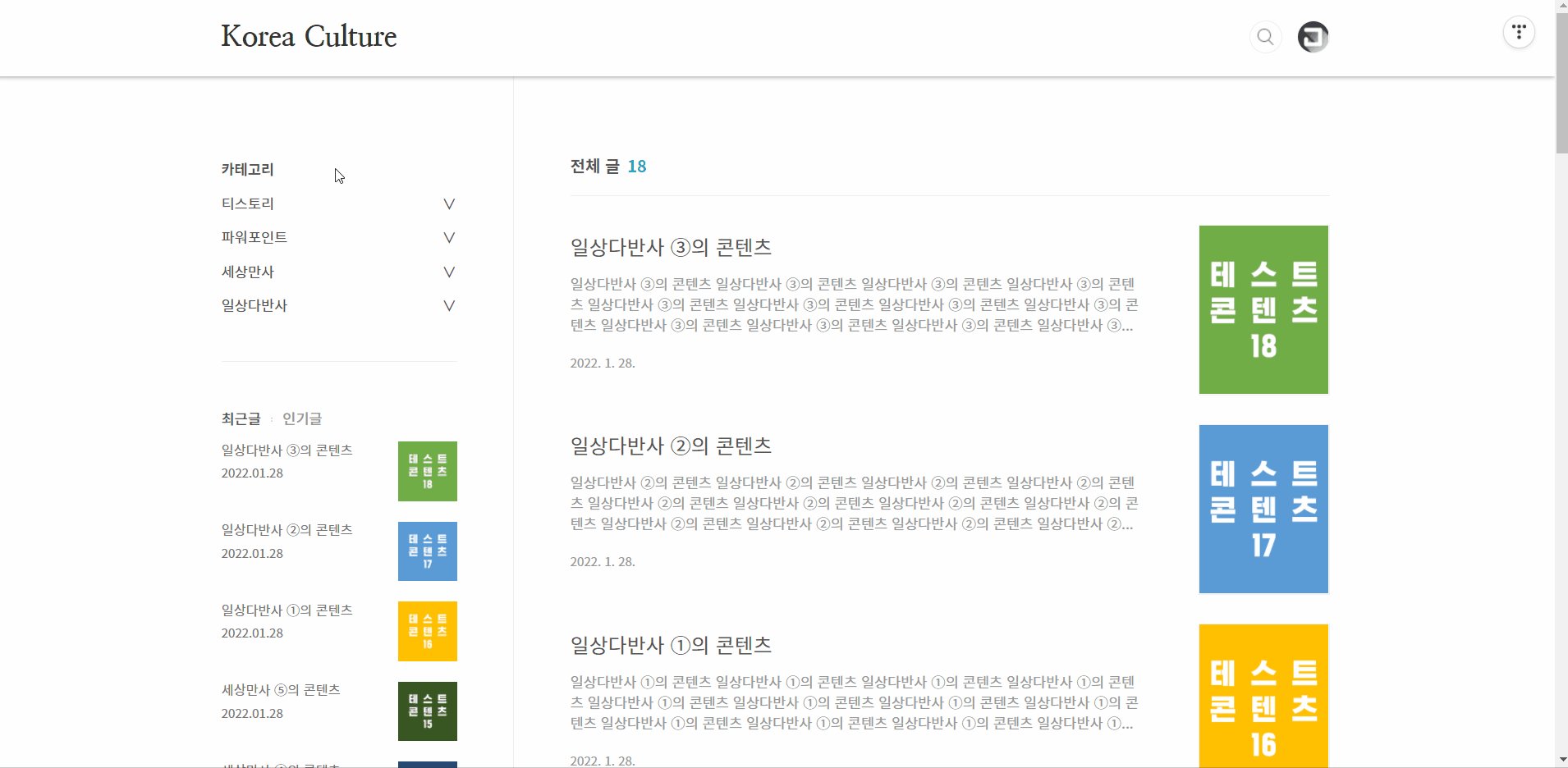
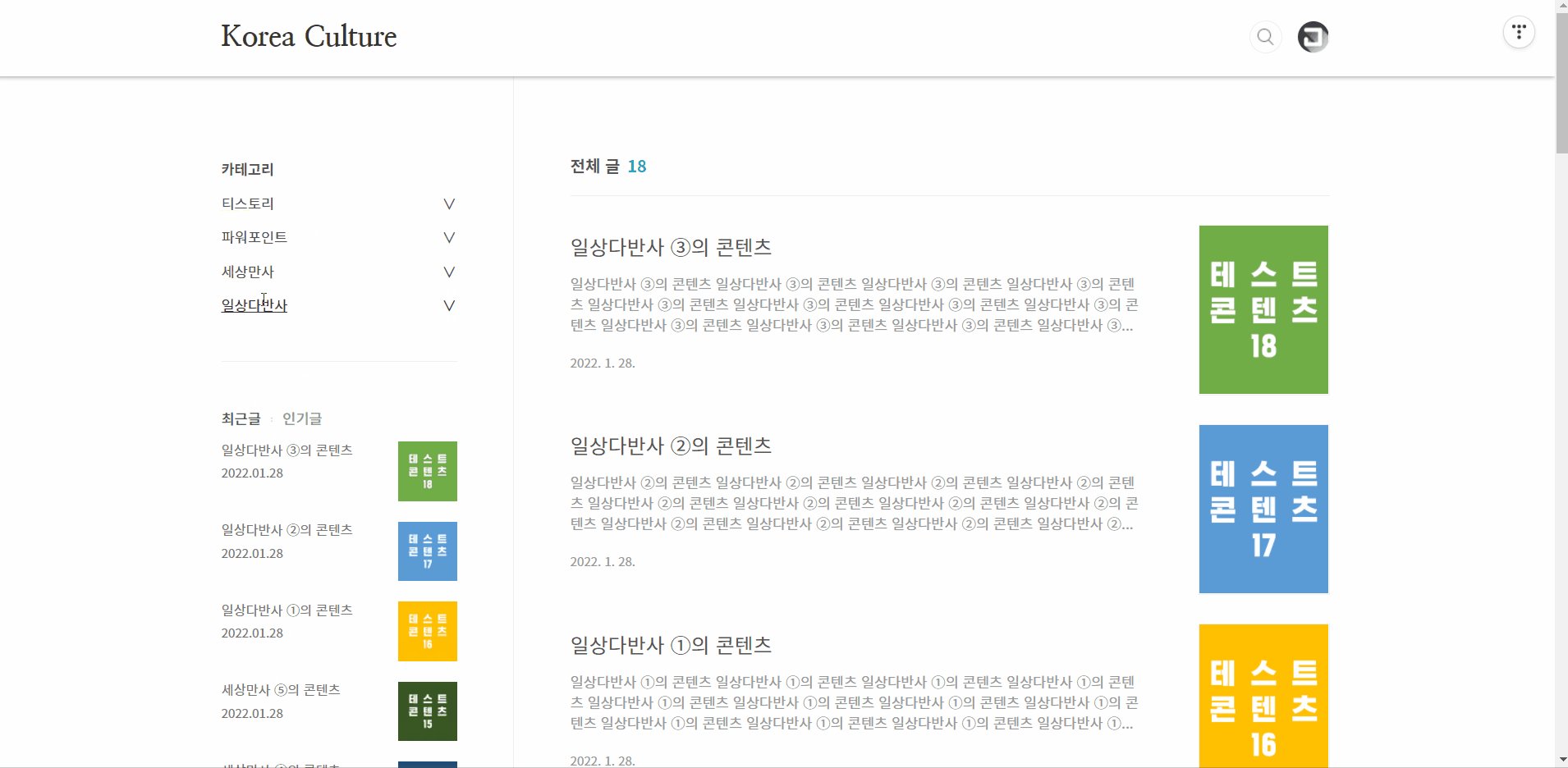
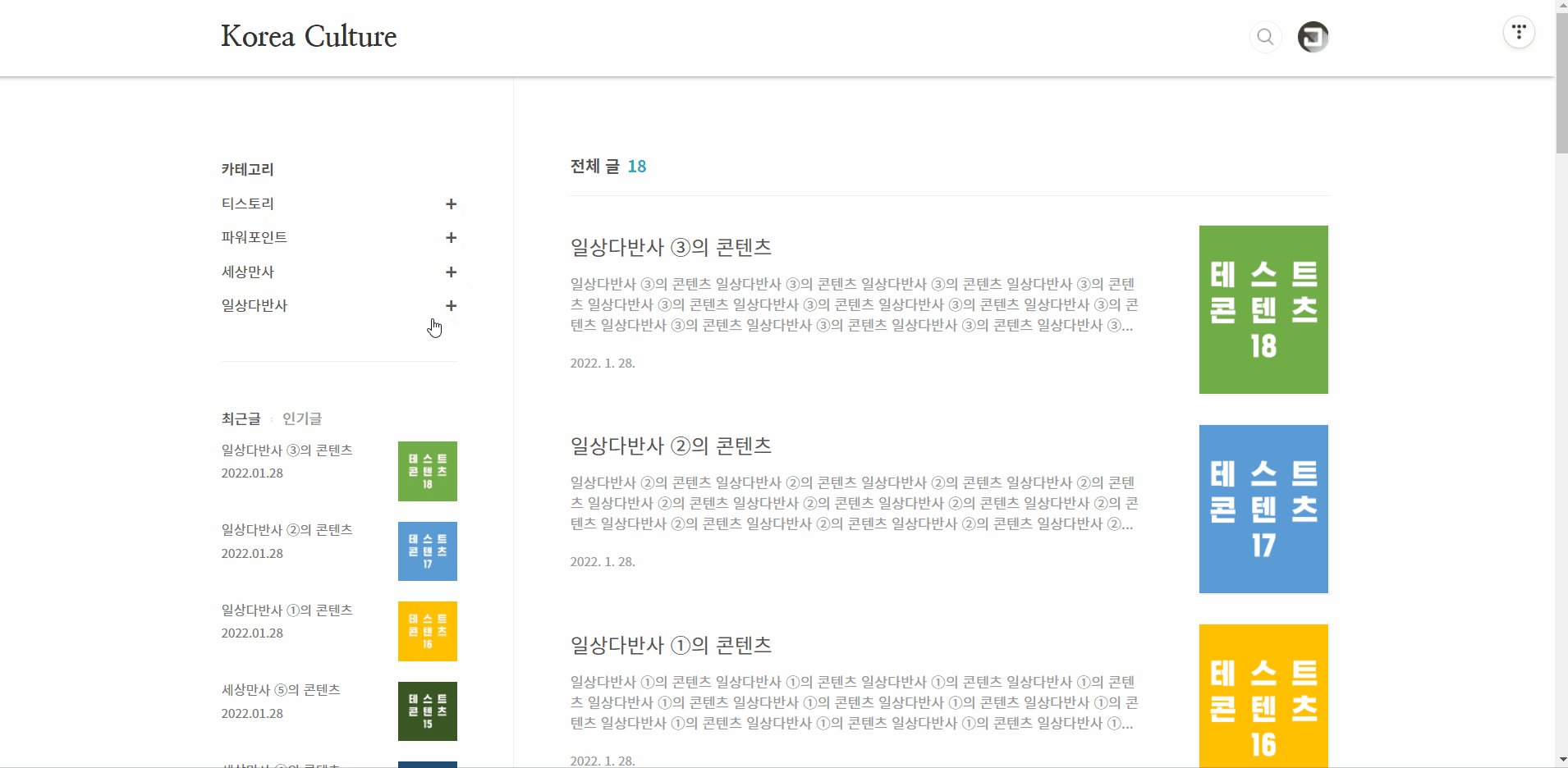
상기 CSS 코드를 삽입하면 아래와 같이 카테고리가 접힌 상태로 나타난다. 클릭 시 카테고리가 펼쳐지고 '화살표'는 회전한다.

1-3] 기타 ①
HTML 코드 4번째 줄의 <i Class>는 '폰트 어썸' 코드다. 만약 '폰트 어썸'을 사용하지 않는다면 아래와 같이 <span>으로도 구현 가능하다.
아래 코드로 상기 HTML 및 CSS를 수정한다.
$(".ac-category .link_item").append("<span>∨</span>").addClass("ac-toggle"),.ac-category.expanded .ac-toggle span {
transform: rotate(0.5turn);
}
.ac-toggle span {
transition: .1s
}
.ac-category .ac-toggle span {
float: right;
padding: 0px 1px;
/* pointer-events: none; */
}
1-4] 기타 ②
보다 심플하게 하는 방법도 있다.
우선 '카테고리 설정'에서 카테고리별 글 수를 '표시하지 않습니다'로 설정하고, 아래 HTML 코드는 수정하고 CSS 코드는 전체 변경한다.
$(".ac-category .link_item").append().addClass("ac-toggle"),.sub_category_list {
display: none;
}
.ac-toggle::after {
content: "+";
float: right;
font-weight: bold;
font-size: 20px;
cursor: pointer;
}
2] 신규 카테고리 생성 ① - radio
다음은 접기 및 펼치기 기능을 적용한 카테고리를 신규로 생성하는 첫 번째 방법이다.
2-1] HTML 작업 ①
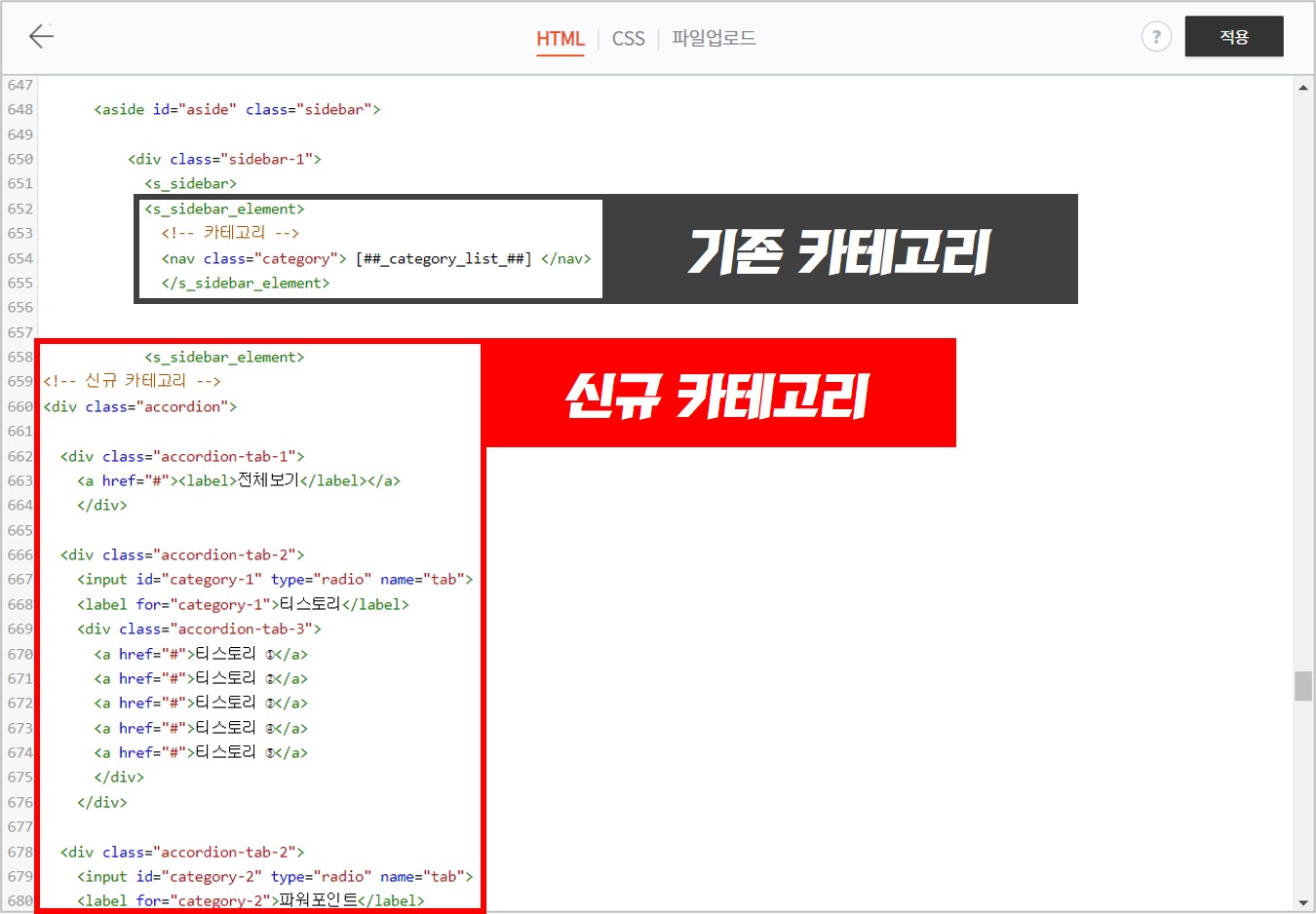
아래 코드를 HTML의 aside 코드에 삽입한다. (이미지 참고)
전체 코드를 <s_sidebar_element>로 감싸줘야 모듈이 생성된다. <label>에는 카테고리명을 삽입하고, #에는 해당 카테고리의 URL 주소를 삽입한다.
<s_sidebar_element>
<!-- 신규 카테고리 -->
<div class="accordion">
<div class="accordion-tab-1">
<a href="#"><label>전체보기</label></a>
</div>
<div class="accordion-tab-2">
<input id="category-1" type="radio" name="tab">
<label for="category-1">티스토리</label>
<div class="accordion-tab-3">
<a href="#">티스토리 ①</a>
<a href="#">티스토리 ②</a>
<a href="#">티스토리 ③</a>
<a href="#">티스토리 ④</a>
<a href="#">티스토리 ⑤</a>
</div>
</div>
<div class="accordion-tab-2">
<input id="category-2" type="radio" name="tab">
<label for="category-2">파워포인트</label>
<div class="accordion-tab-3">
<a href="#">파워포인트 ①</a>
<a href="#">파워포인트 ②</a>
<a href="#">파워포인트 ③</a>
<a href="#">파워포인트 ④</a>
<a href="#">파워포인트 ⑤</a>
</div>
</div>
<div class="accordion-tab-2">
<input id="category-3" type="radio" name="tab">
<label for="category-3">세상만사</label>
<div class="accordion-tab-3">
<a href="#">세상만사 ①</a>
<a href="#">세상만사 ②</a>
<a href="#">세상만사 ③</a>
<a href="#">세상만사 ④</a>
<a href="#">세상만사 ⑤</a>
</div>
</div>
<div class="accordion-tab-2">
<input id="category-4" type="radio" name="tab">
<label for="category-4">일상다반사</label>
<div class="accordion-tab-3">
<a href="#">일상다반사 ①</a>
<a href="#">일상다반사 ②</a>
<a href="#">일상다반사 ③</a>
<a href="#">일상다반사 ④</a>
<a href="#">일상다반사 ⑤</a>
</div>
</div>
</div>
</s_sidebar_element>
상기 HTML 코드를 삽입하면 아래와 같이 '신규 카테고리' 모듈이 생성되고,

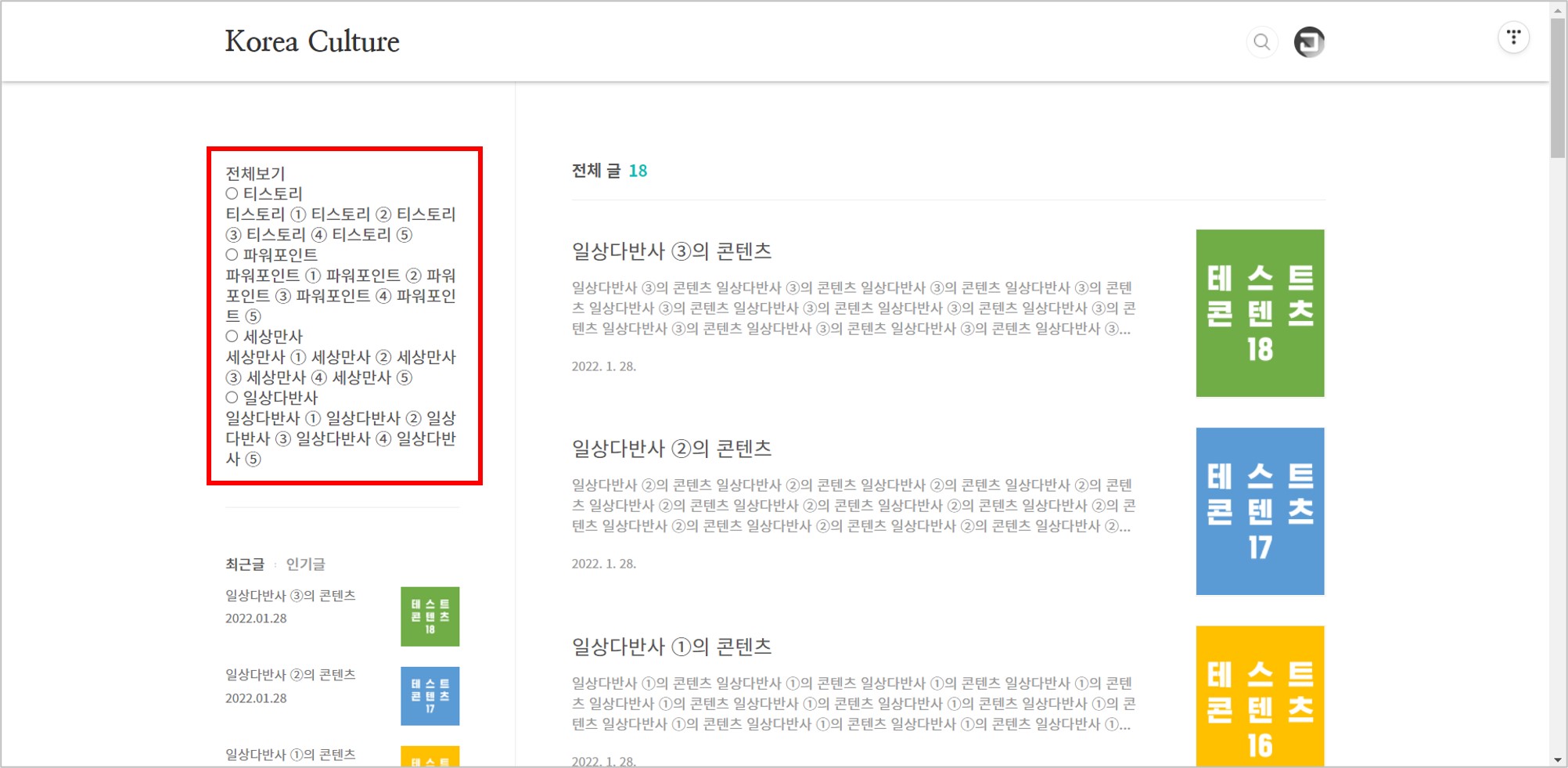
아래와 같이 '신규 카테고리'가 생성된다.

2-2] CSS 작업
아래 코드를 CSS에 삽입한다. (코드가 긴 관계로 자세한 설명은 생략)
.accordion {
float: left;
width: 100%;
max-width: 250px;
margin: 0px 0px 50px 0px;
}
.accordion a{
text-decoration: none;
}
.accordion-tab-1 {
width: 100%;
background-color: black;
margin-bottom: 10px;
border-radius: 5px;
position: relative;
overflow: hidden;
}
.accordion-tab-1 label {
padding: 10px 5px 10px 5px;
text-align: center;
color: white;
font-size: 15px;
font-weight: bold;
text-decoration: none;
display: block;
transition-duration: .5s;
text-transform: uppercase; /* 대문자 */
}
.accordion-tab-1 label:hover {
cursor: pointer;
}
.accordion-tab-2 {
width: 100%;
position: relative;
overflow: hidden;
}
.accordion-tab-2 input {
opacity: 0;
z-index: -1;
position: absolute;
}
.accordion-tab-2 label {
padding: 10px 5px 10px 5px;
border-radius: 5px;
border-bottom: 1px solid black;
background-color: #FBFBFB;
color: black;
font-size: 15px;
font-weight: bold;
text-decoration: none;
display: block;
transition-duration: .5s;
text-transform: uppercase; /* 대문자 */
}
.accordion-tab-2 label:hover {
cursor: pointer;
padding-left: 10px;
}
.accordion-tab-2 input:checked ~ label {
color: blue;
background-color: #FBFBFB;
padding-left: 10px;
}
.accordion-tab-2 label::after {
right: 5px;
color: black;
font-size: 15px;
-webkit-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
position: absolute;
text-align: center;
}
.accordion-tab-2 input[type=radio] + label::after {
content: "⊕";
}
.accordion-tab-2 input[type=radio]:checked + label::after {
content: "⊖";
color: blue;
transform: rotateX(360deg);
}
.accordion-tab-2 input:checked ~ .accordion-tab-3 {
max-height: 1000px;
margin-bottom: 15px;
}
.accordion-tab-3 {
max-height: 0;
overflow: hidden;
-webkit-transition: max-height .35s;
-o-transition: max-height .35s;
transition: max-height .35s;
}
.accordion-tab-3 a {
margin: 10px 0px 10px 0px;
padding-left: 10px;
font-size: 14px;
color: #999;
transition-duration: .5s;
display: block;
text-decoration: none;
text-transform: capitalize; /* 첫글자 대문자로 */
}
.accordion-tab-3 a:hover {
cursor: pointer;
color: blue;
font-weight: bold;
padding-left: 20px;
}
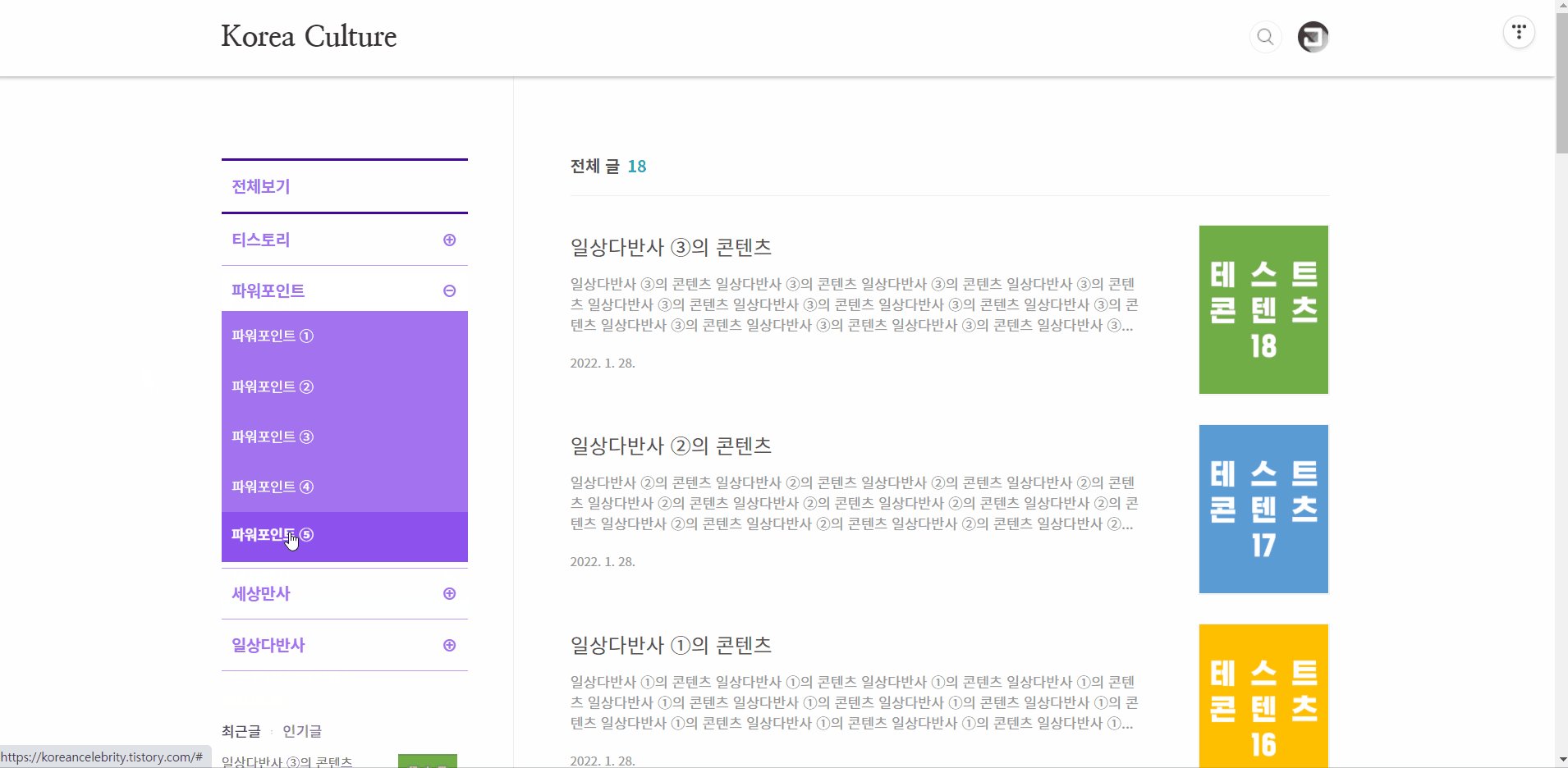
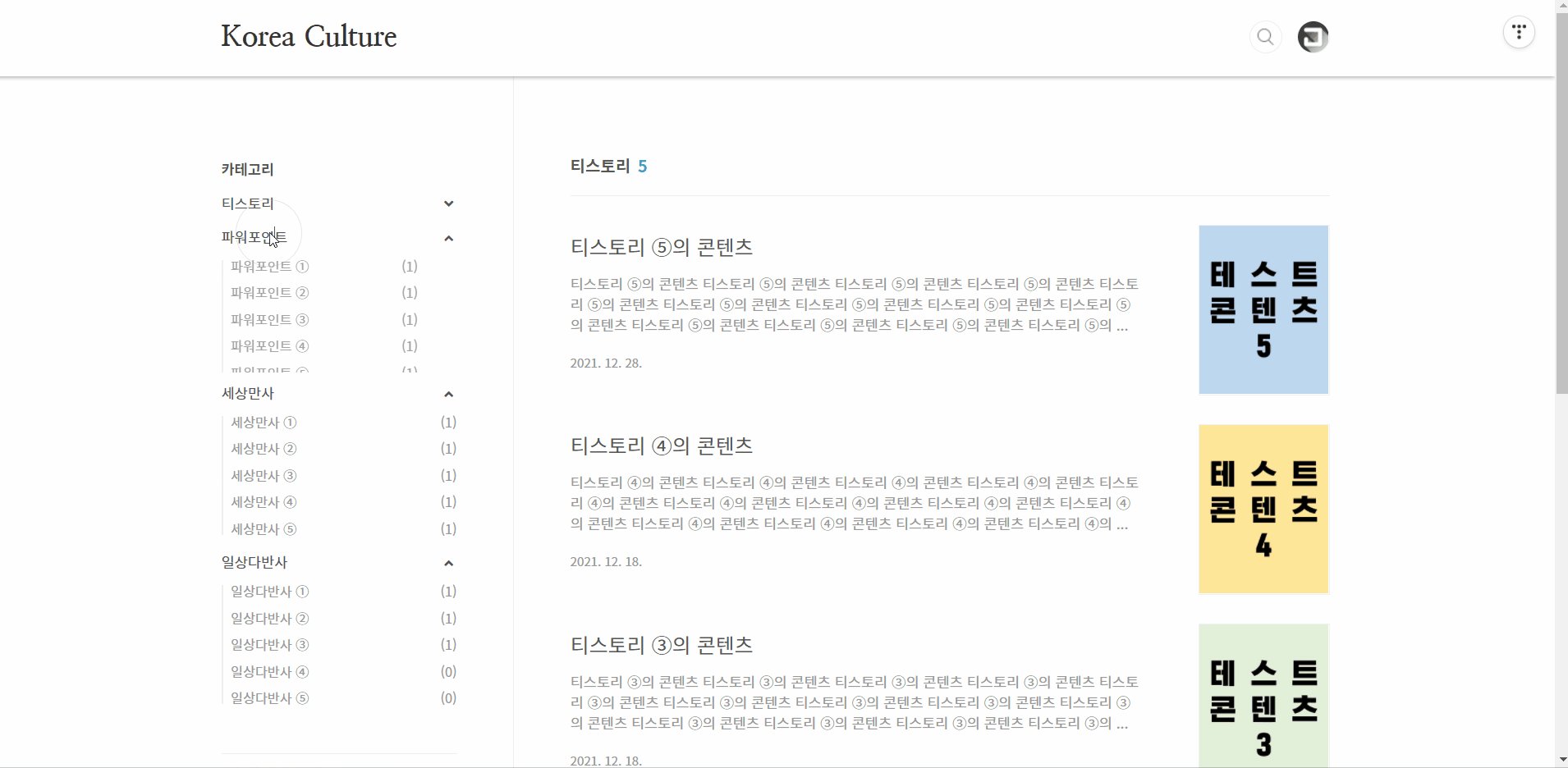
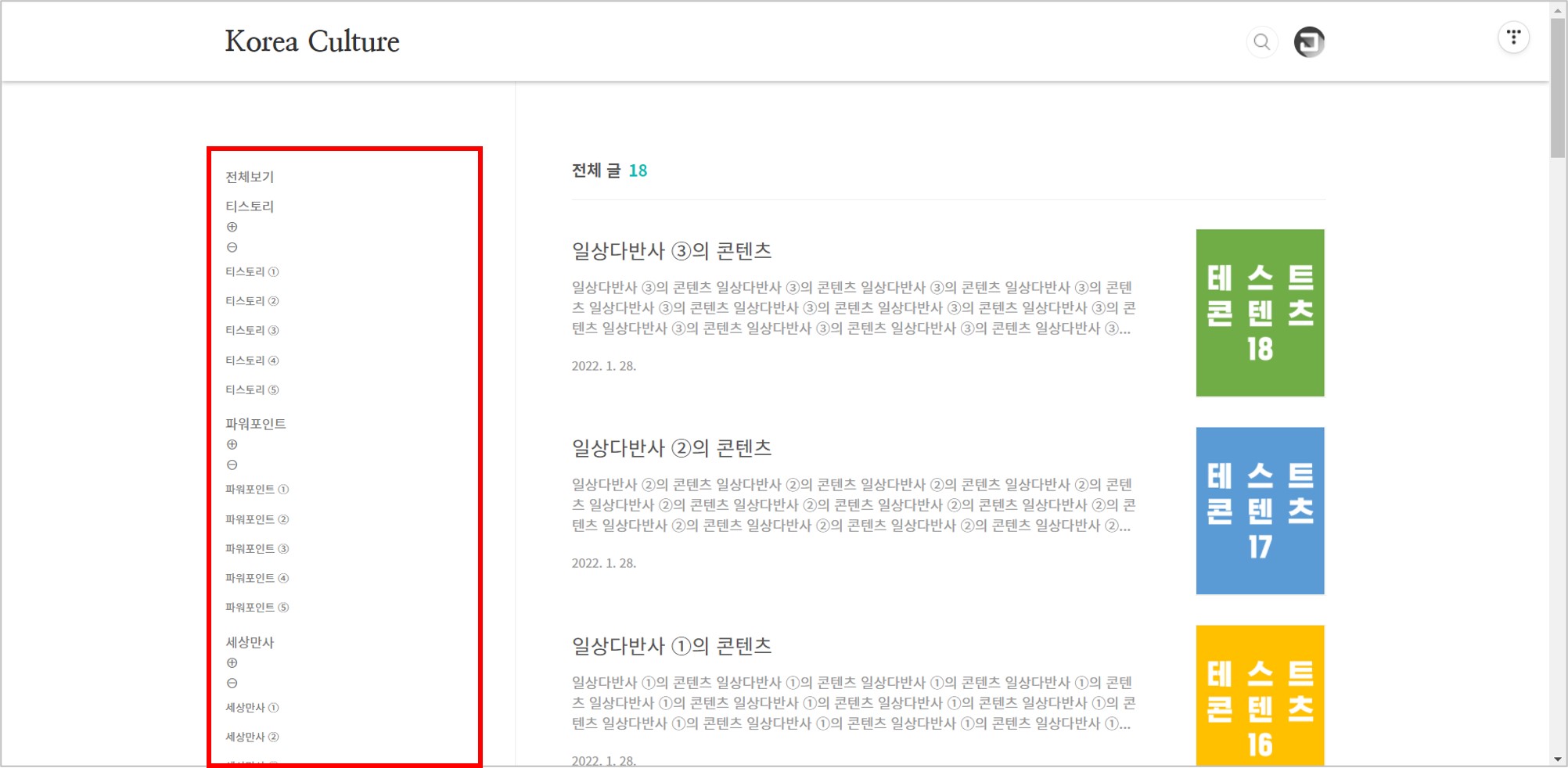
상기 CSS 코드를 삽입하면 아래와 같이 접고 펼칠 수 있는 카테고리가 생성되는데, 접혀 있는 라벨을 클릭해야지만 펼쳐 있는 라벨이 접힌다. 물론 이 상태로도 충분하다.

2-3] HTML 작업 ②
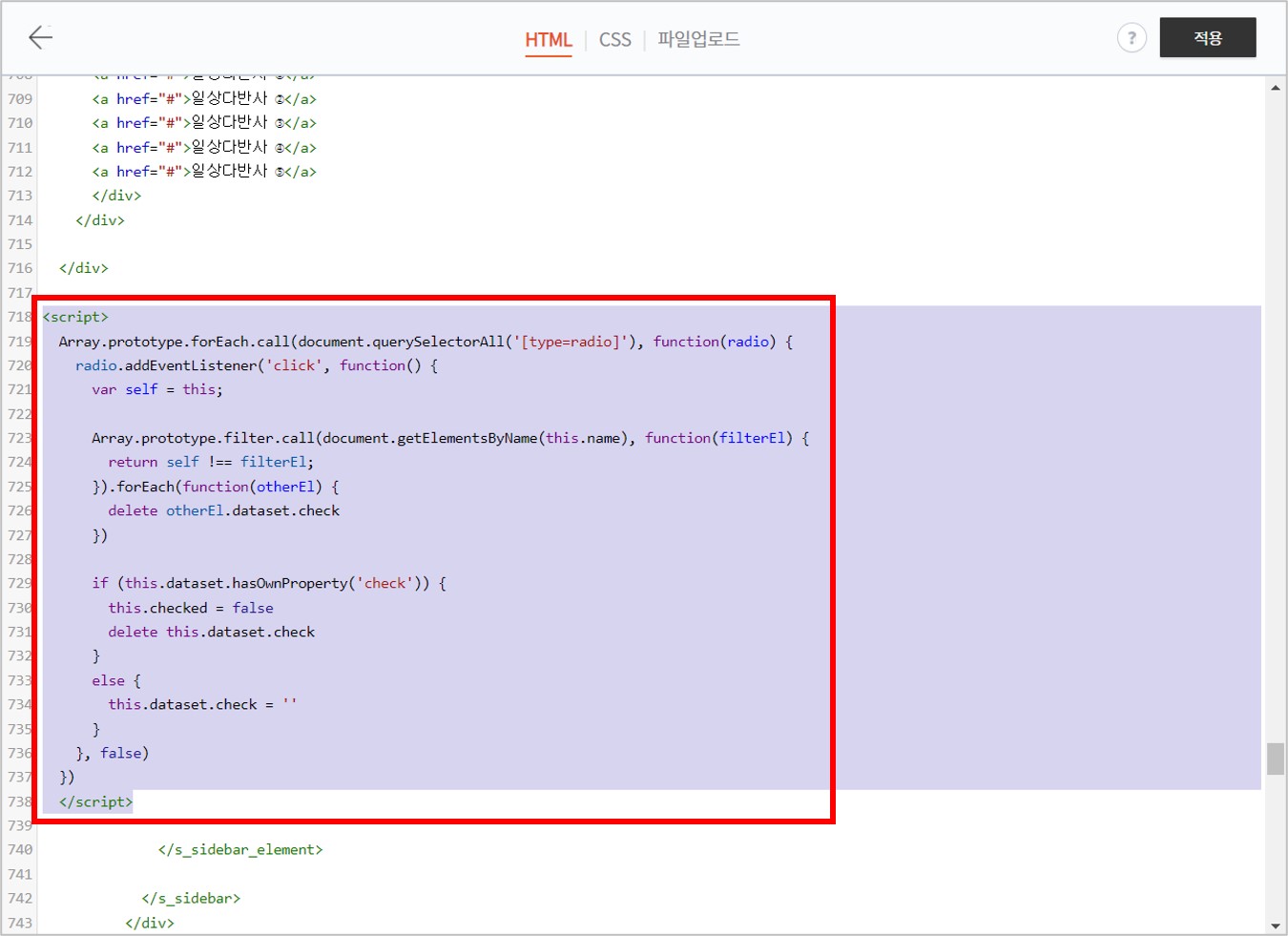
아래 코드를 상기(기존) HTML 코드 아래 부분에 삽입한다. (이미지 참고)
<script>
Array.prototype.forEach.call(document.querySelectorAll('[type=radio]'), function(radio) {
radio.addEventListener('click', function() {
var self = this;
Array.prototype.filter.call(document.getElementsByName(this.name), function(filterEl) {
return self !== filterEl;
}).forEach(function(otherEl) {
delete otherEl.dataset.check
})
if (this.dataset.hasOwnProperty('check')) {
this.checked = false
delete this.dataset.check
}
else {
this.dataset.check = ''
}
}, false)
})
</script>
</s_sidebar_element>
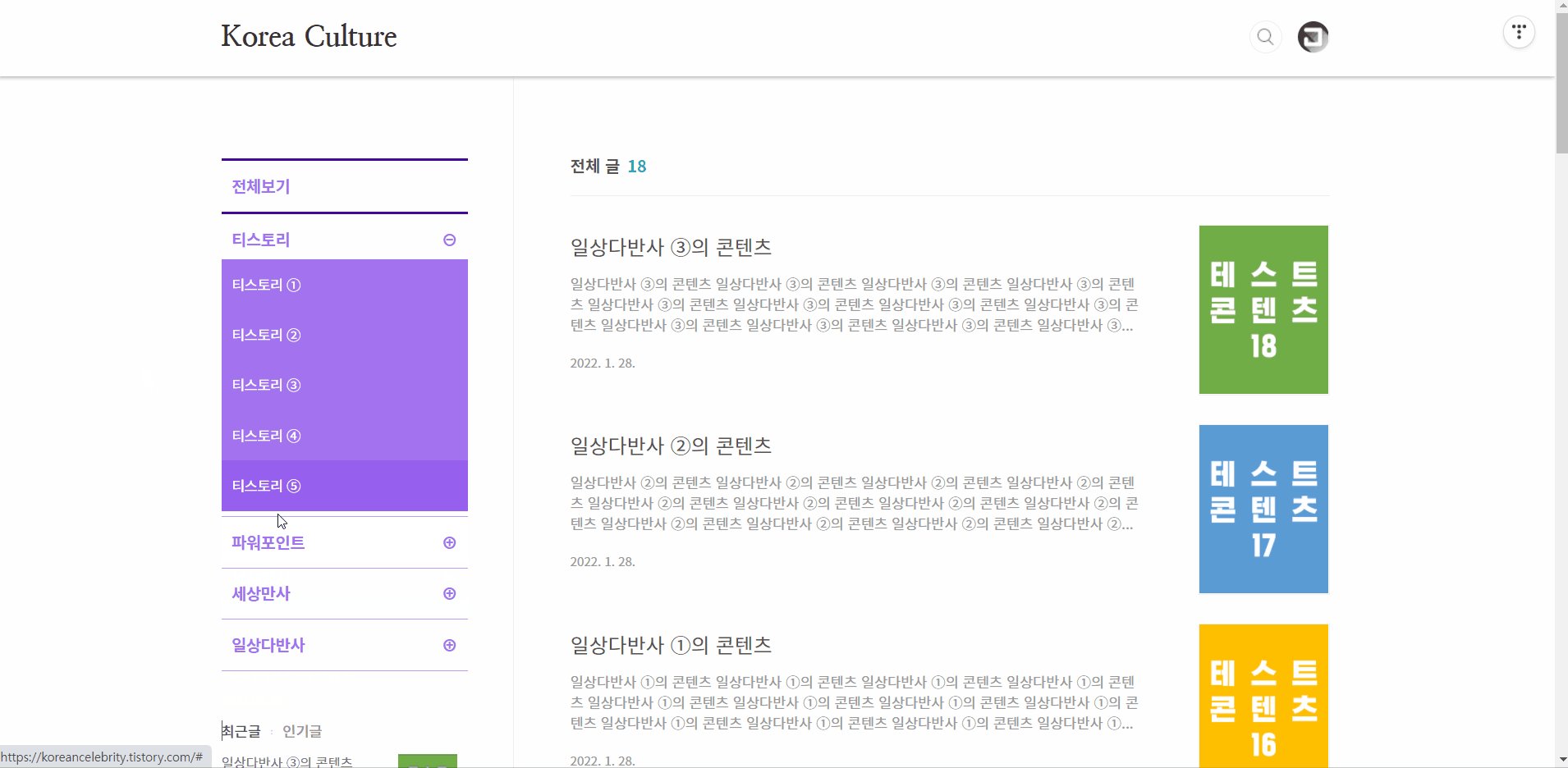
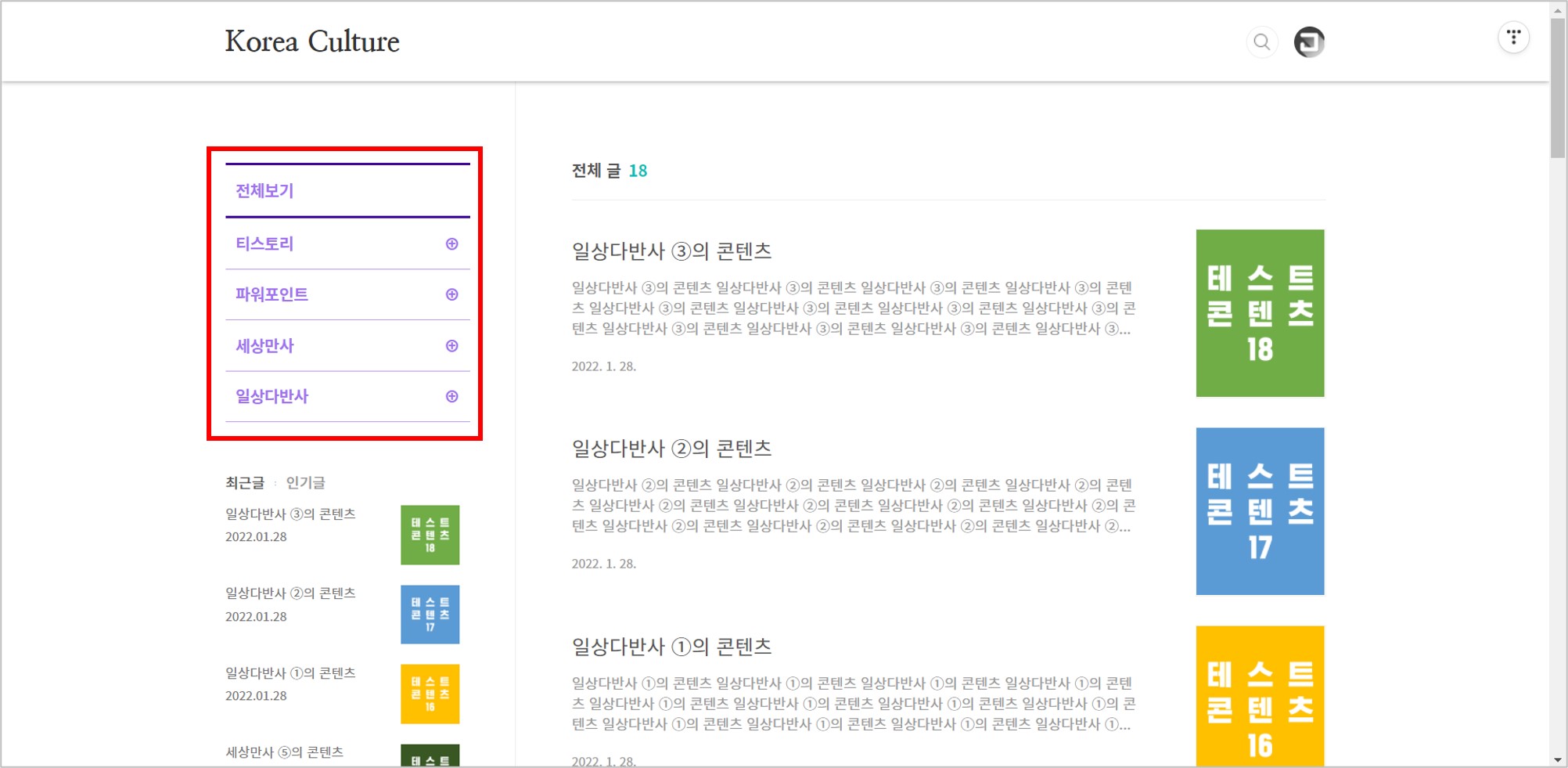
상기 HTML 코드를 삽입하면 아래와 같이 펼쳐 있는 라벨 클릭 시 해당 라벨이 접힌다.

3] 신규 카테고리 생성 ② -collapse
마지막으로 접기 및 펼치기 기능을 적용한 카테고리를 신규로 생성하는 두 번째 방법이다.
3-1] HTML 작업 ①
아래 코드를 HTML의 aside 코드에 삽입한다.
<s_sidebar_element>
<!-- 신규 카테고리 -->
<div id="collapseId" class="collapseClass">
<div class="collapse">
<ul>
<li><a class="categoryWhole" href="#">전체보기</a></li>
<li>
<a class="categoryDetail" href="#">티스토리
<div class="one"><span>⊕</span></div>
<div class="two"><span>⊖</span></div>
</a>
<ul>
<li><a href="#">티스토리 ①</a></li>
<li><a href="#">티스토리 ②</a></li>
<li><a href="#">티스토리 ③</a></li>
<li><a href="#">티스토리 ④</a></li>
<li><a href="#">티스토리 ⑤</a></li>
</ul>
</li>
<li>
<a class="categoryDetail" href="#">파워포인트
<div class="one"><span>⊕</span></div>
<div class="two"><span>⊖</span></div>
</a>
<ul>
<li><a href="#">파워포인트 ①</a></li>
<li><a href="#">파워포인트 ②</a></li>
<li><a href="#">파워포인트 ③</a></li>
<li><a href="#">파워포인트 ④</a></li>
<li><a href="#">파워포인트 ⑤</a></li>
</ul>
</li>
<li>
<a class="categoryDetail" href="#">세상만사
<div class="one"><span>⊕</span></div>
<div class="two"><span>⊖</span></div>
</a>
<ul>
<li><a href="#">세상만사 ①</a></li>
<li><a href="#">세상만사 ②</a></li>
<li><a href="#">세상만사 ③</a></li>
<li><a href="#">세상만사 ④</a></li>
<li><a href="#">세상만사 ⑤</a></li>
</ul>
</li>
<li>
<a class="categoryDetail" href="#">일상다반사
<div class="one"><span>⊕</span></div>
<div class="two"><span>⊖</span></div>
</a>
<ul>
<li><a href="#">일상다반사 ①</a></li>
<li><a href="#">일상다반사 ②</a></li>
<li><a href="#">일상다반사 ③</a></li>
<li><a href="#">일상다반사 ④</a></li>
<li><a href="#">일상다반사 ⑤</a></li>
</ul>
</li>
</ul>
</div>
</div>
</s_sidebar_element>
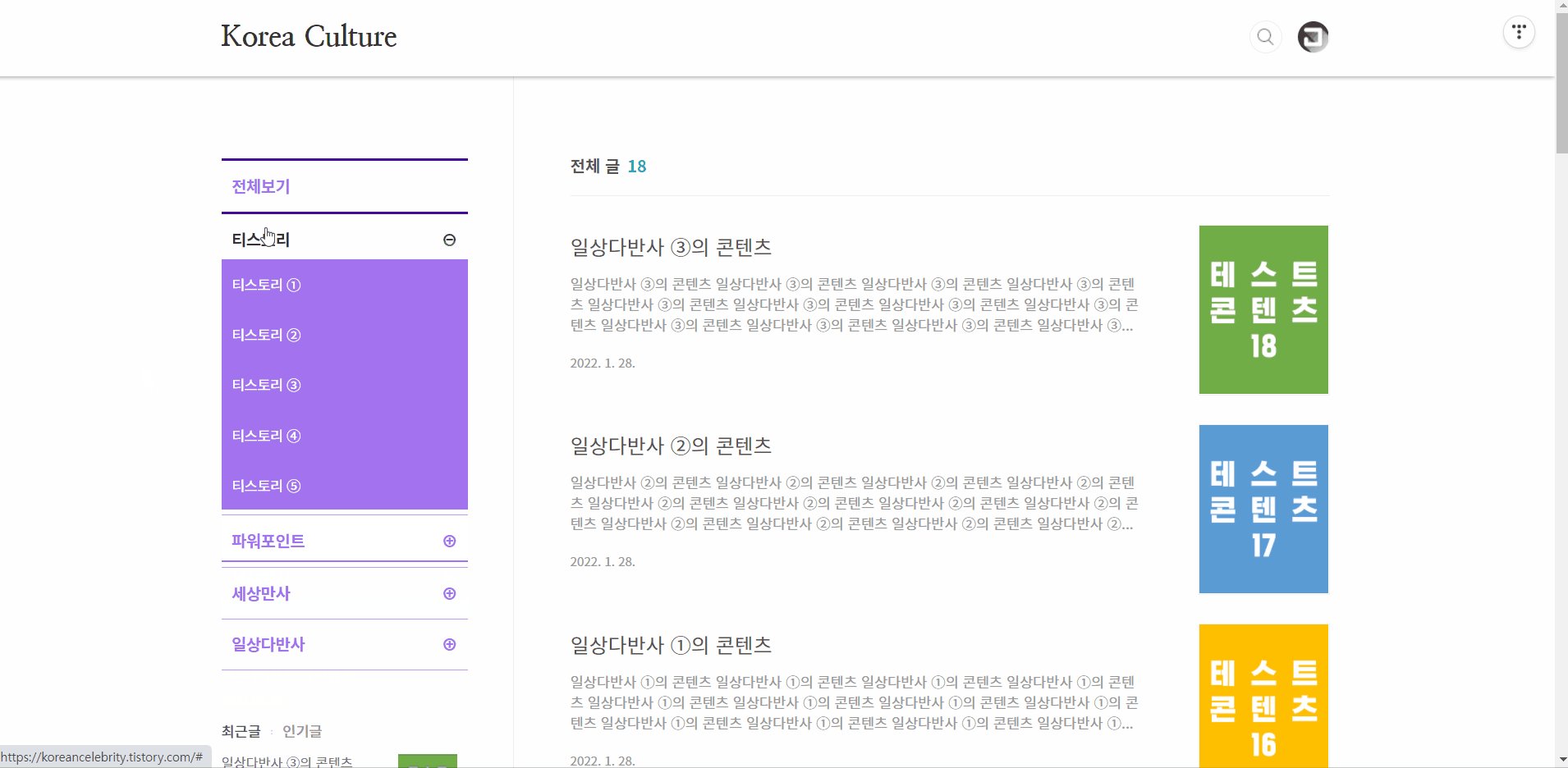
상기 HTML 코드를 삽입하면 아래와 같이 '신규 카테고리'가 생성된다.

3-2] CSS 작업
아래 코드를 CSS에 삽입한다. (코드가 긴 관계로 자세한 설명은 생략)
#collapseId {
float: left;
margin: 0px 0px 50px 0px;
background: white;
}
#collapseId a {
letter-spacing: -0.03em;
text-decoration: none !important;
display: inline-block;
padding: 10px 0px 10px 10px;
width: 230px;
}
.collapse > ul > li:first-child {
border-top: 3px solid #40099A;
border-bottom: 3px solid #40099A;
}
.collapse > ul > li {
border-bottom: 1px solid #BD9DF2;
}
.collapse > ul > li > a {
font-size: 16px;
color: #A272EF ;
letter-spacing: -0.1em;
font-weight: bold;
position: relative;
}
.collapse > ul > li > a > div {
position: absolute;
right: 10px;
top: 10px;
}
.collapse > ul > li > a > div.two {
display : none;
}
.categoryDetail + ul {
display: none; /* 접어두기 */
}
.categoryDetail + ul > li {
transition: background-color 0.2s ease;
background: #A272EF;
}
.categoryDetail + ul > li:hover {
background: #8D52EE;
}
.categoryDetail + ul > li > a {
font-size: 14px;
color: #fff;
}
.categoryDetail + ul > li > a:hover {
font-weight: bold;
color: white;
}
@keyframes bounce {
from, 20%, 50%, 80%, to {
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
transform: translate3d(0,0,0);
}
40%, 45% {
animation-timing-function: cubic-bezier(0.755, 0.050, 0.855, 0.060);
transform: translate3d(0, -10px, 0);
}
70% {
animation-timing-function: cubic-bezier(0.755, 0.050, 0.855, 0.060);
transform: translate3d(0, -5px, 0);
}
90% {
transform: translate3d(0,-1px,0);
}
}
.bounce {
animation-name: bounce;
animation-duration: .4s;
transform-origin: center bottom;
}
상기 CSS 코드를 삽입하면 아래와 같이 나타난다.

3-3] HTML 작업 ②
아래 코드를 상기(기존) HTML 코드 아래 부분에 삽입한다.
<script>
function collapse($el) {
$el
.removeClass('active')
.next('ul')
.stop()
.slideUp();
$el.find('div')
.stop()
.slideToggle();
}
$('#collapseId a.categoryDetail').mouseenter(function() {
var $this = $(this);
var isThisActive = $this.hasClass('active')
collapse($('#collapseId a.categoryDetail.active'))
if (!isThisActive) {
$this
.addClass('active')
.next('ul')
.stop()
.slideDown();
$this.find('div')
.stop()
.slideToggle()
}
});
$('#collapseId div.collapse').mouseleave(function() {
collapse($('#collapseId a.categoryDetail.active'));
})
$('#collapseId a.categoryDetail + ul a').mouseenter(
function() {
$(this).addClass('bounce animated').one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend', function() {
$(this).removeClass();
});
}
);
</script>
</s_sidebar_element>
상기 HTML 코드를 삽입하면 아래와 같이 카테고리가 접힌 상태로 나타난다. 클릭 없이 마우스 오버만으로도 펼쳐지기 때문의 클릭하는 수고를 덜 수 있다.