글의 길이가 짧을 경우에는 괜찮지만 길 경우에는 웹사이트 방문자에게 현재 화면의 내용(위치)이 전체 글에서 어느 부분에 해당하는지 인지시켜 줄 필요가 있다.
이는 근본적으로 웹사이트 방문자가 글을 보다 잘 이해하는 데에 도움을 주면서도 페이지를 이탈하지 않고 체류할 수 있는 기본 토대가 된다.
본 글은 보다 친절한 웹사이트 이용 환경 구축을 위해 목차(TOC) 및 헤딩(Headings)에 하이라이트(Highlight) 효과를 주는 방법에 대한 내용이다.
추가로 일전 발행한 글인 목차 콘텐츠에서 이어지는 내용임을 참고 바란다.
★ 미리 보기
먼저 본 글의 결과다.
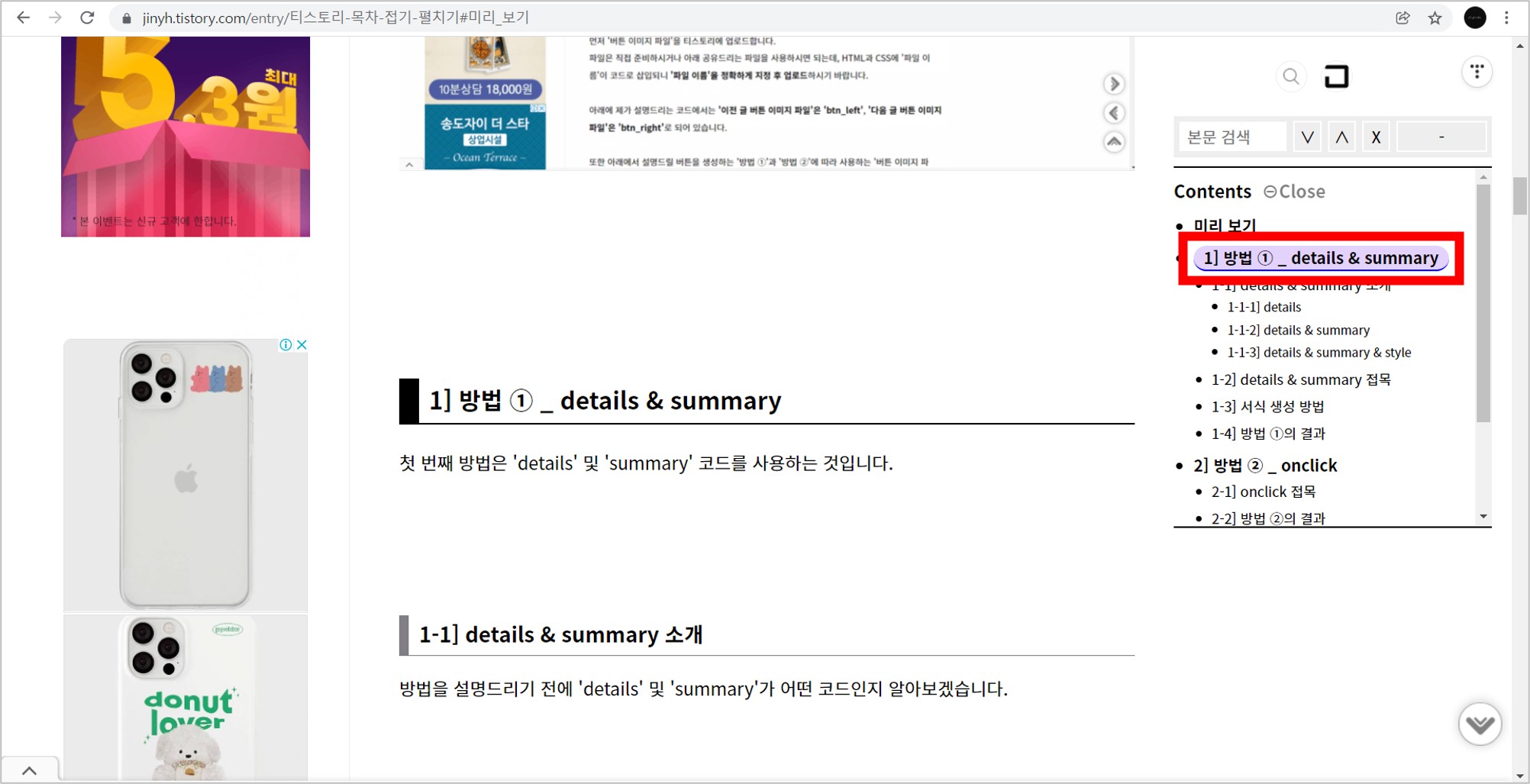
① 스크롤 시, 현재 화면의 위치에 따라 목차의 헤딩에 하이라이트 효과 적용
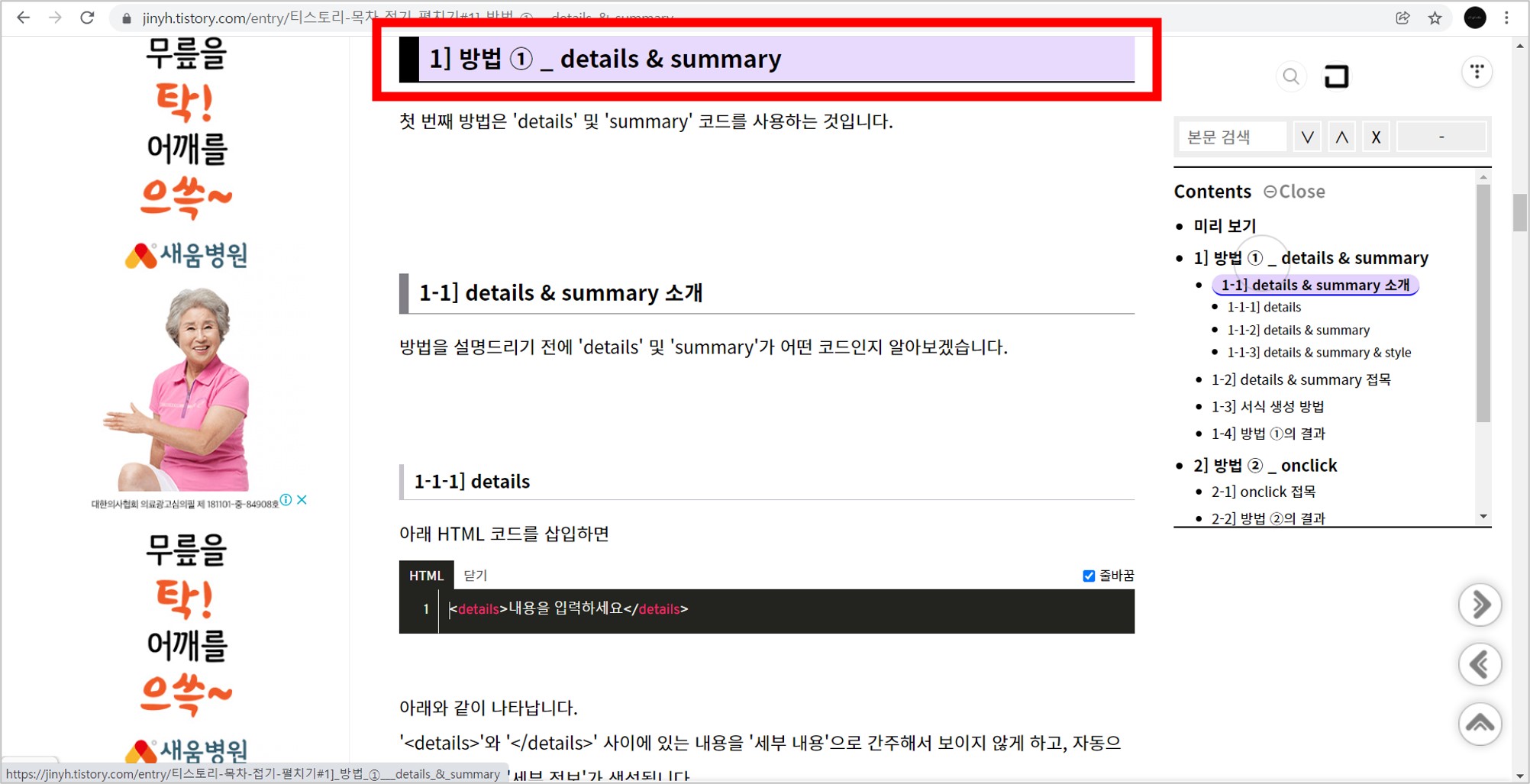
② 목차의 헤딩 클릭 시 본문의 헤딩에 하이라이트 효과 적용

1] 목차 헤딩 하이라이트
먼저 아래와 같이 스크롤을 내릴 때 현재 화면의 위치에 따라 목차의 헤딩에 하이라이트 효과를 적용해 보겠다.

아래 코드를 HTML의 기존 목차 코드 아래에 삽입한다. <script> ~ </script> 사이에 삽입해야 한다.
// 기존 목차 코드
<script>
~~~~~~~~~~
});
// 추가 목차 코드
function checkPosition() {
var findHeading = $('div.entry-content').find('h2,h3,h4');
var scrollY = window.scrollY + 400;
if(findHeading.length > 1) {
for(var i=0; i < findHeading.length; i++) {
var findA = $('#toc').find('a');
if(i < findHeading.length-1) {
if(findHeading.eq(i).offset().top < scrollY && findHeading.eq(i+1).offset().top > scrollY) {
findA.removeAttr('style');
findA.eq(i).css('background-color', '#E2D2FC');
findA.eq(i).css('font-weight', 'bold');
findA.eq(i).css('border-bottom', '2px solid blue');
findA.eq(i).css('border-radius', '15px');
findA.eq(i).css('padding', '0px 10px 0px 10px');
break;
}
}
else {
if(findHeading.eq(i).offset().top < scrollY) {
findA.removeAttr('style');
findA.eq(i).css('background-color', '#E2D2FC');
findA.eq(i).css('font-weight', 'bold');
findA.eq(i).css('border-bottom', '2px solid blue');
findA.eq(i).css('border-radius', '15px');
findA.eq(i).css('padding', '0px 10px 0px 10px');
break;
}
}
}
}
}
$(document).ready(function() {
$(window).on('scroll', function() {
checkPosition();
});
});
</script>
[ 7 ]
checkPosition 함수로 본 기능을 구현한다.
[ 8 ]
본문(div.entry-content) 안에 있는 헤딩(h2, h3, h4)을 찾고, 이 변수(var)를 findHeading으로 선언한다.
div.entry-content를 .tt_article_useless_p_margin으로 변경 가능하다. 헤딩에서 'h3'과 'h4'를 제거하면 'h2'만 찾는다.
[ 9 ]
본 기능이 작동하는 스크롤의 높이를 선언하는 것으로, 숫자 '400'으로 하면 본문 안에 있는 헤딩이 현재 화면 상 중앙 정도에 위치했을 때 본 기능이 작동한다. '400'은 기호에 맞게 변경 가능하다.
[ 12 ]
목차(#toc) 안에 있는 헤딩(a : h2, h3, h4)을 찾고, 이 변수(var)를 findA로 선언한다.
[ 15 ]
찾은 후 먼저 findA의 기존 스타일을 제거한다.
[ 16 ~ 20 ]
기존 스타일 제거하면서 새로운 스타일을 추가한다.
[ 39 ~ 43 ]
checkPosition 함수에 대한 스크롤 이벤트를 지정한다.
2] 본문 헤딩 하이라이트
다음은 아래와 같이 목차의 헤딩을 클릭할 때 본문의 헤딩에 하이라이트 효과를 적용해 보겠다.

아래 코드를 CSS의 기존 목차 코드 아래에 삽입한다.
목차의 헤딩 클릭 시, 설정한 타겟(h2, h3, h4)의 background 색상이 #E2D2FC에서 white로 변경되며, 변경 시간을 1초로 설정한다는 내용이다.
target은 'h2', 'h3', 'h4' 각각 설정해야 하며, 각각의 색상이 다르면 정상 작동이 안 될 수도 있다.
h2:target {
-moz-animation: highlight 1s ease;
-webkit-animation: highlight 1s ease;
-ms-animation: highlight 1s ease;
animation: highlight 1s ease;
}
@-moz-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@-webkit-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@-ms-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
h3:target {
-moz-animation: highlight 1s ease;
-webkit-animation: highlight 1s ease;
-ms-animation: highlight 1s ease;
animation: highlight 1s ease;
}
@-moz-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@-webkit-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@-ms-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
h4:target {
-moz-animation: highlight 1s ease;
-webkit-animation: highlight 1s ease;
-ms-animation: highlight 1s ease;
animation: highlight 1s ease;
}
@-moz-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@-webkit-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@-ms-keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}
@keyframes highlight {
from { background: #E2D2FC; }
to { background: white; }
}



